این راهنما به شما نشان می دهد که چگونه پرس و جوهای کانتینر CSS را در پانل عناصر در ابزار توسعه کروم بازرسی و اشکال زدایی کنید.
پرس و جوهای کانتینر CSS به شما این امکان را می دهند که سبک های عنصر را بر اساس ویژگی های کانتینر اصلی آن دستکاری کنید. این قابلیت مفهوم طراحی وب ریسپانسیو را از مبتنی بر صفحه به مبتنی بر کانتینر تغییر می دهد.
اسکرین شات های این راهنما از این صفحه نمایشی گرفته شده است.
ظروف و فرزندان آنها را کشف کنید
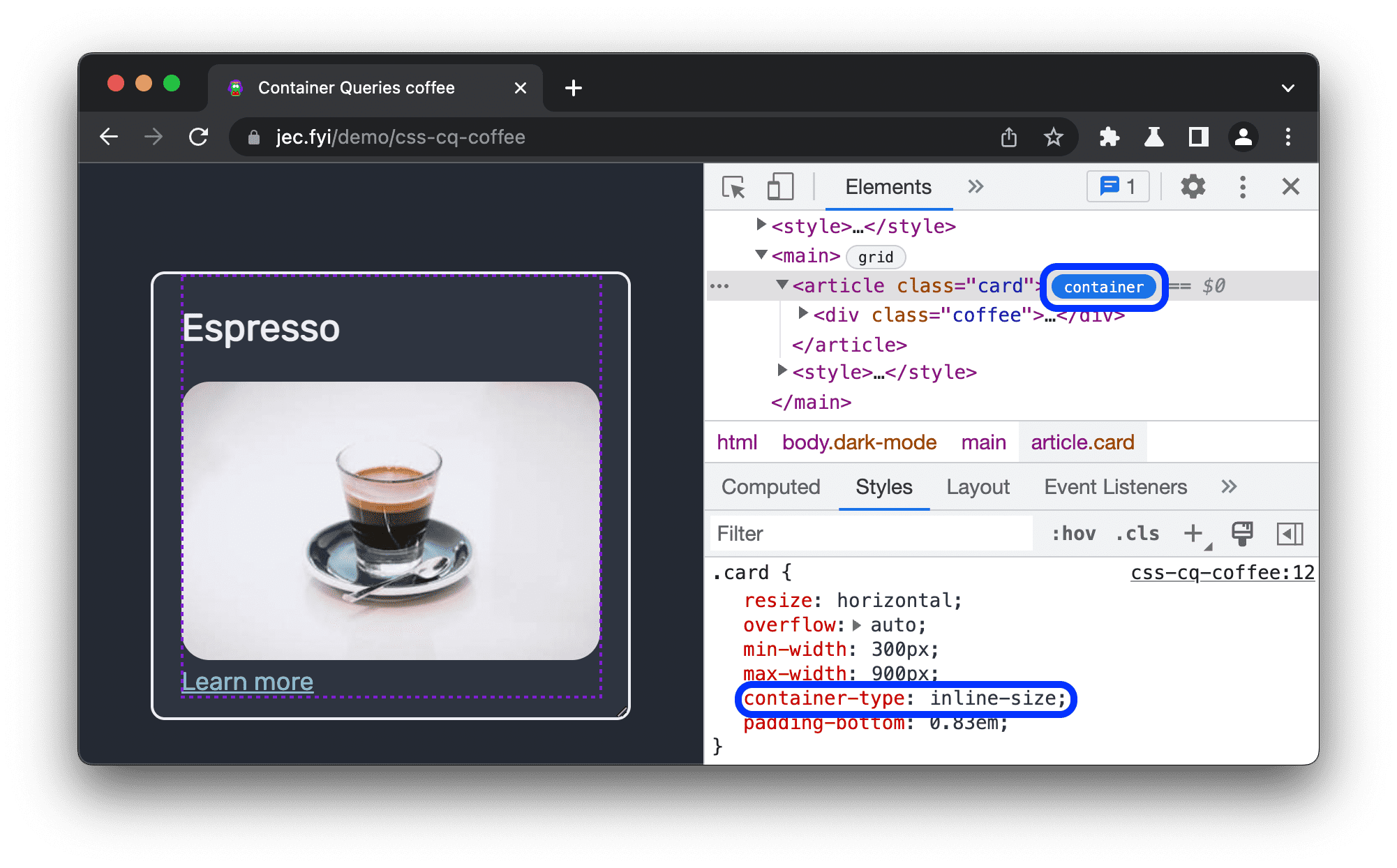
هر عنصری که به عنوان محفظه پرس و جو تعریف می شود، یک نشان container در کنار آن در پانل عناصر دارد. نشان یک پوشش نقطهچین از ظرف و فرزندان آن را تغییر میدهد.
برای تغییر همپوشانی:
- DevTools را باز کنید .
- در پانل Elements ، روی نشان
containerدر کنار عنصری که به عنوان ظرف تعریف شده است، کلیک کنید.

در این مثال، ویژگی container-type: inline-size عنصر container را تعریف می کند. فرزندان می توانند بعد درونی آن (محور افقی) را جستجو کنند و سبک خود را بر اساس عرض ظرف تغییر دهند.
پرس و جوهای کانتینر را بررسی کنید
پانل Elements اعلانهای پرس و جوی @container را زمانی نشان میدهد که روی یک عنصر نزول اعمال میشوند، یعنی زمانی که کانتینر شرایط درخواست را برآورده میکند.
برای اینکه بفهمید چه زمانی میتوانید اعلانهای @container را در این صفحه نمایشی بررسی کنید، نمونه کد زیر را بررسی کنید:
@container (inline-size > 400px) {
.coffee p {
display: block;
}
}
@container (inline-size > 600px) {
.coffee {
display: grid;
grid-template-columns: 280px auto;
}
.coffee h1 {
grid-column: 1/3;
}
.coffee img {
grid-row: 2/4;
}
در این مثال، اگر عرض کانتینر از تعداد پیکسلهای زیر بیشتر شود، سبکهای مربوطه اعمال میشوند:
- بیش از
400px: عنصر پاراگراف (p) به عنوان یک بلوک در صفحه ظاهر می شود - از یک خط جدید شروع می شود و کل عرض را می گیرد. - بیش از
600px: فرزندان یک طرح شبکه افقی با عنوان (h1) در بالا و تصویر (img) در سمت چپ اتخاذ می کنند.
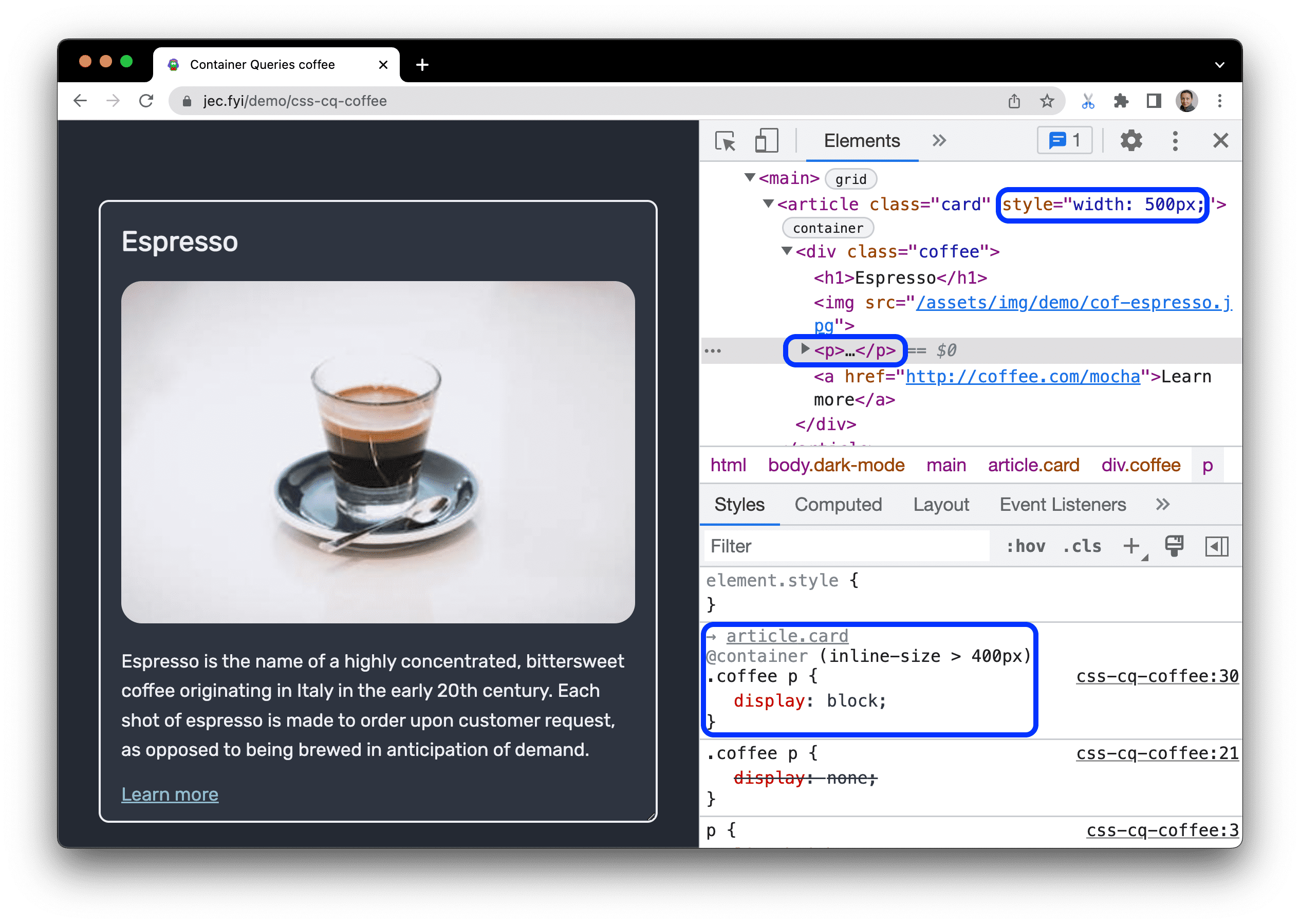
برای بررسی اولین اعلامیه @container :
- در پانل عناصر ، عرض ظرف را روی
500pxتنظیم کنید. عنصرpظاهر می شود. عنصر
pرا انتخاب کنید. در بخش Styles ، میتوانید اعلان@containerرا به همراه پیوندی به کانتینر اصلیarticle.cardببینید.
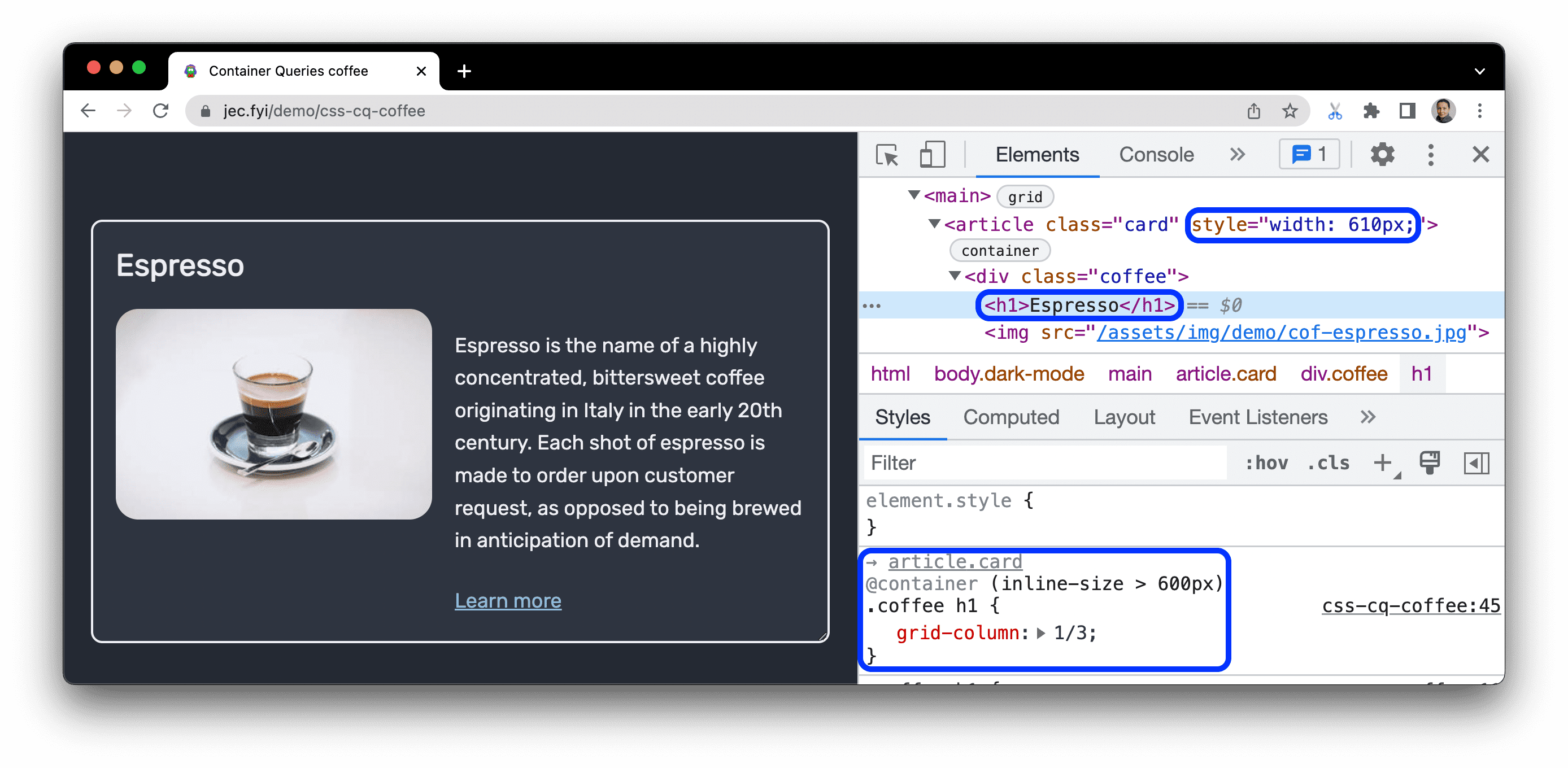
عرض را روی بیش از
600pxتنظیم کنید، سپس هر یک از عناصر تحت تأثیر را انتخاب کنید. اعلانهای@containerرا که طرحبندی افقی را اجرا میکنند، رعایت کنید.
عناصر ظرف را پیدا کنید
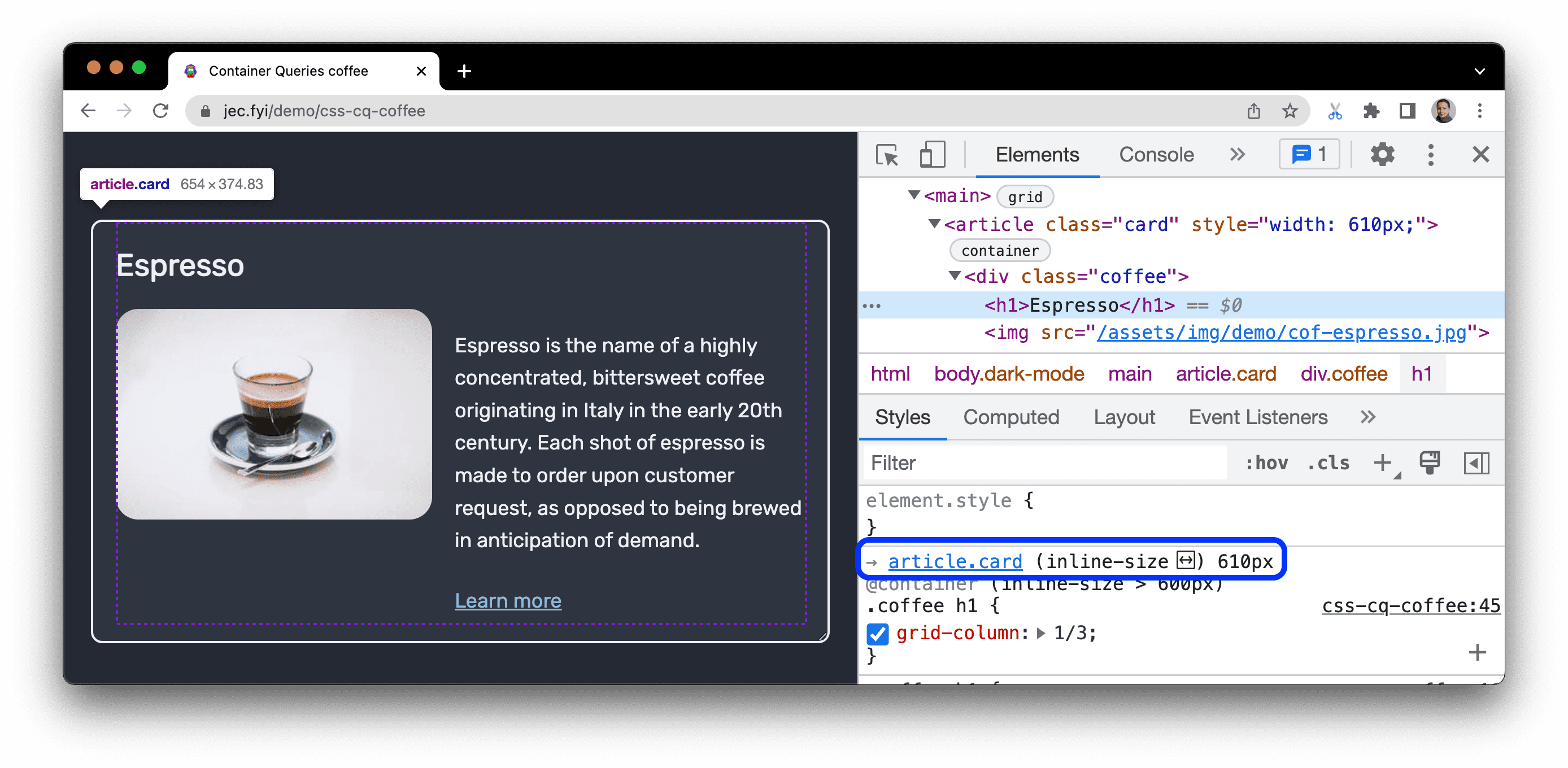
برای یافتن و انتخاب عنصر کانتینری که باعث اعمال پرس و جو شده است، نشانگر را روی آن ببرید و روی نام عنصر بالای اعلان @container کلیک کنید.

وقتی ماوس را روی آن قرار دهید، نام به پیوندی به عنصر در پانل Elements تبدیل میشود و پنجره Styles ویژگی درخواست شده و مقدار فعلی آن را نشان میدهد.
پرس و جوهای کانتینر را اصلاح کنید
برای اشکال زدایی یک پرس و جو، می توانید آن را مانند هر اعلان CSS دیگری در صفحه Styles همانطور که در View and change CSS توضیح داده شده است، تغییر دهید.
در این مثال، عرض ظرف 500px است. عنصر پاراگراف ( p ) در صفحه ظاهر می شود.
- عنصر
pرا انتخاب کنید. در قسمت Styles . میتوانید اعلان@container (inline-size > 400px)را ببینید. -
inline-sizeاز400pxبه520pxتغییر دهید. - عنصر پاراگراف (
p) از صفحه ناپدید می شود زیرا معیارهای پرس و جو را برآورده نمی کند.



