Z tego przewodnika dowiesz się, jak sprawdzać i debugować zapytania kontenera CSS w panelu Elementy w Narzędziach deweloperskich Chrome.
Zapytania do kontenera CSS umożliwiają manipulowanie stylami elementu na podstawie właściwości jego kontenera nadrzędnego. Ta funkcja zmienia koncepcję elastycznego projektowania witryn z orientacji na stronę na orientację na kontener.
Zrzuty ekranu w tym przewodniku pochodzą ze tej strony demonstracyjnej.
Wyszukiwanie kontenerów i ich potomków
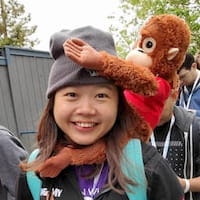
Każdy element zdefiniowany jako kontener zapytań ma obok siebie plakietkę container w panelu Elementy. Odznaka przełącza nakładkę z kropkowaną linią na kontener i jego elementy potomne.
Aby włączyć lub wyłączyć nakładkę:
- Otwórz Narzędzia deweloperskie.
- W panelu Elementy kliknij plakietkę
containerobok elementu zdefiniowanego jako kontener.

W tym przykładzie właściwość container-type: inline-size definiuje element kontenera. Potomkowie mogą zapytać o wymiar w tekście (oś pozioma) i zmienić swoje style w zależności od szerokości kontenera.
Sprawdzanie zapytań dotyczących kontenera
W panelu Elementy deklaracje zapytań @container są wyświetlane, gdy są stosowane do elementu potomnego, czyli gdy kontener spełnia warunek zapytania.
Aby dowiedzieć się, kiedy możesz sprawdzić deklaracje @container na tej stronie demonstracyjnej, zapoznaj się z tym przykładowym kodem:
@container (inline-size > 400px) {
.coffee p {
display: block;
}
}
@container (inline-size > 600px) {
.coffee {
display: grid;
grid-template-columns: 280px auto;
}
.coffee h1 {
grid-column: 1/3;
}
.coffee img {
grid-row: 2/4;
}
W tym przykładzie, jeśli szerokość kontenera przekracza podany poniżej numer pikseli, mają zastosowanie odpowiednie style:
- Więcej niż
400px: element akapit (p) pojawia się na stronie jako blok – zaczyna się na nowej linii i zajmuje całą szerokość. - Więcej niż
600px: potomkowie przyjmują układ siatki poziomej z tytułem (h1) u góry i obrazem (img) po lewej stronie.
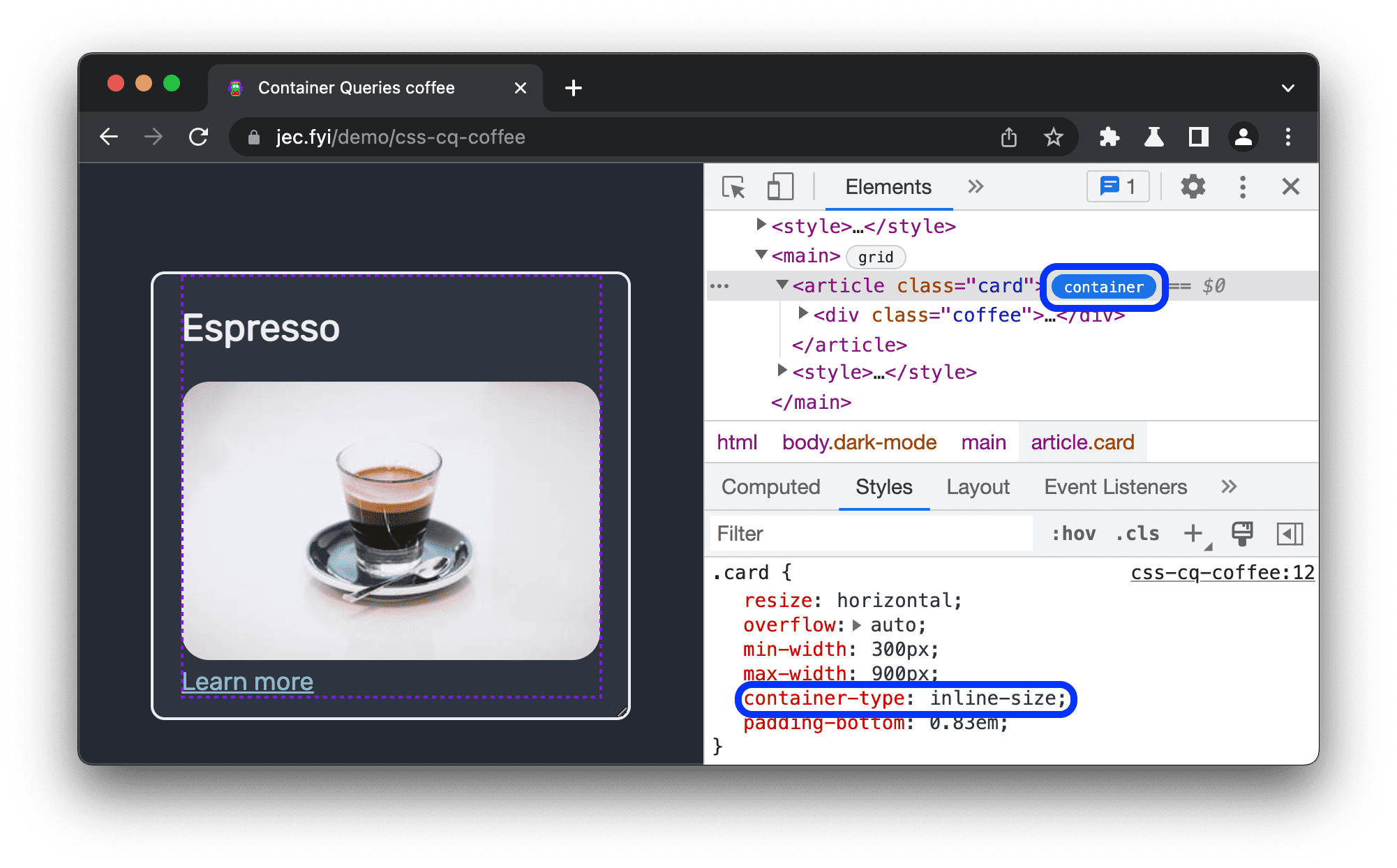
Aby sprawdzić pierwszą deklarację @container:
- W panelu Elementy ustaw szerokość kontenera na
500px. Pojawi się elementp. Wybierz element
p. W panelu Style możesz zobaczyć deklarację@containerwraz z linkiem do kontenera nadrzędnegoarticle.card.
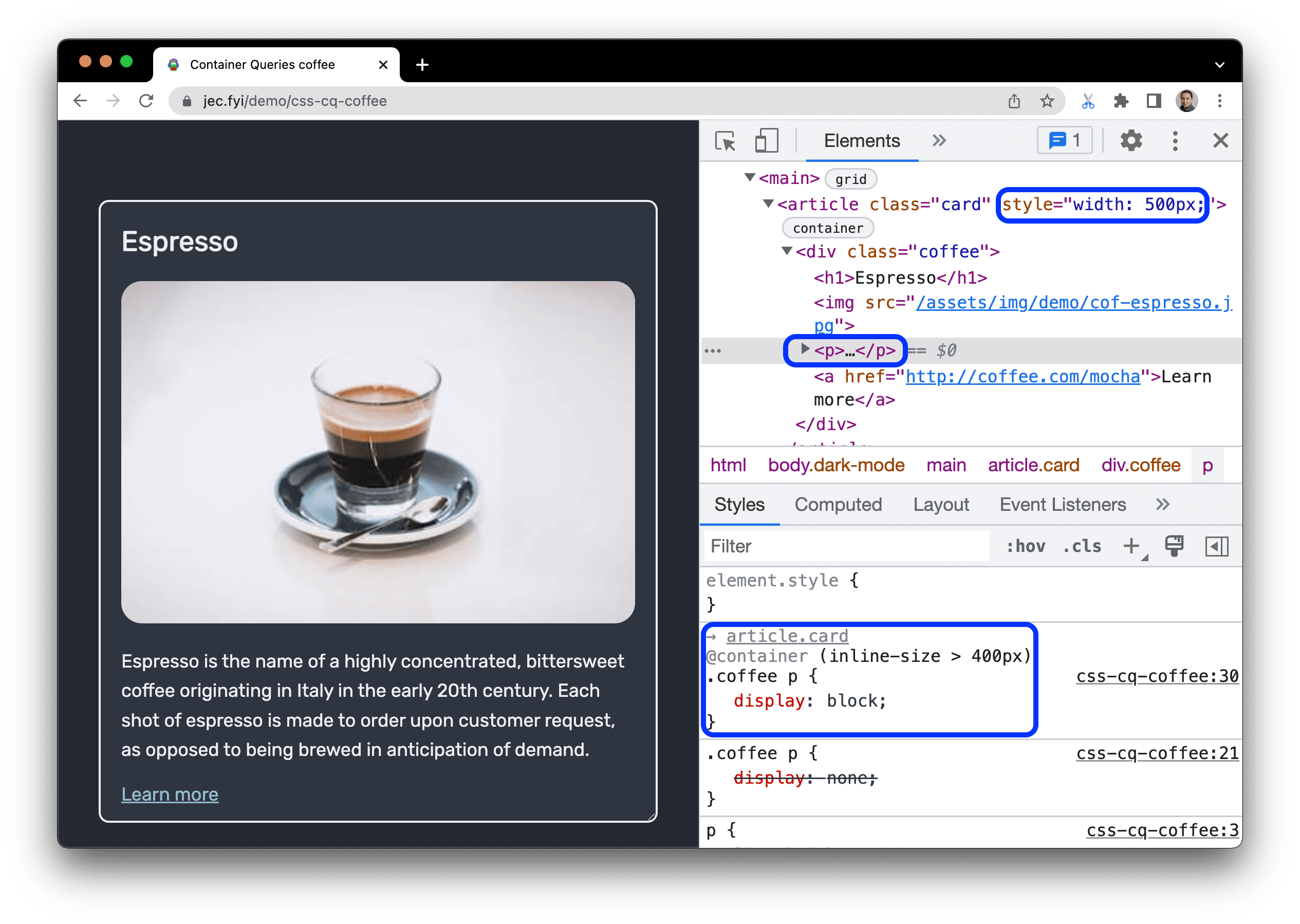
Ustaw szerokość na wartość większą niż
600px, a potem wybierz dowolny z elementów, na które ma to wpływ. Sprawdź deklaracje@container, które implementują układ poziomy.
Znajdowanie elementów kontenera
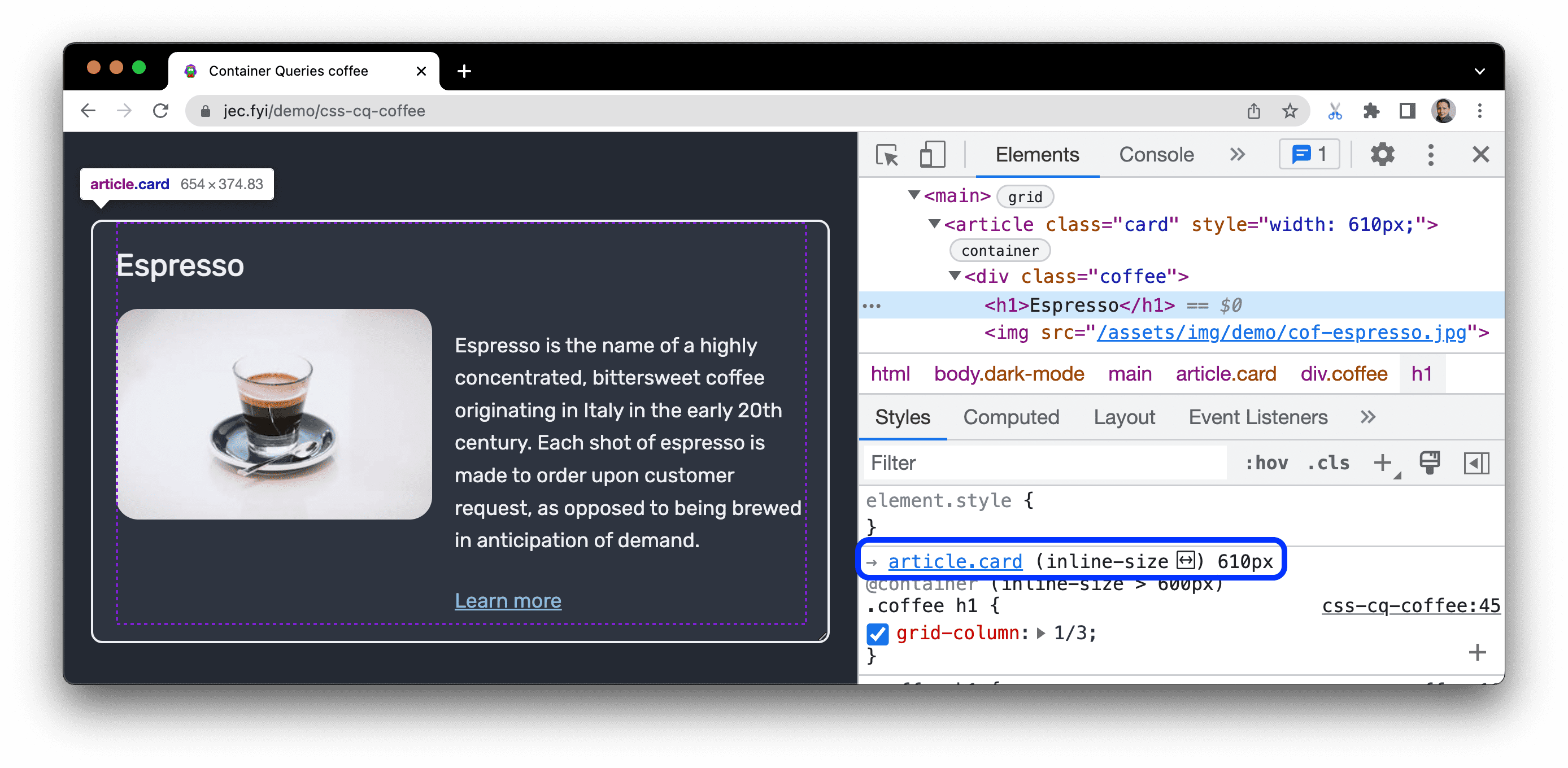
Aby znaleźć i wybrać element kontenera, który spowodował zastosowanie zapytania, najedź kursorem na nazwę elementu nad deklaracją @container i kliknij ją.

Gdy najedziesz kursorem na nazwę, zamieni się ona w link do elementu w panelu Elementy, a w panelu Style wyświetli się zapytana właściwość i jej bieżąca wartość.
Modyfikowanie zapytań dotyczących kontenera
Aby debugować zapytanie, możesz je zmodyfikować jak dowolną inną deklarację CSS w panelu Style, zgodnie z opisem w sekcji Wyświetlanie i edytowanie kodu CSS.
W tym przykładzie szerokość kontenera wynosi 500px. Na stronie pojawia się element akapit (p).
- Wybierz element
p. W panelu Style. Możesz zobaczyć deklarację@container (inline-size > 400px). - Zmień typ dopasowania słowa kluczowego „
inline-size” z „400px” na „520px”. - Element akapitu (
p) znika ze strony, ponieważ nie spełnia kryteriów zapytania.