Inspecteer en wijzig animaties met het Chrome DevTools-tabblad Animaties .
Overzicht
Om animaties vast te leggen, opent u het deelvenster Animaties . Het detecteert automatisch animaties en sorteert ze in groepen.
Het deelvenster Animaties heeft twee hoofddoelen:
- Animaties inspecteren . Vertraag, speel opnieuw of inspecteer de broncode voor een animatiegroep.
- Animaties aanpassen . Wijzig de timing, vertraging, duur of keyframe-offsets van een animatiegroep. Het bewerken van sleutelframes en Bezier wordt niet ondersteund.
Het deelvenster Animaties ondersteunt CSS-animaties, CSS-overgangen, webanimaties en de View Transitions API . requestAnimationFrame animaties worden nog niet ondersteund.
Wat is een animatiegroep?
Een animatiegroep is een reeks animaties die verband lijken te houden met elkaar.
Voorlopig heeft het web geen echt concept van een groepsanimatie, dus schrijven bewegingsontwerpers en -ontwikkelaars individuele animaties en timen ze deze zodat ze als één samenhangend visueel effect verschijnen. Het deelvenster Animaties voorspelt gerelateerde animaties op basis van de starttijd (exclusief vertragingen) en groepeert ze naast elkaar.
Met andere woorden: het paneel Animaties groepeert animaties die in hetzelfde scriptblok worden geactiveerd, maar als ze asynchroon zijn, komen ze in verschillende groepen terecht.
Open het deelvenster Animaties
Er zijn twee manieren om het deelvenster Animaties te openen:
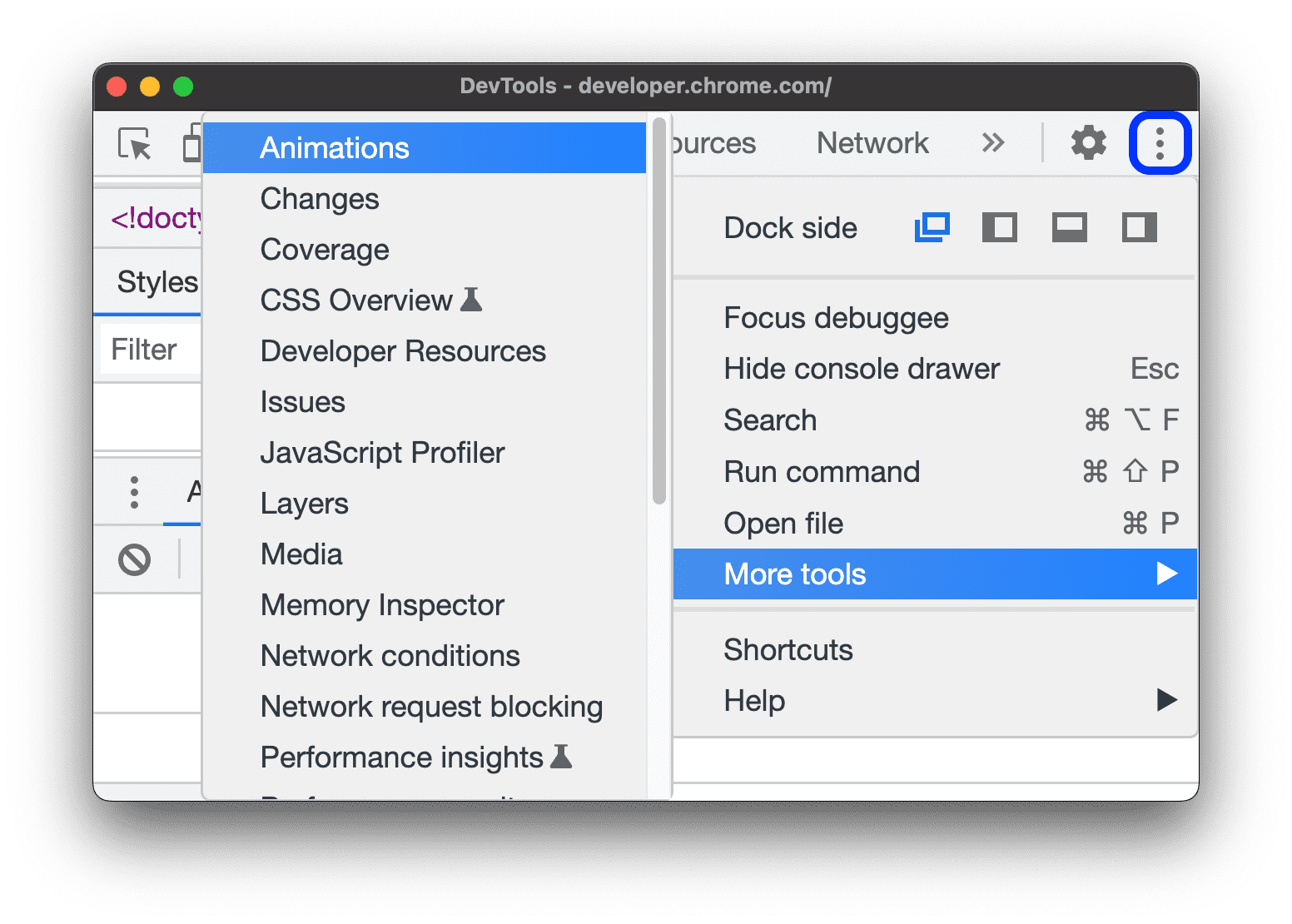
- Selecteer
Pas DevTools aan en beheer deze > Meer tools > Animaties .

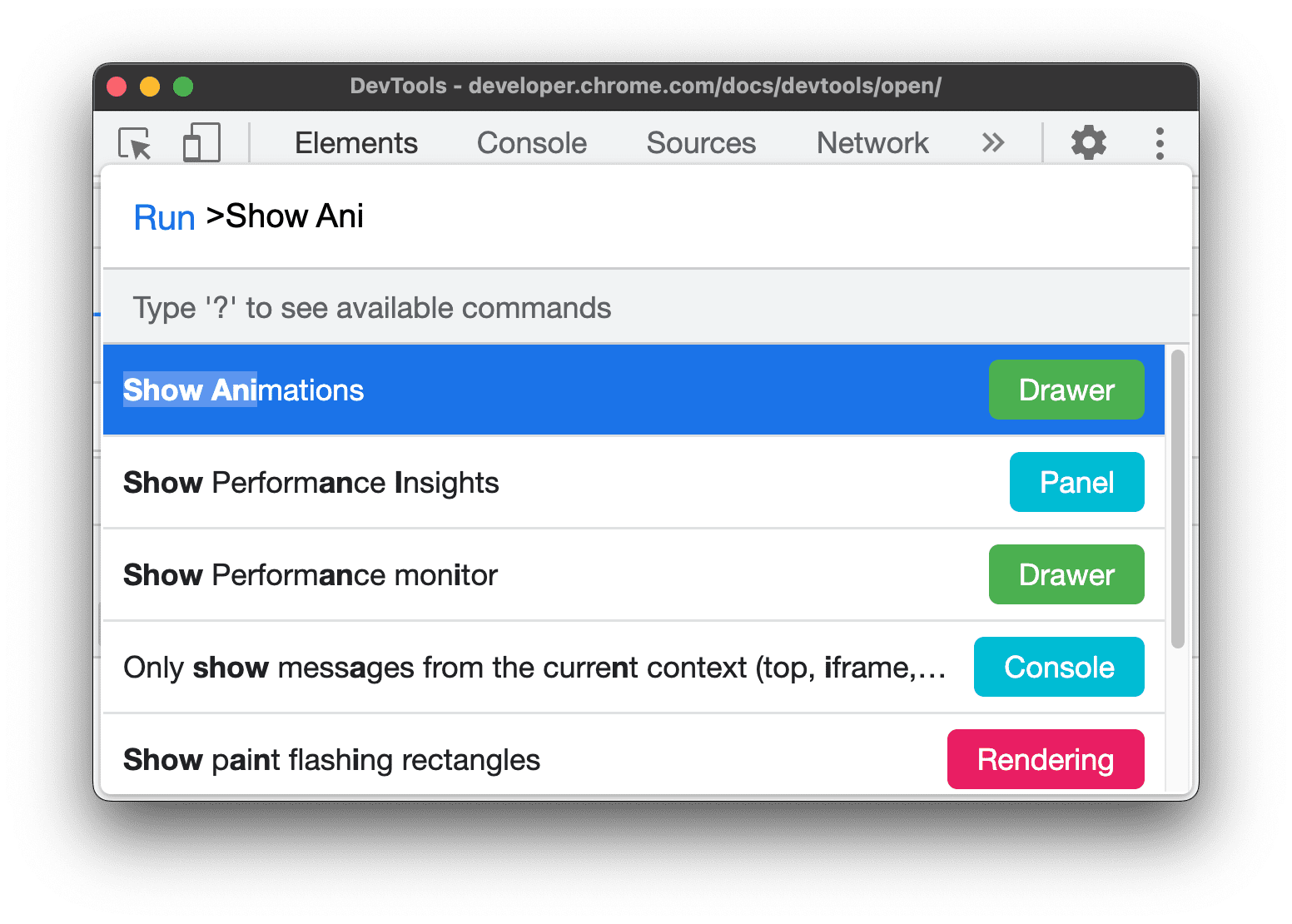
Open het Commandomenu door op een van de volgende knoppen te drukken:
- Op macOS: Command + Shift + P
- Op Windows, Linux of ChromeOS: Control + Shift + P
Begin vervolgens met het typen
Show Animationsen selecteer het overeenkomstige Drawer-paneel.
Standaard wordt het paneel Animaties geopend als een tabblad naast de consolelade . Als ladetabblad kunt u het met elk paneel gebruiken of naar de bovenkant van DevTools verplaatsen .

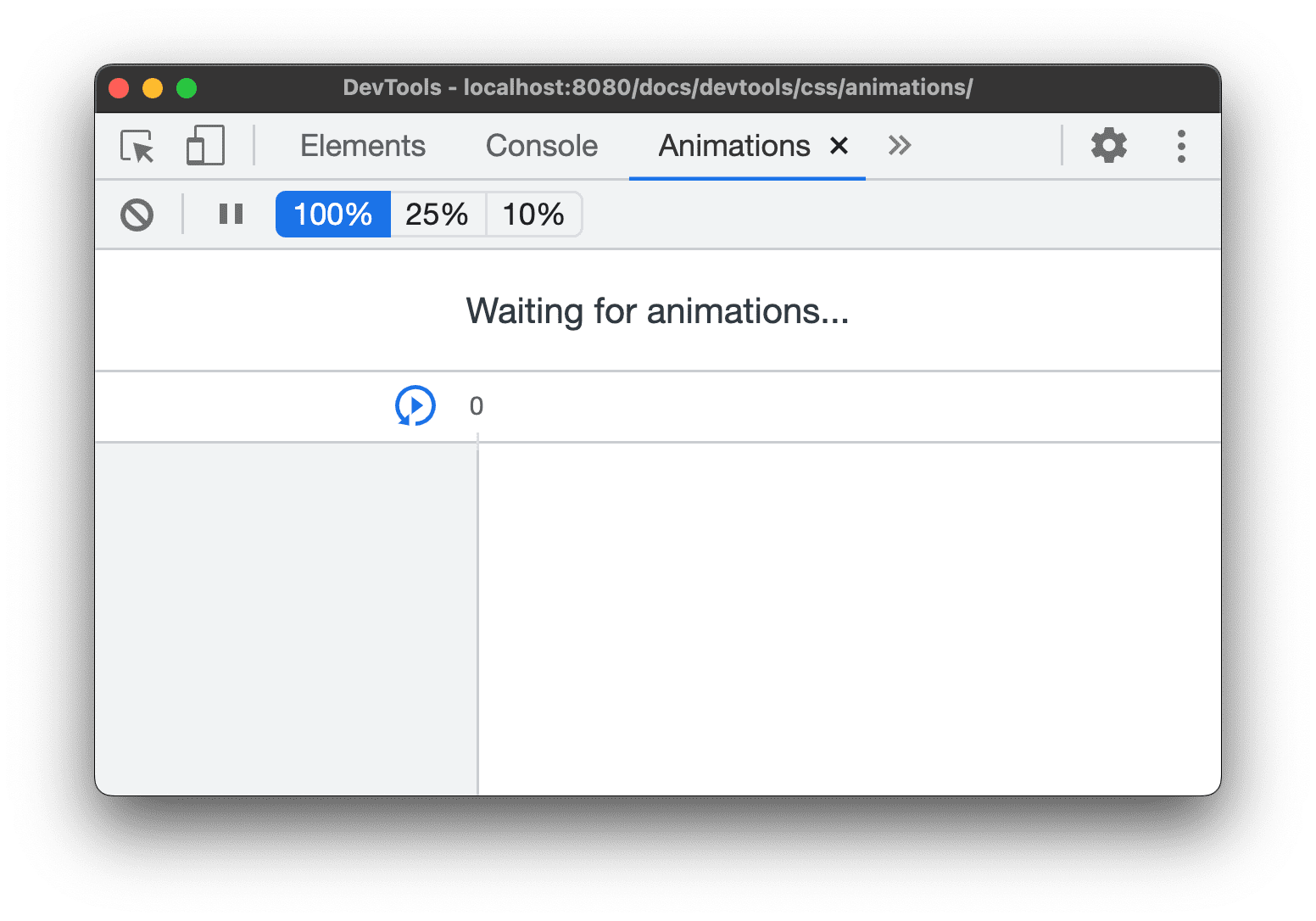
Het deelvenster Animaties legt automatisch lopende animaties vast wanneer u het opent. Als een animatie wordt geactiveerd bij het laden van de pagina of al is gestopt, laadt u de pagina opnieuw terwijl het paneel open is.
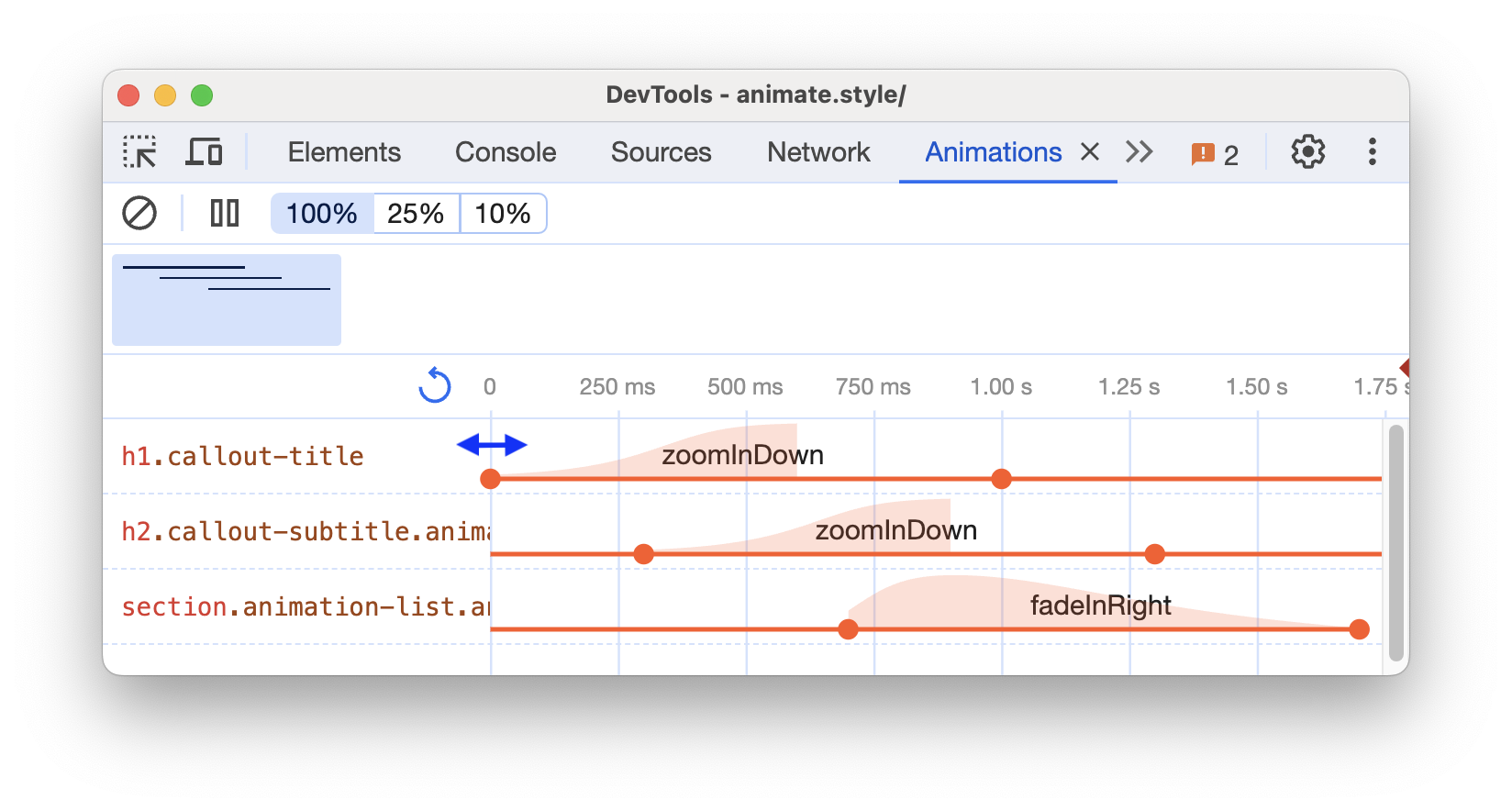
Maak kennis met de gebruikersinterface van het deelvenster Animaties
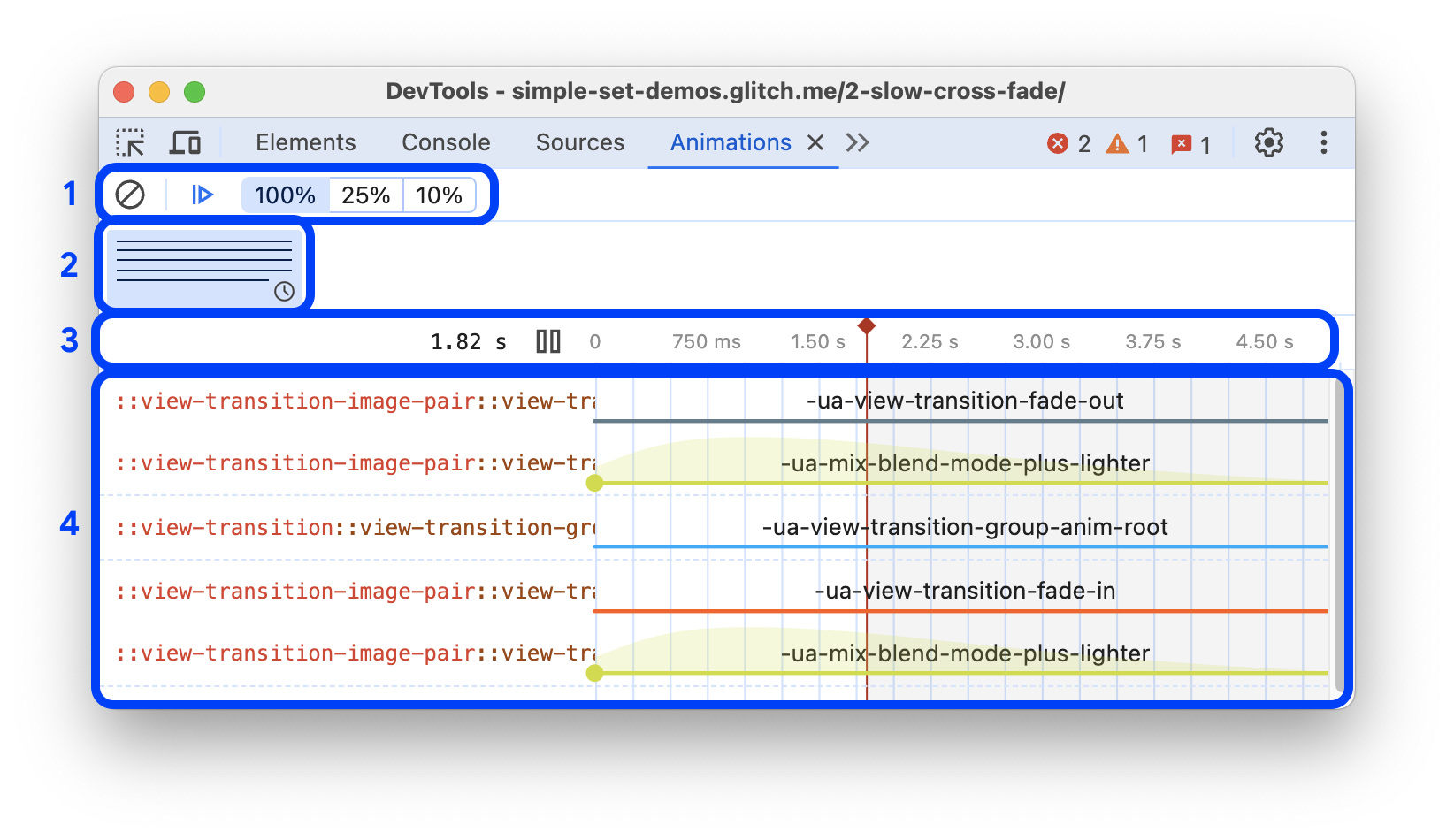
Het paneel Animaties bestaat uit vier hoofdgedeelten:

- Controles . Vanaf hier kunt u alle vastgelegde animatiegroepen wissen , of animaties hervatten , of de snelheid van de geselecteerde animatiegroep wijzigen.
Overzicht . Toont vastgelegde animatiegroepen van twee typen, gemarkeerd met pictogrammen: en (tijdgebaseerd).
Selecteer hier een animatiegroep om deze te bekijken en aan te passen in het detailvenster .
Tijdlijn . Afhankelijk van het type animatiegroep kan de tijdlijn er als volgt uitzien:
- In pixels voor animaties.
- In milliseconden voor tijd gebaseerde animaties.
In de tijdlijn kunt u een animatie afspelen , scrubben of naar een specifiek punt springen.
Details . Inspecteer en wijzig de geselecteerde animatiegroep.
Om een animatie vast te leggen, activeert u deze terwijl het deelvenster Animaties geopend is.
Animaties inspecteren
Nadat u een animatie heeft vastgelegd, kunt u deze op een aantal manieren opnieuw afspelen:
- Beweeg de muis over de miniatuur in het overzichtsvenster om er een voorbeeld van te bekijken.
- Versleep de afspeelkop (rode verticale balk) om de viewport-animatie te verschuiven of klik ergens op de tijdlijn om de afspeelkop op een specifiek punt in te stellen. De animatie blijft spelen als deze al aan het spelen was en stopt anders.
- Selecteer de animatiegroep in het overzichtsvenster (zodat deze wordt weergegeven in het detailvenster ) en druk op
 Knop Opnieuw afspelen . De animatie wordt opnieuw afgespeeld in de viewport.
Knop Opnieuw afspelen . De animatie wordt opnieuw afgespeeld in de viewport.
Klik op de ![]() Knoppen voor animatiesnelheid in de bedieningsbalk om de voorbeeldsnelheid van de geselecteerde animatiegroep te wijzigen.
Knoppen voor animatiesnelheid in de bedieningsbalk om de voorbeeldsnelheid van de geselecteerde animatiegroep te wijzigen.
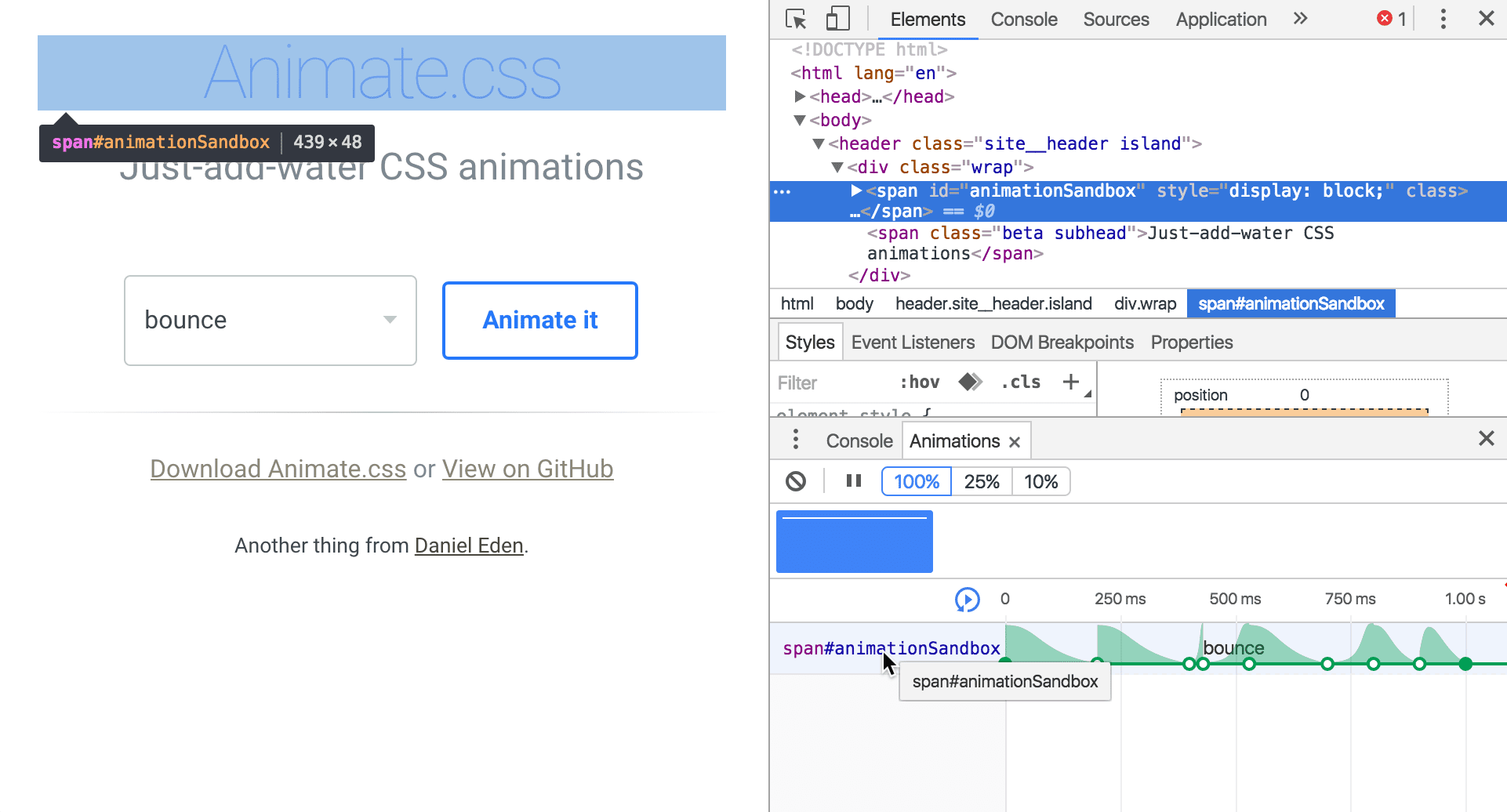
Bekijk animatiedetails
Nadat u een animatiegroep heeft vastgelegd, klikt u erop in het overzichtsvenster om de details ervan te bekijken.
In het detailvenster krijgt elke afzonderlijke animatie een eigen rij. Als u de volledige naam van het overeenkomstige element wilt zien, wijzigt u het formaat van de naamkolom.

Beweeg over een animatie om deze in de viewport te markeren. Klik op de animatie om deze te selecteren in het deelvenster Elementen .

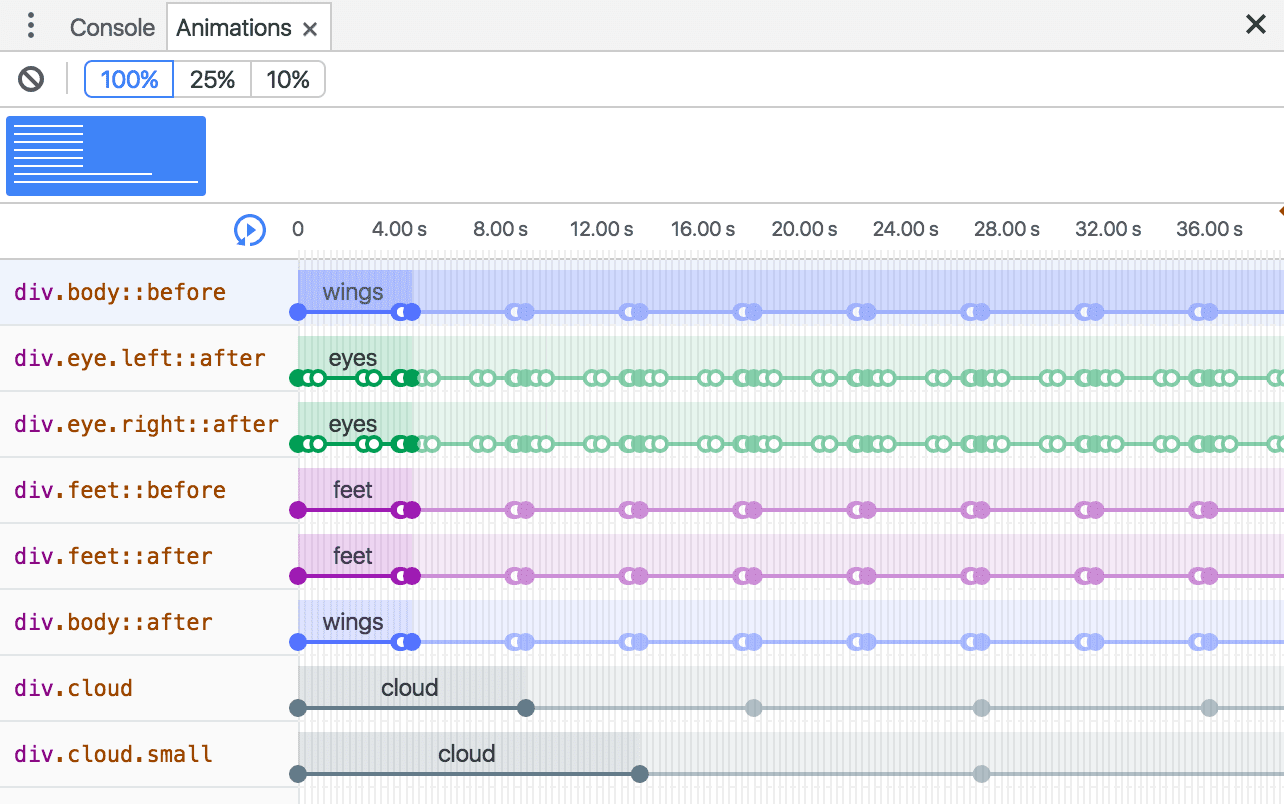
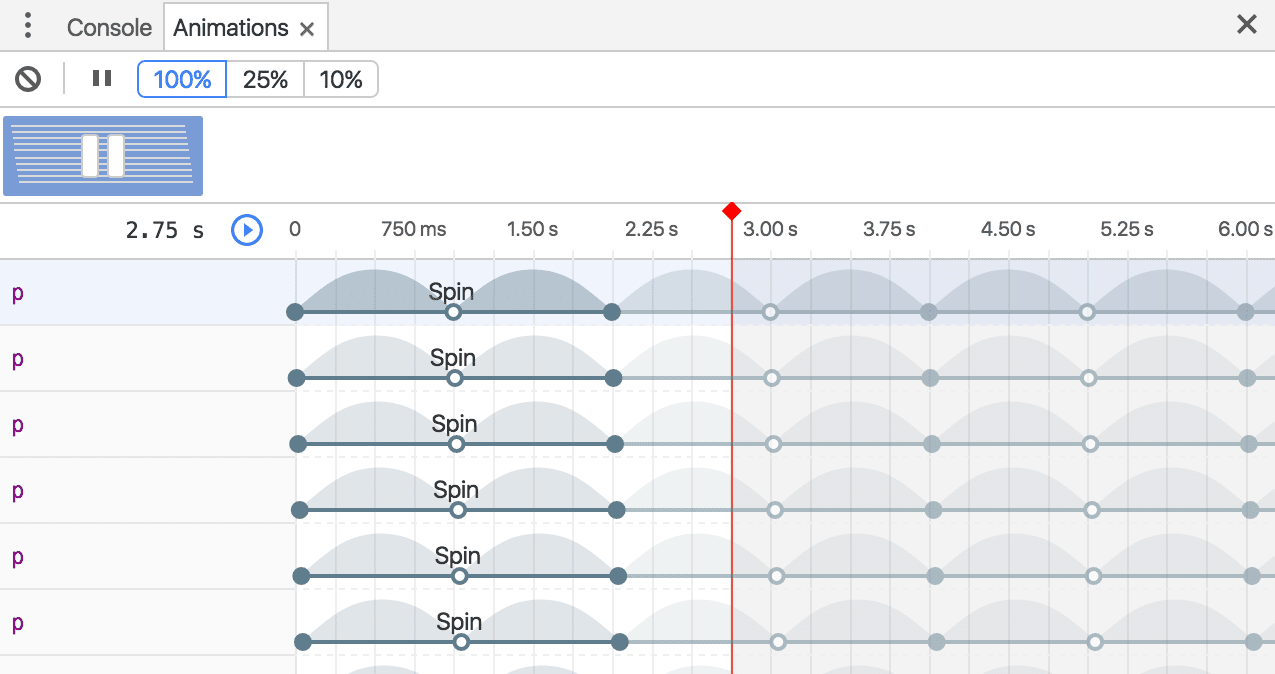
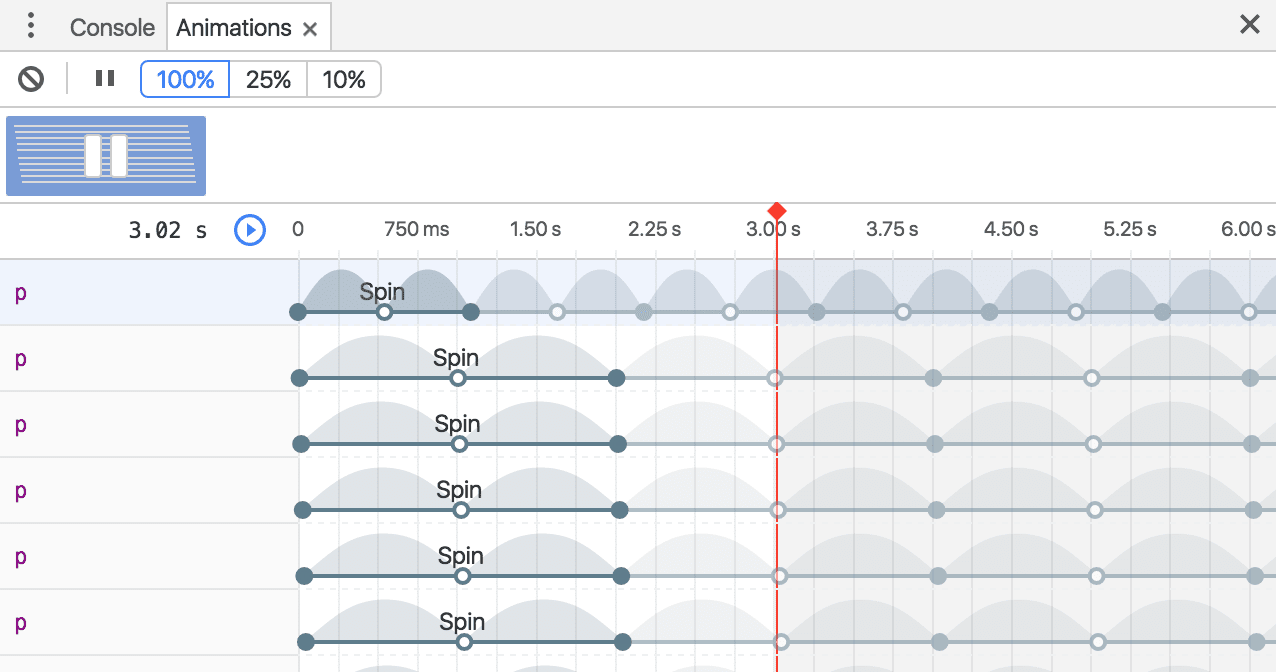
Sommige animaties worden voor onbepaalde tijd herhaald als de eigenschap animation-iteration-count is ingesteld op infinite . In het deelvenster Animaties worden de definities en iteraties ervan weergegeven.

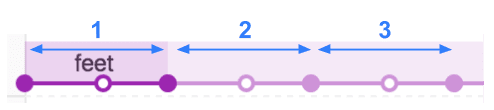
Het meest linkse, donkerste gedeelte van een animatie is de definitie ervan. De rechter, meer vervaagde secties vertegenwoordigen iteraties.
In de volgende schermafbeelding vertegenwoordigen secties twee en drie bijvoorbeeld iteraties van sectie één.

Als op twee elementen dezelfde animatie is toegepast, wijst het deelvenster Animaties deze dezelfde kleur toe. De kleur zelf is willekeurig en heeft geen betekenis. In de onderstaande schermafbeelding is bijvoorbeeld op de twee elementen div.eye.left::after en div.eye.right::after dezelfde animatie ( eyes ) toegepast, net als op de div.feet::before en div.feet::after elementen.

Animaties aanpassen
Er zijn drie manieren waarop u een animatie kunt wijzigen met het deelvenster Animaties :
- Animatieduur.
- Keyframe-timings.
- Starttijdvertraging.
Stel voor deze sectie dat de volgende schermafbeelding de originele animatie vertegenwoordigt:

Om de duur van een animatie te wijzigen, sleept u de eerste of laatste cirkel.

Als de animatie sleutelframeregels definieert, worden deze weergegeven als witte binnenste cirkels. Versleep een van deze om de timing van het hoofdframe te wijzigen.

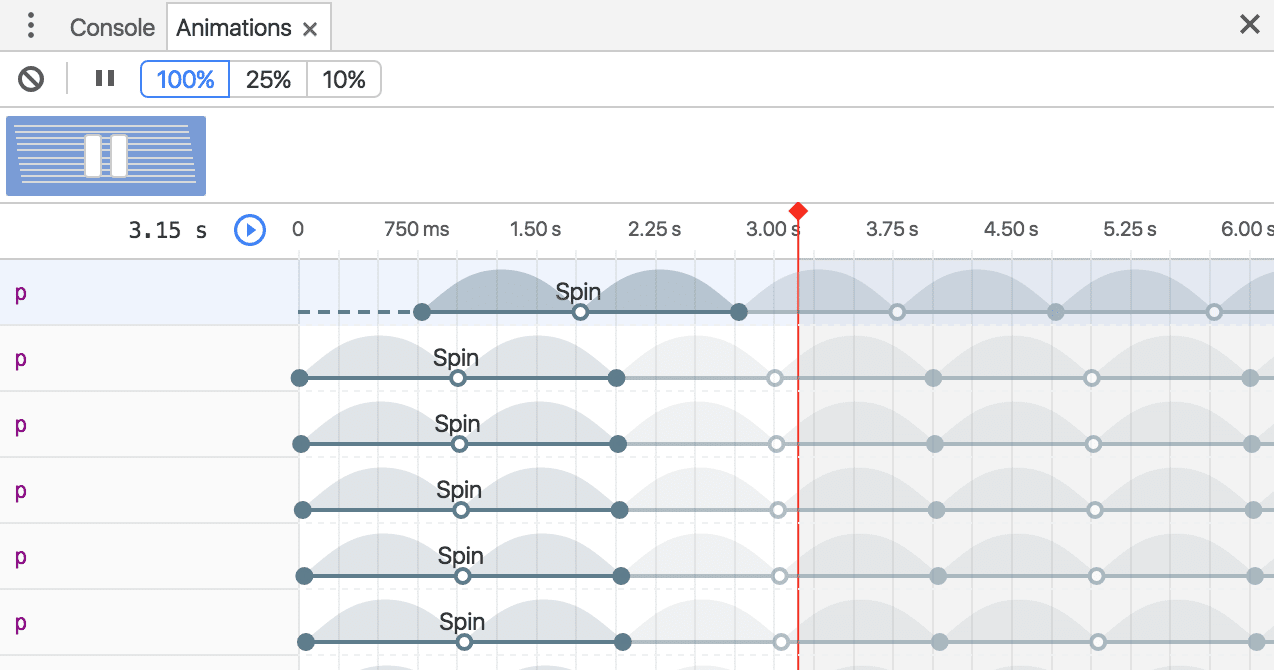
Als u een vertraging aan een animatie wilt toevoegen, klikt u op de animatie zelf, niet op de cirkels, en sleept u deze vervolgens ergens naartoe.

Bewerk @keyframes live
Wanneer u @keyframes in Stijlen wijzigt, kunt u de effecten meteen zien in het deelvenster Animaties .
Probeer het op deze demopagina :
- Open het deelvenster Animaties . Het legt automatisch de lopende pulsanimatie op de pagina vast. Selecteer de animatie onder de bedieningselementen in de actiebalk.
- In Elements inspecteert u het element met
class="pulser"en in Styles zoekt u de@keyframes pulsesectie. - Probeer sleutelframes aan te passen. Wijzig bijvoorbeeld het tweede sleutelframe van
50%in20%. - Observeer hoe uw wijzigingen in stijlen de animatie beïnvloeden die wordt vastgelegd in het deelvenster Animaties .
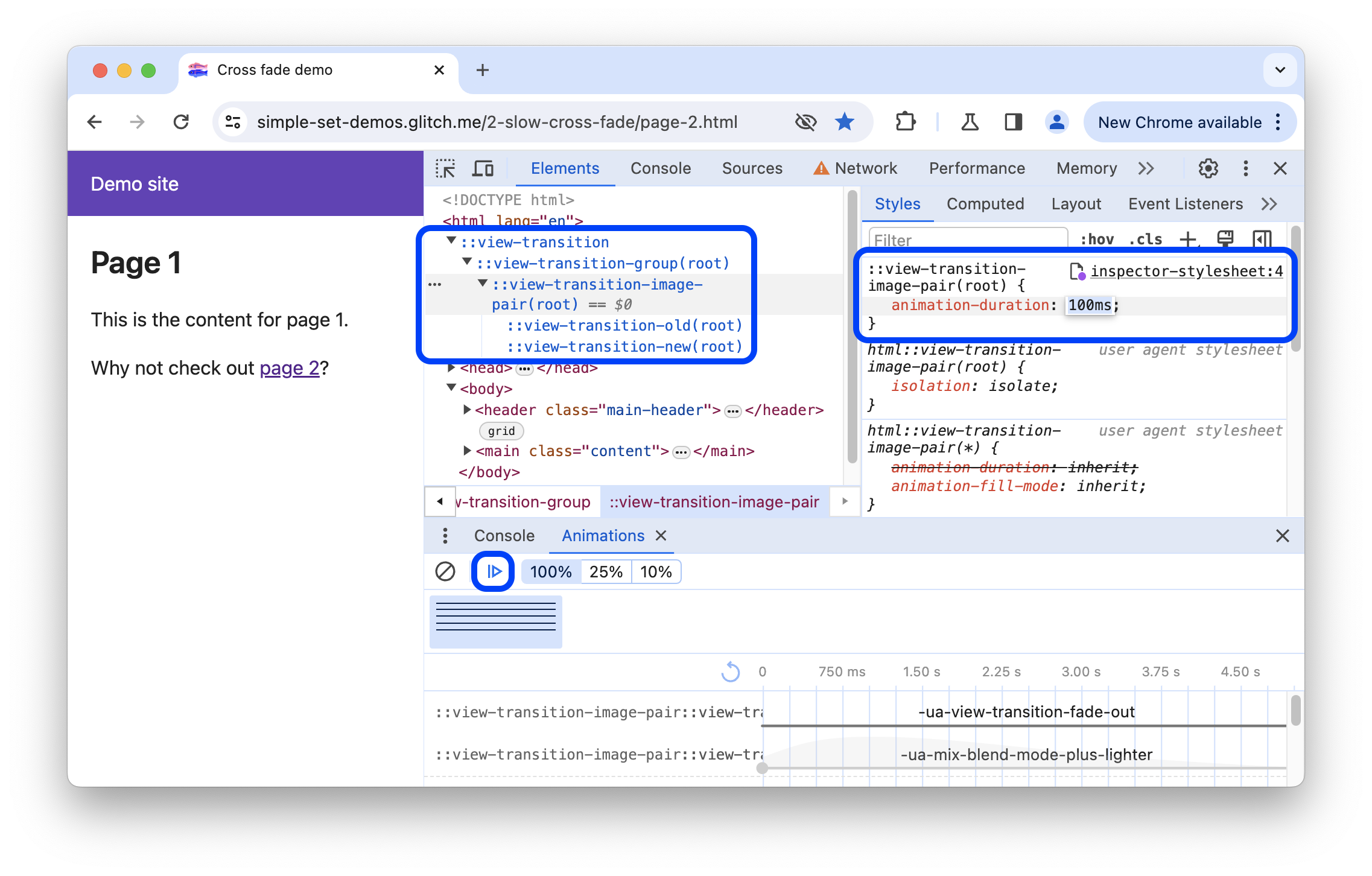
Bewerk de ::view-transition pseudo-elementen tijdens een animatie
Met de View Transitions API kunt u de DOM in één stap wijzigen, terwijl u een geanimeerde overgang tussen de twee statussen creëert. Tijdens een animatie construeert de API een boom met pseudo-elementen met de volgende structuur:
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
Om deze structuur te bewerken in Elementen > Stijlen :
- Open DevTools en inspecteer een pagina die gebruikmaakt van de View Transitions API. Deze demopagina bijvoorbeeld.
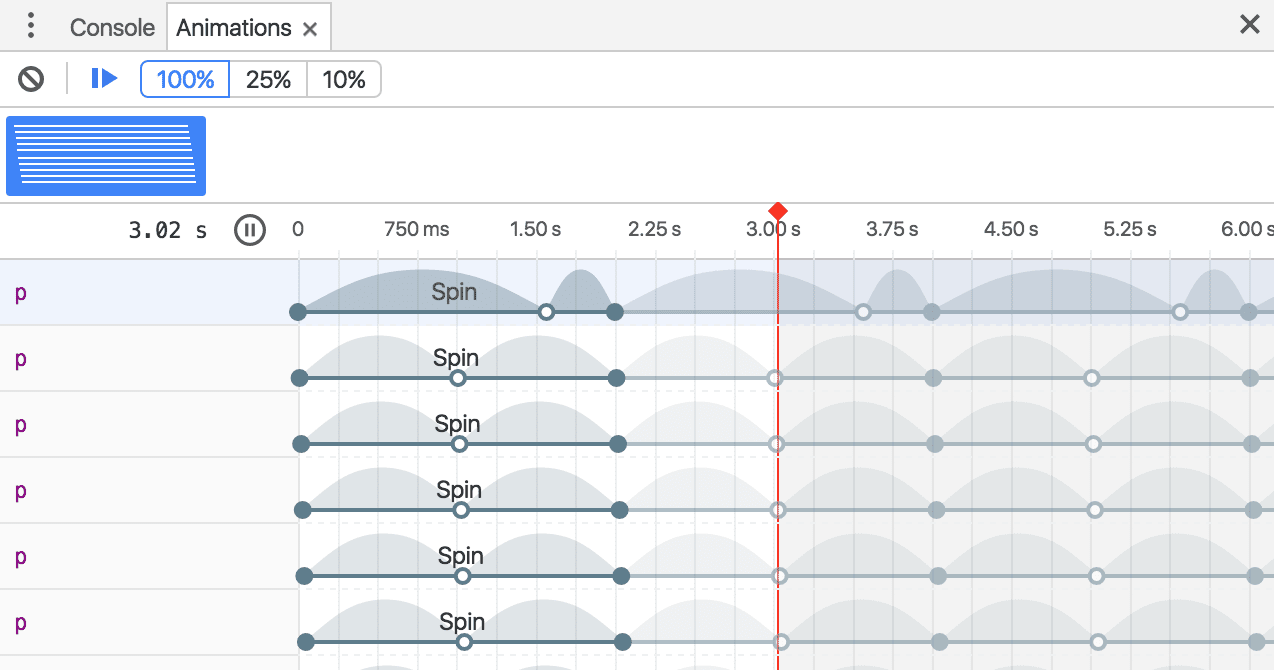
- Klik in Animaties op Pauzeren .
Activeer een animatie op de pagina. Het deelvenster Animaties legt het vast en pauzeert onmiddellijk. Je kunt nu de
::view-transitionstructuur in de DOM vinden, bovenop het<head>element.
Wijzig in Elementen > Stijlen de CSS van
::view-transitionpseudo-elementen.Hervat de animatie en speel deze opnieuw af om het resultaat te zien.
Zie Vloeiende en eenvoudige overgangen met de View Transitions API voor meer informatie.



