इस गाइड में, किसी पेज पर फ़्लेक्सबॉक्स एलिमेंट ढूंढने का तरीका बताया गया है. साथ ही, एलिमेंट पैनल में फ़्लेक्सबॉक्स लेआउट की जांच करने और उनमें बदलाव करने का तरीका भी बताया गया है.
इस लेख में दिए गए स्क्रीनशॉट, इस वेब पेज से लिए गए हैं: Flexbox की मदद से टेक्स्ट एलिमेंट को बीच में रखना.
सीएसएस फ़्लेक्सबॉक्स के बारे में जानकारी
जब आपके पेज पर किसी एचटीएमएल एलिमेंट पर display: flex या display: inline-flex लागू होता है, तो आपको एलिमेंट पैनल में उसके बगल में flex बैज दिख सकता है.

फ़्लेक्सबॉक्स एडिटर की मदद से लेआउट में बदलाव करना
फ़्लेक्सबॉक्स एडिटर की मदद से, फ़्लेक्सबॉक्स लेआउट में विज़ुअल तौर पर बदलाव किया जा सकता है. उदाहरण के लिए, इस डेमो पेज के कंटेनर <div class="container"> में टेक्स्ट <h1> को बीच में कैसे रखा जा सकता है, यह तरीका यहां बताया गया है.
- कंटेनर एलिमेंट की जांच करें.
- स्टाइल पैनल में,
display: flexएलान के बगल में फ़्लेक्सबॉक्स एडिटर बटन दिखेगा.
- फ़्लेक्सबॉक्स एडिटर खोलने के लिए, उस पर क्लिक करें. एडिटर, फ़्लेक्सबॉक्स प्रॉपर्टी की सूची दिखाता है. हर प्रॉपर्टी की वैल्यू के विकल्प, आइकॉन बटन के तौर पर दिखाए जाते हैं.

- टेक्स्ट को स्क्रीन पर बीच में रखने के लिए,
justify-content: centerऔरalign-items: centerबटन पर क्लिक करें.
- टेक्स्ट अब बीच में दिख रहे हैं. ध्यान दें कि
justify-content: centerऔरalign-items: centerएलान, स्टाइल पैनल में जोड़े गए हैं.
फ़्लेक्सबॉक्स लेआउट की जांच करना
लेआउट को विज़ुअलाइज़ करने के लिए, एलिमेंट पैनल में फ़्लेक्सबॉक्स एलिमेंट पर कर्सर घुमाएं. ओवरले, एलिमेंट के ऊपर दिखता है. इसमें बिंदु वाली लाइनों की मदद से, एलिमेंट के कॉन्टेंट और आइटम की पोज़िशन दिखाई जाती है.

इसके अलावा, बैज पर क्लिक करके भी फ़्लेक्सबॉक्स ओवरले को टॉगल किया जा सकता है.

वैल्यू को justify-content: flex-end पर सेट करके देखें. इसके हिसाब से ओवरले बदल जाता है.

फ़्लेक्स एडिटर में मौजूद आइकॉन, कॉन्टेक्स्ट के हिसाब से दिखते हैं. यह लेआउट की दिशा के हिसाब से बदल जाएगा. उदाहरण के लिए, flex-direction को column में बदलने पर, फ़्लेक्स एडिटर में मौजूद आइकॉन उसी हिसाब से घूम जाते हैं. ओवरले भी तुरंत अपडेट हो जाता है.
फ़्लेक्सबॉक्स ओवरले का रंग अडजस्ट करना
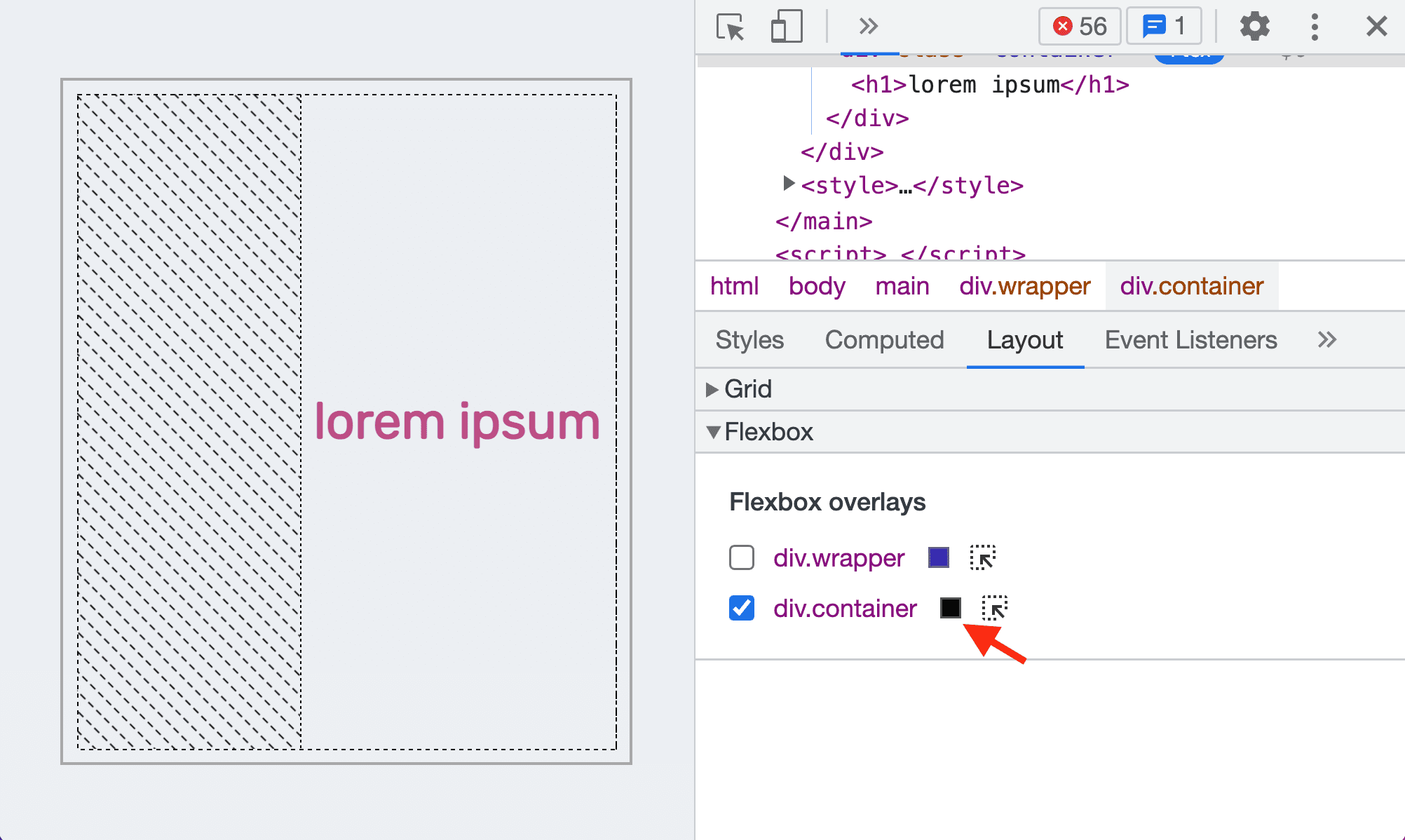
लेआउट पैनल खोलें और नीचे की ओर स्क्रोल करके Flexbox सेक्शन पर जाएं. यहां पेज के सभी फ़्लेक्सबॉक्स एलिमेंट देखे जा सकते हैं.

हर फ़्लेक्सबॉक्स एलिमेंट के बगल में मौजूद चेकबॉक्स की मदद से, उसके ओवरले को टॉगल किया जा सकता है. यह वही है जो DOM ट्री में badge पर क्लिक करने पर दिखता है.
इसके अलावा, ओवरले के बगल में मौजूद रंग के आइकॉन पर क्लिक करके, ओवरले का रंग बदला जा सकता है. उदाहरण के लिए, container ओवरले का रंग काला हो गया है.

DOM ट्री में किसी फ़्लेक्सबॉक्स एलिमेंट पर जाने के लिए, उसके बगल में मौजूद सिलेक्टर आइकॉन पर क्लिक करें.

