使用 Chrome 開發人員工具的「Animations」抽屜分頁檢查及修改動畫。
總覽
如要擷取動畫,請開啟「動畫」面板。系統會自動偵測動畫,並將動畫分類。
「Animations」面板有兩個主要用途:
- 檢查動畫。放慢、重播或檢查動畫群組的原始碼。
- 修改動畫。修改動畫群組的時間、延遲、時間長度或主要畫面格偏移。不支援關鍵影格和貝茲曲線編輯。
「動畫」面板支援 CSS 動畫、CSS 轉場效果、網頁動畫和 View Transitions API。目前尚不支援 requestAnimationFrame 動畫。
什麼是動畫群組?
動畫群組是一組「看起來」彼此相關的動畫。
目前,網頁並沒有真正的群組動畫概念,因此動畫設計師和開發人員會將個別動畫組合並調整時間,讓動畫呈現出一致的視覺效果。「動畫」面板會根據開始時間 (不含延遲時間) 預測相關動畫,並將這些動畫並排分組。
換句話說,Animations 面板會將在同一個指令碼區塊中觸發的動畫分組,但如果動畫為非同步,則會歸入不同的群組。
開啟「動畫」面板
開啟「Animations」面板的方法有兩種:
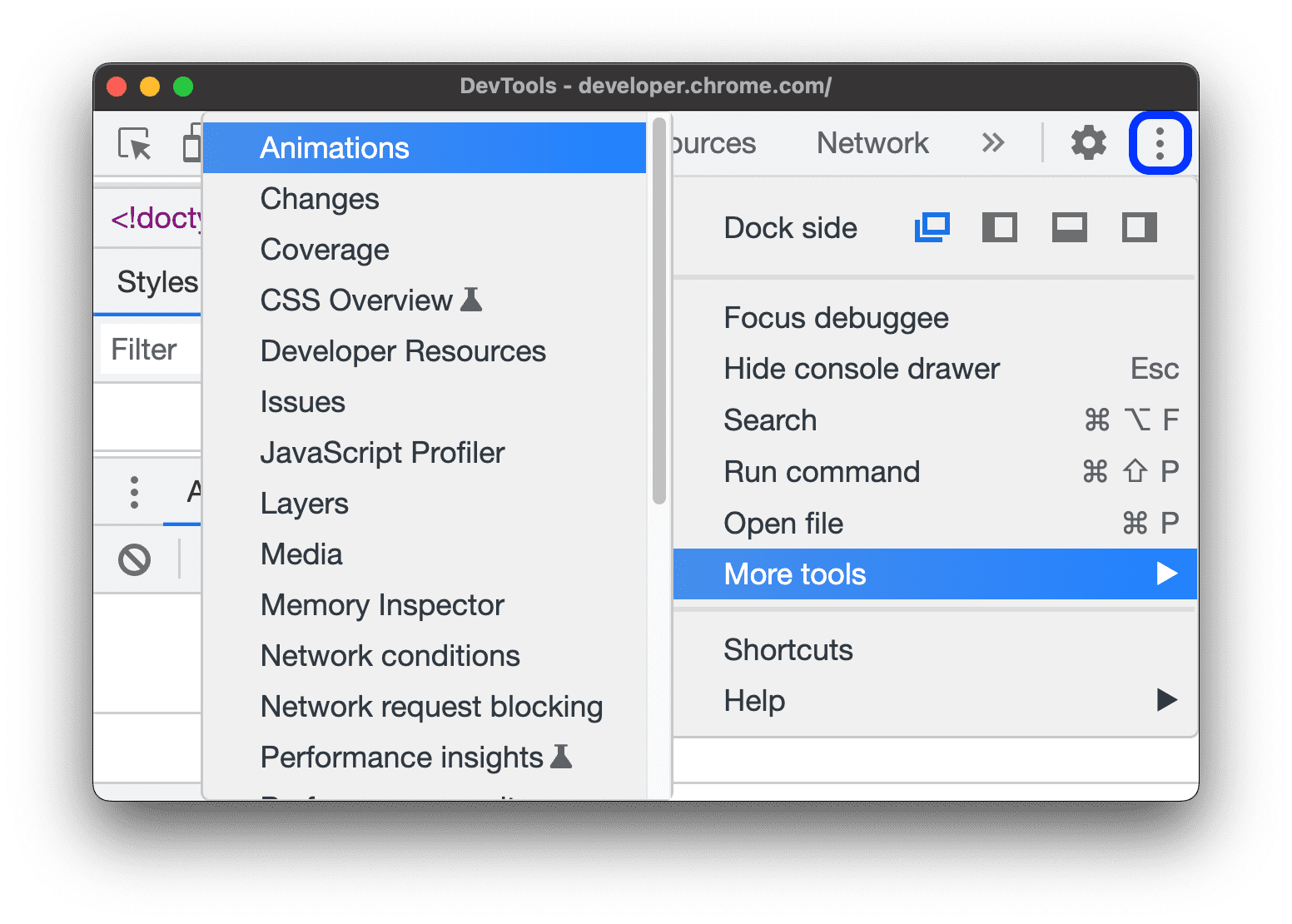
- 依序選取
「Customize and control DevTools」 >「More tools」 >「Animations」。

按下下列任一按鍵,即可開啟指令選單:
- macOS:Command + Shift + P 鍵
- Windows、Linux 或 ChromeOS:Control + Shift + P
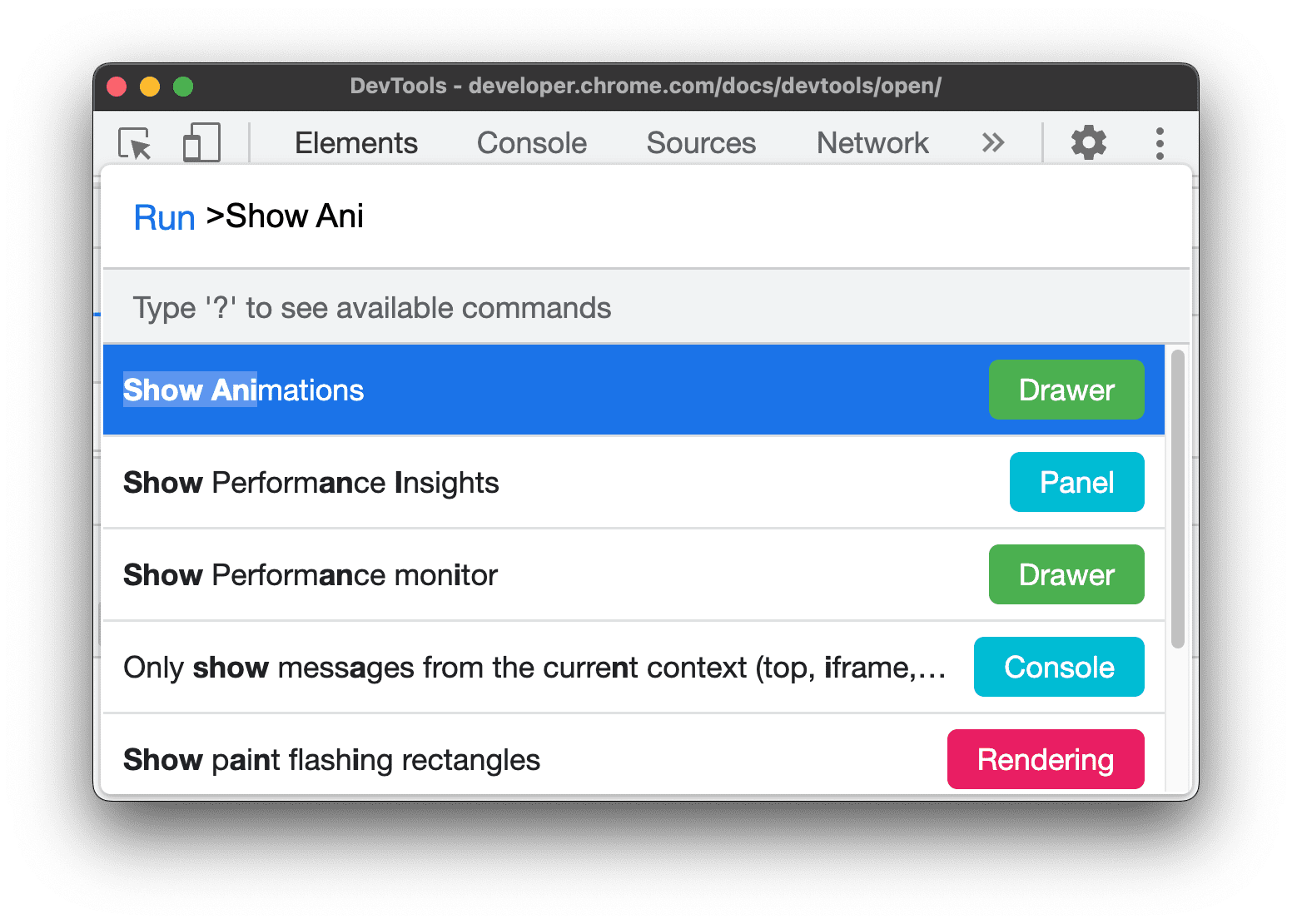
接著開始輸入
Show Animations,然後選取對應的 Drawer 面板。
根據預設,「動畫」面板會以分頁形式開啟,位於「控制台」抽屜旁邊。您可以將抽屜分頁與任何面板搭配使用,也可以將其移至開發人員工具的頂端。

開啟「動畫」面板後,系統會自動擷取正在播放的動畫。如果動畫是在網頁載入時觸發,或已停止播放,請在開啟面板的情況下重新載入網頁。
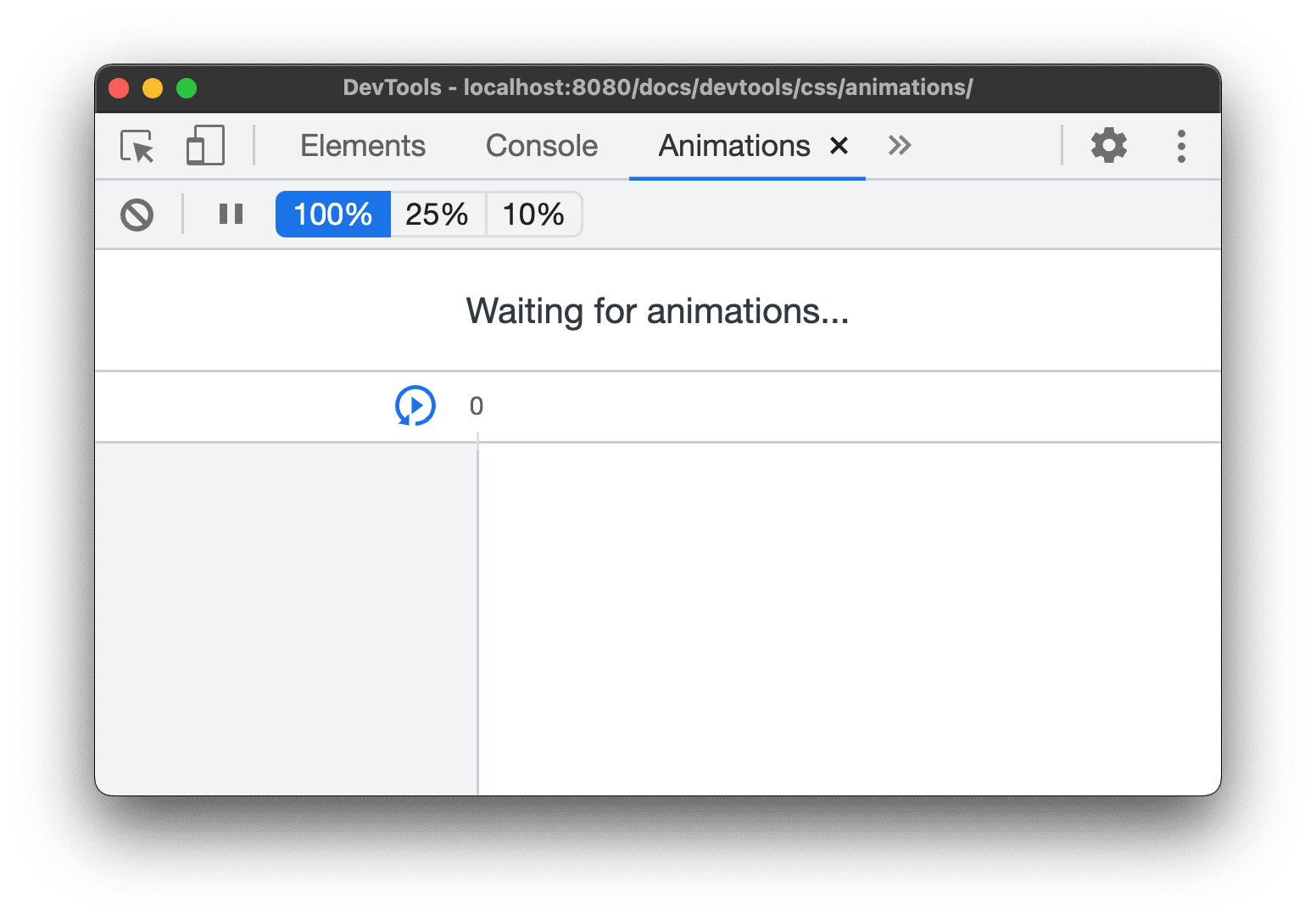
熟悉「動畫」面板使用者介面
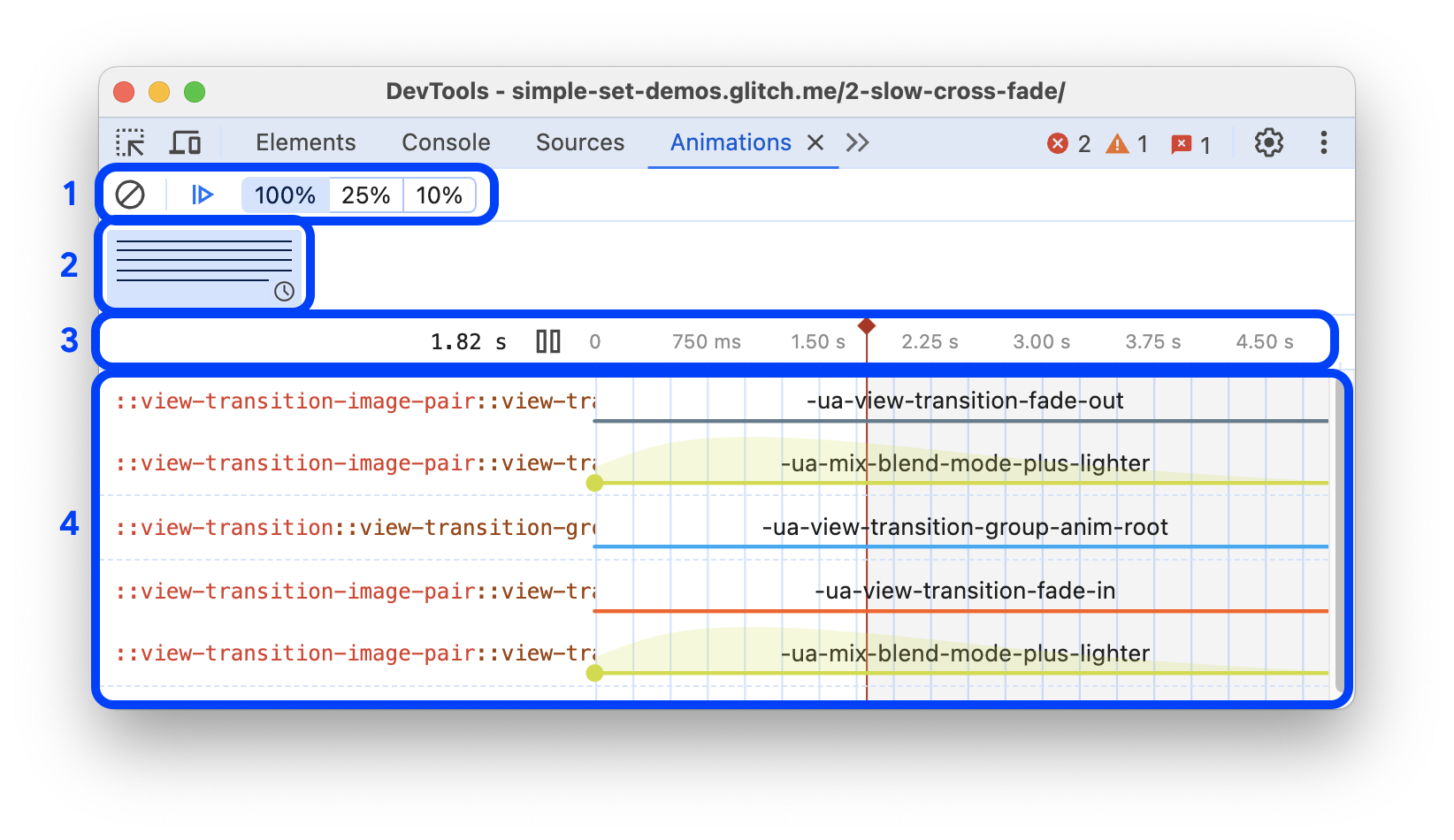
「Animations」面板包含四個主要部分:

- 控管您可以在這裡 清除所有擷取的動畫群組、 暫停或 繼續動畫,或是變更所選動畫群組的速度。
總覽。顯示已擷取的動畫群組,並以圖示標示兩種類型:捲動驅動和定期 (以時間為準)。
選取這裡的動畫群組,即可在「Details」窗格中檢查及修改。
時間軸:視動畫群組類型而定,時間軸可能會是:
- 以像素為單位,適用於捲動驅動動畫。
- 以毫秒為單位,用於時間動畫。
在時間軸中,您可以 重播動畫、快速瀏覽或跳到特定時間點。
詳細資料:檢查並修改所選動畫群組。
如要擷取動畫,請在開啟「動畫」面板時觸發動畫。
檢查動畫
擷取動畫後,您可以透過以下幾種方式重播動畫:
- 將滑鼠游標懸停在「總覽」窗格中的縮圖上,即可查看預覽畫面。
- 拖曳播放頭 (紅色垂直列) 即可快速瀏覽檢視區動畫,或在時間軸上點選任一位置,將播放頭設為特定點。如果動畫已在播放,則會繼續播放,否則會停止播放。
- 從「總覽」窗格選取動畫群組 (這樣就會顯示在「詳細資料」窗格中),然後按下
 「重播」按鈕。動畫會在可視區域中重播。
「重播」按鈕。動畫會在可視區域中重播。
按一下「控制項」列中的 ![]() 「動畫速度」按鈕,即可變更所選動畫群組的預覽速度。
「動畫速度」按鈕,即可變更所選動畫群組的預覽速度。
查看動畫詳細資料
擷取動畫群組後,請在「總覽」窗格中按一下該群組,查看詳細資料。
在「Details」窗格中,每個個別動畫都會自成一列。如要查看對應元素的完整名稱,請調整名稱欄的大小。

將滑鼠游標懸停在動畫上,即可在可視區域中醒目顯示動畫。在「元素」面板中,按一下動畫即可選取。

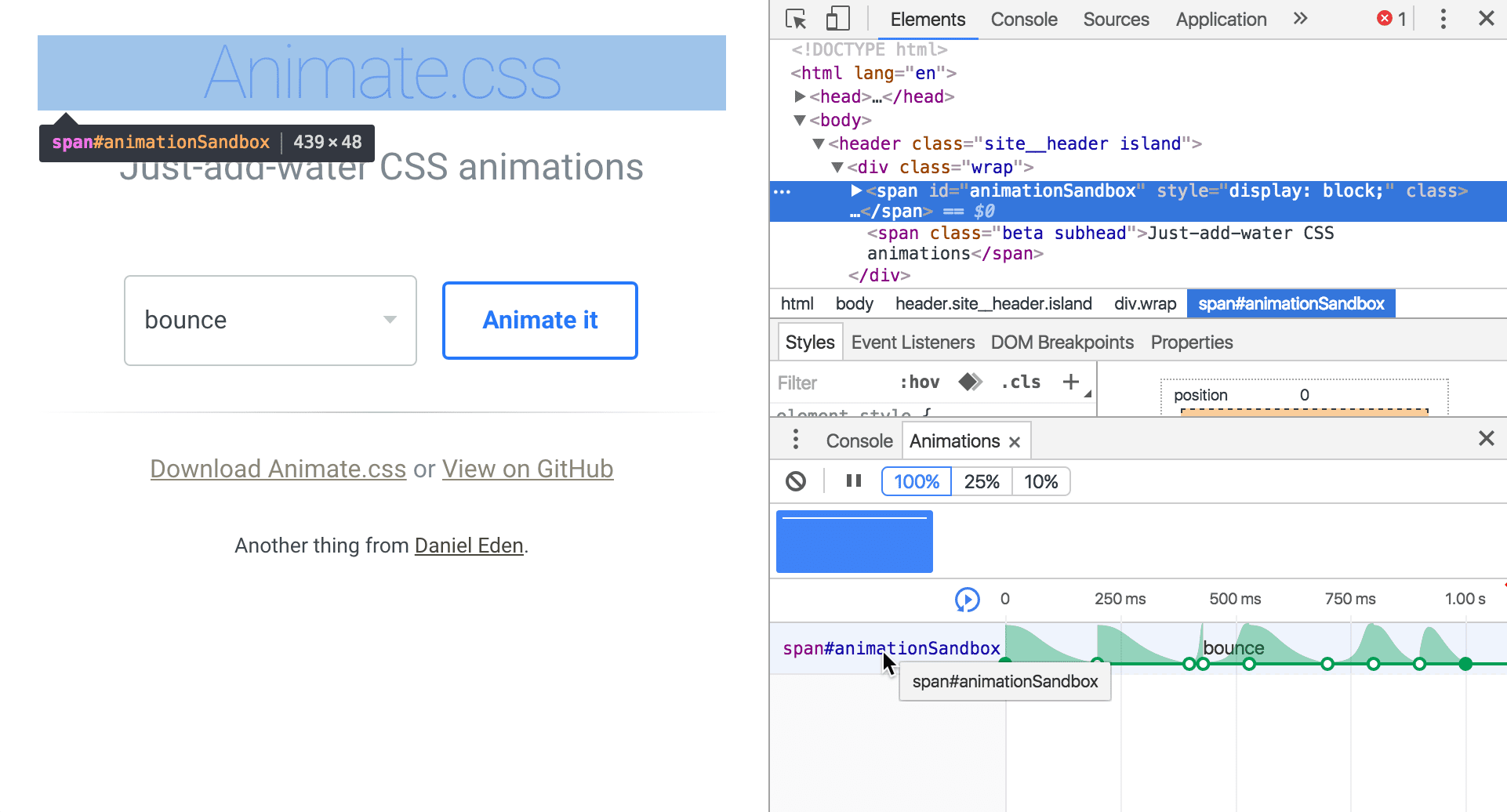
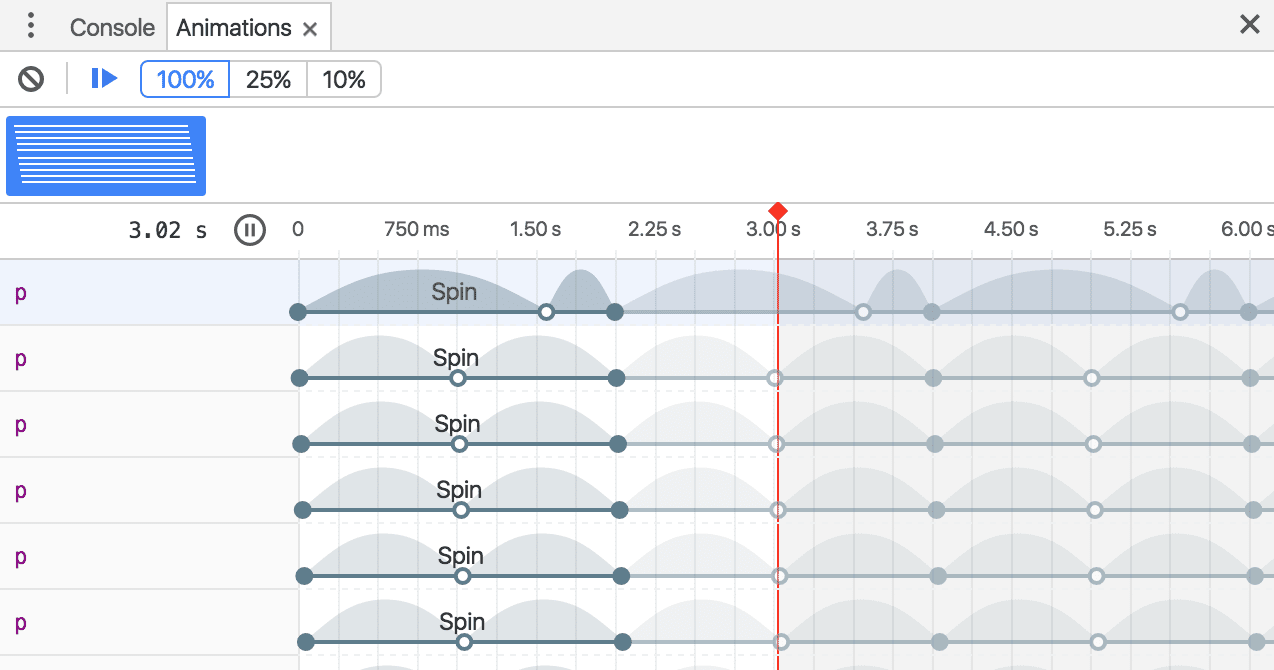
如果某些動畫的 animation-iteration-count 屬性設為 infinite,就會無限重複播放。「Animations」面板會顯示定義和迭代。

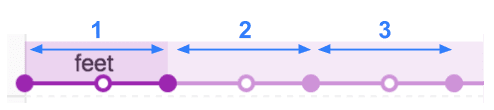
動畫最左邊的較深色部分是定義。右側較淡的部分代表迭代。
例如,在下一個螢幕截圖中,第二和第三個區塊代表第一個區塊的迭代。

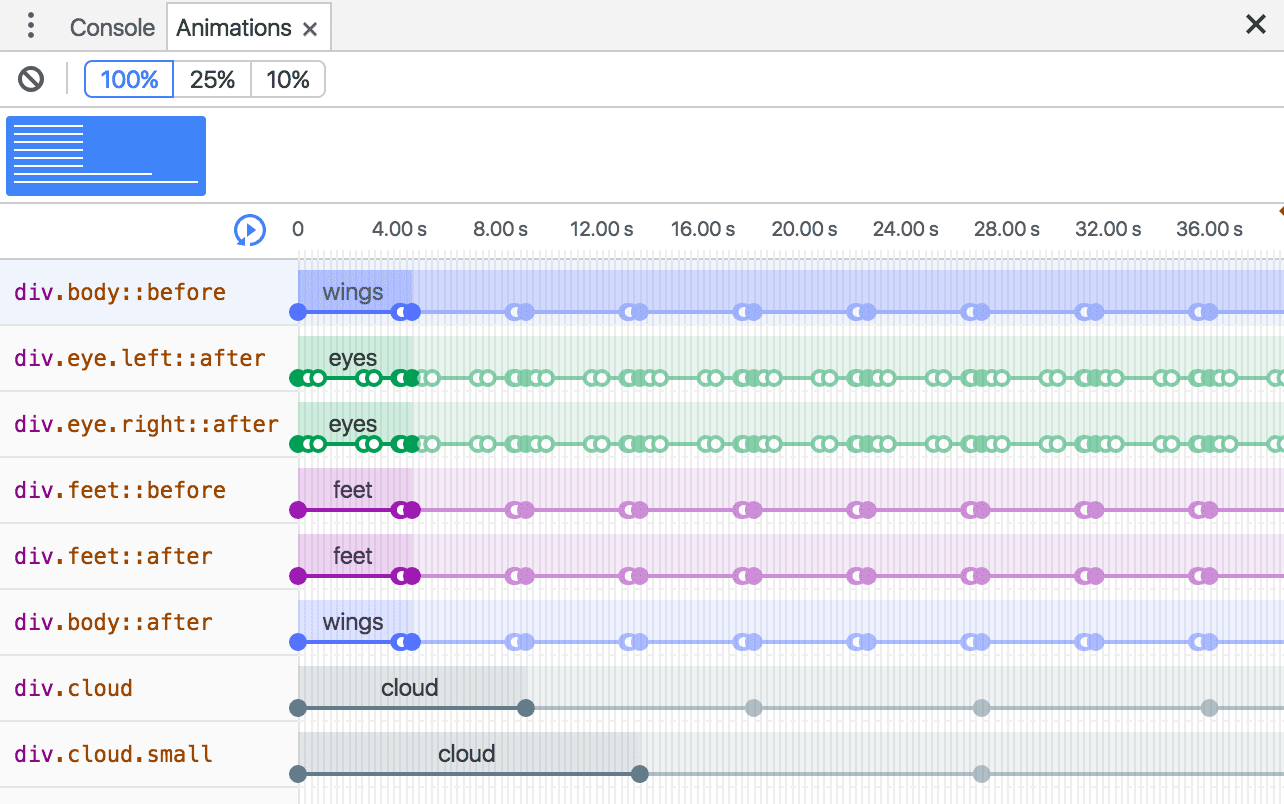
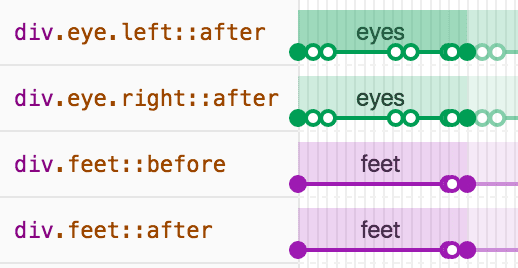
如果兩個元素套用相同的動畫,則「Animations」面板會為這兩個元素指派相同的顏色。顏色本身是隨機產生,沒有任何意義。舉例來說,在下方螢幕截圖中,兩個元素 div.eye.left::after 和 div.eye.right::after 都套用了相同的動畫 (eyes),div.feet::before 和 div.feet::after 元素也是如此。

修改動畫
您可以透過「Animations」面板修改動畫,方法有三種:
- 動畫時間長度。
- 主要畫面格時間。
- 開始時間延遲。
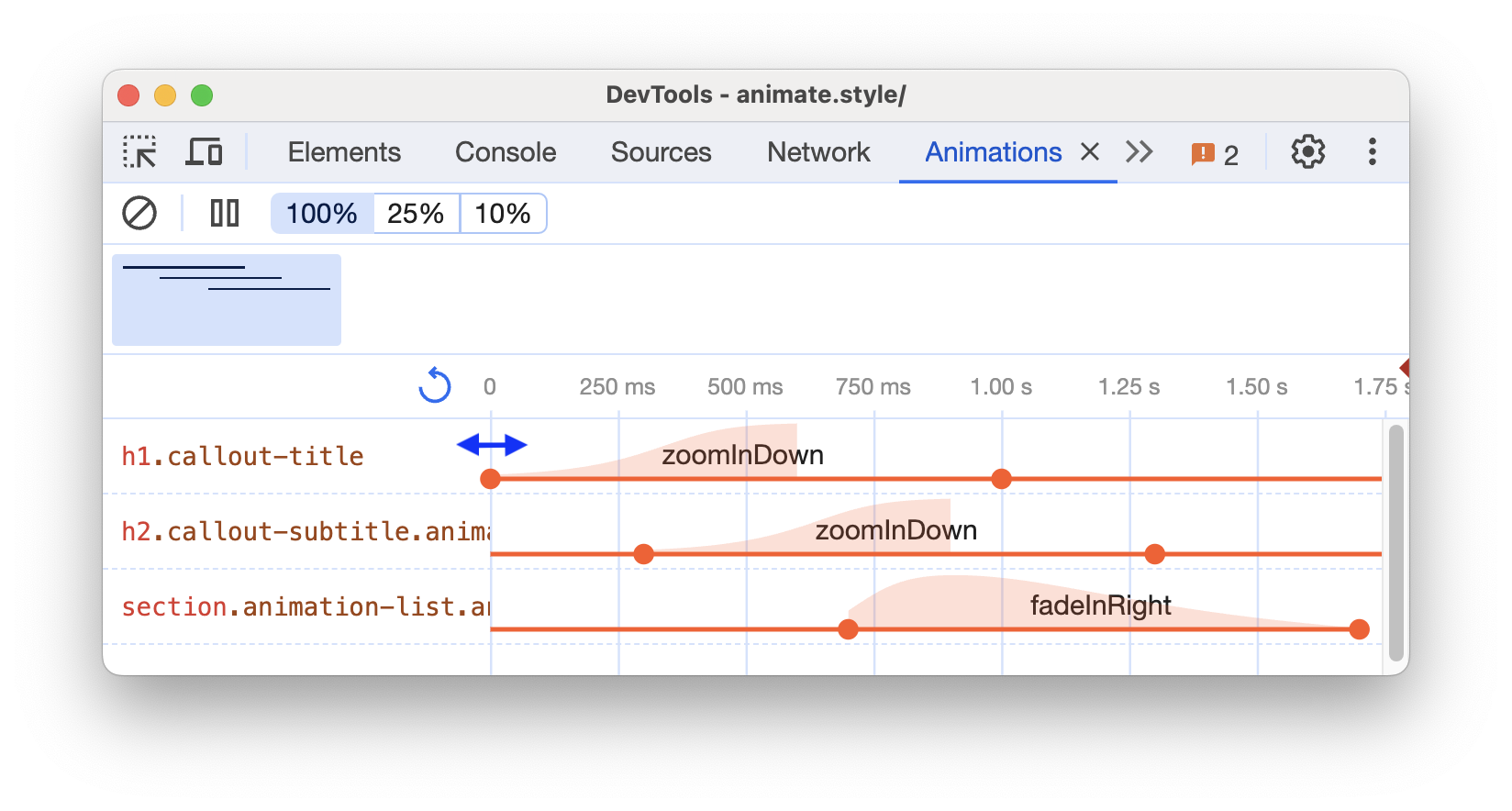
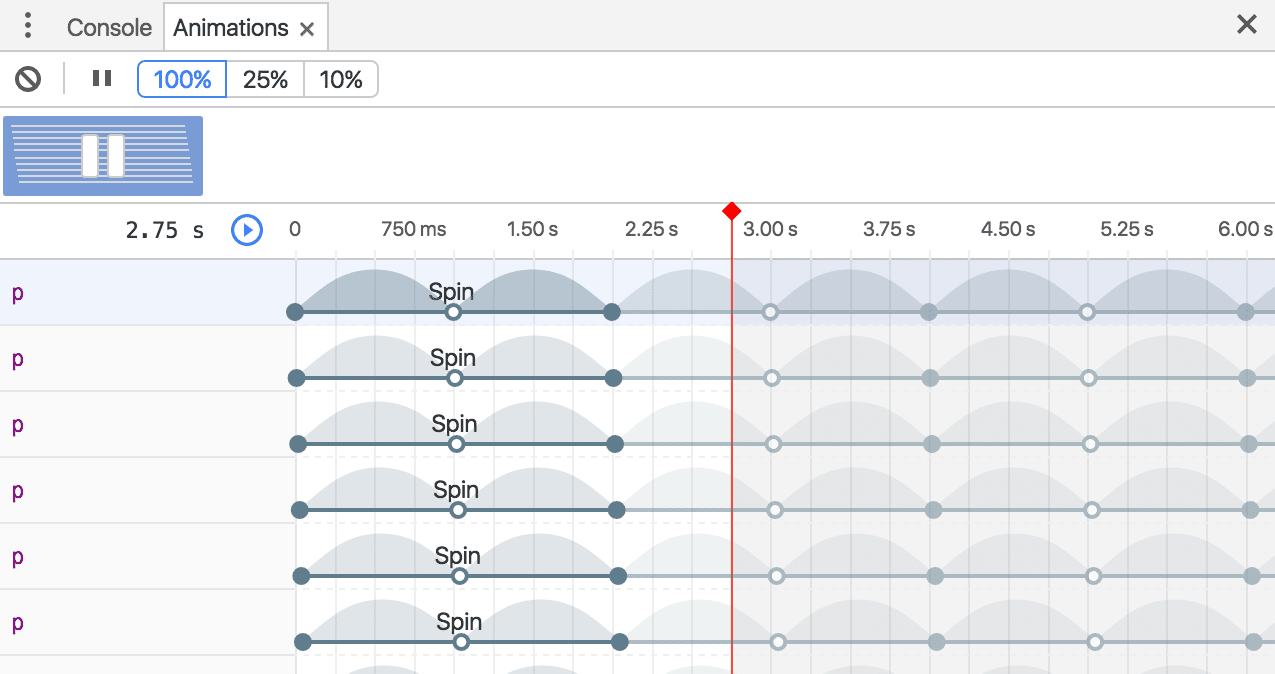
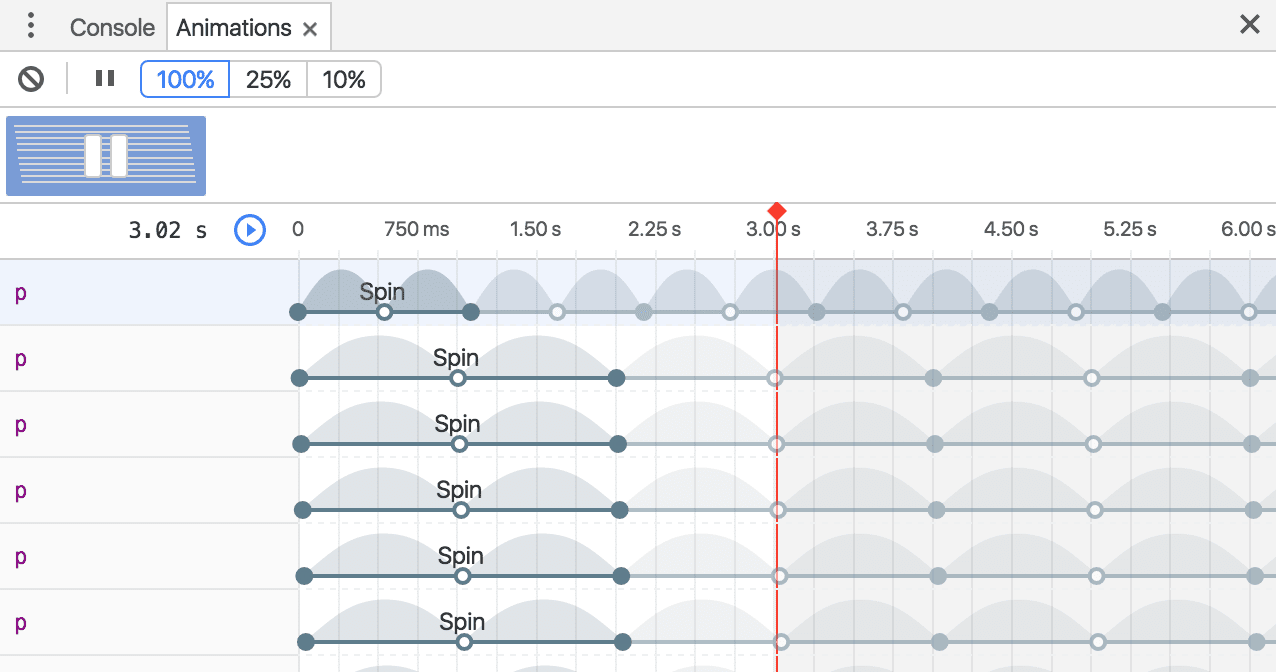
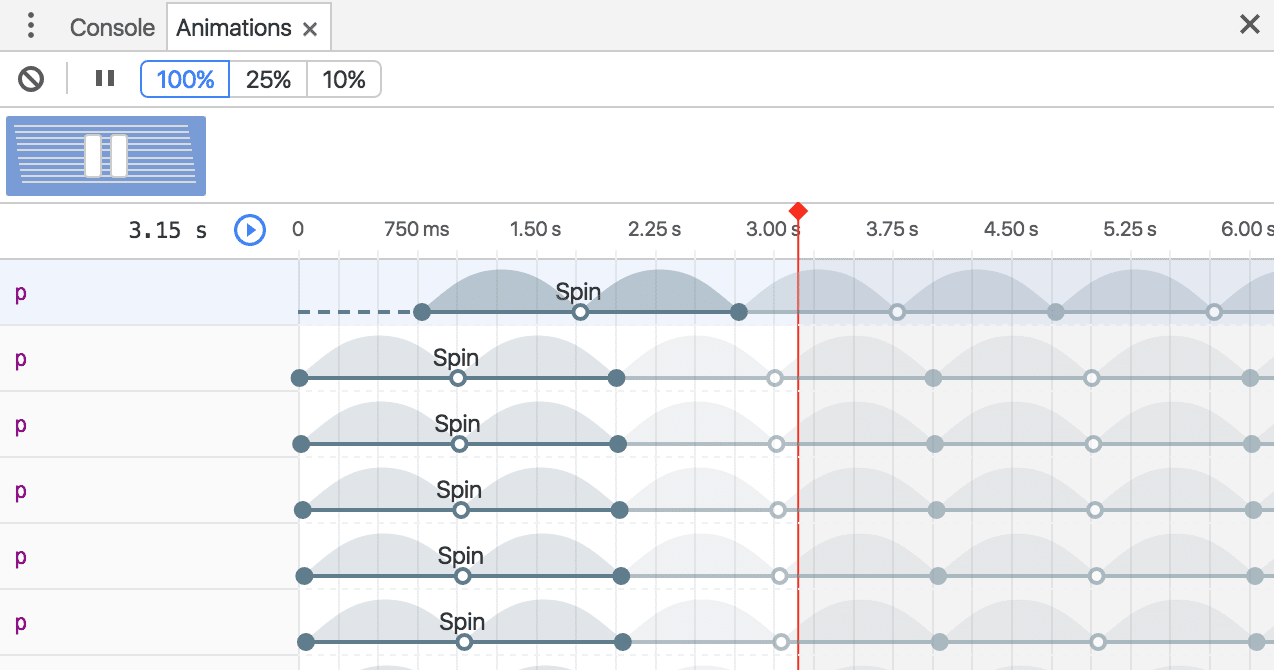
假設下圖是原始動畫:

如要變更動畫的持續時間,請拖曳第一個或最後一個圓圈。

如果動畫定義任何主要影格規則,則會以白色內圓表示。拖曳其中一個即可變更主要影格時間。

如要為動畫新增延遲時間,請點選動畫本身 (而非圓圈),然後將其拖曳至任一位置。

編輯「@keyframes」直播
在「樣式」中修改 @keyframes 後,您可以立即在「動畫」面板中查看效果。
歡迎前往這個示範頁面試用:
- 開啟「動畫」面板。系統會自動擷取網頁上正在播放的脈動動畫。在動作列的控制項下方選取動畫。
- 在「Elements」中,檢查含有
class="pulser"的元素,然後在「Styles」中找出@keyframes pulse部分。 - 請嘗試修改主影格,例如將第二個主影格從
50%變更為20%。 - 觀察「Styles」中所做的變更,對「Animations」面板擷取的動畫有何影響。
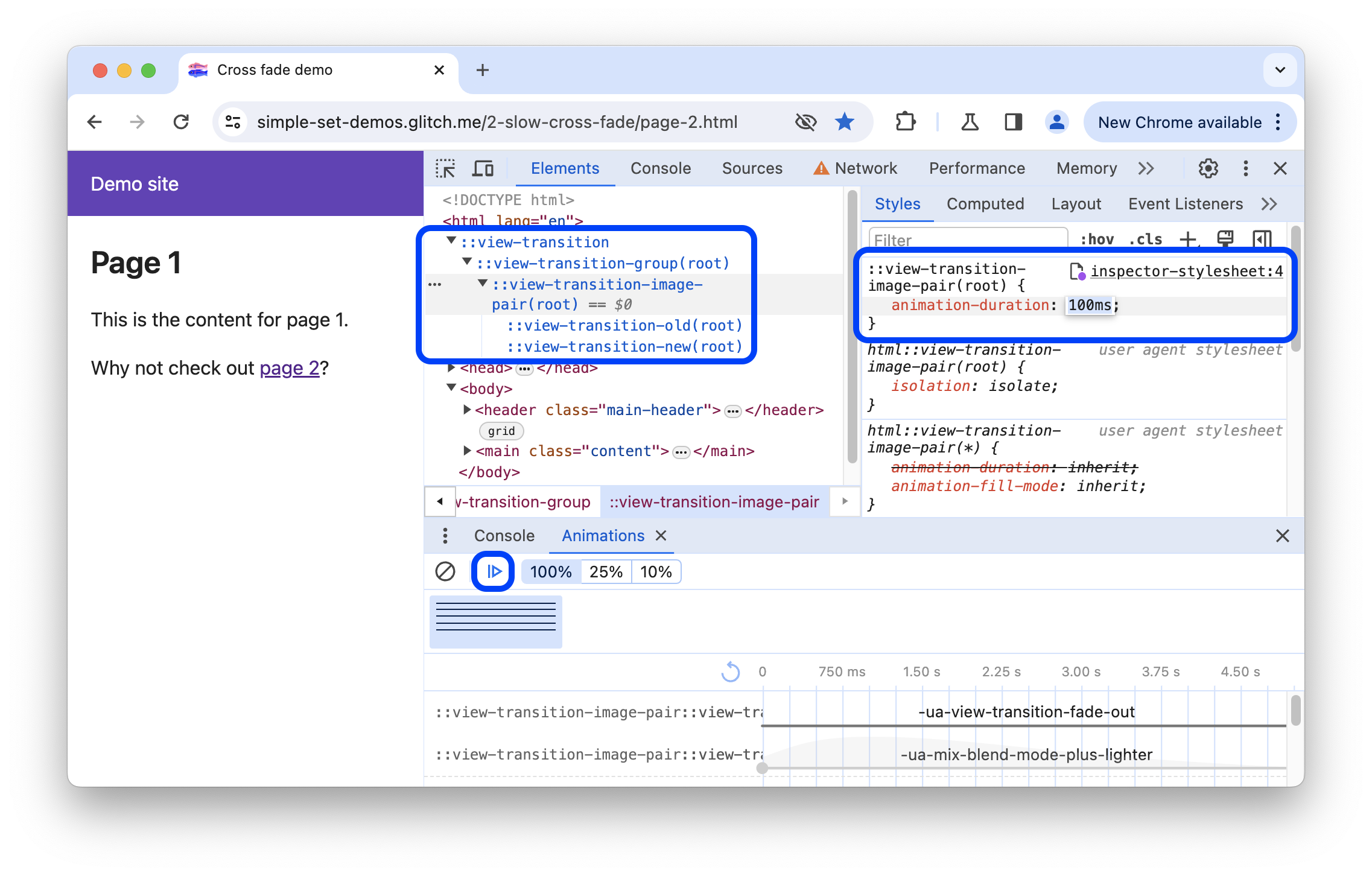
在動畫期間編輯 ::view-transition 疑似元素
您可以使用View Transitions API,在單一步驟中變更 DOM,並在兩個狀態之間建立動畫轉換。在動畫期間,API 會建構具有下列結構的偽元素樹狀結構:
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
如要在「元素」 >「樣式」中編輯這項結構,請按照下列步驟操作: