В этом руководстве показано, как находить элементы flexbox на странице, а также проверять и изменять макеты flexbox на панели «Элементы» .
Снимки экрана, представленные в этой статье, взяты с этой веб-страницы: Центрирование текстового элемента с помощью Flexbox .
Откройте для себя CSS-флексбокс
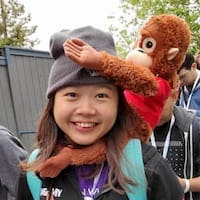
Если к элементу HTML на вашей странице применен display: flex или display: inline-flex , вы можете увидеть значок flex рядом с ним на панели «Элементы» .

Изменение макетов с помощью редактора flexbox
Вы можете изменить макеты флексбоксов визуально с помощью редактора флексбоксов . Например, вот как вы можете центрировать текст <h1> этой демонстрационной страницы внутри ее контейнера <div class="container"> .
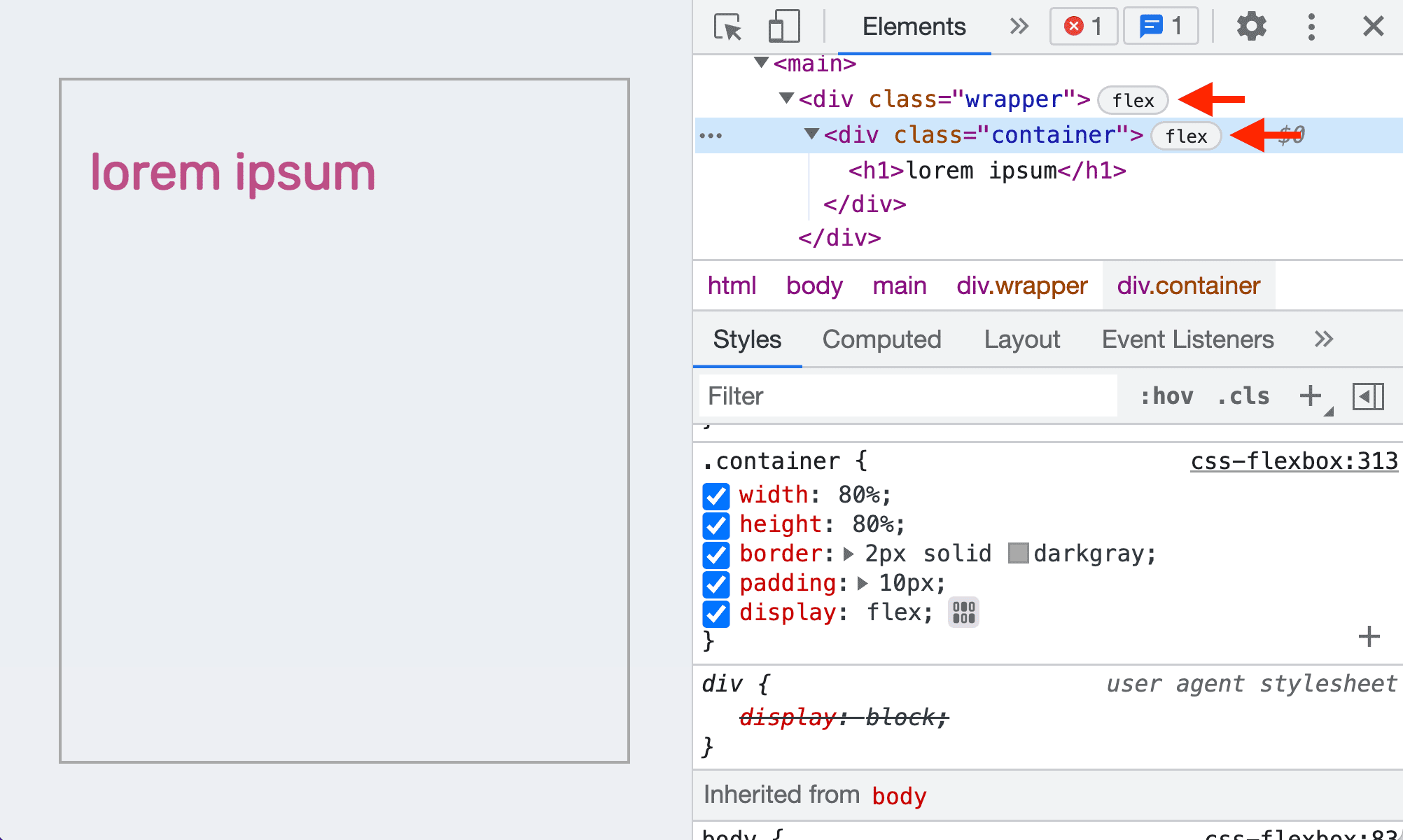
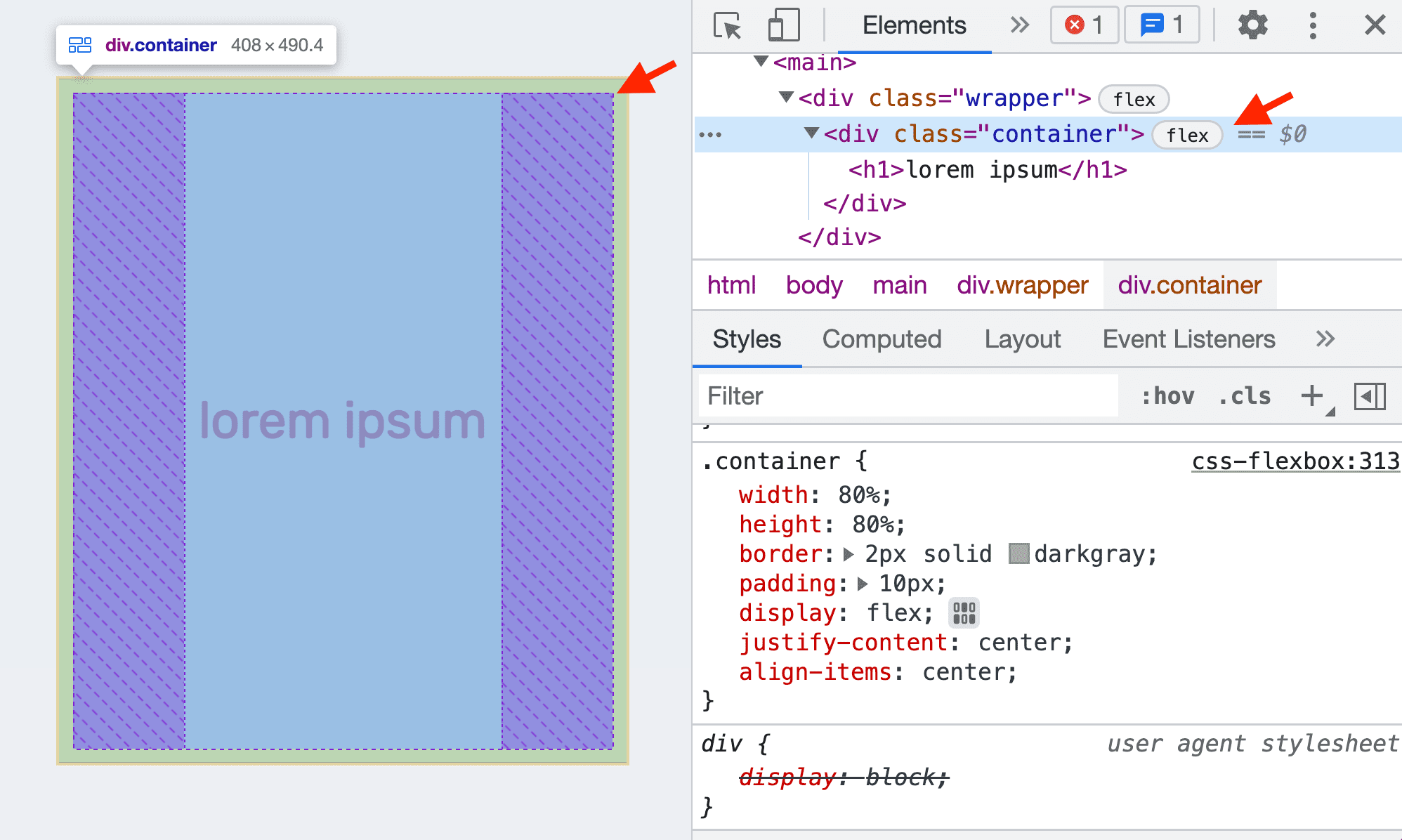
- Осмотрите элемент контейнера.
- На панели «Стили» вы можете увидеть кнопку редактора flexbox рядом с объявлением
display: flex.
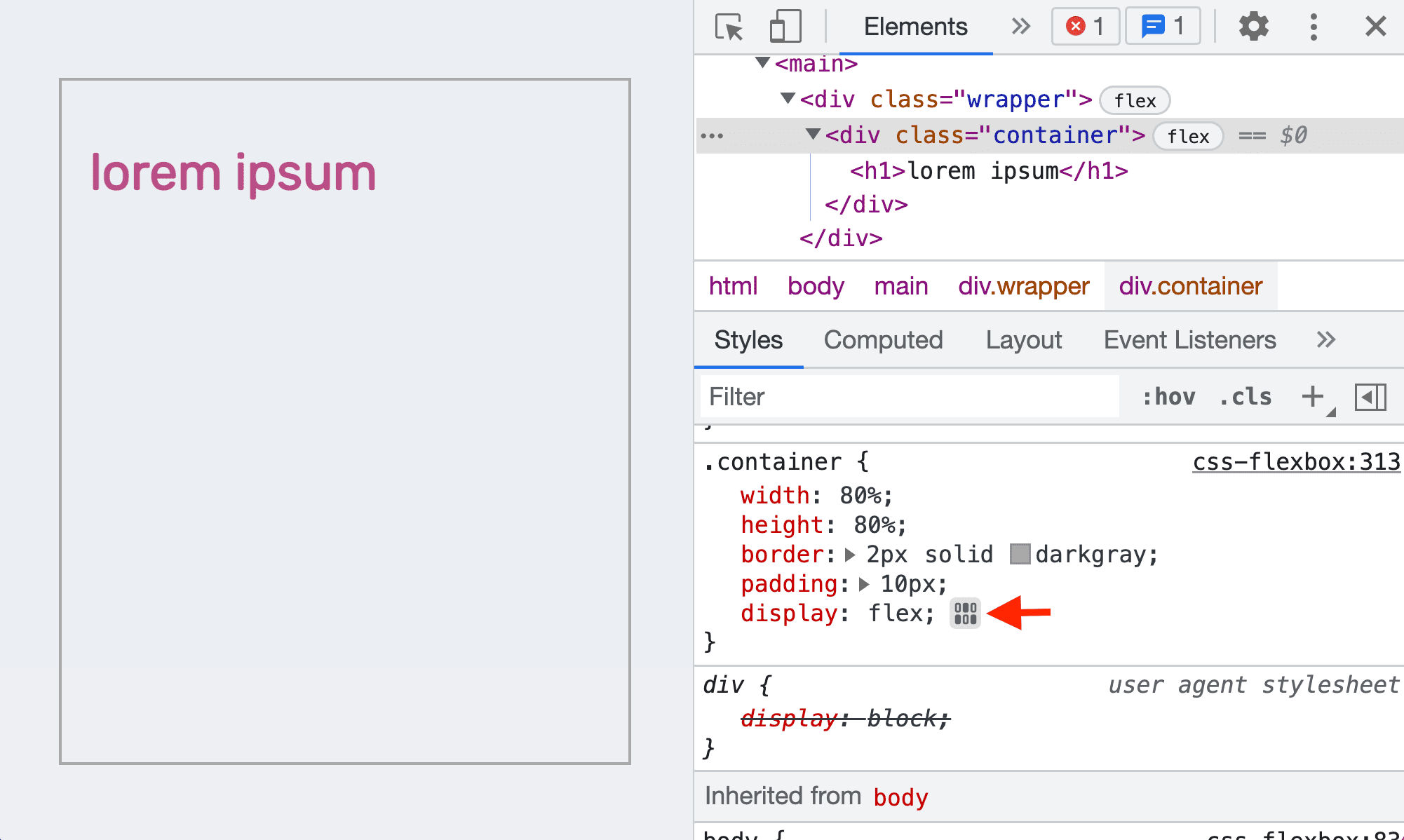
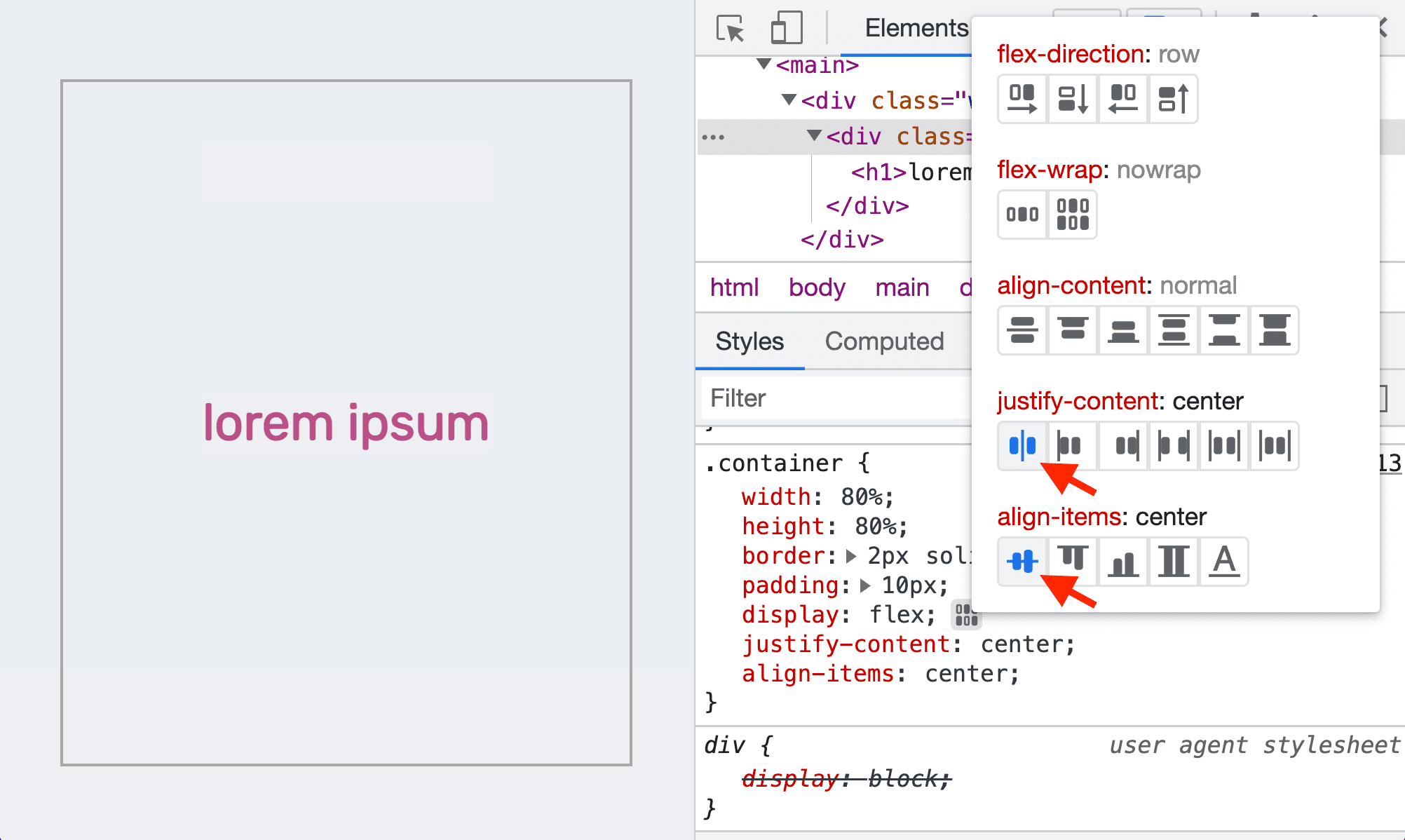
- Нажмите на него, чтобы открыть редактор flexbox . Редактор отображает список свойств флексбокса. Параметры значений каждого свойства отображаются в виде кнопок со значками.

- Чтобы центрировать текст на экране, вы можете нажать кнопки
justify-content: centerиalign-items: center.
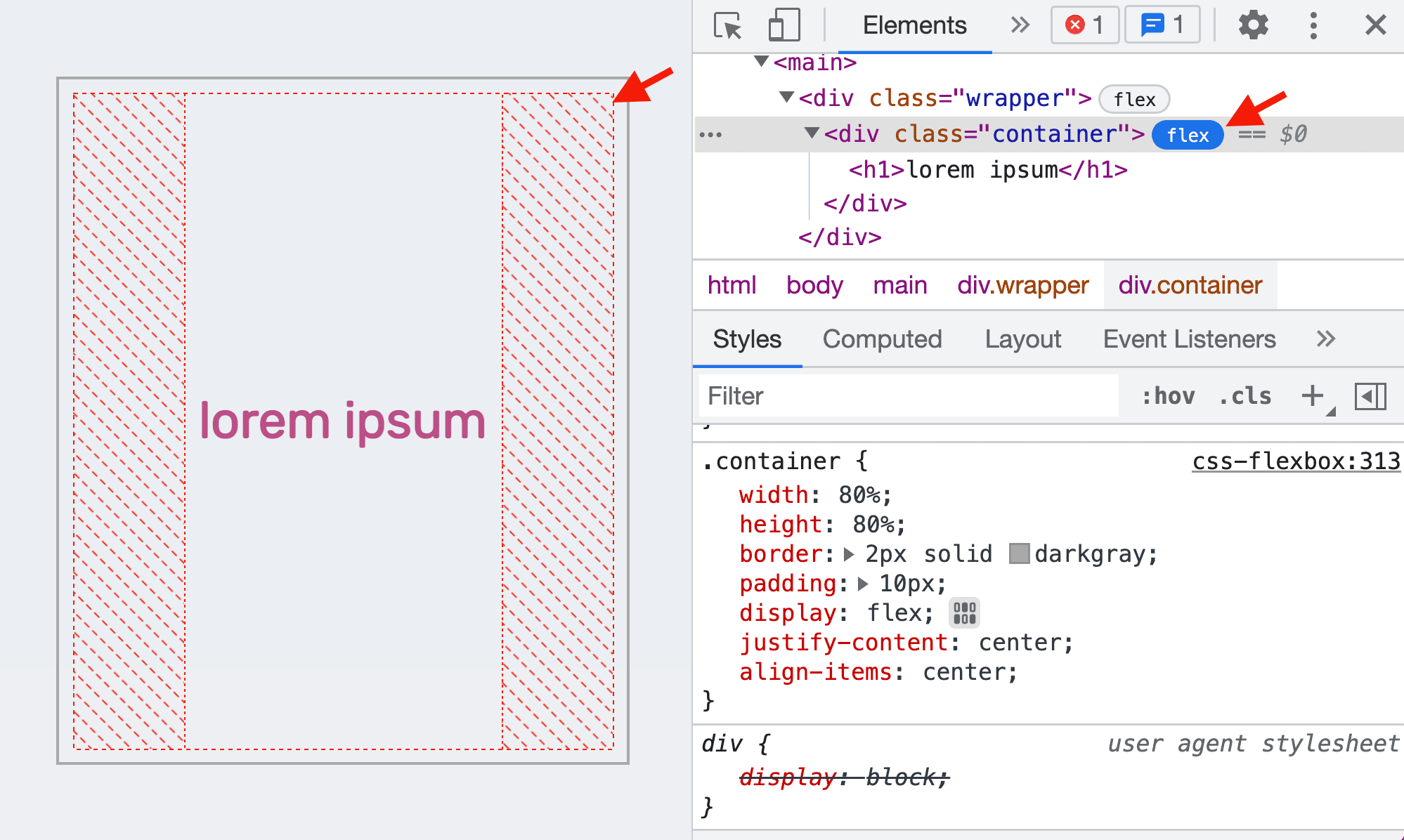
- Текст теперь центрирован. Обратите внимание, что объявления
justify-content: centerиalign-items: centerдобавлены на панель «Стили» .
Изучите макет флексбокса
Вы можете навести курсор на элемент flexbox на панели «Элементы» , чтобы визуализировать макет. Над элементом появляется наложение, выделенное пунктирными линиями, показывающими положение его содержимого и элементов.

Кроме того, вы можете нажать на значок, чтобы переключить отображение наложения флексбокса.

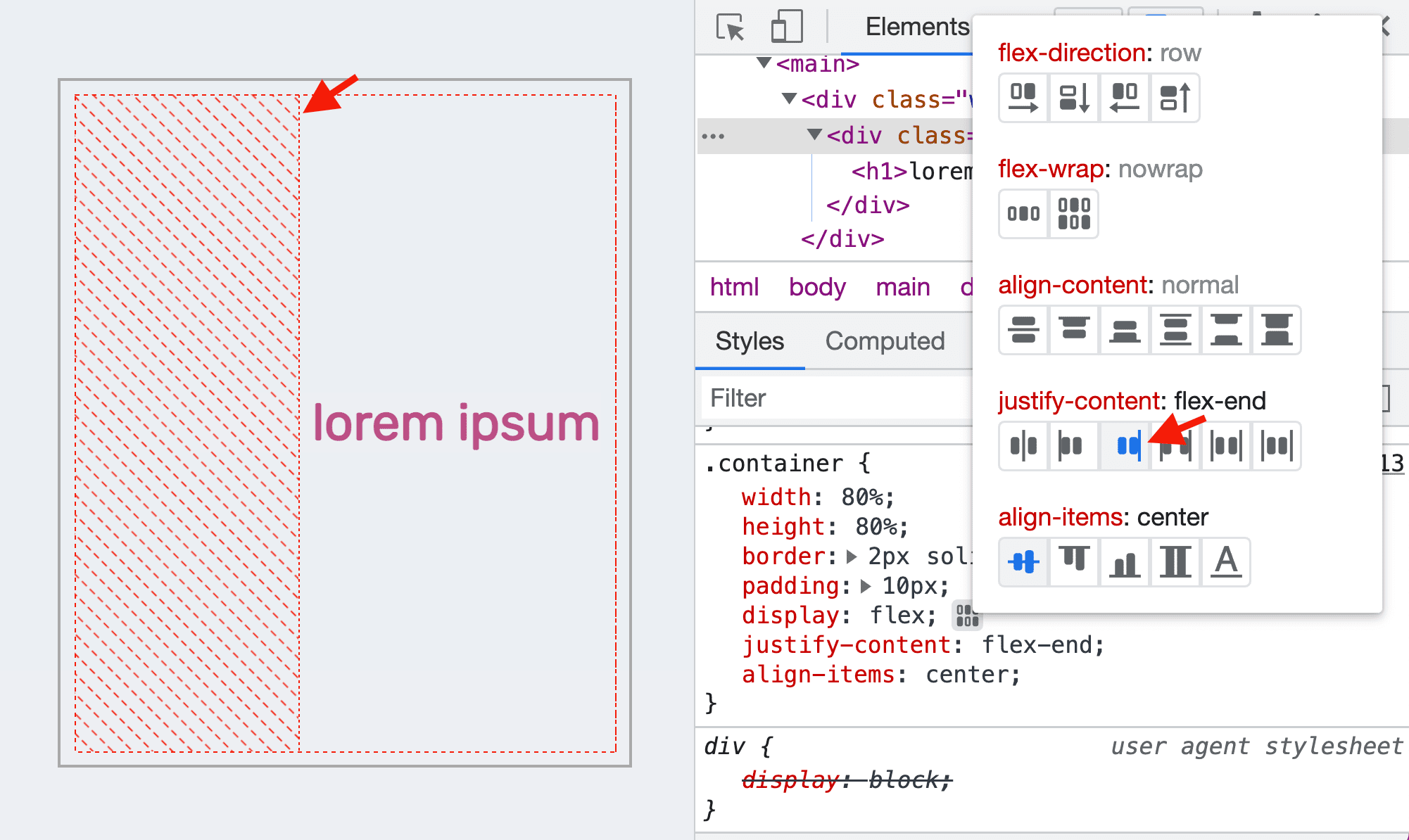
Попробуйте изменить значение на justify-content: flex-end . Наложение изменяется соответствующим образом.

Значки в гибком редакторе являются контекстно-зависимыми. Он будет меняться в зависимости от направления макета. Например, когда вы меняете flex-direction на column , значки в редакторе flex поворачиваются соответствующим образом. Оверлей также обновляется немедленно.
Настройте цвет наложения flexbox
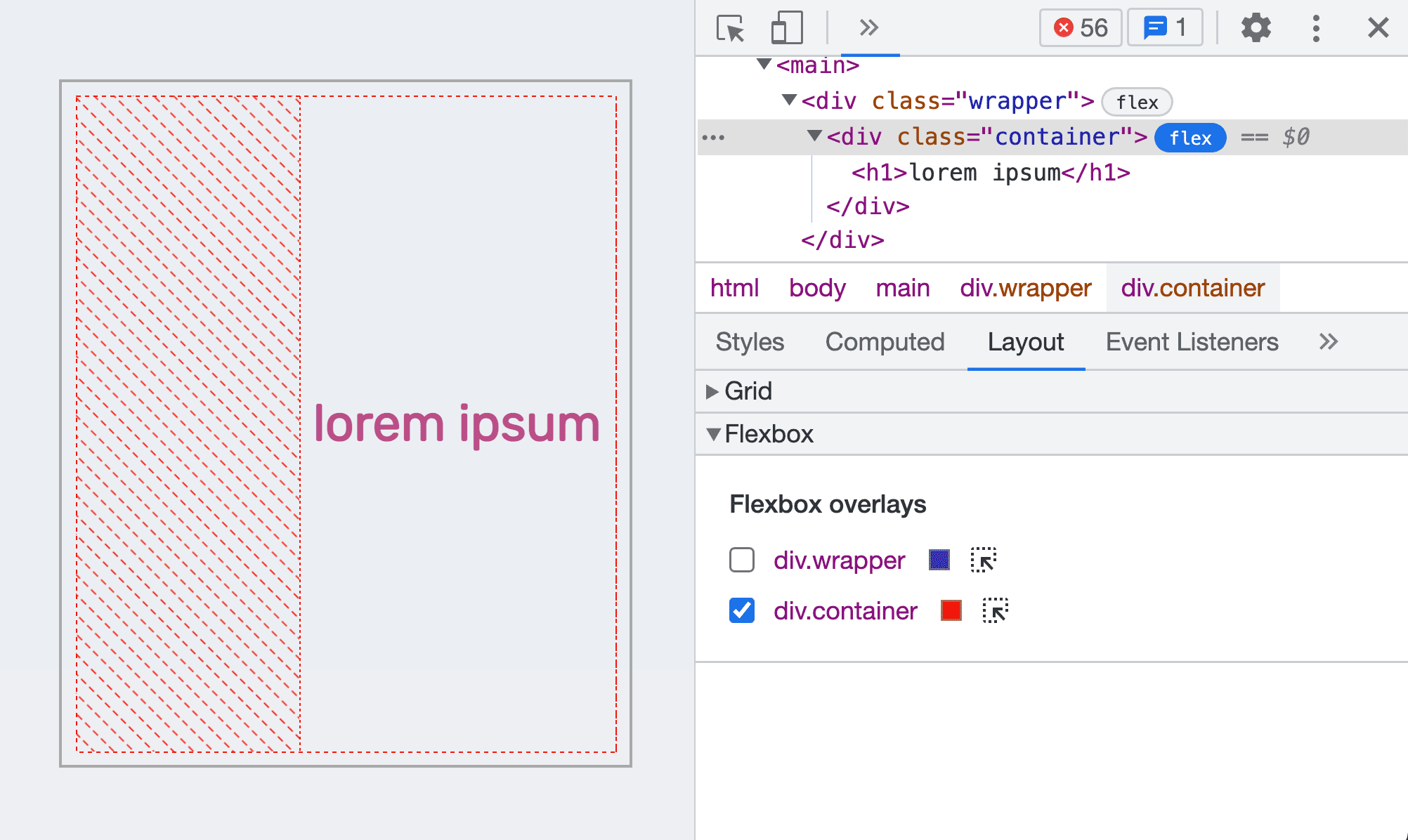
Откройте панель «Макет» и прокрутите вниз до раздела Flexbox . Вы можете просмотреть все элементы flexbox страницы здесь.

Вы можете переключить наложение каждого элемента flexbox, установив флажок рядом с ним. Это то же самое, что вы нажимаете на badge в дереве DOM .
Кроме того, вы можете изменить цвет наложения, щелкнув значок цвета рядом с ним. Например, цвет наложения container меняется на черный.

Чтобы перейти к элементу flexbox в дереве DOM, вы можете щелкнуть значок селектора рядом с ним.