Bu kılavuzda, Chrome Geliştirici Araçları'ndaki Öğeler panelinde CSS kapsayıcı sorgularını nasıl inceleyeceğiniz ve hata ayıklayacağınız gösterilmektedir.
CSS kapsayıcı sorguları, öğenin stillerini üst kapsayıcı özelliklerine göre değiştirmenize olanak tanır. Bu özellik, duyarlı web tasarımı kavramını sayfa tabanlı olmaktan kapsayıcı tabanlı hale getirir.
Bu kılavuzda yer alan ekran görüntüleri bu demo sayfasından alınmıştır.
Kapsayıcıları ve alt öğelerini keşfetme
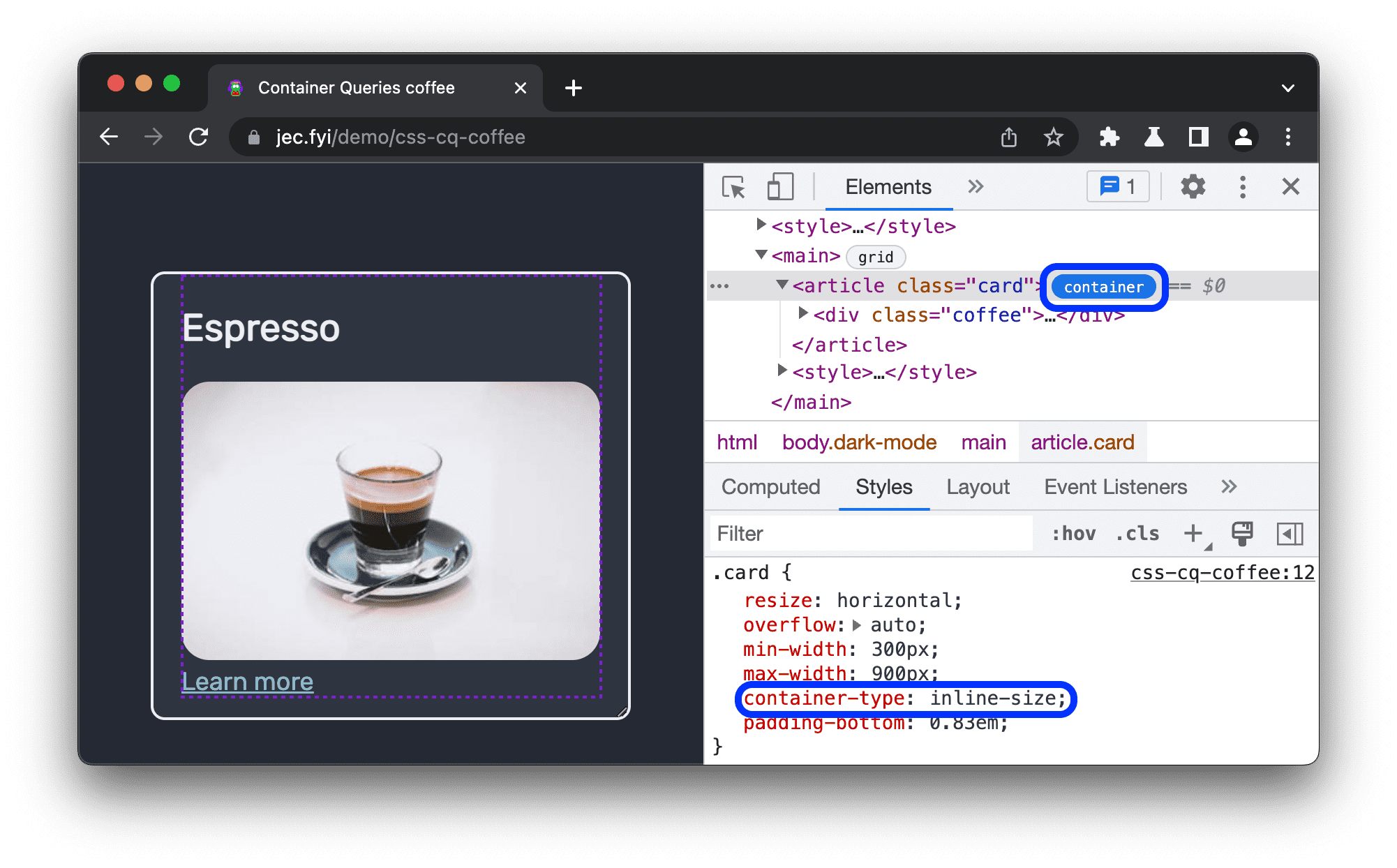
Sorgu kapsayıcısı olarak tanımlanan her öğenin Öğeler panelinde yanında bir container rozeti bulunur. Rozet, kapsayıcının ve alt öğelerinin noktalı çizgi yer paylaşımını açar/kapatır.
Yer paylaşımını açmak/kapatmak için:
- DevTools'u açın.
- Öğeler panelinde, kapsayıcı olarak tanımlanan öğenin yanındaki
containerrozetini tıklayın.

Bu örnekte container-type: inline-size özelliği, kapsayıcı öğesini tanımlar. Alt öğeler, satır içi boyutunu (yatay eksen) sorgulayabilir ve stillerini kapsayıcının genişliğine göre değiştirebilir.
Container sorgularını inceleme
Öğeler panelinde, @container sorgu beyanları alt öğeye uygulandığında (yani kapsayıcı sorgunun koşulunu karşıladığında) gösterilir.
Bu demo sayfasında @container bildirimlerini ne zaman denetleyebileceğinizi anlamak için aşağıdaki kod örneğini inceleyin:
@container (inline-size > 400px) {
.coffee p {
display: block;
}
}
@container (inline-size > 600px) {
.coffee {
display: grid;
grid-template-columns: 280px auto;
}
.coffee h1 {
grid-column: 1/3;
}
.coffee img {
grid-row: 2/4;
}
Bu örnekte, kapsayıcı genişliği aşağıdaki piksel sayısını aşarsa ilgili stiller uygulanır:
400px'ten fazla: Paragraf (p) öğesi sayfada bir blok olarak görünür. Yeni bir satırda başlar ve tüm genişliği kaplar.600px'ten fazla: Alt öğeler, üstte başlık (h1) ve solda resim (img) bulunan yatay bir ızgara düzeni kullanır.
İlk @container beyanını incelemek için:
- Öğeler panelinde kapsayıcının genişliğini
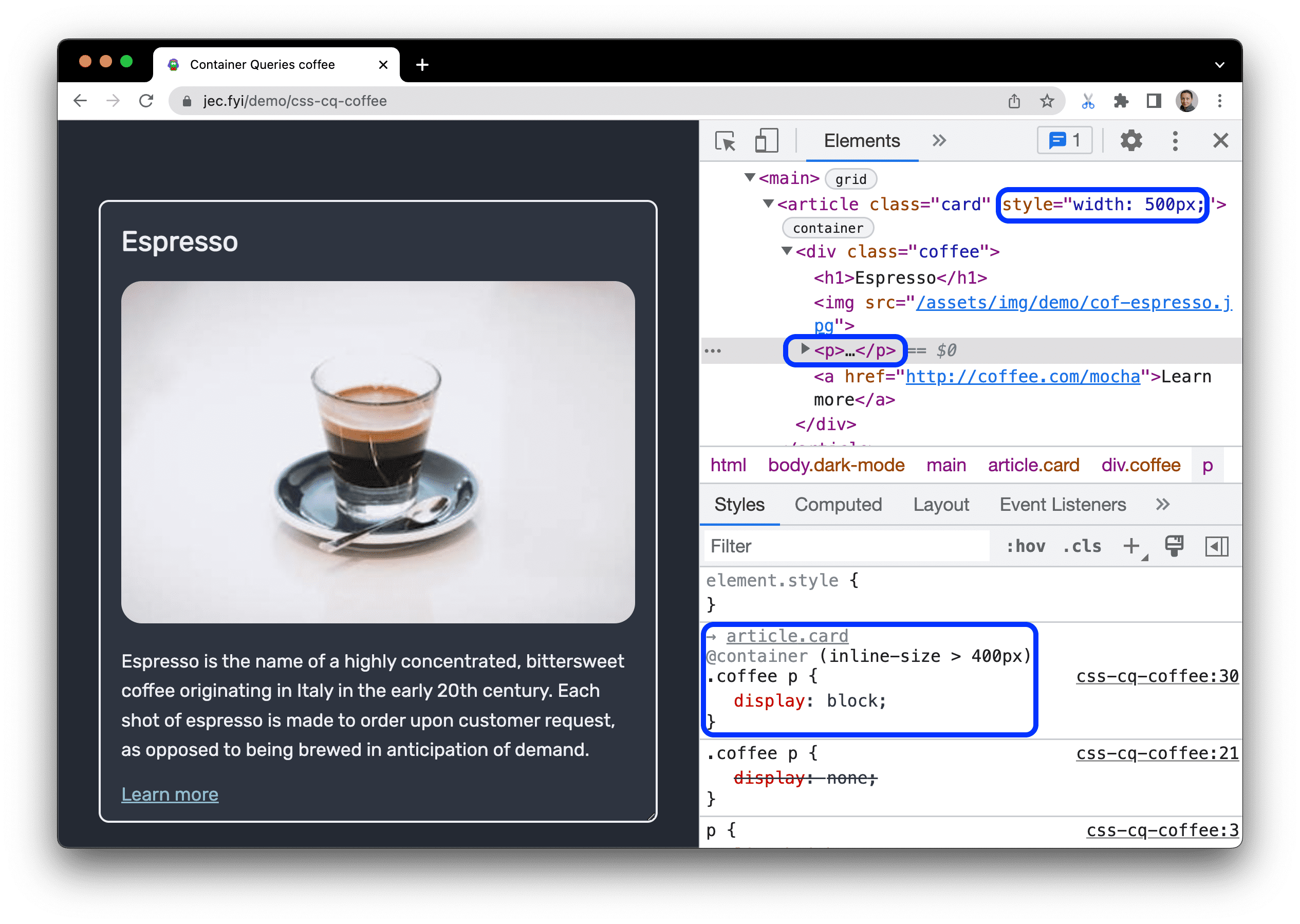
500pxolarak ayarlayın.pöğesi görünür. pöğesini seçin. Stiller bölmesinde,@containerbildirimini ve üst kapsayıcıarticle.cardbağlantısını görebilirsiniz.
Genişliği
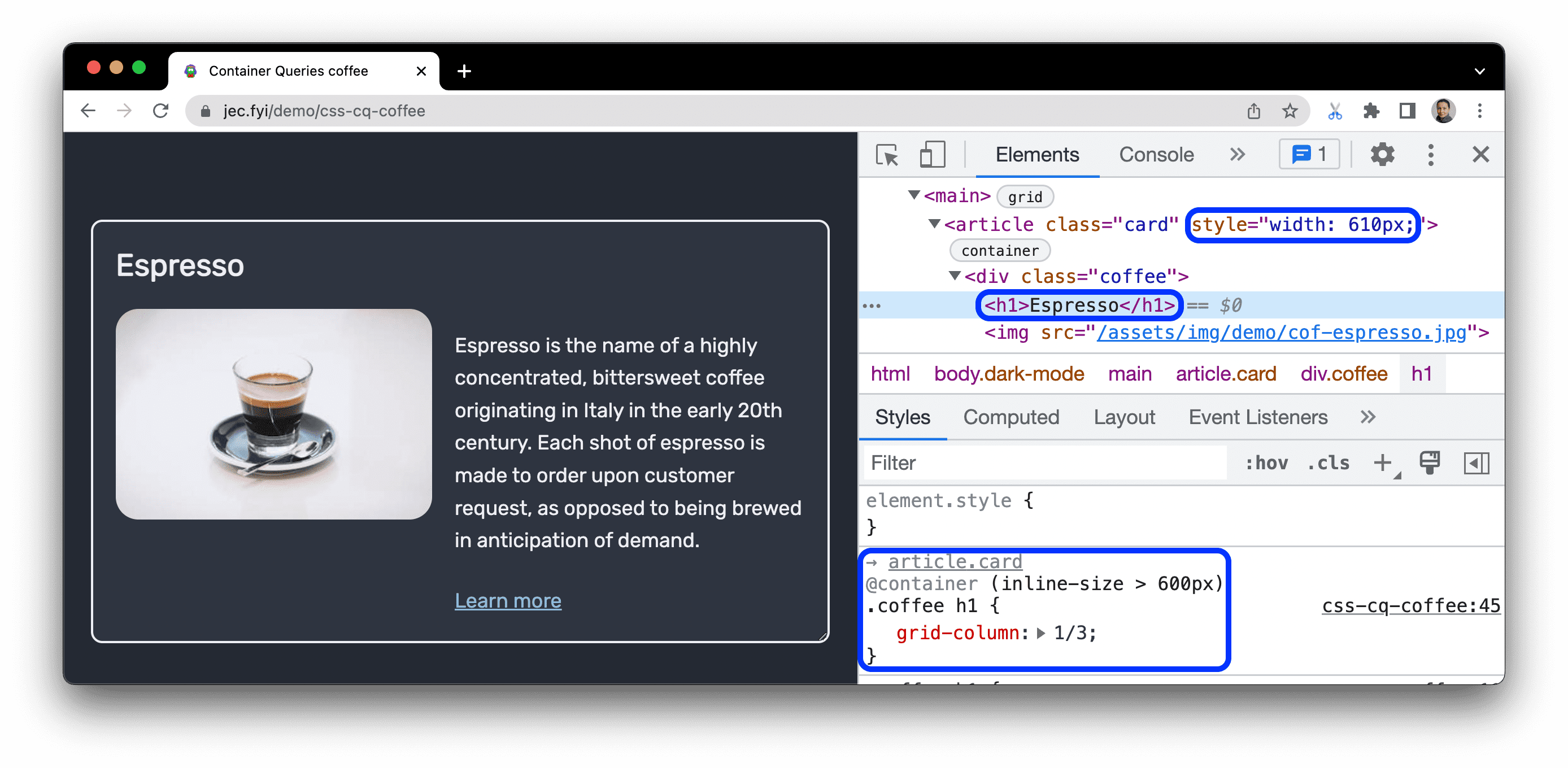
600px'ten fazla olacak şekilde ayarlayın, ardından etkilenen öğelerden herhangi birini seçin. Yatay düzen uygulayan@containerbeyanlarını gözlemleyin.
Kapsayıcı öğelerini bulma
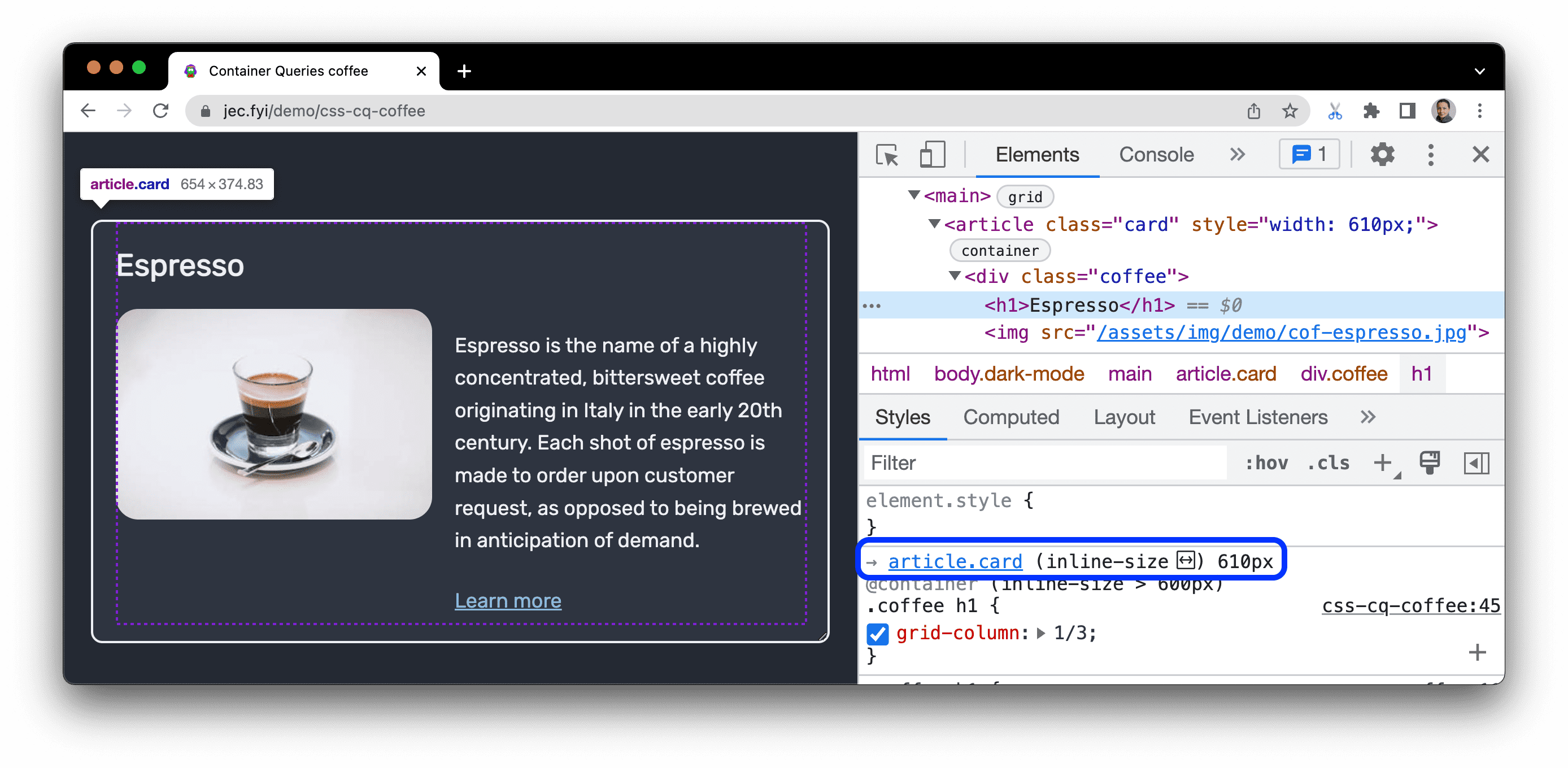
Sorgunun geçerli olmasına neden olan kapsayıcı öğeyi bulup seçmek için fareyle @container bildiriminin üzerindeki öğe adını tıklayın.

Fareyle üzerine gelindiğinde ad, Öğeler panelindeki öğenin bağlantısına dönüşür ve Stiller bölmesinde sorgulanan özellik ile mevcut değeri gösterilir.
Kapsayıcı sorgularını değiştirme
Sorguların hatalarını gidermek için CSS'yi görüntüleme ve değiştirme bölümünde açıklandığı gibi, Stiller bölmesinde diğer CSS beyanları gibi değiştirebilirsiniz.
Bu örnekte kapsayıcının genişliği 500px'tür. Sayfada paragraf (p) öğesi görünüyor.
pöğesini seçin. Stiller bölmesinde.@container (inline-size > 400px)beyanını görebilirsiniz.inline-sizeiçin kullanılan400pxtürünü520pxolarak değiştirin.- Sorgu ölçütlerini karşılamadığı için paragraf (
p) öğesi sayfadan kaybolur.


