Panduan ini menunjukkan cara menemukan elemen flexbox di halaman, serta memeriksa dan mengubah tata letak flexbox di panel Elemen.
Screenshot yang muncul dalam artikel ini berasal dari halaman web ini: Menempatkan elemen teks di tengah dengan Flexbox.
Menemukan flexbox CSS
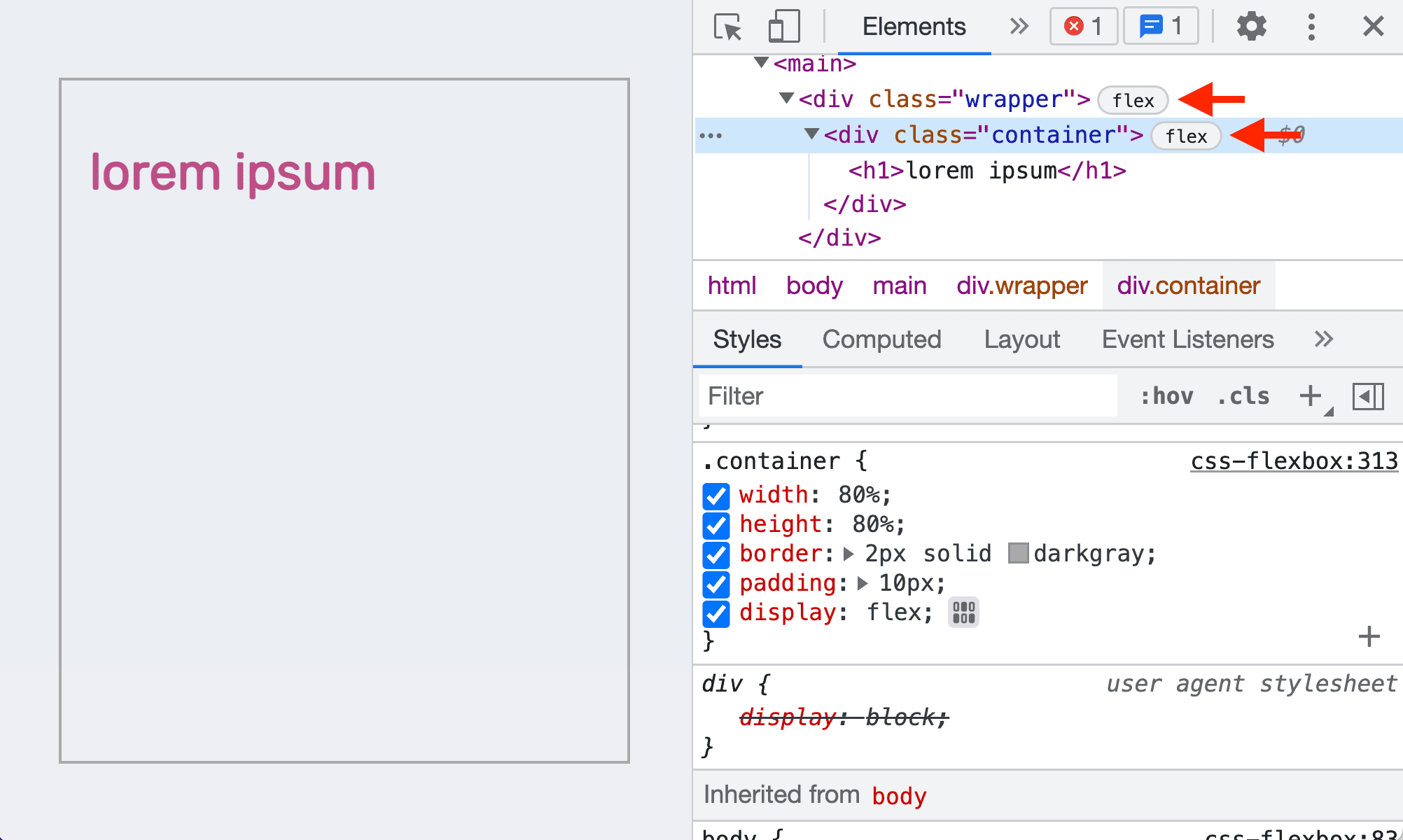
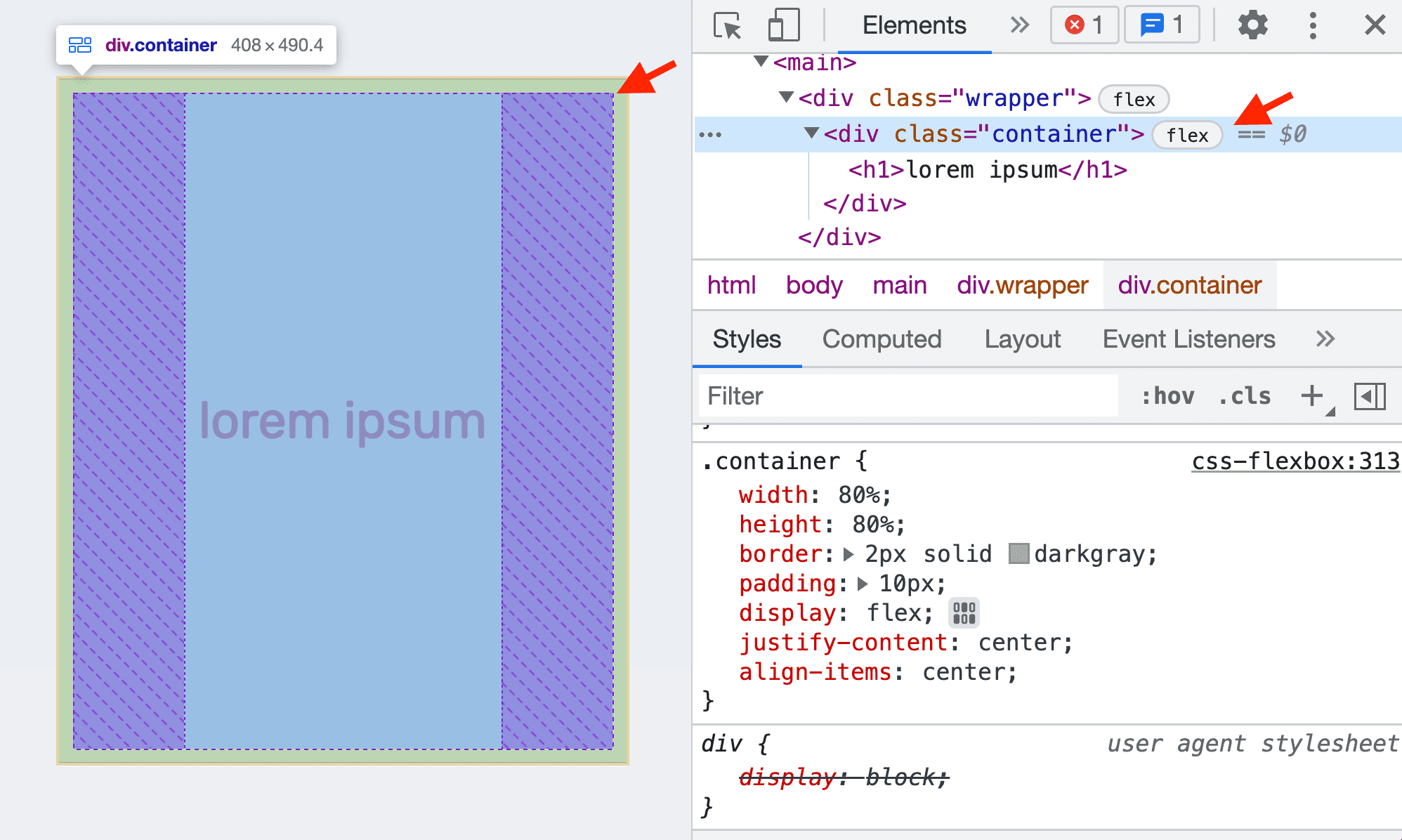
Saat elemen HTML di halaman Anda menerapkan display: flex atau display: inline-flex, Anda
dapat melihat badge flex di sampingnya di panel Elemen.

Mengubah tata letak dengan editor flexbox
Anda dapat mengubah tata letak flexbox secara visual dengan editor flexbox. Misalnya, berikut cara memusatkan teks <h1> halaman demo ini dalam penampung <div class="container">-nya.
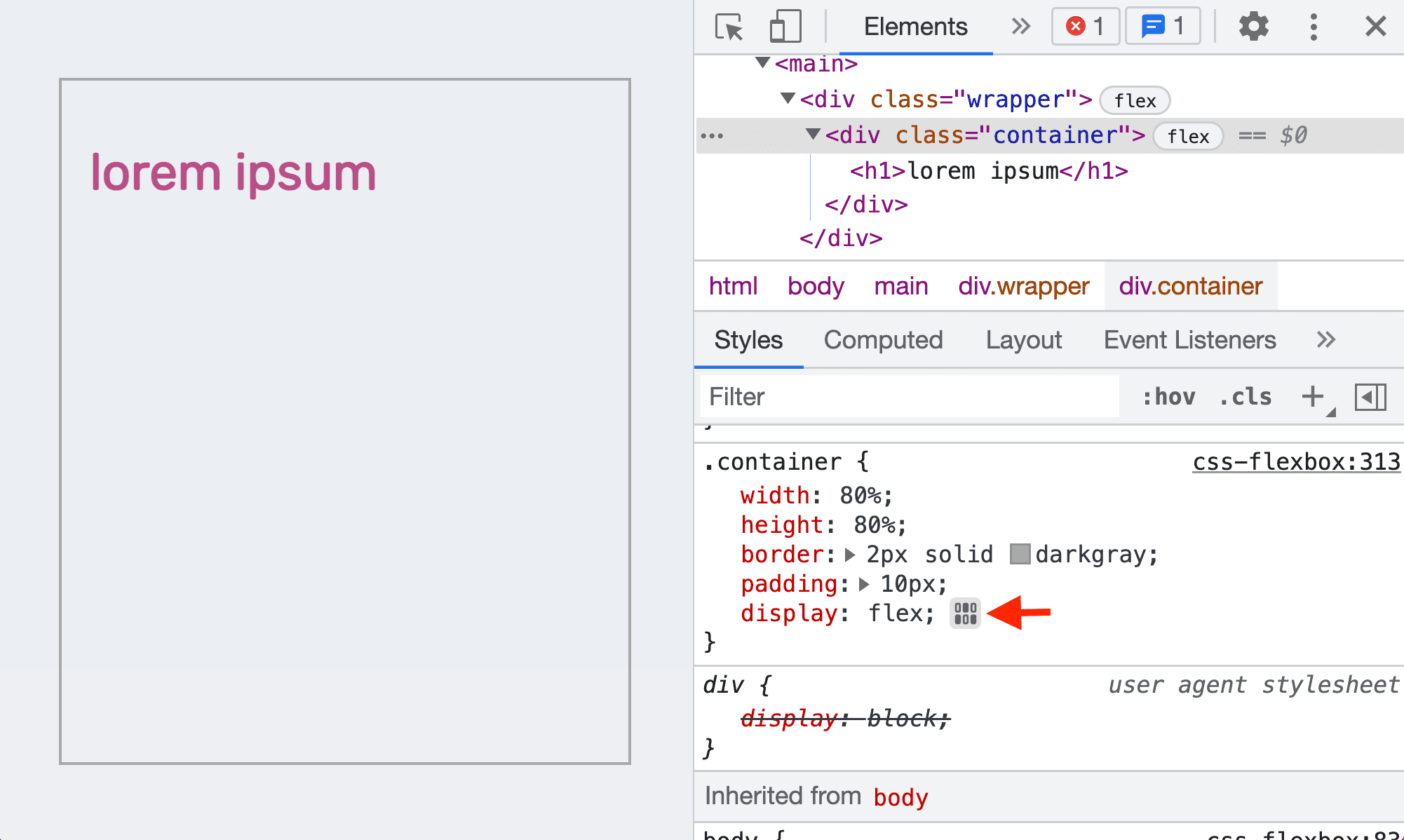
- Periksa elemen penampung.
- Di panel Gaya, Anda dapat melihat tombol editor flexbox di samping deklarasi
display: flex.
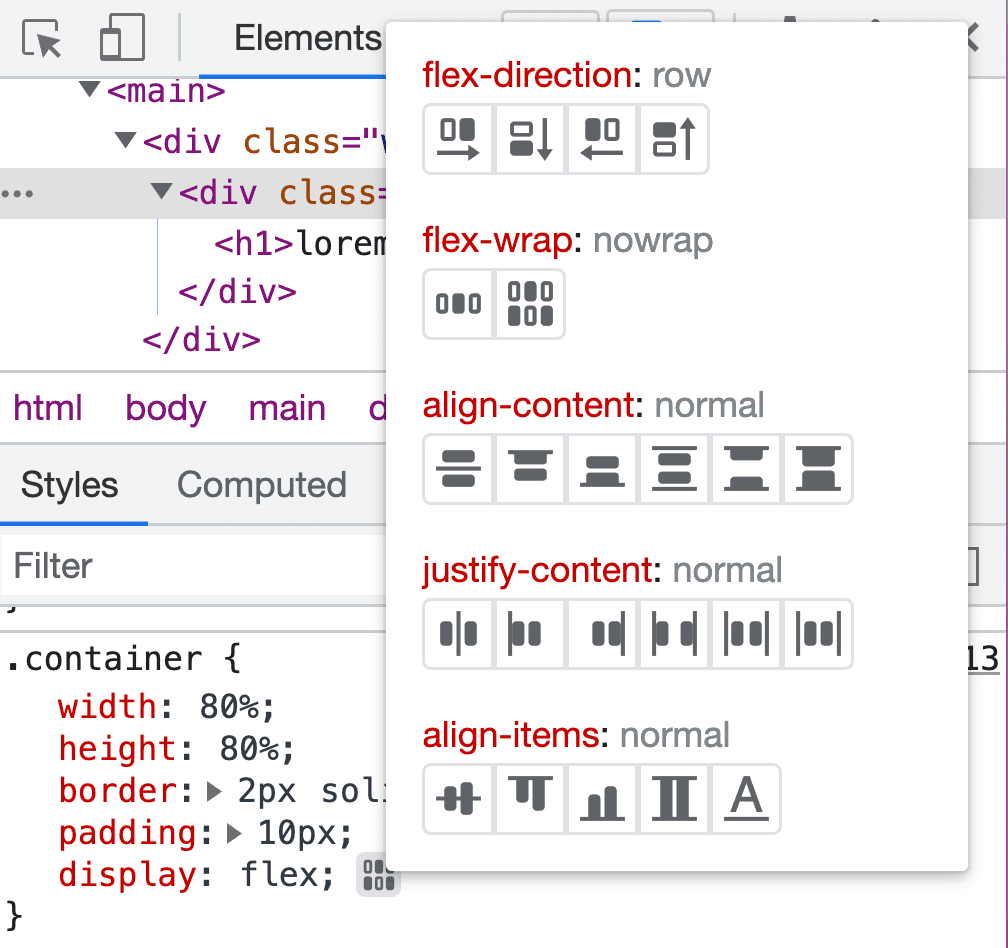
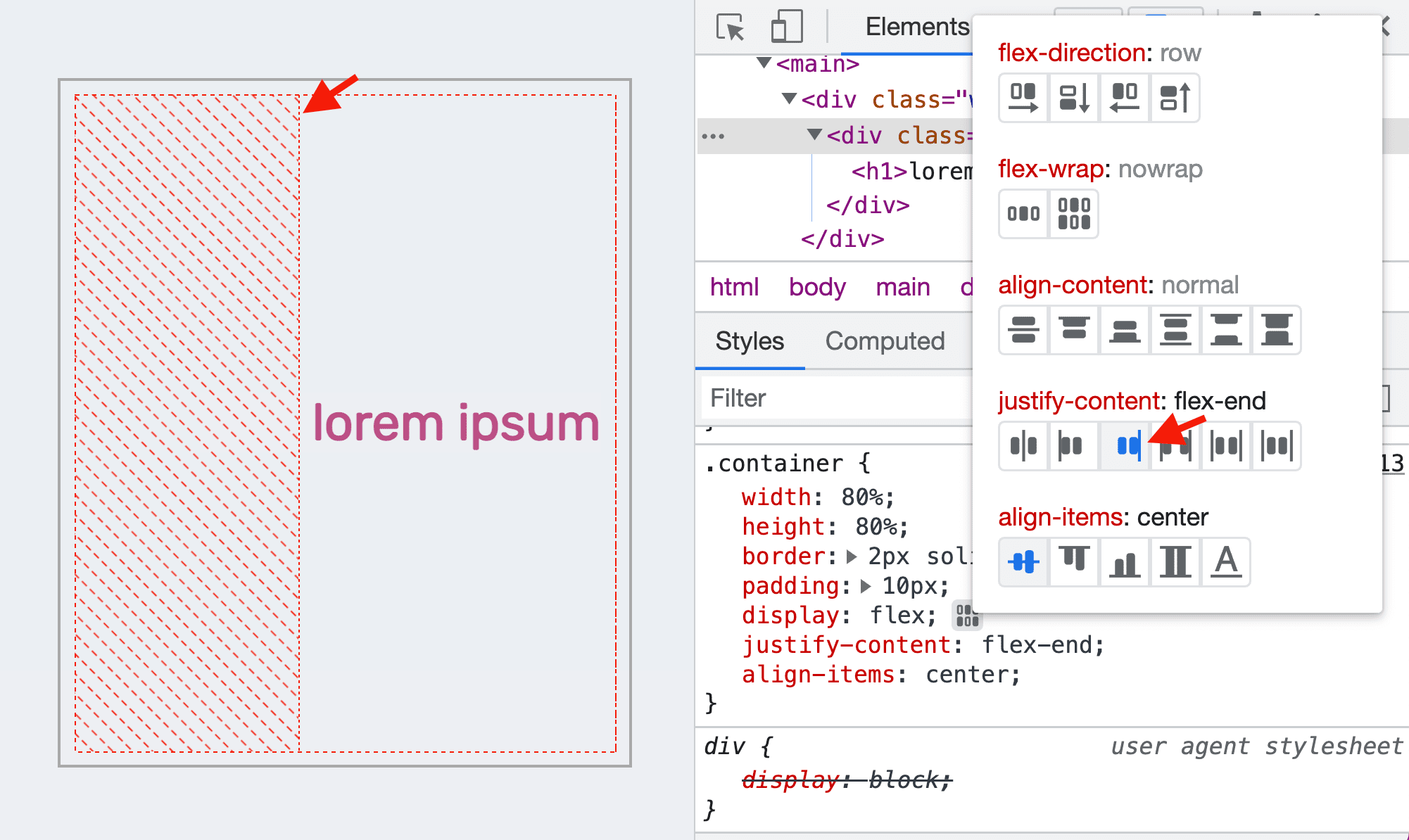
- Klik untuk membuka editor flexbox. Editor menampilkan daftar properti flexbox. Setiap opsi nilai properti ditampilkan sebagai tombol ikon.

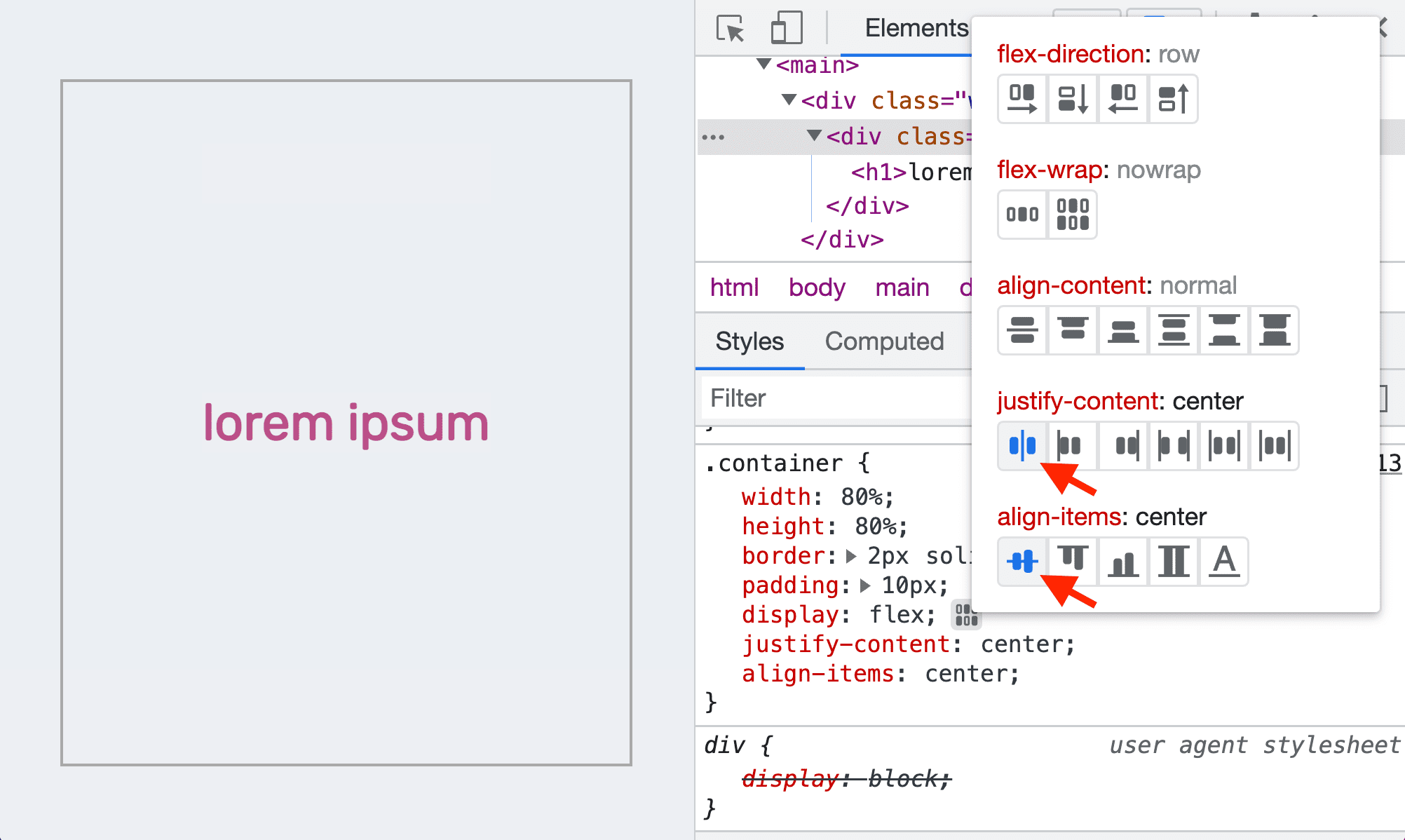
- Untuk memusatkan teks di layar, Anda dapat mengklik tombol
justify-content: centerdanalign-items: center.
- Teks kini berada di tengah. Perhatikan bahwa deklarasi
justify-content: centerdanalign-items: centerditambahkan di panel Gaya.
Memeriksa tata letak flexbox
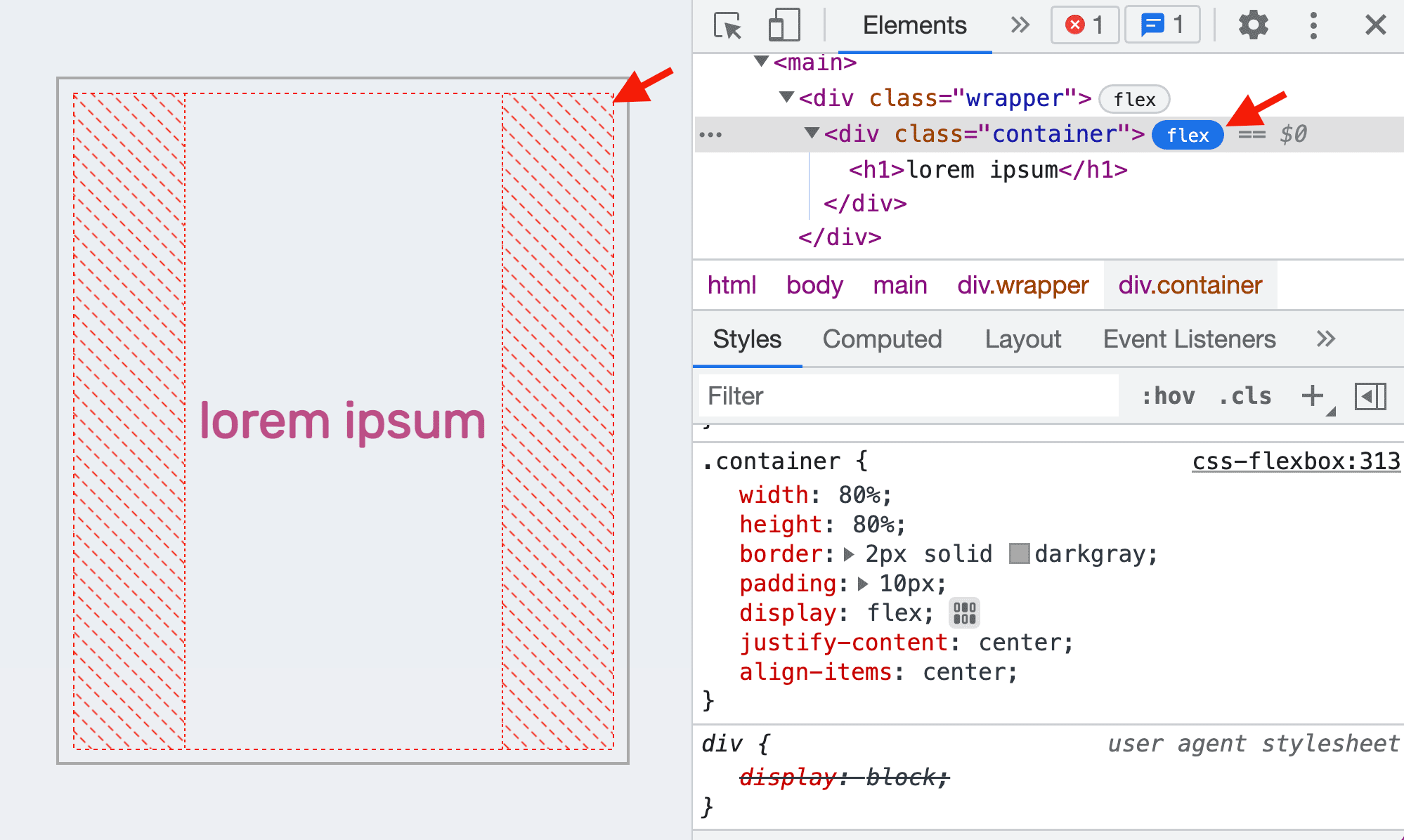
Anda dapat mengarahkan kursor ke elemen flexbox di panel Elemen untuk memvisualisasikan tata letak. Overlay muncul di atas elemen, yang disusun dengan garis putus-putus untuk menunjukkan posisi konten dan itemnya.

Atau, Anda dapat mengklik badge untuk mengalihkan tampilan overlay flexbox.

Coba ubah nilainya menjadi justify-content: flex-end. Overlay akan diubah sesuai dengan perubahan tersebut.

Ikon di editor fleksibel bersifat kontekstual. Nilai ini akan berubah sesuai dengan arah tata letak. Misalnya, saat Anda mengubah flex-direction menjadi column, ikon di flex editor akan diputar sesuai kebutuhan. Overlay juga akan langsung diperbarui.
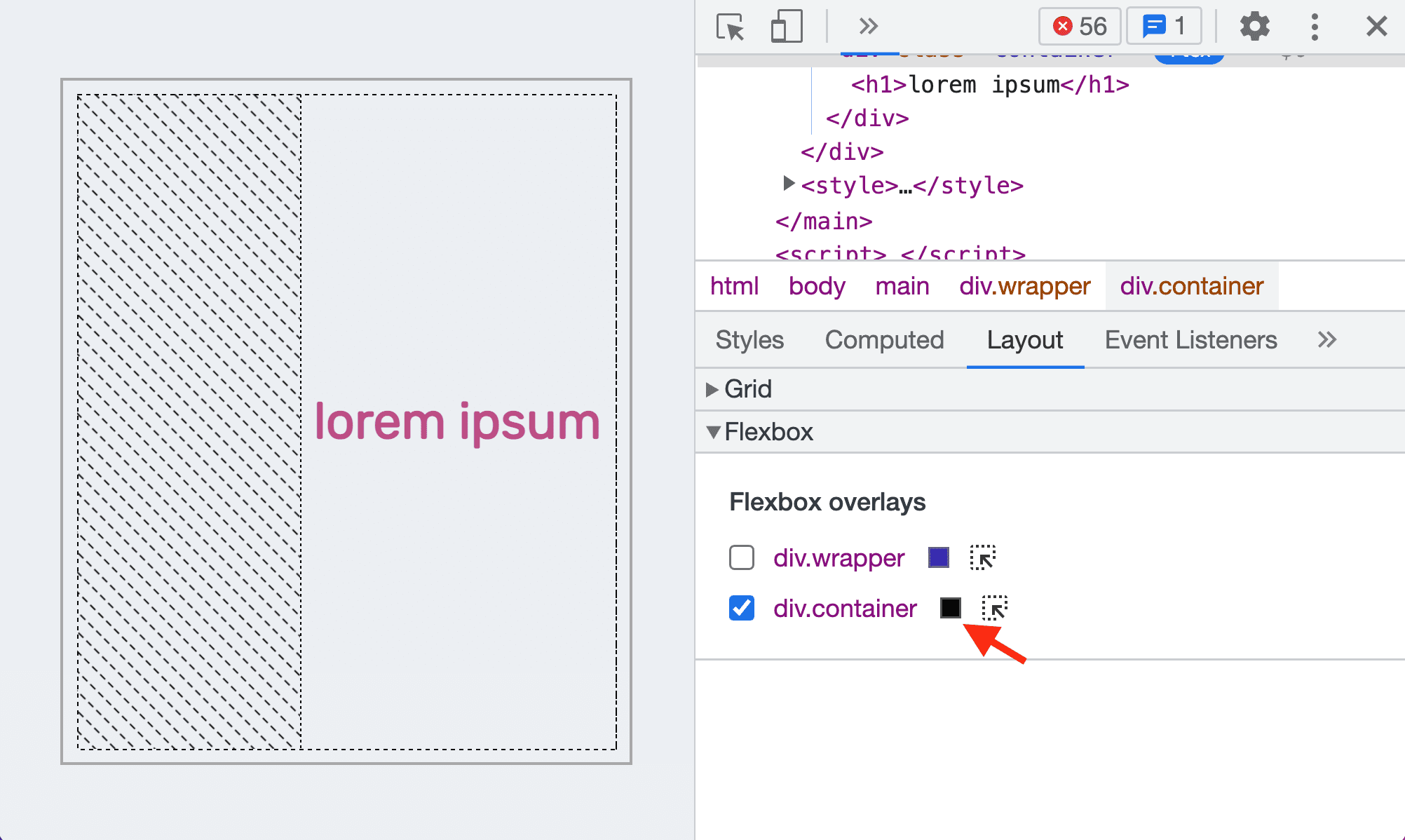
Menyesuaikan warna overlay flexbox
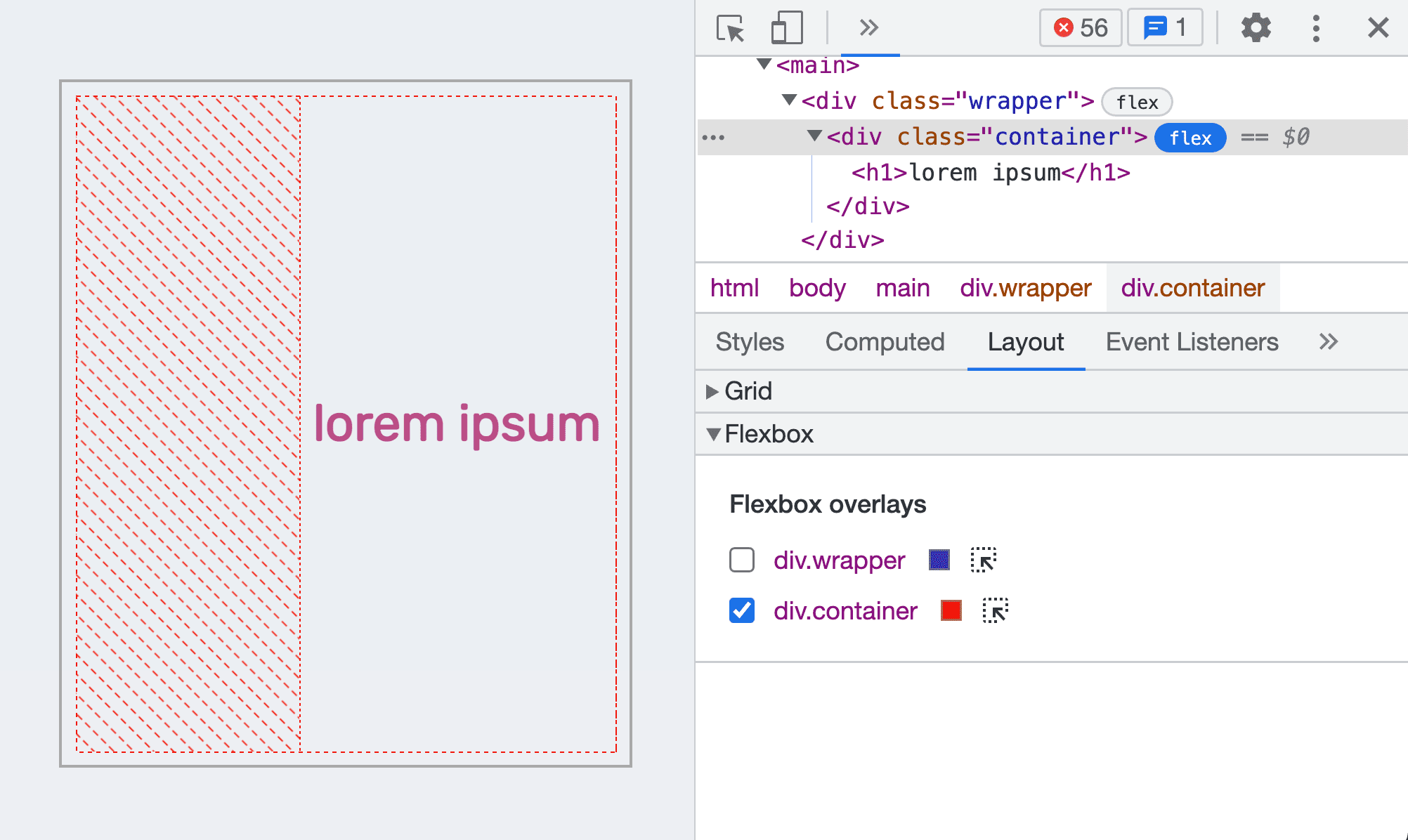
Buka panel Layout, lalu scroll ke bawah ke bagian Flexbox. Anda dapat melihat semua elemen flexbox halaman di sini.

Anda dapat mengalihkan overlay setiap elemen flexbox dengan kotak centang di sampingnya. Ini sama seperti Anda mengklik badge di hierarki DOM.
Selain itu, Anda dapat mengubah warna overlay dengan mengklik ikon warna di sampingnya. Misalnya, warna overlay container diubah menjadi hitam.

Untuk membuka elemen flexbox di hierarki DOM, Anda dapat mengklik ikon pemilih di sampingnya.

