במדריך הזה נסביר איך בודקים שאילתות של מאגרי CSS ומאתרים בהן באגים בחלונית Elements ב-Chrome DevTools.
שאילתות של קונטיינרים של CSS מאפשרות לבצע שינויים בסגנונות של הרכיב על סמך מאפייני הקונטיינר של ההורה. היכולת הזו משנה את המושג של עיצוב אתר רספונסיבי מבוסס-דף לבוסס-קונטיינר.
צילומי המסך במדריך הזה מגיעים מדף הדגמה הזה.
הצגת קונטיינרים והצאצאים שלהם
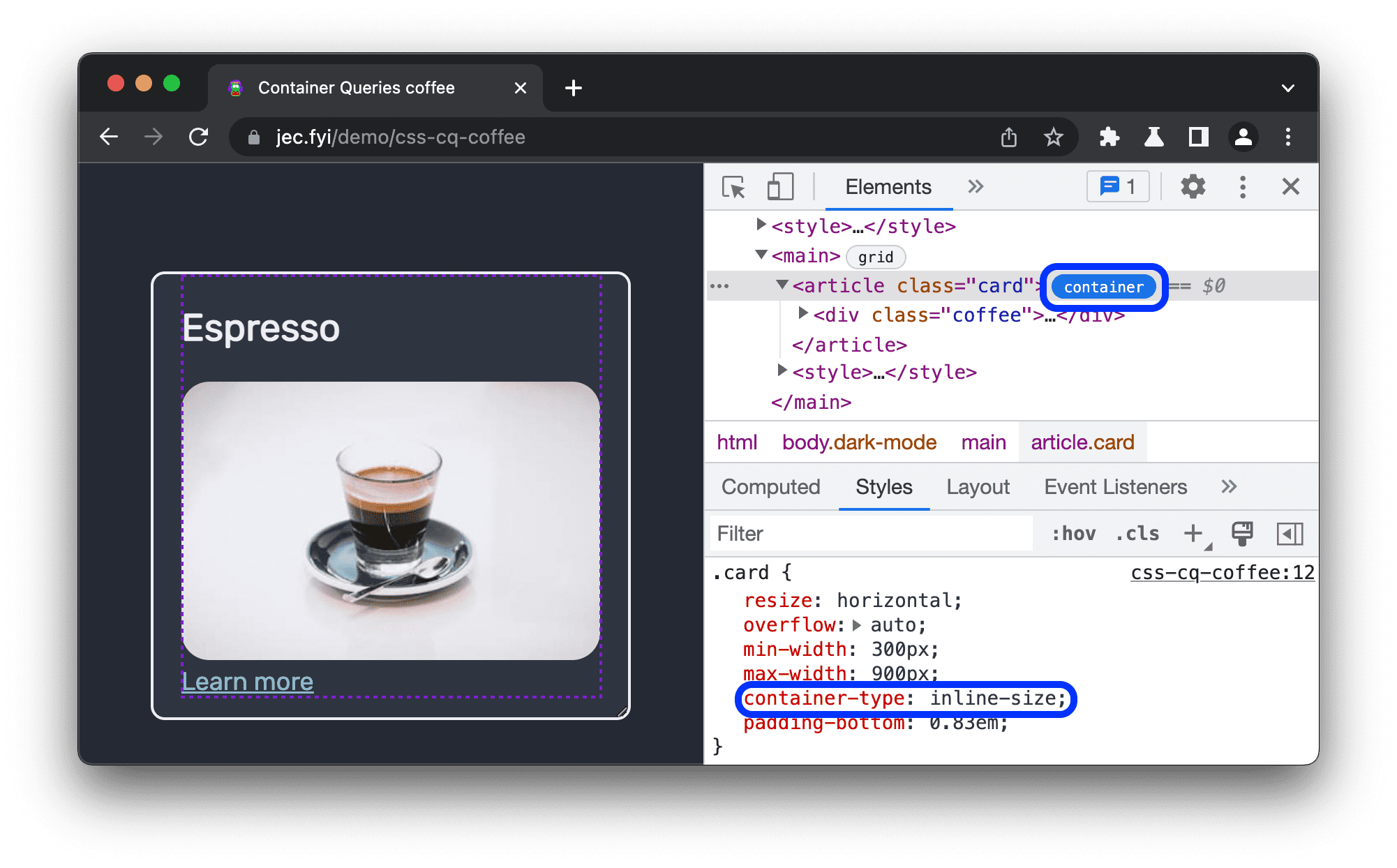
לצד כל רכיב שמוגדר כמאגר שאילתות מופיעה התג container בחלונית Elements. התג מפעיל או משבית שכבת-על של קווים מקווקווים של המאגר והצאצאים שלו.
כדי להציג או להסתיר את שכבת-העל:
- פותחים את כלי הפיתוח.
- בחלונית Elements (רכיבים), לוחצים על התג
containerלצד הרכיב שמוגדר כמאגר.

בדוגמה הזו, המאפיין container-type: inline-size מגדיר את רכיב המארז. הצאצאים יכולים לשלוח שאילתות למאפיין בתוך השורה (ציר אופקי) ולשנות את הסגנונות שלהם בהתאם לרוחב של המאגר.
בדיקת שאילתות בקונטיינרים
בחלונית Elements מוצגות הצהרות על שאילתות @container כשהן חלות על אלמנט צאצא, כלומר כשהמארז עומד בתנאי של השאילתה.
כדי להבין מתי אפשר לבדוק הצהרות @container בדף ההדגמה הזה, כדאי לבדוק את דוגמת הקוד הבאה:
@container (inline-size > 400px) {
.coffee p {
display: block;
}
}
@container (inline-size > 600px) {
.coffee {
display: grid;
grid-template-columns: 280px auto;
}
.coffee h1 {
grid-column: 1/3;
}
.coffee img {
grid-row: 2/4;
}
בדוגמה הזו, אם רוחב המאגר חורג מהמספר הבא של פיקסלים, יילקחו בחשבון הסגנונות המתאימים:
- יותר מ-
400px: רכיב הפסקה (p) מופיע בדף כבלוק – מתחיל בשורה חדשה ומשתמש בכל הרוחב. - יותר מ-
600px: הצאצאים יקבלו פריסה של רשת אופקית עם הכותרת (h1) בחלק העליון והתמונה (img) בצד ימין.
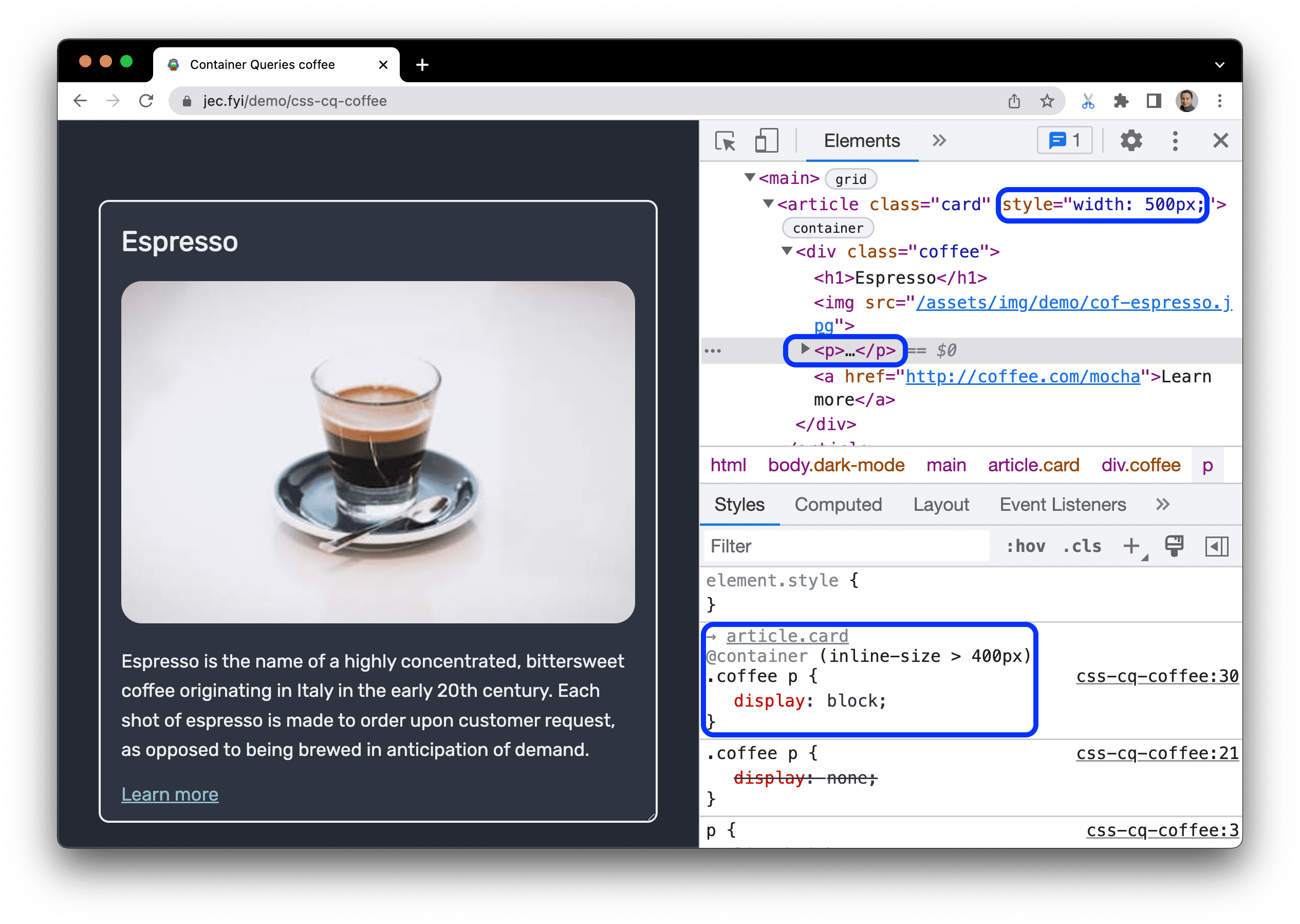
כדי לבדוק את ההצהרה הראשונה של @container:
- בחלונית Elements, מגדירים את רוחב המאגר כ-
500px. הרכיבpמופיע. בוחרים את הרכיב
p. בחלונית Styles מוצגת ההצהרה@containerיחד עם קישור לקונטיינר ההורהarticle.card.
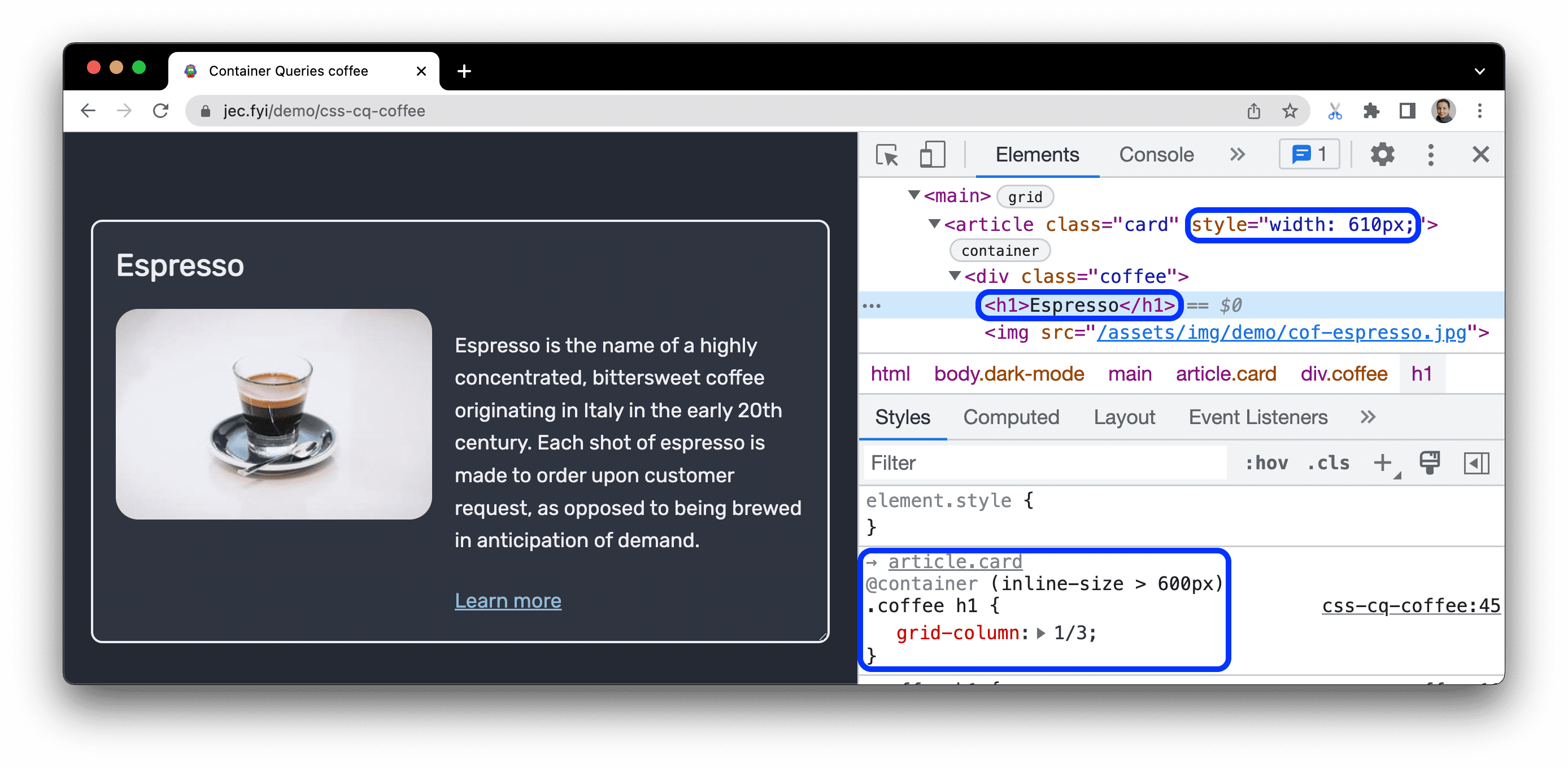
מגדירים את הרוחב ליותר מ-
600pxובוחרים את אחד מהרכיבים המושפעים. בודקים הצהרות@containerשמטמיעות פריסה אופקית.
חיפוש רכיבי מאגר
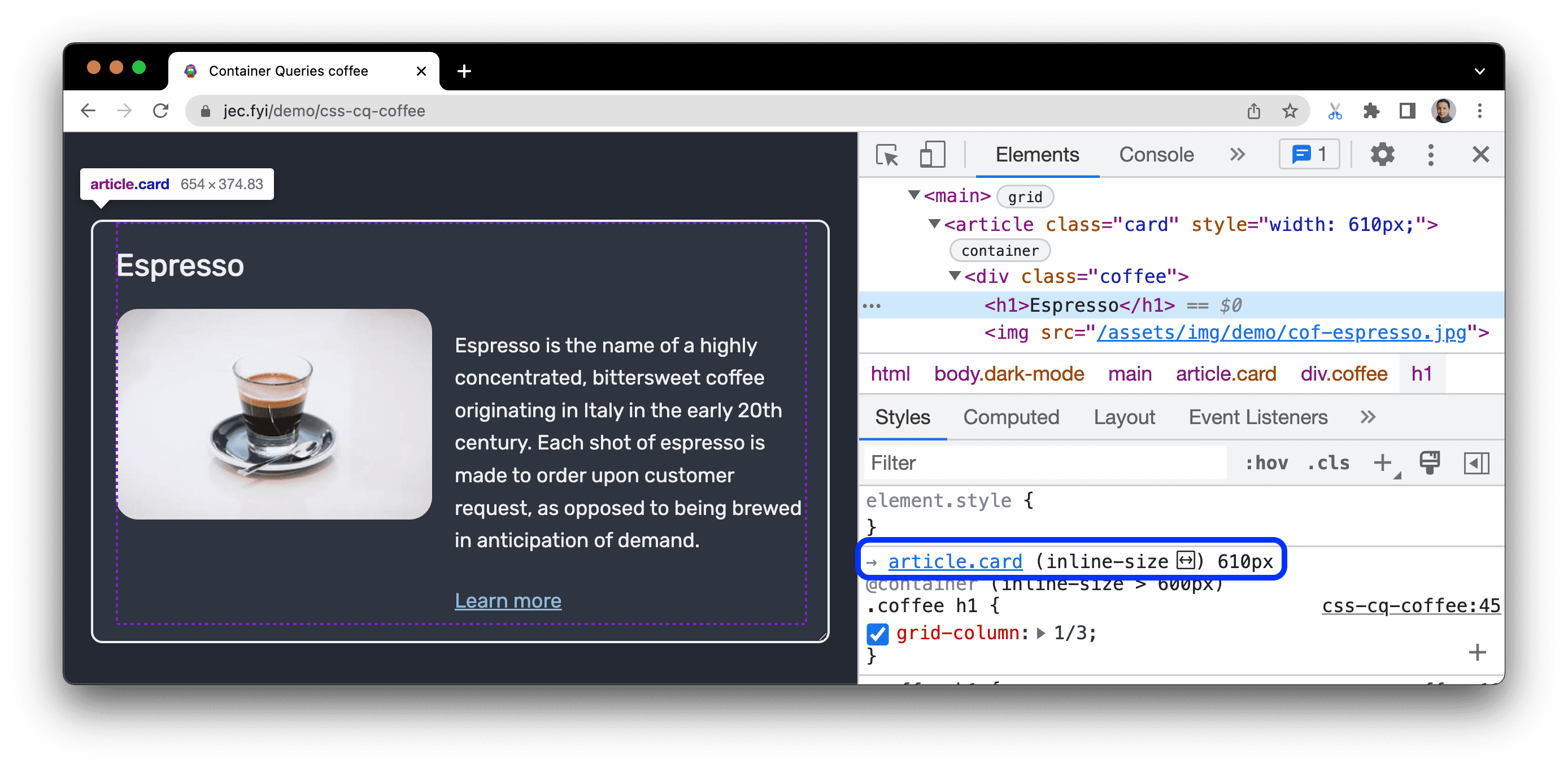
כדי למצוא ולבחור רכיב מאגר שהביא להפעלת השאילתה, מעבירים את העכבר מעל שם הרכיב מעל ההצהרה @container ולוחצים עליו.

כשמעבירים את העכבר מעל השם, הוא הופך לקישור לאלמנט בחלונית Elements (רכיבים), ובחלונית Styles (סגנונות) מוצג המאפיין שבו בוצעה השאילתה והערך הנוכחי שלו.
שינוי שאילתות של מאגרים
כדי לנפות באגים בשאילתה, אפשר לשנות אותה כמו כל הצהרת CSS אחרת בחלונית Styles (סגנונות), כפי שמתואר בקטע הצגה ושינוי של CSS.
בדוגמה הזו, רוחב המאגר הוא 500px. הרכיב של הפסקה (p) מופיע בדף.
- בוחרים את הרכיב
p. בחלונית Styles. אפשר לראות את ההצהרה@container (inline-size > 400px). - משנים את הערך של
inline-sizeמ-400pxל-520px. - הרכיב של הפסקה (
p) נעלם מהדף כי הוא לא עמד בקריטריונים של השאילתה.


