색상 선택 도구는 color 및 *-color 선언을 변경하기 위한 GUI를 제공하며 클릭 한 번으로 비HD 및 HD 색상을 만들고 변환하고 디버그할 수 있습니다.
새 색상 공간에 관한 자세한 내용은 고해상도 CSS 색상 가이드를 참고하세요.
색상 선택 도구를 열고 색상 변경
색상 선택 도구를 사용하면 클릭 한 번으로 색상 값을 변경할 수 있습니다.
- 요소 패널에서 요소를 선택합니다.
스타일 창에서 변경하려는
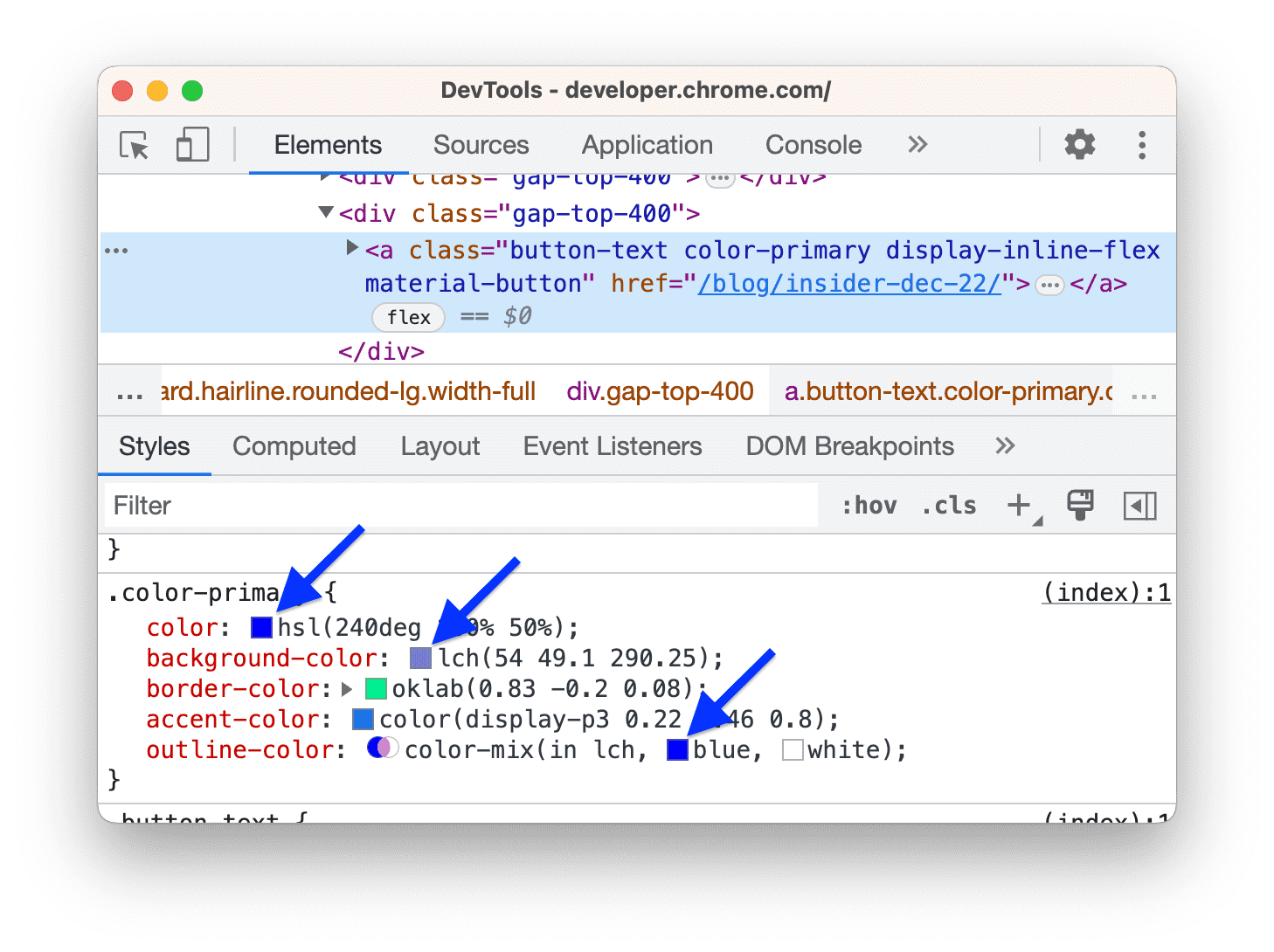
color또는*-color선언을 찾습니다.각
color또는*-color값의 왼쪽에는 해당 색상의 미리보기가 포함된 작은 정사각형 아이콘이 있습니다.
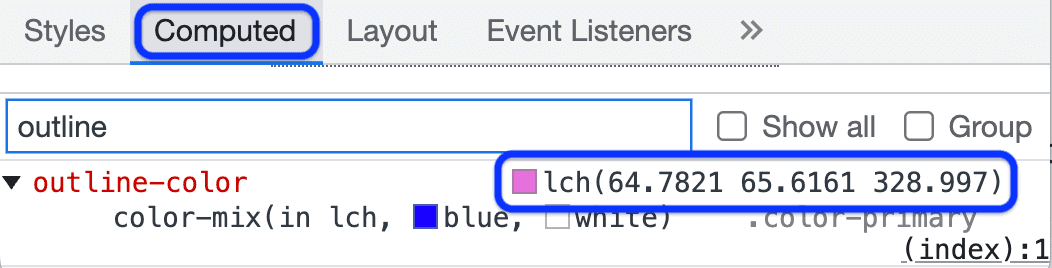
계산된 값을 검사하려면 계산됨 창을 사용합니다.

- 색상 옆에 있는 미리보기 사각형을 클릭하여 색상 선택 도구를 엽니다.
- 색상을 변경하려면 색상 선택 도구의 UI 요소를 사용하세요.
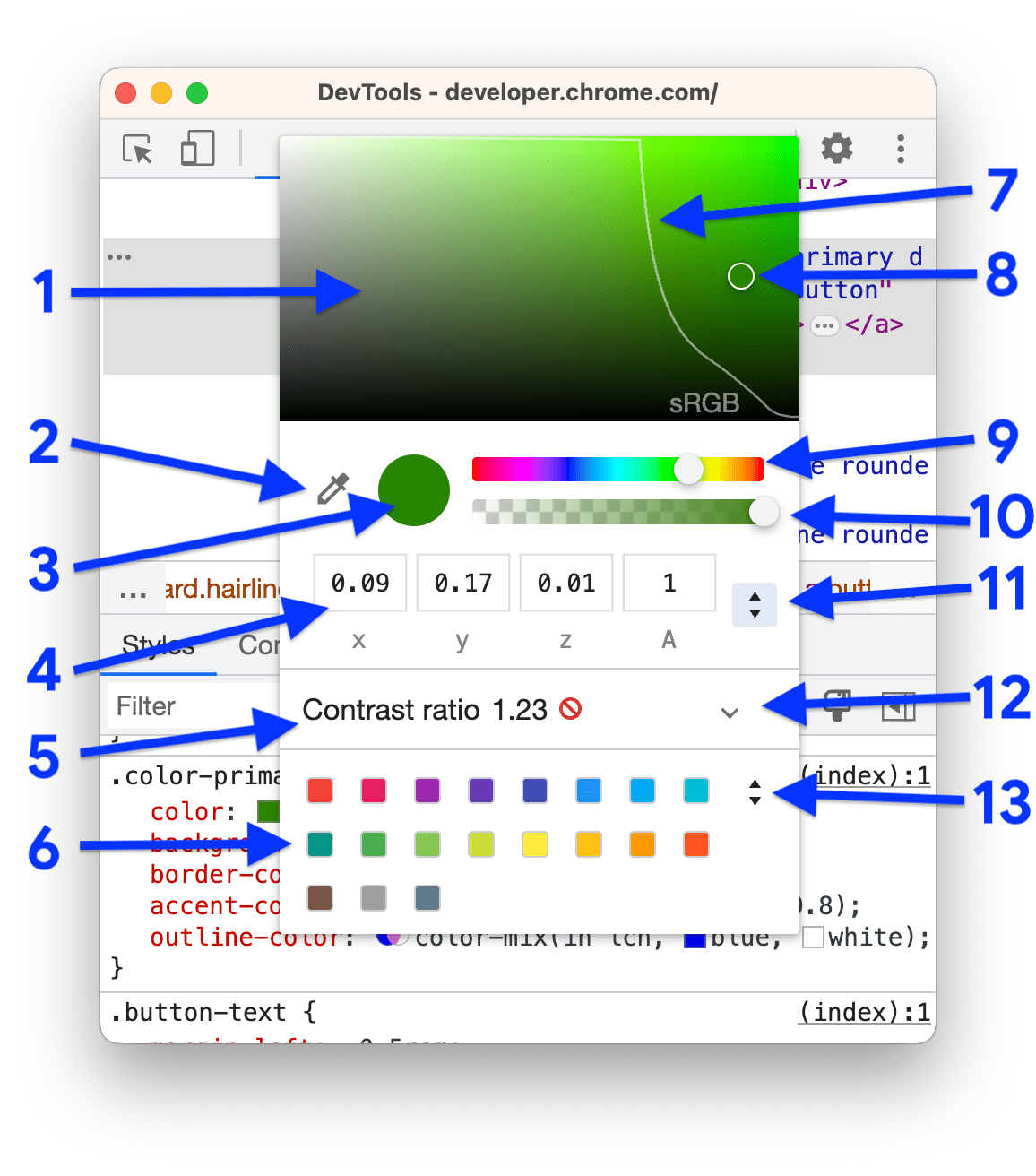
색상 선택 도구 요소
다음은 색상 선택 도구의 각 UI 요소에 대한 설명입니다.

- Shades.
- 색상 도구. 스포이트로 어디서나 색상 샘플링하기를 참고하세요.
- 클립보드에 복사를 탭합니다. 표시 값을 클립보드에 복사합니다.
- 표시 값 선택한 색상 공간의 인수입니다.
- 대비율
color값에만 사용할 수 있습니다.color와background-color의 차이입니다. - 색상 팔레트. 정사각형을 클릭하여 색상을 정사각형의 색상으로 변경합니다.
- 색재현 범위 경계. 이 선은 새 색상 공간과
color()함수에만 사용할 수 있습니다. HD 색상과 비 HD 색상을 모두 생성할 수 있습니다. 이 선은 HD와 HD가 아닌 항목을 구분할 수 있도록 합니다. - 색상 원 이 원을 음영 위로 드래그하여 표시 값을 변경합니다.
- 색조 슬라이더
- 불투명도 슬라이더
- 디스플레이 값 전환 도구 드롭다운 목록에서 색상 공간을 선택합니다. 색상 변환을 참고하세요.
- 대비율을 펼칩니다. 대비를 수정할 수 있는 해당 섹션을 엽니다.
색상 팔레트 전환 도구 클릭하여 다음 간에 전환합니다.
- Material Design palette
- 맞춤 팔레트입니다. 현재 색상을 이 팔레트에 수동으로 추가하려면
아이콘을 클릭합니다.
- CSS 변수 팔레트 페이지의 모든 맞춤 CSS 변수 (
--로 추가됨)를 나열합니다. - 페이지 색상 팔레트 이 팔레트를 생성하기 위해 DevTools는 스타일시트에서 모든 색상을 찾습니다.
색상 공간 선택
색상 공간을 선택하려면 다음 단계를 따르세요.
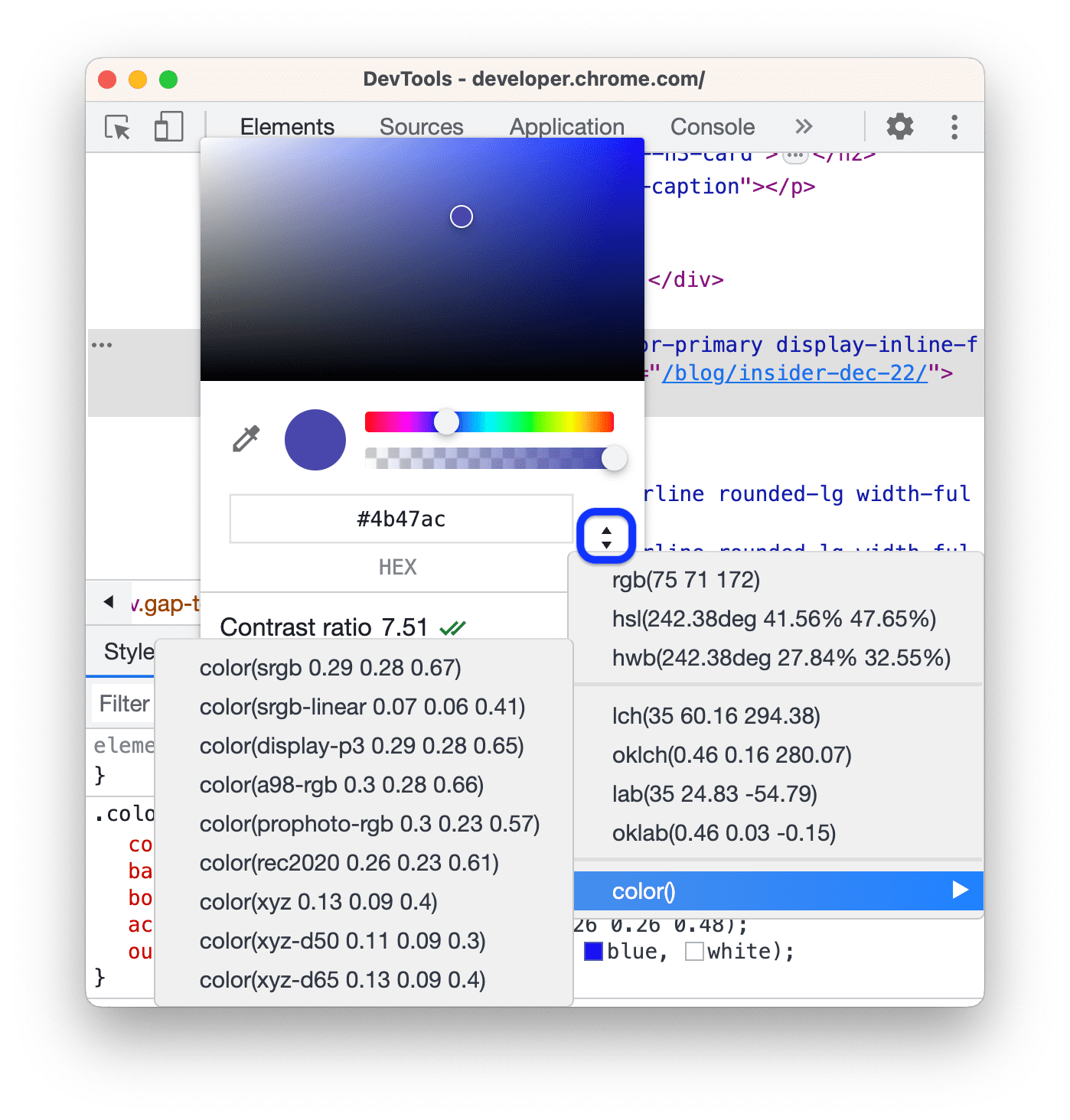
색상 값 옆에 있는 미리보기 아이콘을 Shift를 누른 상태에서 클릭합니다. 드롭다운 목록이 열립니다.

다음 색상 공간 중 하나를 선택합니다.
또는 다음과 같은 새로운 스페이스 중 하나를 선택할 수 있습니다.
또는
color(<color_space> X X X)함수로 정의된 공간
색상 변환
표시 값 전환 도구를 사용하여 색상 공간 간에 전환하면 DevTools에서 자동으로 값을 변환합니다.
아이콘 위로 마우스를 가져가면 원래 값이 표시됩니다.
![]()
다음 동영상에서는 전환이 작동하는 모습을 보여줍니다.
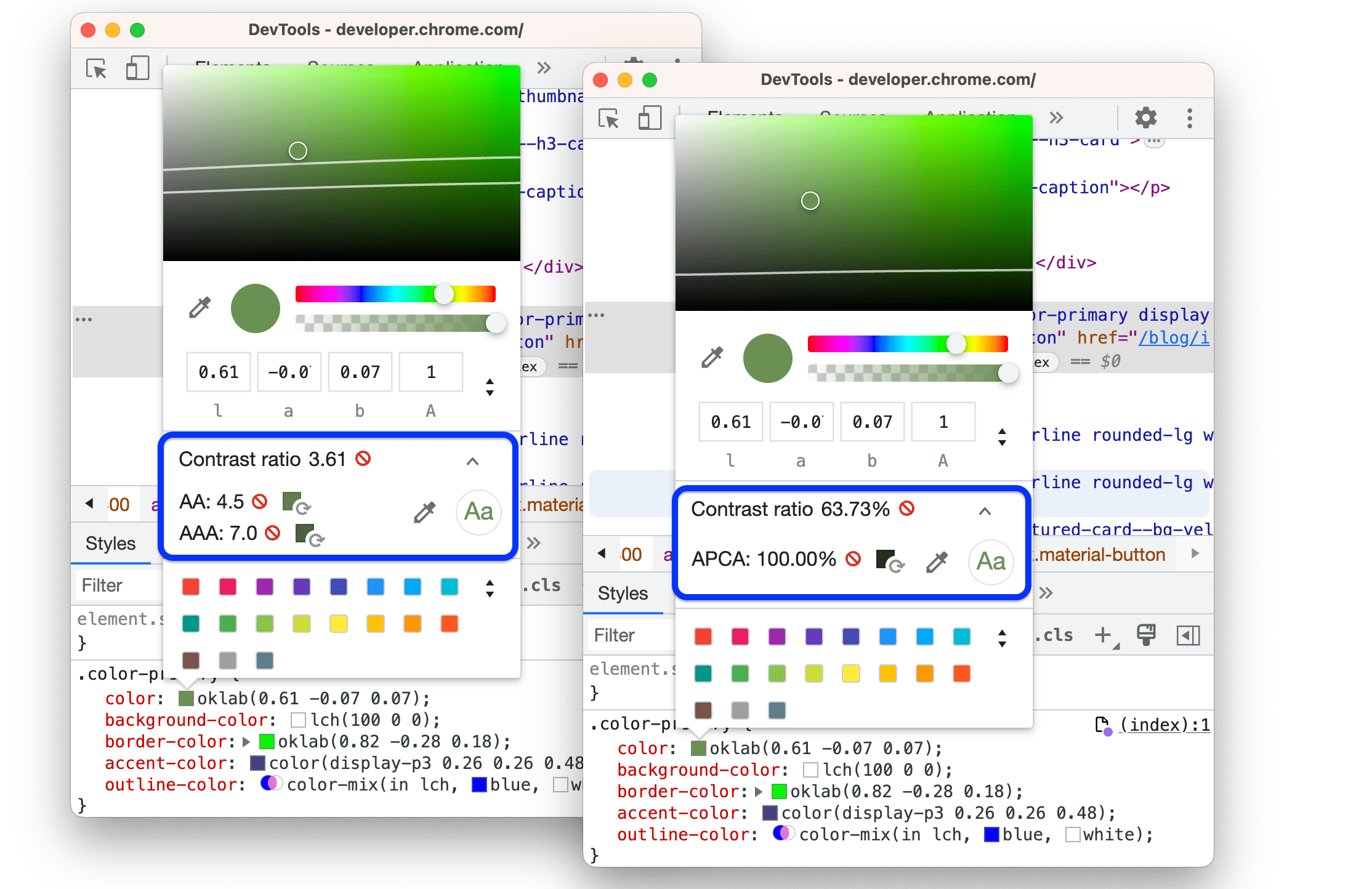
대비 수정
color 선언의 대비 문제를 해결하려면 다음 단계를 따르세요.
color값 옆에 있는 색상 선택 도구를 엽니다.- 대비율
섹션을 펼칩니다.
가이드라인을 준수하는 추천 색상을 사용하세요.
- 가이드라인 옆에 있는
 를 클릭합니다.
를 클릭합니다. - 상단의 Shades 미리보기에서 해당 선 아래에 있는 Color circle를 드래그합니다.
- 가이드라인 옆에 있는

모든 대비 문제의 목록을 한 번에 확인하려면 웹사이트 가독성 개선하기 가이드를 따르세요.
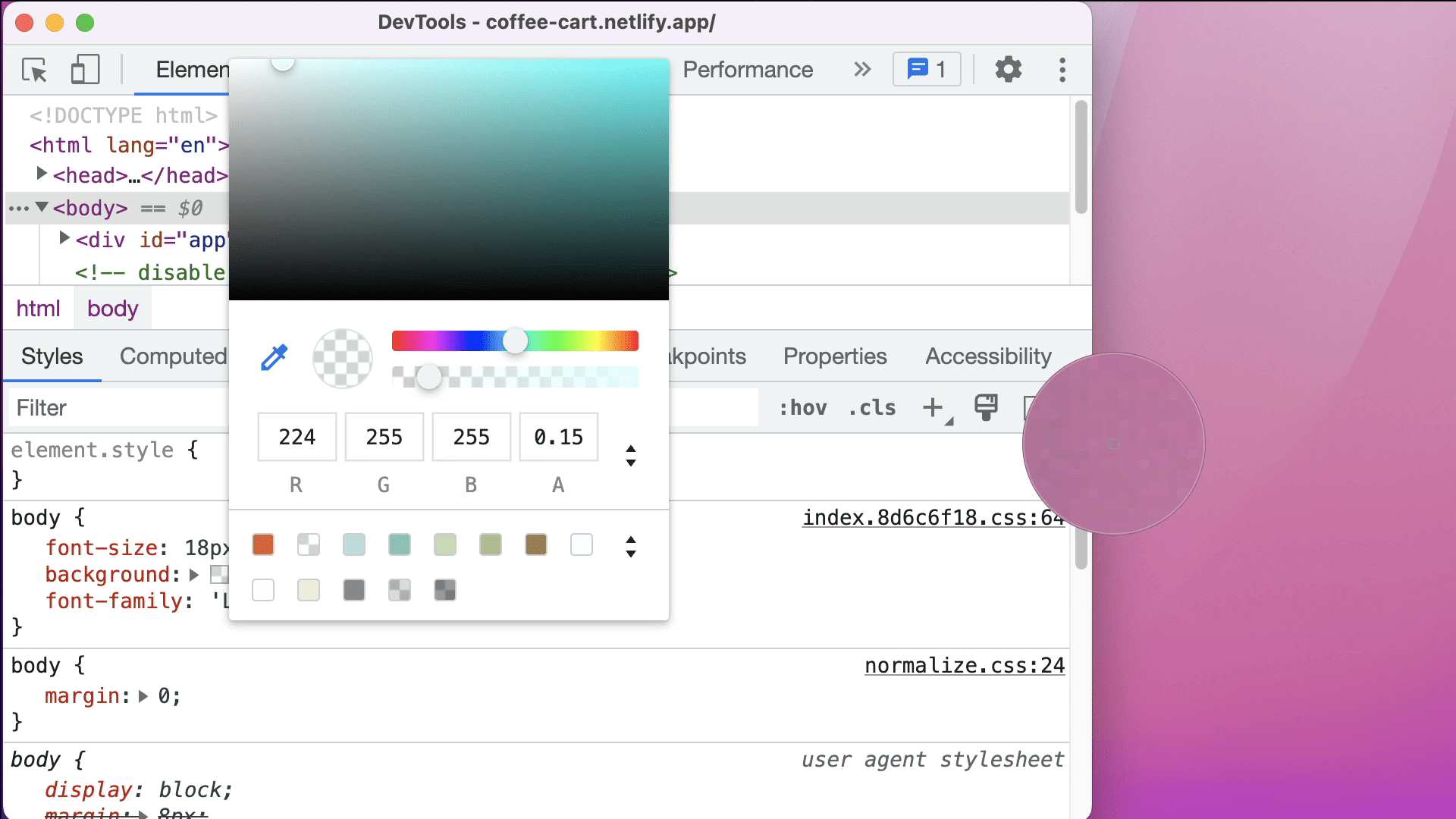
아이드롭퍼로 어디서나 색상 샘플링하기
스포이트를 사용하면 페이지와 화면 어디서나 색상을 샘플링할 수 있습니다.
화면의 아무 곳에서나 색상을 선택하려면 다음 단계를 따르세요.
- 색상 선택 도구를 열고 다음 중 하나를 수행합니다.
버튼을 클릭합니다.
- C를 눌러 색상 도구를 활성화합니다. 비활성화하려면 Esc 키를 누릅니다.
- 스포이트가 활성화된 상태에서 타겟 색상 위로 마우스를 가져가 클릭하여 샘플링합니다.

이 예에서 색상 선택 도구는 현재 색상 값 rgb(224 255 255 / 15%)을 표시합니다. Chrome 외부를 클릭하면 이 색상이 분홍색으로 바뀝니다.


