Ce guide explique comment inspecter et déboguer les requêtes de conteneur CSS dans le panneau Éléments des outils pour les développeurs Chrome.
Les requêtes de conteneur CSS vous permettent de manipuler les styles de l'élément en fonction des propriétés de son conteneur parent. Cette fonctionnalité fait passer le concept de conception Web responsive d'un modèle basé sur les pages à un modèle basé sur les conteneurs.
Les captures d'écran de ce guide sont issues de cette page de démonstration.
Découvrir les conteneurs et leurs descendants
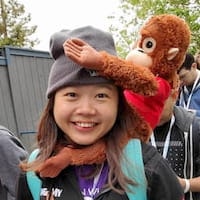
Dans le panneau Éléments, un badge container s'affiche à côté de chaque élément défini comme conteneur de requête. Le badge active une superposition en pointillés du conteneur et de ses descendants.
Pour activer/désactiver la superposition:
- Accédez aux outils de développement.
- Dans le panneau Éléments, cliquez sur le badge
containerà côté de l'élément défini comme conteneur.

Dans cet exemple, la propriété container-type: inline-size définit l'élément de conteneur. Les descendants peuvent interroger sa dimension intégrée (axe horizontal) et modifier leurs styles en fonction de la largeur du conteneur.
Inspecter les requêtes de conteneur
Le panneau Éléments affiche les déclarations de requête @container lorsqu'elles sont appliquées à un élément descendant, c'est-à-dire lorsque le conteneur remplit la condition de la requête.
Pour savoir quand vous pouvez inspecter les déclarations @container sur cette page de démonstration, examinez l'exemple de code suivant:
@container (inline-size > 400px) {
.coffee p {
display: block;
}
}
@container (inline-size > 600px) {
.coffee {
display: grid;
grid-template-columns: 280px auto;
}
.coffee h1 {
grid-column: 1/3;
}
.coffee img {
grid-row: 2/4;
}
Dans cet exemple, si la largeur du conteneur dépasse le nombre de pixels suivant, les styles correspondants s'appliquent:
- Plus de
400px: l'élément de paragraphe (p) s'affiche sur la page sous forme de bloc. Il commence sur une nouvelle ligne et occupe toute la largeur. - Plus de
600px: les descendants adoptent une mise en page en grille horizontale avec le titre (h1) en haut et l'image (img) à gauche.
Pour inspecter la première déclaration @container:
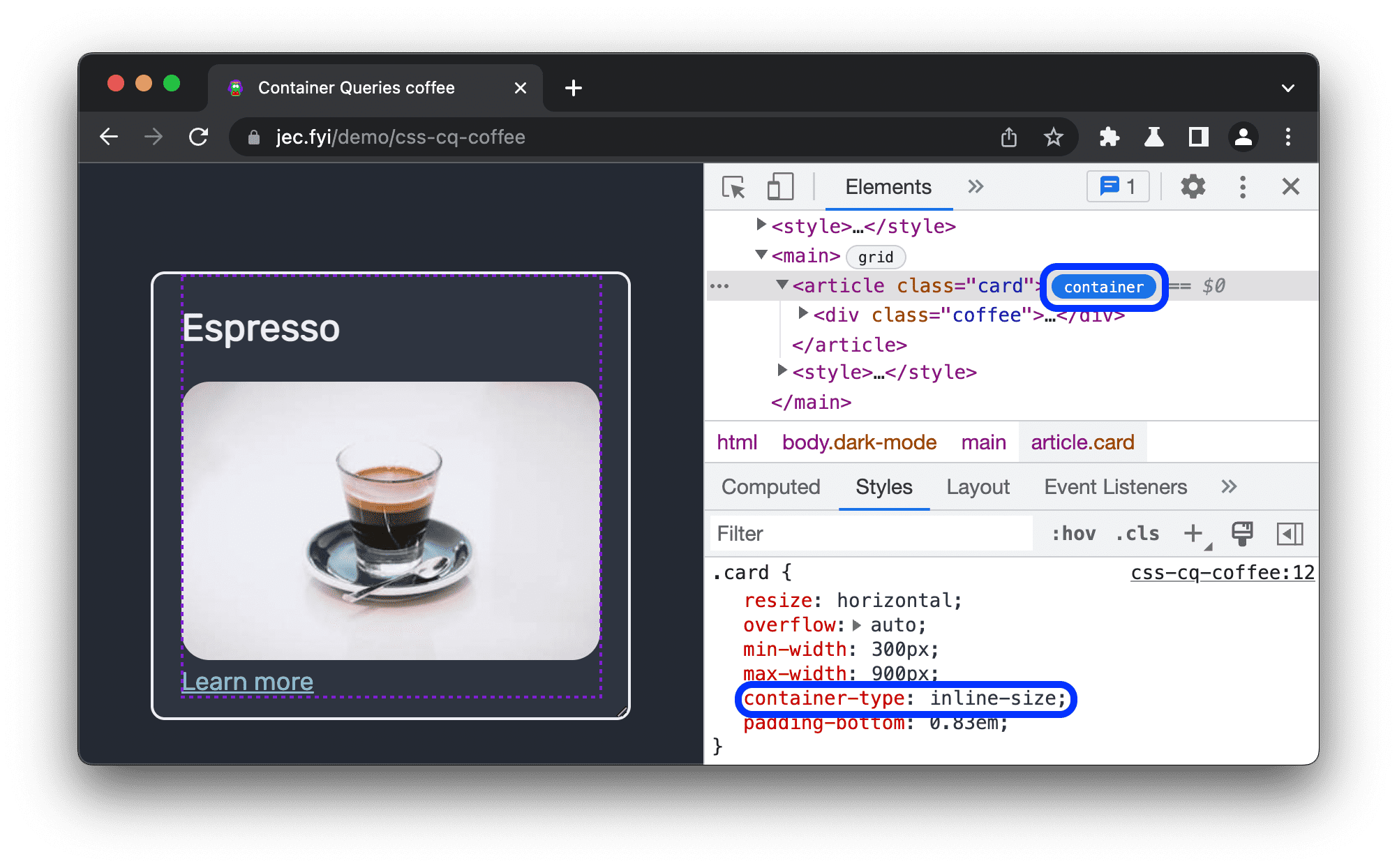
- Dans le panneau Éléments, définissez la largeur du conteneur sur
500px. L'élémentps'affiche. Sélectionnez l'élément
p. Dans le volet Styles, vous pouvez voir la déclaration@containerainsi qu'un lien vers le conteneur parentarticle.card.
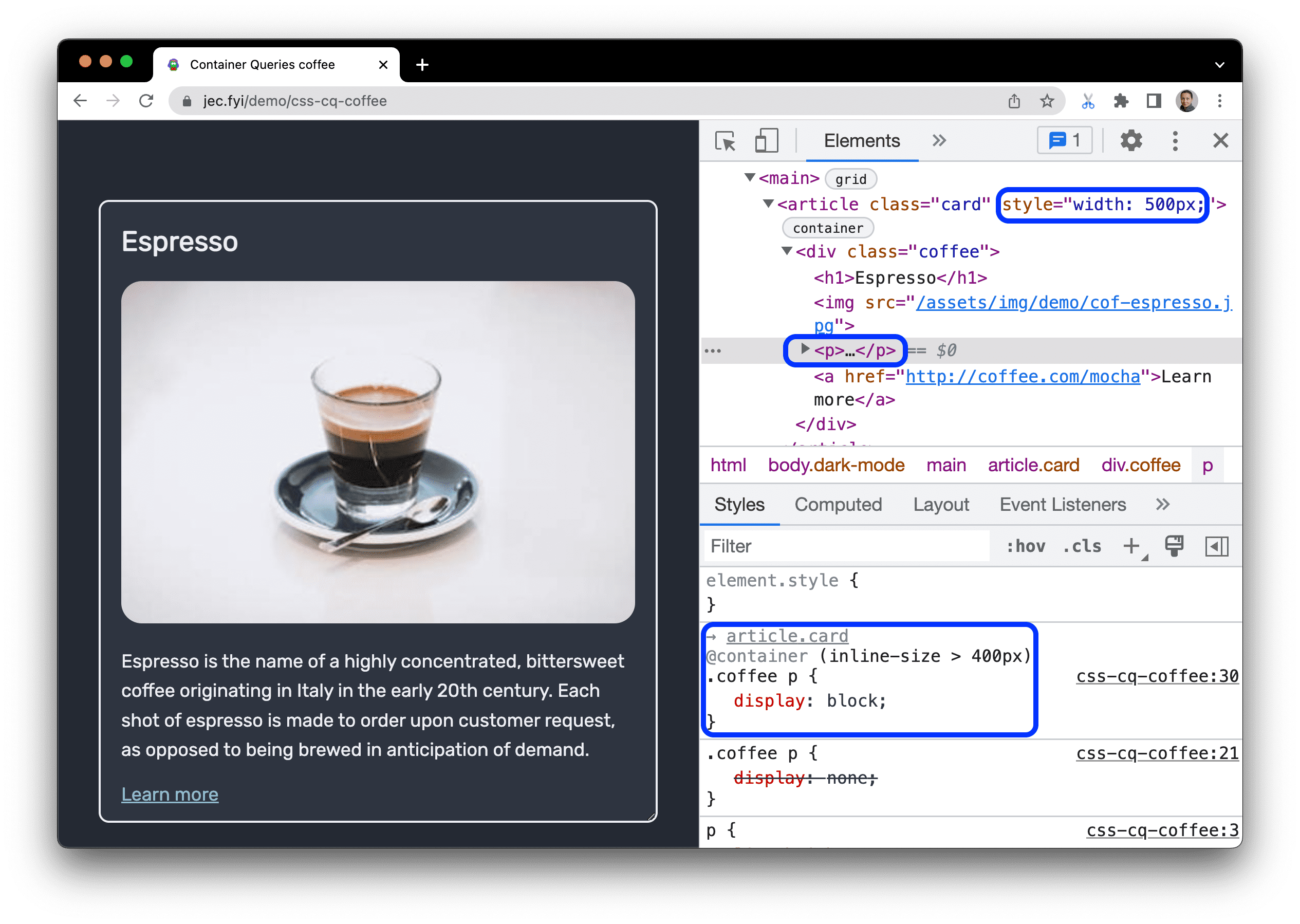
Définissez la largeur sur plus de
600px, puis sélectionnez l'un des éléments concernés. Examinez les déclarations@containerqui implémentent une mise en page horizontale.
Rechercher des éléments de conteneur
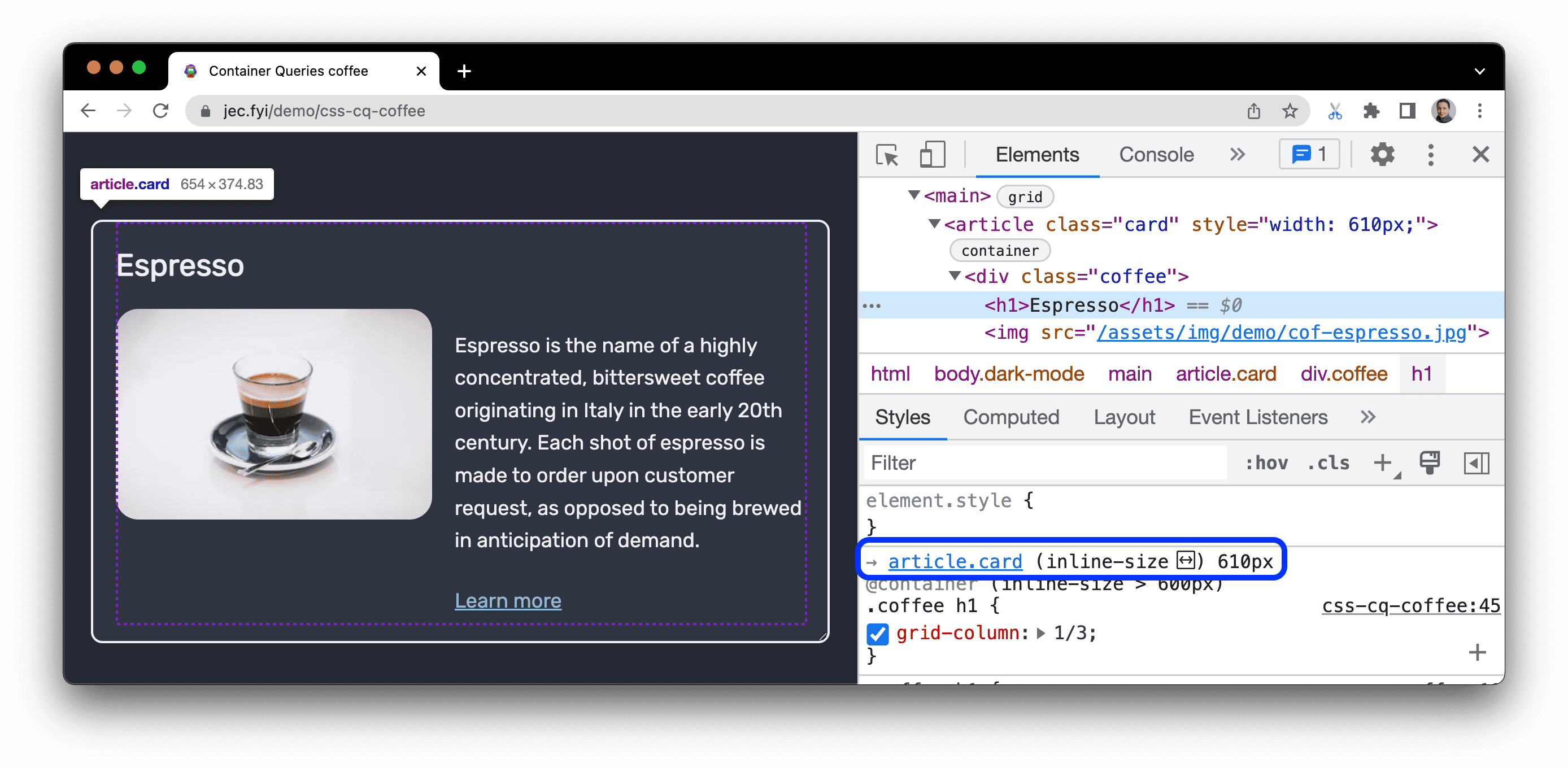
Pour rechercher et sélectionner un élément de conteneur à l'origine de l'application de la requête, pointez sur le nom de l'élément au-dessus de la déclaration @container, puis cliquez dessus.

Lorsque vous pointez dessus, le nom se transforme en lien vers l'élément dans le panneau Éléments, et le volet Styles affiche la propriété interrogée et sa valeur actuelle.
Modifier les requêtes de conteneur
Pour déboguer une requête, vous pouvez la modifier comme n'importe quelle autre déclaration CSS dans le volet Styles, comme décrit dans Afficher et modifier le CSS.
Dans cet exemple, la largeur du conteneur est 500px. L'élément paragraphe (p) s'affiche sur la page.
- Sélectionnez l'élément
p. Dans le volet Styles. Vous pouvez voir la déclaration@container (inline-size > 400px). - Remplacez
400pxpar520pxdansinline-size. - L'élément de paragraphe (
p) disparaît de la page, car il ne répondait pas aux critères de la requête.