Utilizza il riquadro Panoramica CSS per comprendere meglio il CSS della tua pagina e identificare potenziali miglioramenti.
Panoramica
Il riquadro Panoramica CSS crea un report sulle statistiche CSS del tuo sito web. Questo report raccoglie i dati su tutte le occorrenze CSS e persino sulle dichiarazioni inutilizzate. Il riquadro Panoramica CSS ti aiuta a esaminare ulteriormente le occorrenze con l'evidenziazione della pagina o tramite un link diretto al codice interessato nel riquadro Elementi.
Scopri come eseguire ed eseguire nuovamente un report Panoramica CSS e interpretare il report Panoramica CSS.
Aprire il riquadro Panoramica CSS
- Apri una pagina web, ad esempio questa.
- Apri DevTools.
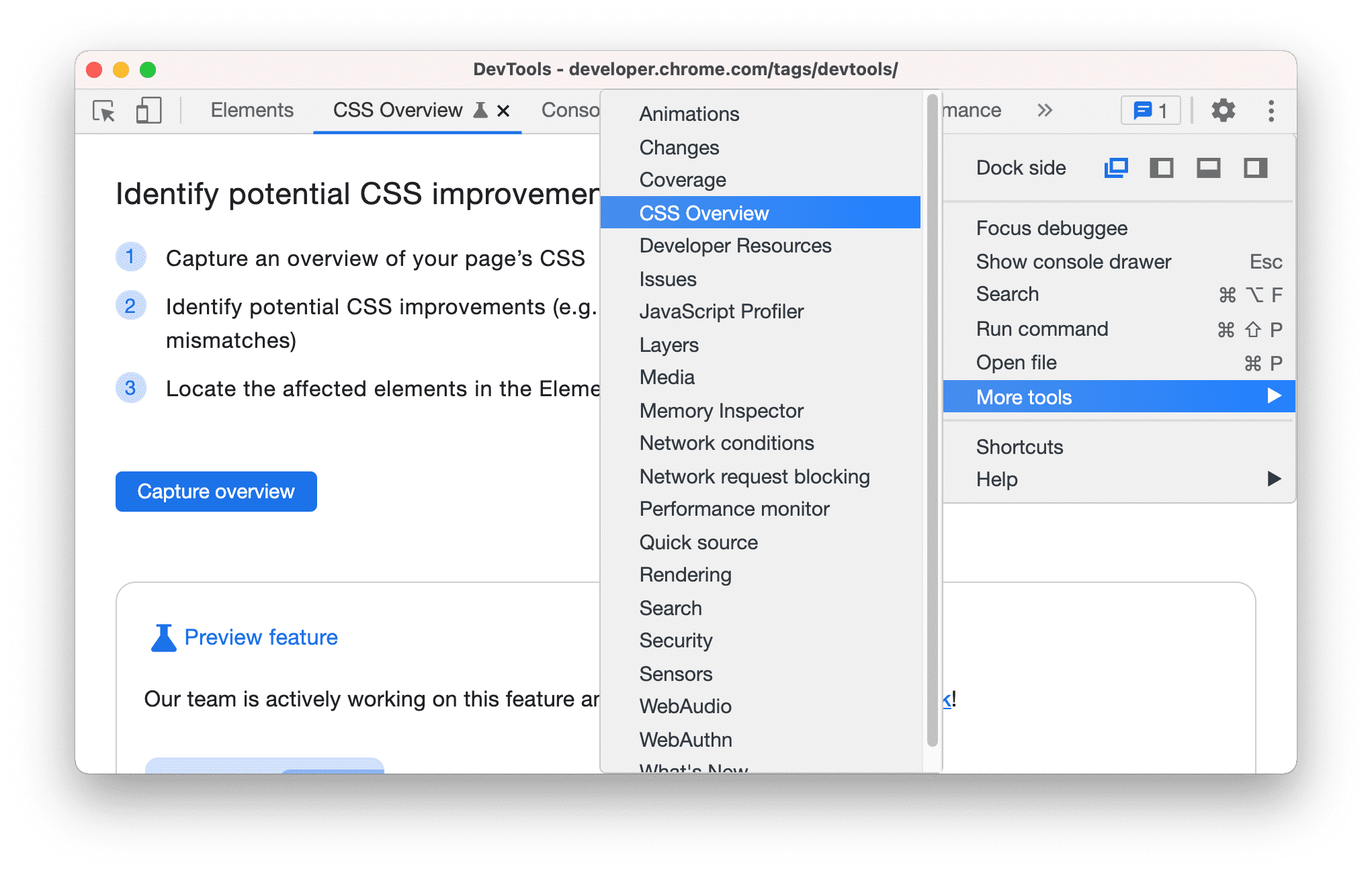
Seleziona
Personalizza e controlla DevTools > Altri strumenti > Panoramica CSS.

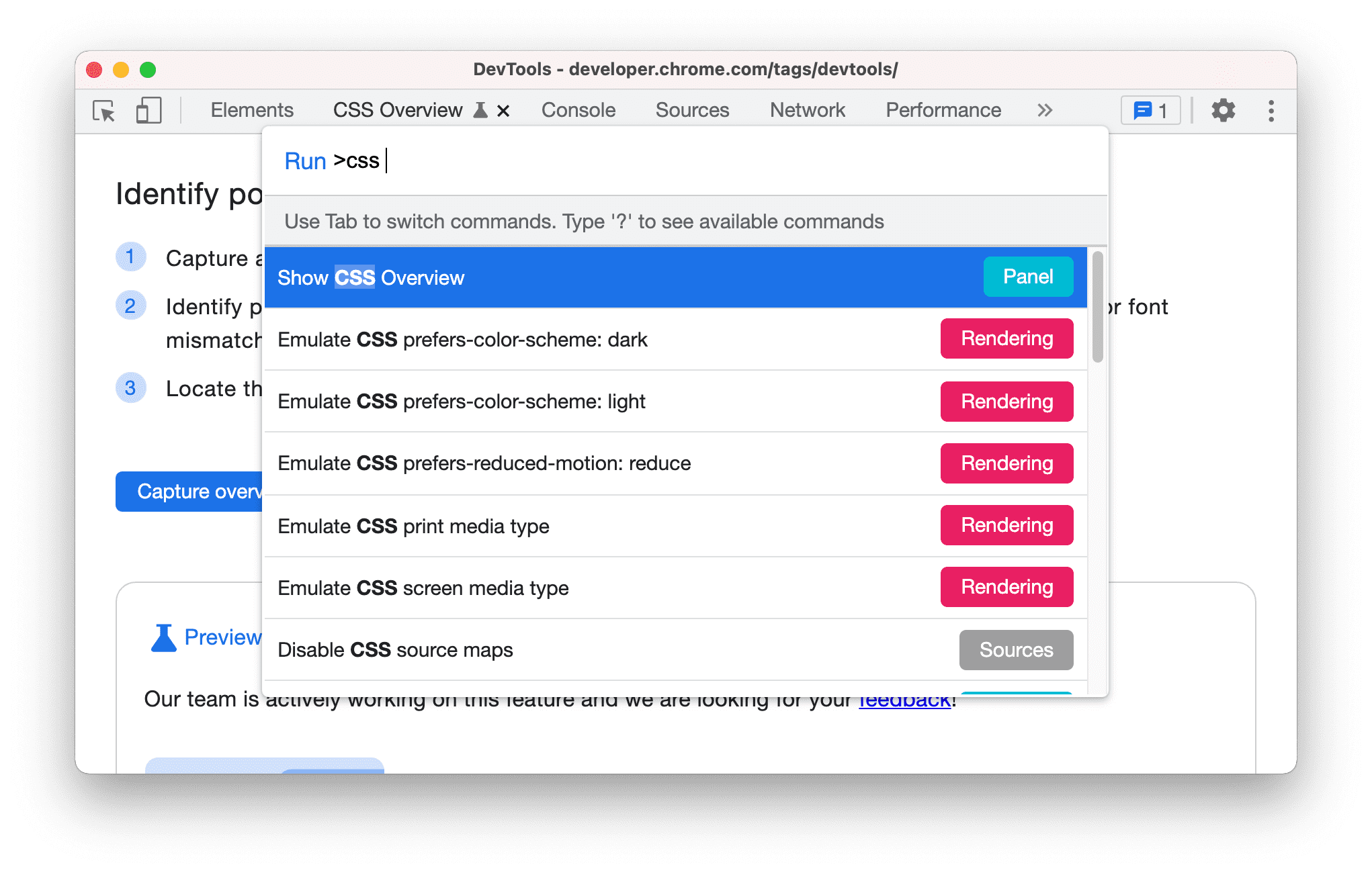
In alternativa, utilizza il menu dei comandi per aprire il riquadro Panoramica CSS.

Eseguire ed eseguire di nuovo un report Panoramica CSS
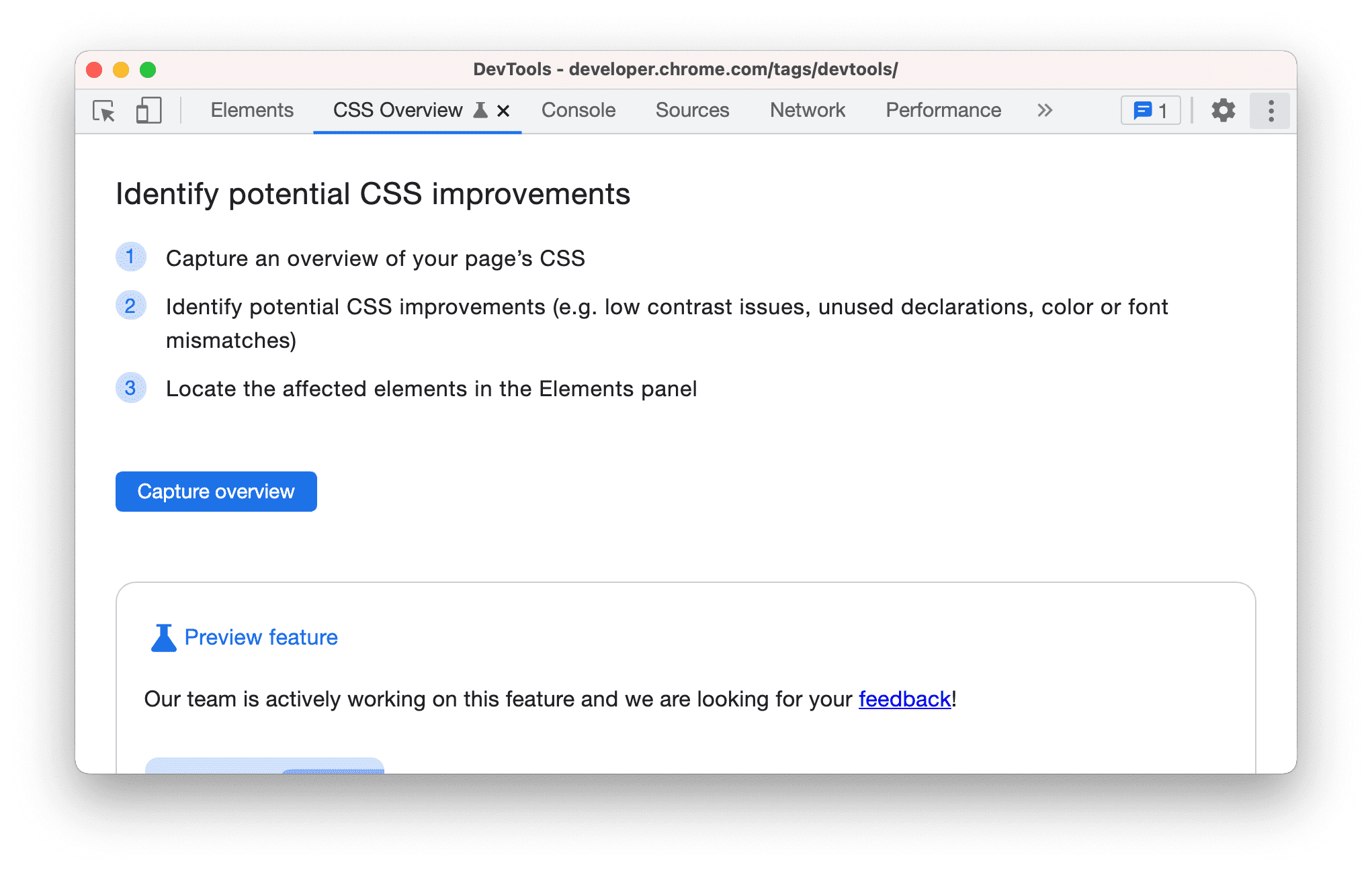
Fai clic sul pulsante Acquisisci panoramica per generare un report Panoramica CSS della tua pagina.

Per eseguire di nuovo una panoramica CSS, fai clic sull'icona
Cancella panoramica e ripeti il primo passaggio.

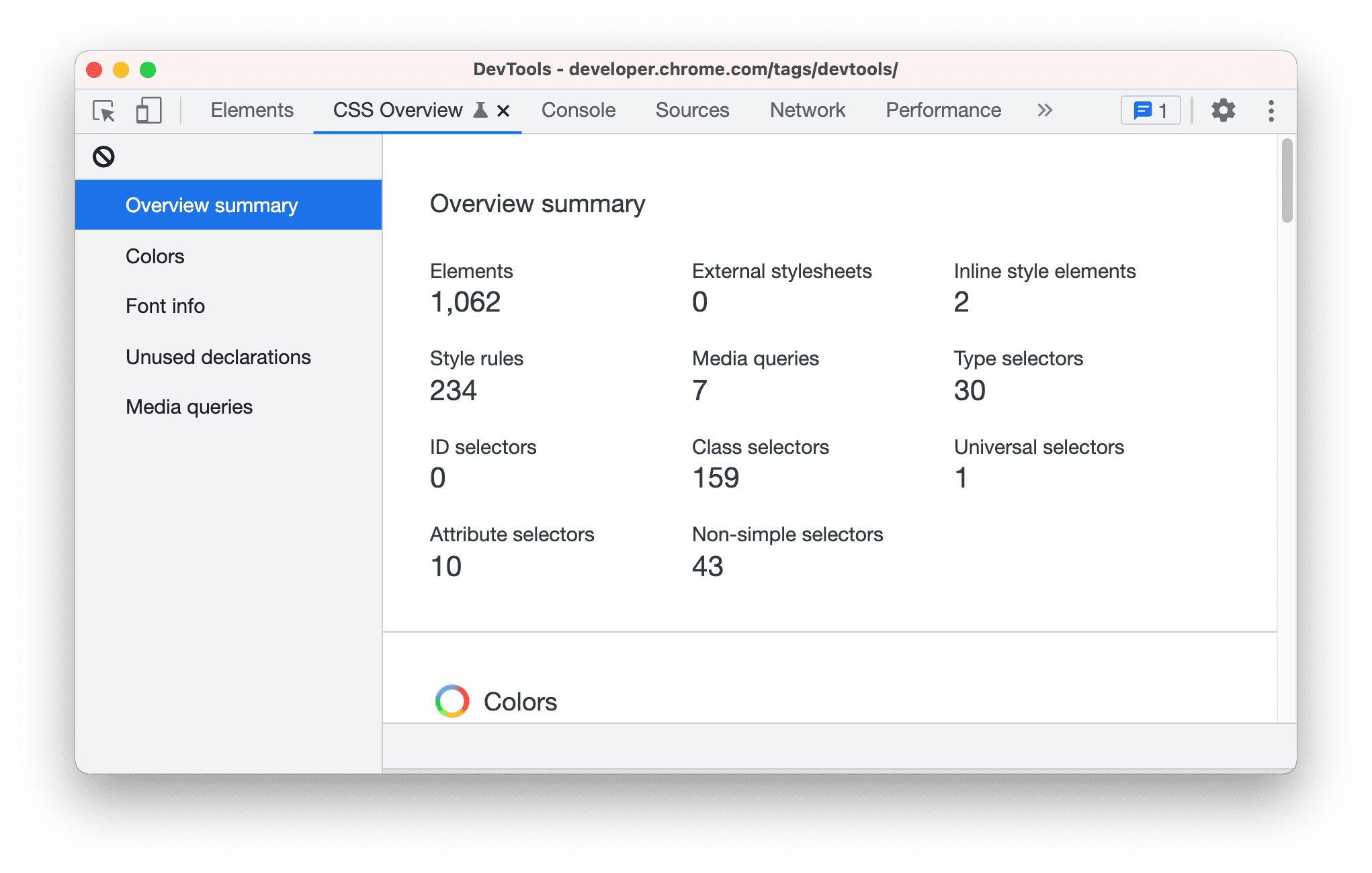
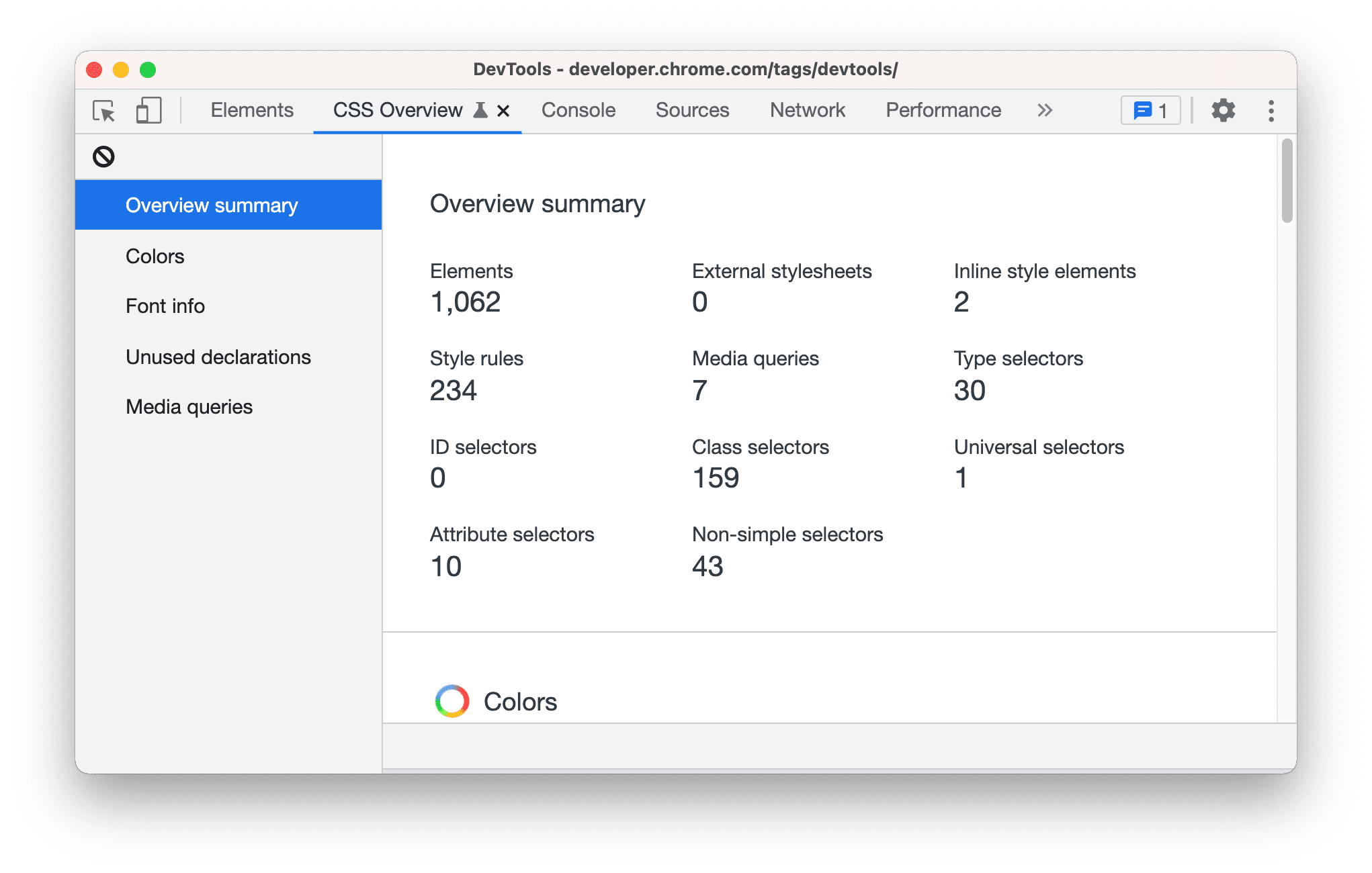
Informazioni sul report Panoramica CSS
Il report è costituito da cinque sezioni:
- Riepilogo della panoramica. Un riepilogo di alto livello del CSS della tua pagina.

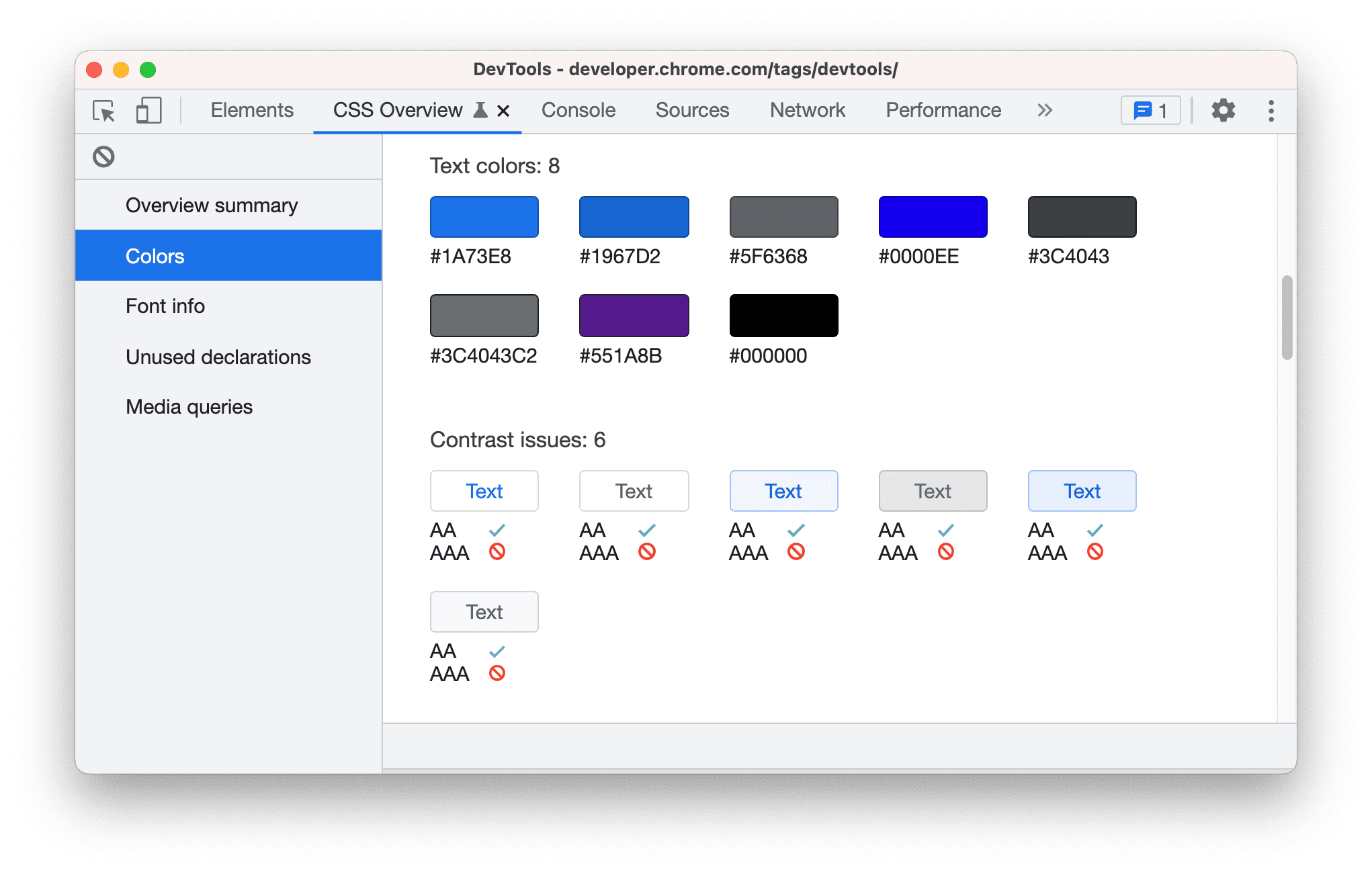
Colori. Tutti i colori della pagina. I colori sono raggruppati per tipo, ad esempio colori di sfondo, colori di testo e così via. Questa sezione mostra anche i testi con problemi di basso contrasto.

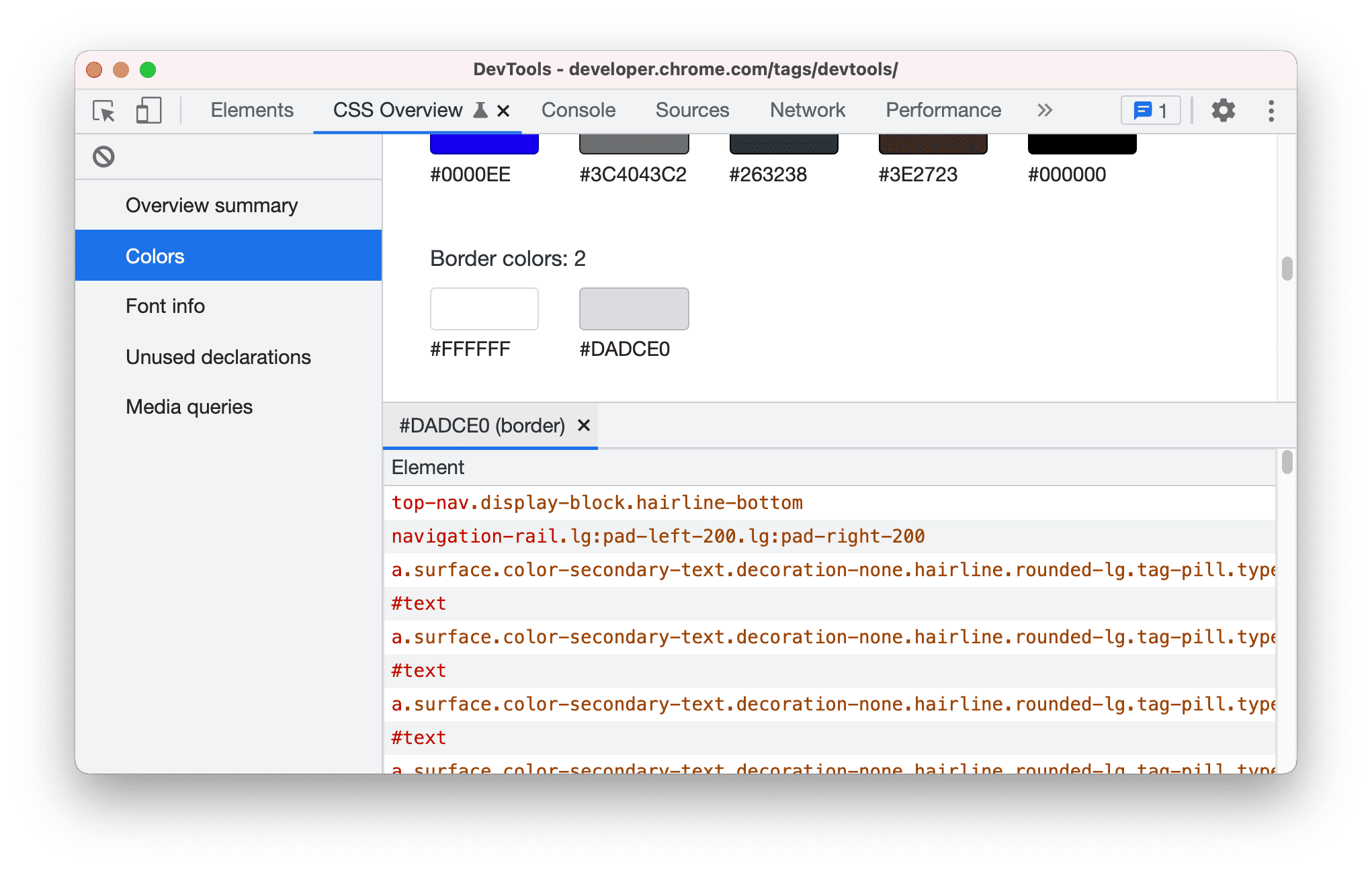
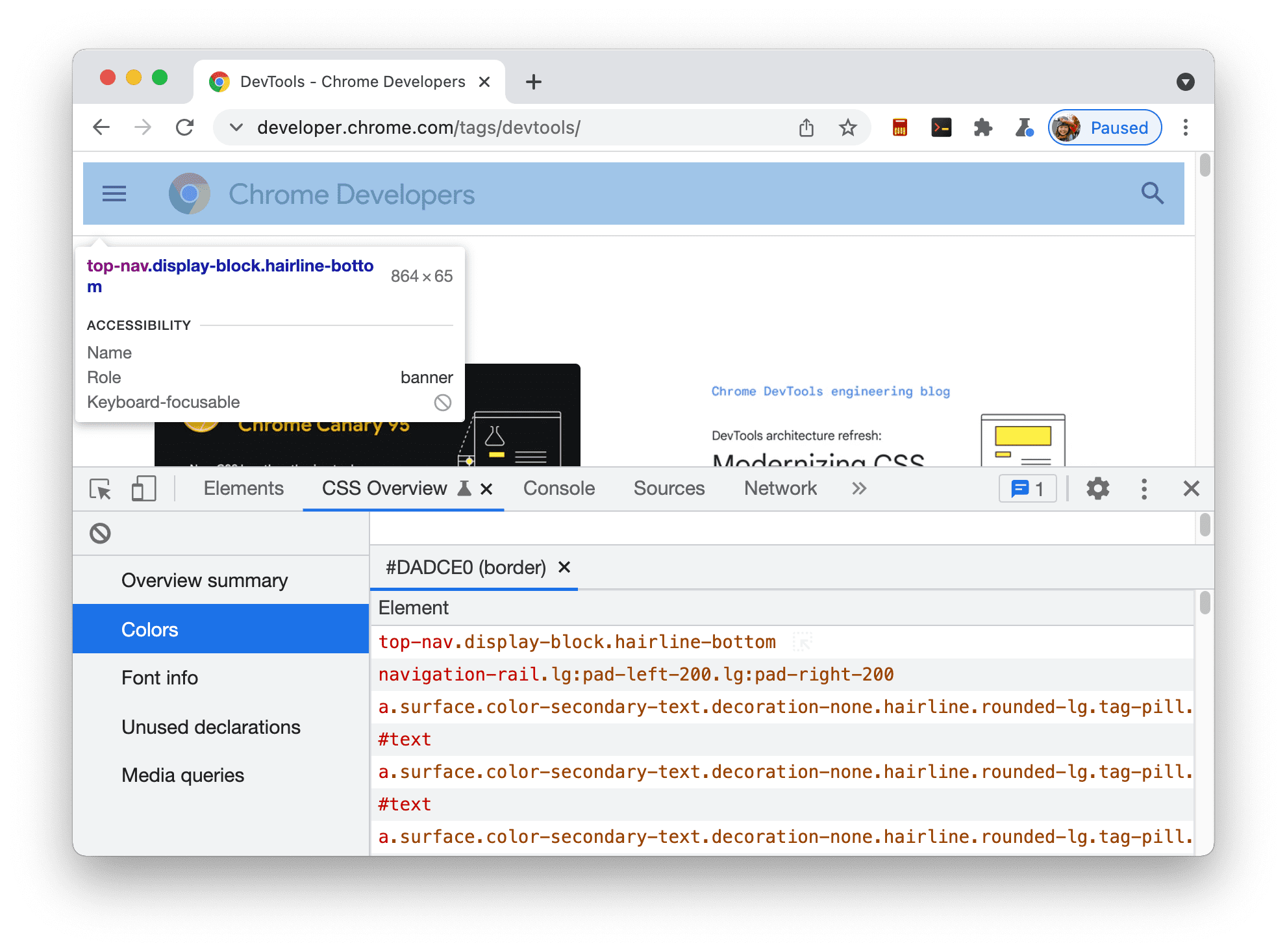
È possibile fare clic su ogni colore. Ad esempio, supponiamo che il colore del bordo
#DADCE0non corrisponda alla combinazione di colori del tuo sito. Per visualizzare un elenco di elementi che utilizzano questo colore, fai clic sul colore.
Per evidenziare l'elemento nella pagina, passa il mouse sopra l'elemento nell'elenco.

Per aprire l'elemento nel riquadro Elementi, fai clic sull'elemento nell'elenco.
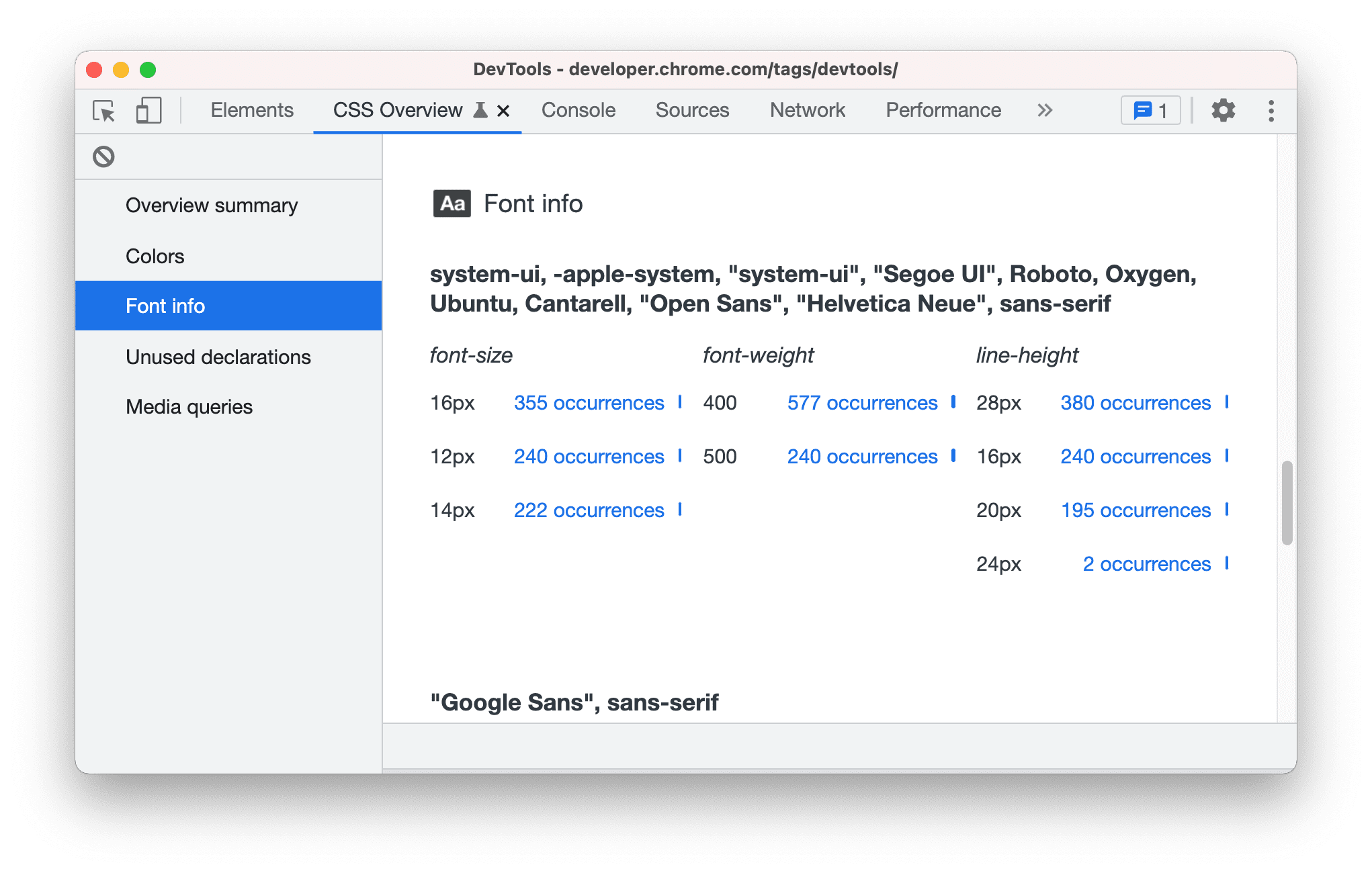
Informazioni sui caratteri. Tutti i caratteri della pagina e le relative occorrenze, raggruppati in base a dimensioni, spessore e altezza della riga diversi. Come nella sezione Colori, per visualizzare l'elenco degli elementi interessati, fai clic sulle relative occorrenze.

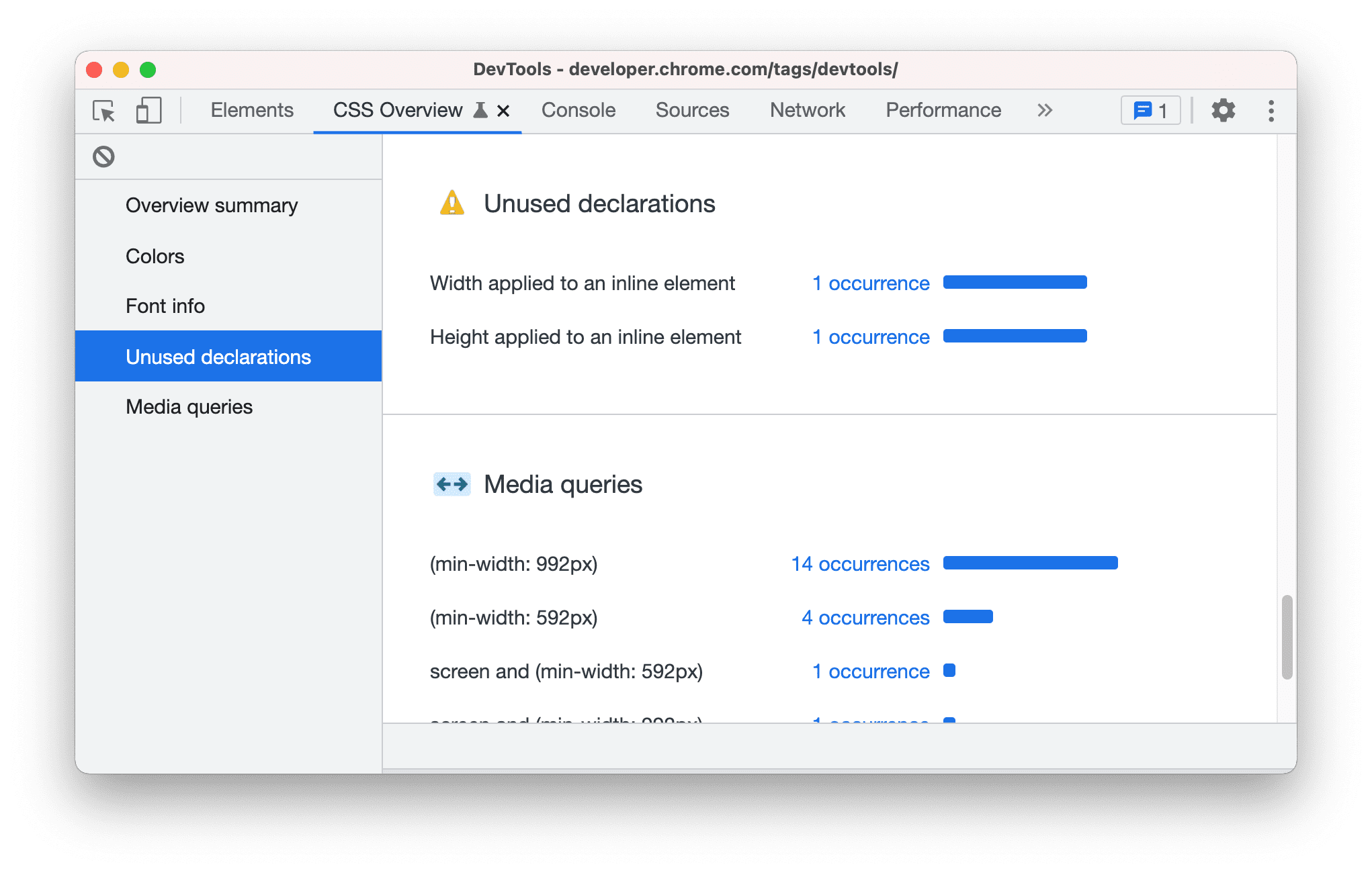
Dichiarazioni non utilizzate. Tutti gli stili che non hanno alcun effetto, raggruppati per motivo.

Ad esempio, le due dichiarazioni precedenti non vengono utilizzate perché i contenuti determinano l'altezza e la larghezza di un elemento in linea. Per visualizzare gli elementi corrispondenti, fai clic sulle occorrenze.
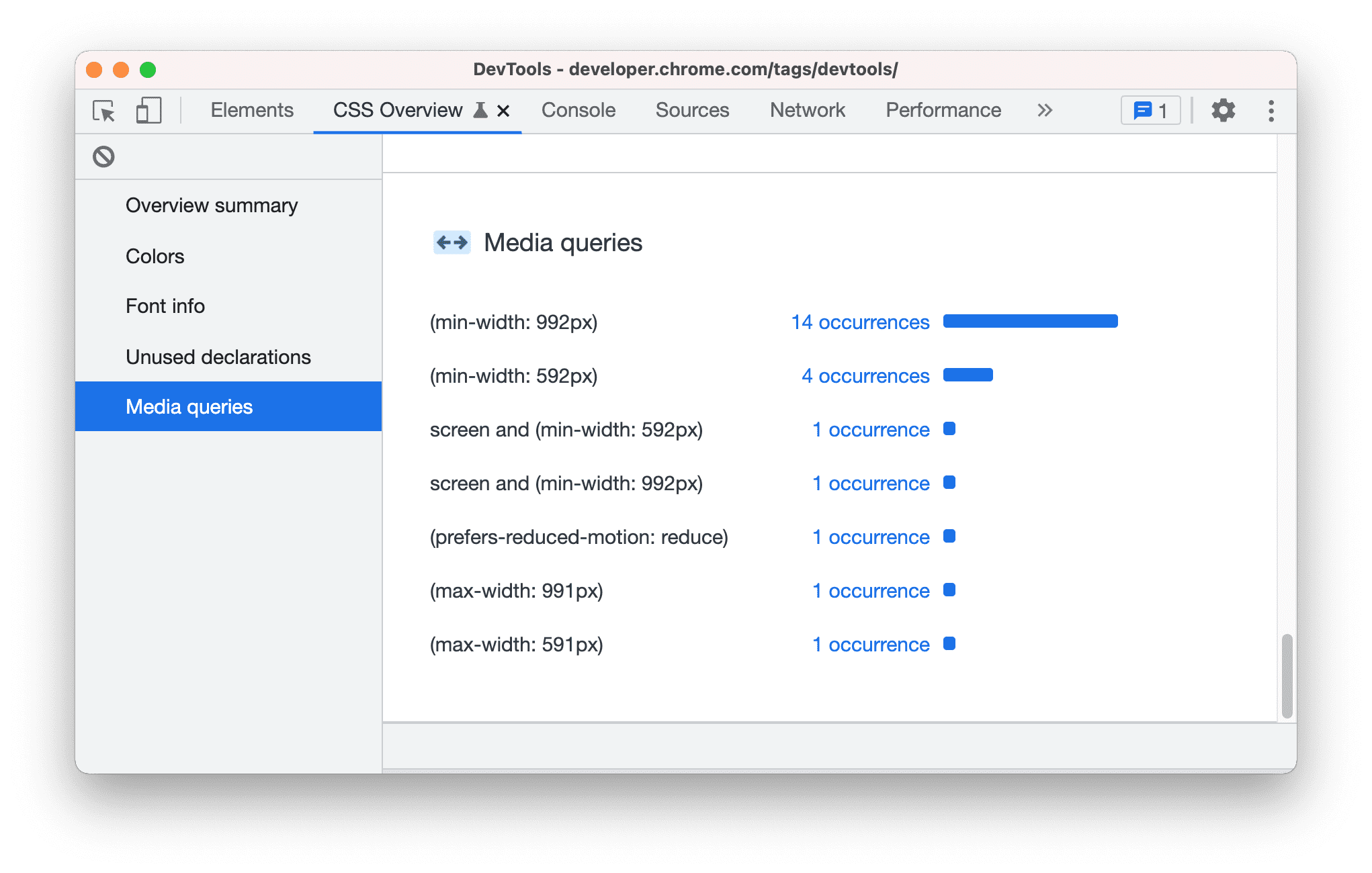
Query sui contenuti multimediali. Tutte le query sui media definite nella pagina, ordinate in ordine decrescente in base al numero di occorrenze. Per visualizzare l'elenco degli elementi interessati, fai clic sulle relative occorrenze.