Проверяйте и изменяйте анимации с помощью вкладки «Анимации» в Chrome DevTools.
Обзор
Для захвата анимации откройте панель «Анимации» . Она автоматически распознает анимации и сортирует их по группам.
Панель «Анимация» имеет две основные цели:
- Проверка анимаций . Замедление, повторное воспроизведение или проверка исходного кода для группы анимаций.
- Изменить анимацию . Изменить время, задержку, длительность или смещение ключевых кадров группы анимации. Редактирование ключевых кадров и Безье не поддерживается.
Панель «Анимации» поддерживает CSS-анимацию, CSS-переходы, веб-анимацию и API View Transitions . Анимации requestAnimationFrame пока не поддерживаются.
Что такое анимационная группа?
Группа анимаций — это набор анимаций, которые кажутся связанными друг с другом.
На данный момент в сети нет реального понятия групповой анимации, поэтому дизайнеры и разработчики движения составляют и хронометрируют отдельные анимации, чтобы они выглядели как один связный визуальный эффект. Панель «Анимации» прогнозирует связанные анимации на основе времени начала (исключая задержки) и группирует их бок о бок.
Другими словами, панель «Анимации» группирует анимации, запущенные в одном и том же блоке скрипта, но если они асинхронны, то попадают в разные группы.
Откройте панель «Анимации»
Открыть панель «Анимация» можно двумя способами:
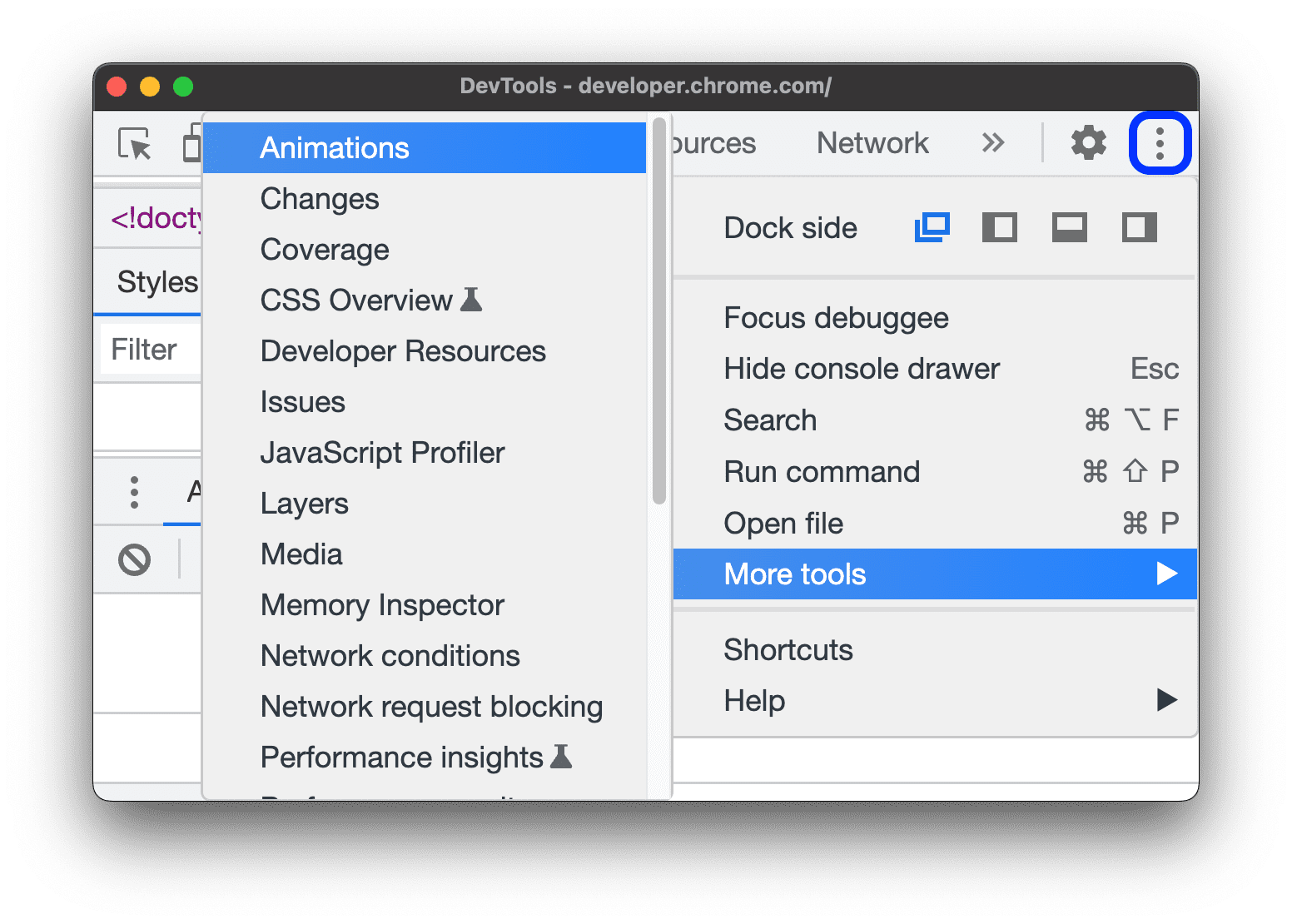
- Выбирать
Настройка и управление DevTools > Дополнительные инструменты > Анимации .

Откройте меню команд, нажав одну из следующих клавиш:
- В macOS: Command + Shift + P
- В Windows, Linux или ChromeOS: Control + Shift + P
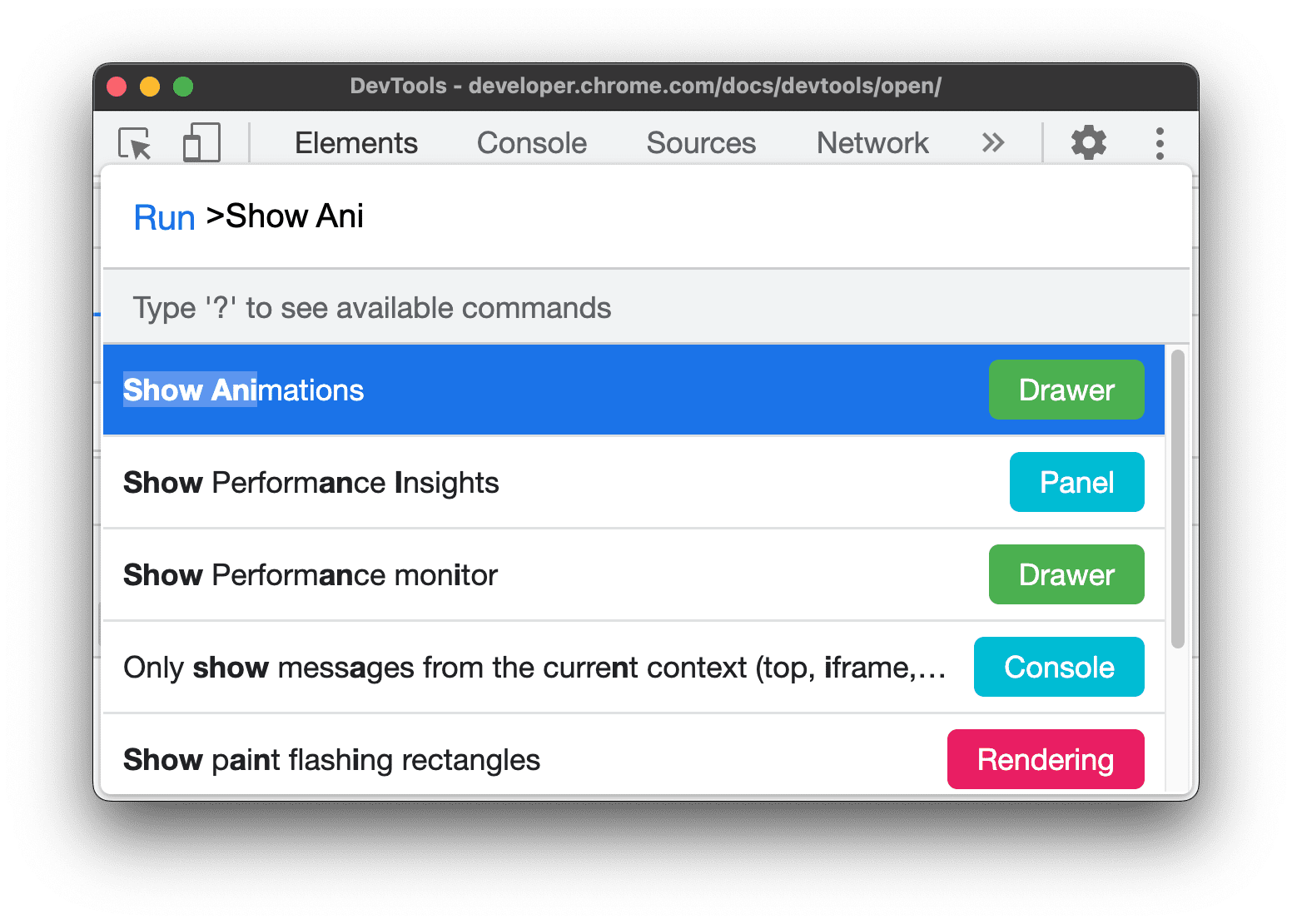
Затем начните вводить
Show Animationsи выберите соответствующую панель Drawer.
По умолчанию панель Animations открывается как вкладка рядом с Console drawer. Как вкладку drawer, вы можете использовать ее с любой панелью или переместить ее в верхнюю часть DevTools .

Панель «Анимации» автоматически захватывает текущие анимации при ее открытии. Если анимация запускается при загрузке страницы или уже остановилась, перезагрузите страницу с открытой панелью.
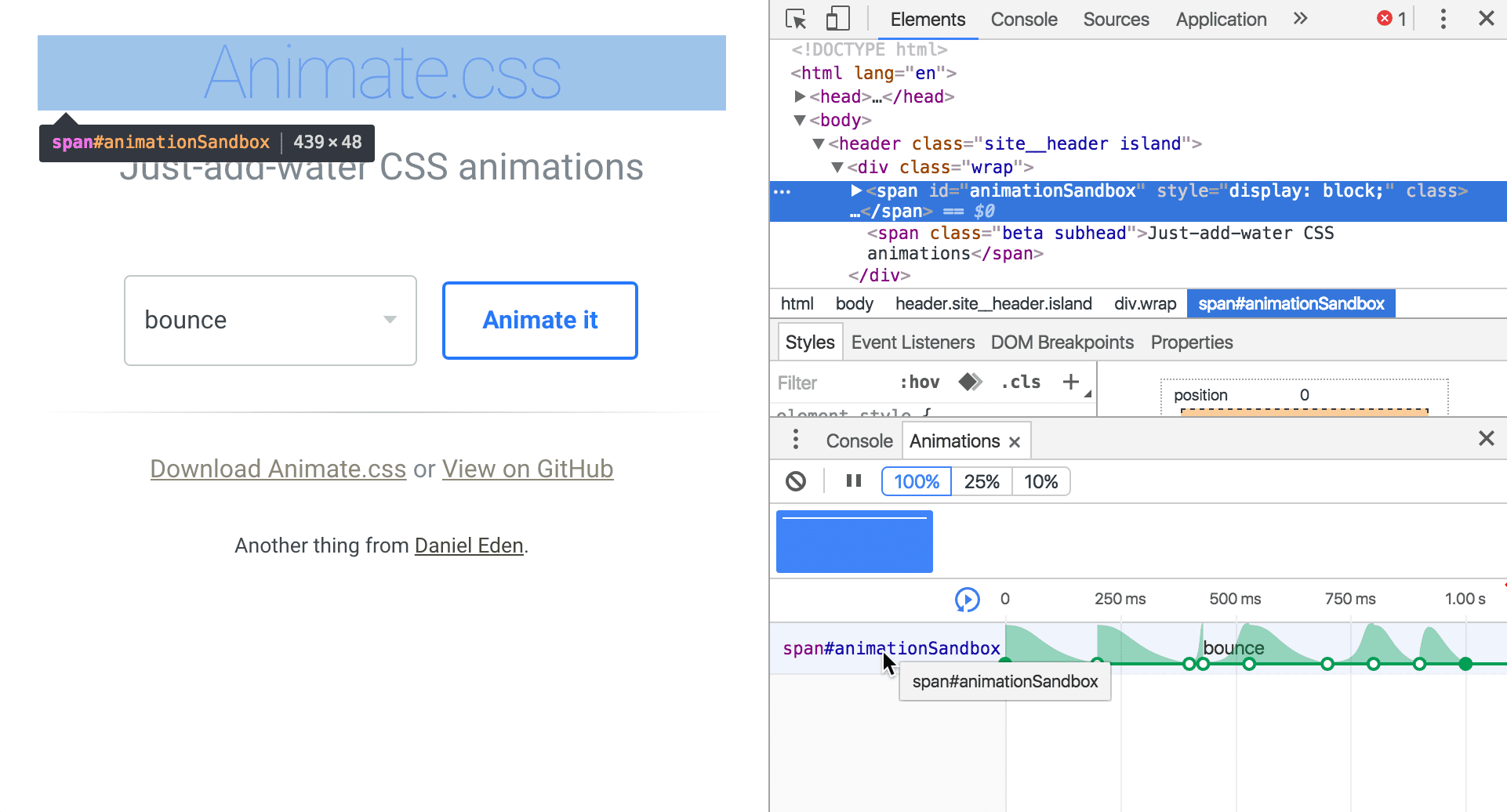
Ознакомьтесь с пользовательским интерфейсом панели «Анимация»
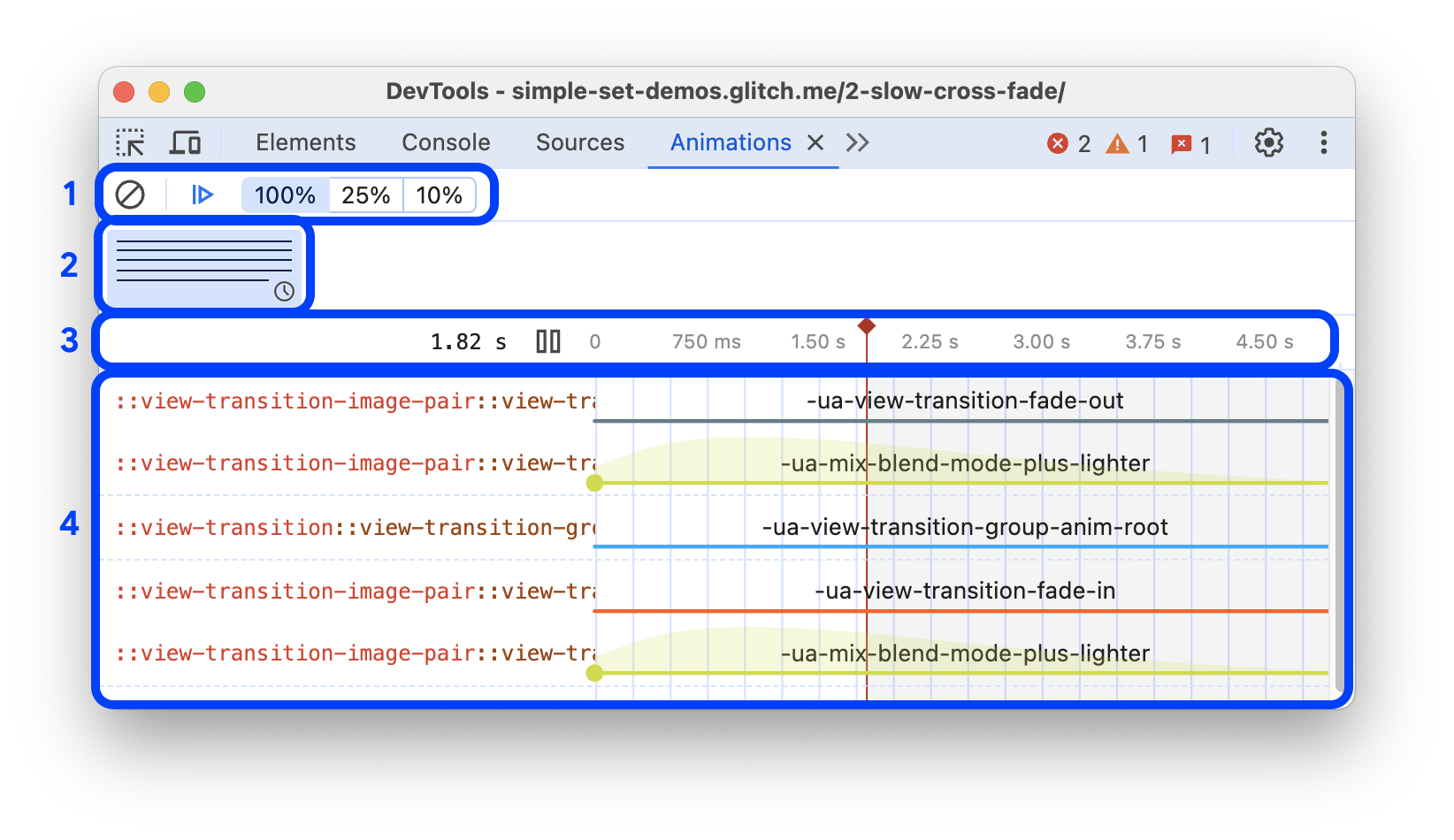
Панель «Анимация» состоит из четырех основных разделов:

- Элементы управления . Отсюда вы можете Очистить все захваченные группы анимации, приостановить Пауза Возобновить анимацию или изменить скорость выбранной группы анимации.
Обзор . Показывает захваченные группы анимации двух типов, отмеченные значками: управляемые прокруткой и регулярные (по ) (на основе времени).
Выберите здесь группу анимации, чтобы просмотреть и изменить ее на панели «Сведения» .
Временная шкала . В зависимости от типа группы анимации временная шкала может быть:
- В пикселях для анимации, управляемой прокруткой .
- В миллисекундах для анимаций, зависящих от .
На временной шкале вы можете воспроизвести анимацию , прокрутить ее или перейти к определенной точке.
Подробности . Проверьте и измените выбранную группу анимации.
Чтобы захватить анимацию, запустите ее, когда панель «Анимация» открыта.
Проверьте анимацию
После того, как вы записали анимацию, есть несколько способов ее воспроизвести:
- Наведите указатель мыши на миниатюру на панели «Обзор» , чтобы просмотреть ее предварительный просмотр.
- Перетащите воспроизводящую головку (красную вертикальную полосу), чтобы прокрутить анимацию области просмотра, или щелкните в любом месте на временной шкале , чтобы установить воспроизводящую головку на определенную точку. Анимация продолжит воспроизведение, если она уже воспроизводилась, и остановится в противном случае.
- Выберите группу анимации на панели «Обзор» (чтобы она отображалась на панели «Подробности ») и нажмите кнопку
 Кнопка повтора . Анимация воспроизводится в окне просмотра.
Кнопка повтора . Анимация воспроизводится в окне просмотра.
Нажмите на ![]() Кнопки скорости анимации на панели управления позволяют изменить скорость предварительного просмотра выбранной группы анимации.
Кнопки скорости анимации на панели управления позволяют изменить скорость предварительного просмотра выбранной группы анимации.
Посмотреть детали анимации
После того как вы захватили группу анимации, щелкните ее на панели «Обзор» , чтобы просмотреть сведения о ней.
В панели Details каждая отдельная анимация получает свою собственную строку. Чтобы увидеть полное имя соответствующего элемента, измените размер столбца имени.

Наведите указатель мыши на анимацию, чтобы выделить ее в области просмотра. Щелкните анимацию, чтобы выбрать ее на панели «Элементы» .

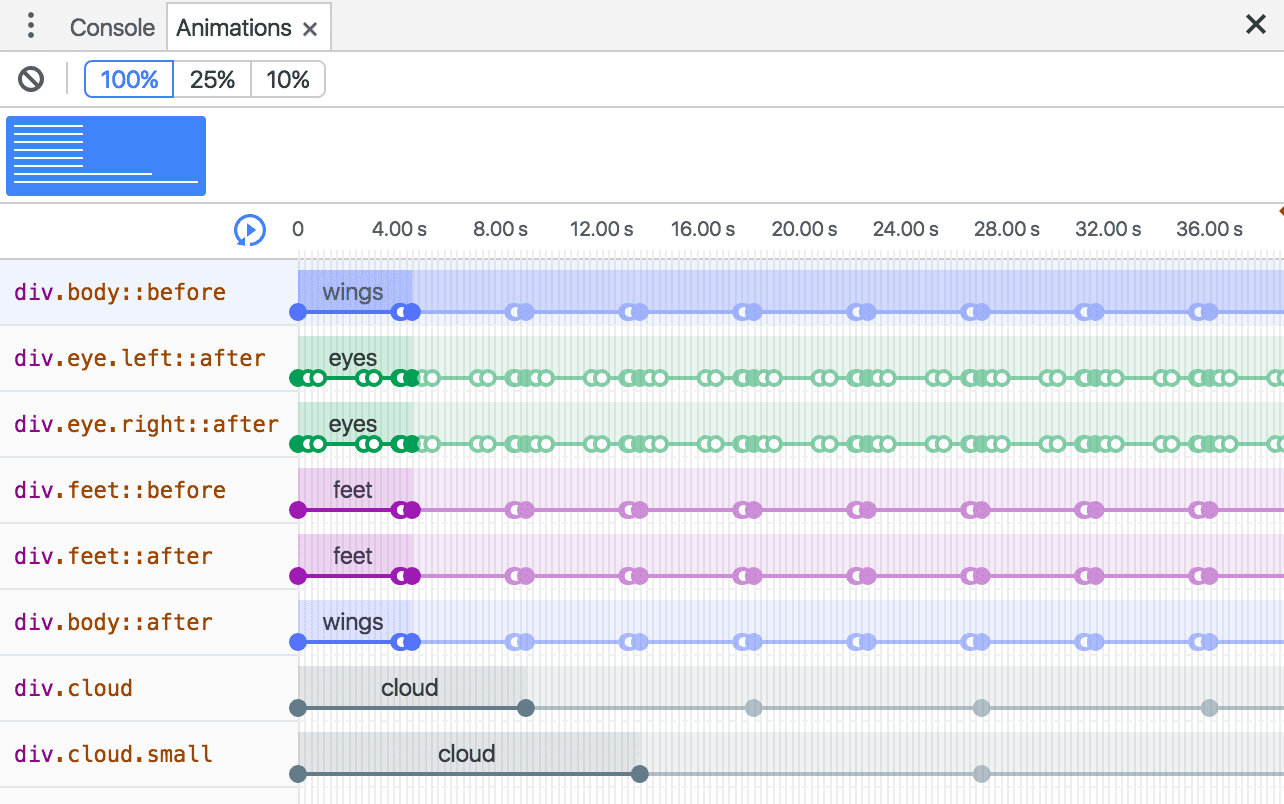
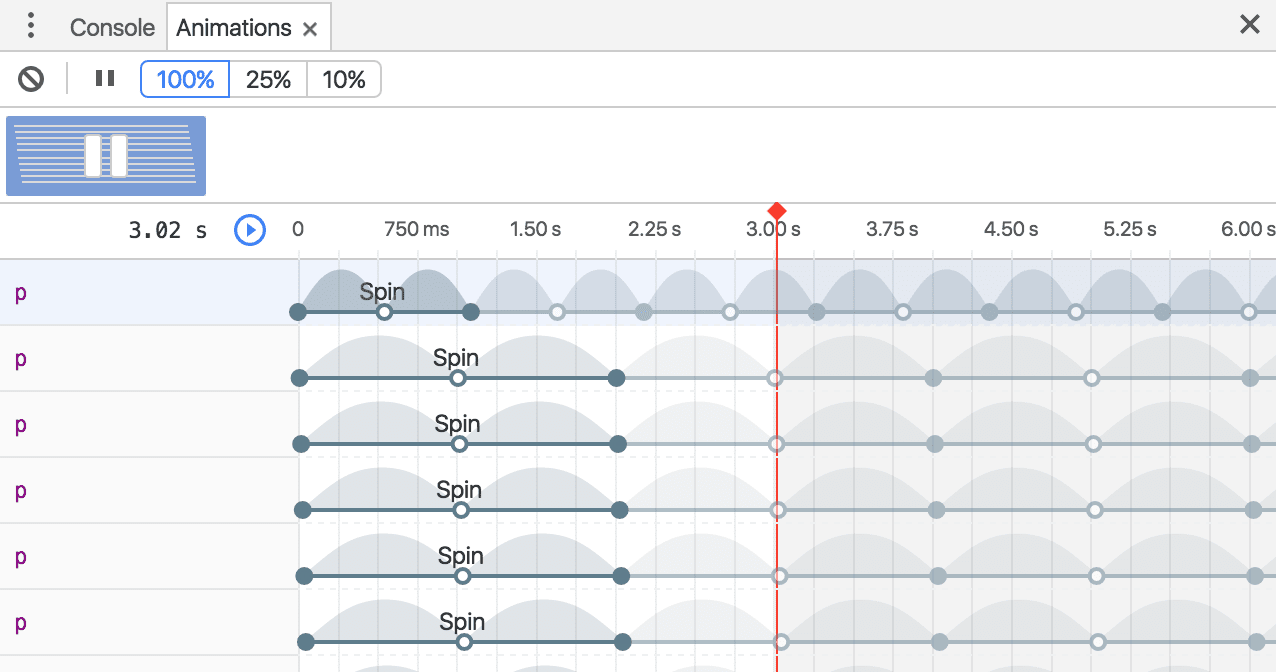
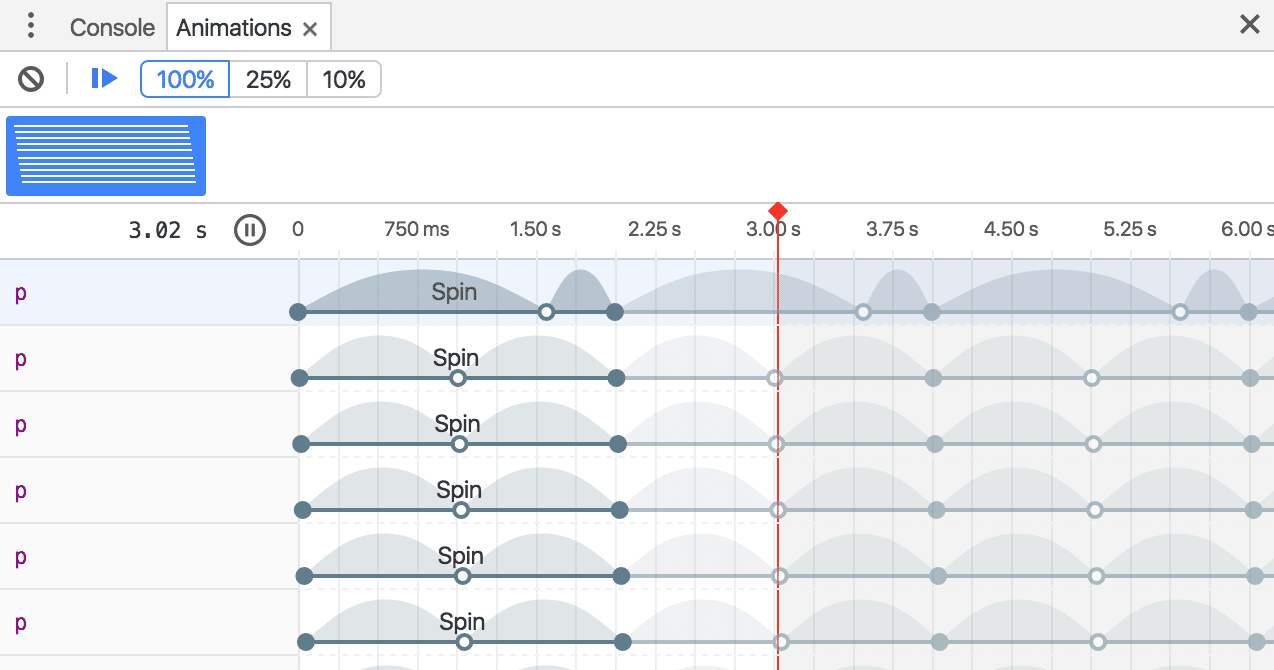
Некоторые анимации повторяются бесконечно, если их свойство animation-iteration-count установлено на infinite . Панель Animations отображает их определения и итерации.

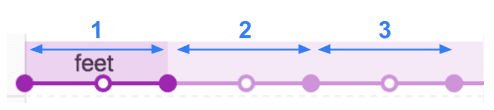
Самая левая, более темная часть анимации — это ее определение. Правые, более блеклые части представляют собой итерации.
Например, на следующем снимке экрана разделы два и три представляют собой итерации раздела один.

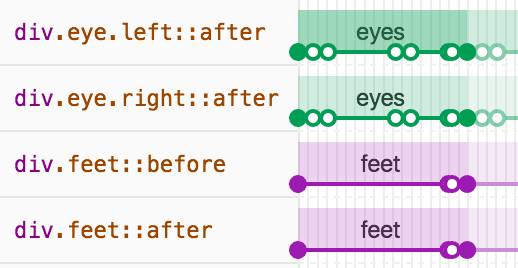
Если к двум элементам применена одна и та же анимация, панель «Анимации» назначает им один и тот же цвет. Сам цвет является случайным и не имеет значения. Например, на снимке экрана ниже к двум элементам div.eye.left::after и div.eye.right::after применена одна и та же анимация ( eyes ), как и к элементам div.feet::before и div.feet::after .

Изменить анимацию
Изменить анимацию с помощью панели «Анимация» можно тремя способами:
- Продолжительность анимации.
- Тайминги ключевых кадров.
- Задержка времени пуска.
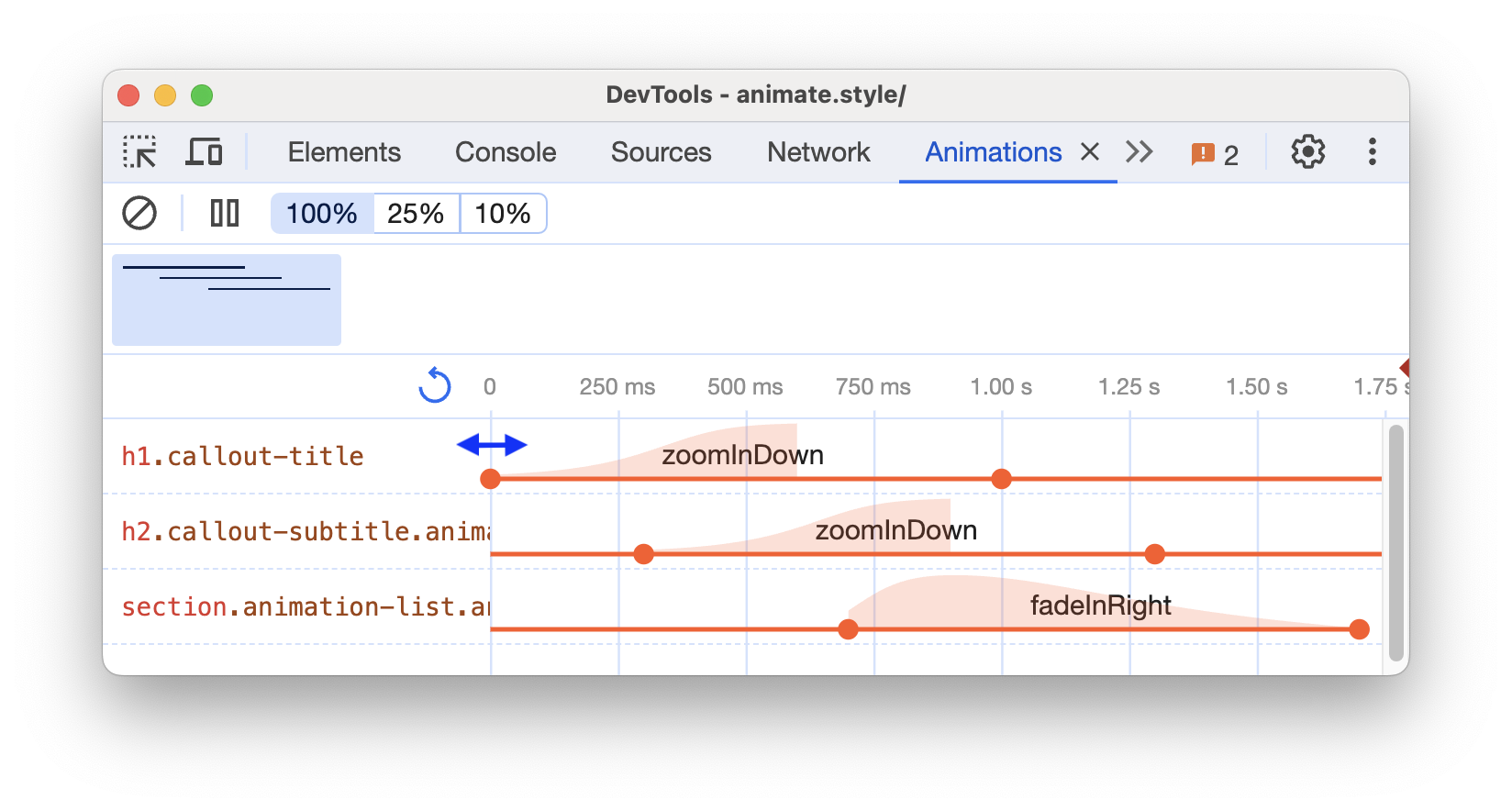
Для этого раздела предположим, что следующий снимок экрана представляет собой исходную анимацию:

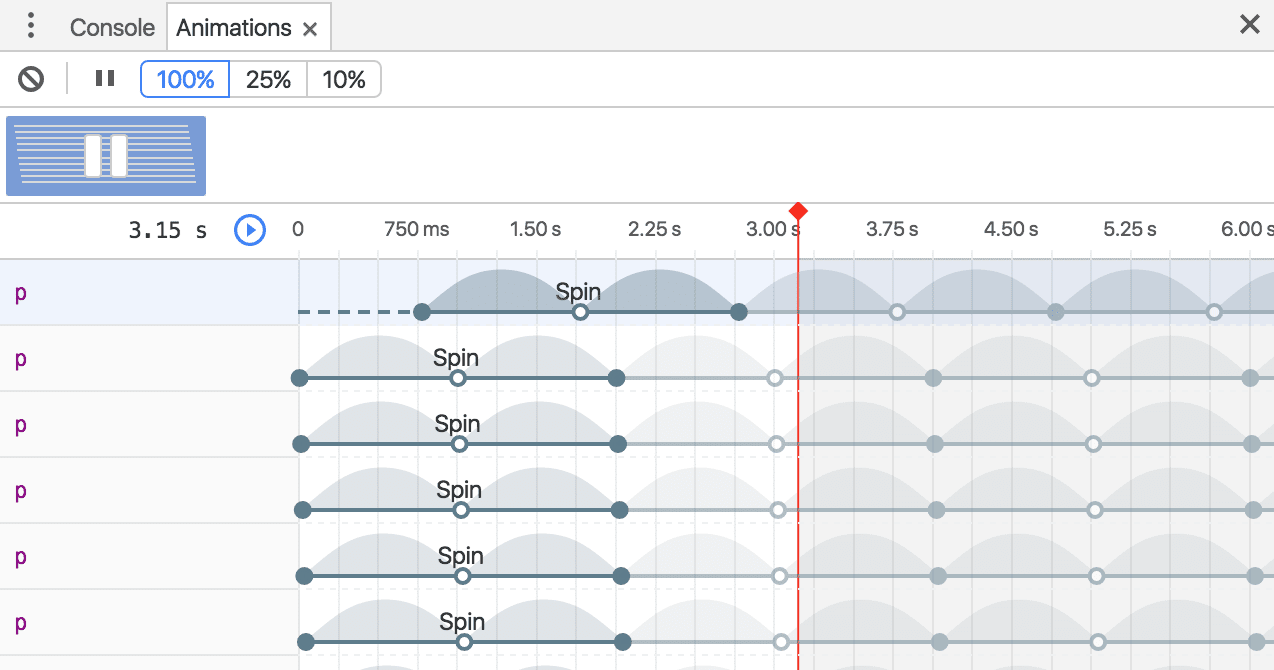
Чтобы изменить продолжительность анимации, перетащите первый или последний круг.

Если анимация определяет какие-либо правила ключевых кадров, то они представлены в виде белых внутренних кругов. Перетащите один из них, чтобы изменить время ключевого кадра.

Чтобы добавить задержку к анимации, щелкните саму анимацию, а не круги, а затем перетащите ее в любое место.

Редактировать @keyframes в реальном времени
При изменении @keyframes в стилях вы сразу же увидите эффекты на панели «Анимация» .
Попробуйте на этой демо-странице :
- Откройте панель Анимации . Она автоматически захватывает текущую анимацию импульса на странице. Выберите анимацию под элементами управления на панели действий.
- В разделе «Элементы» проверьте элемент с
class="pulser"и в разделе «Стили» найдите раздел@keyframes pulse. - Попробуйте изменить ключевые кадры, например, измените второй ключевой кадр с
50%до20%. - Посмотрите, как изменения стилей влияют на анимацию, созданную на панели «Анимация» .
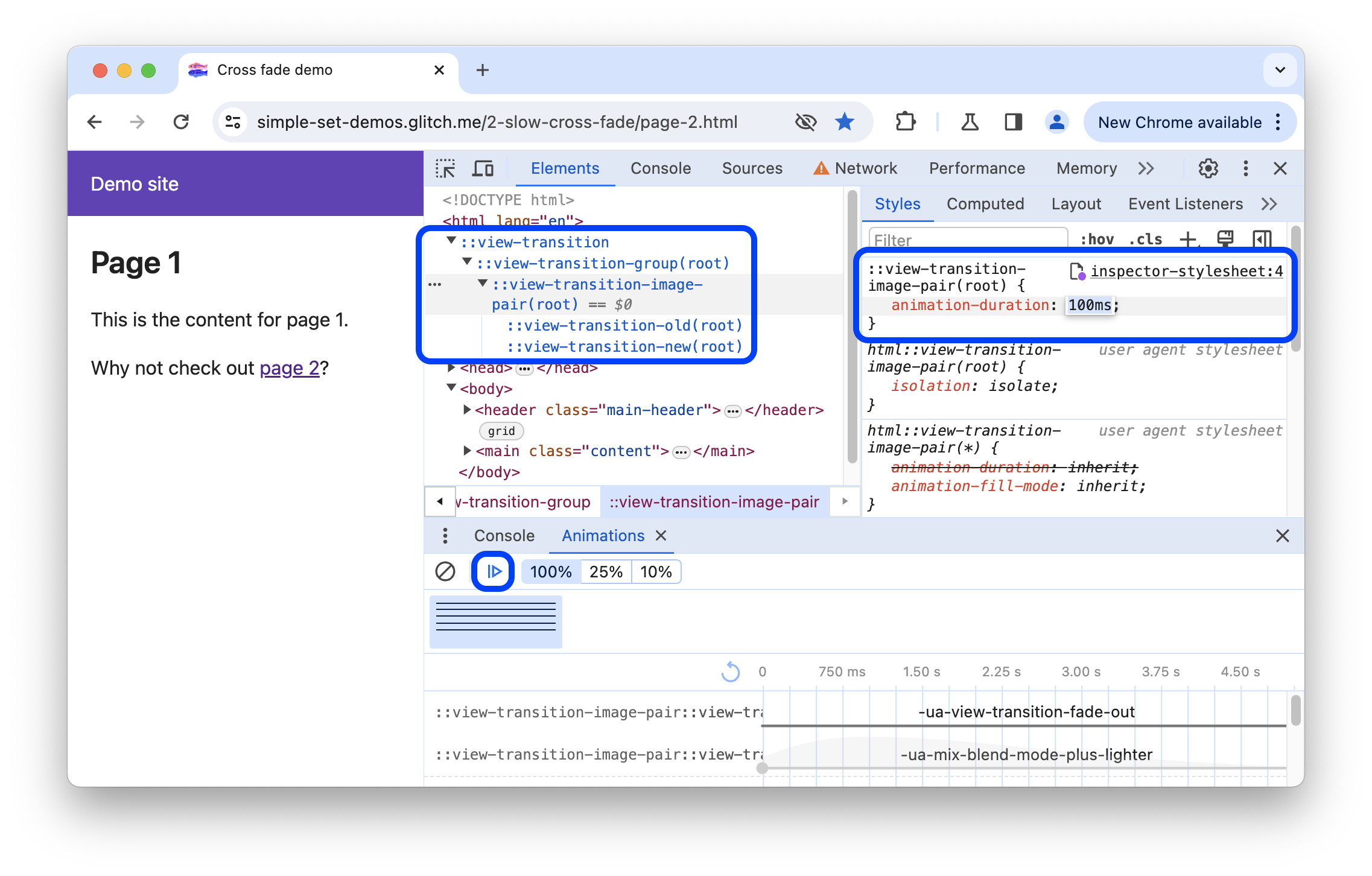
Редактирование псевдоэлементов ::view-transition во время анимации
С помощью View Transitions API вы можете изменить DOM за один шаг, одновременно создавая анимированный переход между двумя состояниями. Во время анимации API создает дерево псевдоэлементов со следующей структурой:
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
Чтобы отредактировать эту структуру в Элементах > Стили :
- Откройте DevTools и проверьте страницу, которая использовала View Transitions API. Например, эта демо-страница .
- В разделе «Анимации» нажмите Пауза» .
На странице запустите анимацию. Панель «Анимации» захватит ее и немедленно приостановит. Теперь вы можете найти структуру
::view-transitionв DOM, поверх элемента<head>.
В разделе Элементы > Стили измените CSS псевдоэлементов
::view-transition.Возобновите анимацию и воспроизведите ее снова, чтобы увидеть результат.
Для получения дополнительной информации см. Плавные и простые переходы с помощью API View Transitions .



