Questa guida mostra come ispezionare e eseguire il debug delle query dei contenitori CSS nel riquadro Elementi di Chrome DevTools.
Le query dei contenitori CSS ti consentono di manipolare gli stili dell'elemento in base alle proprietà del contenitore principale. Questa funzionalità sposta il concetto di responsive web design da un approccio basato sulle pagine a uno basato sui container.
Gli screenshot di questa guida sono stati tratti da questa pagina di demo.
Scoprire i contenitori e i relativi discendenti
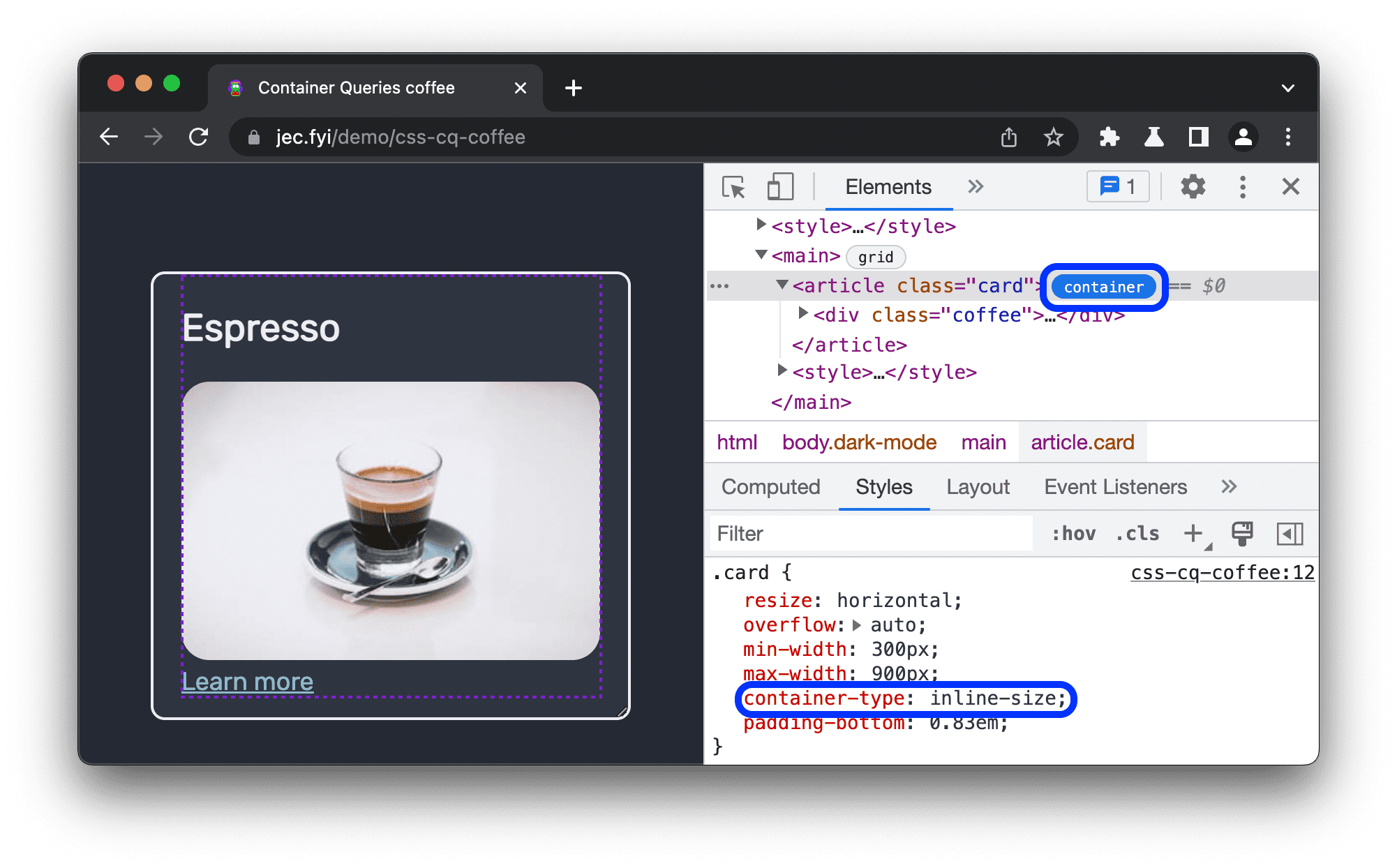
Ogni elemento definito come contenitore di query ha un badge container accanto nel riquadro Elementi. Il badge attiva/disattiva un overlay a linee tratteggiate del contenitore e dei relativi discendenti.
Per attivare/disattivare l'overlay:
- Apri DevTools.
- Nel riquadro Elementi, fai clic sul badge
containeraccanto all'elemento definito come contenitore.

In questo esempio, la proprietà container-type: inline-size definisce l'elemento contenitore. I discendenti possono eseguire query sulla dimensione in linea (asse orizzontale) e modificare i relativi stili in base alla larghezza del contenitore.
Controlla le query dei container
Il riquadro Elementi mostra le dichiarazioni di query @container quando vengono applicate a un elemento discendente, ovvero quando il contenitore soddisfa la condizione della query.
Per capire quando puoi ispezionare le dichiarazioni @container in questa pagina di demo, esamina il seguente esempio di codice:
@container (inline-size > 400px) {
.coffee p {
display: block;
}
}
@container (inline-size > 600px) {
.coffee {
display: grid;
grid-template-columns: 280px auto;
}
.coffee h1 {
grid-column: 1/3;
}
.coffee img {
grid-row: 2/4;
}
In questo esempio, se la larghezza del contenitore supera il seguente numero di pixel, vengono applicati gli stili corrispondenti:
- Più di
400px: l'elemento paragrafo (p) viene visualizzato sulla pagina come un blocco, inizia su una nuova riga e occupa l'intera larghezza. - Più di
600px: i discendenti adottano un layout a griglia orizzontale con il titolo (h1) in alto e l'immagine (img) a sinistra.
Per ispezionare la prima dichiarazione @container:
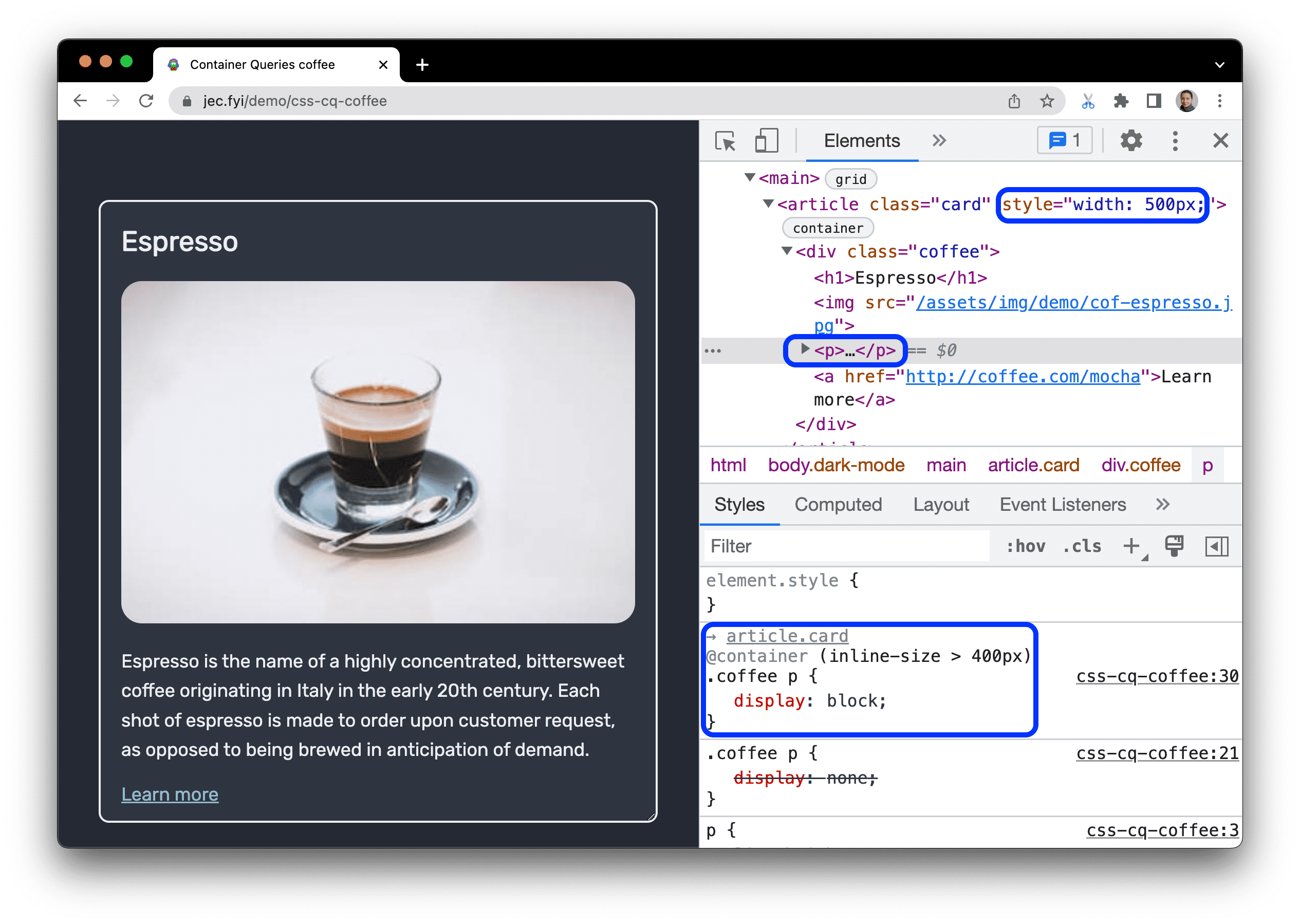
- Nel riquadro Elementi, imposta la larghezza del contenitore su
500px. Viene visualizzato l'elementop. Seleziona l'elemento
p. Nel riquadro Stili, puoi vedere la dichiarazione@containerinsieme a un link al contenitore principalearticle.card.
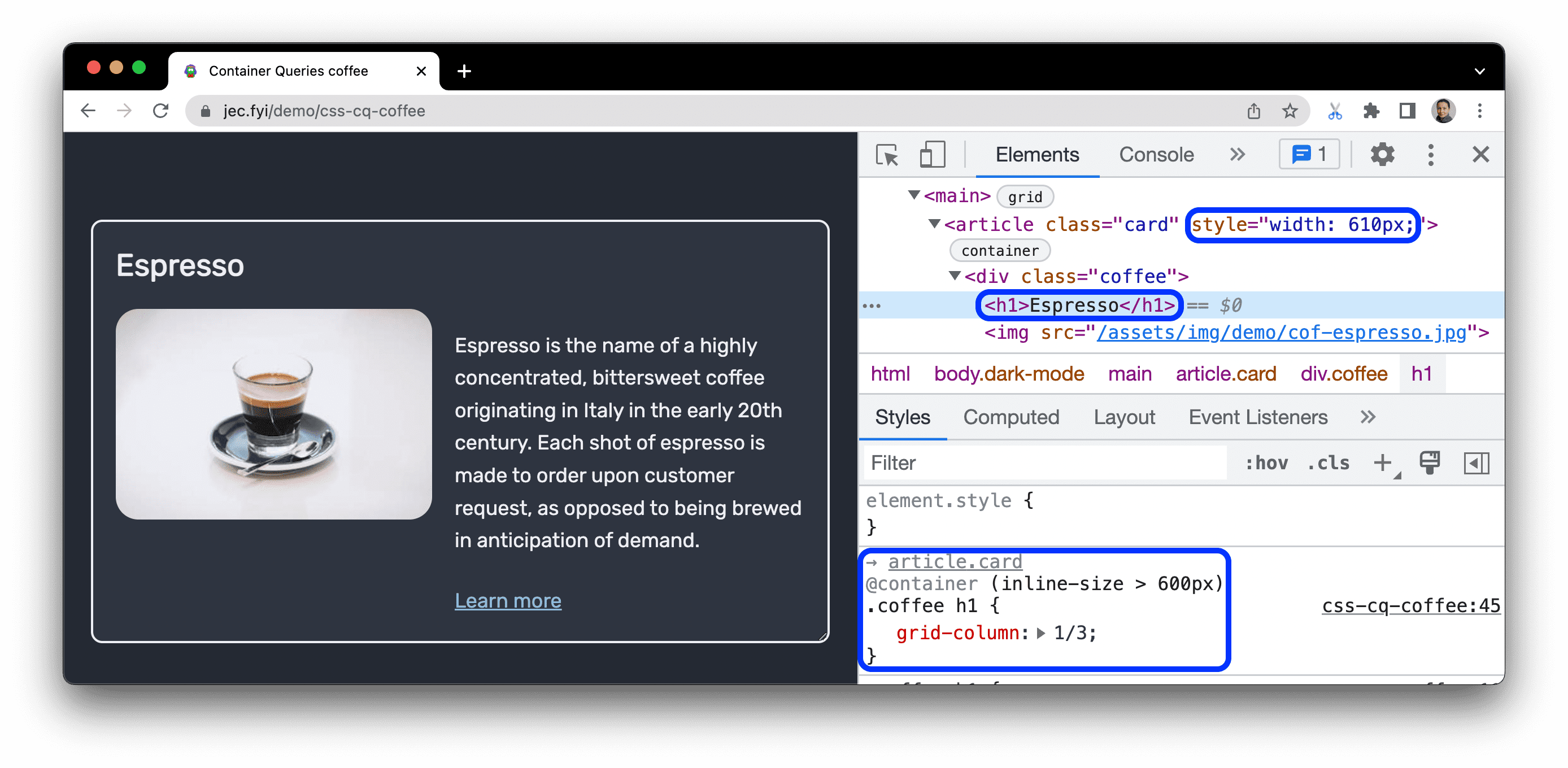
Imposta la larghezza su un valore superiore a
600px, quindi seleziona uno degli elementi interessati. Osserva le dichiarazioni@containerche implementano un layout orizzontale.
Trovare gli elementi del contenitore
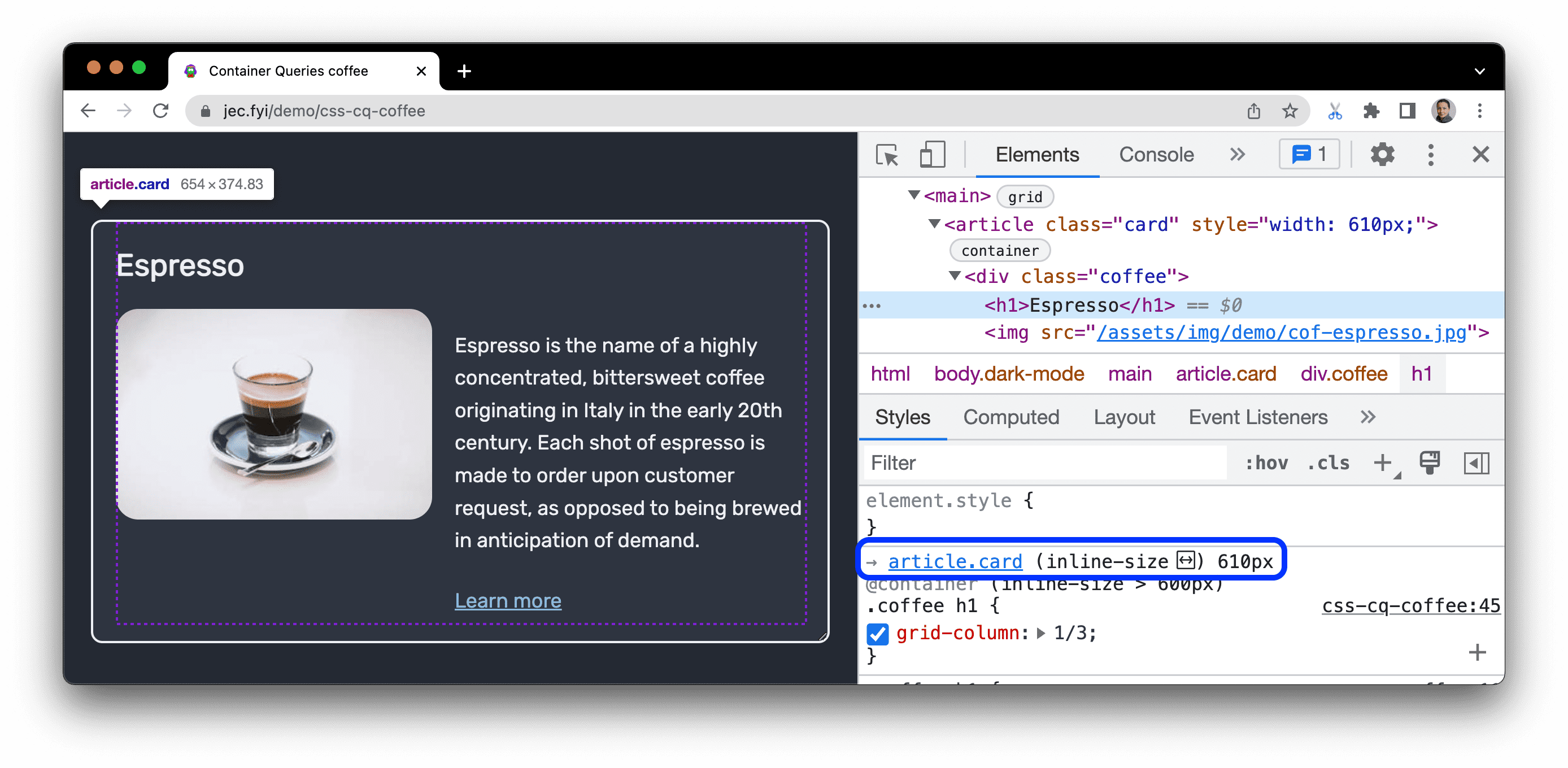
Per trovare e selezionare un elemento contenitore che ha attivato la query, passa il mouse sopra il nome dell'elemento sopra la dichiarazione @container e fai clic.

Se passi il mouse sopra il nome, questo diventa un link all'elemento nel riquadro Elementi e il riquadro Stili mostra la proprietà su cui è stata eseguita la query e il relativo valore corrente.
Modificare le query dei contenitori
Per eseguire il debug di una query, puoi modificarla come qualsiasi altra dichiarazione CSS nel riquadro Stili, come descritto in Visualizzare e modificare il CSS.
In questo esempio, la larghezza del contenitore è 500px. L'elemento paragrafo (p) viene visualizzato nella pagina.
- Seleziona l'elemento
p. Nel riquadro Stili. Puoi vedere la dichiarazione@container (inline-size > 400px). - Modifica
inline-sizeda400pxa520px. - L'elemento paragrafo (
p) scompare dalla pagina perché non soddisfa i criteri di query.



