Este guia mostra como inspecionar e depurar consultas de contêiner CSS no painel Elements do Chrome DevTools.
As consultas de contêiner CSS permitem manipular os estilos do elemento com base nas propriedades do contêiner pai. Esse recurso muda o conceito de design responsivo da Web de baseado em página para baseado em contêiner.
As capturas de tela deste guia foram tiradas desta página de demonstração.
Descobrir contêineres e descendentes
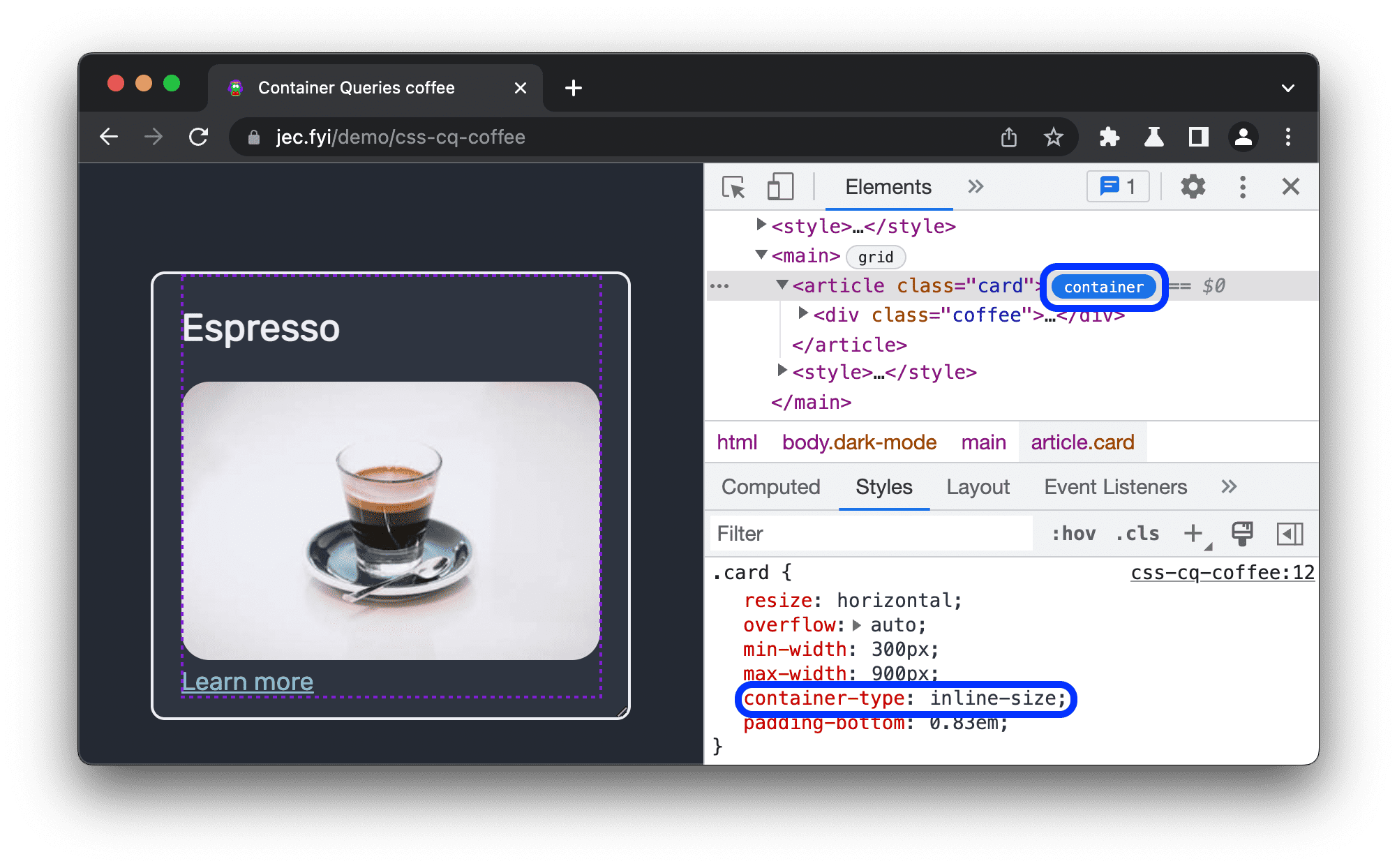
Todos os elementos definidos como contêineres de consulta têm um ícone container ao lado deles no painel Elementos. O selo alterna uma sobreposição de linha pontilhada do contêiner e dos descendentes dele.
Para ativar a sobreposição:
- Abra o DevTools.
- No painel Elementos, clique no ícone
containerao lado do elemento definido como um contêiner.

Neste exemplo, a propriedade container-type: inline-size define o elemento do contêiner. Os descendentes podem consultar a dimensão inline (eixo horizontal) e mudar os estilos com base na largura do contêiner.
Inspecionar consultas de contêiner
O painel Elementos mostra as declarações de consulta @container quando elas são aplicadas a um elemento descendente, ou seja, quando o contêiner atende à condição da consulta.
Para entender quando é possível inspecionar declarações @container nesta página de demonstração, examine o exemplo de código a seguir:
@container (inline-size > 400px) {
.coffee p {
display: block;
}
}
@container (inline-size > 600px) {
.coffee {
display: grid;
grid-template-columns: 280px auto;
}
.coffee h1 {
grid-column: 1/3;
}
.coffee img {
grid-row: 2/4;
}
Neste exemplo, se a largura do contêiner exceder o número de pixels a seguir, os estilos correspondentes serão aplicados:
- Mais de
400px: o elemento parágrafo (p) aparece na página como um bloco, começa em uma nova linha e ocupa toda a largura. - Mais de
600px: os descendentes adotam um layout de grade horizontal com o título (h1) na parte de cima e a imagem (img) à esquerda.
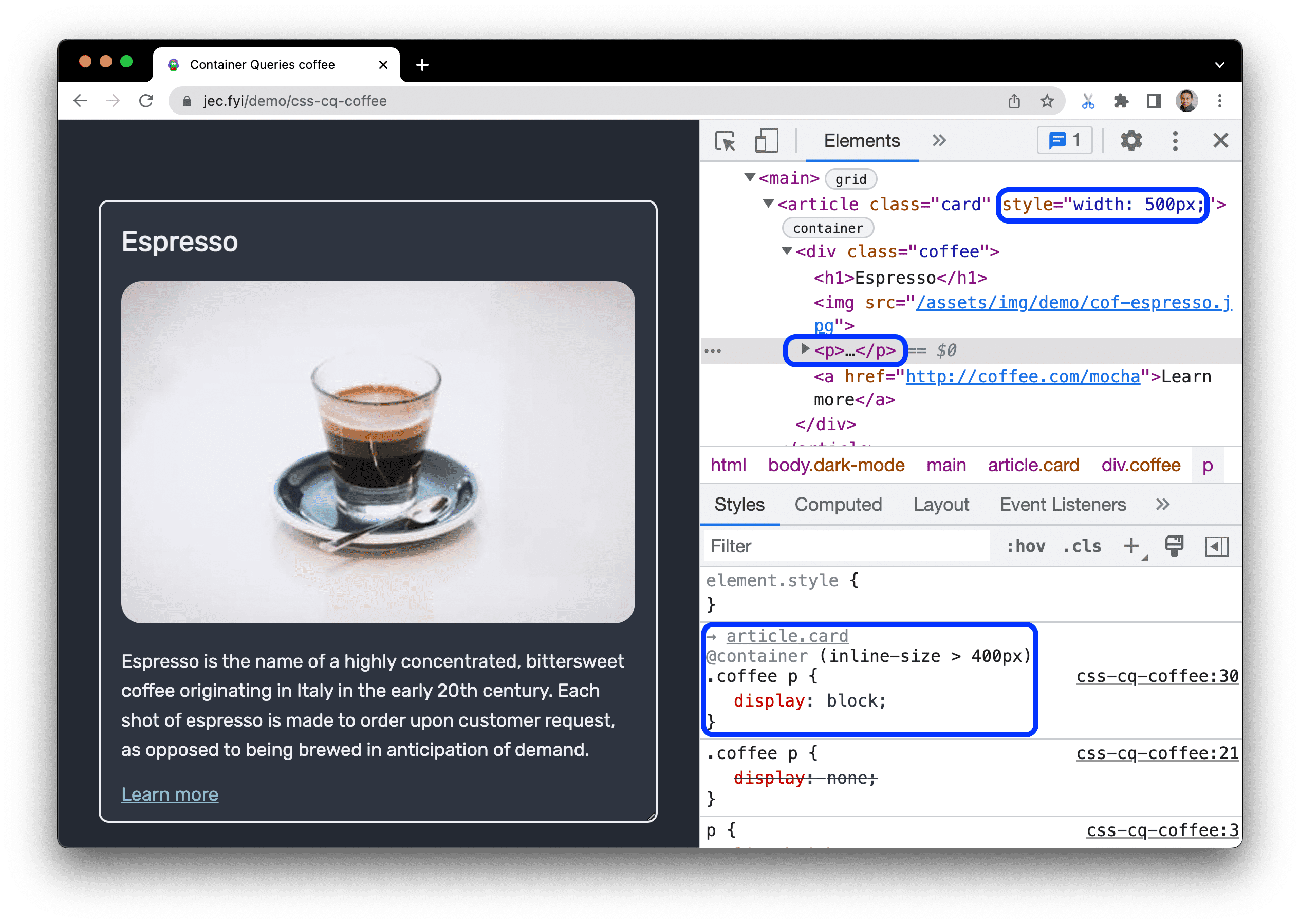
Para inspecionar a primeira declaração @container:
- No painel Elements, defina a largura do contêiner como
500px. O elementopaparece. Selecione o elemento
p. No painel Styles, é possível ver a declaração@containercom um link para o contêiner paiarticle.card.
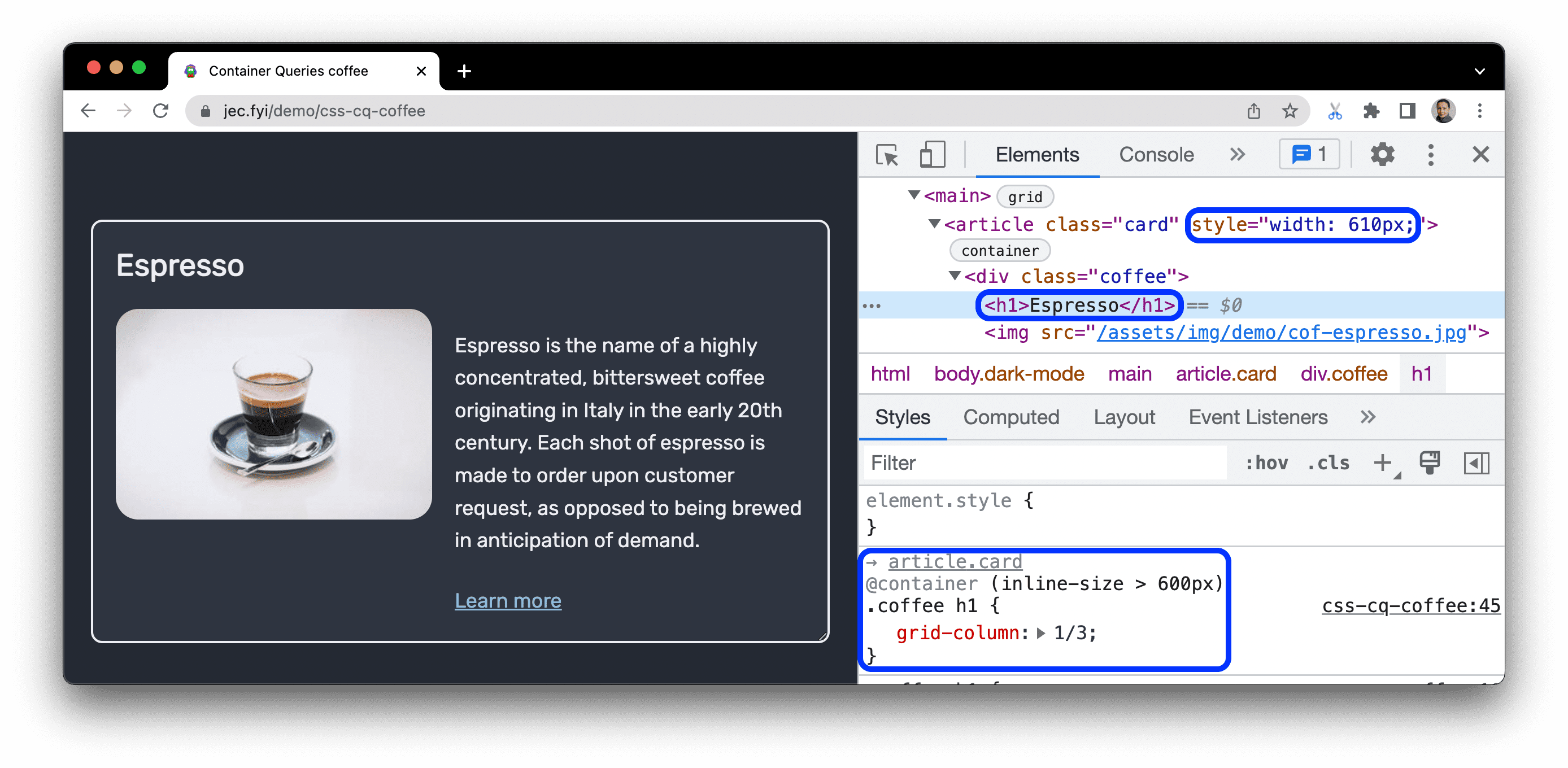
Defina a largura como maior que
600pxe selecione qualquer um dos elementos afetados. Observe as declarações@containerque implementam um layout horizontal.
Encontrar elementos do contêiner
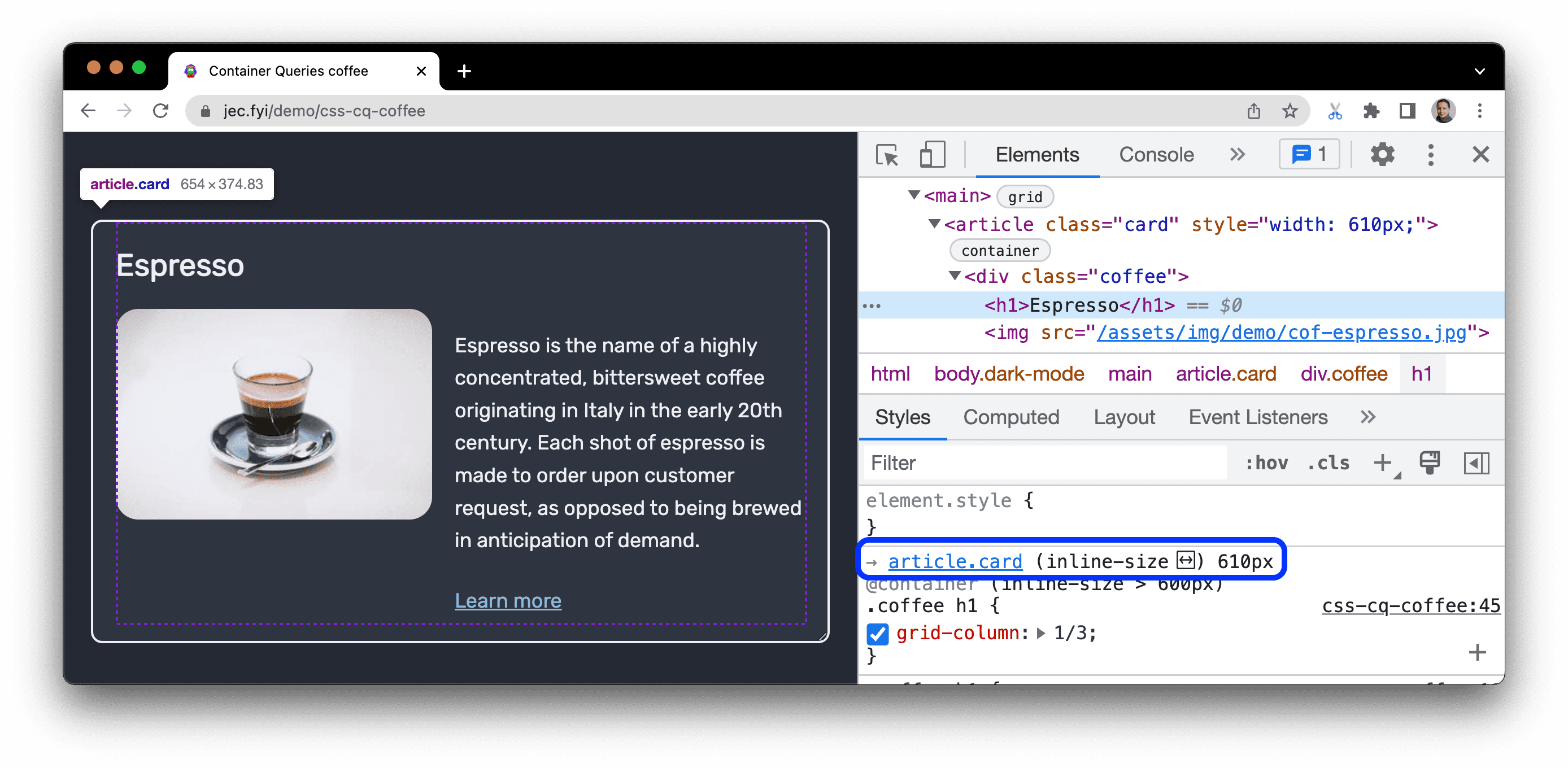
Para encontrar e selecionar um elemento de contêiner que fez com que a consulta entrasse em vigor, passe o cursor sobre o nome do elemento acima da declaração @container e clique nele.

Quando o cursor passa por cima, o nome se transforma em um link para o elemento no painel Elements, e o painel Styles mostra a propriedade consultada e o valor atual dela.
Modificar consultas de contêiner
Para depurar uma consulta, você pode modificá-la como qualquer outra declaração de CSS no painel Styles, conforme descrito em Visualizar e mudar o CSS.
Neste exemplo, a largura do contêiner é 500px. O elemento parágrafo (p) aparece na página.
- Selecione o elemento
p. No painel Estilos. Você pode conferir a declaração@container (inline-size > 400px). - Mude o
inline-sizede400pxpara520px. - O elemento parágrafo (
p) desaparece da página porque não atendeu aos critérios de consulta.



