使用 CSS Overview 面板可更好地了解网页的 CSS 并找出潜在的改进机会。
概览
CSS 概览面板会生成一份报告,其中包含您网站的 CSS 统计信息。此报告会收集有关所有 CSS 出现情况(甚至未使用的声明)的数据。CSS 概览面板可帮助您通过网页突出显示或在元素面板中直接链接到受影响的代码来进一步调查出现问题的网页。
了解如何运行和重新运行 CSS 概览报告以及如何了解 CSS 概览报告。
打开“CSS 概览”面板
- 打开任意网页,例如此页面。
- 打开开发者工具。
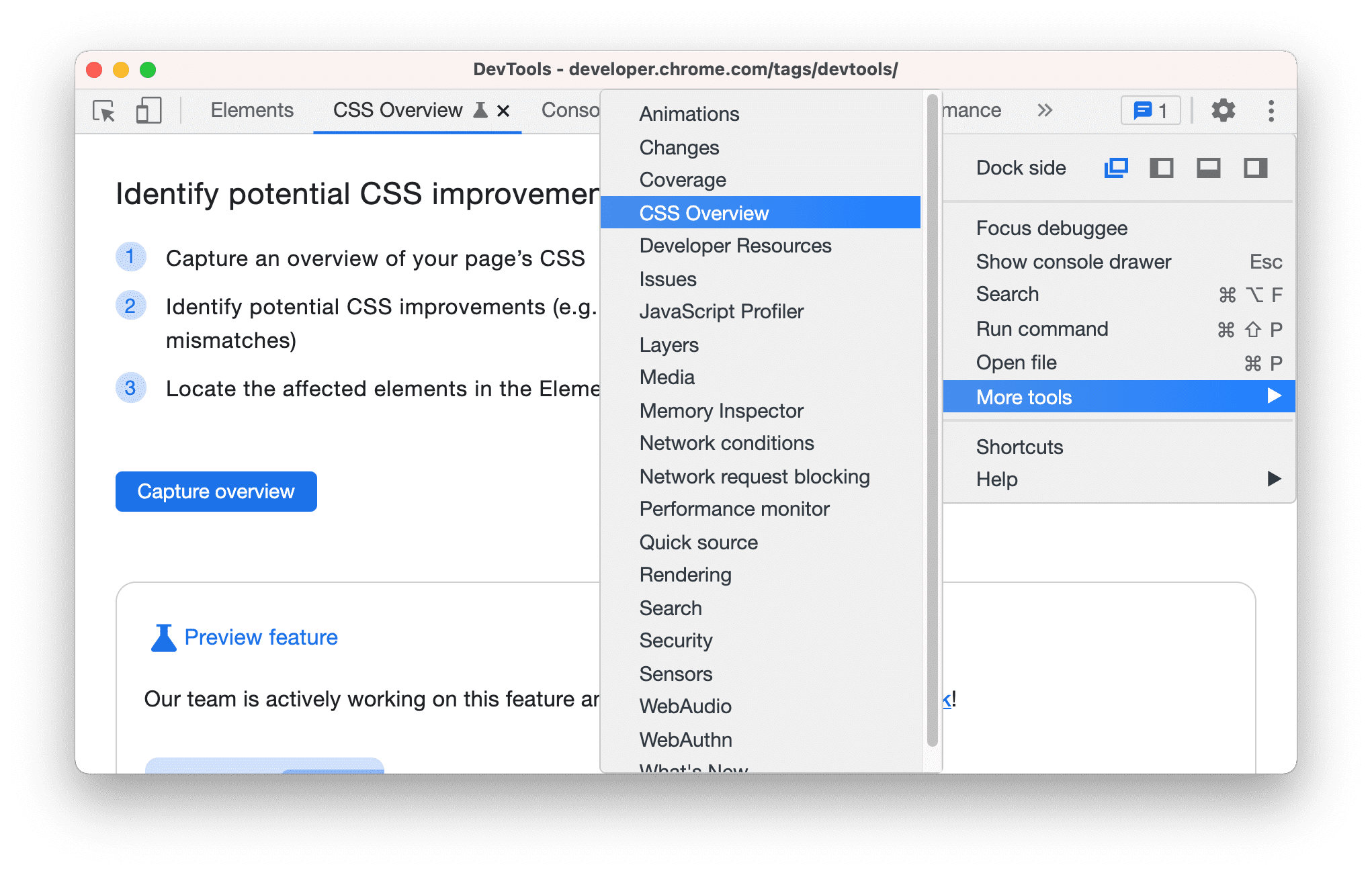
依次选择
Customize and control DevTools > More tools > CSS Overview。

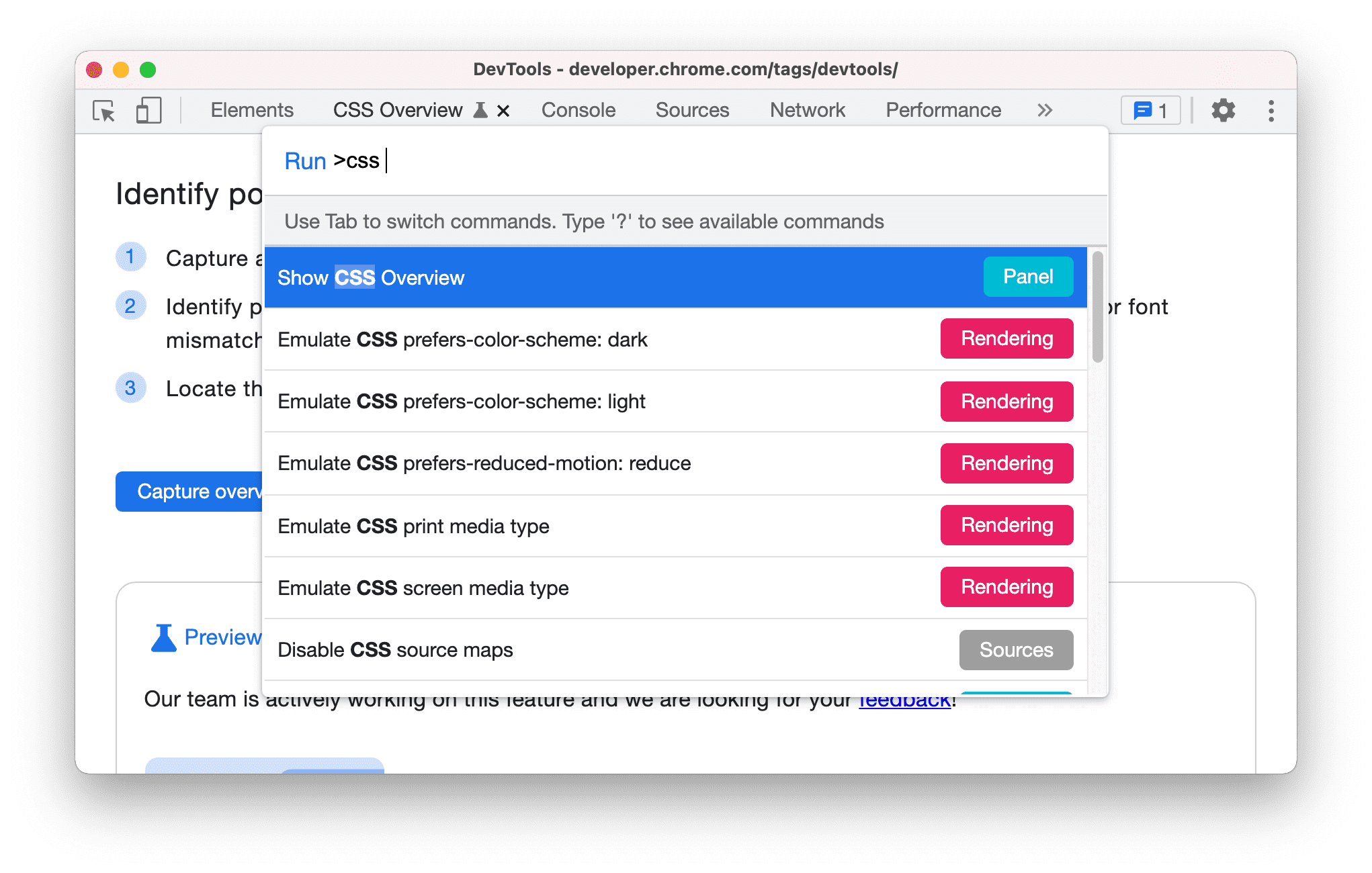
或者,使用命令菜单打开 CSS 概览面板。

运行和重新运行 CSS 概览报告
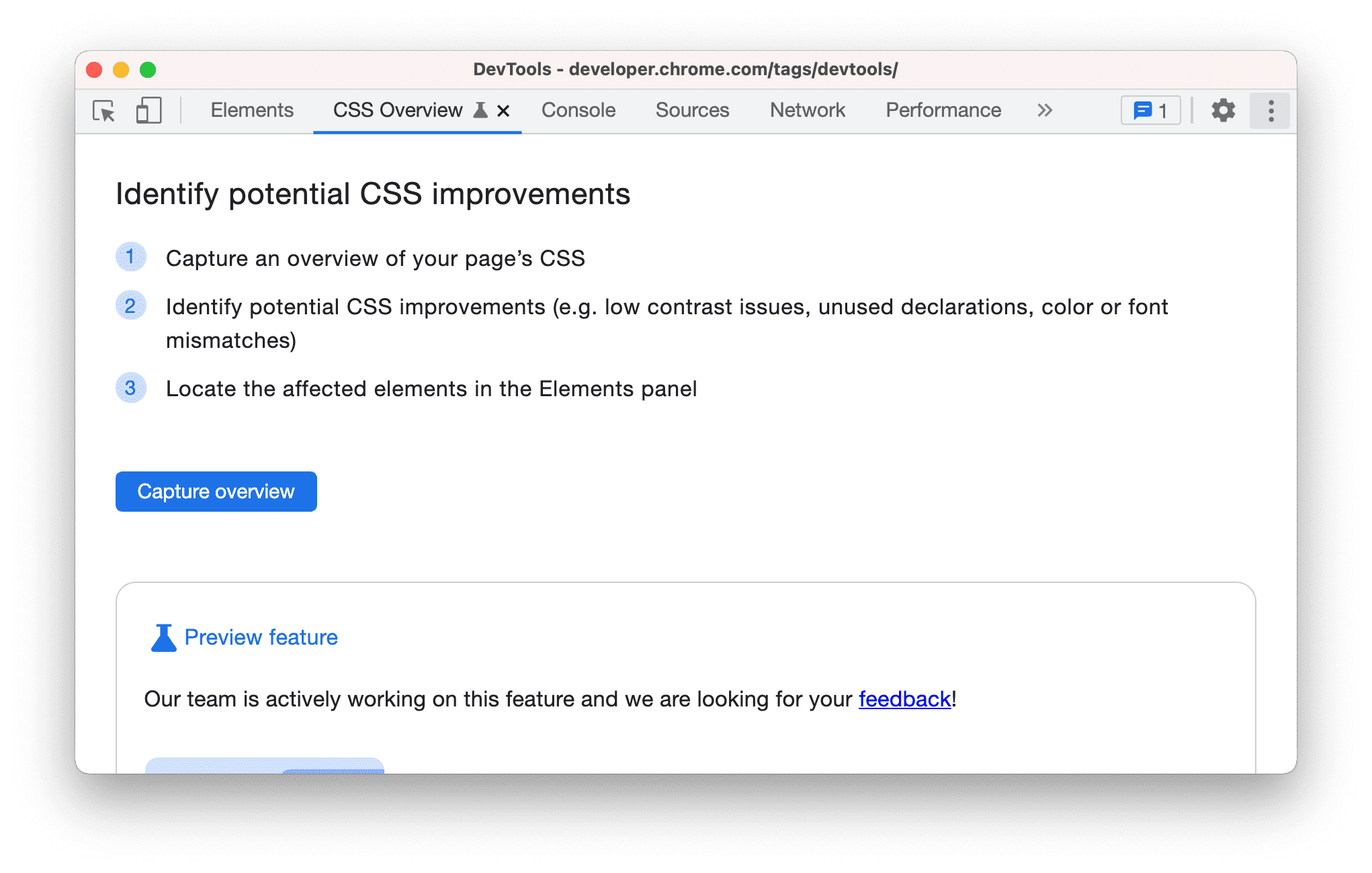
点击捕获概览按钮,生成网页的 CSS 概览报告。

如需重新运行 CSS 概览,请点击
Clear overview(清除概览)图标,然后重复第一步。

了解 CSS 概览报告
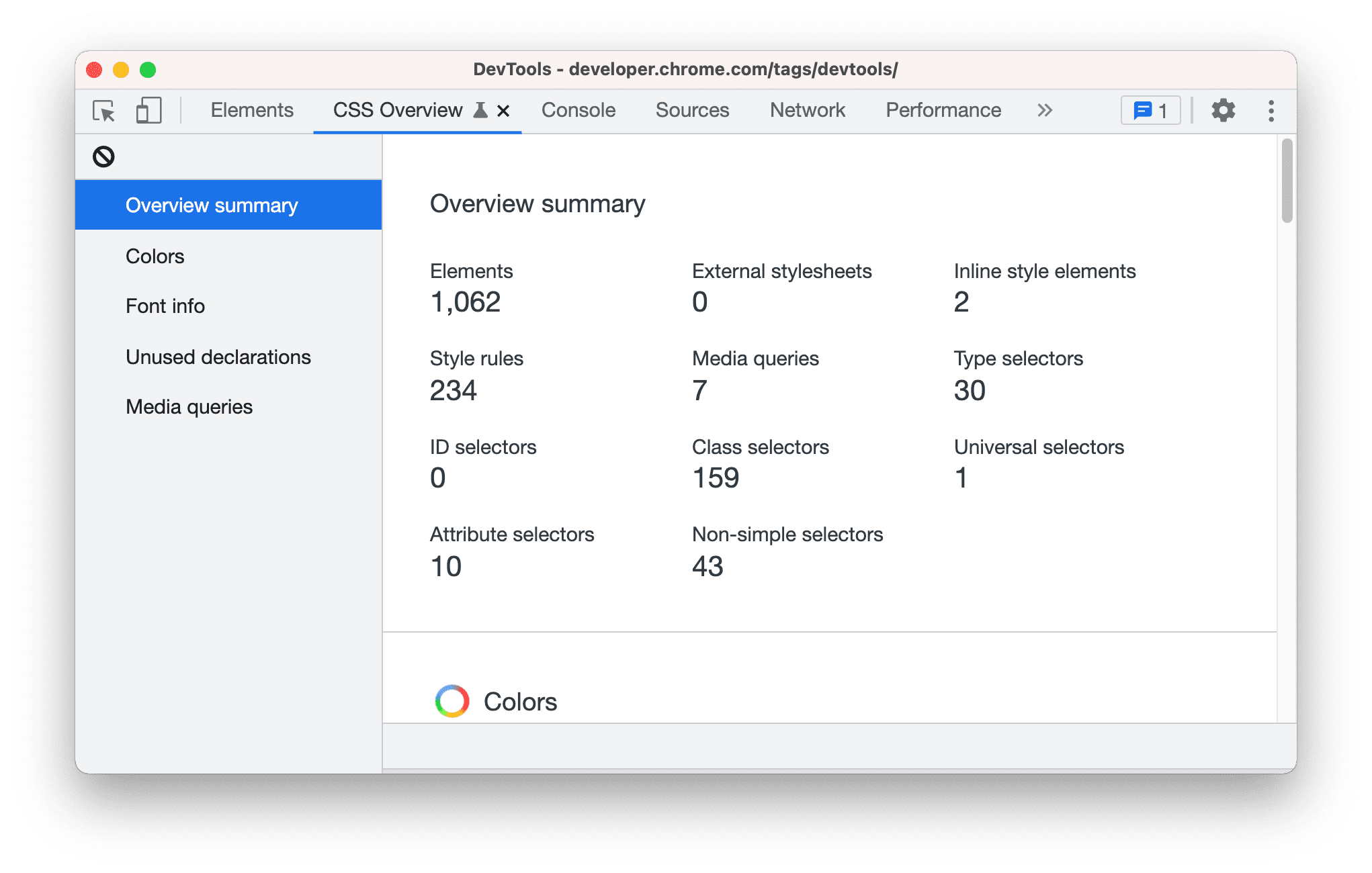
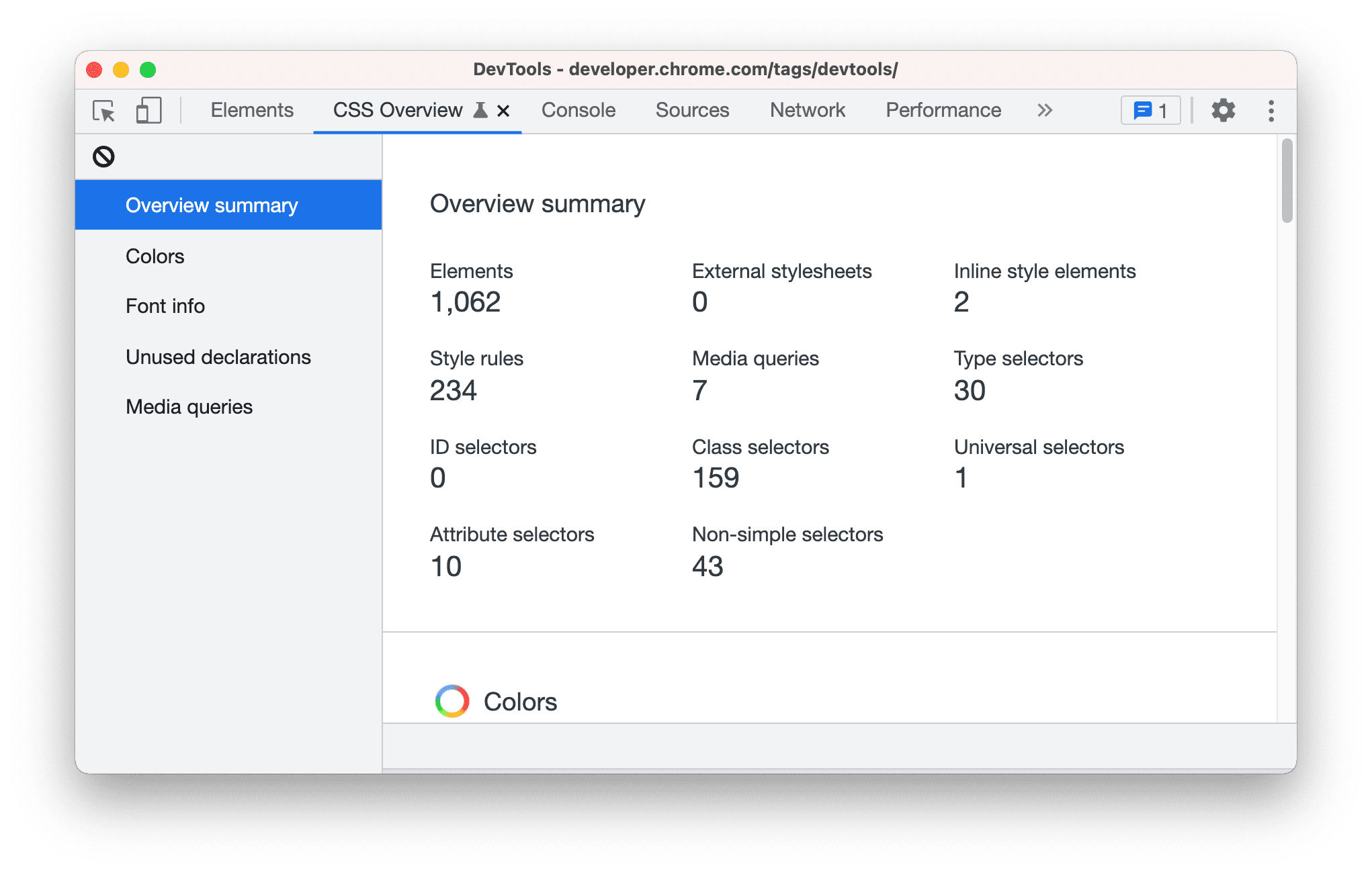
该报告包含以下五个部分:
- 概览摘要。网页 CSS 的概要。

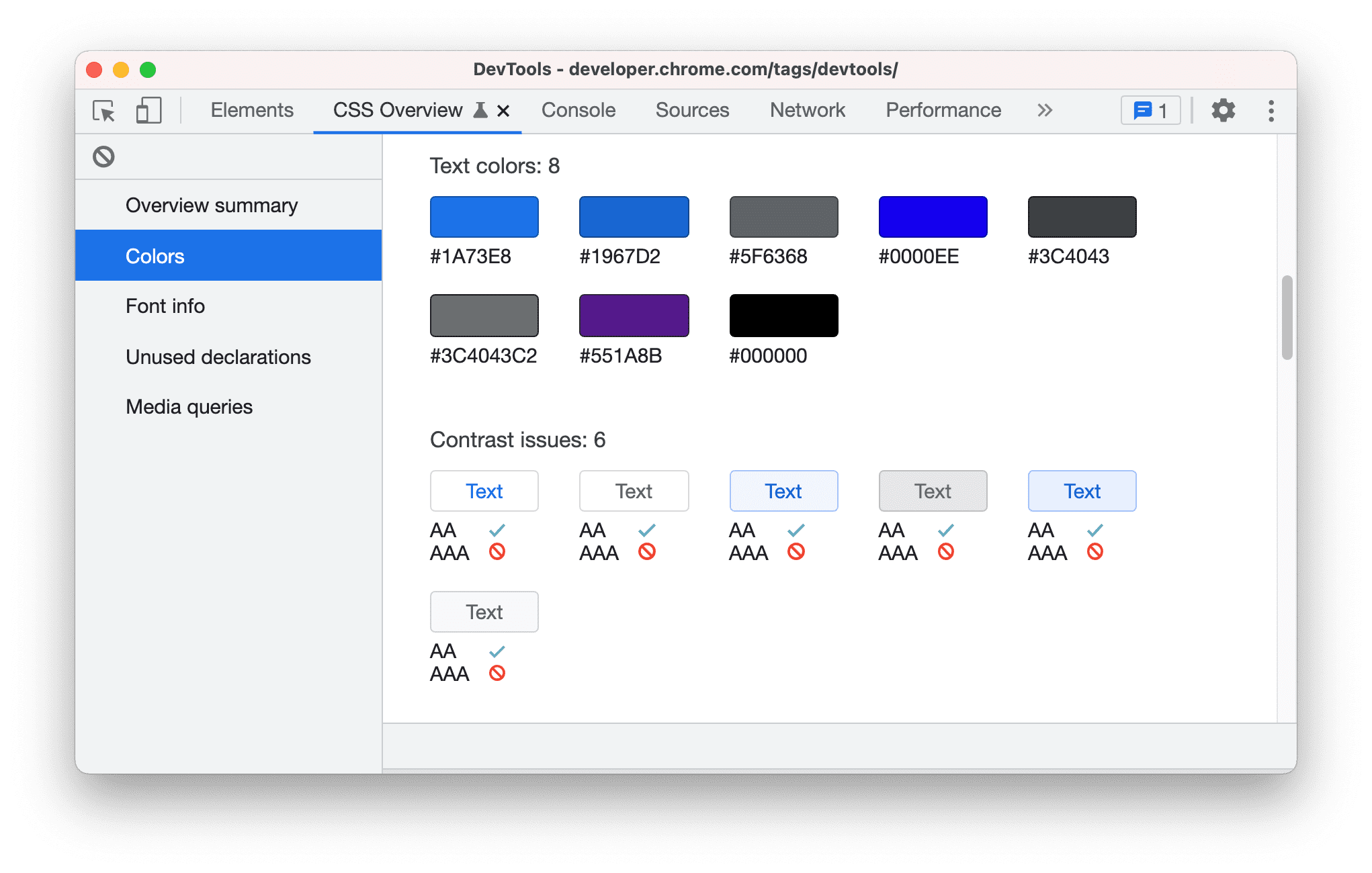
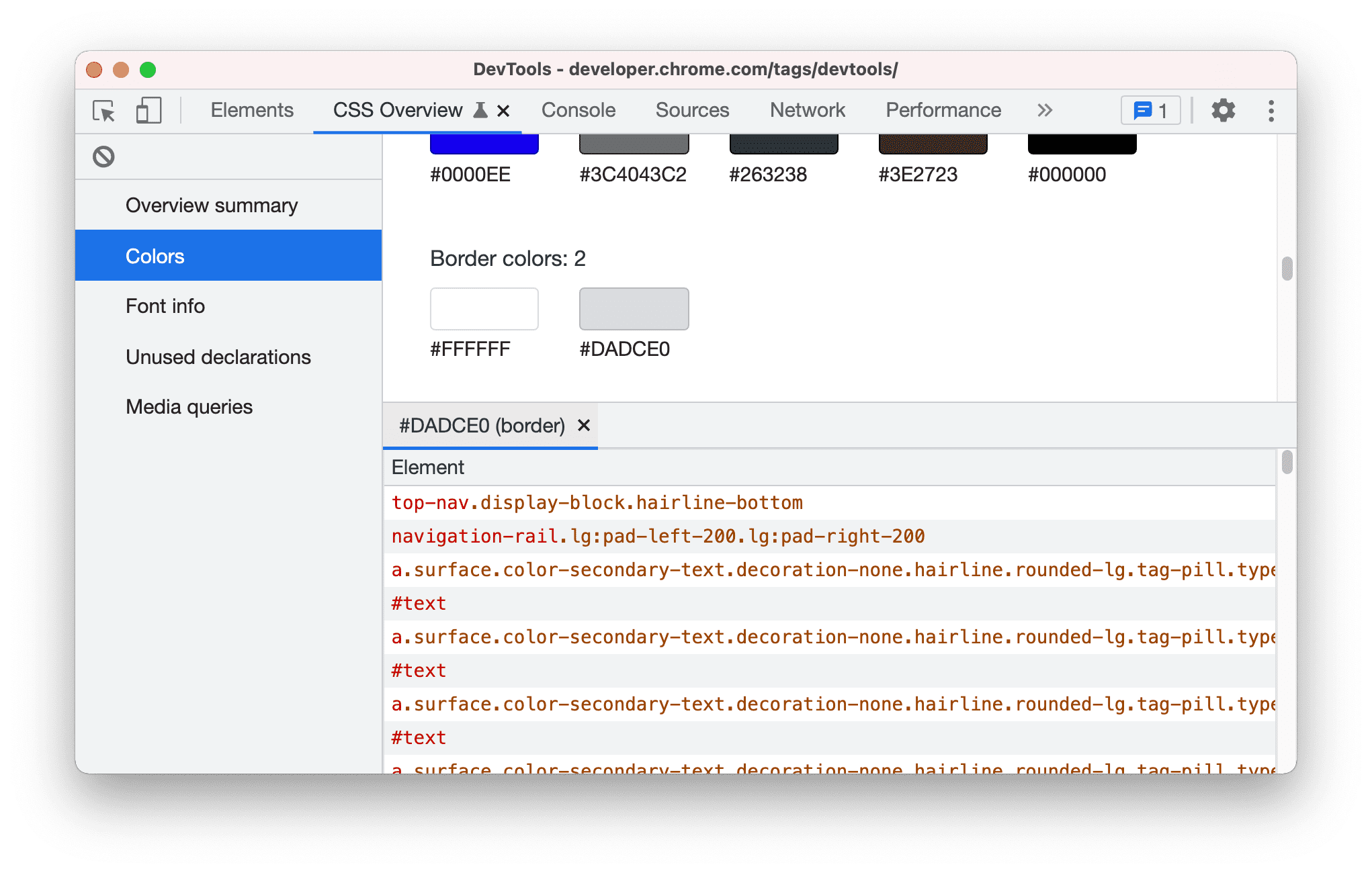
颜色。网页上的所有颜色。颜色会按类型分组,例如背景颜色、文本颜色等。此部分还会显示存在低对比度问题的文本。

每种颜色都是可点击的。例如,假设
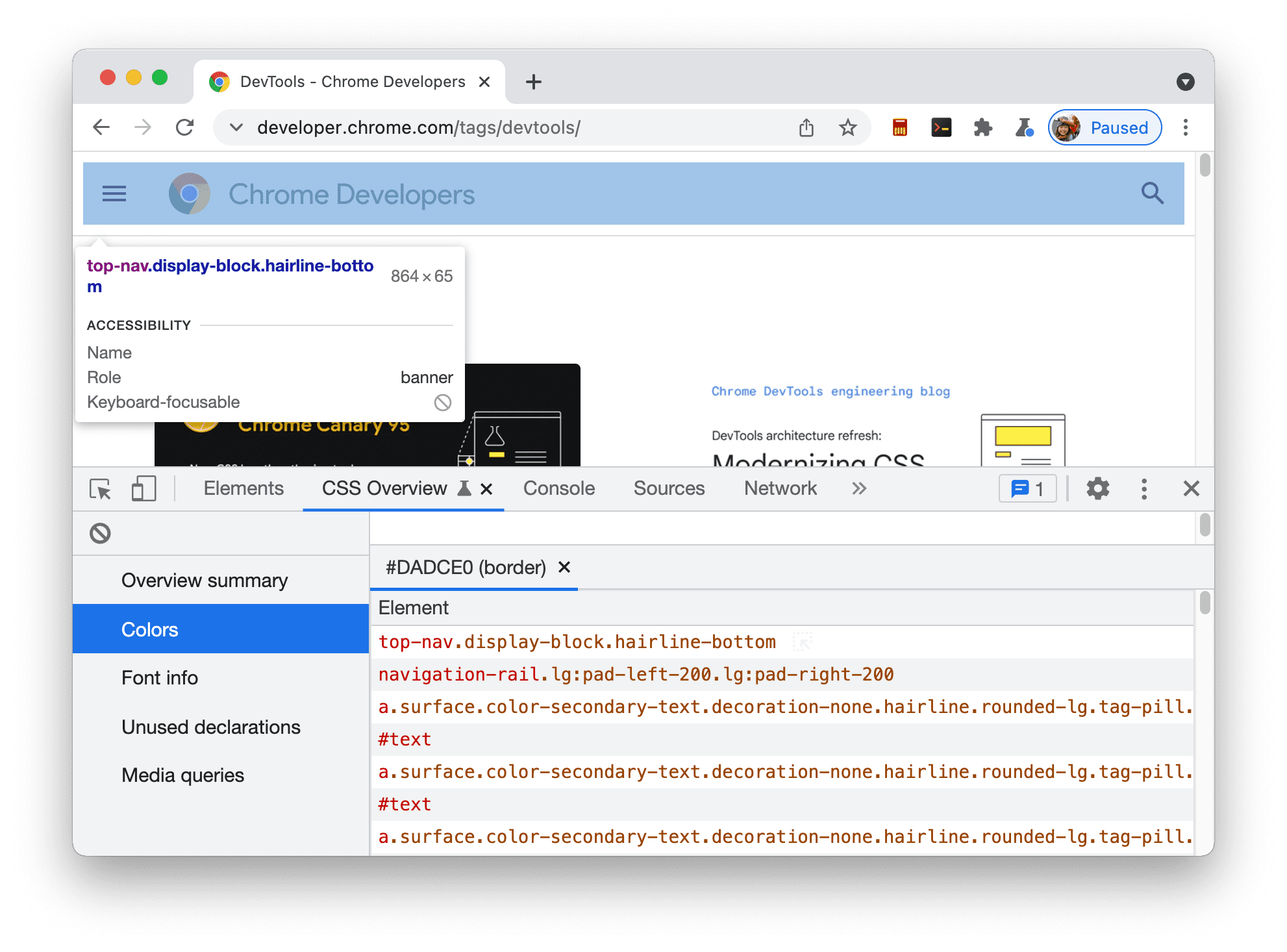
#DADCE0边框颜色与您网站的配色方案不匹配。如需获取使用此颜色的元素列表,请点击该颜色。
如需突出显示页面上的元素,请将鼠标悬停在列表中的相应元素上。

如需在元素面板中打开相应元素,请点击列表中的元素。
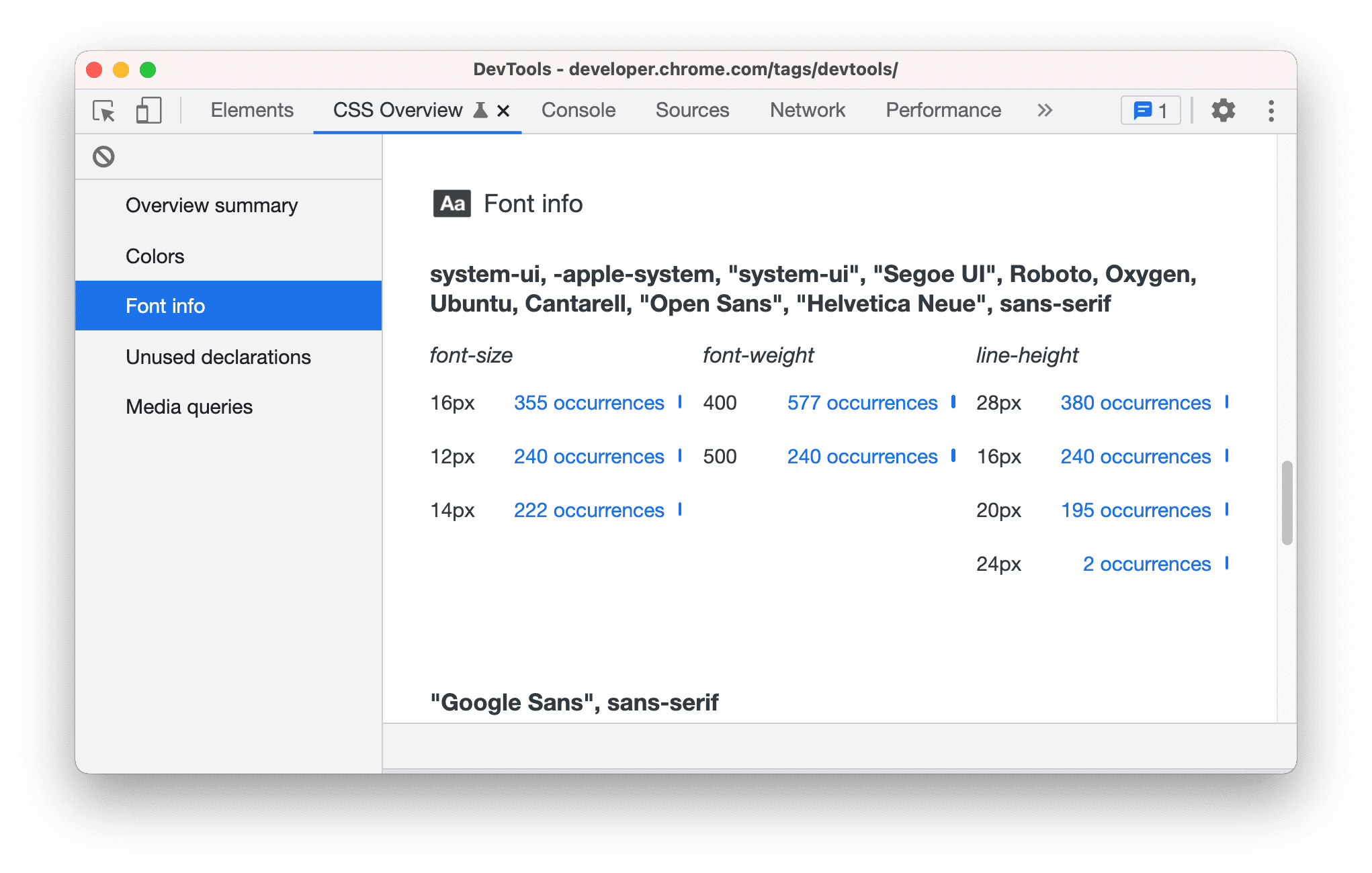
字体信息。网页上的所有字体及其出现情况,按不同的字体大小、字体粗细和行高进行分组。与颜色部分类似,如需查看受影响元素的列表,请点击相应元素的出现位置。

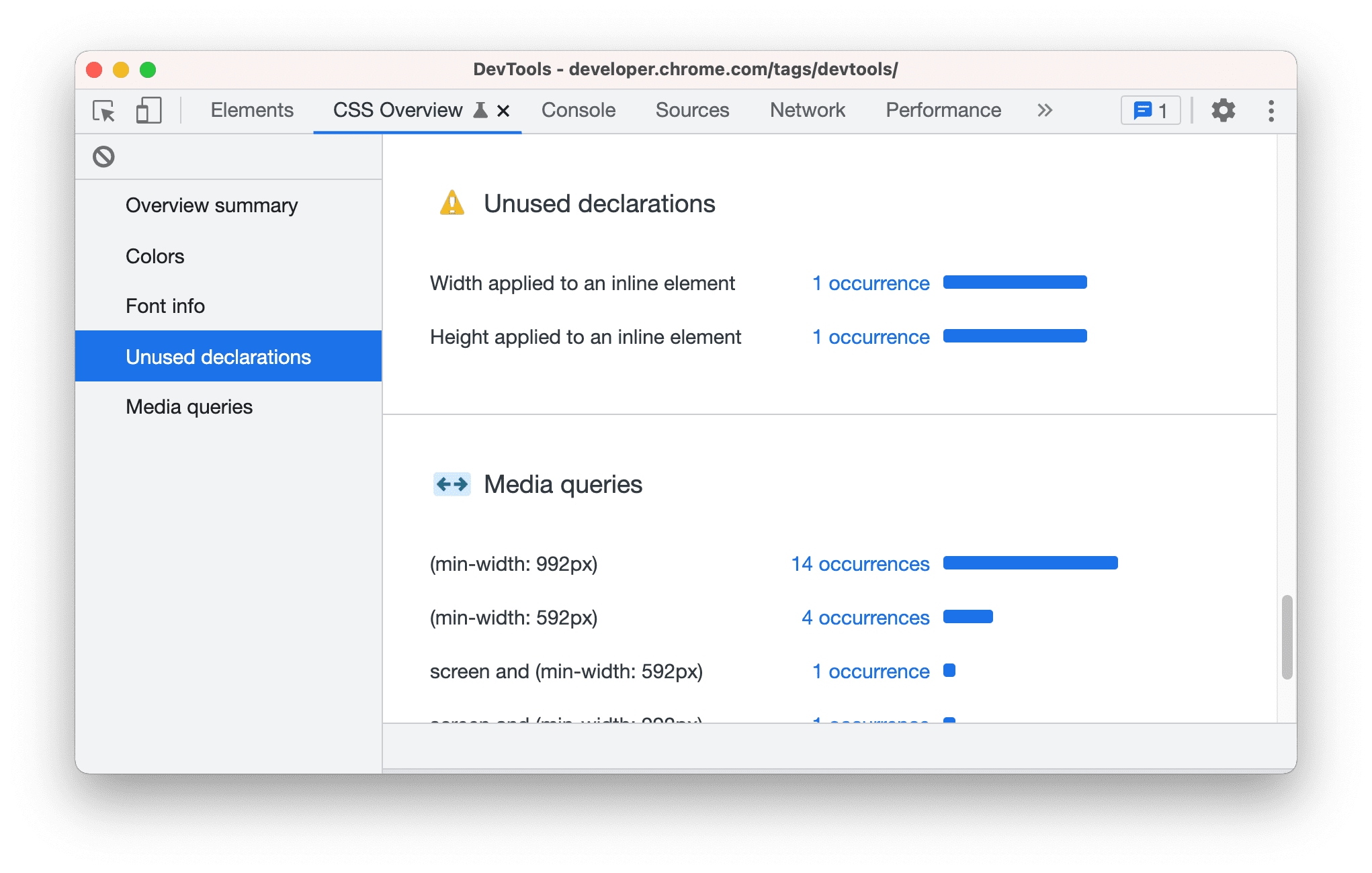
未使用的声明。所有无效的样式,按原因分组。

例如,上面的两个声明将不会被使用,因为内容决定了内嵌元素的高度和宽度。如需查看相应元素,请点击相应出现情况。
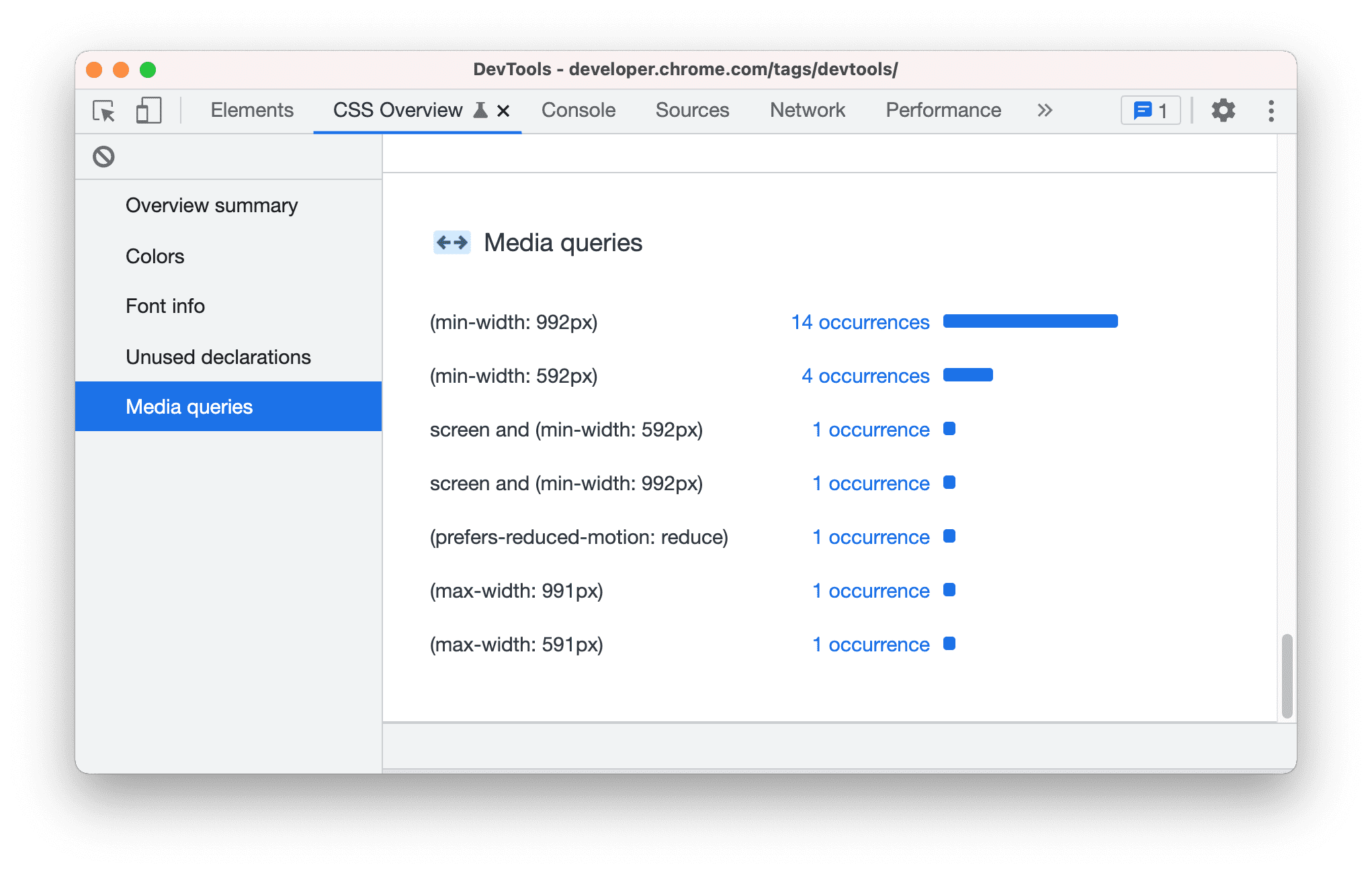
媒体查询。您网页上定义的所有媒体查询,按出现次数降序排序。如需查看受影响元素的列表,请点击相应元素的出现情况。