颜色选择器提供了一个用于更改 color 和 *-color 声明的 GUI,让您只需点击一下即可创建、转换和调试非高清和高清颜色。
如需深入了解新色彩空间,请参阅高清 CSS 颜色指南。
打开颜色选择器并更改颜色
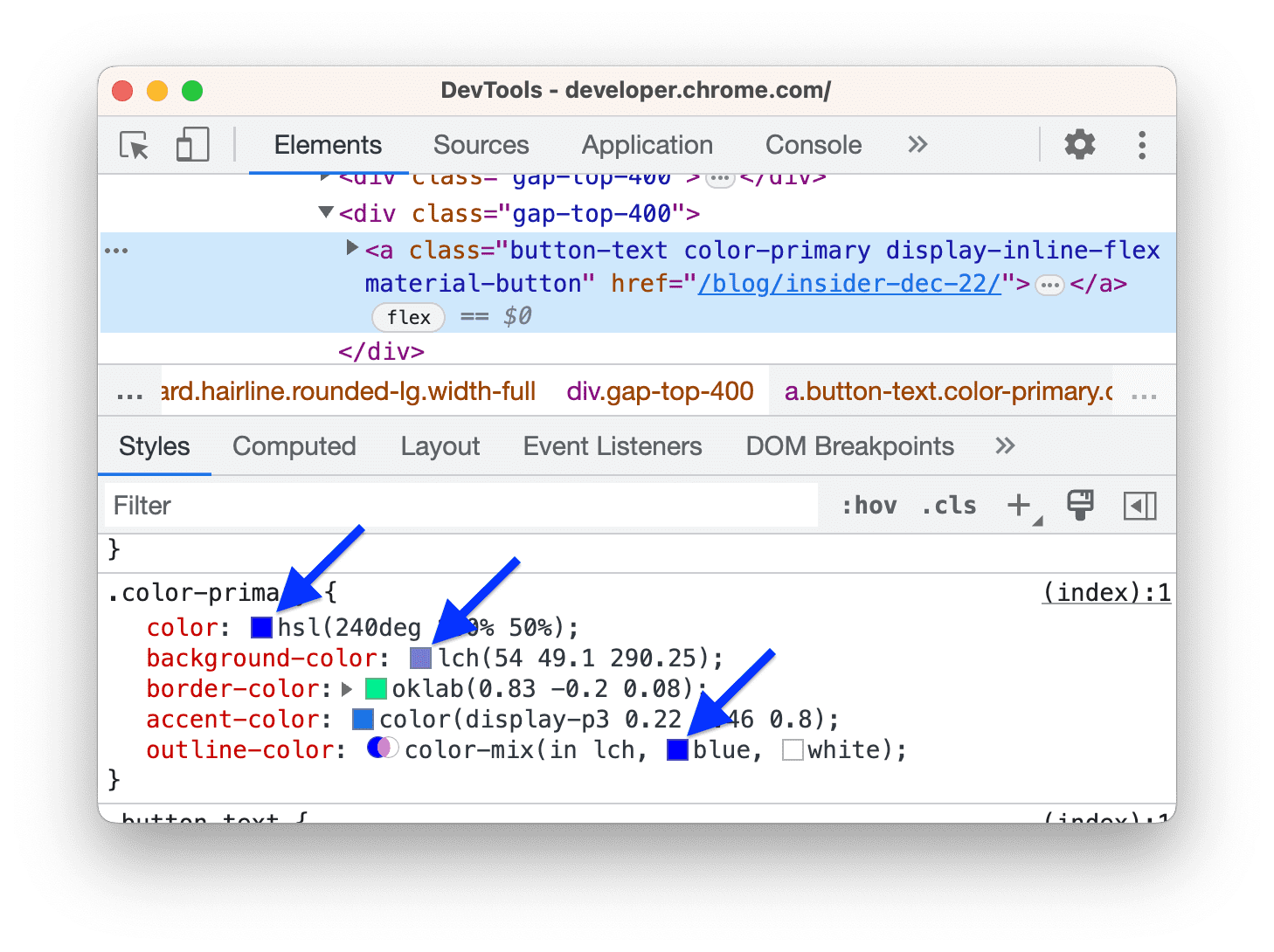
使用颜色选择器,只需点击一下即可更改颜色值:
- 在元素面板中选择一个元素。
在样式窗格中,找到要更改的
color或*-color声明。每个
color或*-color值的左侧都有一个小方形图标,其中显示了该颜色的预览。
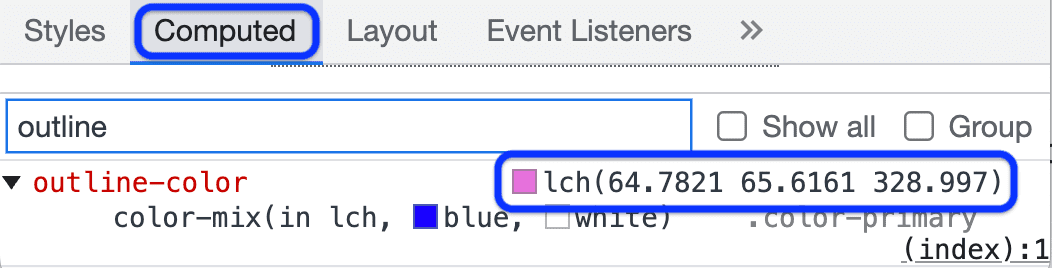
如需检查计算值,请使用计算窗格。

- 点击颜色旁边的预览方块,打开颜色选择器。
- 如需更改颜色,请使用颜色选择器的任何界面元素。
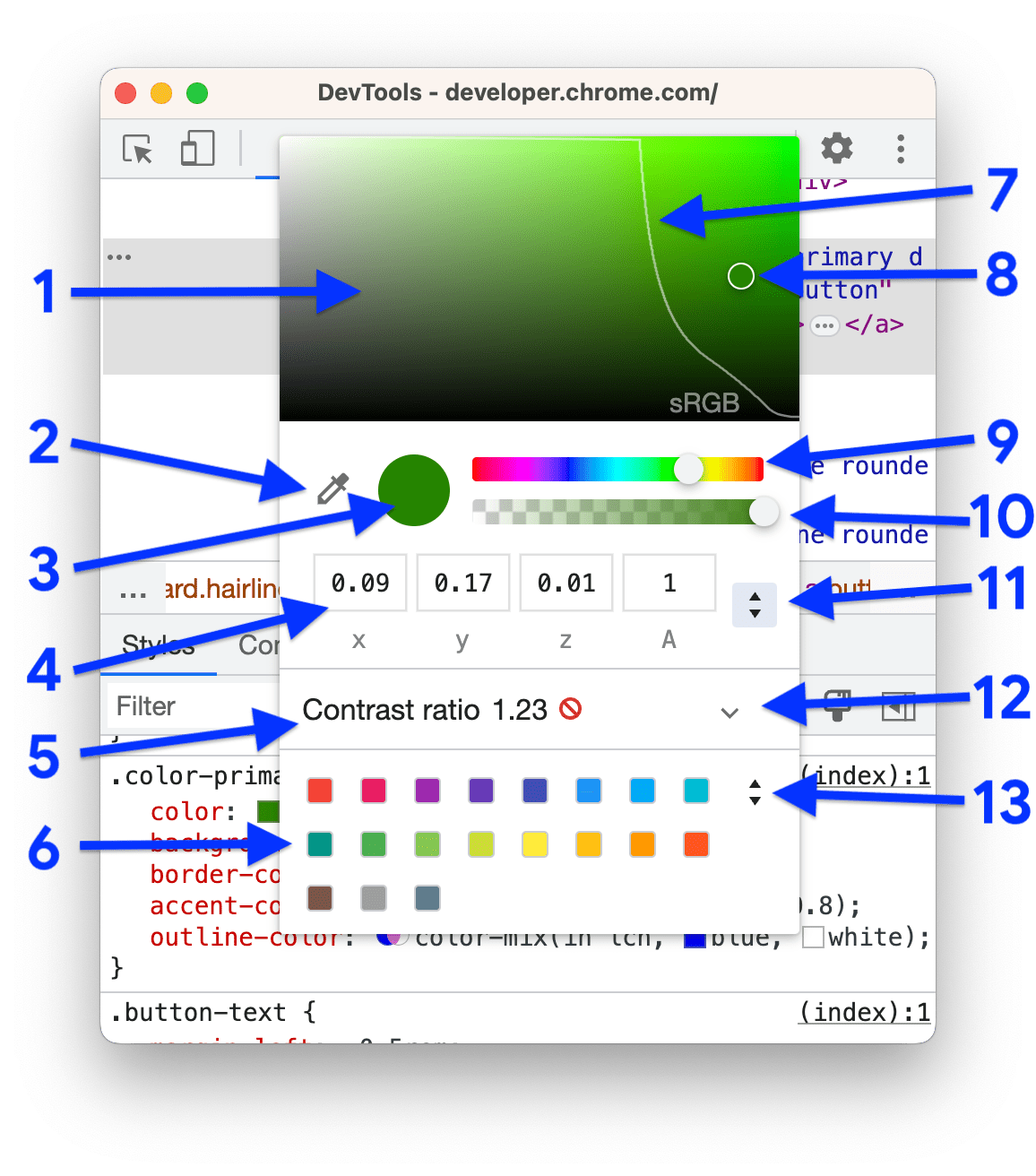
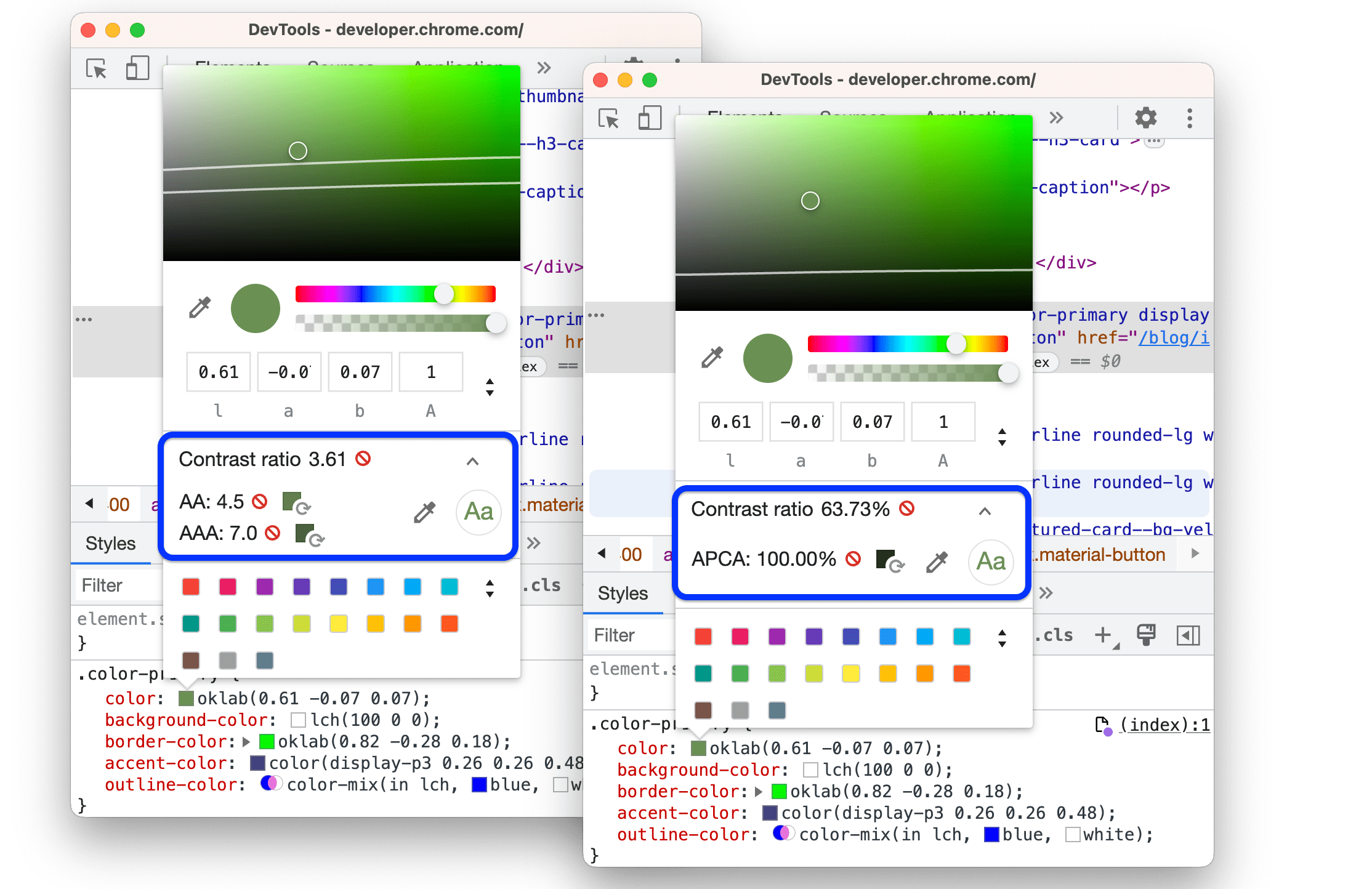
颜色选择器元素
以下是对颜色选择器的每个界面元素的说明:

- 阴影。
- 吸管。请参阅使用取色器在任意位置采样颜色。
- 复制到剪贴板。将显示值复制到剪贴板。
- 显示值。所选颜色空间的参数。
- 对比度。仅适用于
color值。这就是color和background-color之间的区别。 - 调色板。点击一个方块,将颜色更改为该方块的颜色。
- 色域边界。此行仅适用于新的颜色空间和
color()函数。它们可以生成高清和非高清颜色。借助此线条,您可以区分高清和非高清。 - 颜色圆圈。将此圆圈拖动到阴影中,即可更改显示值。
- 色调滑块。
- 不透明度滑块。
- 显示值切换器。从下拉列表中选择一个色彩空间。请参阅转换颜色。
- 展开“对比度”。打开相应部分,以便修正对比度。
调色板切换器。点击该按钮即可在以下选项之间切换:
- Material Design 调色板。
- 自定义调色板。如需手动将当前颜色添加到此调色板,请点击
。
- CSS 变量调色板。列出网页上的所有自定义 CSS 变量(附加了
--)。 - 页面颜色调色板。为了生成此调色板,开发者工具会在样式表中查找所有颜色。
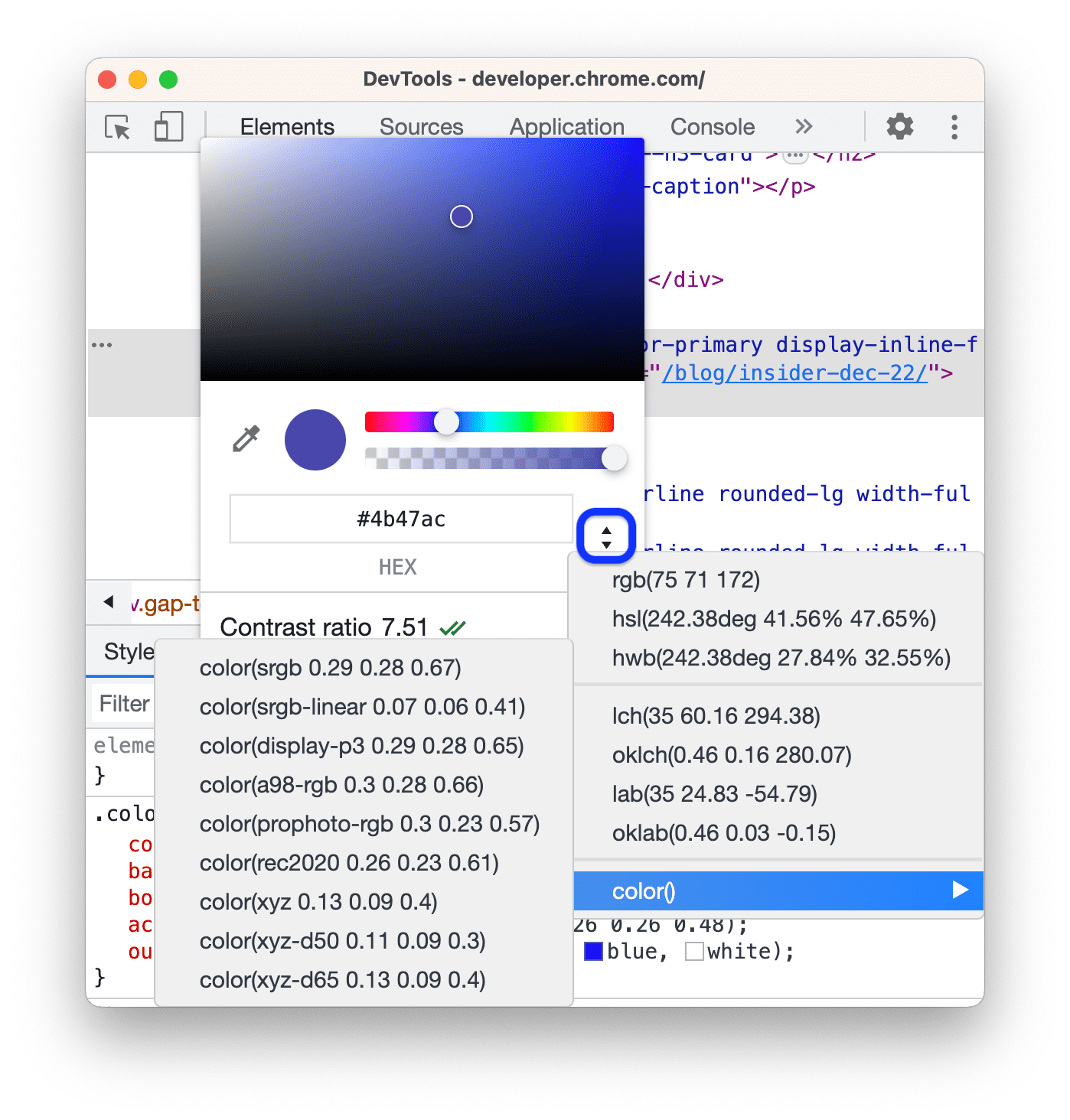
选择色彩空间
如需选择色彩空间,请执行以下操作:
按住 Shift 键并点击颜色值旁边的预览图标。系统随即会打开一个下拉列表。

选择以下任一色彩空间:
或使用以下新聊天室:
或者由
color(<color_space> X X X)函数定义的空间。
转换颜色
当您使用显示值切换器在颜色空间之间切换时,DevTools 会自动转换值。
将鼠标悬停在该图标上可查看原始值。
![]()
下一个视频展示了转化操作。
修正对比度
如需解决 color 声明的对比度问题,请执行以下操作:
- 打开
color值旁边的颜色选择器。 - 展开对比度
部分。
使用符合准则的建议颜色:
- 点击相应准则旁边的
 。
。 - 在顶部的色调预览中,将颜色圆圈拖动到相应线条下方。
- 点击相应准则旁边的

如需一次性获取所有对比度问题的列表,请按照提高网站的可读性指南操作。
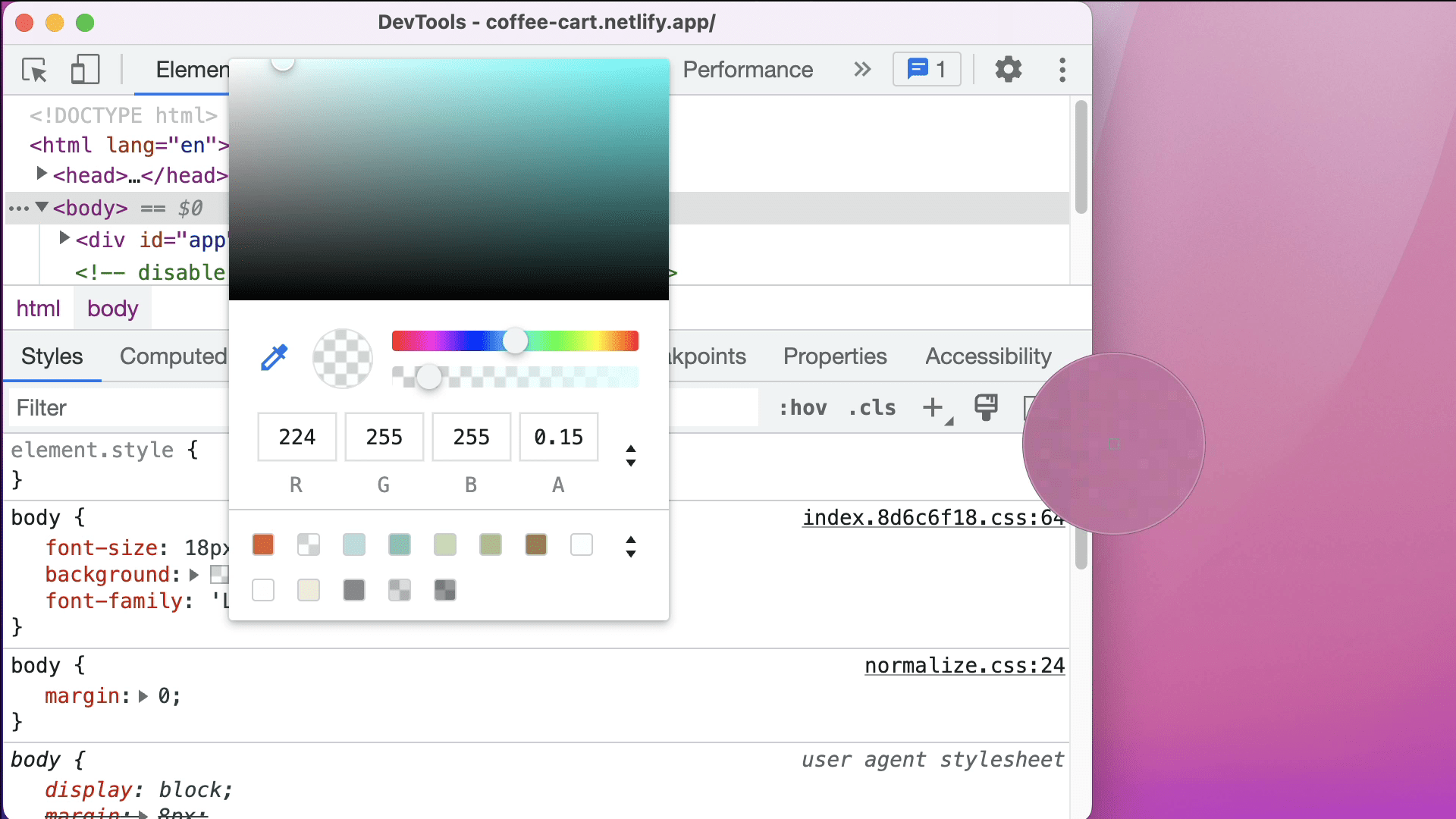
使用取色器在任何位置采样颜色
取色器可从网页和屏幕上的任意位置采样颜色。
如需从屏幕上的任意位置选择颜色,请执行以下操作:
- 打开颜色选择器,然后执行以下操作之一:
- 点击
按钮。
- 按 C 激活吸管工具。如需停用,请按 Esc。
- 点击
- 启用取色器后,将鼠标悬停在目标颜色上,然后点击以采样。

在此示例中,颜色选择器显示当前颜色值为 rgb(224 255 255 / 15%)。当您点击 Chrome 以外的区域时,此颜色会变为粉色。



