In deze handleiding ziet u hoe u flexbox-elementen op een pagina kunt ontdekken en hoe u de flexbox-indelingen in het paneel Elementen kunt inspecteren en wijzigen.
De schermafbeeldingen die in dit artikel verschijnen, zijn afkomstig van deze webpagina: Een tekstelement centreren met Flexbox .
Ontdek CSS-flexbox
Wanneer op een HTML-element op uw pagina display: flex of display: inline-flex is toegepast, ziet u ernaast een flex badge in het paneel Elementen .

Wijzig lay-outs met de flexbox-editor
U kunt de flexbox-indelingen visueel wijzigen met de flexbox-editor . Hier ziet u bijvoorbeeld hoe u de tekst <h1> van deze demopagina binnen de container <div class="container"> kunt centreren.
- Inspecteer het containerelement.
- In het deelvenster Stijlen ziet u de flexbox-editorknop naast het
display: flex.
- Klik erop om de flexbox-editor te openen. De editor geeft een lijst met flexbox-eigenschappen weer. De waardeopties van elke eigenschap worden weergegeven als pictogramknoppen.

- Om de tekst op het scherm te centreren, kunt u op de knoppen
justify-content: centerenalign-items: centerklikken.
- De tekst is nu gecentreerd. Let op de
justify-content: centerenalign-items: centerdeclaraties worden toegevoegd in het deelvenster Stijlen .
Bestudeer de lay-out van de flexbox
U kunt de muisaanwijzer op het flexbox-element in het Elementen- paneel plaatsen om de lay-out te visualiseren. De overlay verschijnt over het element, opgemaakt met stippellijnen om de positie van de inhoud en items weer te geven.

U kunt ook op de badge klikken om de weergave van de flexbox-overlay in of uit te schakelen.

Probeer de waarde te wijzigen in justify-content: flex-end . De overlay wordt dienovereenkomstig gewijzigd.

De pictogrammen in de flex-editor zijn contextbewust. Het zal veranderen afhankelijk van de lay-outrichting. Wanneer u bijvoorbeeld de flex-direction wijzigt in column , worden de pictogrammen in de flex-editor overeenkomstig geroteerd. De overlay wordt ook onmiddellijk bijgewerkt.
Pas de kleur van de flexbox-overlay aan
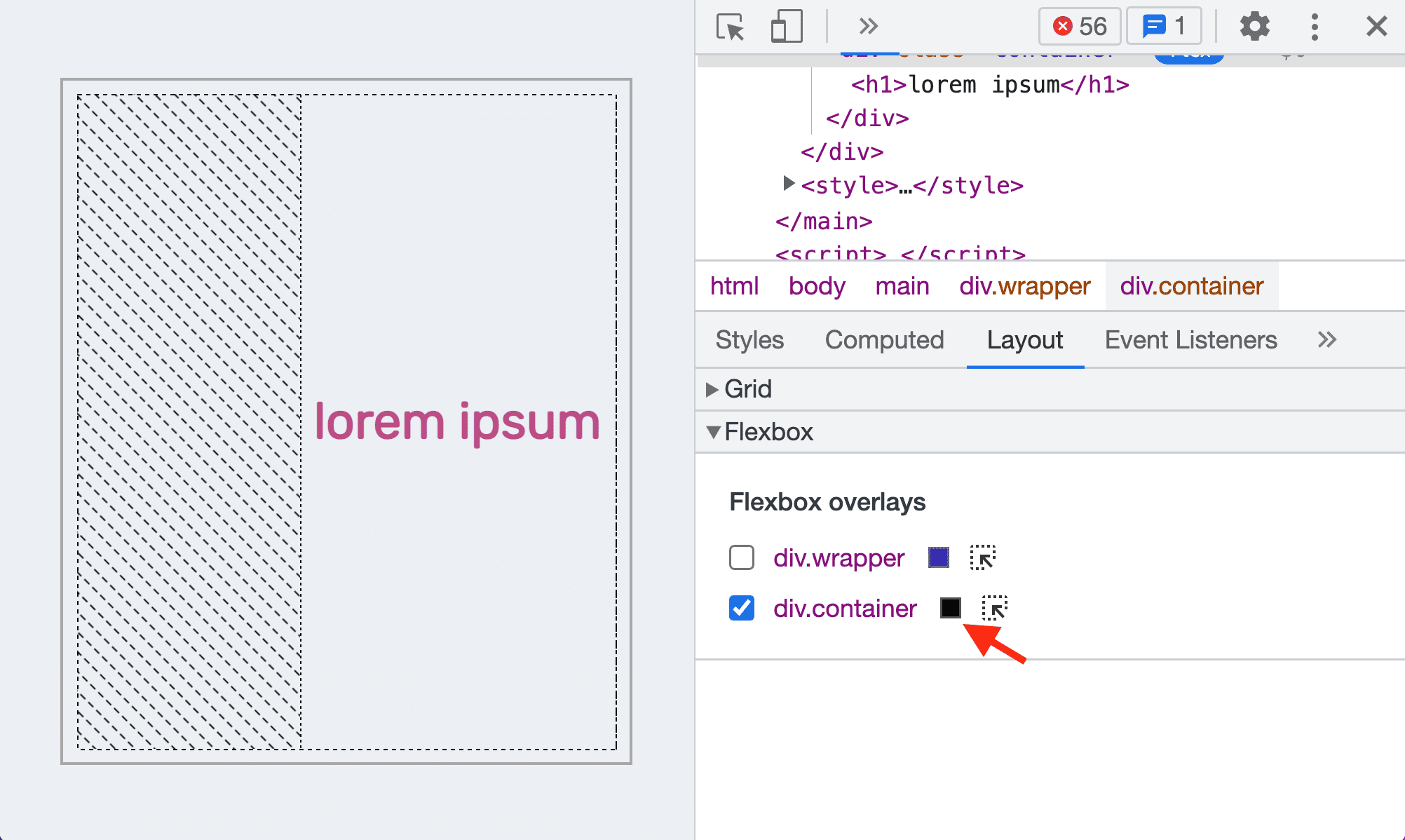
Open het lay- outvenster en scrol omlaag naar het gedeelte Flexbox . Hier kunt u alle flexbox-elementen van de pagina bekijken.

U kunt de overlay van elk flexbox-element schakelen met het selectievakje ernaast. Het is hetzelfde als wanneer u op de badge in de DOM-boom klikt.
Daarnaast kunt u de kleur van de overlay wijzigen door op het kleurpictogram ernaast te klikken. De kleur van de container -overlay wordt bijvoorbeeld gewijzigd in zwart.

Om naar een flexbox-element in de DOM-structuur te navigeren, kunt u op het selectiepictogram ernaast klikken.


