يمكنك فحص الصور المتحركة وتعديلها باستخدام علامة التبويب الصور المتحركة في أدراج "أدوات مطوّري البرامج في Chrome".
نظرة عامة
لالتقاط صور متحركة، افتح لوحة الصور المتحركة. وترصد هذه الميزة الرسومات المتحركة تلقائيًا وتصنّفها في مجموعات.
تخدم لوحة الرسوم المتحرّكة غرضَين رئيسيَّين:
- فحص الصور المتحركة يمكنك إبطاء عرض مجموعة متحركة أو إعادة تشغيلها أو فحص رمز مصدرها.
- تعديل الصور المتحركة تعديل التوقيت أو التأخير أو المدة أو Offsets للإطار الرئيسي ل مجموعة رسوم متحركة لا تتوفّر ميزة تعديل اللقطات الرئيسية وتعديل منحنيات بيزيير.
تتيح لوحة الصور المتحركة استخدام صور CSS المتحركة وعمليات انتقال CSS وصور الويب المتحركة وواجهة برمجة التطبيقات View Transitions API.
لا يمكن استخدام الصور المتحركة requestAnimationFrame حتى الآن.
ما هي مجموعة الصور المتحركة؟
مجموعة الصور المتحركة هي مجموعة من الصور المتحركة التي تبدو مرتبطة ببعضها.
في الوقت الحالي، لا تتضمّن الويب مفهومًا حقيقيًا للرسوم المتحرّكة الجماعية، لذا ينشئ مصمّمو الصور المتحركة والمطوّرون الرسوم المتحرّكة الفردية ويحدّدون وقت ظهورها لتبدو كتأثير مرئي واحد متّسق. تتوقّع لوحة الصور المتحركة الصور المتحركة ذات الصلة استنادًا إلى وقت البدء (باستثناء التأخيرات) وتجميعها جنبًا إلى جنب.
بعبارة أخرى، تجمع لوحة الحركات الحركات التي يتم تشغيلها في مجموعة النصوص البرمجية نفسها، ولكن إذا كانت غير متزامنة، تنتهي في مجموعات مختلفة.
افتح لوحة "الصور المتحركة".
هناك طريقتان لفتح لوحة الصور المتحركة:
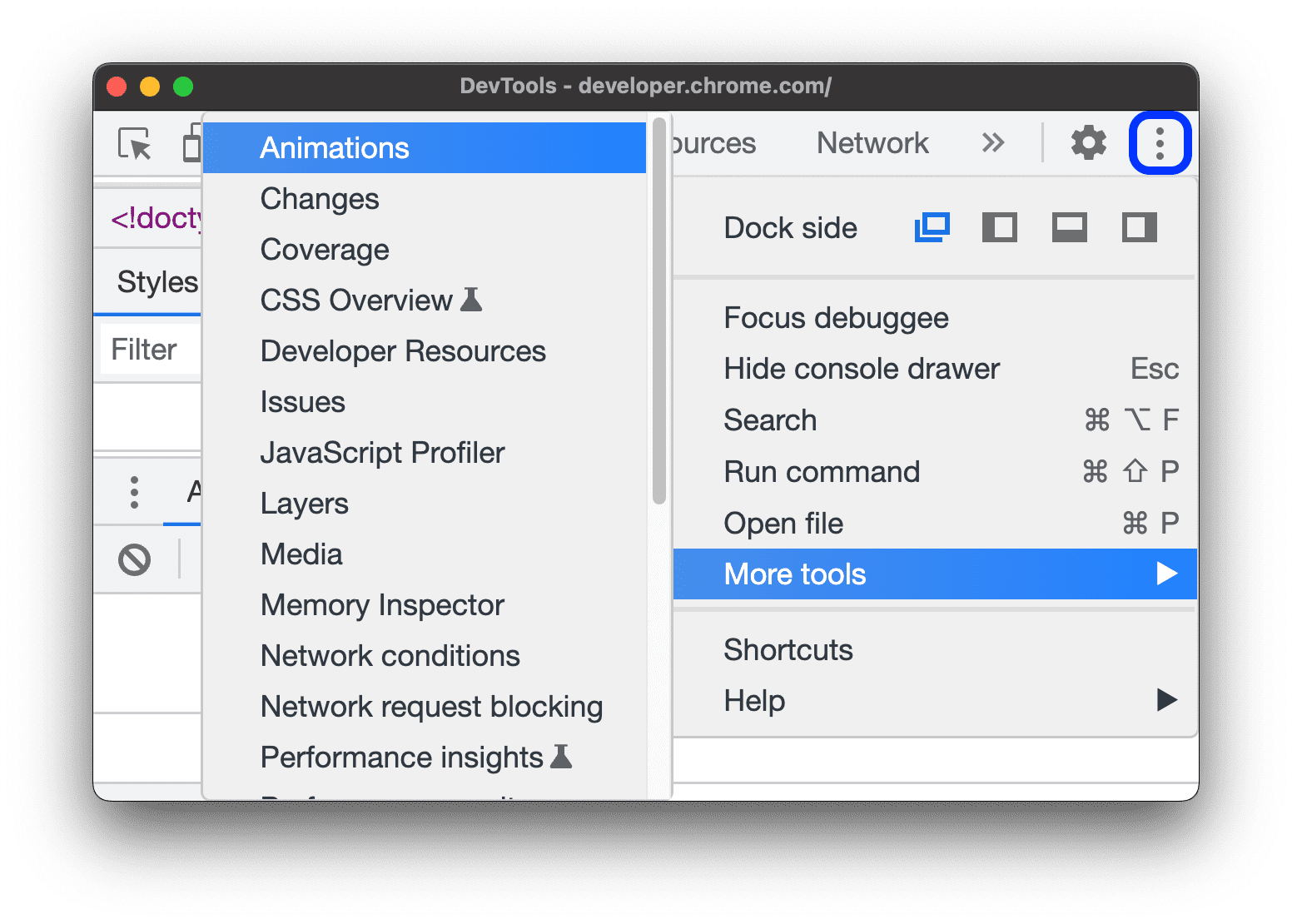
- انقر على
تخصيص أدوات المطوّرين والتحكّم فيها > مزيد من الأدوات > الرسوم المتحرّكة.

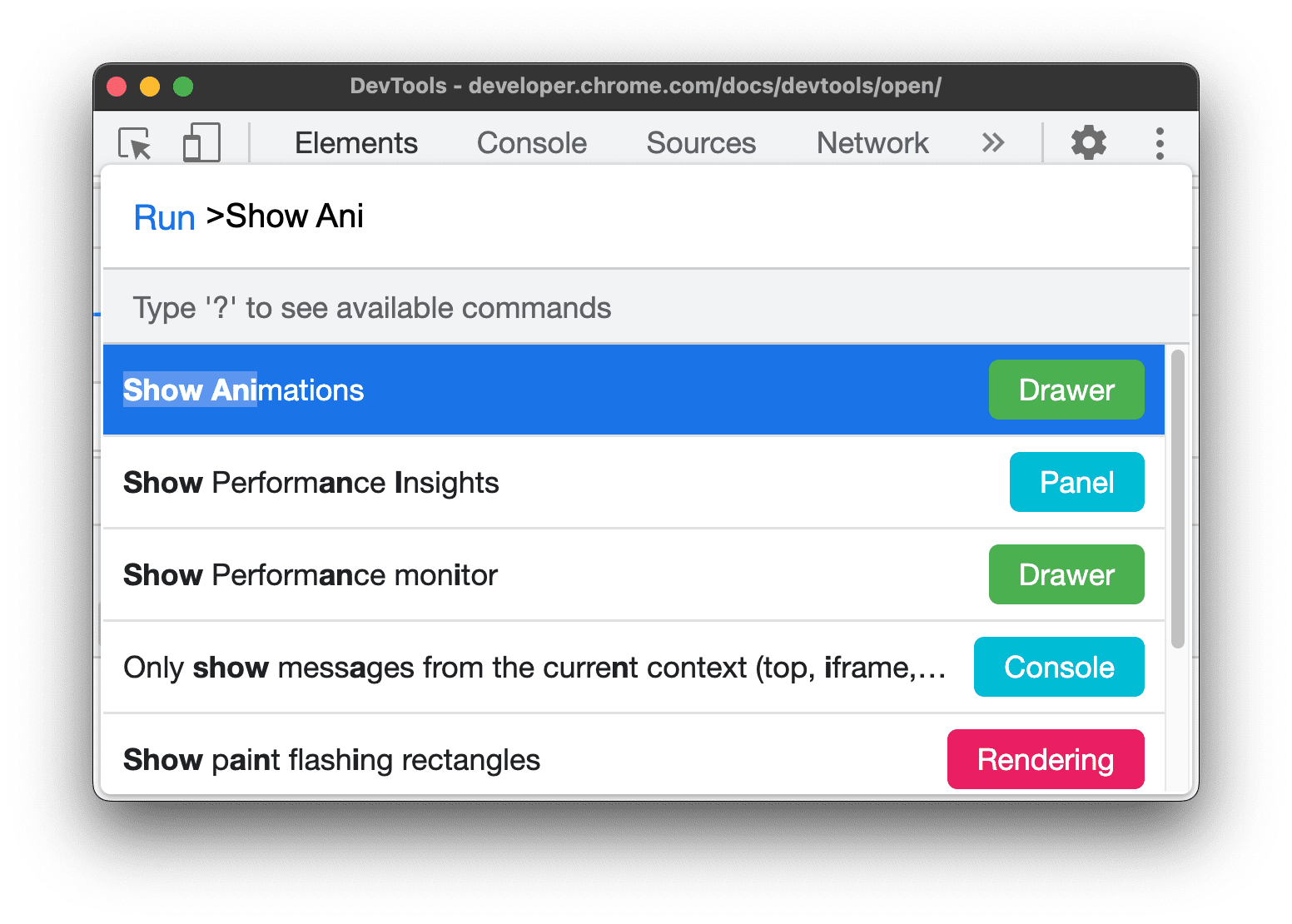
افتح قائمة الأوامر بالضغط على أحد الخيارَين التاليَين:
- في نظام التشغيل macOS: Command+Shift+P
- على نظام التشغيل Windows أو Linux أو ChromeOS: Control+Shift+P
بعد ذلك، ابدأ كتابة
Show Animationsواختَر لوحة "الدرج" المقابلة.
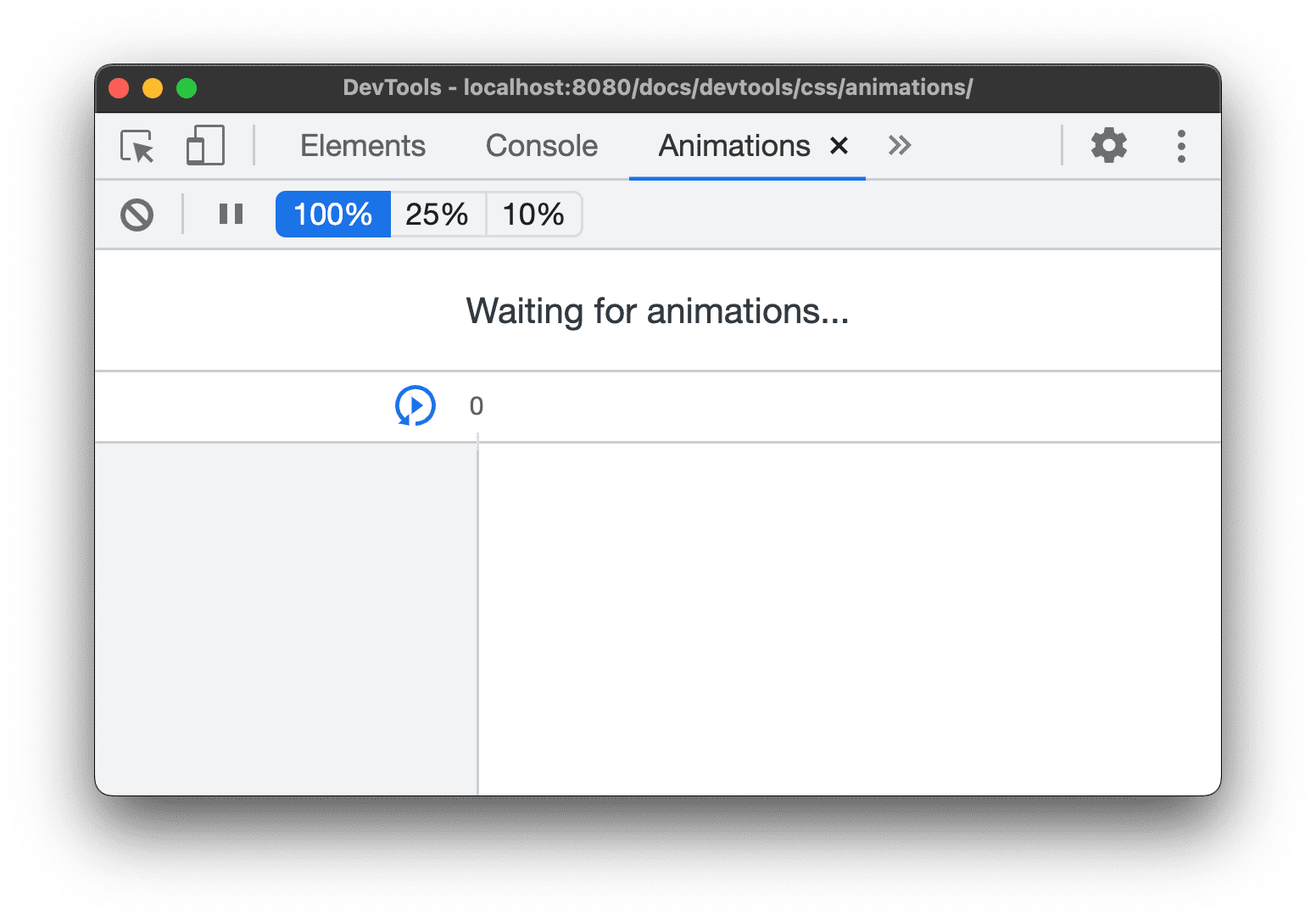
يتم تلقائيًا فتح لوحة الصور المتحركة كعلامة تبويب بجانب درج وحدة التحكّم. بصفتها علامة تبويب في الدرج، يمكنك استخدامها مع أي لوحة أو نقلها إلى أعلى "أدوات مطوّري البرامج".

تلتقط لوحة الصور المتحركة تلقائيًا الصور المتحركة الجارية عند فتحها. إذا تم تشغيل صورة متحركة عند تحميل الصفحة أو توقّفت، أعِد تحميل الصفحة مع فتح اللوحة.
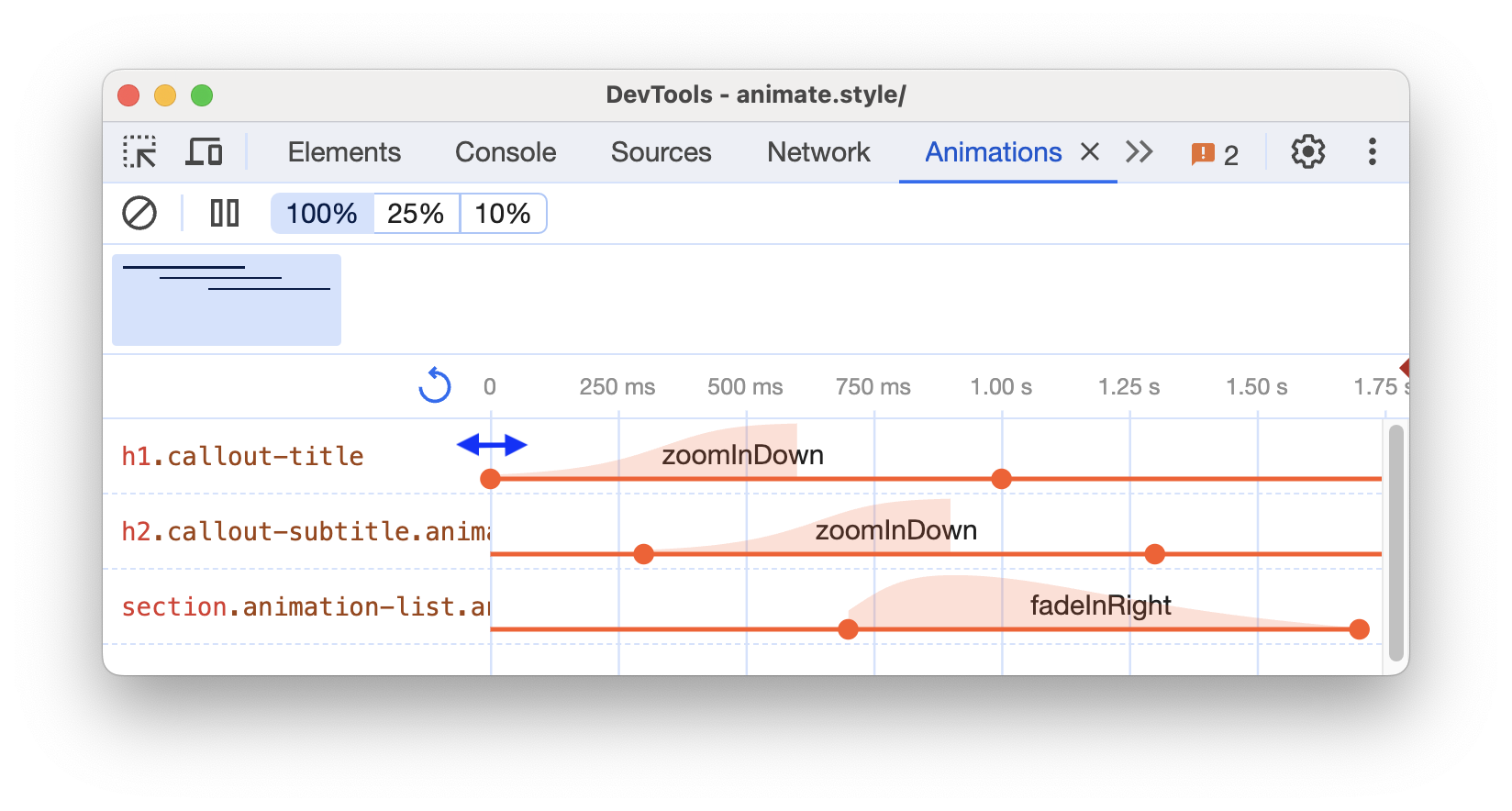
التعرّف على واجهة مستخدم لوحة "الصور المتحركة"
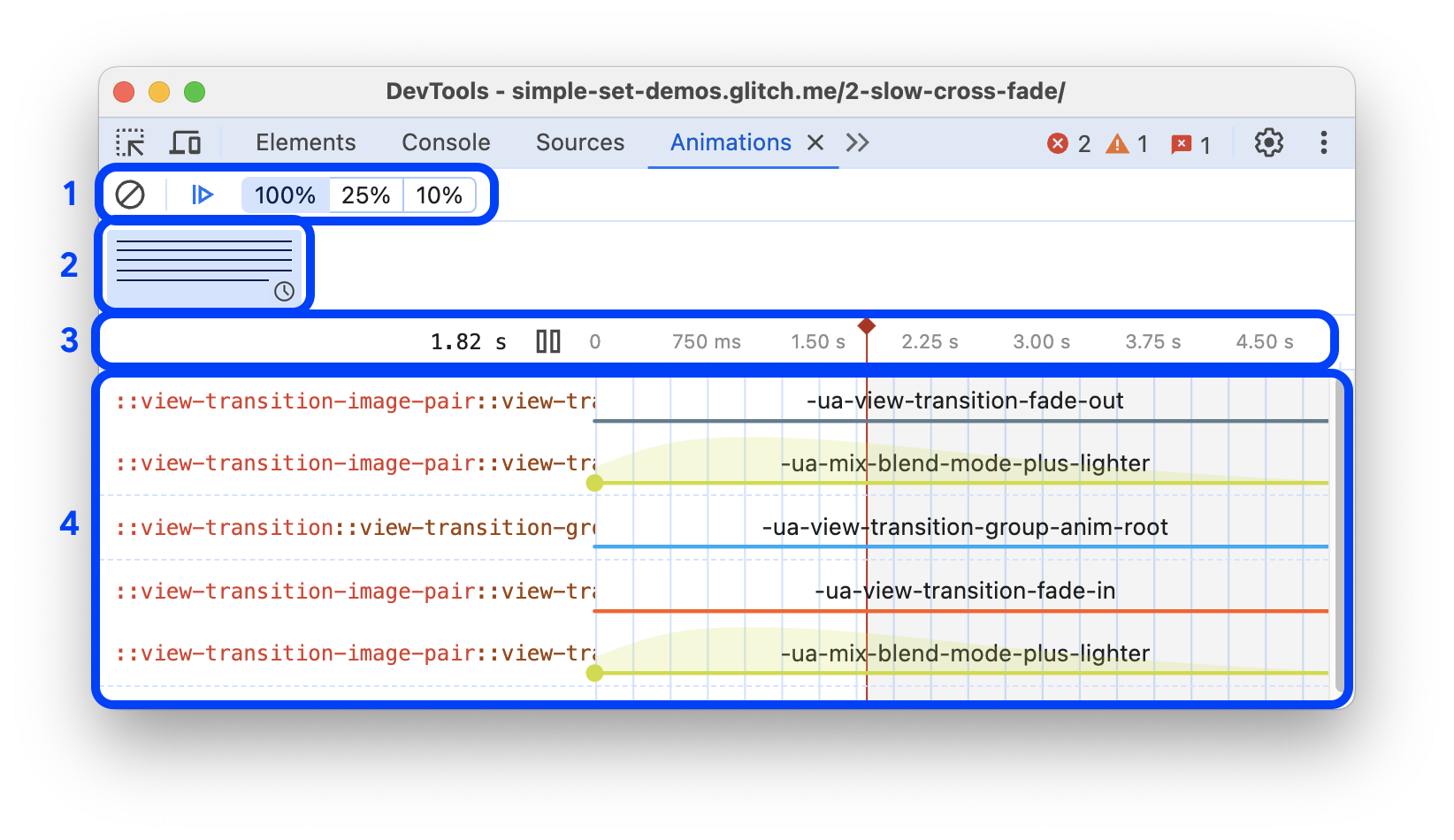
تتضمّن لوحة الرسوم المتحرّكة أربعة أقسام رئيسية:

- عناصر التحكّم: من هنا، يمكنك محو كل مجموعات الرسوم المتحرّكة التي تم تسجيلها أو إيقاف مؤقت أو استئناف الرسوم المتحرّكة أو تغيير سرعة مجموعة الرسوم المتحرّكة المحدّدة.
نظرة عامة: تعرِض هذه السمة مجموعتَي صور متحركة تم التقاطهما من نوعَين تم وضع علامتَين عليهما: و العادي (استنادًا إلى الوقت).
اختَر مجموعة صور متحركة هنا لفحصها وتعديلها في لوحة التفاصيل.
المخطط الزمني: استنادًا إلى نوع مجموعة الصور المتحركة، يمكن أن يكون المخطط الزمني:
- بالبكسل للصور المتحركة التي يتم تشغيلها من خلال التمرير باستخدام
- يتم استخدامها بالمللي ثانية الصور المتحركة المستندة إلى الوقت.
في المخطط الزمني، يمكنك إعادة تشغيل صورة متحركة أو تمرير سريع لها أو الانتقال إلى نقطة معيّنة.
التفاصيل. فحص مجموعة الرسوم المتحرّكة المحدّدة وتعديلها
لالتقاط صورة متحركة، شغِّلها عندما تكون لوحة الصور المتحركة مفتوحة.
فحص الصور المتحركة
بعد تسجيل صورة متحركة، يمكنك إعادة تشغيلها بعدة طرق:
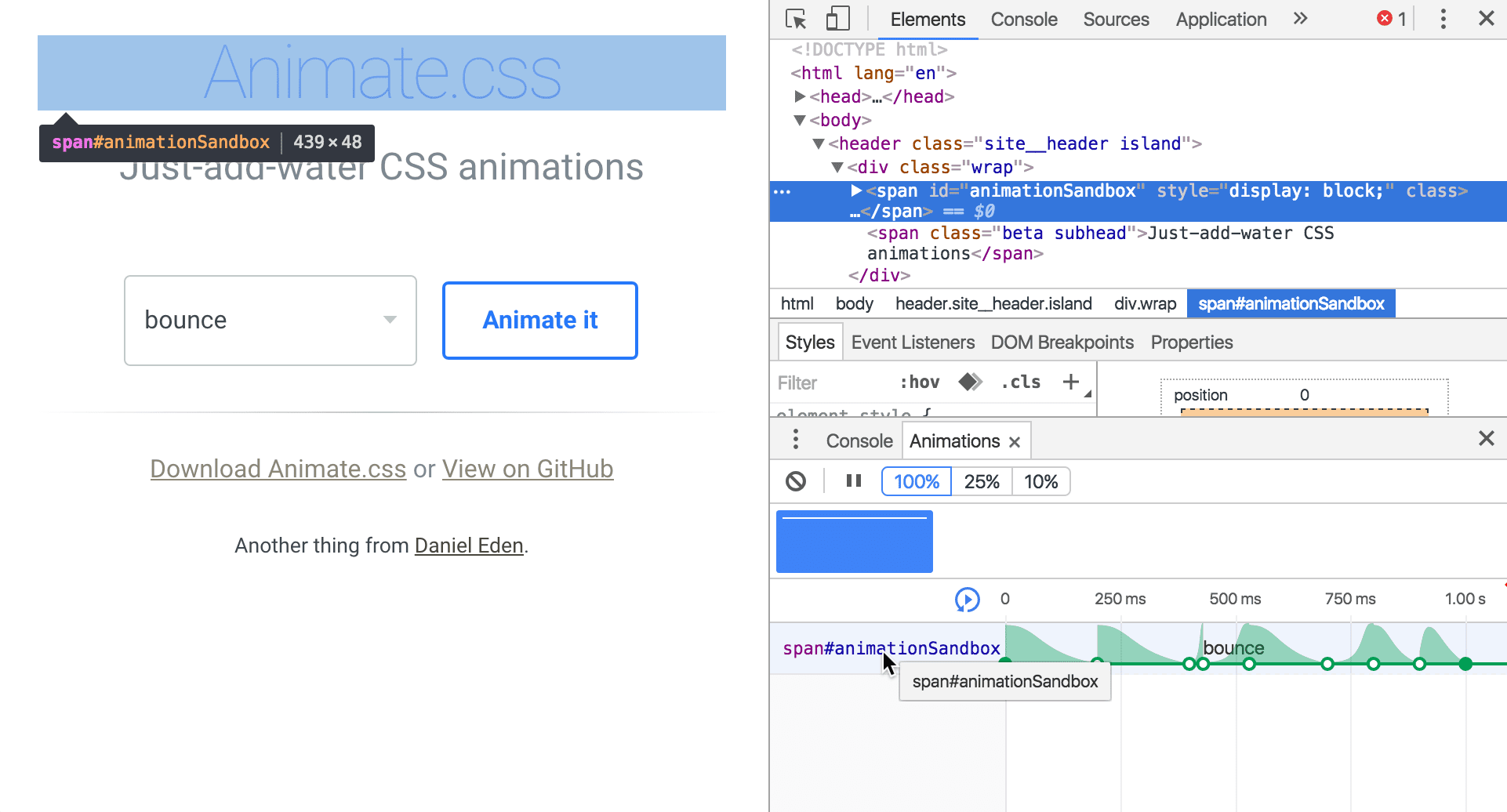
- مرِّر مؤشر الماوس فوق صورتها المصغّرة في لوحة نظرة عامة لعرض معاينتها.
- اسحب مؤشر التشغيل (الشريط العمودي الأحمر) لتحريك الصورة المتحركة في إطار العرض أو انقر في أي مكان على المخطط الزمني لضبط مؤشر التشغيل على نقطة معيّنة. يستمر تشغيل الصورة المتحركة إذا كانت قيد التشغيل، وسيتم إيقافها في حال عدم تشغيلها.
- اختَر مجموعة الصور المتحركة من لوحة نظرة عامة (كي يتم عرضها في لوحة التفاصيل)، ثم اضغط على الزر
 إعادة التشغيل. تتم إعادة تشغيل المؤثر
المتحرك في إطار العرض.
إعادة التشغيل. تتم إعادة تشغيل المؤثر
المتحرك في إطار العرض.
انقر على الزرَّين ![]() سرعة الحركة في شريط عناصر التحكّم لتغيير سرعة معاينة مجموعة الصور المتحركة المحدّدة.
سرعة الحركة في شريط عناصر التحكّم لتغيير سرعة معاينة مجموعة الصور المتحركة المحدّدة.
عرض تفاصيل الصورة المتحركة
بعد تسجيل مجموعة صور متحركة، انقر عليها من لوحة نظرة عامة لعرض تفاصيلها.
في لوحة التفاصيل، يحصل كل رسم متحرّك فردي على صف خاص به. للاطّلاع على الاسم الكامل للعنصر المقابل، عليك تغيير حجم عمود الاسم.

مرِّر مؤشر الماوس فوق صورة متحركة لتمييزها في مساحة العرض. انقر على الصورة المتحركة لاختيارها في لوحة العناصر.

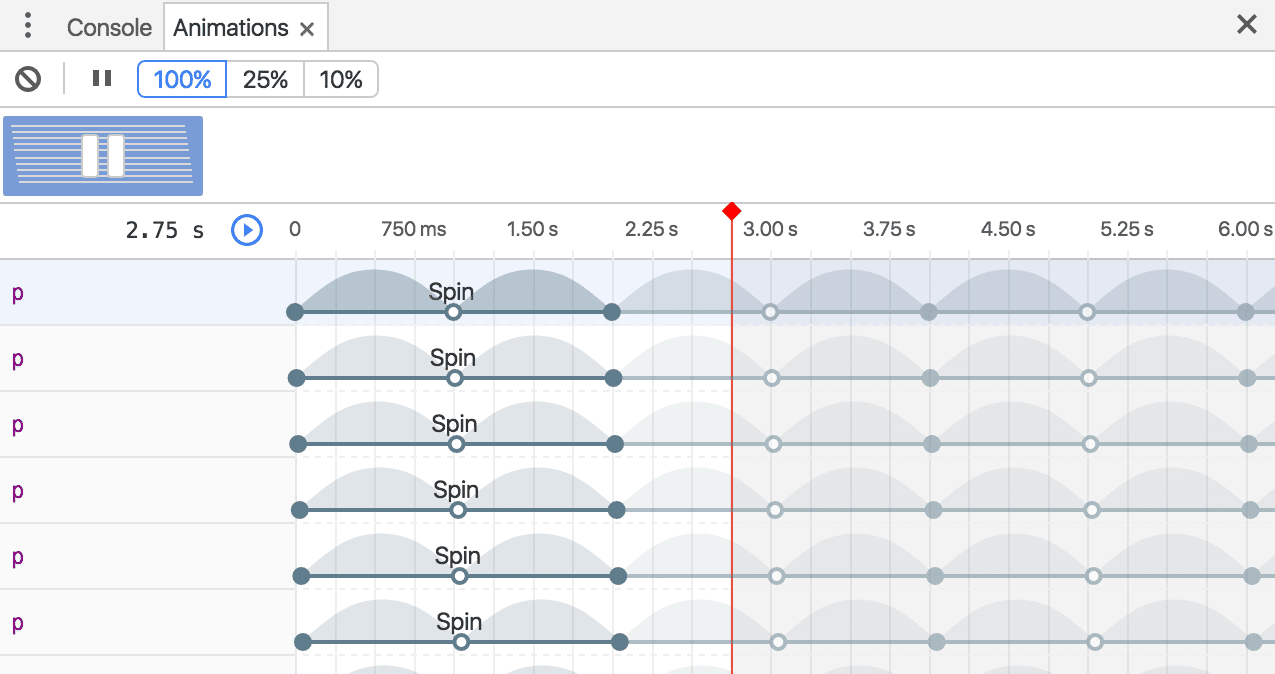
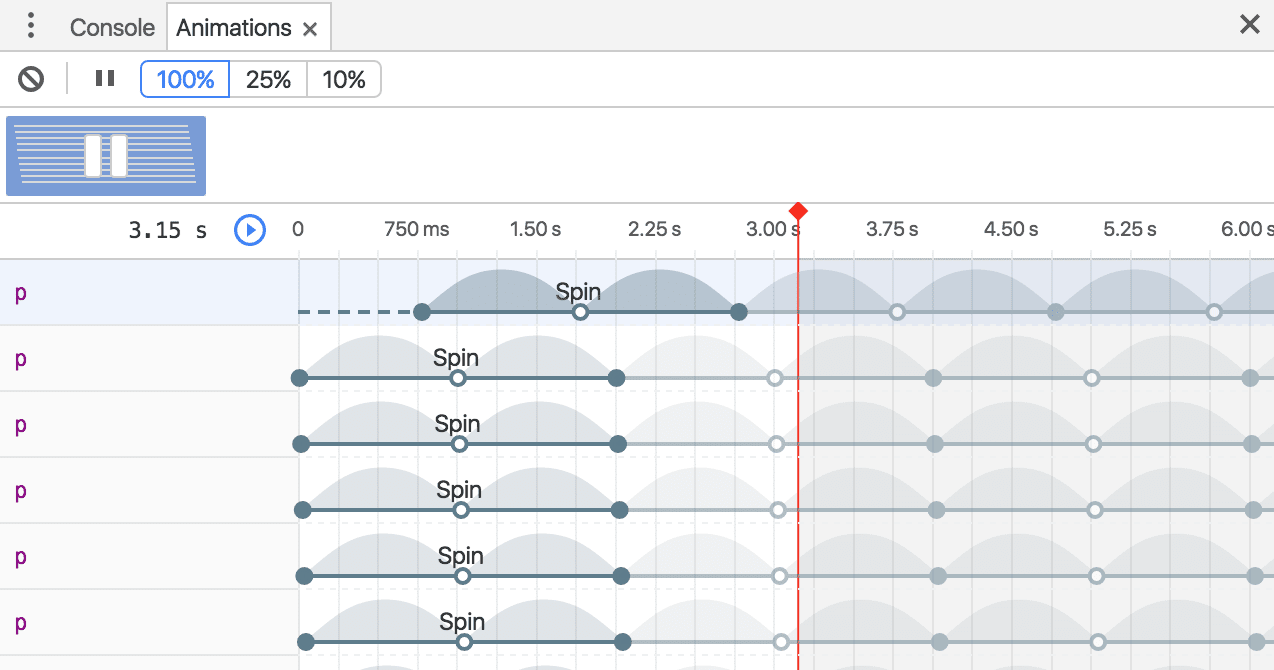
تتكرّر بعض الصور المتحركة إلى أجل غير مسمى إذا تم ضبط السمة animation-iteration-count على القيمة infinite. تعرِض لوحة الصور المتحركة تعريفاتها وتكرارات استخدامها.

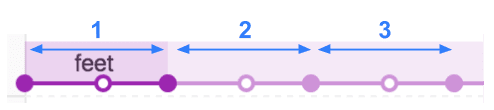
إنّ الجزء الأيسر الأغمق من الصورة المتحركة هو تعريفها. تمثل الأقسام على يسار الرسم البياني والتي تظهر بشكلٍ أكثر تميُّزًا عمليات التكرار.
على سبيل المثال، في لقطة الشاشة التالية، يمثّل القسمان الثاني والثالث تكرارات للقسم الأول.

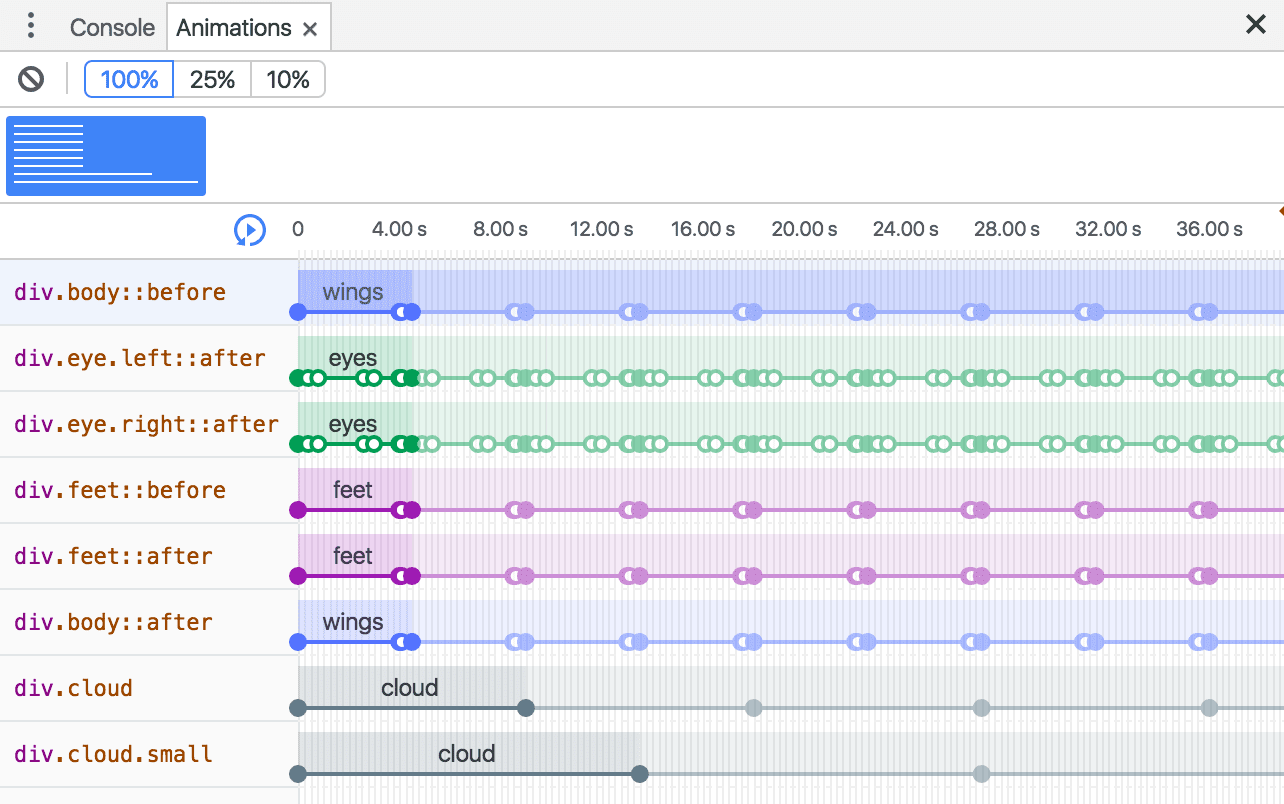
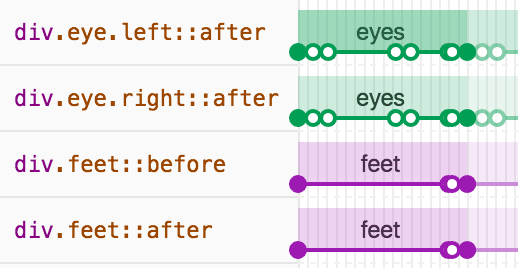
إذا تم تطبيق المؤثر المرئي نفسه على عنصرَين، تحدّد لوحة المؤثرات المرئية
اللون نفسه لكلا العنصرَين. يكون اللون نفسه عشوائيًا وليس له أي دلالة. على سبيل المثال، في لقطة الشاشة أدناه،
تم تطبيق الحركة نفسها (eyes)
على العنصرَين div.eye.left::after وdiv.eye.right::after، كما تم تطبيقها على العنصرَين div.feet::before وdiv.feet::after.

تعديل الصور المتحركة
هناك ثلاث طرق يمكنك من خلالها تعديل صورة متحركة باستخدام لوحة الصور المتحركة:
- مدة عرض الصورة المتحركة
- أوقات عرض الإطارات الرئيسية
- تأخير وقت البدء
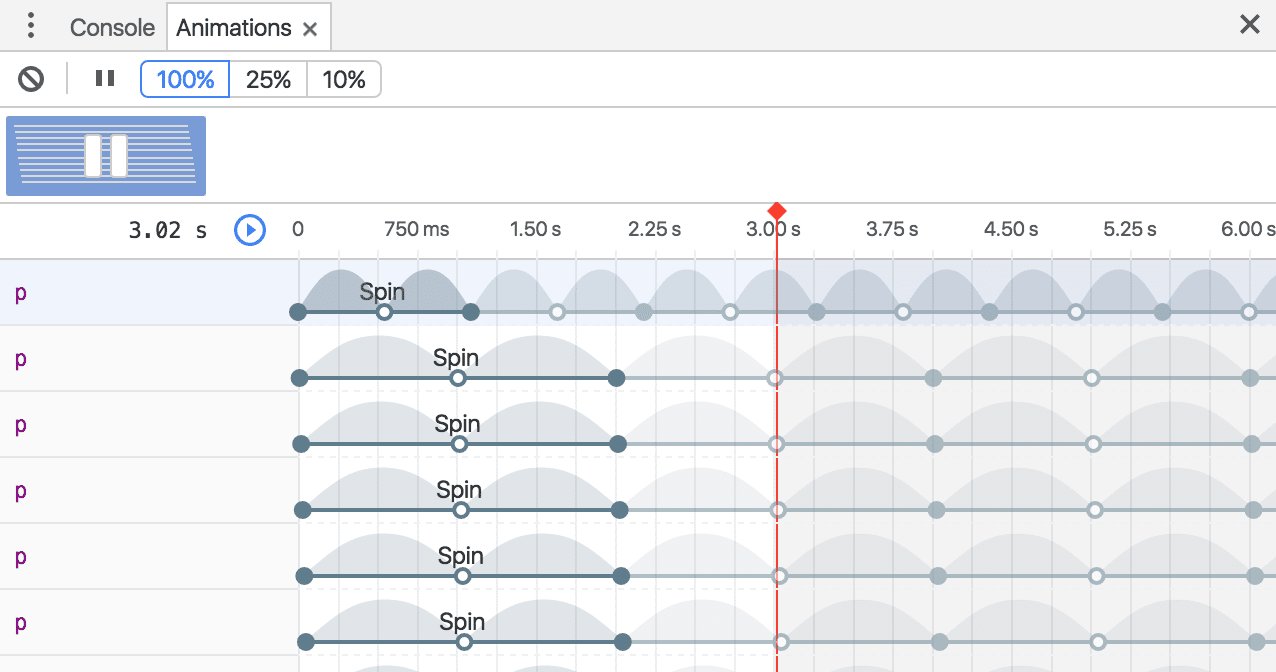
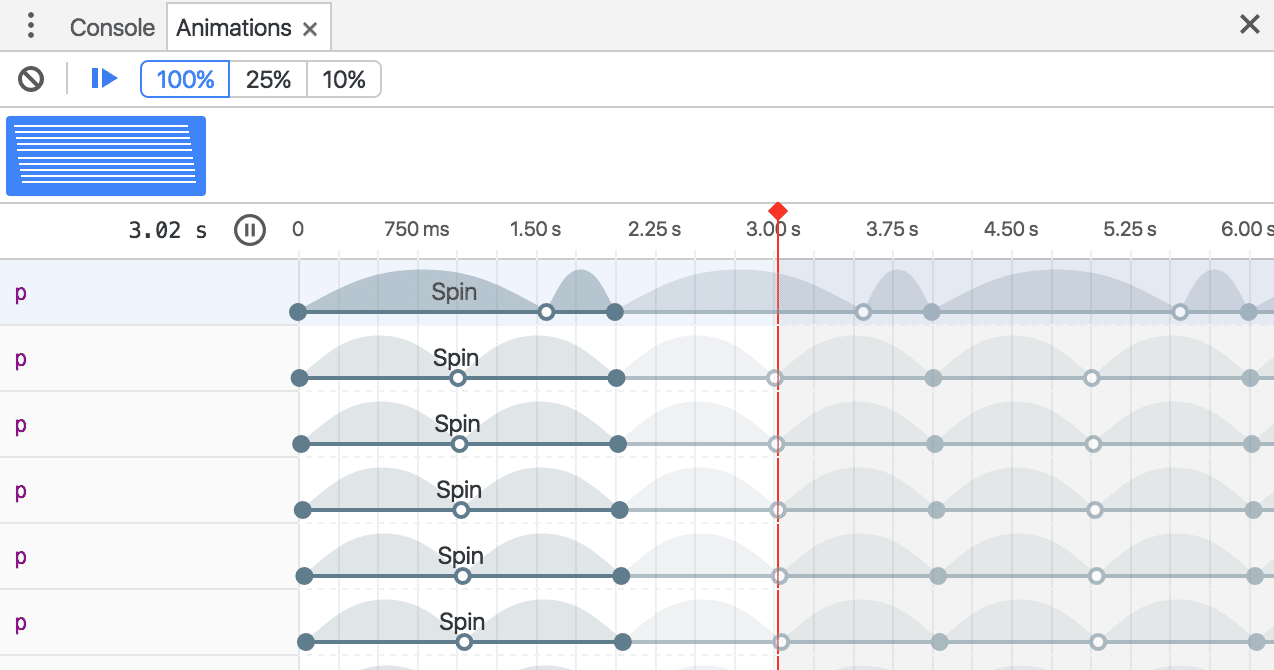
في هذا القسم، لنفترض أنّ لقطة الشاشة التالية تمثّل الصورة المتحركة الأصلية:

لتغيير مدة صورة متحركة، اسحب الدائرة الأولى أو الأخيرة.

إذا كان المشهد المتحرّك يحدّد أي قواعد للّقطات الرئيسية، يتم تمثيلها على شكل دوائر داخلية بيضاء. اسحب أحدهما لتغيير توقيت الإطار الرئيسي.

لإضافة تأخير إلى صورة متحركة، انقر على الصورة المتحركة نفسها، وليس على الدوائر، ثم اسحبها إلى أي مكان.

تعديل @keyframes مباشرةً
عند تعديل @keyframes في الأنماط، يمكنك الاطّلاع على التأثيرات في لوحة الصور المتحركة على الفور.
يمكنك تجربتها في هذه الصفحة التجريبية:
- افتح لوحة الصور المتحركة. ويُسجِّل هذا الرسم المتحرك النبضات المستمرة على الصفحة تلقائيًا. اختَر الصورة المتحركة ضمن عناصر التحكّم في شريط الإجراءات.
- في العناصر، افحص العنصر الذي يحمل الرمز
class="pulser"، وفي الأنماط، ابحث عن قسم@keyframes pulse. - جرِّب تعديل الإطارات الرئيسية، على سبيل المثال، يمكنك تغيير الإطار الرئيسي الثاني من
50%إلى20%. - راقِب تأثير التغييرات التي أجريتها في الأنماط على الصورة المتحركة التي تم التقاطها بواسطة لوحة الصور المتحركة.
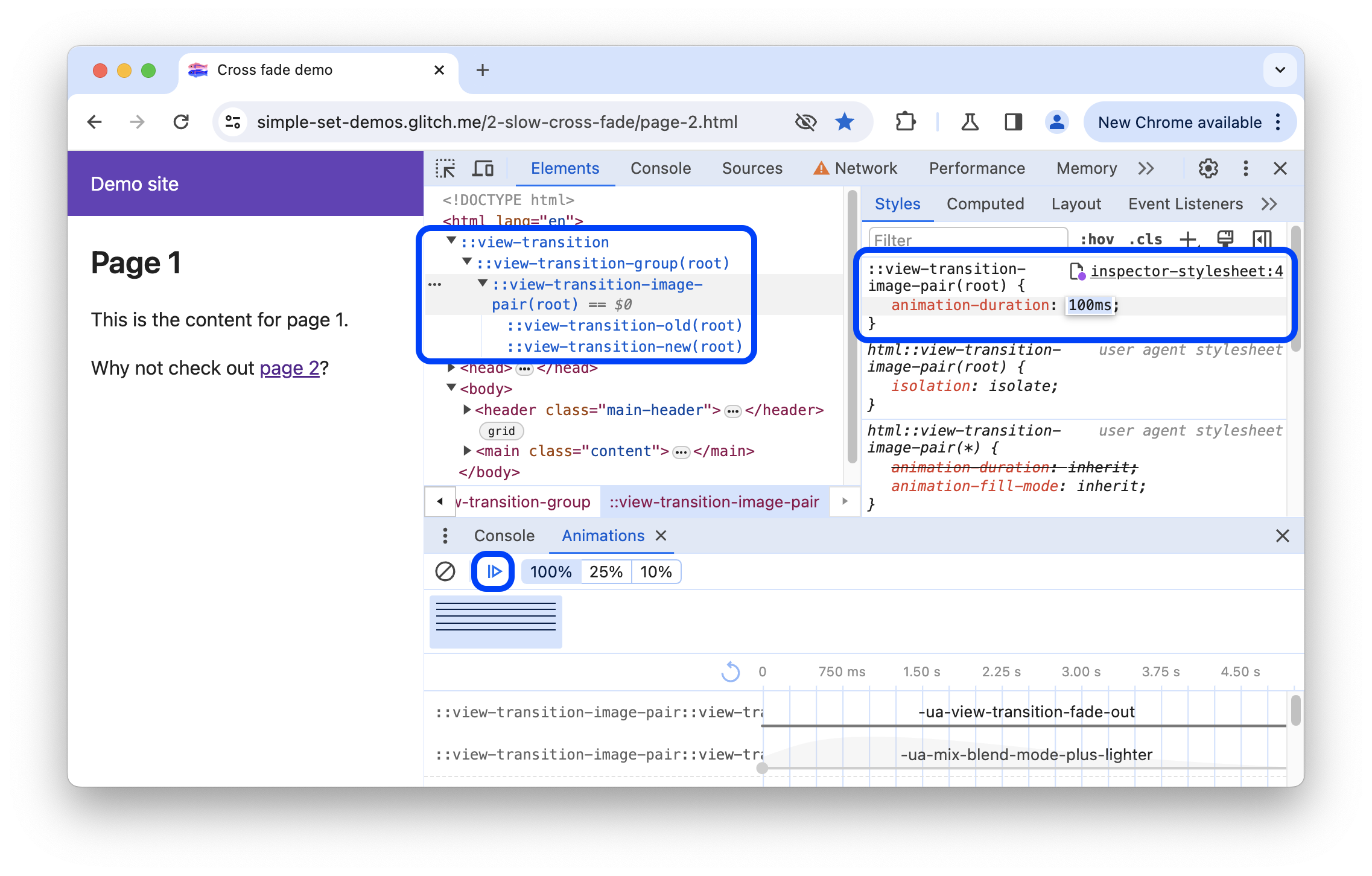
تعديل العناصر الزائفة ::view-transition أثناء عرض صورة متحركة
باستخدام واجهة برمجة التطبيقات View Transitions API، يمكنك تغيير عنصر DOM في خطوة واحدة، مع إنشاء انتقال متحرك بين الحالتَين. أثناء عرض الحركة، تُنشئ واجهة برمجة التطبيقات شجرة عناصر زائفة بالبنية التالية:
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
لتعديل هذه البنية في العناصر > الأنماط:
- افتح أدوات مطوّري البرامج وفحص صفحة استخدمت واجهة برمجة التطبيقات View Transitions API. على سبيل المثال، هذه الصفحة التجريبية.
- في الصور المتحركة، انقر على إيقاف مؤقت.
على الصفحة، شغِّل صورة متحركة. تسجِّل لوحة الصور المتحرّكة هذا الإجراء وتوقِفه مؤقتًا على الفور. يمكنك الآن العثور على بنية
::view-transitionفي DOM، أعلى عنصر<head>.
في العناصر > الأنماط، عدِّل ملف CSS للعناصر الصورية
::view-transition.استئنِف الحركة وأعِد تشغيلها للاطّلاع على النتيجة.
لمزيد من المعلومات، اطّلِع على المقالة عمليات انتقال سلسة وبسيطة باستخدام View Transitions API.


