Panduan ini menunjukkan cara memeriksa dan men-debug kueri penampung CSS di panel Elemen di Chrome DevTools.
Kueri penampung CSS memungkinkan Anda memanipulasi gaya elemen berdasarkan properti penampung induknya. Kemampuan ini mengubah konsep desain web responsif dari berbasis halaman menjadi berbasis penampung.
Screenshot dalam panduan ini diambil dari halaman demo ini.
Menemukan penampung dan turunannya
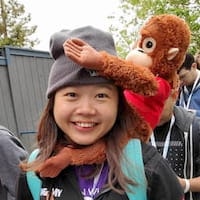
Setiap elemen yang ditentukan sebagai penampung kueri memiliki badge container di sampingnya di panel Elemen. Badge mengalihkan overlay garis putus-putus dari penampung dan turunannya.
Untuk mengalihkan overlay:
- Buka DevTools.
- Di panel Elemen, klik badge
containerdi samping elemen yang ditentukan sebagai penampung.

Dalam contoh ini, properti container-type: inline-size menentukan elemen penampung. Turunan dapat mengkueri dimensi inline-nya (sumbu horizontal) dan mengubah gayanya berdasarkan lebar penampung.
Memeriksa kueri penampung
Panel Elemen menampilkan deklarasi kueri @container saat diterapkan ke elemen turunan, yaitu saat penampung memenuhi kondisi kueri.
Untuk memahami kapan Anda dapat memeriksa deklarasi @container di halaman demo ini, periksa contoh kode berikut:
@container (inline-size > 400px) {
.coffee p {
display: block;
}
}
@container (inline-size > 600px) {
.coffee {
display: grid;
grid-template-columns: 280px auto;
}
.coffee h1 {
grid-column: 1/3;
}
.coffee img {
grid-row: 2/4;
}
Dalam contoh ini, jika lebar penampung melebihi jumlah piksel berikut, gaya yang sesuai akan diterapkan:
- Lebih dari
400px: elemen paragraf (p) muncul di halaman sebagai blok—dimulai di baris baru dan memenuhi seluruh lebar. - Lebih dari
600px: turunan mengadopsi tata letak petak horizontal dengan judul (h1) di bagian atas, dan gambar (img) di sebelah kiri.
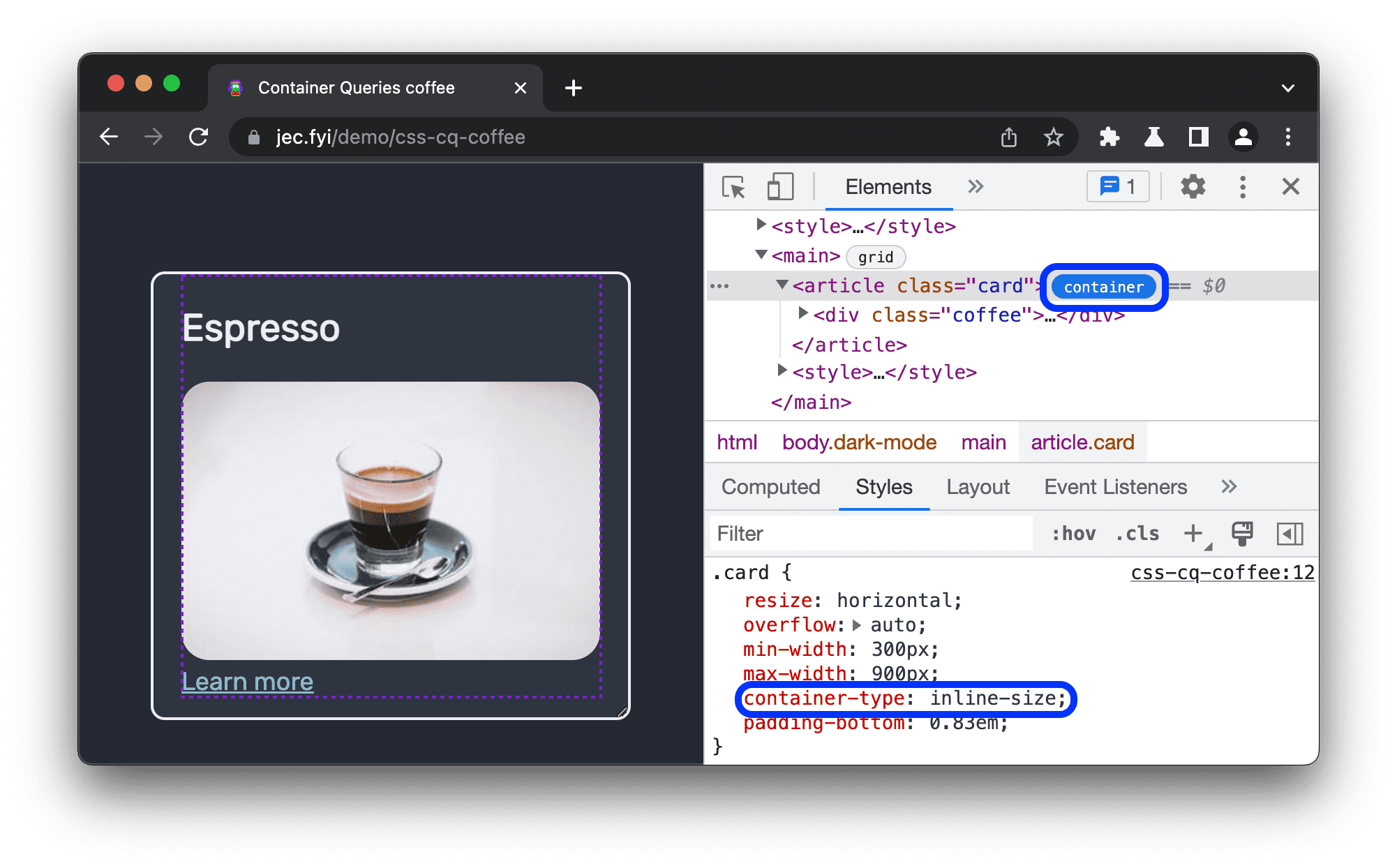
Untuk memeriksa deklarasi @container pertama:
- Di panel Elemen, tetapkan lebar penampung ke
500px. Elemenpakan muncul. Pilih elemen
p. Di panel Gaya, Anda dapat melihat deklarasi@containerbeserta link ke penampung indukarticle.card.
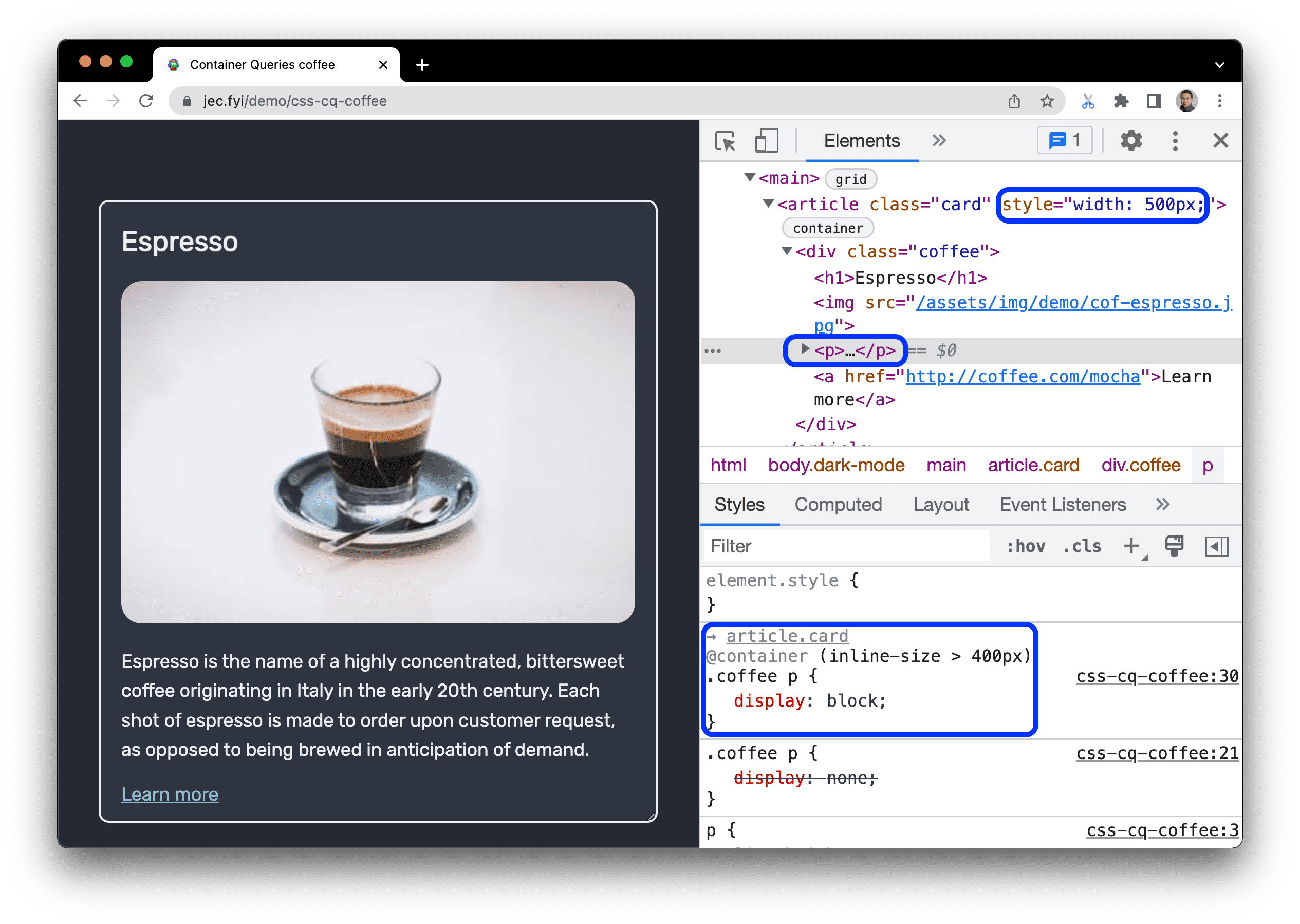
Tetapkan lebar ke lebih dari
600px, lalu pilih elemen yang terpengaruh. Amati deklarasi@containeryang menerapkan tata letak horizontal.
Menemukan elemen penampung
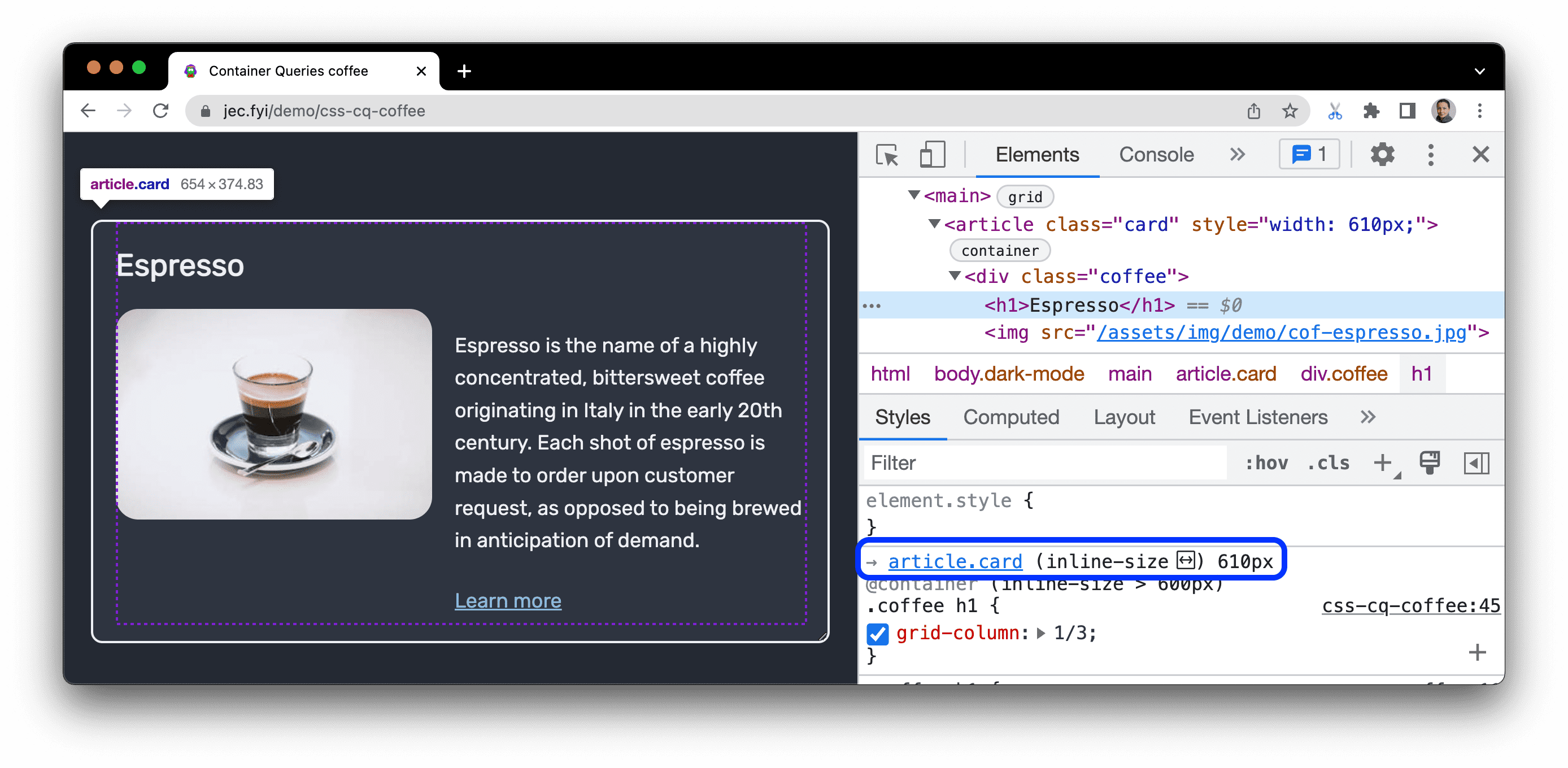
Untuk menemukan dan memilih elemen penampung yang menyebabkan kueri diterapkan, arahkan kursor ke dan klik nama elemen di atas deklarasi @container.

Saat diarahkan kursor, nama akan berubah menjadi link ke elemen di panel Elemen dan panel Gaya akan menampilkan properti yang dikueri dan nilainya saat ini.
Mengubah kueri penampung
Untuk men-debug kueri, Anda dapat mengubahnya seperti deklarasi CSS lainnya di panel Gaya seperti yang dijelaskan di Melihat dan mengubah CSS.
Dalam contoh ini, lebar penampung adalah 500px. Elemen paragraf (p) muncul di halaman.
- Pilih elemen
p. Di panel Gaya. Anda dapat melihat deklarasi@container (inline-size > 400px). - Ubah
inline-sizedari400pxmenjadi520px. - Elemen paragraf (
p) menghilang dari halaman karena tidak memenuhi kriteria kueri.