Hướng dẫn này cho bạn biết cách kiểm tra và gỡ lỗi truy vấn vùng chứa CSS trong bảng điều khiển Elements (Phần tử) trong Công cụ của Chrome cho nhà phát triển.
Truy vấn vùng chứa CSS cho phép bạn thao tác với kiểu của phần tử dựa trên các thuộc tính vùng chứa mẹ. Khả năng này chuyển đổi khái niệm thiết kế web thích ứng từ dựa trên trang sang dựa trên vùng chứa.
Ảnh chụp màn hình trong hướng dẫn này được lấy từ trang minh hoạ này.
Khám phá vùng chứa và các phần tử con của vùng chứa
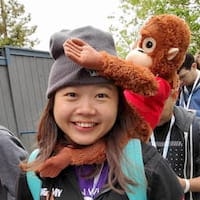
Mọi phần tử được xác định là vùng chứa truy vấn đều có huy hiệu container bên cạnh trong bảng điều khiển Elements (Phần tử). Huy hiệu này bật/tắt lớp phủ đường chấm của vùng chứa và các phần tử con của vùng chứa đó.
Cách bật/tắt lớp phủ:
- Mở Công cụ cho nhà phát triển.
- Trong bảng điều khiển Elements (Phần tử), hãy nhấp vào huy hiệu
containerbên cạnh phần tử được xác định là vùng chứa.

Trong ví dụ này, thuộc tính container-type: inline-size xác định phần tử vùng chứa. Các phần tử con cháu có thể truy vấn kích thước nội tuyến (trục hoành) và thay đổi kiểu của chúng dựa trên chiều rộng của vùng chứa.
Kiểm tra truy vấn vùng chứa
Bảng điều khiển Elements (Thành phần) hiển thị các nội dung khai báo truy vấn @container khi chúng được áp dụng cho một phần tử con, tức là khi vùng chứa đáp ứng điều kiện của truy vấn.
Để hiểu thời điểm bạn có thể kiểm tra nội dung khai báo @container trên trang minh hoạ này, hãy xem xét mã mẫu sau:
@container (inline-size > 400px) {
.coffee p {
display: block;
}
}
@container (inline-size > 600px) {
.coffee {
display: grid;
grid-template-columns: 280px auto;
}
.coffee h1 {
grid-column: 1/3;
}
.coffee img {
grid-row: 2/4;
}
Trong ví dụ này, nếu chiều rộng của vùng chứa vượt quá số pixel sau, thì các kiểu tương ứng sẽ áp dụng:
- Hơn
400px: phần tử đoạn văn (p) xuất hiện trên trang dưới dạng một khối – bắt đầu từ một dòng mới và chiếm toàn bộ chiều rộng. - Hơn
600px: các phần tử con sử dụng bố cục lưới ngang với tiêu đề (h1) ở trên cùng và hình ảnh (img) ở bên trái.
Cách kiểm tra phần khai báo @container đầu tiên:
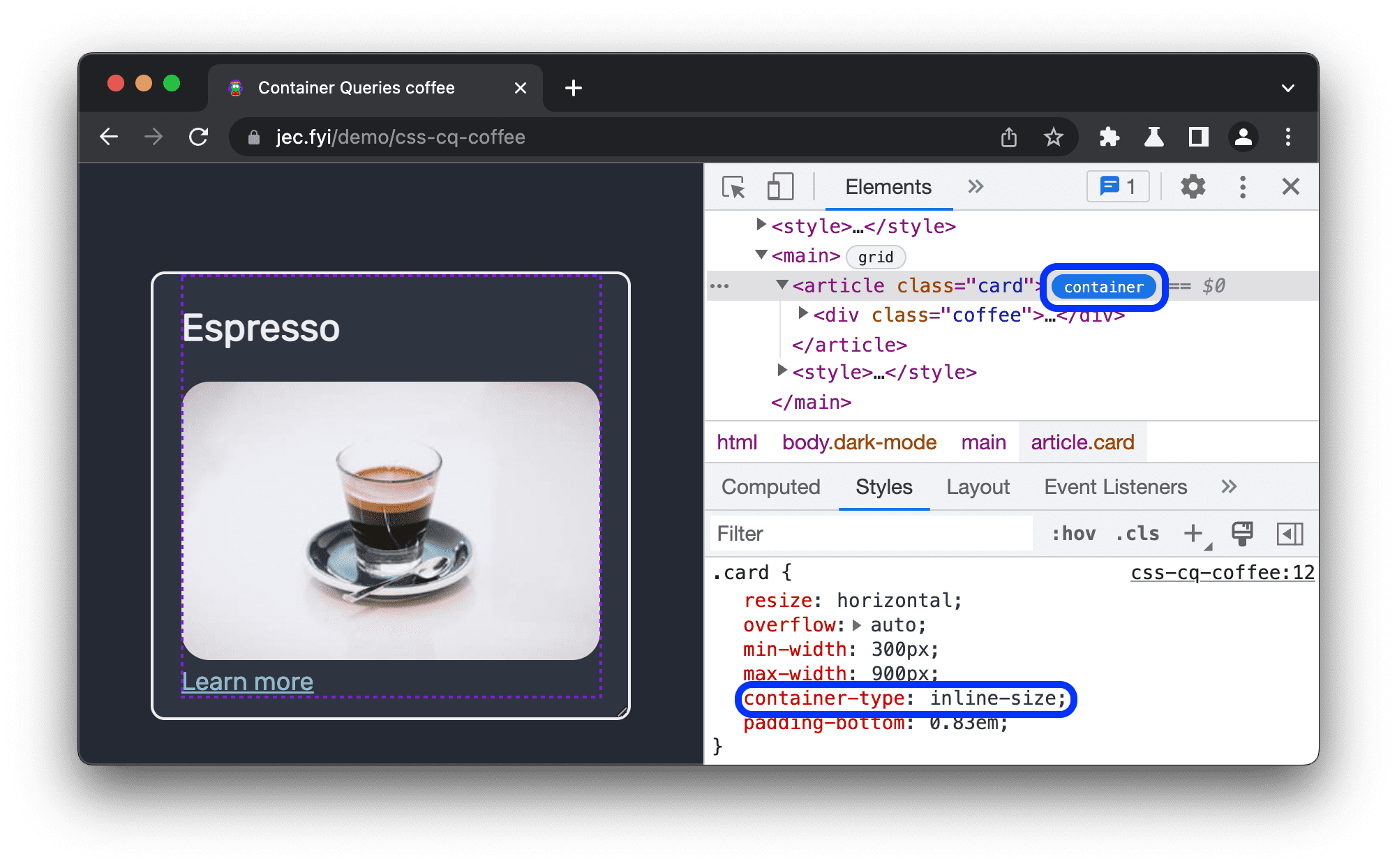
- Trong bảng điều khiển Elements (Phần tử), hãy đặt chiều rộng của vùng chứa thành
500px. Phần tửpsẽ xuất hiện. Chọn phần tử
p. Trong ngăn Styles (Kiểu), bạn có thể thấy phần khai báo@containercùng với đường liên kết đến vùng chứa mẹarticle.card.
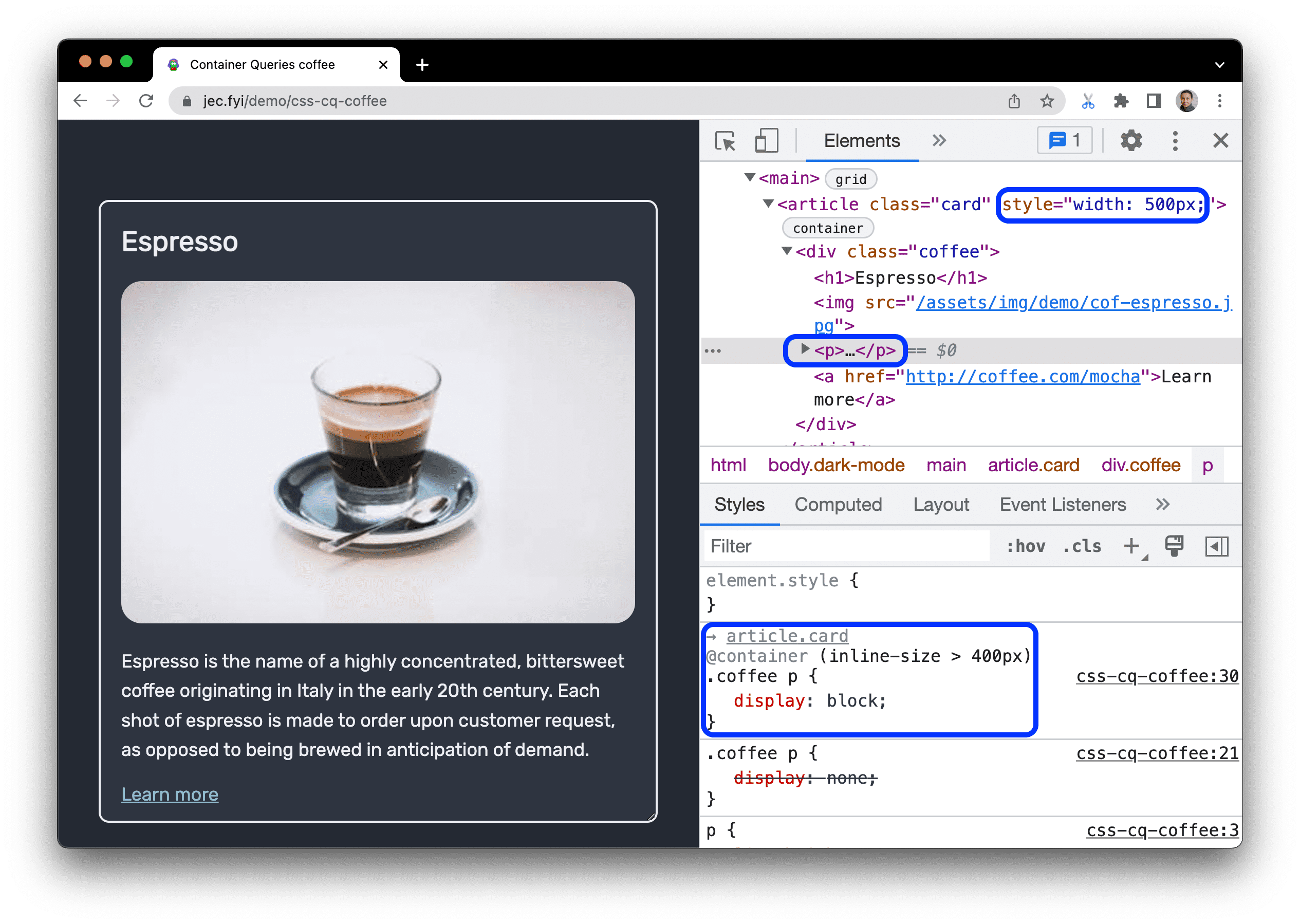
Đặt chiều rộng lớn hơn
600px, sau đó chọn bất kỳ phần tử nào bị ảnh hưởng. Quan sát các nội dung khai báo@containertriển khai bố cục ngang.
Tìm các phần tử vùng chứa
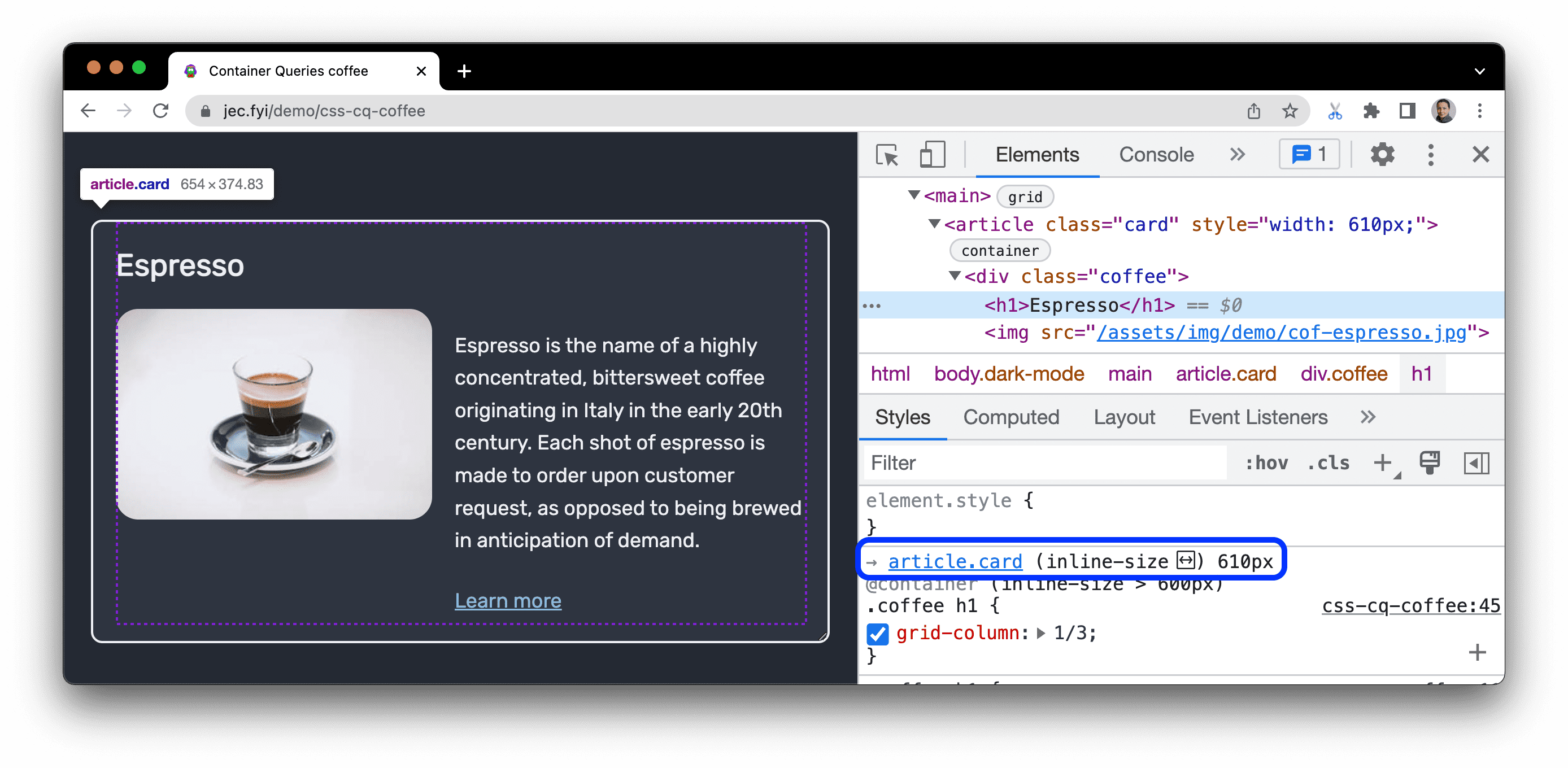
Để tìm và chọn một phần tử vùng chứa đã khiến truy vấn có hiệu lực, hãy di chuột qua rồi nhấp vào tên phần tử phía trên phần khai báo @container.

Khi di chuột qua, tên sẽ chuyển thành đường liên kết đến phần tử trong bảng điều khiển Elements (Phần tử) và ngăn Styles (Kiểu) sẽ hiển thị thuộc tính được truy vấn và giá trị hiện tại của thuộc tính đó.
Sửa đổi truy vấn vùng chứa
Để gỡ lỗi truy vấn, bạn có thể sửa đổi truy vấn đó như bất kỳ nội dung khai báo CSS nào khác trong ngăn Kiểu như mô tả trong phần Xem và thay đổi CSS.
Trong ví dụ này, chiều rộng của vùng chứa là 500px. Phần tử đoạn văn (p) xuất hiện trên trang.
- Chọn phần tử
p. Trong ngăn Styles (Kiểu). Bạn có thể thấy phần khai báo@container (inline-size > 400px). - Thay đổi
inline-sizetừ400pxthành520px. - Phần tử đoạn văn (
p) biến mất khỏi trang vì không đáp ứng tiêu chí truy vấn.