Questa guida illustra come trovare gli elementi flexbox in una pagina, nonché ispezionare e modificare i layout flexbox nel riquadro Elementi.
Gli screenshot visualizzati in questo articolo provengono da questa pagina web: Centrare un elemento di testo con Flexbox.
Scopri Flexbox CSS
Quando a un elemento HTML della pagina viene applicato display: flex o display: inline-flex, accanto al relativo elemento viene visualizzato un badge flex nel riquadro Elementi.

Modificare i layout con l'editor flexbox
Puoi modificare visivamente i layout flexbox con l'editor flexbox. Ad esempio, ecco come puoi centrare il testo <h1> di questa pagina di demo all'interno del relativo contenitore <div class="container">.
- Esamina l'elemento contenitore.
- Nel riquadro Stili, puoi vedere il pulsante dell'editor flexbox accanto alla dichiarazione
display: flex.
- Fai clic per aprire l'editor di Flexbox. L'editor mostra un elenco di proprietà flexbox. Le opzioni di valore di ogni proprietà vengono visualizzate come pulsanti con icone.

- Per centrare il testo sullo schermo, puoi fare clic sui pulsanti
justify-content: centerealign-items: center.
- Il testo è ora centrato. Tieni presente che le dichiarazioni
justify-content: centerealign-items: centervengono aggiunte nel riquadro Stili.
Esamina il layout flexbox
Puoi passare il mouse sopra l'elemento flexbox nel riquadro Elementi per visualizzare il layout. L'overlay viene visualizzato sopra l'elemento, con linee tratteggiate per mostrare la posizione dei contenuti e degli elementi.

In alternativa, puoi fare clic sul badge per attivare o disattivare la visualizzazione dell'overlay flexbox.

Prova a modificare il valore in justify-content: flex-end. L'overlay viene modificato di conseguenza.

Le icone nell'editor flessibile sono sensibili al contesto. Varia in base alla direzione del layout. Ad esempio, quando cambi flex-direction in column, le icone nell'editor di Flex vengono ruotate di conseguenza. Anche l'overlay viene aggiornato immediatamente.
Regolare il colore dell'overlay flexbox
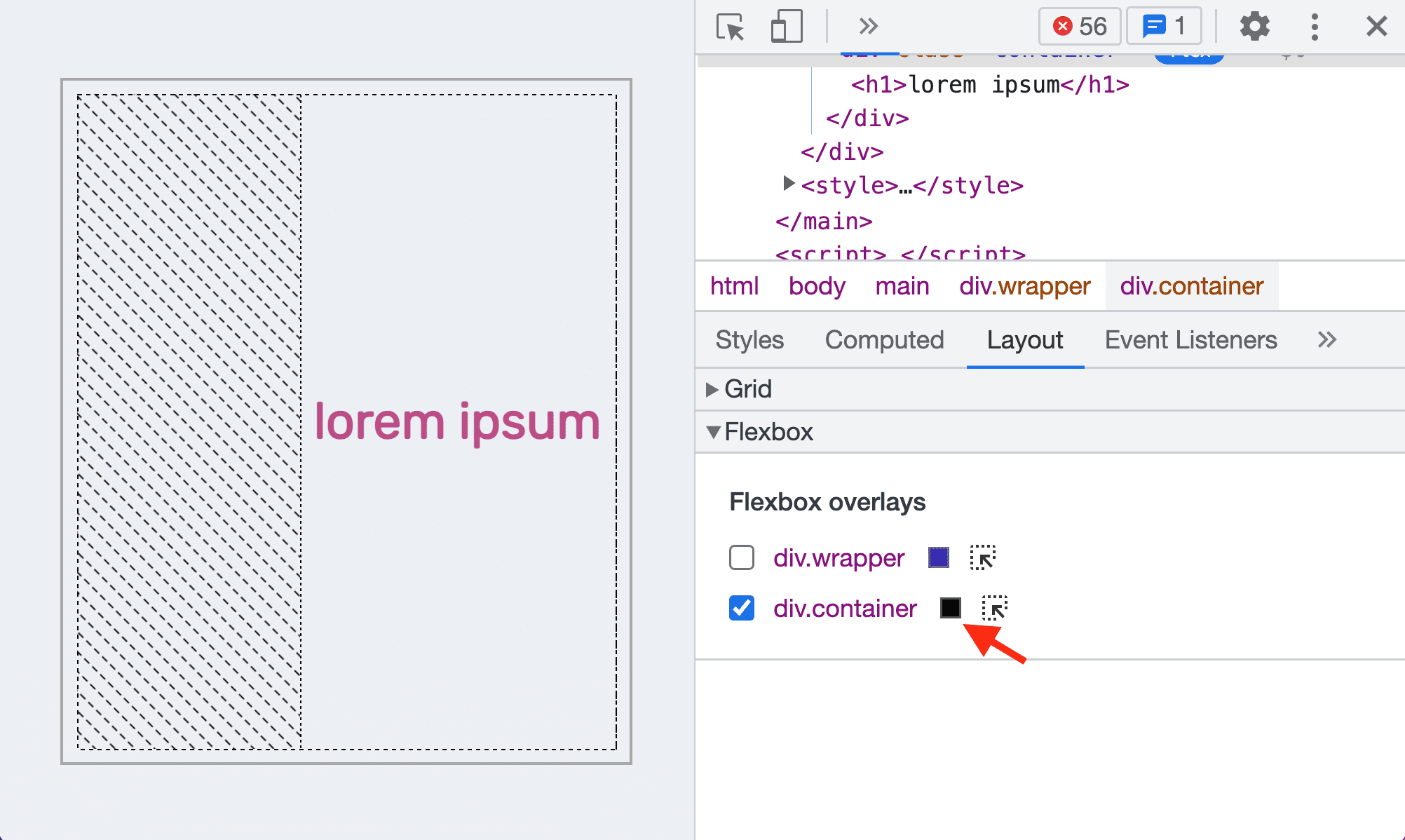
Apri il riquadro Layout e scorri verso il basso fino alla sezione Flexbox. Qui puoi visualizzare tutti gli elementi flexbox della pagina.

Puoi attivare e disattivare l'overlay di ogni elemento flexbox con la casella di controllo accanto. È lo stesso che fare clic su badge nell'albero DOM.
Inoltre, puoi cambiare il colore dell'overlay facendo clic sull'icona del colore accanto. Ad esempio, il colore dell'overlay container viene modificato in nero.

Per passare a un elemento flexbox nella struttura DOM, puoi fare clic sull'icona del selettore accanto.

