Gunakan panel CSS Overview untuk lebih memahami CSS halaman dan mengidentifikasi peningkatan potensial.
Ringkasan
Panel ringkasan CSS membuat laporan statistik CSS situs Anda. Laporan ini mengumpulkan data tentang semua kemunculan CSS dan bahkan deklarasi yang tidak digunakan. Panel Ringkasan CSS membantu Anda menyelidiki kemunculan lebih lanjut dengan menyoroti halaman atau dengan menautkan langsung ke kode yang terpengaruh di panel Elemen.
Lihat cara Menjalankan dan menjalankan ulang laporan Ringkasan CSS serta Memahami laporan Ringkasan CSS.
Membuka panel Ringkasan CSS
- Buka halaman web apa pun, seperti halaman ini.
- Buka DevTools.
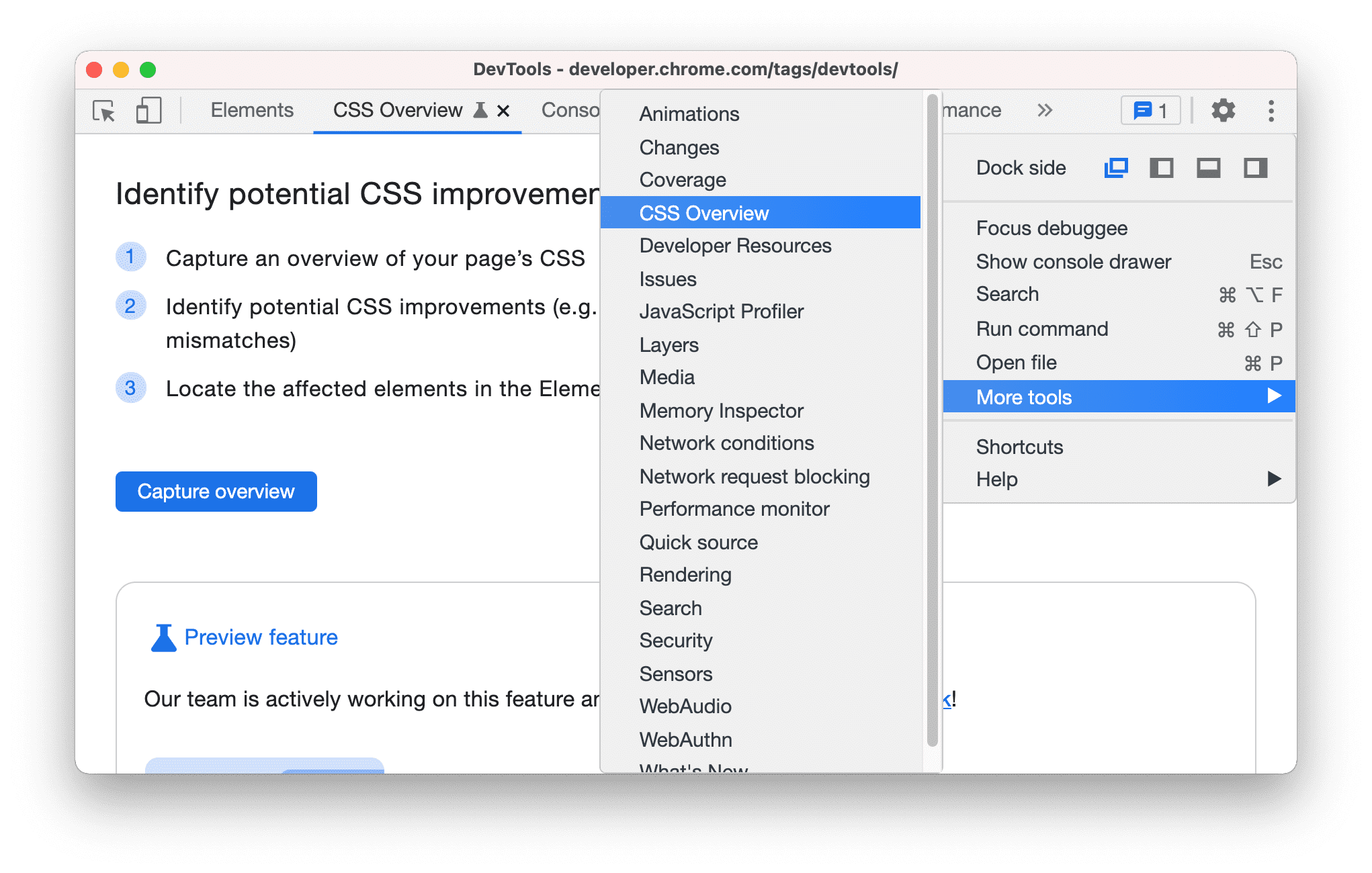
Pilih
Sesuaikan dan kontrol DevTools > Alat lainnya > Ringkasan CSS.

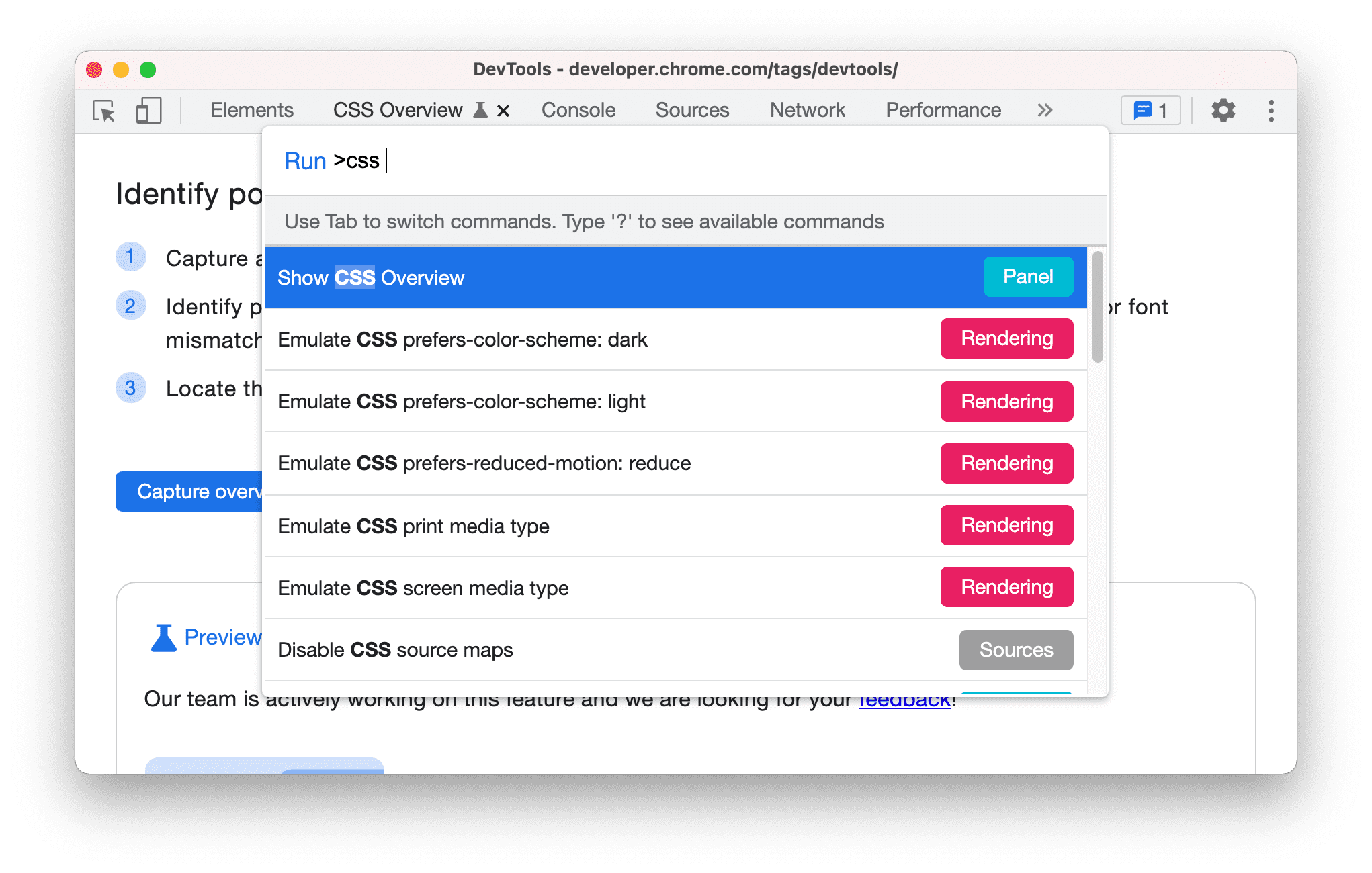
Atau, gunakan Menu Perintah untuk membuka panel Ringkasan CSS.

Menjalankan dan menjalankan ulang laporan Ringkasan CSS
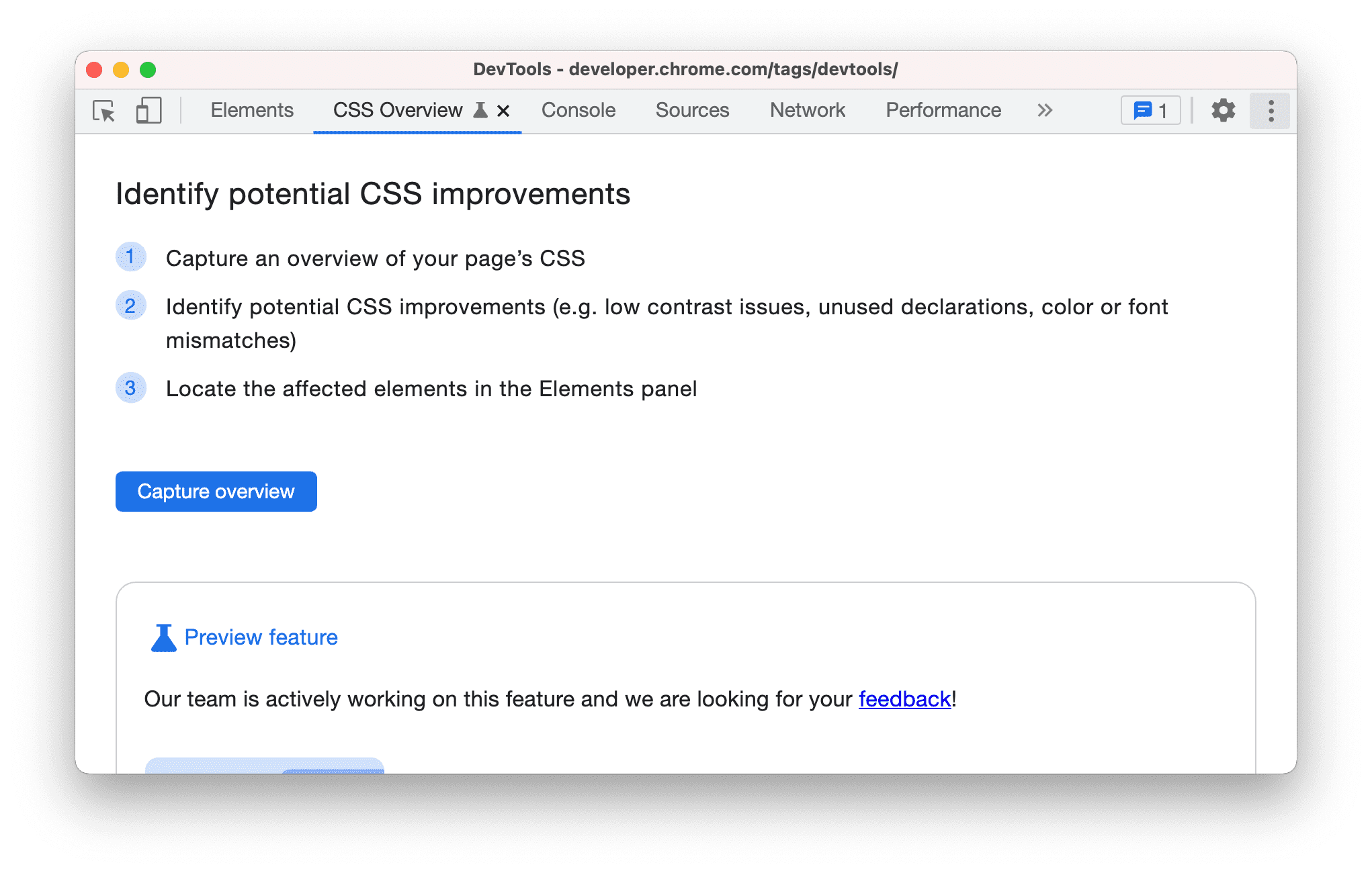
Klik tombol Capture overview untuk membuat laporan Ringkasan CSS halaman Anda.

Untuk menjalankan ulang Ringkasan CSS, klik ikon
Hapus ringkasan dan ulangi langkah pertama.

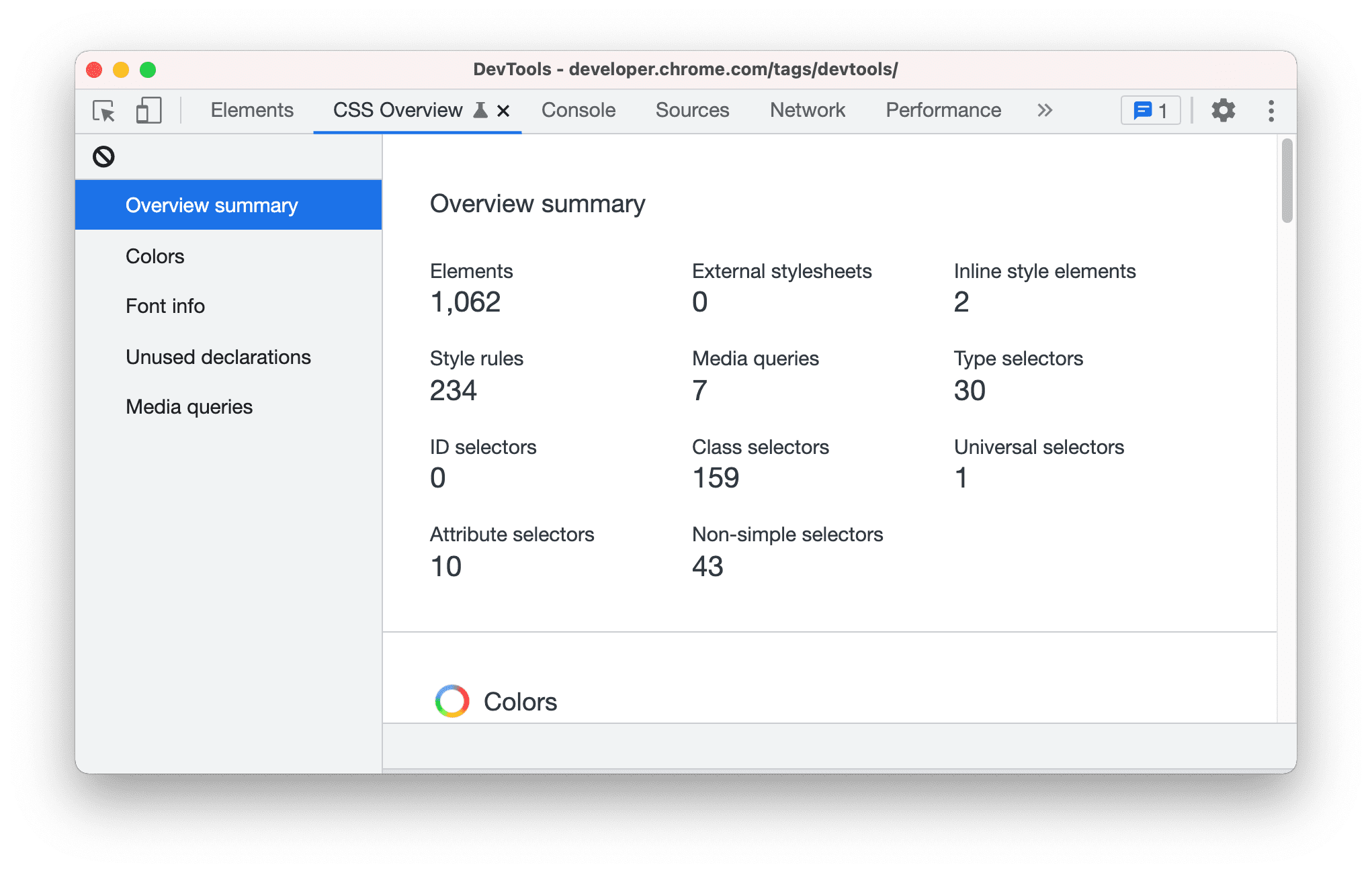
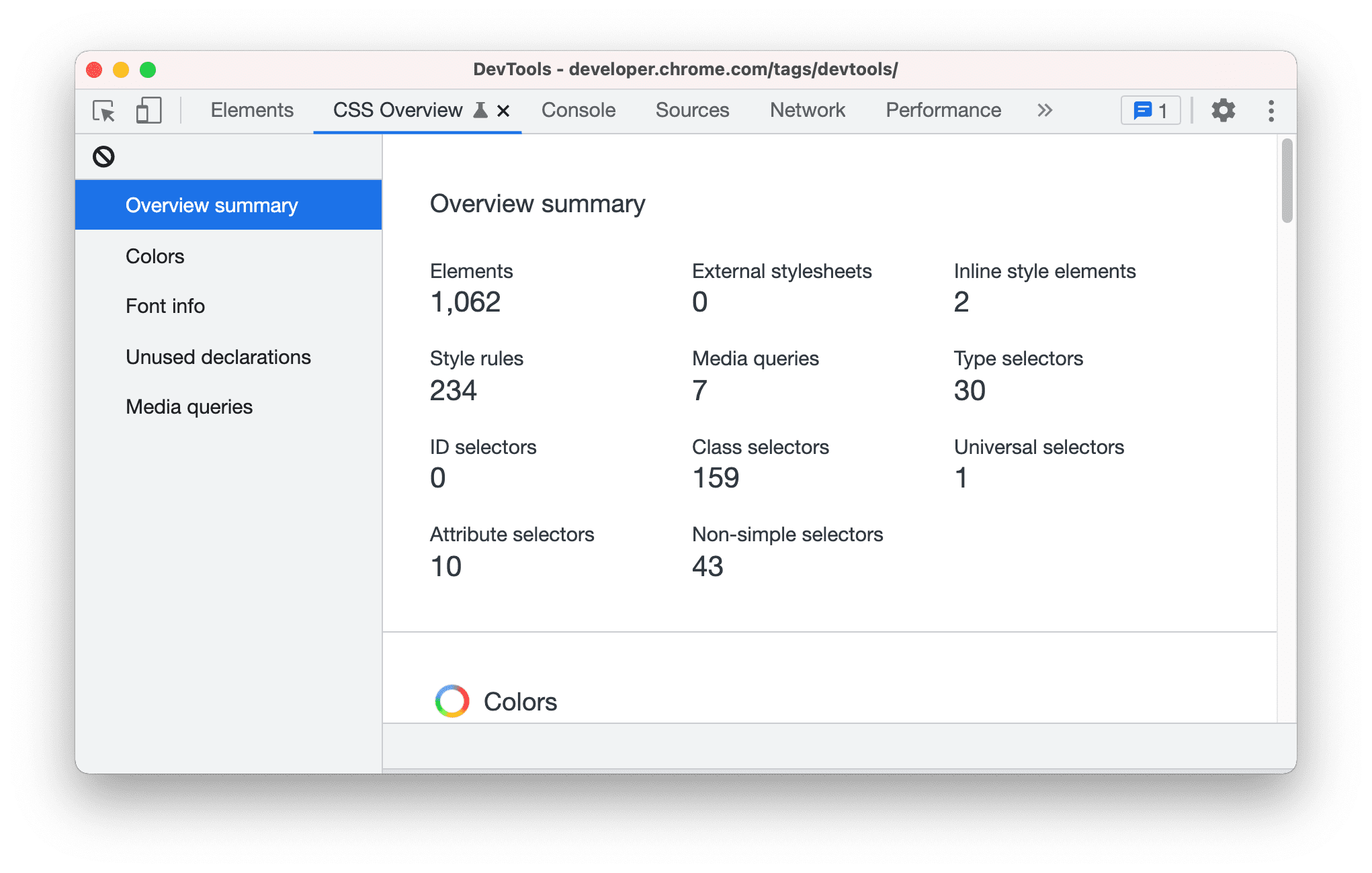
Memahami laporan Ringkasan CSS
Laporan ini terdiri dari lima bagian:
- Ringkasan ringkasan. Ringkasan umum CSS halaman Anda.

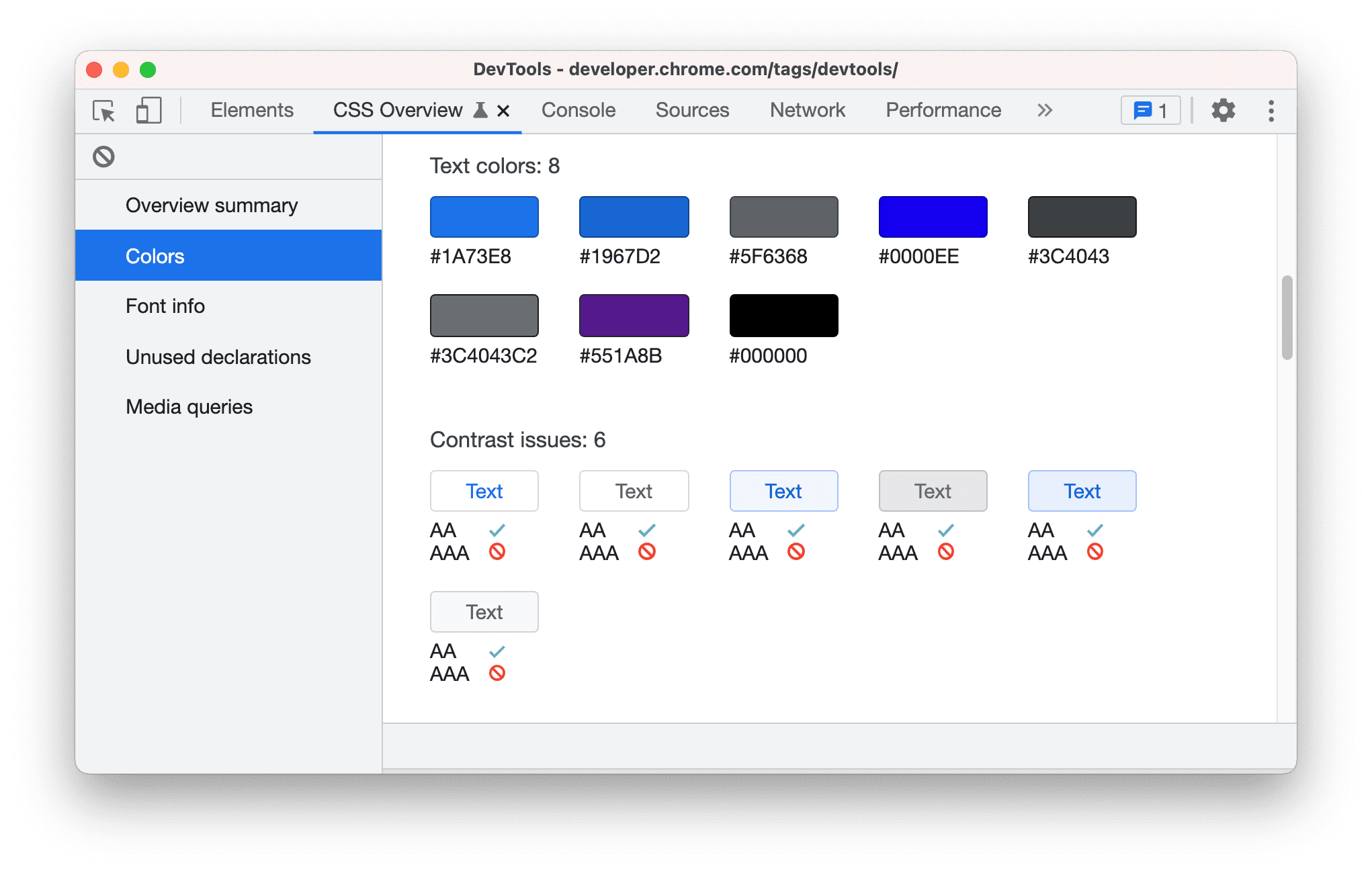
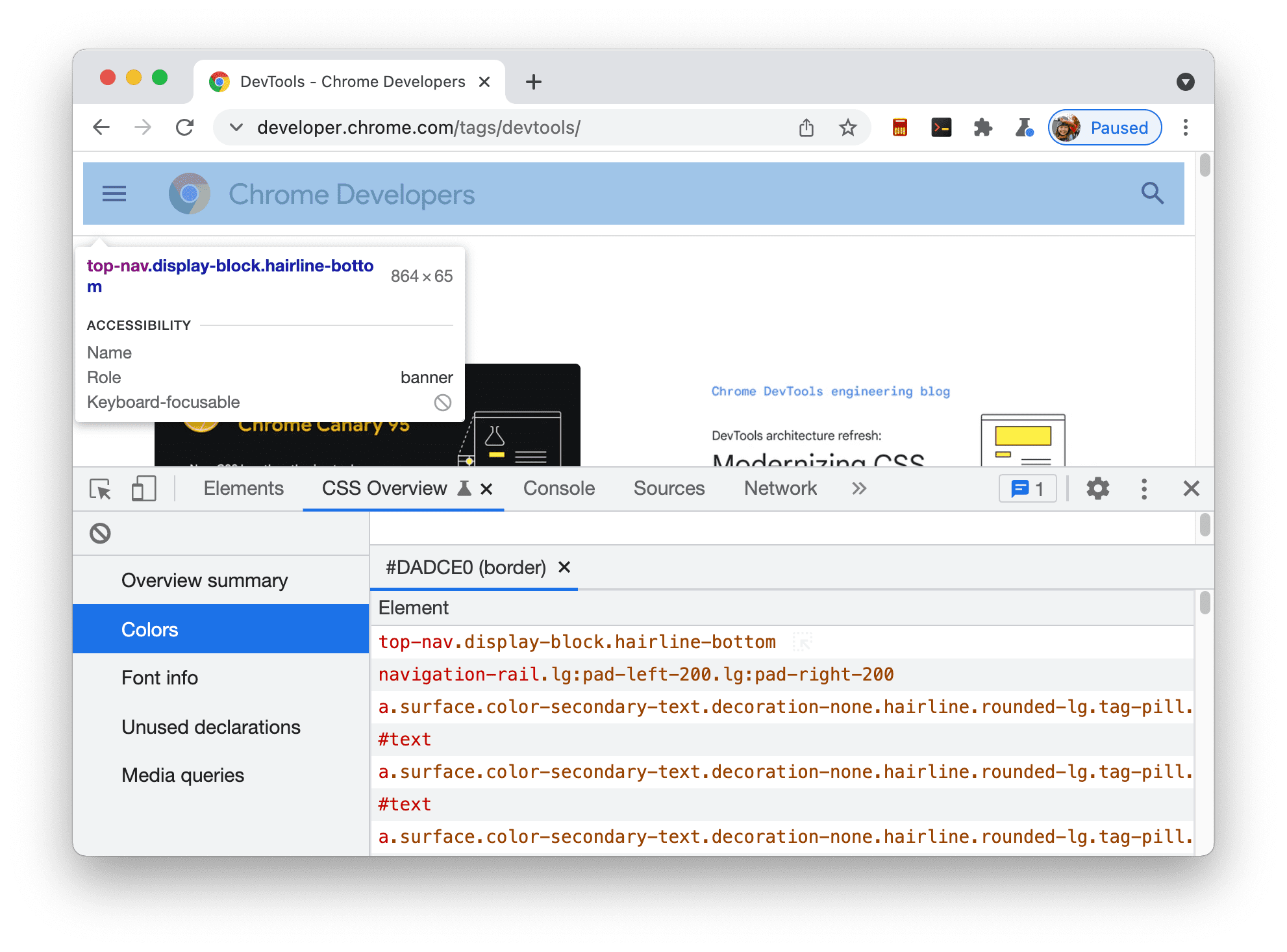
Warna. Semua warna di halaman Anda. Warna dikelompokkan menurut jenis, seperti warna latar belakang, warna teks, dll. Bagian ini juga menampilkan teks yang memiliki masalah kontras rendah.

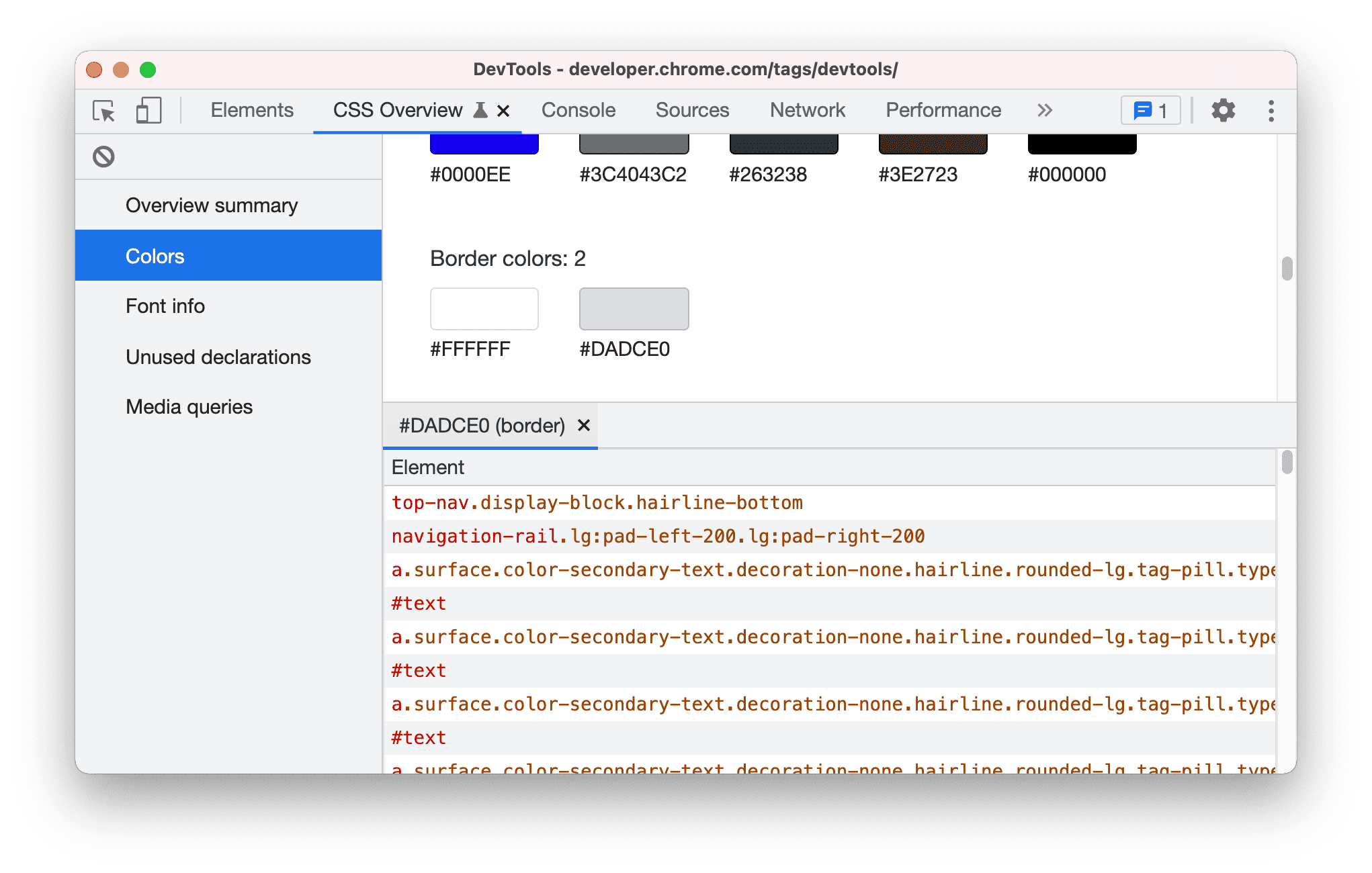
Setiap warna dapat diklik. Misalnya, warna batas
#DADCE0tidak cocok dengan skema warna situs Anda. Untuk mendapatkan daftar elemen yang menggunakan warna ini, klik warna.
Untuk menandai elemen di halaman, arahkan kursor ke elemen dalam daftar.

Untuk membuka elemen di panel Elements, klik elemen dalam daftar.
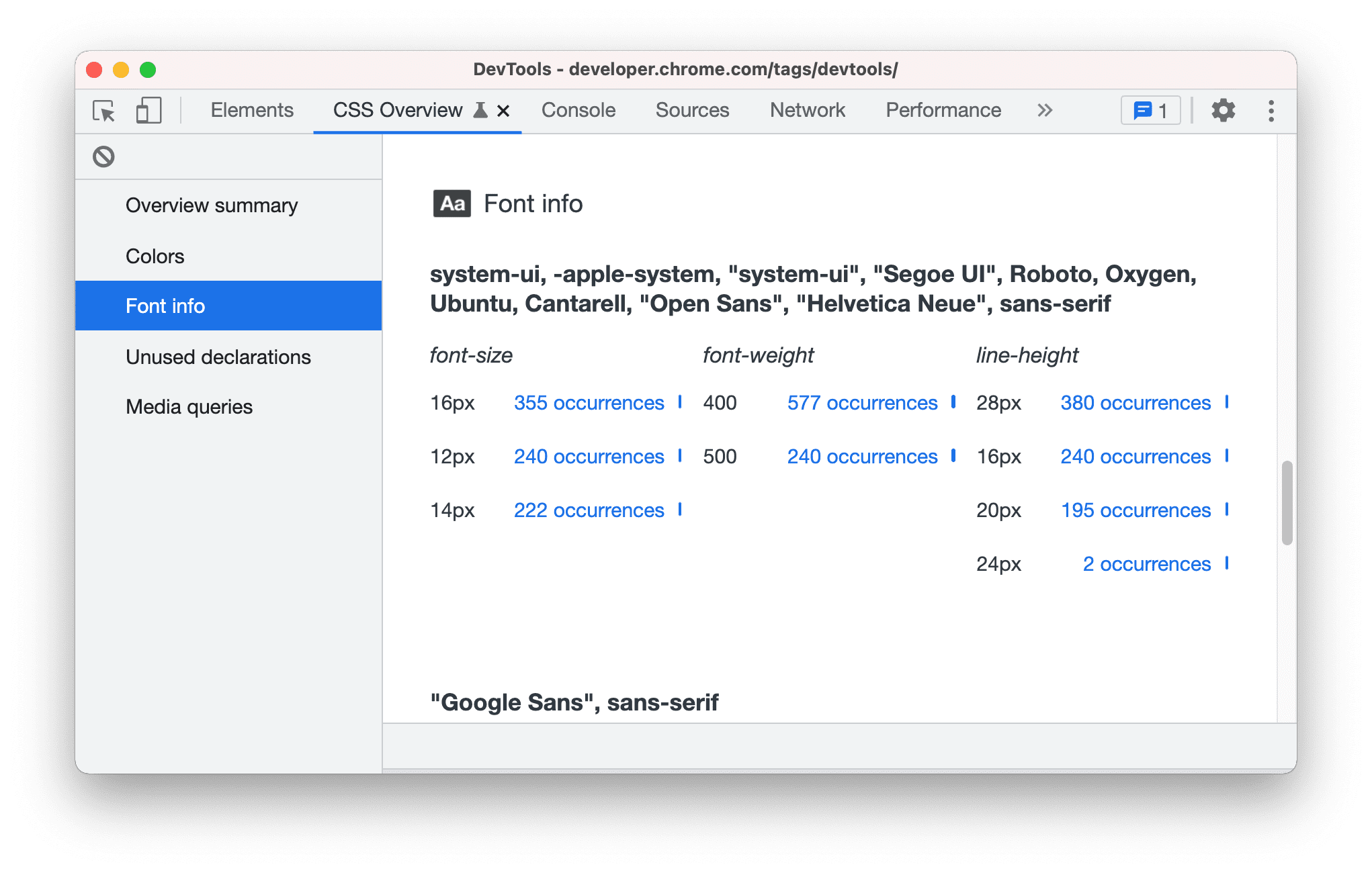
Info font. Semua font di halaman Anda dan kemunculan font tersebut, yang dikelompokkan menurut ukuran font, ketebalan font, dan tinggi baris yang berbeda. Serupa dengan bagian Warna, untuk melihat daftar elemen yang terpengaruh, klik kemunculan elemen tersebut.

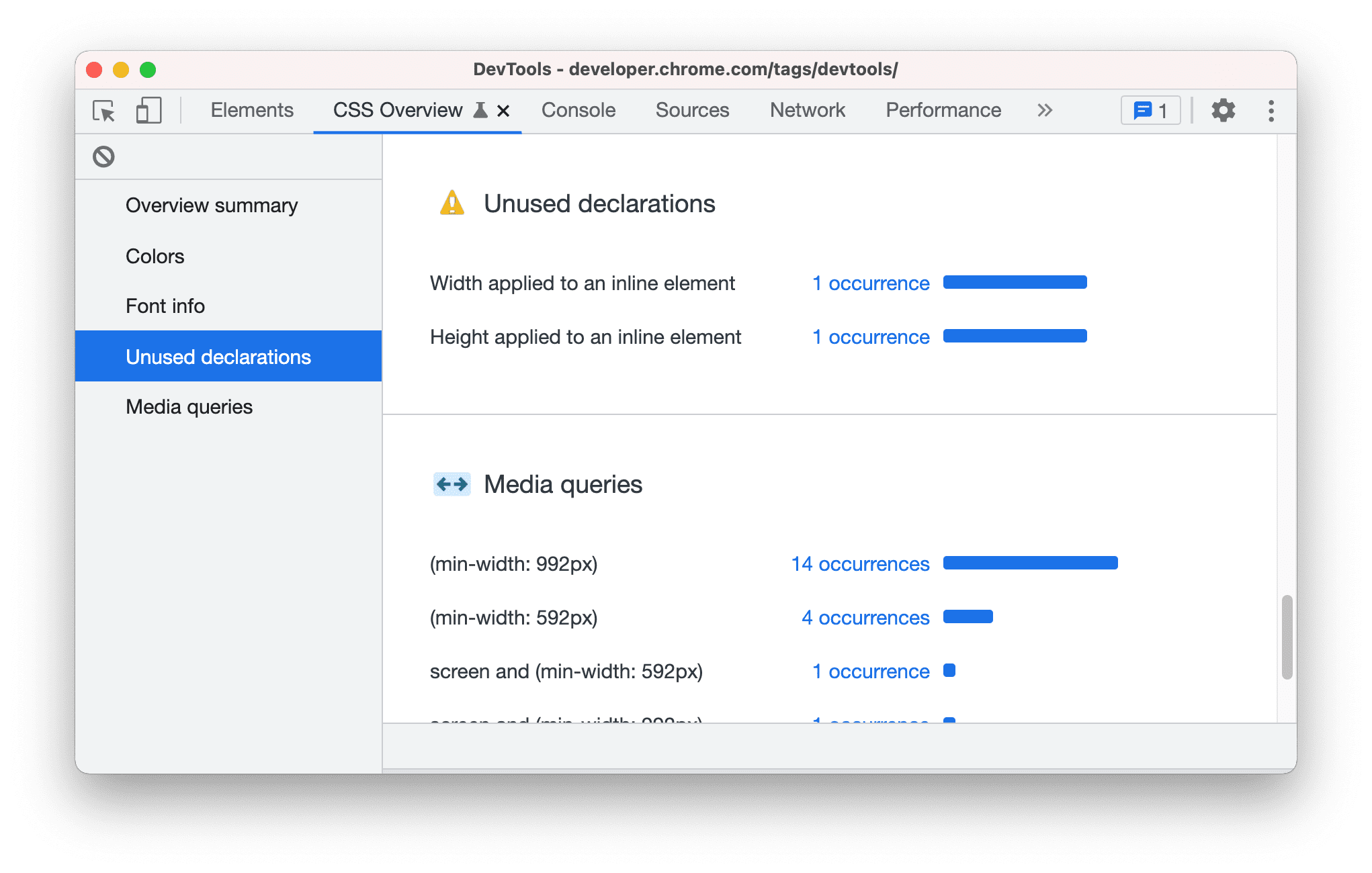
Deklarasi yang tidak digunakan. Semua gaya yang tidak memiliki efek, dikelompokkan menurut alasan.

Misalnya, dua deklarasi di atas tidak digunakan karena konten menentukan tinggi dan lebar elemen inline. Untuk melihat elemen yang sesuai, klik kemunculan.
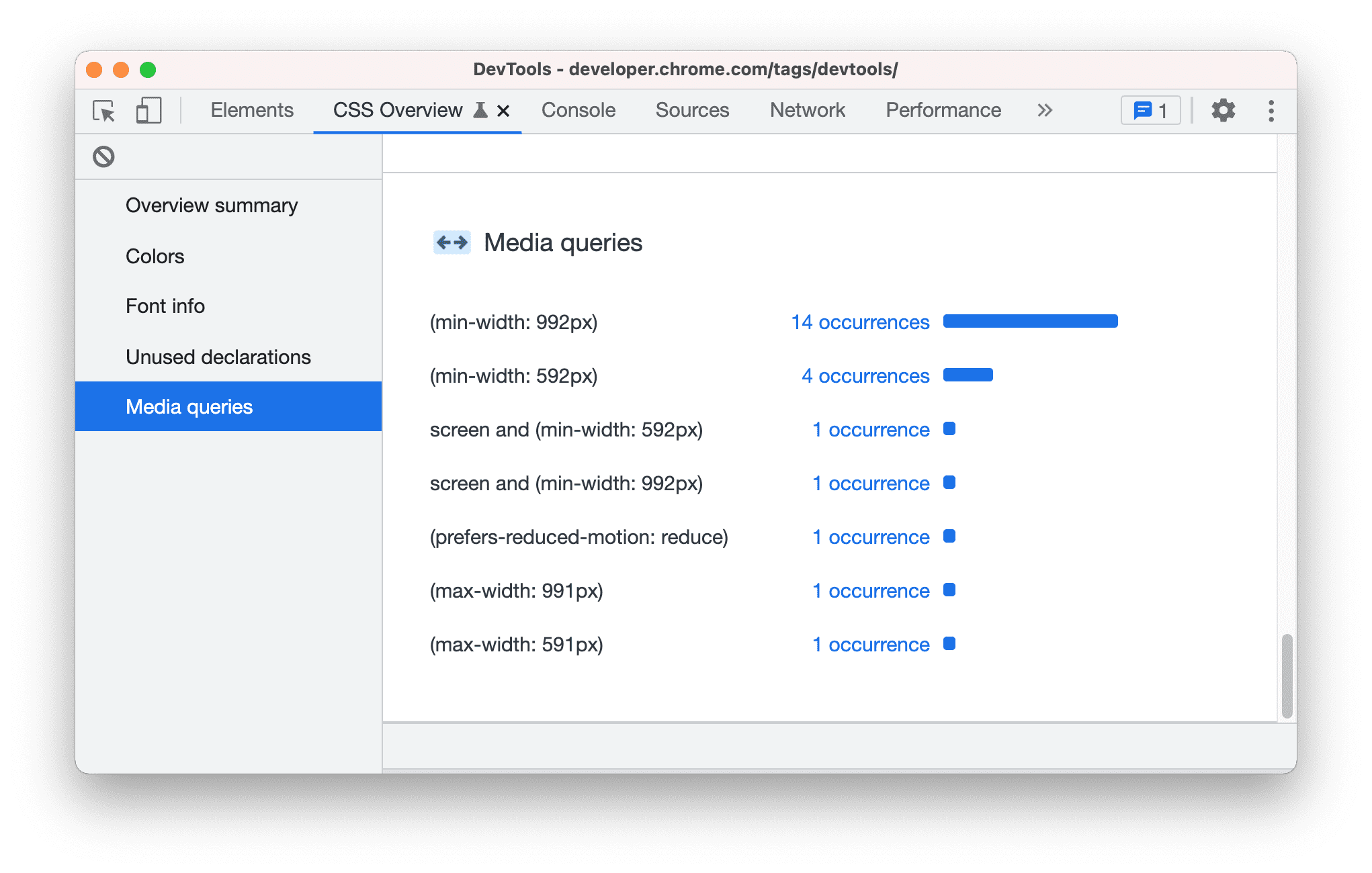
Kueri media. Semua kueri media yang ditentukan di halaman Anda, diurutkan berdasarkan jumlah kemunculan dalam urutan menurun. Untuk melihat daftar elemen yang terpengaruh, klik kemunculan elemen tersebut.