本指南介绍了如何在 Chrome 开发者工具的元素面板中检查和调试 CSS 容器查询。
借助 CSS 容器查询,您可以根据元素的父级容器属性操控元素的样式。此功能将自适应网站设计的概念从基于网页的设计转变为基于容器的设计。
本指南中的屏幕截图取自此演示页面。
发现容器及其后代
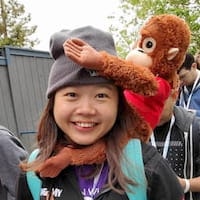
在元素面板中,每个定义为查询容器的元素旁边都会显示一个 container 标记。此标记会切换容器及其后代显示的虚线叠加层。
如需切换叠加层,请执行以下操作:
- 打开开发者工具。
- 在元素面板中,点击定义为容器的元素旁边的
container标记。

在此示例中,container-type: inline-size 属性定义了容器元素。子项可以查询其内嵌尺寸(水平轴),并根据容器的宽度更改其样式。
检查容器查询
当 @container 查询声明应用于子元素(即容器满足查询的条件)时,元素面板会显示这些声明。
如需了解何时可以在此演示页面上检查 @container 声明,请查看以下代码示例:
@container (inline-size > 400px) {
.coffee p {
display: block;
}
}
@container (inline-size > 600px) {
.coffee {
display: grid;
grid-template-columns: 280px auto;
}
.coffee h1 {
grid-column: 1/3;
}
.coffee img {
grid-row: 2/4;
}
在本示例中,如果容器的宽度超过以下像素数,系统会应用相应的样式:
- 大于
400px:段落 (p) 元素会以块的形式显示在页面上,从新行开始并占据整个宽度。 - 大于
600px:后代采用横向网格布局,标题 (h1) 位于顶部,图片 (img) 位于左侧。
如需检查第一个 @container 声明,请执行以下操作:
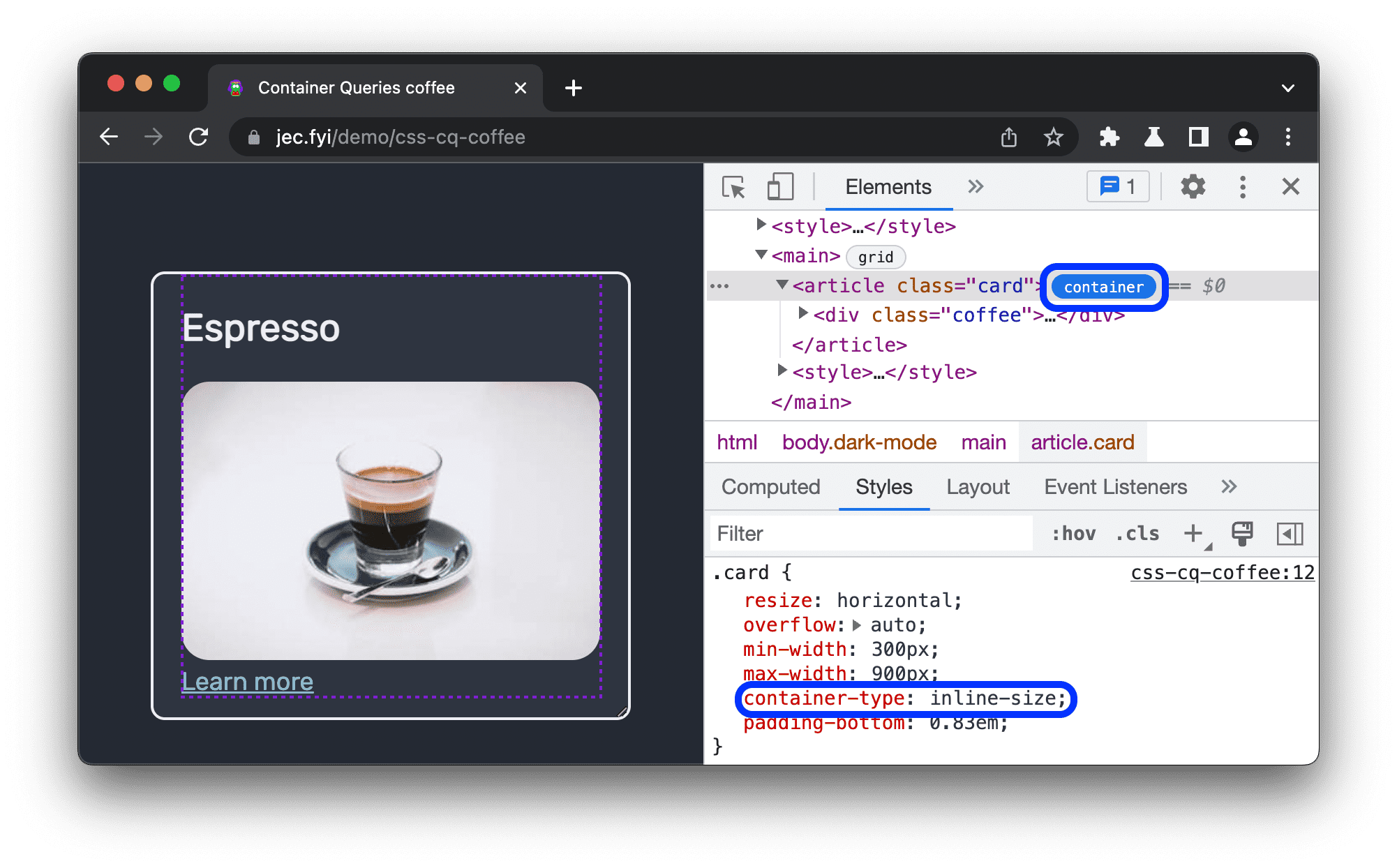
- 在元素面板中,将容器的宽度设置为
500px。系统会显示p元素。 选择
p元素。在样式窗格中,您可以看到@container声明以及指向父级容器article.card的链接。
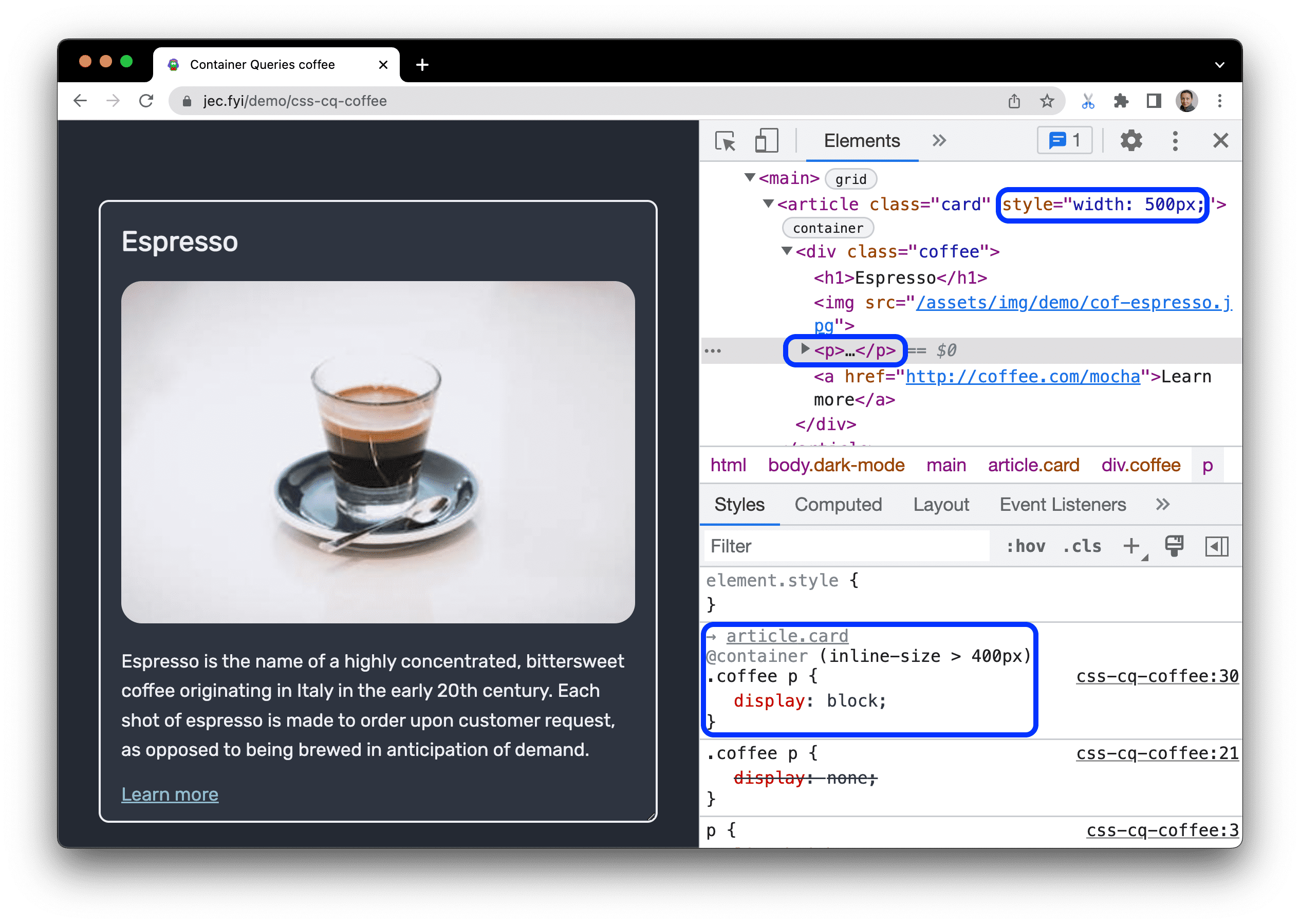
将宽度设置为大于
600px,然后选择任何受影响的元素。观察用于实现横向布局的@container声明。
查找容器元素
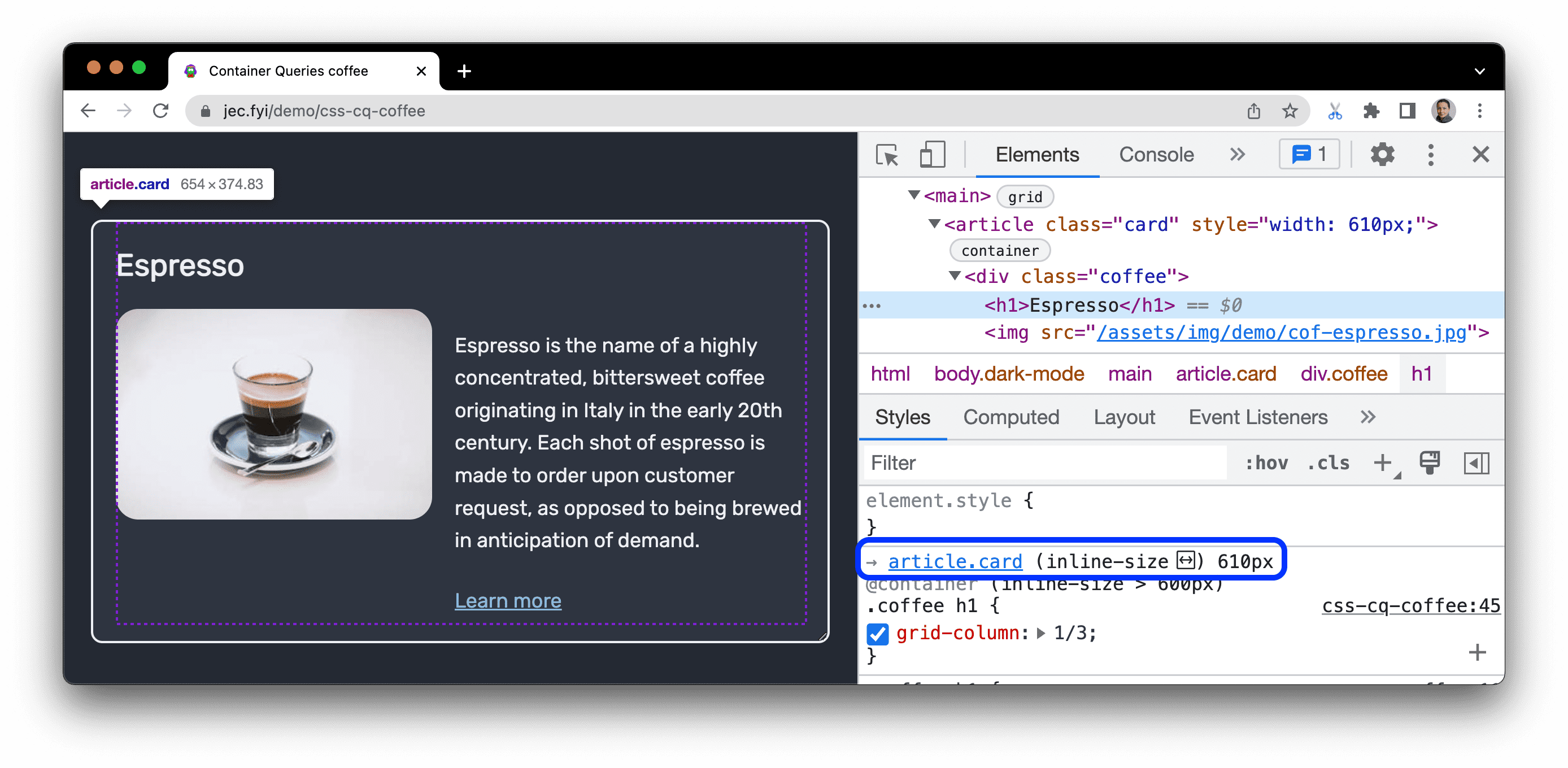
如需查找并选择导致查询生效的容器元素,请将鼠标悬停在 @container 声明上方,然后点击相应元素名称。

当您将鼠标悬停在该名称上时,该名称会变成指向 Elements 面板中相应元素的链接,而 Styles 窗格会显示所查询的属性及其当前值。
修改容器查询
如需调试查询,您可以像在样式窗格中修改任何其他 CSS 声明一样修改它,如查看和更改 CSS中所述。
在此示例中,容器的宽度为 500px。页面上会显示段落 (p) 元素。
- 选择
p元素。在样式窗格中。您可以看到@container (inline-size > 400px)声明。 - 将
inline-size从400px更改为520px。 - 由于不符合查询条件,段落 (
p) 元素从页面中消失。