Bekijk en wijzig animaties met het tabblad Animaties in de Chrome DevTools-lade.
Overzicht
Om animaties vast te leggen, opent u het paneel Animaties . Het detecteert animaties automatisch en sorteert ze in groepen.
Het paneel Animaties heeft twee hoofddoelen:
- Animaties inspecteren . Vertraag, speel opnieuw af of inspecteer de broncode van een animatiegroep.
- Animaties aanpassen . Wijzig de timing, vertraging, duur of keyframe-offsets van een animatiegroep. Keyframe- en Bézierbewerking wordt niet ondersteund.
Het paneel Animaties ondersteunt CSS-animaties, CSS-overgangen, webanimaties en de View Transitions API . requestAnimationFrame -animaties worden nog niet ondersteund.
Wat is een animatiegroep?
Een animatiegroep is een reeks animaties die schijnbaar met elkaar verbonden zijn.
Momenteel kent het web nog geen echt concept van een groepsanimatie, dus stellen bewegingsontwerpers en -ontwikkelaars individuele animaties samen en timen ze zodat ze als één samenhangend visueel effect verschijnen. Het paneel Animaties voorspelt gerelateerde animaties op basis van starttijd (exclusief vertragingen) en groepeert ze naast elkaar.
Met andere woorden: in het paneel Animaties worden animaties gegroepeerd die in hetzelfde scriptblok worden geactiveerd. Als ze echter asynchroon zijn, komen ze in verschillende groepen terecht.
Open het Animaties-paneel
Er zijn twee manieren om het Animaties- paneel te openen:
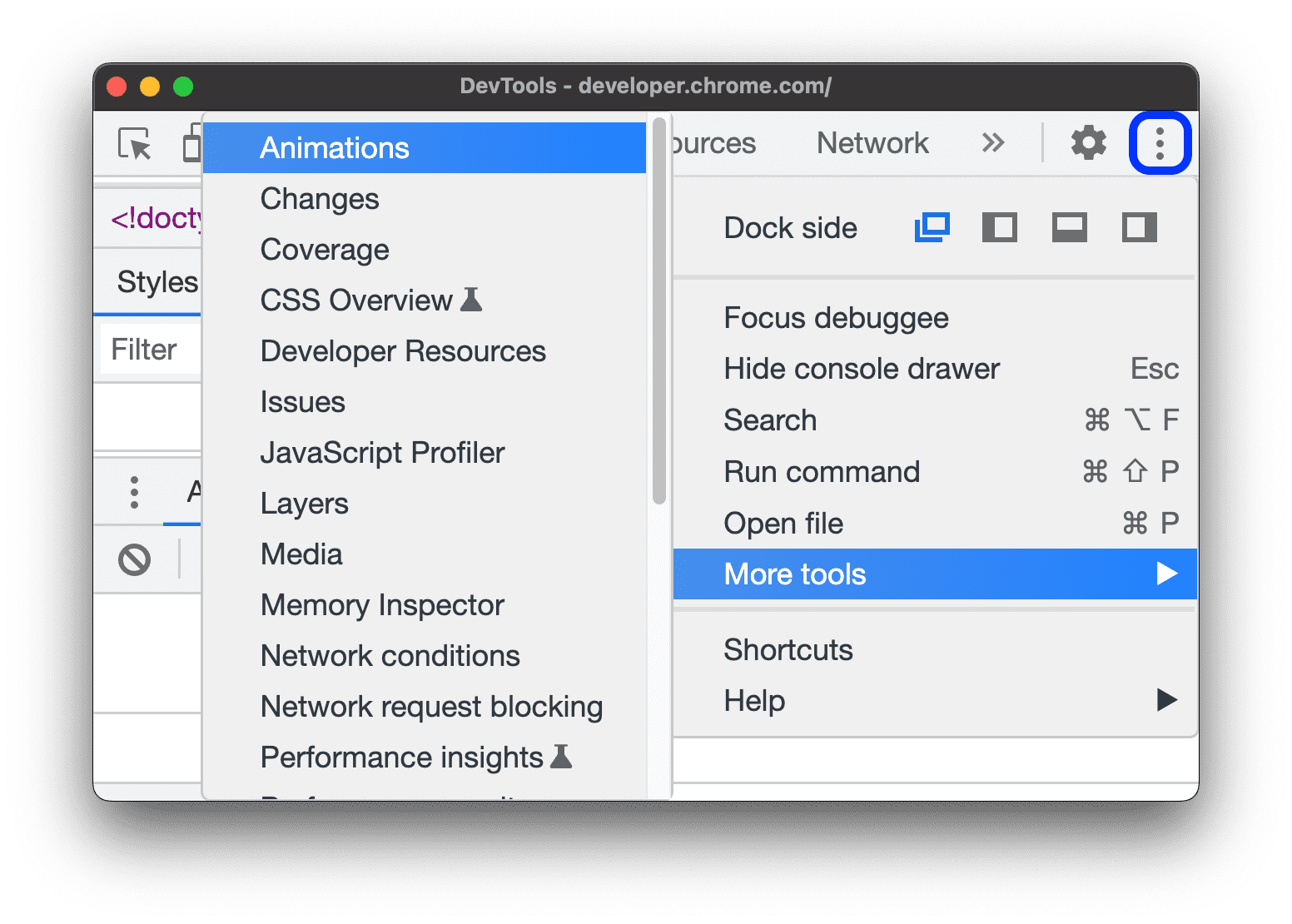
- Selecteer
Aanpassen en beheren DevTools > Meer hulpmiddelen > Animaties .

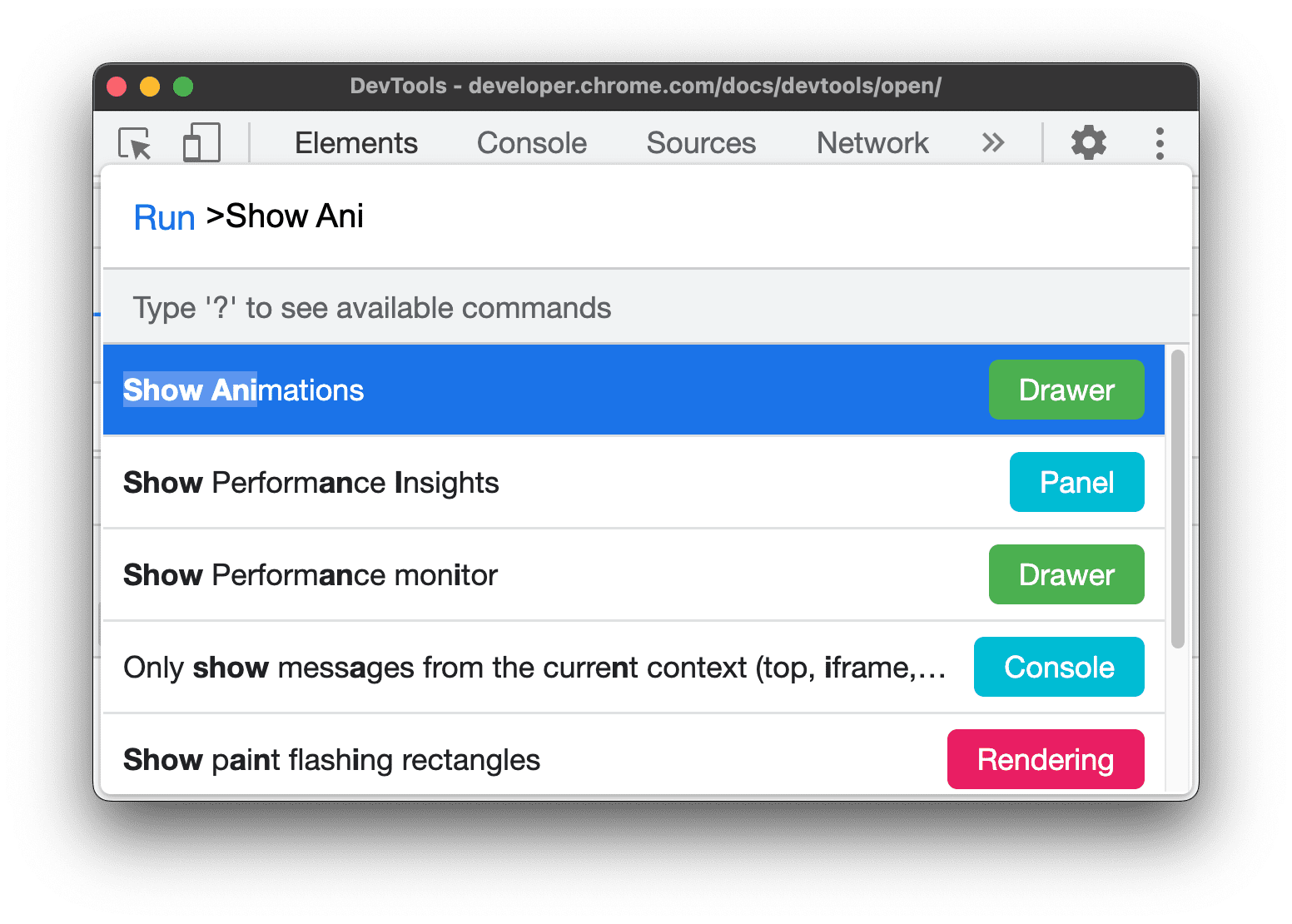
Open het opdrachtmenu door op een van de volgende toetsen te drukken:
- Op macOS: Command + Shift + P
- Op Windows, Linux of ChromeOS: Control + Shift + P
Begin vervolgens met het typen van
Show Animationsen selecteer het bijbehorende ladepaneel.
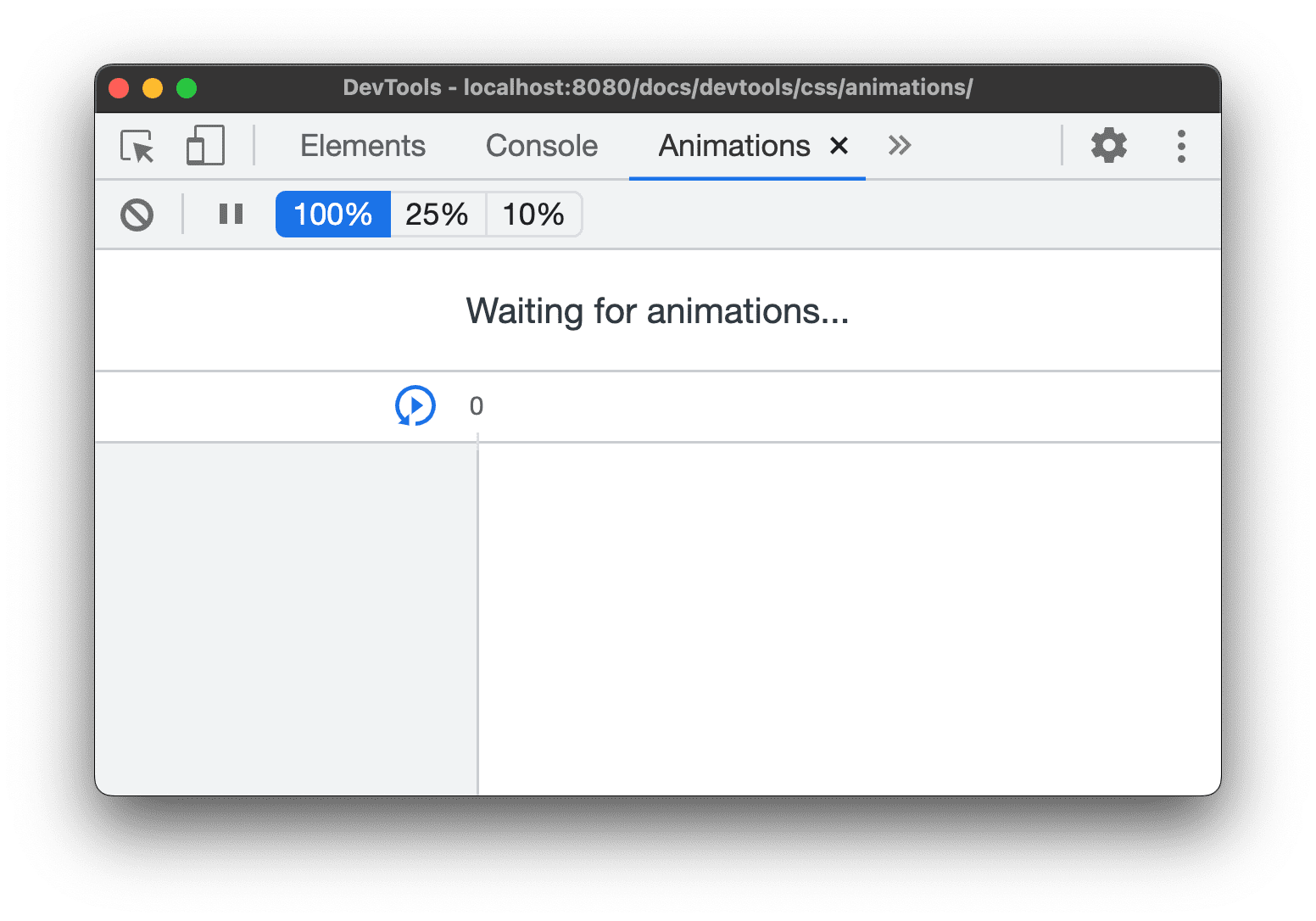
Standaard wordt het paneel Animaties geopend als een tabblad naast de consolelade . Als ladetabblad kunt u het met elk paneel gebruiken of naar de bovenkant van DevTools verplaatsen .

Het paneel Animaties legt automatisch lopende animaties vast wanneer u het opent. Als een animatie wordt geactiveerd tijdens het laden van de pagina of al is gestopt, herlaadt u de pagina met het paneel geopend.
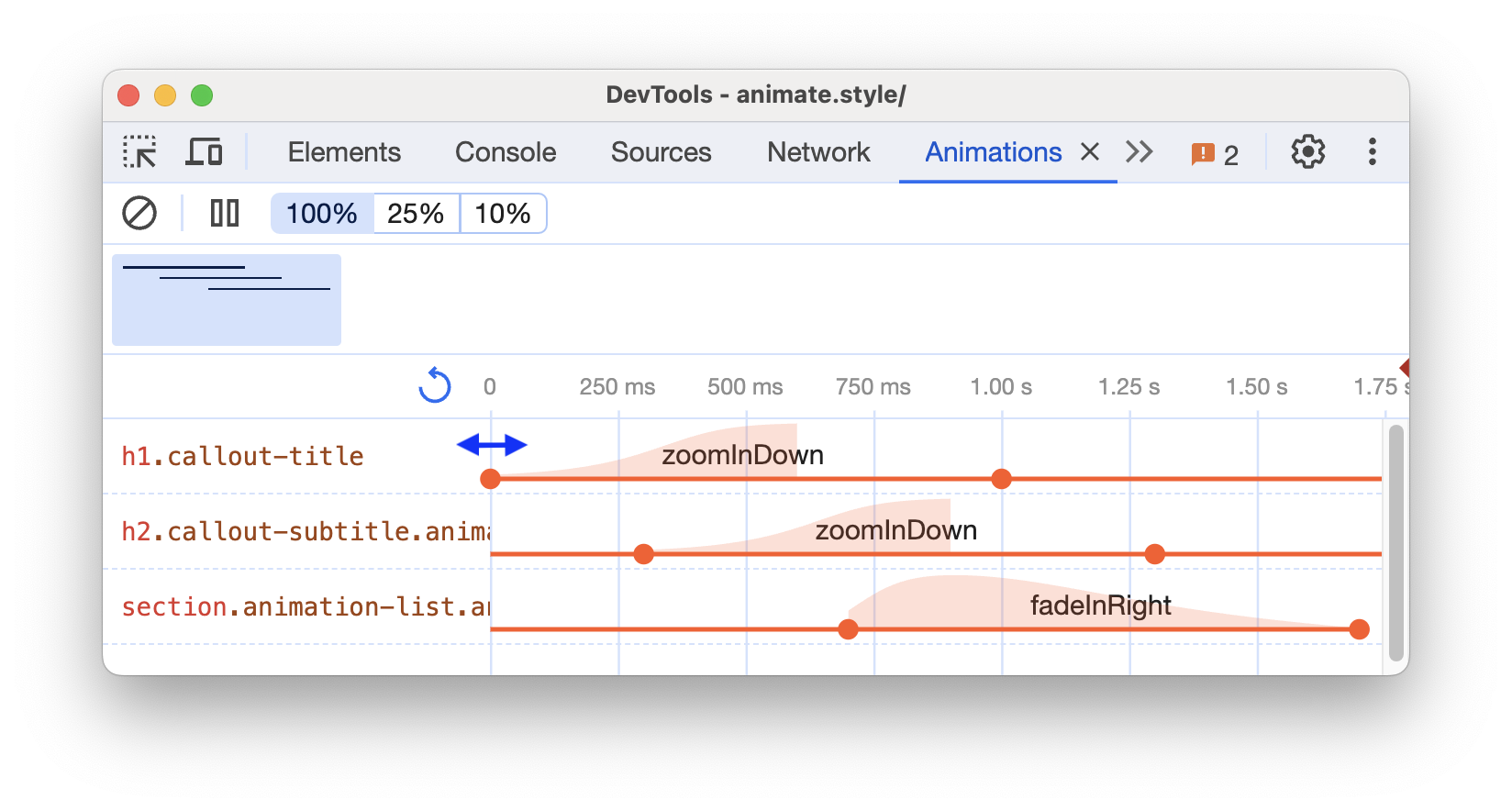
Maak kennis met de gebruikersinterface van het Animaties-paneel
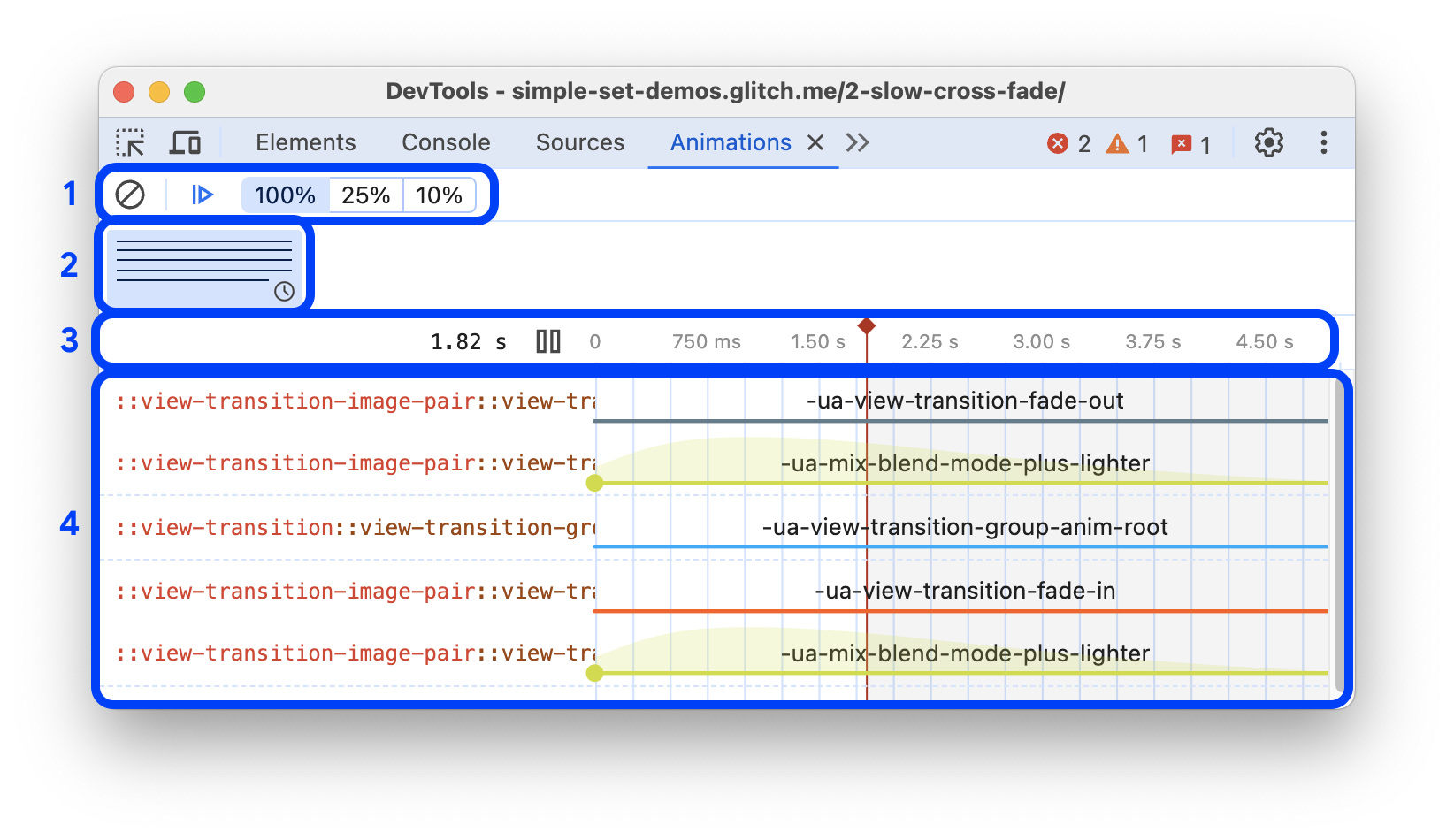
Het paneel Animaties bestaat uit vier hoofdsecties:

- Besturingselementen . Vanaf hier kunt u alle vastgelegde animatiegroepen wissen , pauzeren of Animaties hervatten of de snelheid van de geselecteerde animatiegroep wijzigen.
Overzicht . Geeft vastgelegde animatiegroepen van twee typen weer, gemarkeerd met pictogrammen: en (tijdgebaseerd).
Selecteer hier een animatiegroep om deze te bekijken en te wijzigen in het deelvenster Details .
Tijdlijn . Afhankelijk van het type animatiegroep kan de tijdlijn er als volgt uitzien:
- In pixels voor animaties waarbij scrolt.
- In milliseconden voor tijdgebaseerde animaties.
In de tijdlijn kunt u een animatie afspelen , doorspoelen of naar een specifiek punt springen.
Details . Inspecteer en wijzig de geselecteerde animatiegroep.
Om een animatie vast te leggen, activeert u deze terwijl het paneel Animaties geopend is.
Animaties inspecteren
Nadat u een animatie hebt vastgelegd, kunt u deze op een paar manieren opnieuw afspelen:
- Beweeg de muis over de miniatuur in het overzichtvenster om een voorbeeld ervan te bekijken.
- Versleep de afspeelkop (rode verticale balk) om de viewportanimatie te verschuiven of klik ergens op de tijdlijn om de afspeelkop op een specifiek punt in te stellen. De animatie speelt door als deze al bezig was en stopt anders.
- Selecteer de animatiegroep in het Overzicht- venster (zodat deze wordt weergegeven in het Details -venster) en druk op de
 Knop Opnieuw afspelen . De animatie wordt opnieuw afgespeeld in de viewport.
Knop Opnieuw afspelen . De animatie wordt opnieuw afgespeeld in de viewport.
Klik op de ![]() Animatiesnelheidsknoppen in de bedieningsbalk om de voorbeeldsnelheid van de geselecteerde animatiegroep te wijzigen.
Animatiesnelheidsknoppen in de bedieningsbalk om de voorbeeldsnelheid van de geselecteerde animatiegroep te wijzigen.
Bekijk animatiedetails
Nadat u een animatiegroep hebt vastgelegd, klikt u erop in het deelvenster Overzicht om de details ervan te bekijken.
In het detailvenster krijgt elke afzonderlijke animatie een eigen rij. Om de volledige naam van het bijbehorende element te zien, wijzigt u de grootte van de naamkolom.

Beweeg de muis over een animatie om deze in de viewport te markeren. Klik op de animatie om deze te selecteren in het deelvenster Elementen .

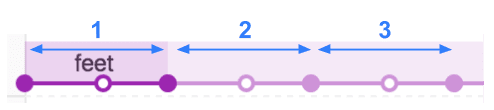
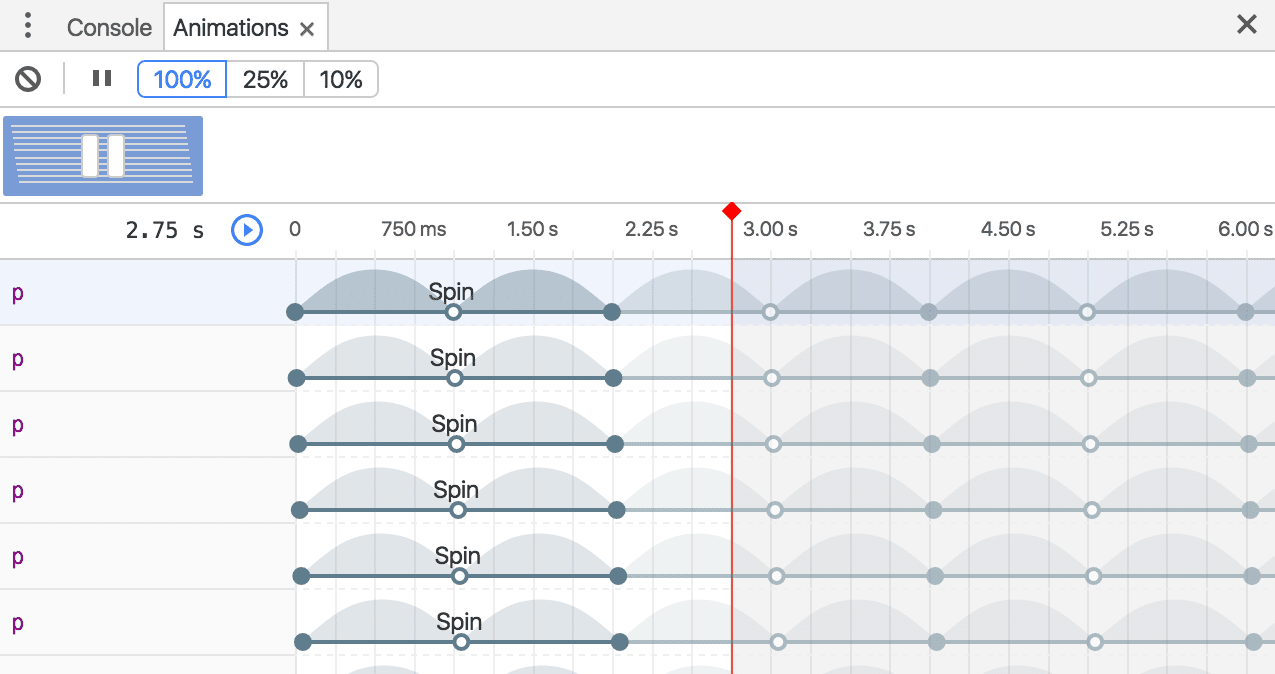
Sommige animaties herhalen zich oneindig als hun animation-iteration-count eigenschap is ingesteld op infinite . Het paneel Animaties geeft hun definities en iteraties weer.

Het meest linkse, donkerdere deel van een animatie is de definitie. De rechtse, meer vervaagde delen vertegenwoordigen iteraties.
In de volgende schermafbeelding zijn secties twee en drie bijvoorbeeld iteraties van sectie één.

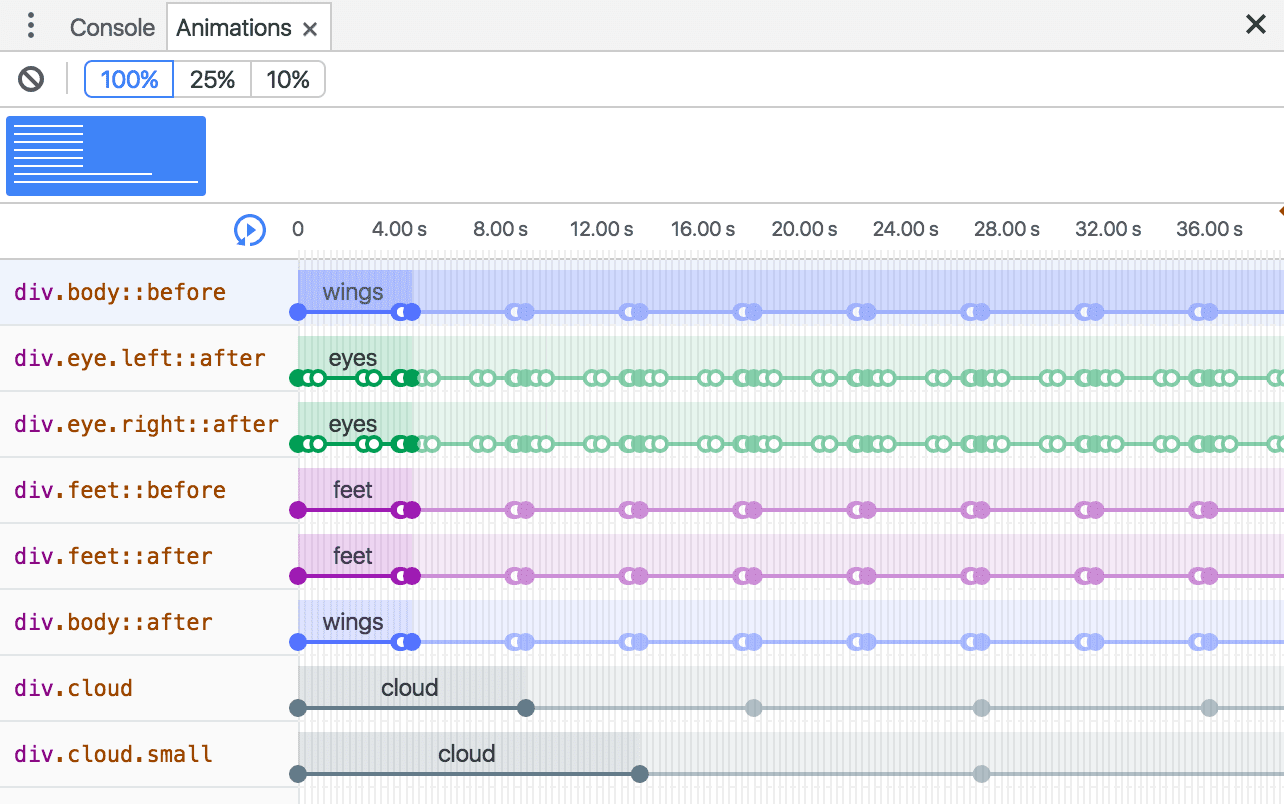
Als op twee elementen dezelfde animatie is toegepast, wijst het paneel Animaties ze dezelfde kleur toe. De kleur zelf is willekeurig en heeft geen betekenis. In de onderstaande schermafbeelding is bijvoorbeeld op de twee elementen div.eye.left::after en div.eye.right::after dezelfde animatie ( eyes ) toegepast, net als op de elementen div.feet::before en div.feet::after .

Animaties wijzigen
Er zijn drie manieren om een animatie te wijzigen met het paneel Animaties :
- Duur van de animatie.
- Timing van sleutelframes.
- Starttijdvertraging.
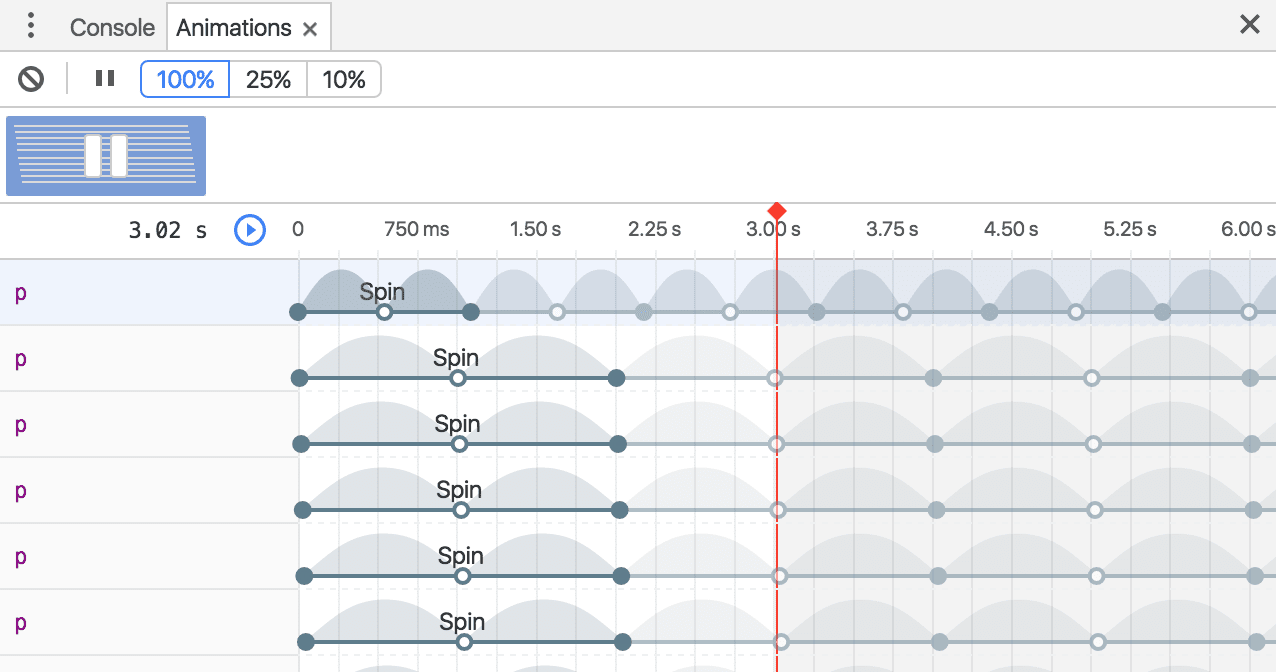
Voor deze sectie gaan we ervan uit dat de volgende schermafbeelding de originele animatie weergeeft:

Om de duur van een animatie te wijzigen, versleept u de eerste of laatste cirkel.

Als de animatie keyframeregels definieert, worden deze weergegeven als witte binnenste cirkels. Versleep een van deze om de timing van het keyframe te wijzigen.

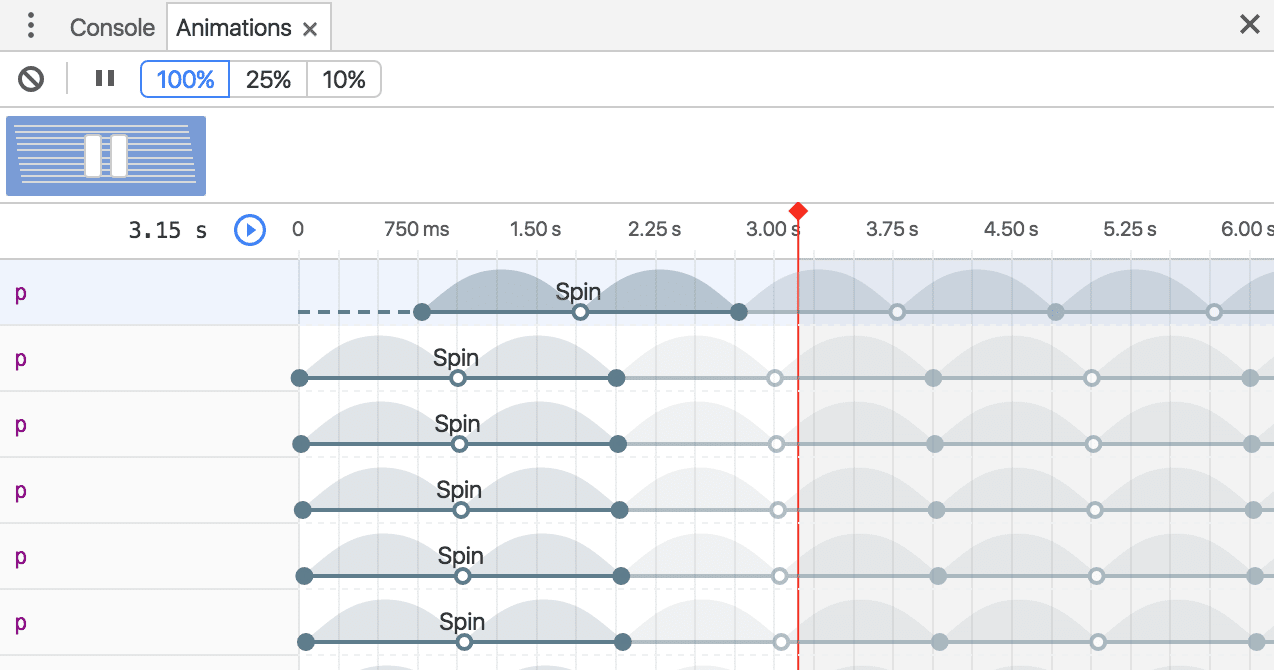
Om een vertraging aan een animatie toe te voegen, klikt u op de animatie zelf, niet op de cirkels, en sleept u deze vervolgens naar een willekeurige plek.

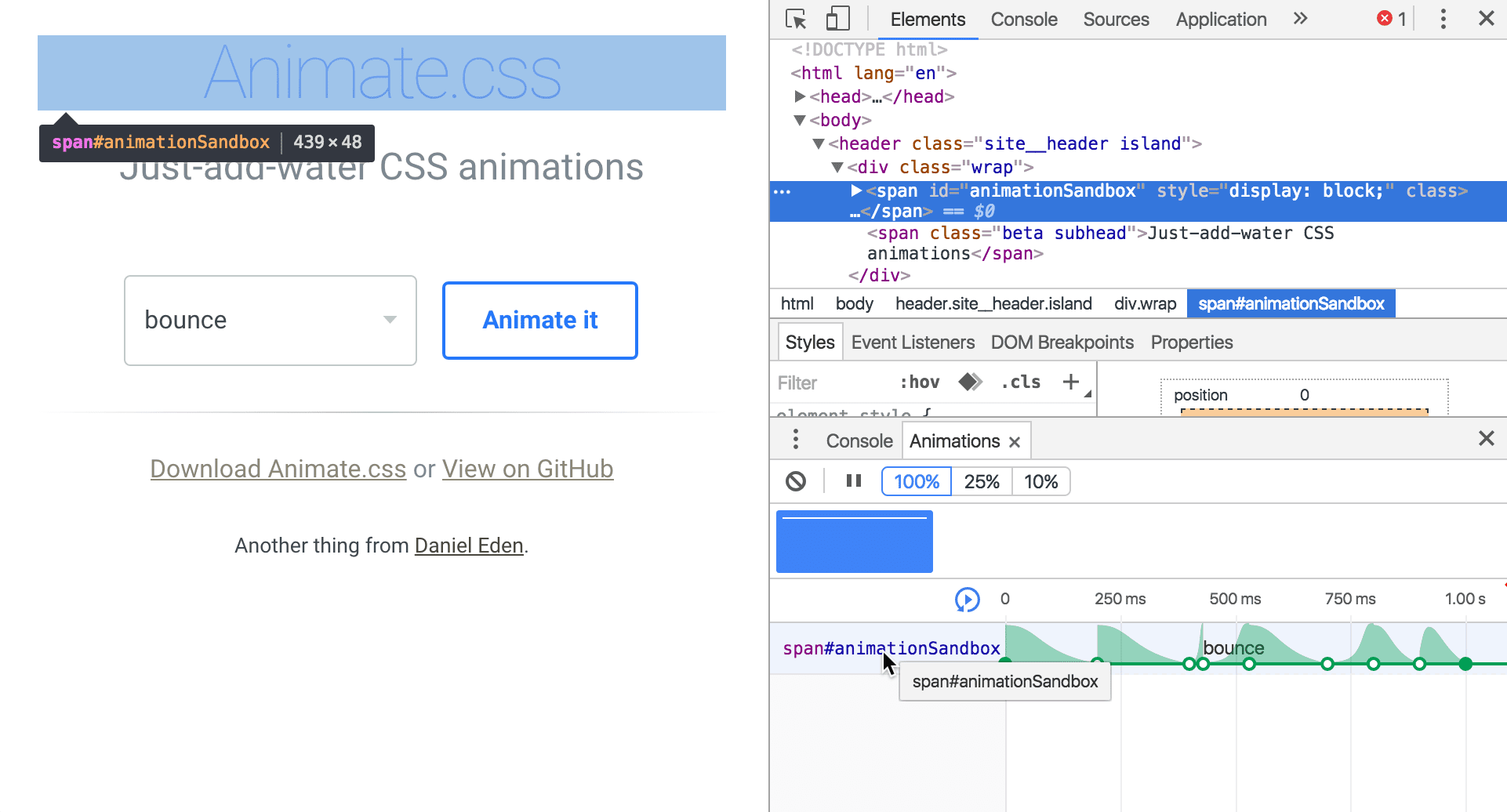
Bewerken @keyframes live
Wanneer u @keyframes in Stijlen wijzigt, ziet u de effecten direct in het deelvenster Animaties .
Probeer het op deze demopagina :
- Open het paneel Animaties . Hiermee wordt de lopende pulsanimatie op de pagina automatisch vastgelegd. Selecteer de animatie onder de bedieningselementen in de actiebalk.
- In Elementen bekijkt u het element met
class="pulser"en in Stijlen zoekt u de sectie@keyframes pulse. - Probeer de keyframes aan te passen, verander bijvoorbeeld het tweede keyframe van
50%naar20%. - Bekijk hoe uw wijzigingen in Stijlen van invloed zijn op de animatie die wordt vastgelegd in het deelvenster Animaties .
Bewerk de ::view-transition pseudo-elementen tijdens een animatie
Met de View Transitions API kunt u de DOM in één stap wijzigen en tegelijkertijd een geanimeerde overgang tussen de twee toestanden creëren. Tijdens een animatie construeert de API een pseudo-elementboom met de volgende structuur:
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
Om deze structuur te bewerken in Elementen > Stijlen :
- Open DevTools en bekijk een pagina die de View Transitions API gebruikt. Bijvoorbeeld deze demopagina .
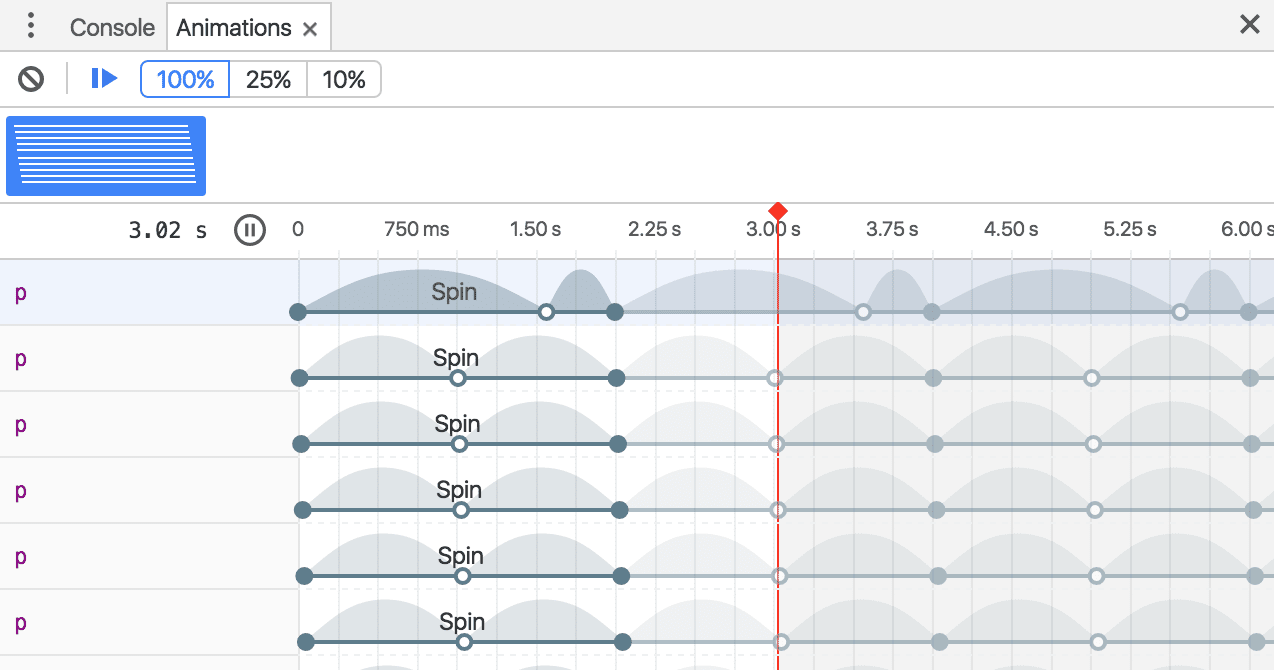
- Klik in Animaties Pauze .
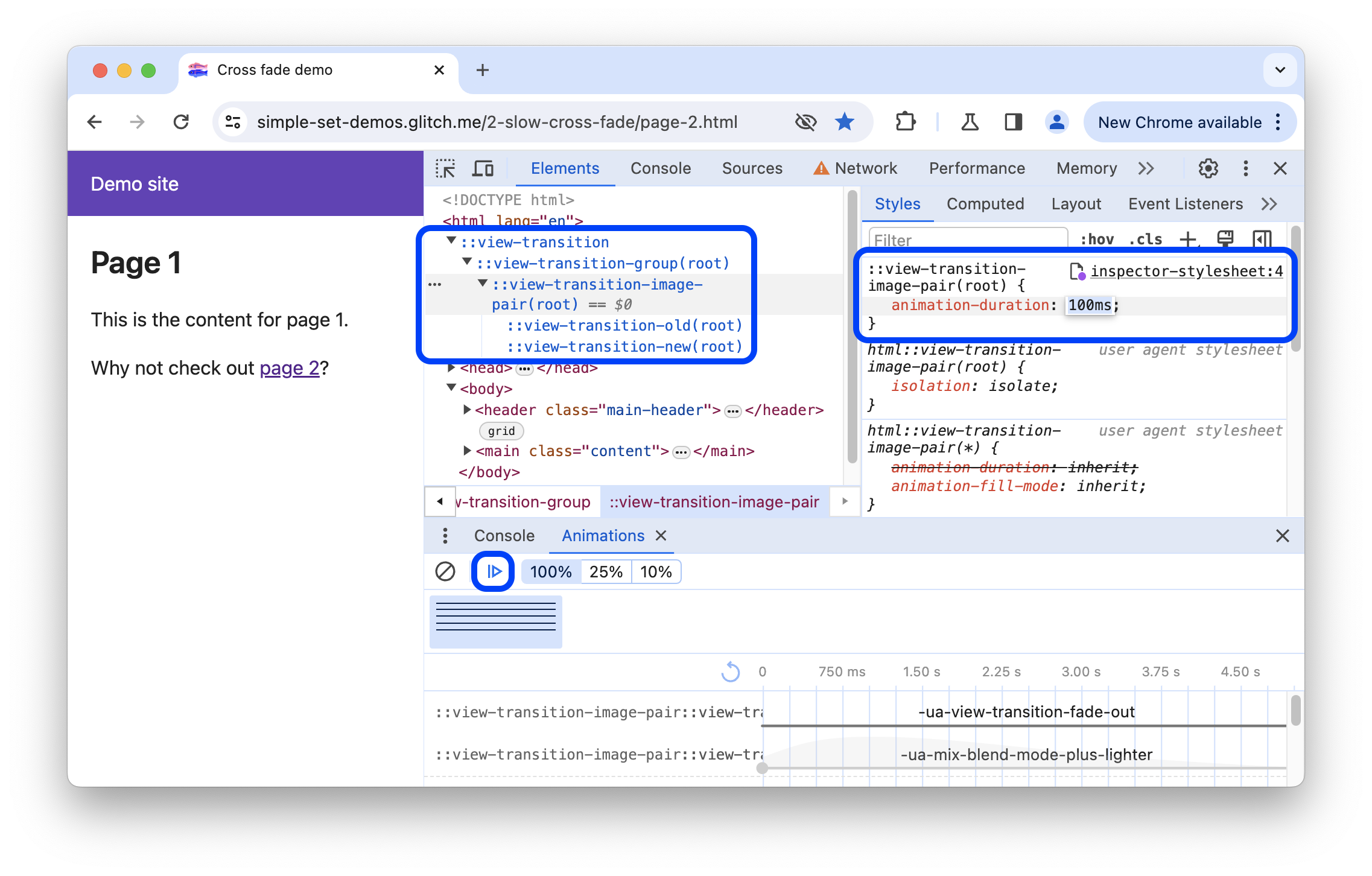
Activeer een animatie op de pagina. Het paneel Animaties registreert de animatie en pauzeert direct. Je vindt de structuur
::view-transitionnu in de DOM, boven het<head>-element.
Wijzig in Elementen > Stijlen de CSS van de pseudo-elementen
::view-transition.Ga door met de animatie en speel deze opnieuw af om het resultaat te zien.
Zie Soepele en eenvoudige overgangen met de View Transitions API voor meer informatie.



