इस गाइड में, Chrome DevTools के एलिमेंट पैनल में, सीएसएस कंटेनर क्वेरी की जांच करने और उन्हें डीबग करने का तरीका बताया गया है.
सीएसएस कंटेनर क्वेरी की मदद से, पैरंट कंटेनर प्रॉपर्टी के आधार पर एलिमेंट की स्टाइल में बदलाव किया जा सकता है. इस सुविधा की मदद से, रिस्पॉन्सिव वेब डिज़ाइन के कॉन्सेप्ट को पेज-आधारित से कंटेनर-आधारित में बदला जा सकता है.
इस गाइड में दिए गए स्क्रीनशॉट, इस डेमो पेज से लिए गए हैं.
कंटेनर और उनके वंश को ढूंढना
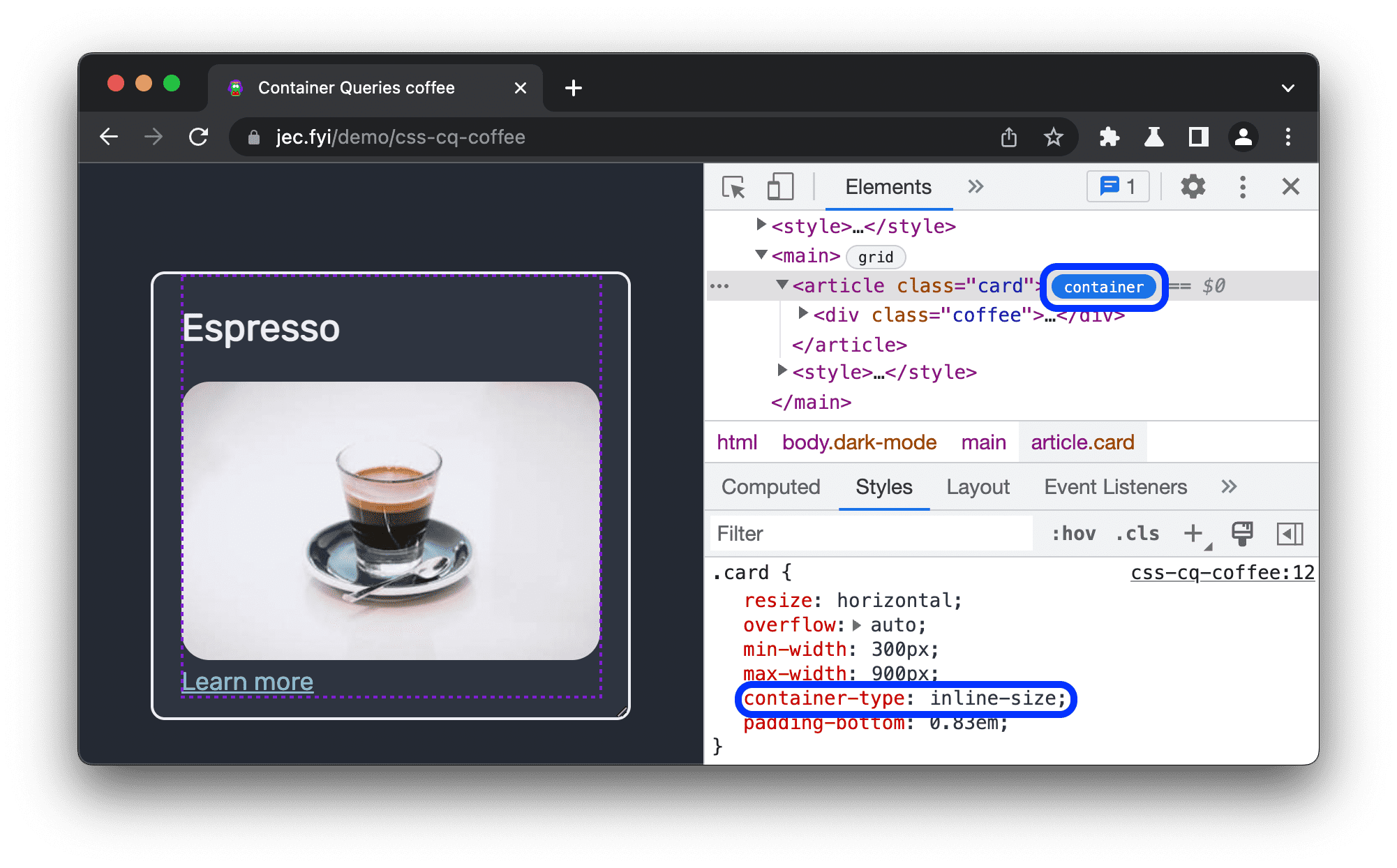
क्वेरी कंटेनर के तौर पर तय किए गए हर एलिमेंट के बगल में, एलिमेंट पैनल में container बैज दिखता है. बैज, कंटेनर और उसके वंशजों के बिंदु वाली लाइन के ओवरले को टॉगल करता है.
ओवरले को टॉगल करने के लिए:
- DevTools खोलें.
- एलिमेंट पैनल में, कंटेनर के तौर पर तय किए गए एलिमेंट के बगल में मौजूद
containerबैज पर क्लिक करें.

इस उदाहरण में, container-type: inline-size प्रॉपर्टी, कंटेनर एलिमेंट की जानकारी देती है. वंश, इनलाइन डाइमेंशन (हॉरिज़ॉन्टल ऐक्सिस) के बारे में क्वेरी कर सकते हैं और कंटेनर की चौड़ाई के आधार पर अपनी स्टाइल बदल सकते हैं.
कंटेनर क्वेरी की जांच करना
एलिमेंट पैनल, @container क्वेरी एलान तब दिखाता है, जब वे किसी वंश एलिमेंट पर लागू होते हैं. इसका मतलब है कि जब कंटेनर क्वेरी की शर्त पूरी करता है.
इस डेमो पेज पर @container एलान की जांच कब की जा सकती है, यह समझने के लिए नीचे दिए गए कोड सैंपल की जांच करें:
@container (inline-size > 400px) {
.coffee p {
display: block;
}
}
@container (inline-size > 600px) {
.coffee {
display: grid;
grid-template-columns: 280px auto;
}
.coffee h1 {
grid-column: 1/3;
}
.coffee img {
grid-row: 2/4;
}
इस उदाहरण में, अगर कंटेनर की चौड़ाई यहां दी गई पिक्सल की संख्या से ज़्यादा है, तो उससे जुड़ी स्टाइल लागू होती हैं:
400pxसे ज़्यादा: पैराग्राफ़ (p) एलिमेंट, पेज पर ब्लॉक के तौर पर दिखता है. यह नई लाइन से शुरू होता है और पूरी चौड़ाई लेता है.600pxसे ज़्यादा: डिसेंटेंट, हॉरिज़ॉन्टल ग्रिड लेआउट का इस्तेमाल करते हैं. इसमें सबसे ऊपर टाइटल (h1) और बाईं ओर इमेज (img) होती है.
पहले @container एलान की जांच करने के लिए:
- एलिमेंट पैनल में, कंटेनर की चौड़ाई को
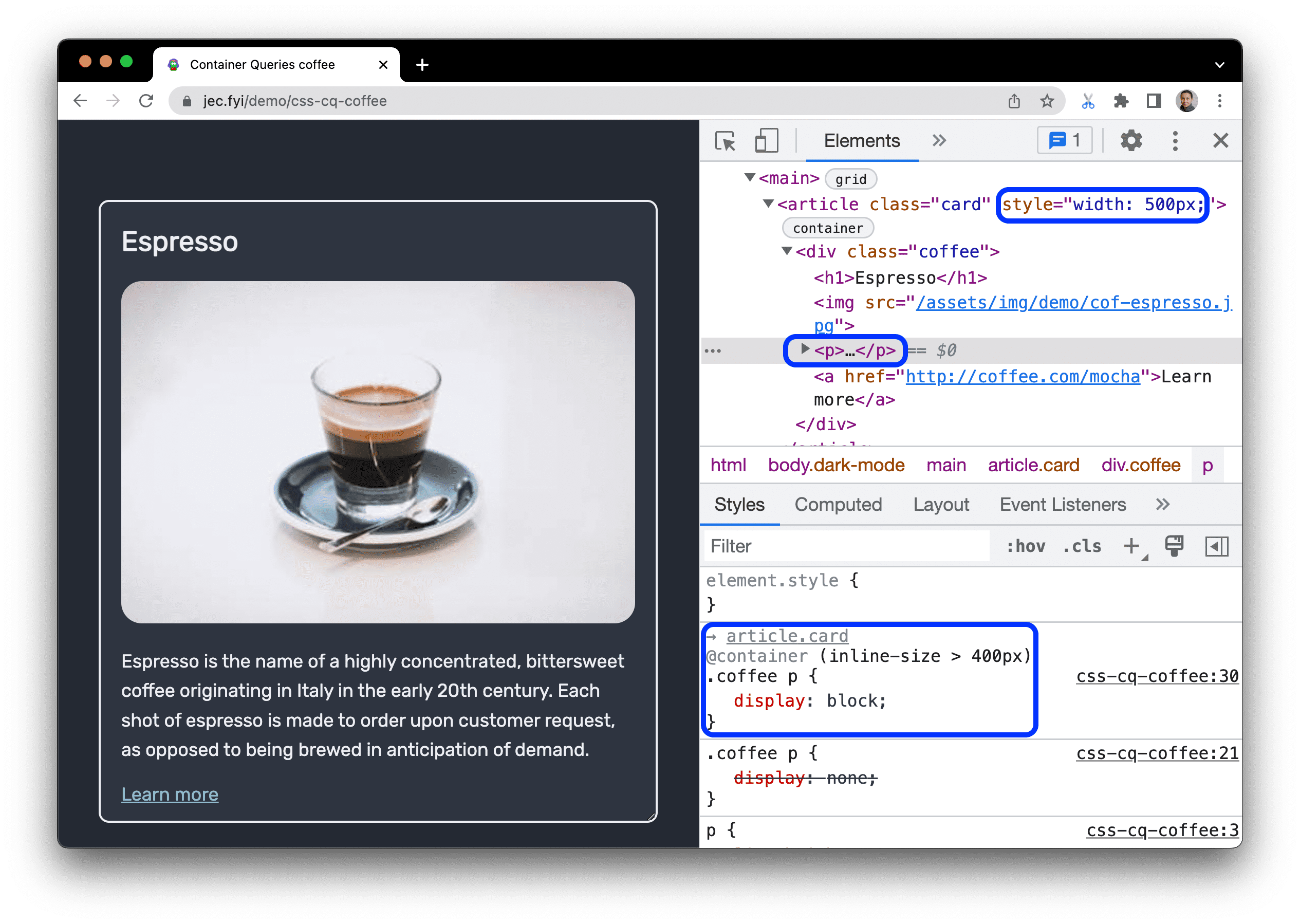
500pxपर सेट करें.pएलिमेंट दिखता है. pएलिमेंट चुनें. स्टाइल पैनल में, पैरंट कंटेनरarticle.cardके लिंक के साथ-साथ@containerएलान भी देखा जा सकता है.
चौड़ाई को
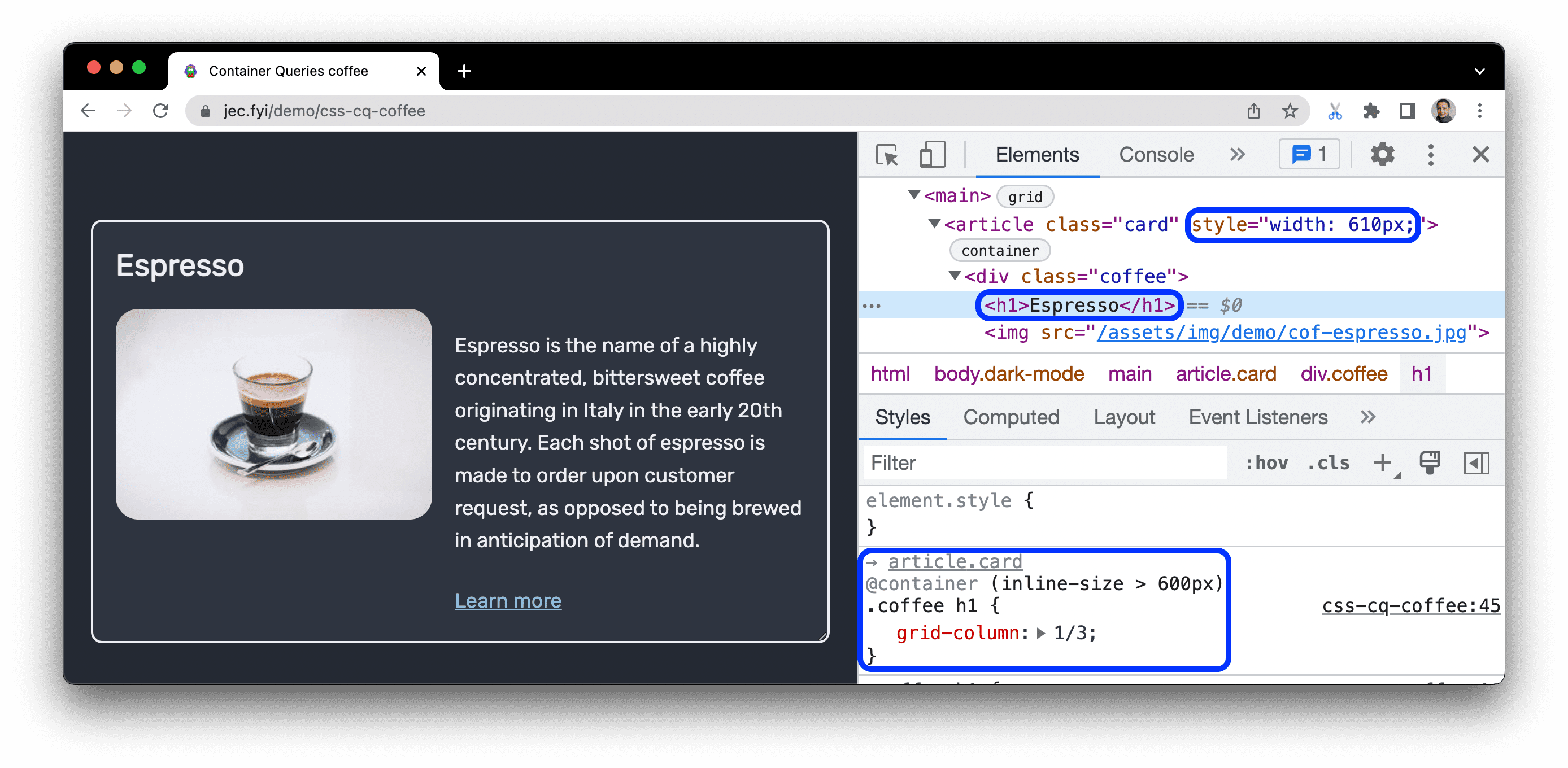
600pxसे ज़्यादा पर सेट करें. इसके बाद, उनमें से कोई भी एलिमेंट चुनें जिस पर असर पड़ा है.@containerऐसे एलान देखें जिनमें हॉरिज़ॉन्टल लेआउट लागू किया गया है.
कंटेनर एलिमेंट ढूंढना
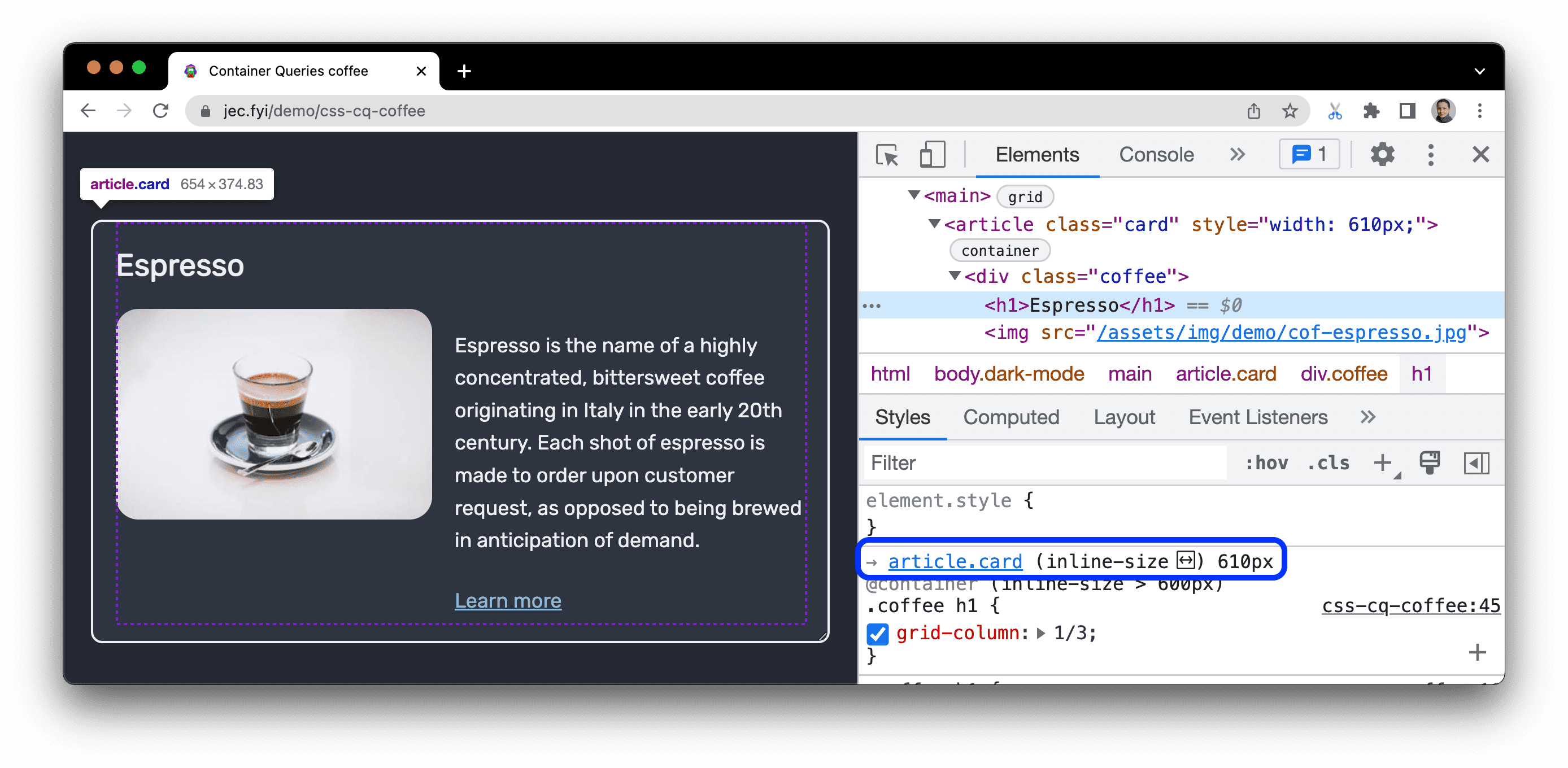
क्वेरी लागू करने वाले कंटेनर एलिमेंट को ढूंढने और चुनने के लिए, @container एलान के ऊपर मौजूद एलिमेंट के नाम पर कर्सर घुमाएं और उस पर क्लिक करें.

नाम पर कर्सर घुमाने पर, वह एलिमेंट पैनल में एलिमेंट के लिंक में बदल जाता है. साथ ही, स्टाइल पैनल में, क्वेरी की गई प्रॉपर्टी और उसकी मौजूदा वैल्यू दिखती है.
कंटेनर क्वेरी में बदलाव करना
किसी क्वेरी को डीबग करने के लिए, स्टाइल पैनल में जाकर, उसमें किसी भी अन्य सीएसएस एलान की तरह बदलाव किया जा सकता है. इसके बारे में सीएसएस देखना और बदलना में बताया गया है.
इस उदाहरण में, कंटेनर की चौड़ाई 500px है. पेज पर पैराग्राफ (p) एलिमेंट दिखता है.
pएलिमेंट चुनें. स्टाइल पैनल में. आपको@container (inline-size > 400px)का एलान दिख सकता है.inline-sizeको400pxसे बदलकर520pxकरें.- पैराग्राफ (
p) एलिमेंट, पेज से हट जाता है, क्योंकि यह क्वेरी की शर्तों को पूरा नहीं करता.



