Gebruik het paneel CSS-overzicht om de CSS van uw pagina beter te begrijpen en mogelijke verbeteringen te identificeren.
Overzicht
Het CSS-overzichtspaneel maakt een rapport van de CSS-statistieken van uw website. Dit rapport verzamelt gegevens over alle CSS-voorvallen en zelfs ongebruikte declaraties. Het CSS-overzichtspaneel helpt u gebeurtenissen verder te onderzoeken door paginamarkeringen te maken of door rechtstreeks te linken naar de betrokken code in het Elementenpaneel .
Bekijk hoe u een CSS-overzichtsrapport kunt uitvoeren en opnieuw kunt uitvoeren en hoe u het CSS-overzichtsrapport kunt begrijpen .
Open het paneel CSS-overzicht
- Open een webpagina, zoals deze pagina .
- Open DevTools .
Selecteer
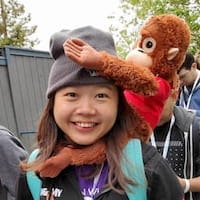
Pas DevTools aan en beheer deze > Meer tools > CSS-overzicht .

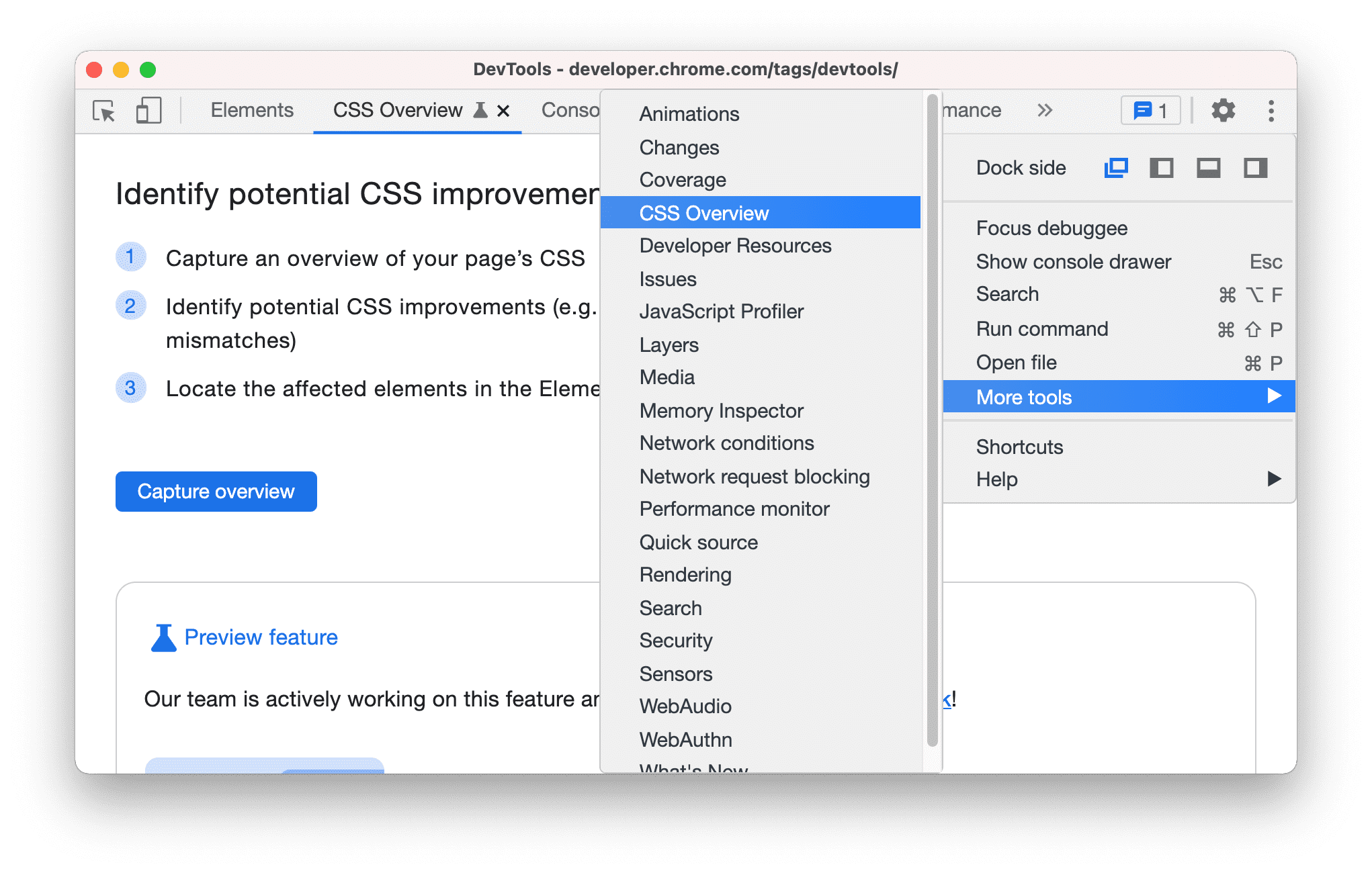
U kunt ook het Commandomenu gebruiken om het CSS-overzichtspaneel te openen.

Voer een CSS-overzichtsrapport uit en voer het opnieuw uit
Klik op de knop Overzicht vastleggen om een CSS-overzichtsrapport van uw pagina te genereren.

Om een CSS-overzicht opnieuw uit te voeren, klikt u op de
Overzichtspictogram wissen en herhaal de eerste stap.

Begrijp het CSS-overzichtsrapport
Het rapport bestaat uit vijf delen:
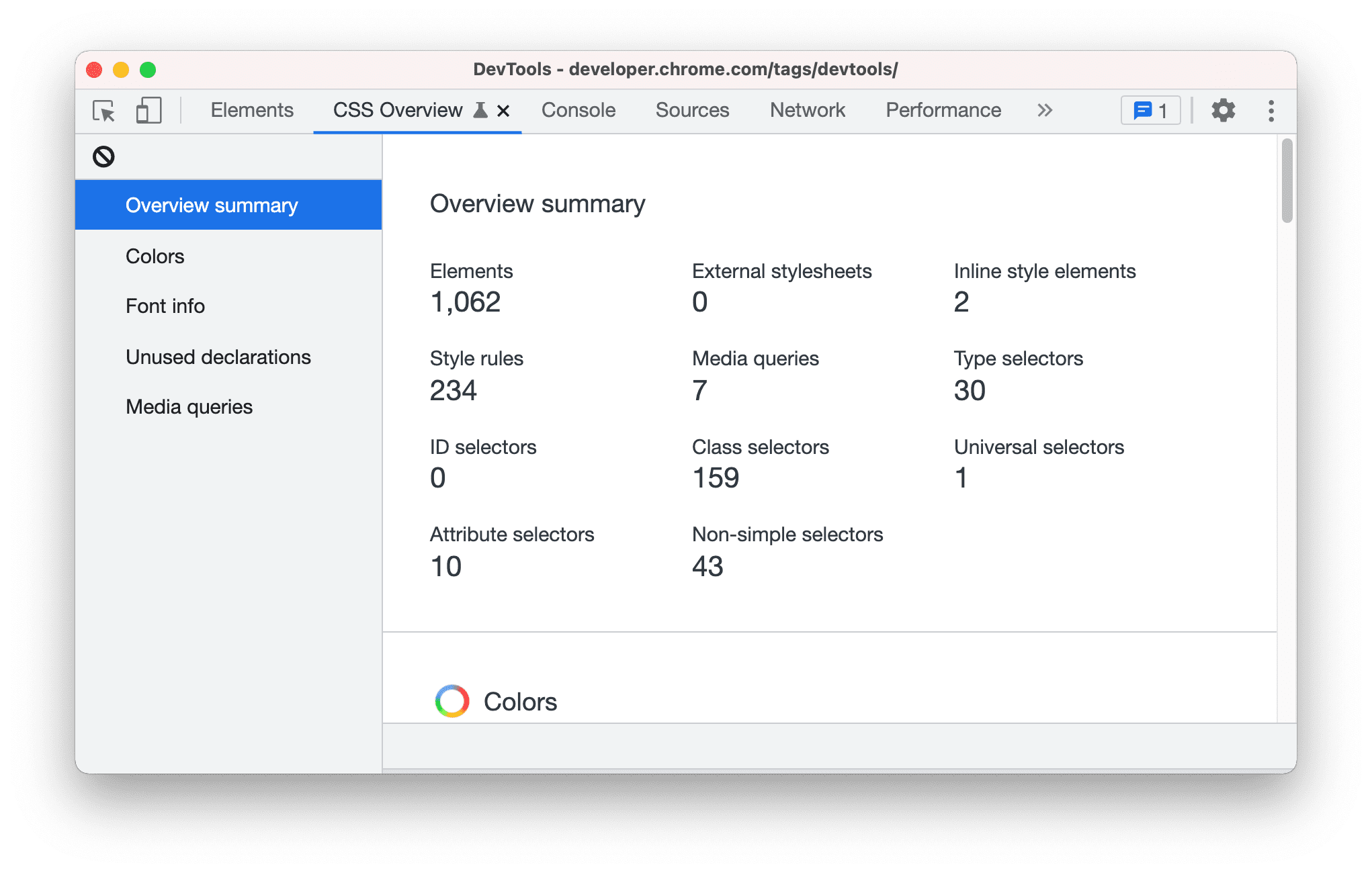
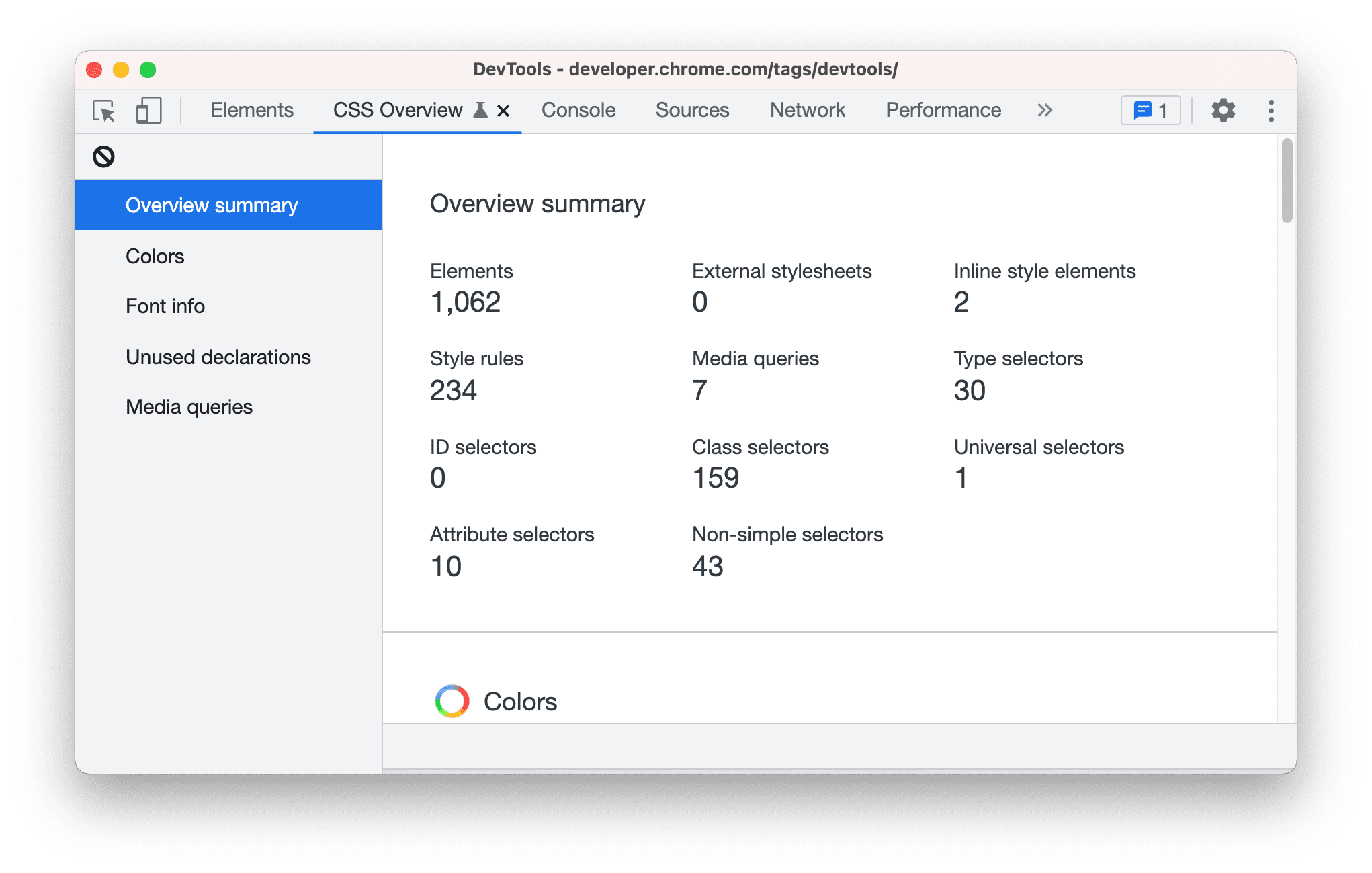
- Overzicht samenvatting . Een samenvatting op hoog niveau van de CSS van uw pagina.

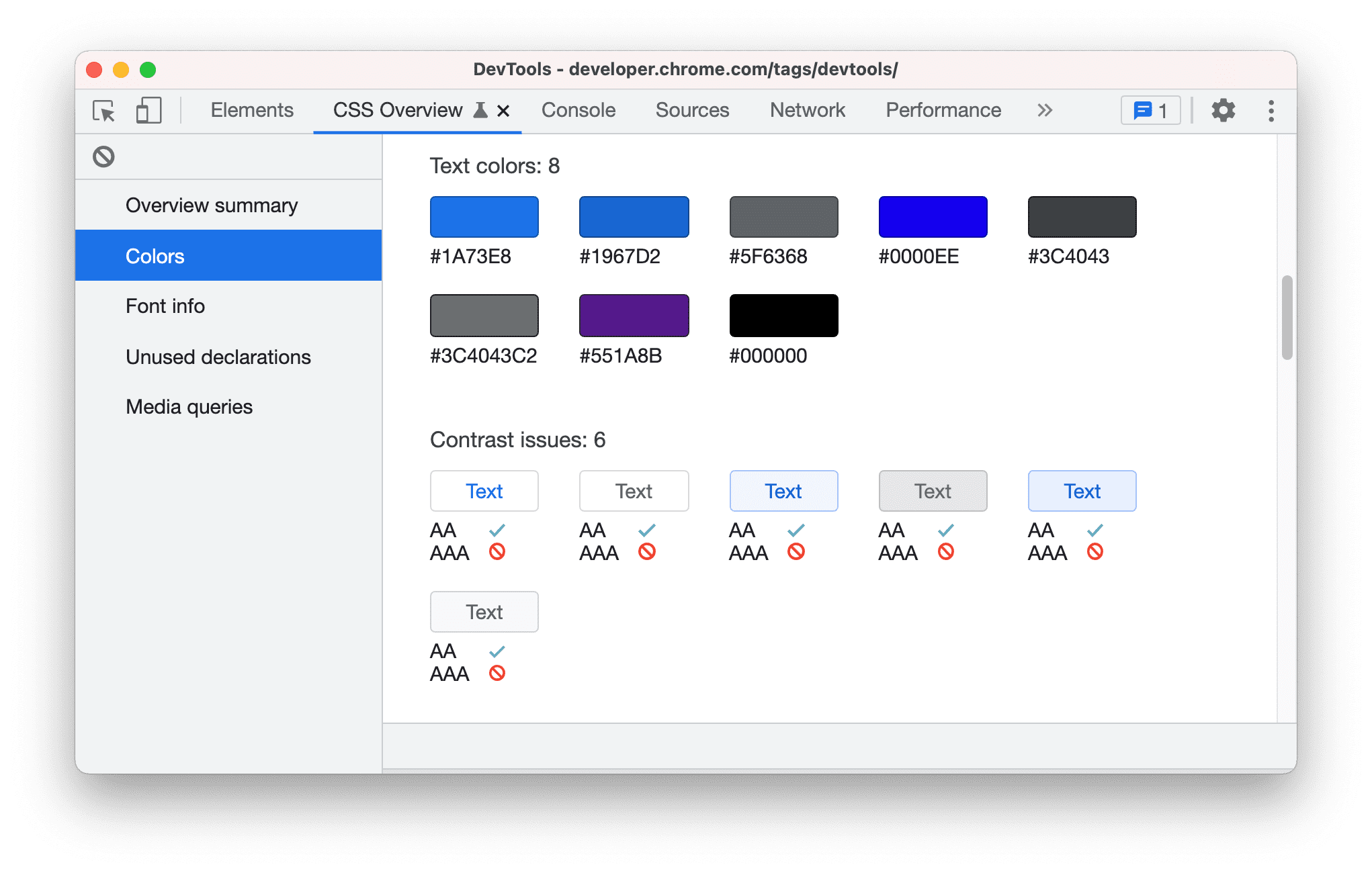
Kleuren . Alle kleuren op uw pagina. De kleuren zijn gegroepeerd op type, zoals achtergrondkleuren, tekstkleuren, enz. In dit gedeelte worden ook teksten weergegeven met weinig contrast.

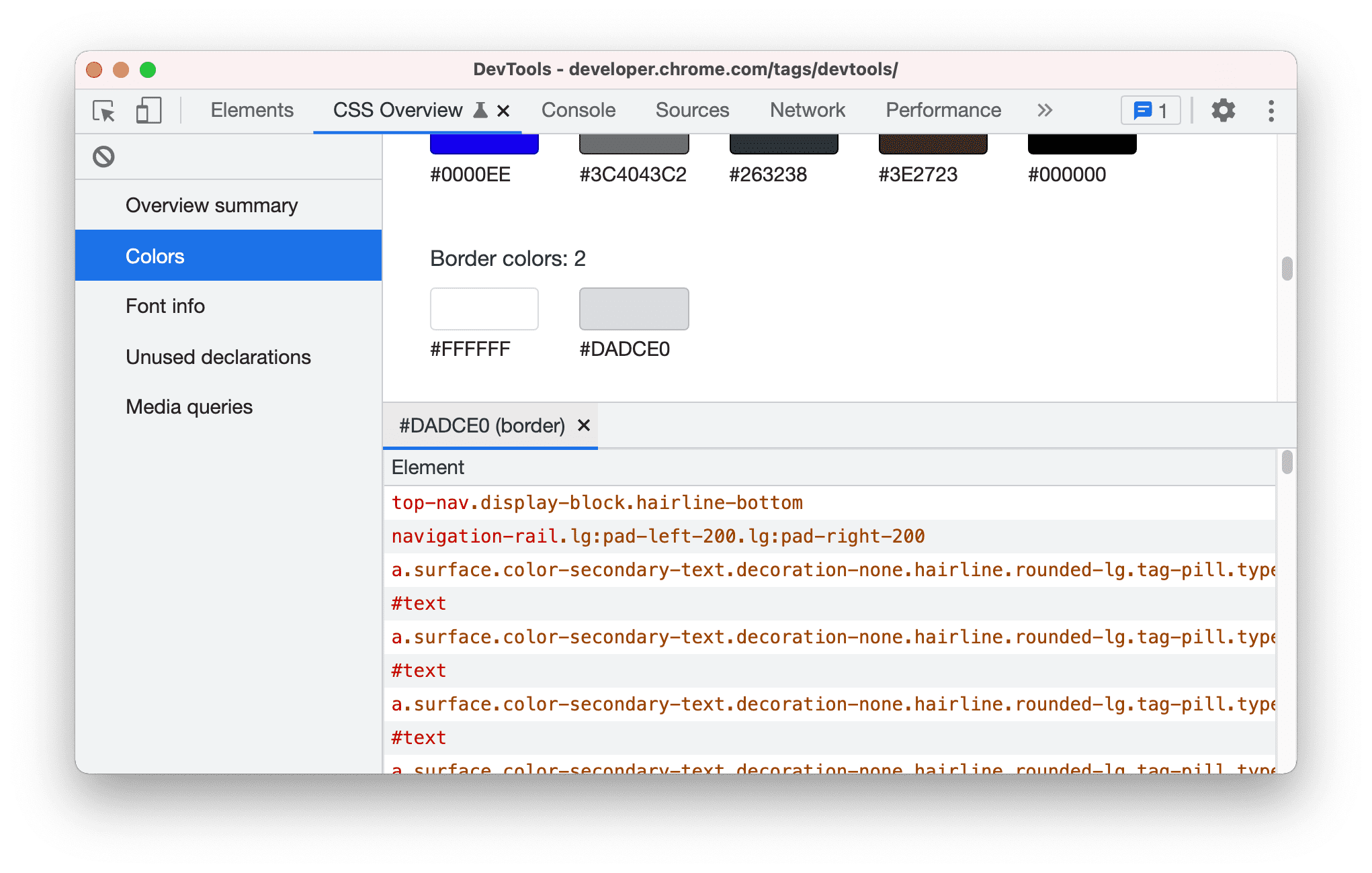
Elke kleur is klikbaar. Stel dat de randkleur
#DADCE0niet overeenkomt met het kleurenschema van uw site. Voor een lijst met elementen die deze kleur gebruiken, klikt u op de kleur.
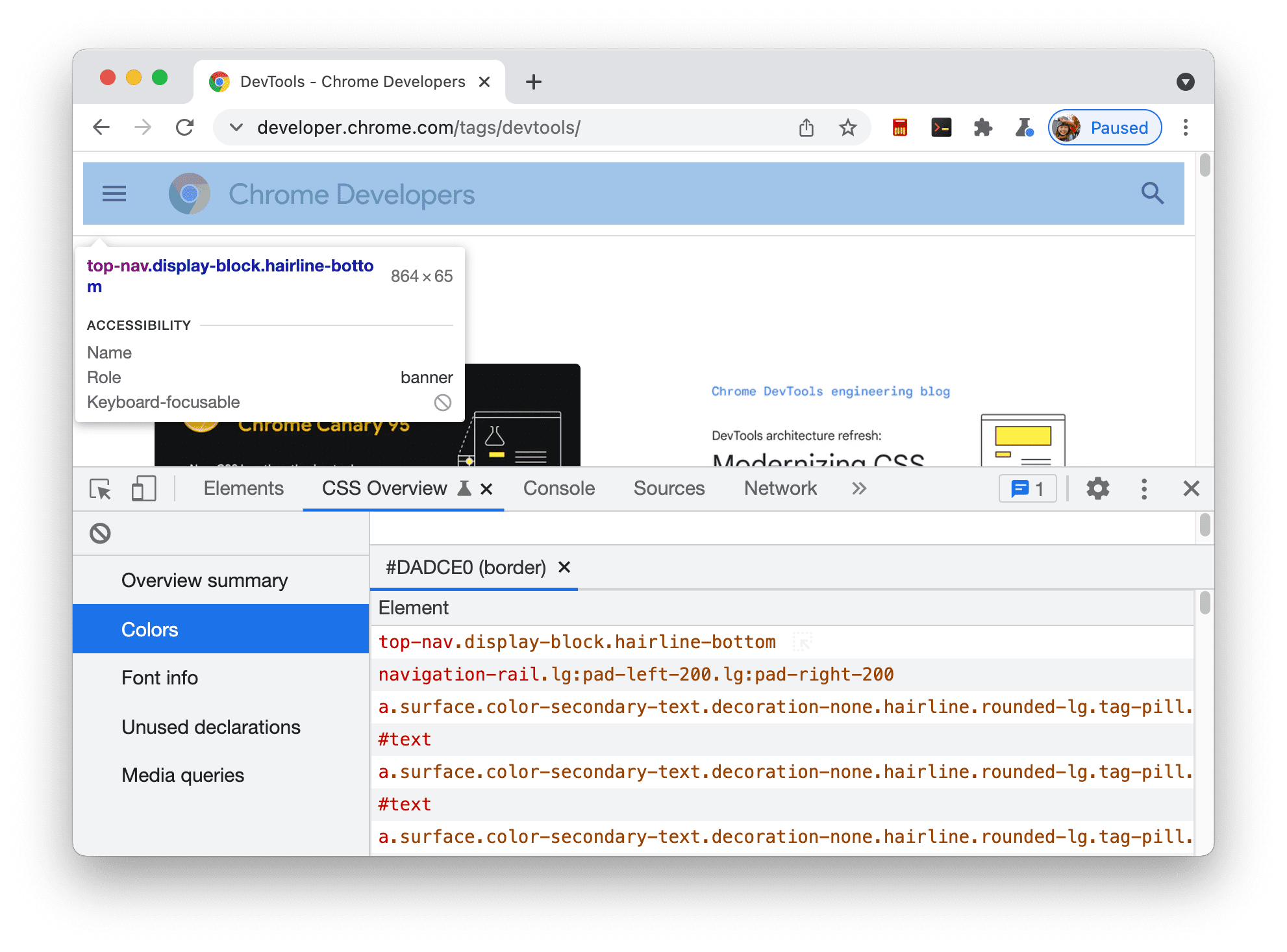
Om het element op de pagina te markeren, beweegt u de muis over het element in de lijst.

Om het element in het paneel Elementen te openen, klikt u op het element in de lijst.
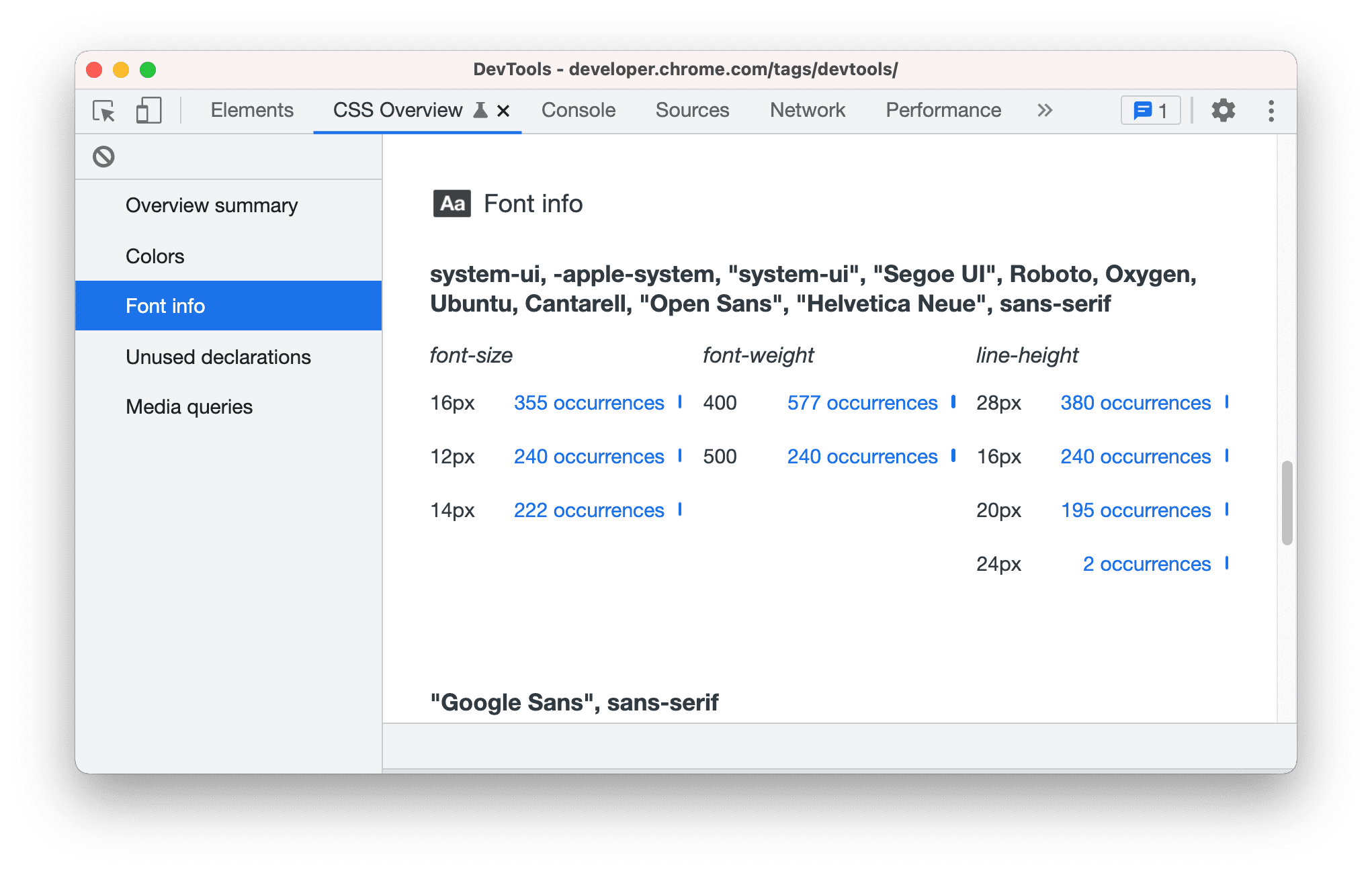
Lettertype-informatie . Alle lettertypen op uw pagina en hun voorkomen, gegroepeerd op verschillende lettergrootte, letterdikte en regelhoogte. Om de lijst met getroffen elementen te bekijken, net als in de sectie Kleuren , klikt u op de exemplaren ervan.

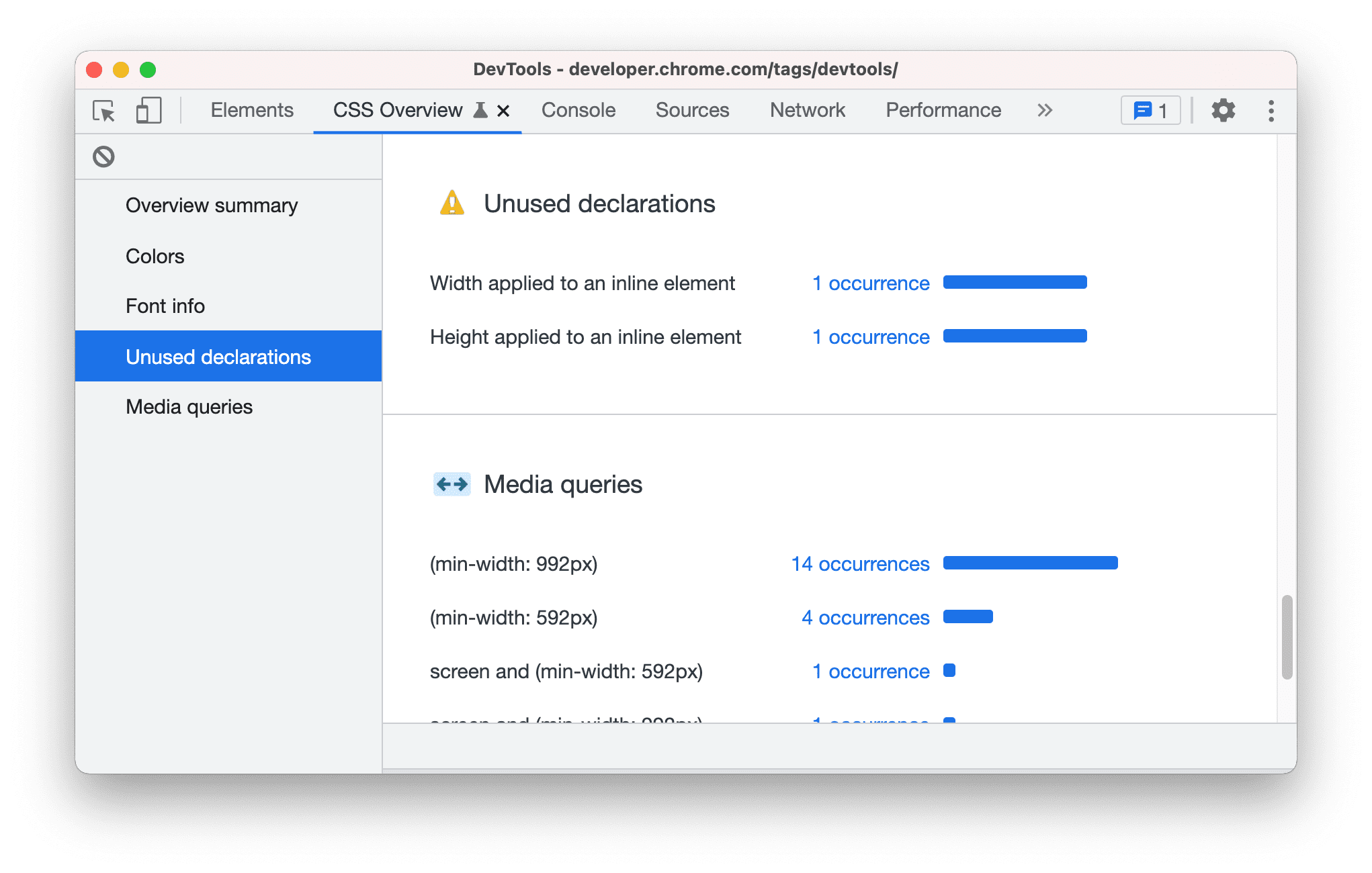
Ongebruikte verklaringen . Alle stijlen die geen effect hebben, gegroepeerd op reden.

De twee bovenstaande declaraties zijn bijvoorbeeld ongebruikt omdat de inhoud de hoogte en breedte van een inline-element bepaalt. Om de overeenkomstige elementen te bekijken, klikt u op de exemplaren.
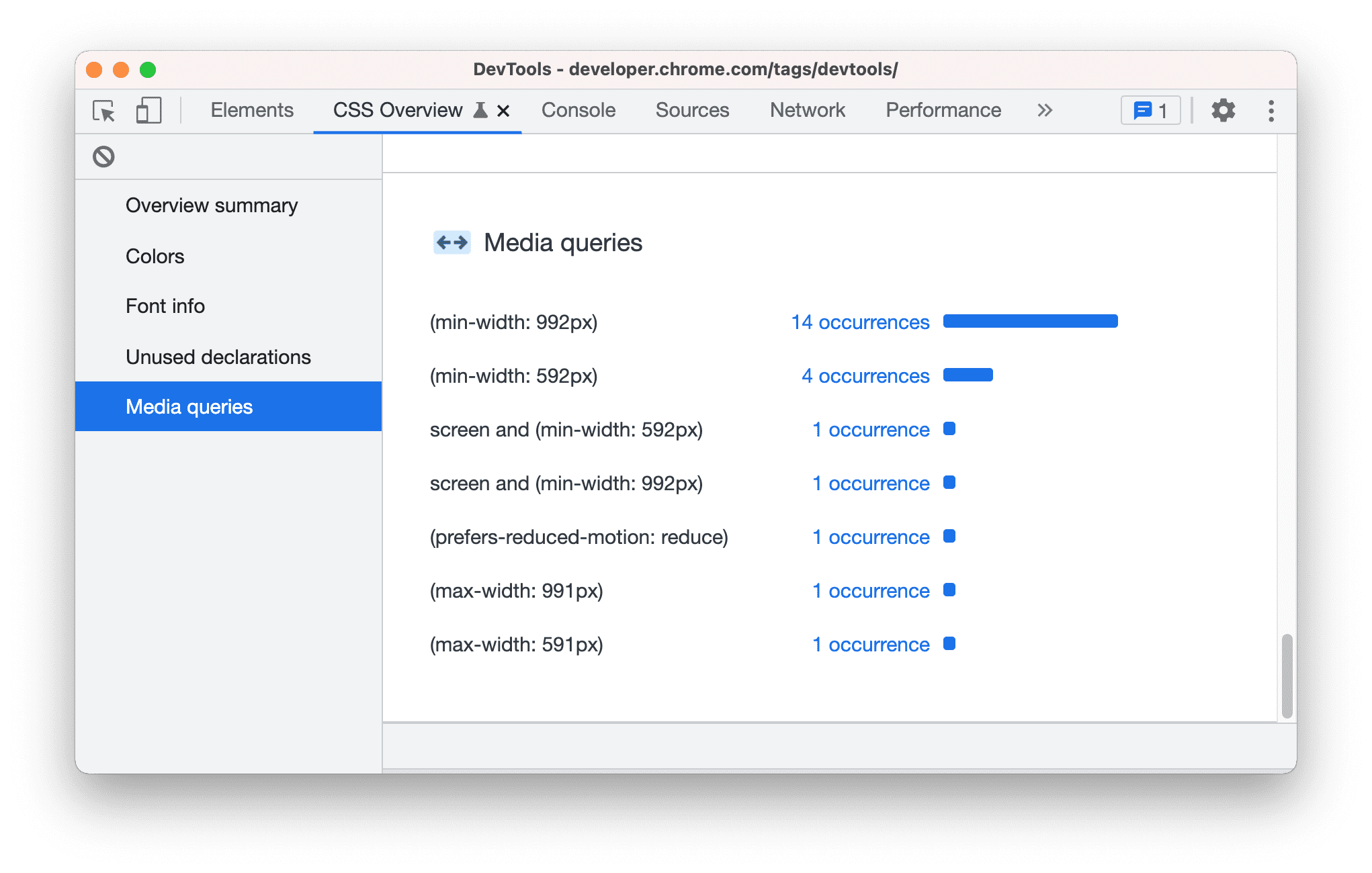
Mediavragen . Alle mediaquery's die op uw pagina zijn gedefinieerd, gesorteerd op aantal exemplaren in aflopende volgorde. Om de lijst met getroffen elementen te bekijken, klikt u op hun voorkomen.