Selektor kolorów udostępnia interfejs graficzny do zmiany deklaracji color i *-color oraz umożliwia tworzenie, konwertowanie i debugowanie kolorów niebędących w standardzie HD oraz kolorów HD za pomocą jednego kliknięcia.
Szczegółowe informacje o nowych przestrzeniach kolorów znajdziesz w przewodniku po kolorach w kodzie CSS w wysokiej rozdzielczości.
Otwórz selektor kolorów i zmień kolory.
Aby zmienić wartości kolorów, kliknij Selektor kolorów:
- W panelu Elementy wybierz element.
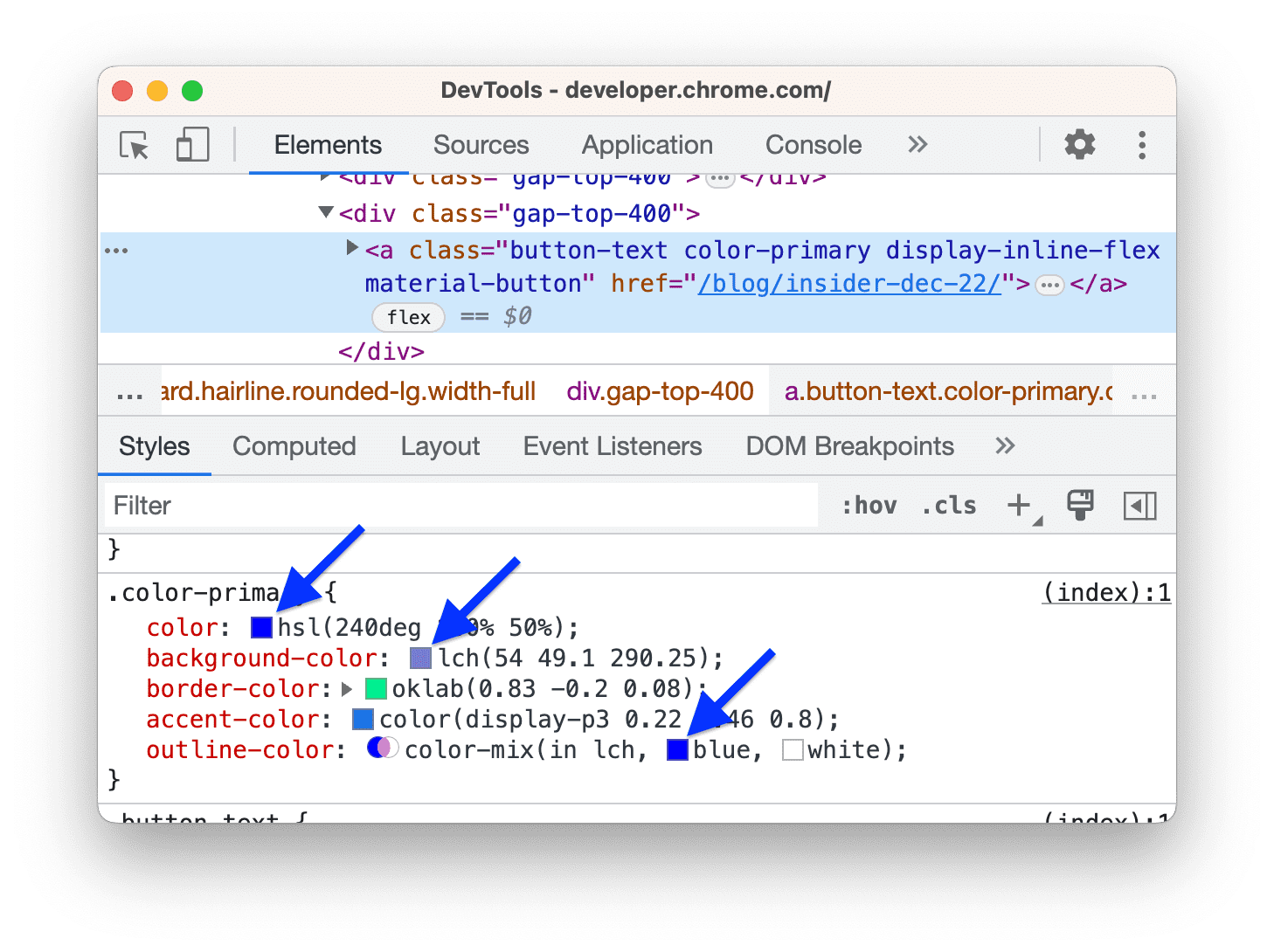
W panelu Style odszukaj deklarację
colorlub*-color, którą chcesz zmienić.Po lewej stronie każdej wartości
colorlub*-colorznajduje się mała kwadratowa ikona z podglądem tego koloru.
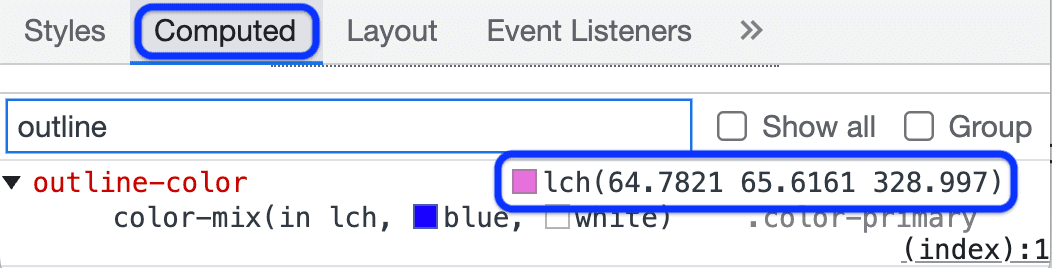
Aby sprawdzić obliczoną wartość, użyj panelu Obliczona.

- Kliknij kwadrat podglądu obok koloru, aby otworzyć selektor kolorów.
- Aby zmienić kolor, użyj dowolnego elementu interfejsu Selektora kolorów.
Elementy selektora kolorów
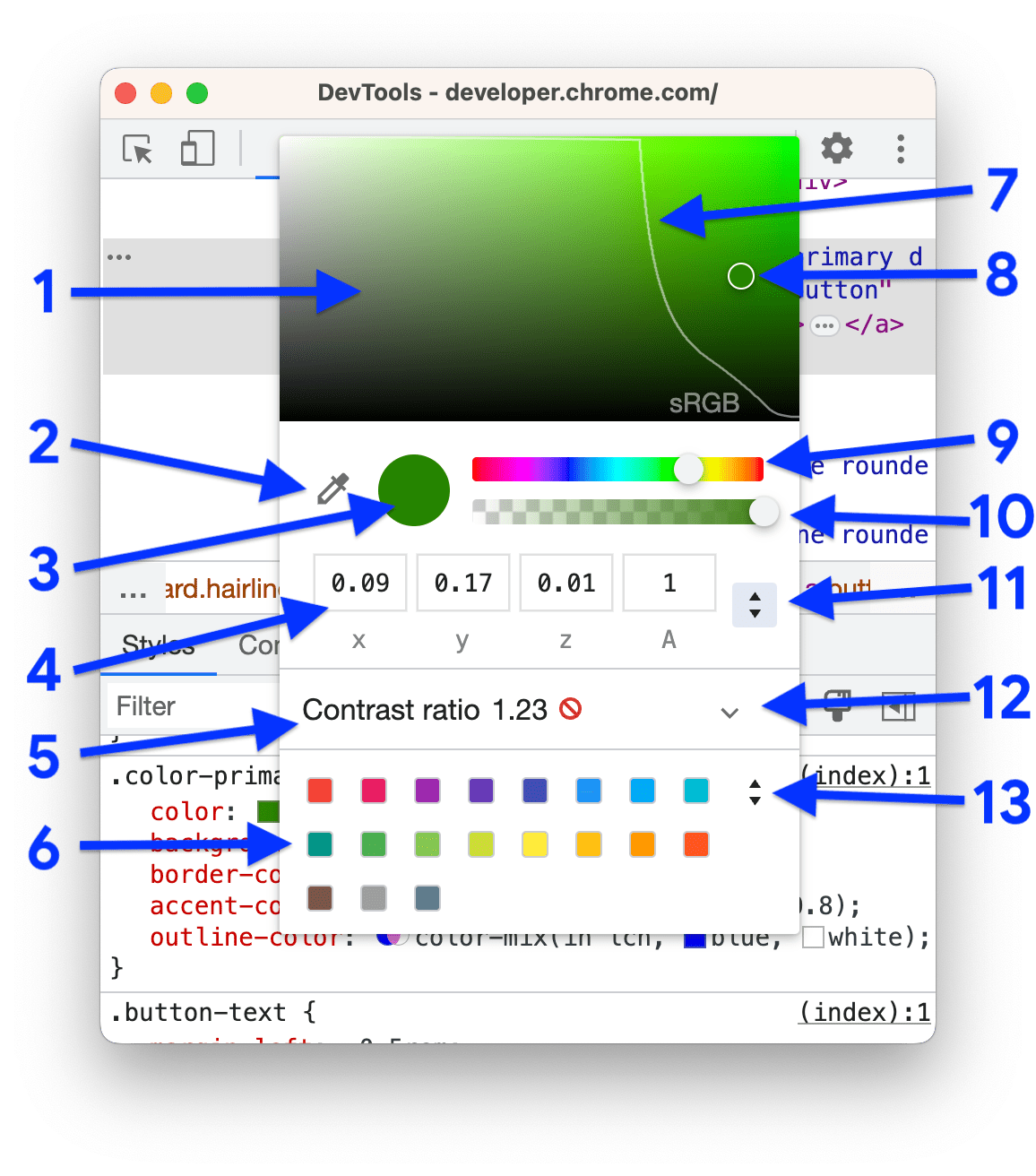
Oto opis poszczególnych elementów interfejsu selektora kolorów:

- Cienie.
- Eyedropper. Zobacz, jak pobrać próbkę koloru za pomocą pipety.
- Kopiuj do schowka. Skopiuj wartość wyświetlaną do schowka.
- Wyświetlana wartość. Argumenty wybranej przestrzeni kolorów.
- Współczynnik kontrastu. Dostępne tylko w przypadku wartości
color. Różnica międzycolorabackground-color. - Paleta kolorów. Kliknij kwadrat, aby zmienić jego kolor.
- Granica gamutu. Ta linia jest dostępna tylko w przypadku nowych przestrzeni kolorów i funkcji
color(). Mogą one generować kolory w jakości HD i nie HD. Linia pozwala odróżnić jakość HD od jakości bez HD. - Kółko kolorów. Przeciągnij to kółko po wskaźnikach, aby zmienić wartość wyświetlaną.
- Suwak odcienia.
- Suwak nieprzezroczystości.
- Przełącznik wartości wyświetlania. Wybierz przestrzeń barw z listy. Zobacz Konwertowanie kolorów.
- Zwiększ współczynnik kontrastu. Otwiera odpowiednią sekcję, w której możesz poprawić kontrast.
Przełącznik palety kolorów. Kliknij, aby przełączyć się między:
- Material Design – paleta projektowa.
- Paleta niestandardowa. Aby ręcznie dodać bieżący kolor do tej palety, kliknij
.
- Paleta Zmiennych CSS. Wyświetla na stronie wszystkie niestandardowe zmienne CSS (z dodatkiem
--). - Paleta Kolory strony. Aby wygenerować tę paletę, DevTools wyszukuje wszystkie kolory w Twoich arkuszach stylów.
Wybierz przestrzeń barw
Aby wybrać przestrzeń barw:
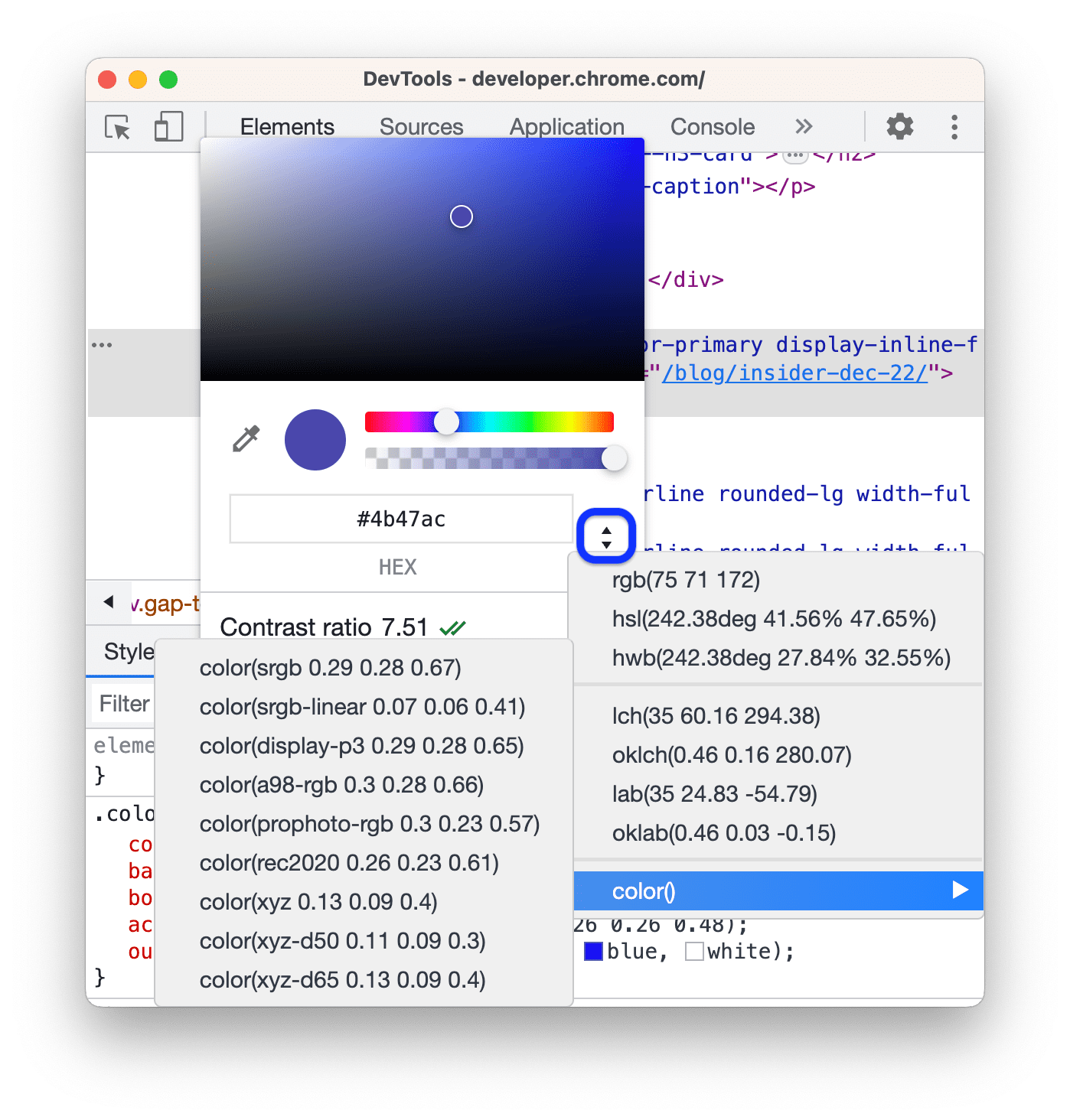
Naciśnij Shift i kliknij ikonę podglądu obok wartości koloru. Otworzy się menu.

Wybierz jeden z tych modeli kolorów:
Albo jeden z nowych pokojów:
Może to być też przestrzeń zdefiniowana przez funkcję
color(<color_space> X X X).
Konwertowanie kolorów
Gdy przełączysz się między przestrzeniami kolorów za pomocą przełącznika wartości wyświetlania, DevTools automatycznie przekonwertuje wartości.
Najedź kursorem na ikonę, aby wyświetlić pierwotną wartość.
![]()
Następny film pokazuje konwersje w akcji.
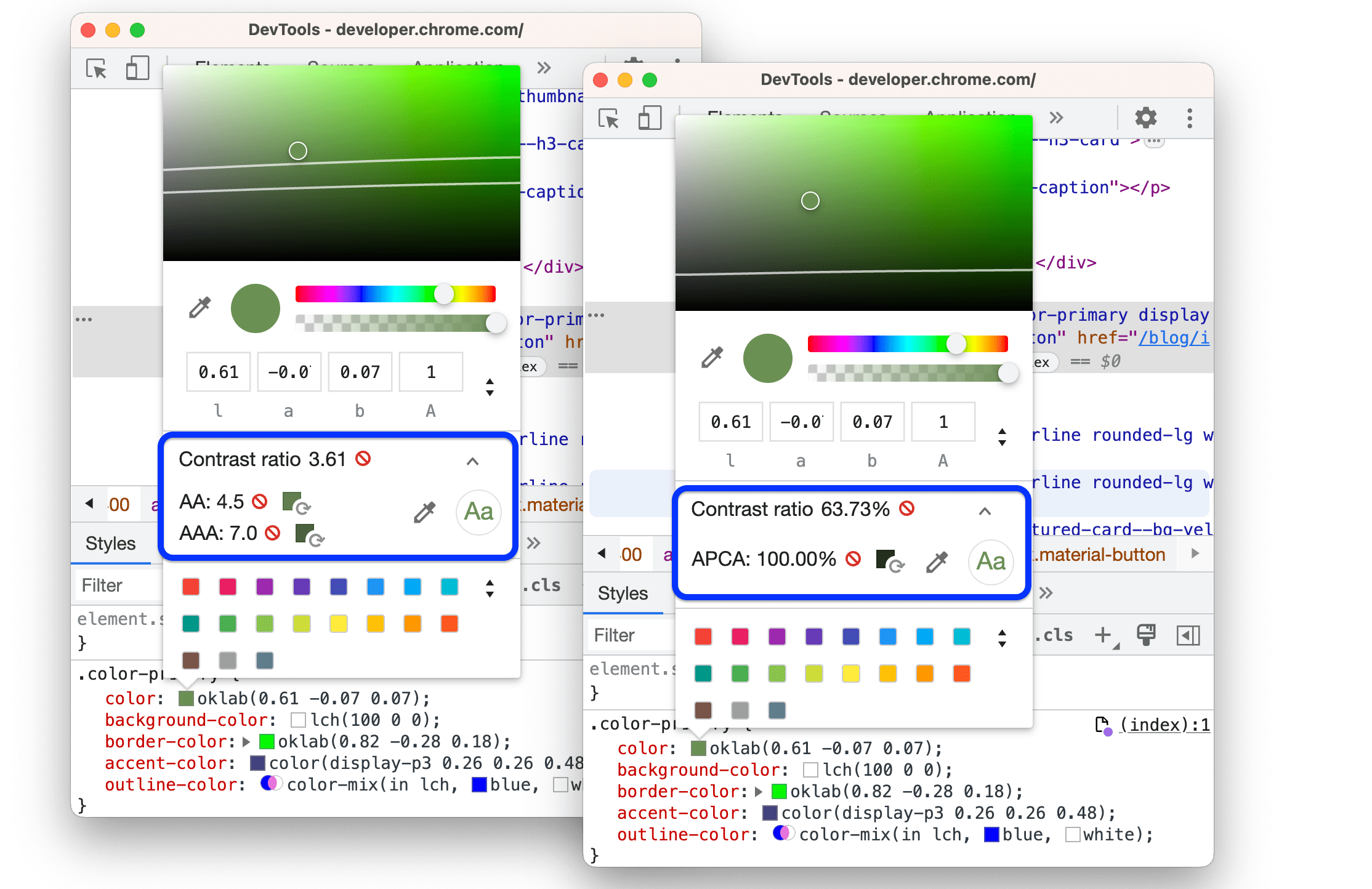
Popraw kontrast
Aby rozwiązać problem z kontrastem w przypadku deklaracji color:
- Otwórz Selektor kolorów obok wartości
color. - Rozwiń sekcję Format obrazu
.
Użyj sugerowanego koloru, który jest zgodny z wytycznymi:
- Kliknij
 obok wytycznych.
obok wytycznych. - W sekcji Odcienie u góry przeciągnij kółko kolorów pod odpowiednią linię.
- Kliknij

Aby uzyskać listę wszystkich problemów z kontrastem, postępuj zgodnie z instrukcjami podanymi w artykule o zwiększaniu czytelności witryny.
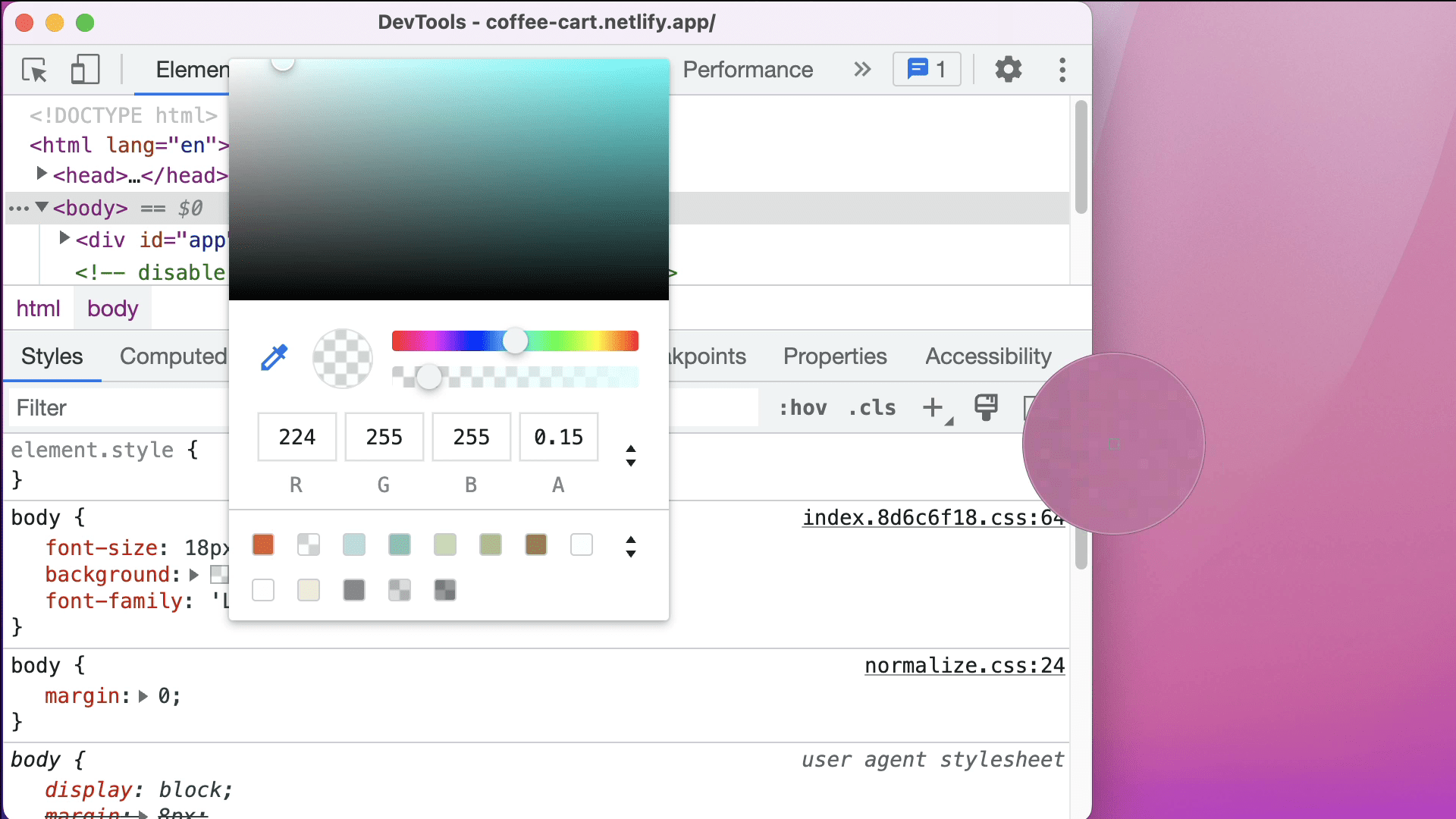
Pobieranie próbki koloru za pomocą pipety
Pipeta może pobierać próbki kolorów zarówno ze strony, jak i z dowolnego miejsca na ekranie.
Aby wybrać kolor z dowolnego miejsca na ekranie:
- Otwórz selektor kolorów i wykonaj jedną z tych czynności:
- Kliknij przycisk
.
- Naciśnij C, aby aktywować narzędzie Eyedropper. Aby dezaktywować, naciśnij Escape.
- Kliknij przycisk
- Gdy aktywne jest narzędzie zakraplacza, najedź kursorem na wybrany kolor i kliknij, aby pobrać próbkę.

W tym przykładzie selektor kolorów pokazuje bieżącą wartość koloru rgb(224 255 255 / 15%). Gdy klikniesz poza Chrome, kolor zmieni się na różowy.


