使用 Chrome DevTools 的 Animations 抽屉式标签页检查和修改动画。
概览
如需捕获动画,请打开动画面板。检查器会自动检测动画并将它们分类为多个组。
动画面板有两个主要用途:
- 检查动画。慢速播放、重播或检查动画组的源代码。
- 修改动画。修改动画组的时间、延迟、持续时间或关键帧偏移。不支持关键帧和贝塞尔曲线编辑。
动画面板支持 CSS 动画、CSS 过渡、网络动画和 View Transitions API。
尚不支持 requestAnimationFrame 动画。
什么是动画组?
动画组是一组看上去彼此相关的动画。
目前,网页没有真正概念的组动画,动画设计师和开发者必须编排和设置各个动画的时间,让它们看上去有一种连贯的视觉效果。Animations 面板会根据开始时间(不包括延迟)预测相关动画,并将它们并排分组。
也就是说,动画面板会将在同一脚本块中触发的动画分为一组,但如果这些动画是异步的,则会分到不同的组。
打开“动画”面板
您可以通过以下两种方式打开动画面板:
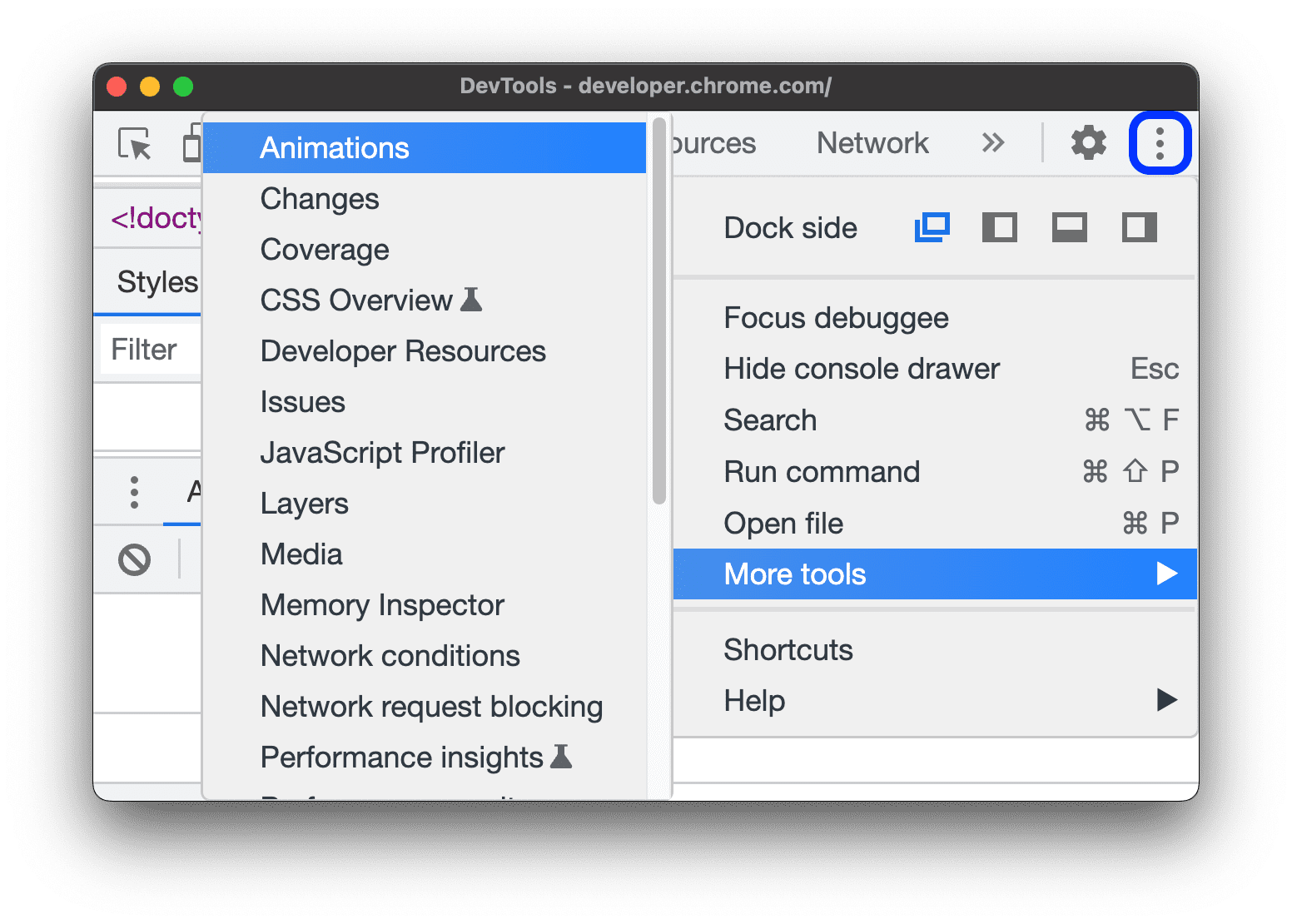
- 依次选择
Customize and control DevTools > More tools > Animations。

按以下任一键打开命令菜单:
- 在 macOS 上:Command+Shift+P
- 在 Windows、Linux 或 ChromeOS 上:Ctrl+Shift+P
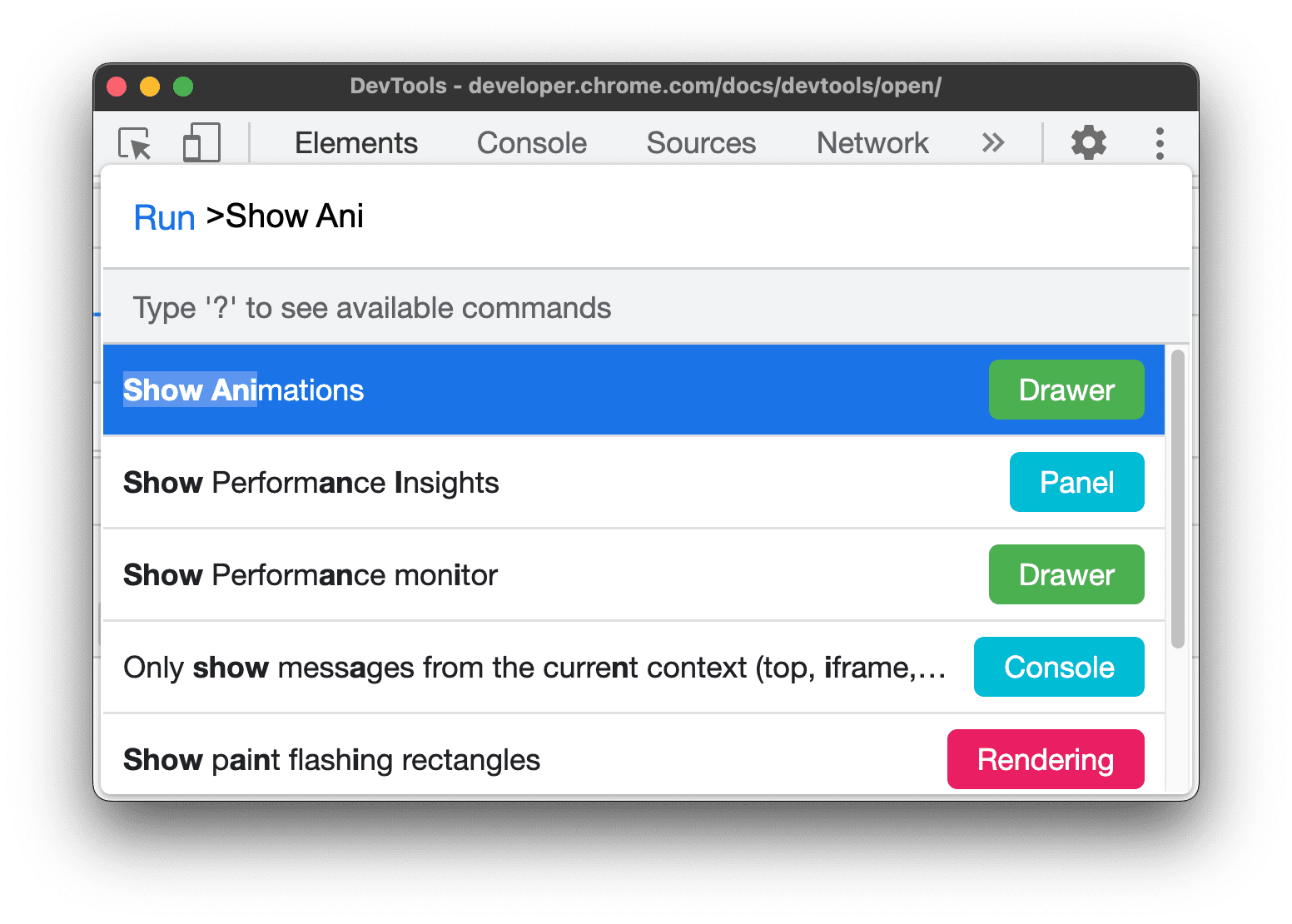
然后,开始输入
Show Animations并选择相应的抽屉式面板。
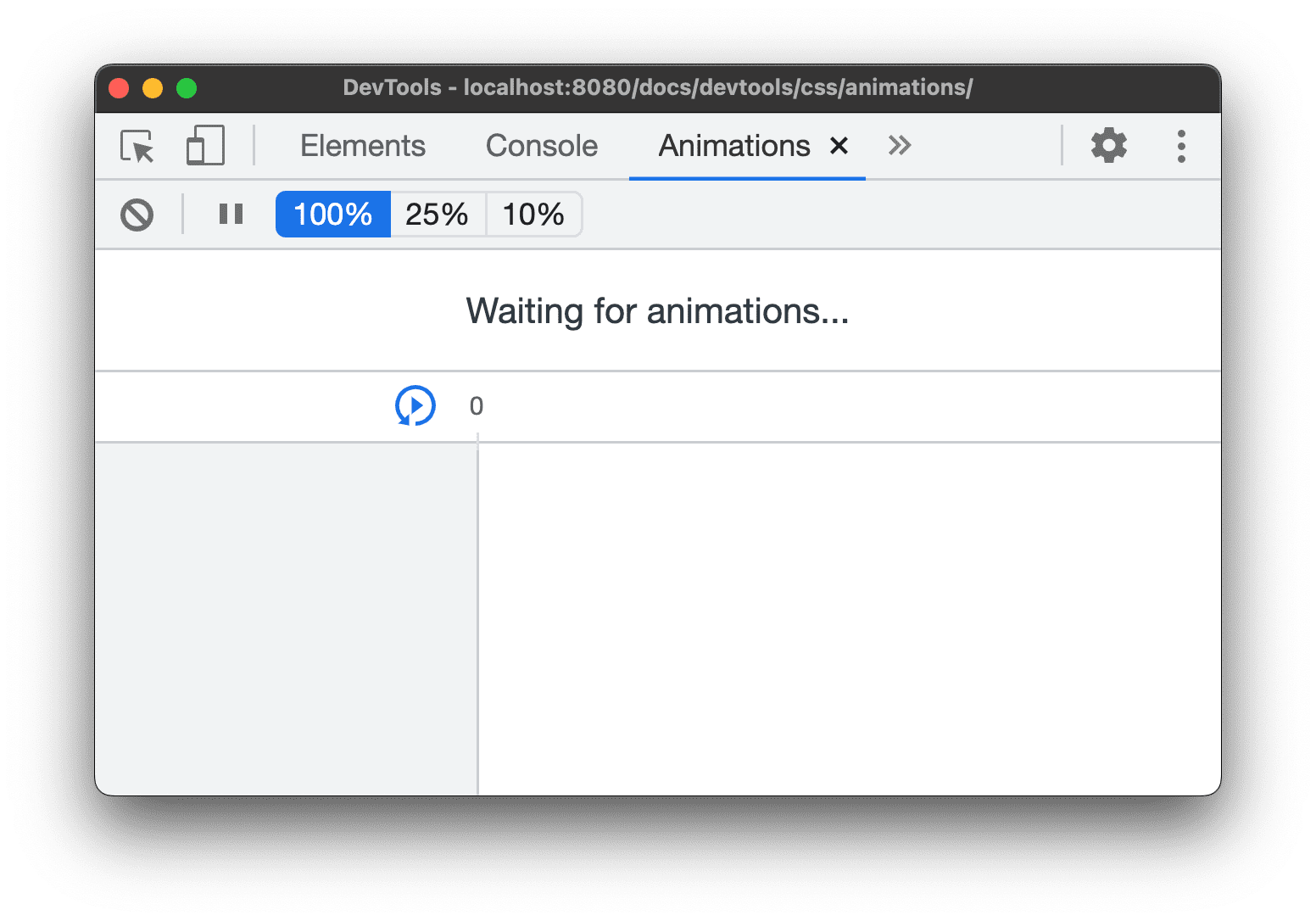
默认情况下,动画面板会在 Console 抽屉旁作为标签页打开。作为抽屉式导航栏标签页,您可以将其与任何面板搭配使用,也可以将其移至 DevTools 顶部。

动画面板会在您打开时自动捕获正在进行的动画。如果动画在页面加载时触发或已停止,请在面板打开的情况下重新加载页面。
熟悉“动画”面板界面
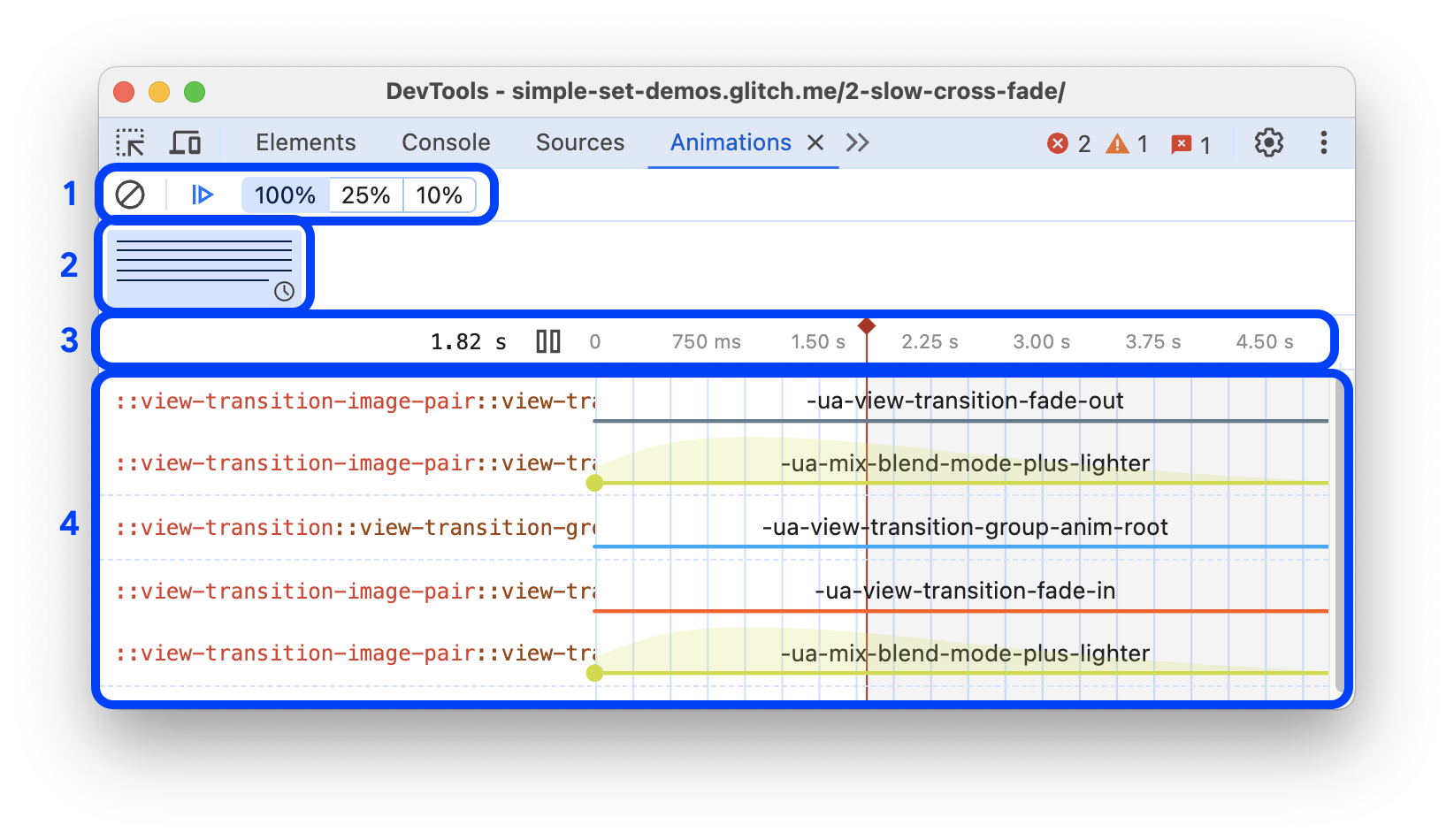
Animations 面板包含四个主要部分:

- 控制措施。在这里,您可以 清除所捕获的所有动画组, 暂停或 恢复动画,或者更改所选动画组的速度。
概览 - 显示两种类型的捕获动画组(用图标标记):滚动驱动型和(基于时间)安排型。
在这里选择动画组,然后在详情窗格中进行检查和修改。
时间轴。时间轴的长度取决于动画组的类型:
- 以像素为单位,适用于滚动驱动的动画。
- 以毫秒为单位,用于基于时间的动画。
在时间轴中,您可以动画、快进或跳转到特定时间点。
详细信息。检查和修改所选的动画组。
如需捕获动画,请在动画面板打开时触发动画。
检查动画
捕捉动画后,可以通过以下几种方式重播动画:
- 在概览窗格中将鼠标悬停在动画的缩略图上方,查看它的预览。
- 拖动进度条指针(红色垂直条)可拖拽视口动画,或点击时间轴上的任意位置可将进度条指针设置为特定点。如果动画已在播放,则继续播放;否则停止播放。
- 从概览窗格中选择动画组(这样,动画组就会显示在详细信息窗格中),然后按
 重放按钮。动画会在视口中重播。
重放按钮。动画会在视口中重播。
点击控件栏中的 ![]() Animation speed 按钮,即可更改所选动画组的预览速度。
Animation speed 按钮,即可更改所选动画组的预览速度。
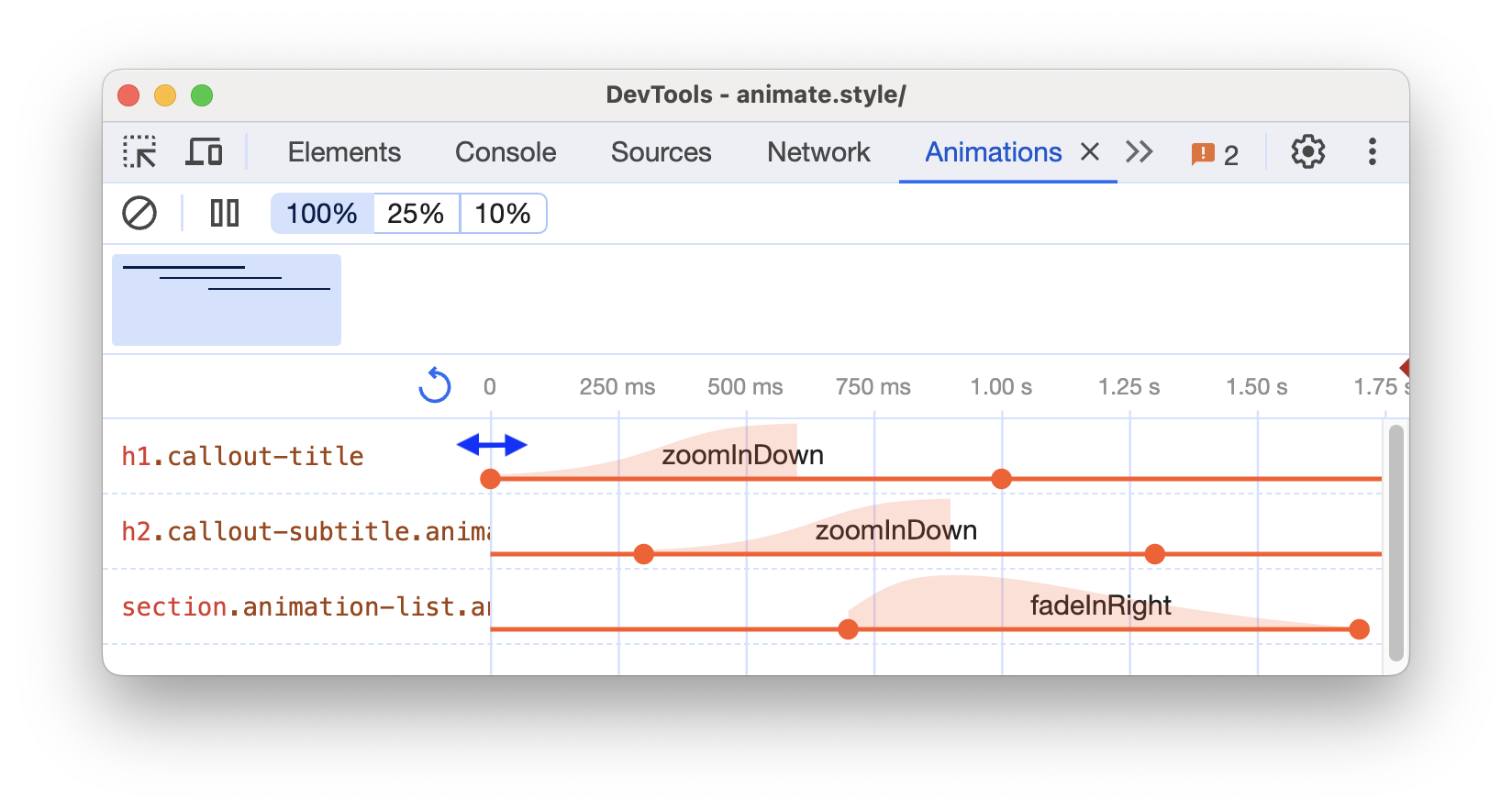
查看动画详情
捕捉动画组后,在 Overview 窗格中点击该动画组即可查看其详细信息。
在详细信息窗格中,每个动画会单独成行。如需查看相应元素的完整名称,请调整名称列的大小。

将鼠标悬停在动画上,即可在视口中突出显示该动画。点击动画,在 Elements 面板中将其选中。

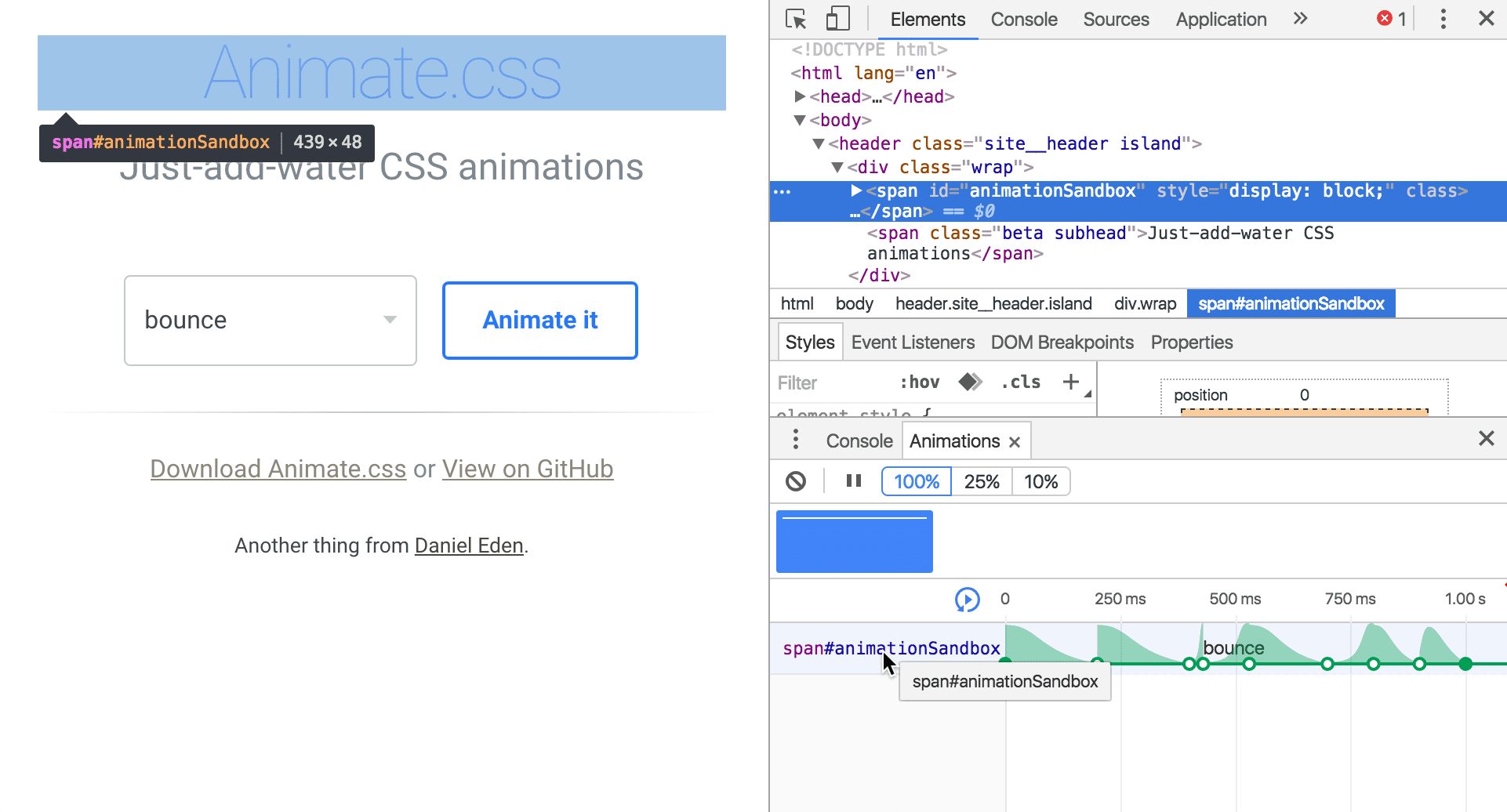
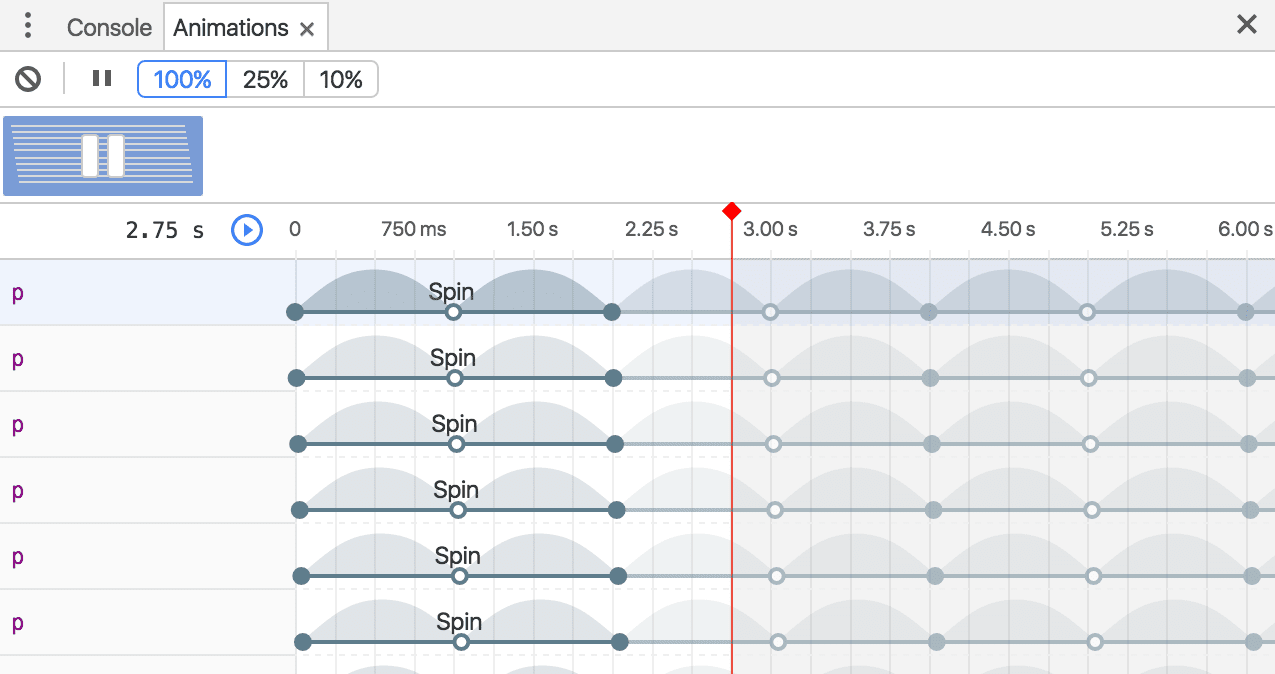
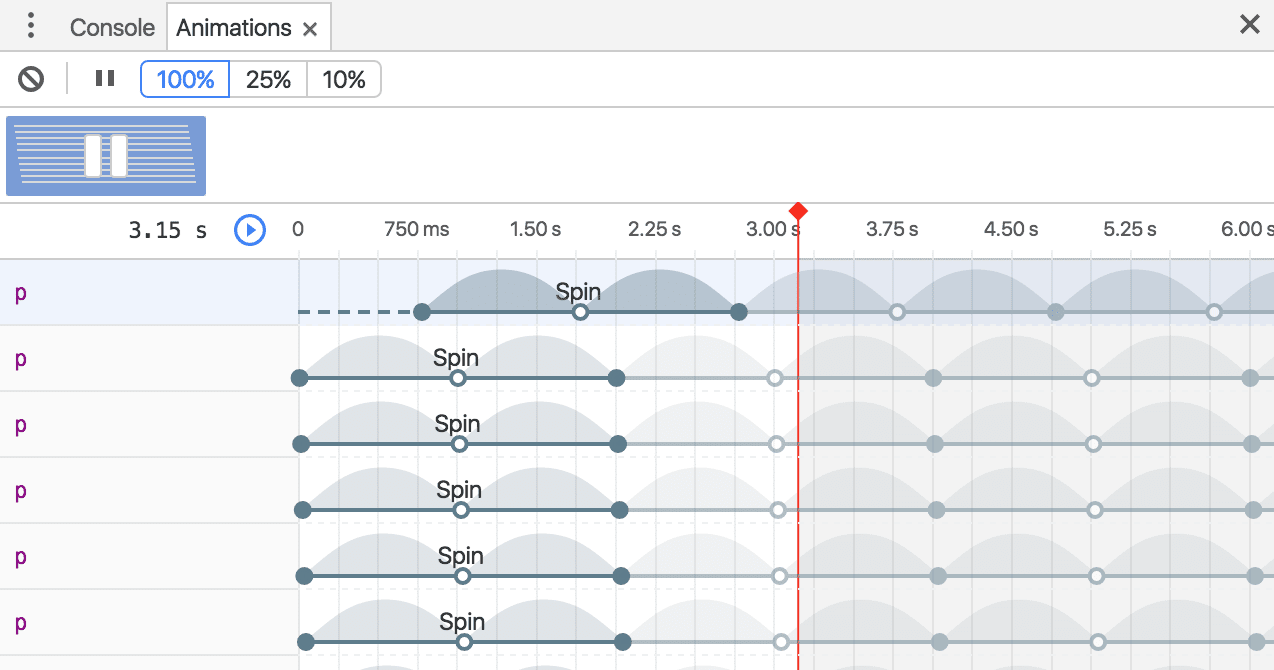
如果某些动画的 animation-iteration-count 属性设为 infinite,则会无限期重复。Animations 面板会显示其定义和迭代。

动画最左侧的深色部分是其定义。右侧的浅色部分表示重复。
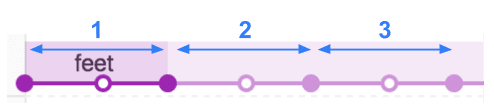
例如,在下图中,第二和第三部分表示第一部分的重复。

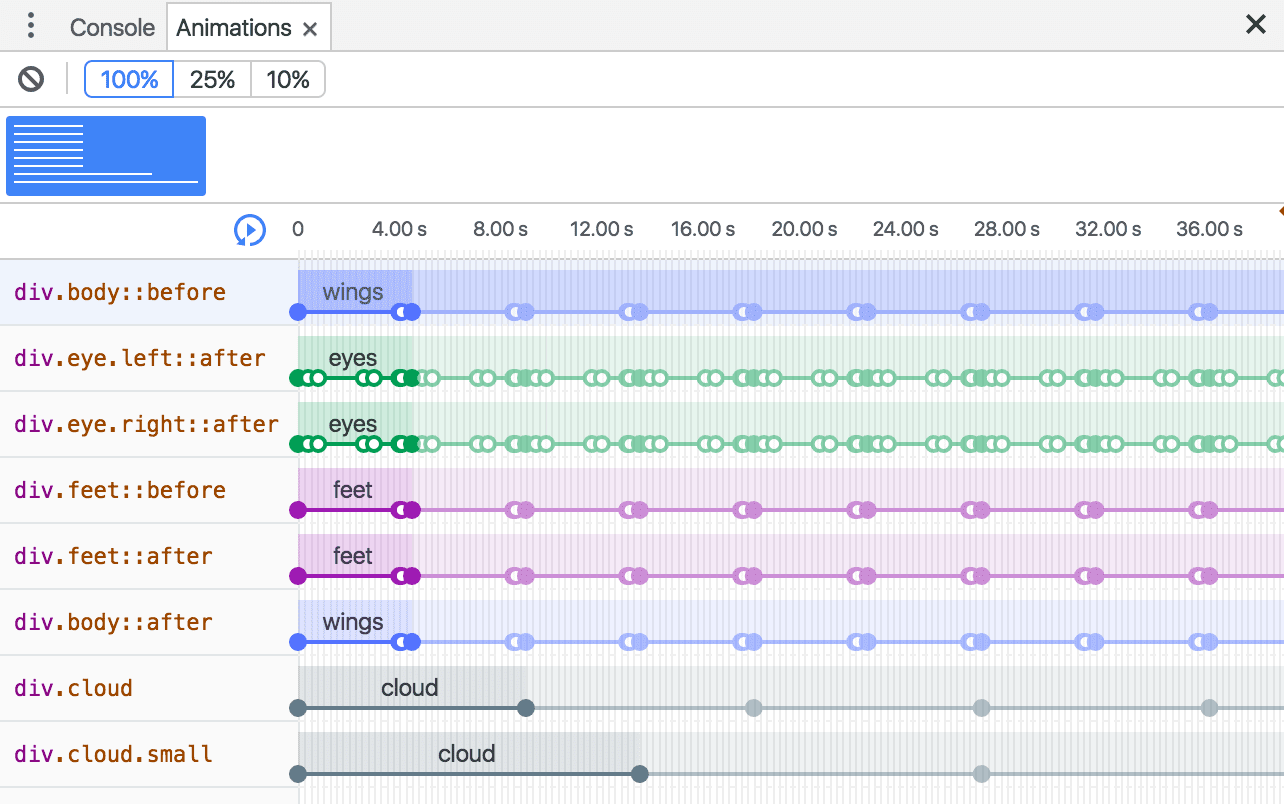
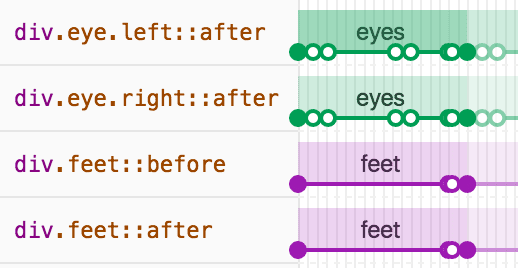
如果两个元素应用了同一个动画,动画面板会为它们分配相同的颜色。颜色本身是随机的且没有意义。例如,在下方的屏幕截图中,两个元素 div.eye.left::after 和 div.eye.right::after 已应用了同一个动画 (eyes),div.feet::before 和 div.feet::after 元素也同样如此。

修改动画
您可以通过以下三种方式使用动画面板修改动画:
- 动画时长。
- 关键帧时间。
- 开始时间延迟。
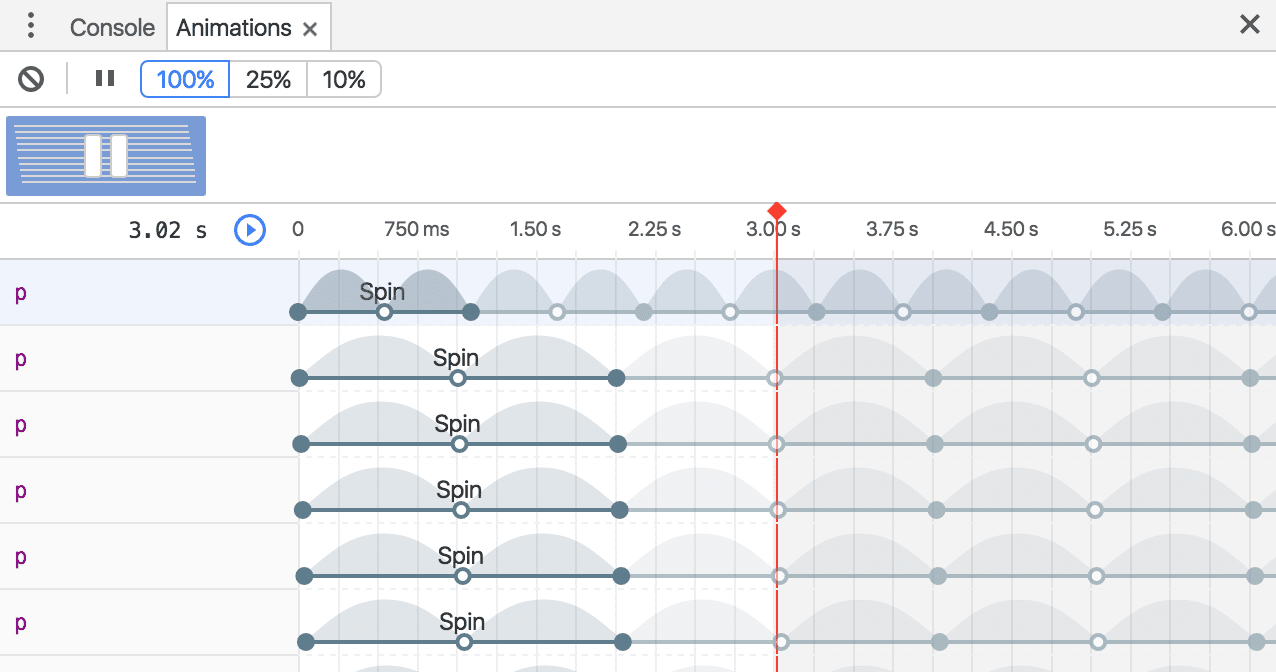
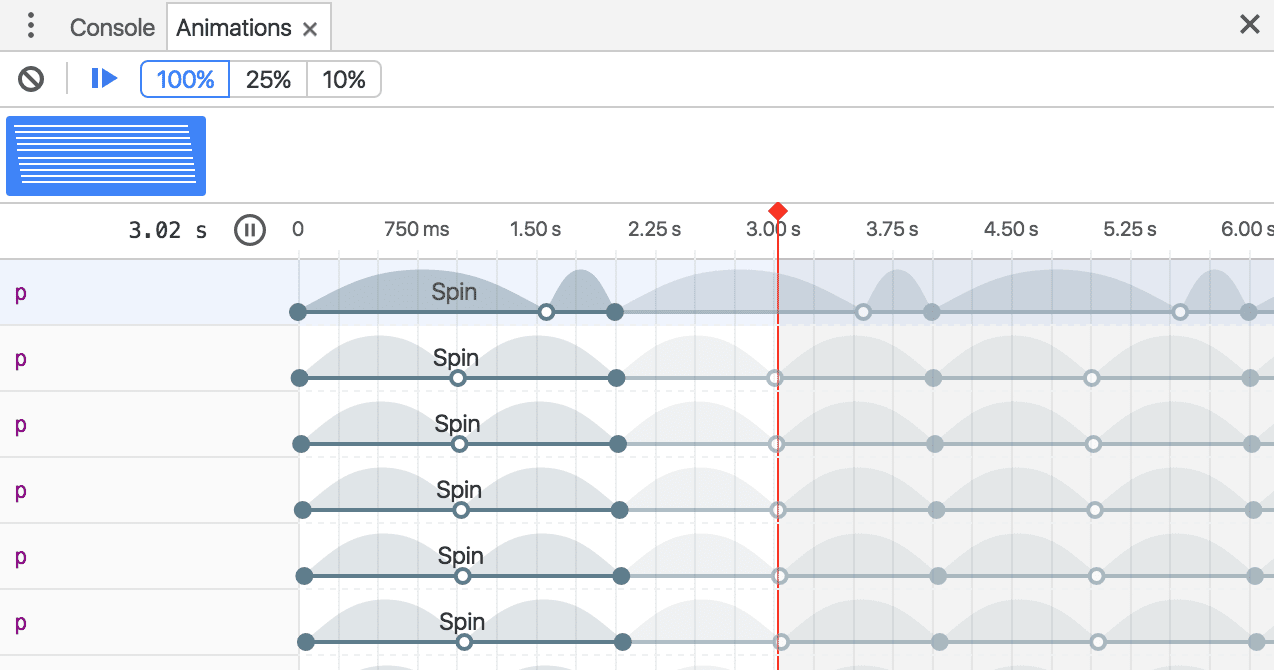
对于本部分,假设下图代表原始动画:

如需更改动画时长,请拖动第一个或最后一个圆圈。

如果动画定义了任何关键帧规则,那么这些将表示为白色内圈。拖动其中一个以更改关键帧的时间。

如需为动画添加延迟,请点击动画本身(而非圆圈),然后将其拖动到任意位置。

修改@keyframes直播
在样式中修改 @keyframes 后,您可以立即在动画面板中看到效果。
您可以在此演示页面上试用:
- 打开动画面板。它会自动捕获页面上正在进行的脉冲动画。在操作栏中的“控件”下方选择动画。
- 在元素中,使用
class="pulser"检查元素,然后在样式中找到@keyframes pulse部分。 - 尝试修改关键帧,例如将第二个关键帧从
50%更改为20%。 - 观察您对样式所做的更改对动画面板捕获的动画有何影响。
在动画期间修改 ::view-transition 伪元素
借助 View Transitions API,您可以一步更改 DOM,同时在两种状态之间创建动画转换。在动画期间,该 API 会构建一个具有以下结构的伪元素树:
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
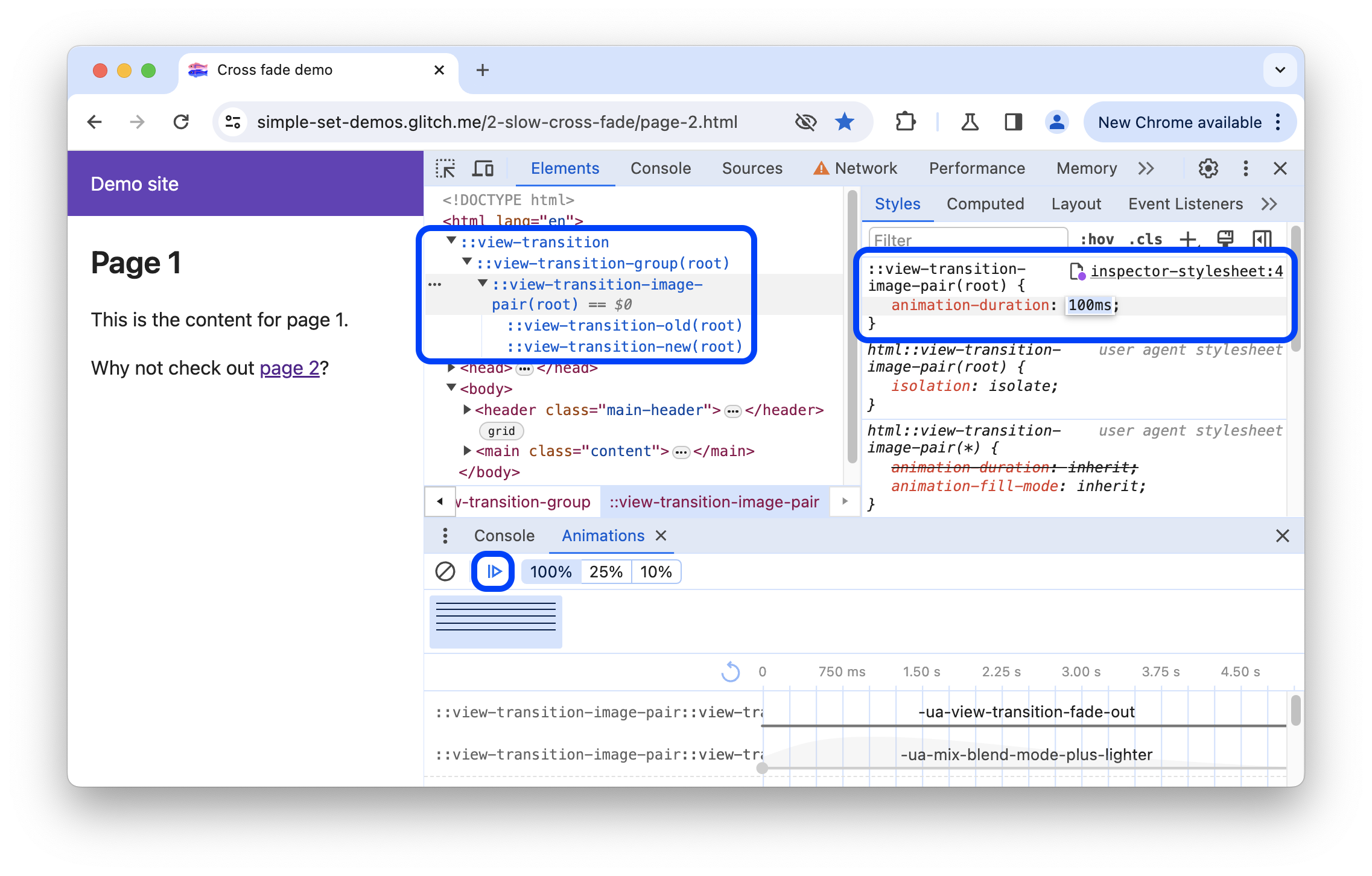
如需在元素 > 样式中修改此结构,请执行以下操作:
- 打开 DevTools,然后检查使用了 View Transitions API 的页面。例如,此演示页面。
- 在动画中,点击 暂停。
在页面上触发动画。动画面板会捕获该事件并立即暂停。现在,您可以在 DOM 中找到
::view-transition结构,它位于<head>元素之上。
在 Elements(元素)> Styles(样式)中,修改
::view-transition伪元素的 CSS。继续动画并重放动画,查看结果。
如需了解详情,请参阅使用 View Transitions API 实现流畅简单的转换。



