本指南說明如何在 Chrome 開發人員工具的「Elements」面板中,檢查及偵錯 CSS 容器查詢。
CSS 容器查詢可讓您根據父項容器屬性操作元素的樣式。這項功能將回應式網頁設計的概念從以頁面為基礎轉變為以容器為基礎。
本指南中的螢幕截圖取自這個示範頁面。
探索容器及其後代
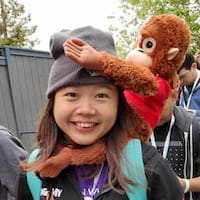
在「Elements」面板中,每個定義為查詢容器的元素旁都會顯示 container 徽章。徽章會切換容器及其子項的虛線疊加層。
如何切換疊加層:
- 開啟開發人員工具。
- 在「Elements」面板中,按一下定義為容器的元素旁邊的
container徽章。

在本例中,container-type: inline-size 屬性會定義容器元素。子項可以查詢內嵌的維度 (水平軸),並根據容器的寬度變更樣式。
檢查容器查詢
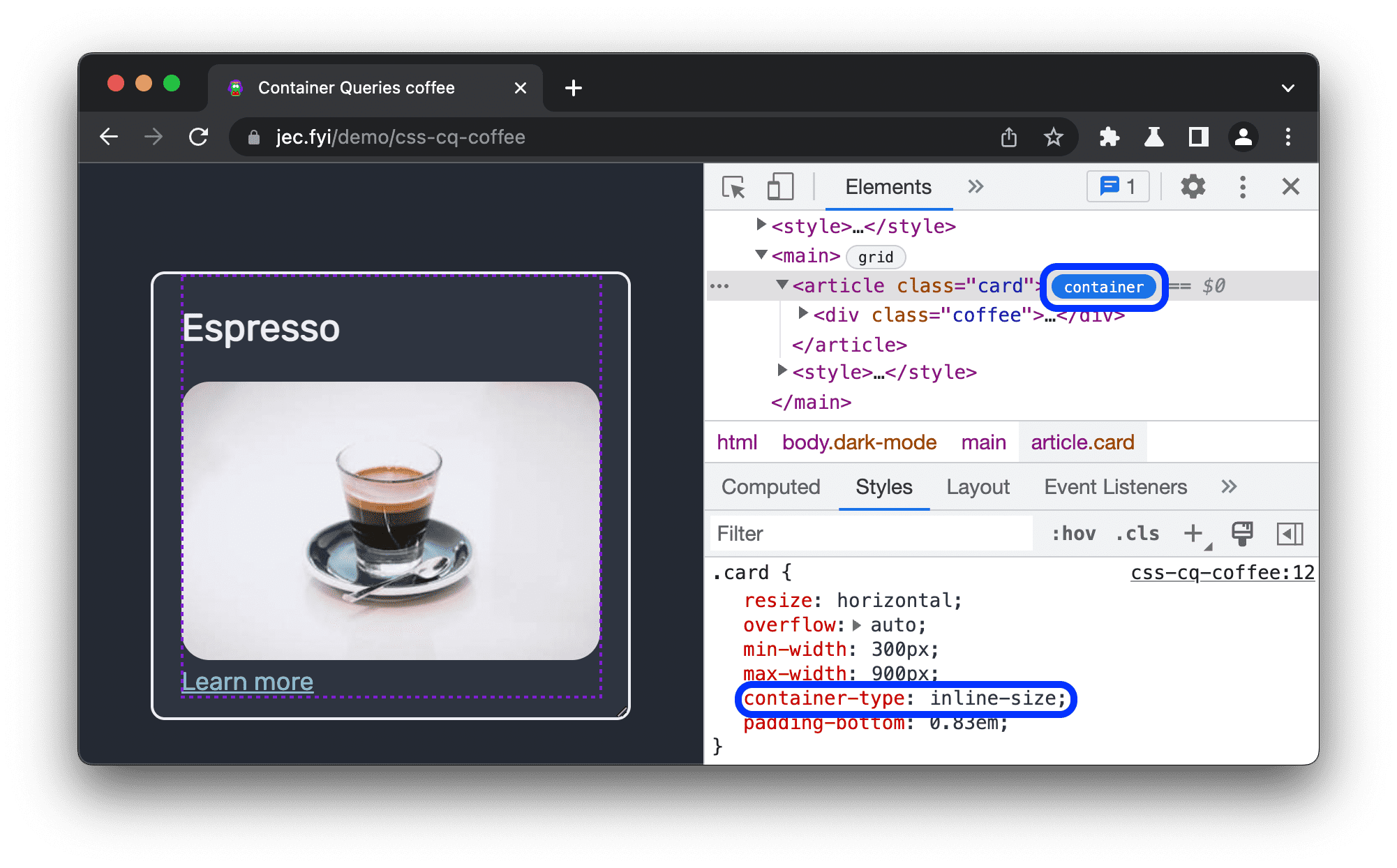
當 @container 查詢宣告套用至子系元素 (也就是容器符合查詢的條件) 時,Elements 面板會顯示這些宣告。
如要瞭解何時可以在這個示範頁面上檢查 @container 宣告,請查看下列程式碼範例:
@container (inline-size > 400px) {
.coffee p {
display: block;
}
}
@container (inline-size > 600px) {
.coffee {
display: grid;
grid-template-columns: 280px auto;
}
.coffee h1 {
grid-column: 1/3;
}
.coffee img {
grid-row: 2/4;
}
在這個範例中,如果容器的寬度超過下列像素數量,系統會套用對應的樣式:
- 超過
400px:段落 (p) 元素會以區塊形式顯示在頁面上,從新行開始,並占用整個寬度。 - 超過
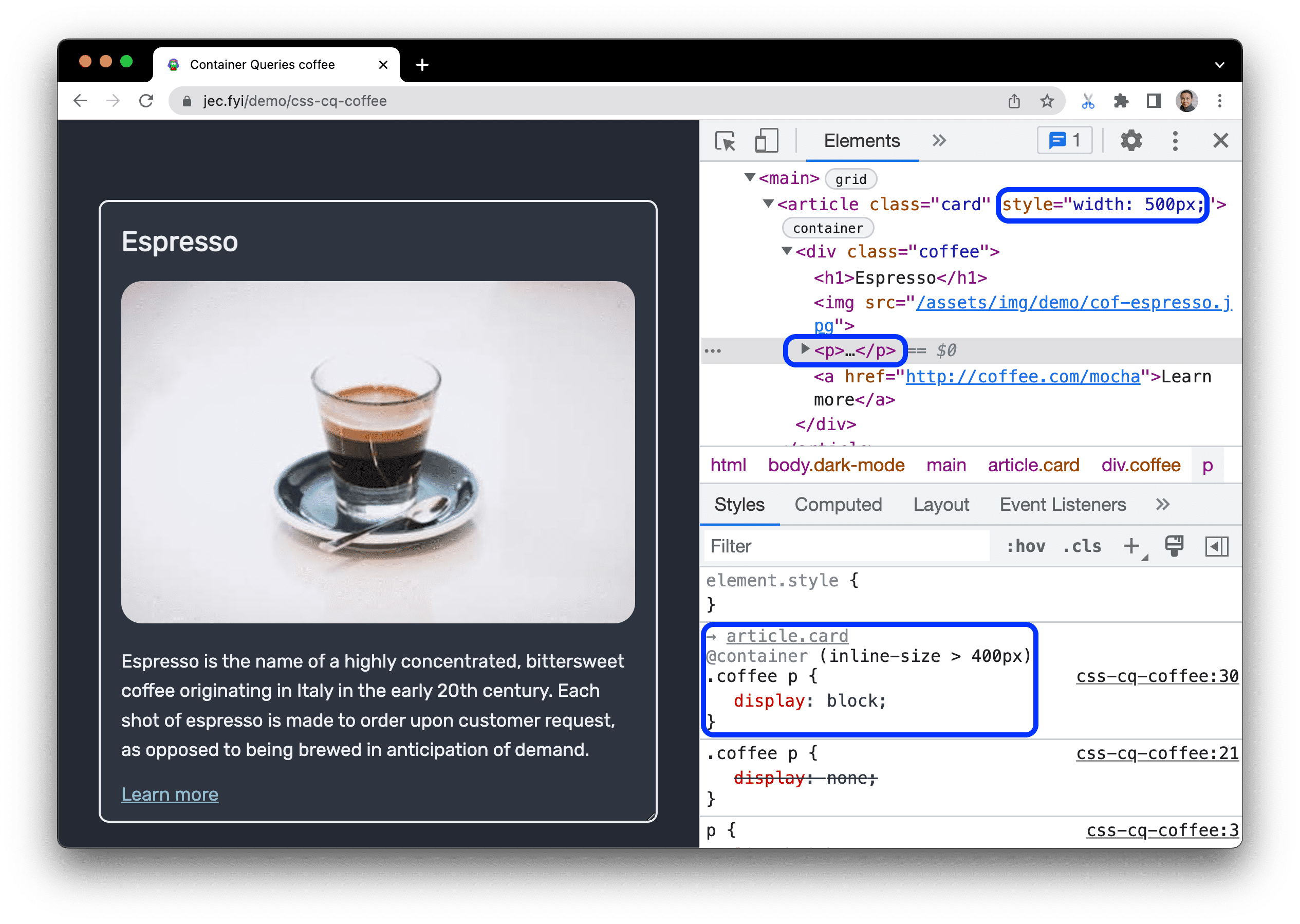
600px:子項採用水平格狀版面配置,頂端是標題 (h1),左側是圖片 (img)。
如要檢查第一個 @container 宣告,請按照下列步驟操作:
- 在「Elements」面板中,將容器的寬度設為
500px。畫面上會顯示p元素。 選取
p元素。在「Styles」窗格中,您可以看到@container宣告,以及指向父項容器article.card的連結。
將寬度設為大於
600px,然後選取任何受影響的元素。觀察實作橫向版面的@container宣告。
尋找容器元素
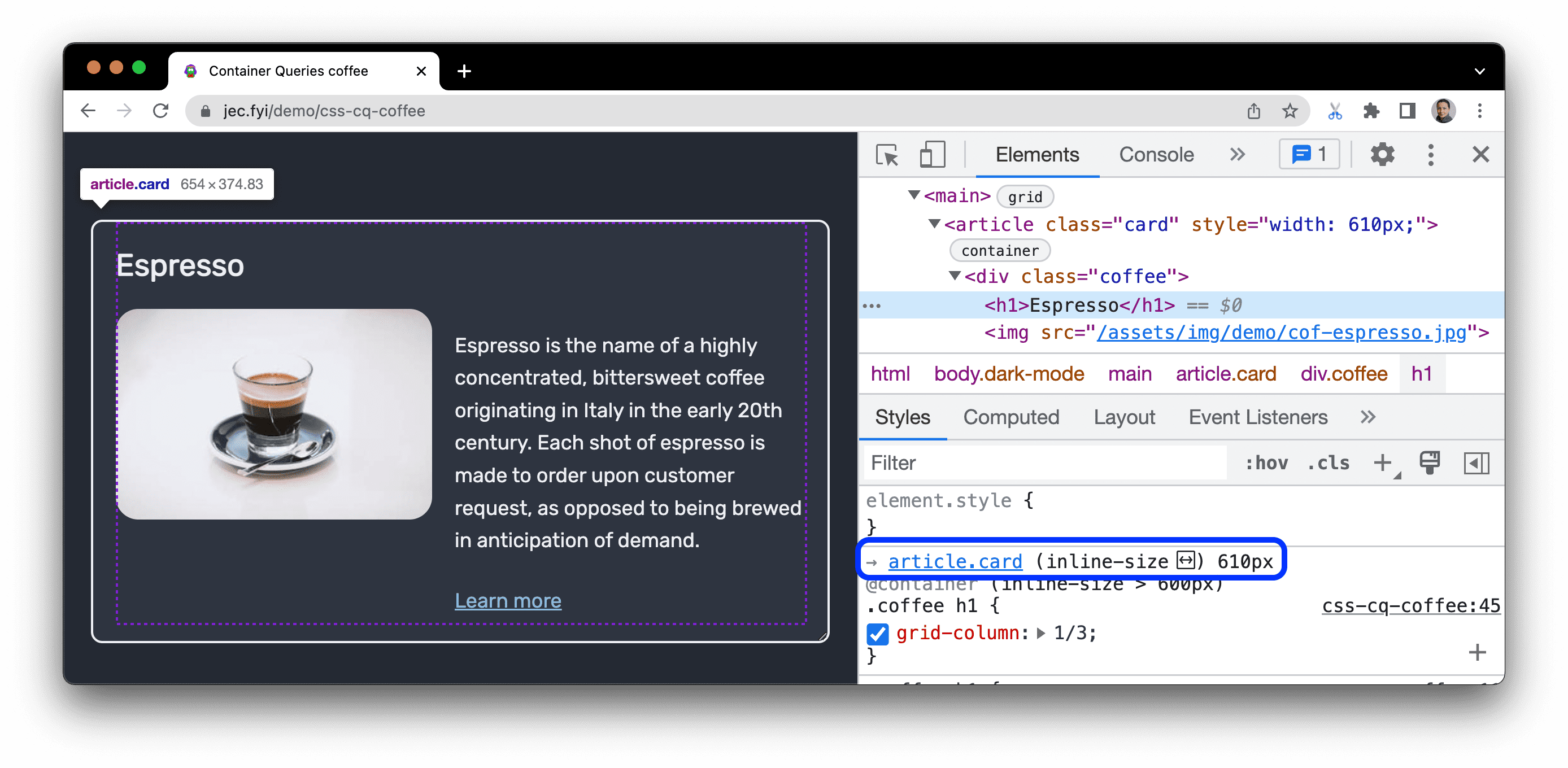
如要找出並選取導致查詢生效的容器元素,請將游標懸停在 @container 宣告上方,然後按一下元素名稱。

當滑鼠游標懸停時,名稱會變成「元素」面板中元素的連結,而「樣式」窗格會顯示查詢的屬性及其目前值。
修改容器查詢
如要對查詢進行偵錯,您可以將其視為「樣式」窗格中的任何其他 CSS 宣告進行修改,如「查看及變更 CSS」一文所述。
在這個範例中,容器的寬度為 500px。頁面上會顯示段落 (p) 元素。
- 選取
p元素。在「Styles」窗格中,您可以看到@container (inline-size > 400px)宣告。 - 將
inline-size從400px變更為520px。 - 段落 (
p) 元素未符合查詢條件,因此會從頁面中消失。