تساعدك لوحة نسبة الاستخدام في العثور على رمز JavaScript و CSS غير المستخدَم. يمكن أن تؤدي إزالة الرموز غير المستخدَمة إلى تسريع تحميل صفحتك وتوفير بيانات المستخدمين على الأجهزة الجوّالة.

نظرة عامة
إنّ إرسال JavaScript أو CSS غير المستخدَم هو مشكلة شائعة في تطوير الويب. على سبيل المثال، لنفترض أنّك تريد استخدام مكوّن الزر في Bootstrap على صفحتك. لاستخدام مكوّن الزر، عليك إضافة رابط إلى جدول التنسيق في Bootstrap في ملف HTML، على النحو التالي:
...
<head>
...
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
...
</head>
...
لا تتضمّن ورقة الأنماط هذه رمز مكوّن الزر فقط. ويحتوي على ملف CSS لجميع مكونات Bootstrap. ولكنّك لا تستخدم أيًا من مكونات Bootstrap الأخرى. وبالتالي، تنزِّل صفحتك مجموعة من ملفات CSS التي لا تحتاج إليها. تُشكّل هذه الأنماط الإضافية مشكلة للأسباب التالية:
- يؤدي الرمز الإضافي إلى إبطاء تحميل الصفحة. راجِع CSS الذي يعرقل عرض المحتوى.
- إذا وصل أحد المستخدمين إلى الصفحة على جهاز جوّال، سيستهلك الرمز الإضافي بياناته الجوّالة.
تتيح لك لوحة التغطية تسجيل صفحتك وعرض تقرير عن إجمالي وحدات البايت المستخدَمة وغير المستخدَمة لموارد CSS وJavaScript، وتتبُّع الرمز في لوحة المصادر.
افتح لوحة "التغطية".
- افتح أدوات مطوّري البرامج.
- افتح قائمة الأوامر.
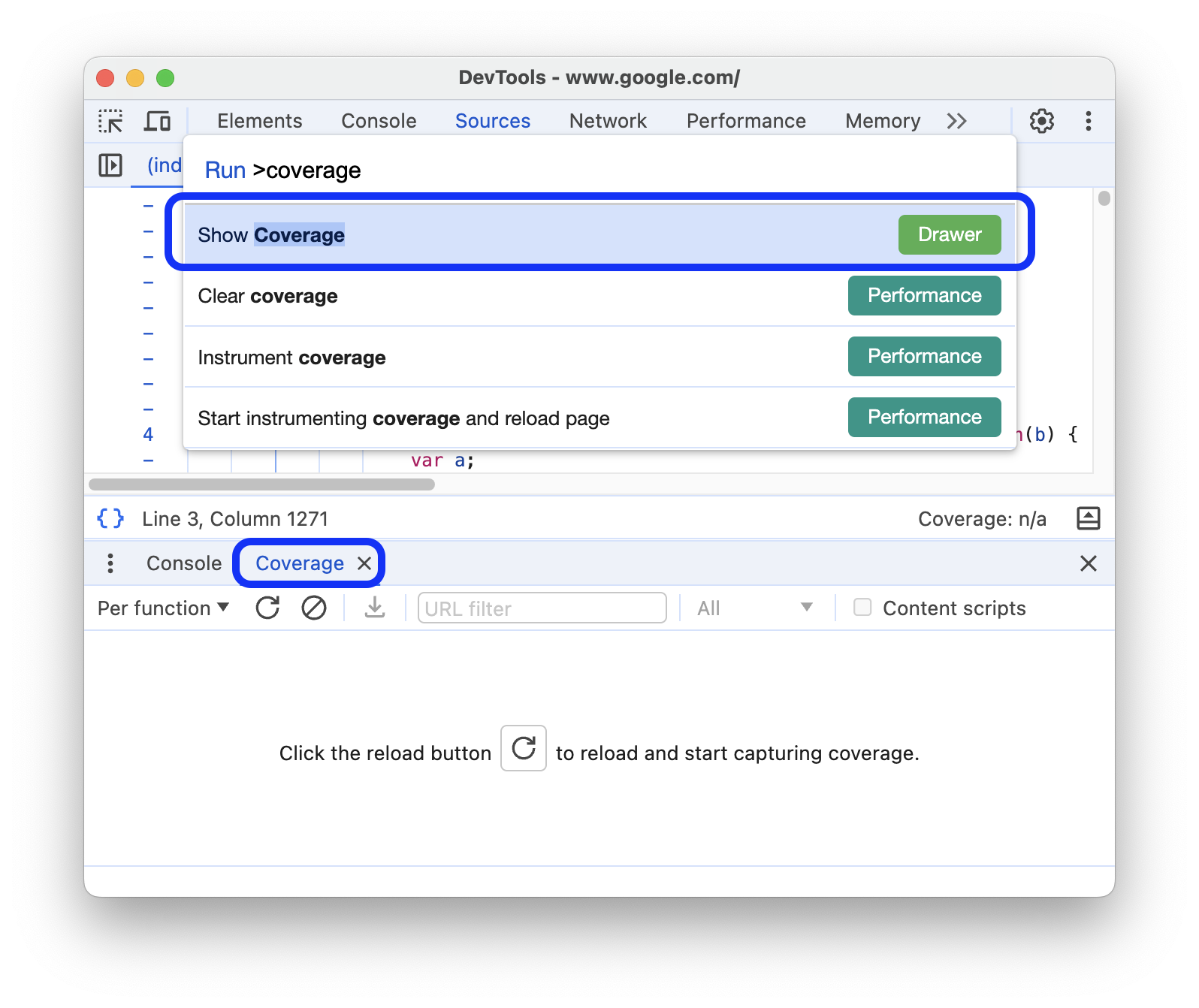
ابدأ بكتابة
coverage، ثم اختَر الأمر Show Coverage (عرض التغطية)، ثم اضغط على Enter لتنفيذ الأمر. يتم فتح لوحة التغطية في الدرج.
بدلاً من ذلك، في أعلى يسار الصفحة، انقر على more_vert المزيد من الخيارات > المزيد من الأدوات > التغطية.
تسجيل نسبة استخدام رموز الصفحة
لتسجيل تغطية الرمز البرمجي:
لضبط نطاق التغطية، اختَر حسب الدالة أو حسب الكتلة من القائمة المنسدلة في شريط الإجراءات في أعلى لوحة نسبة استخدام رموز الصفحة.
لبدء التسجيل، انقر على بدء تغطية قياس حالة التطبيق وإعادة تحميل الصفحة تعيد لوحة التغطية تحميل الصفحة وتلتقط الرمز البرمجي المطلوب لتحميل الصفحة وتستمر في التسجيل أثناء تفاعلك مع الصفحة.
لإيقاف تسجيل تغطية الرمز البرمجي، انقر على إيقاف تغطية قياس حالة التطبيق وعرض النتائج.
تحليل نسبة استخدام رموز الصفحة
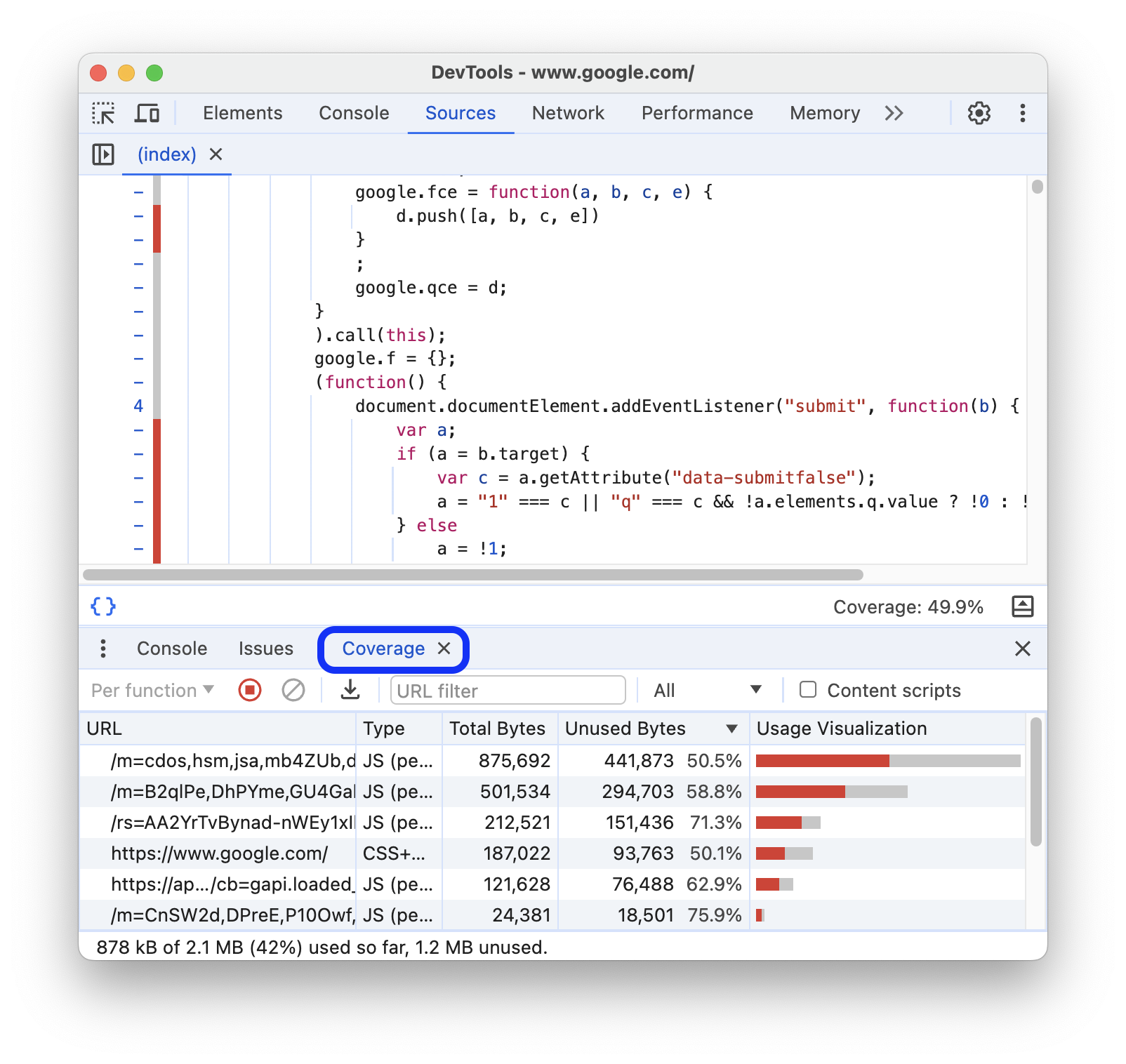
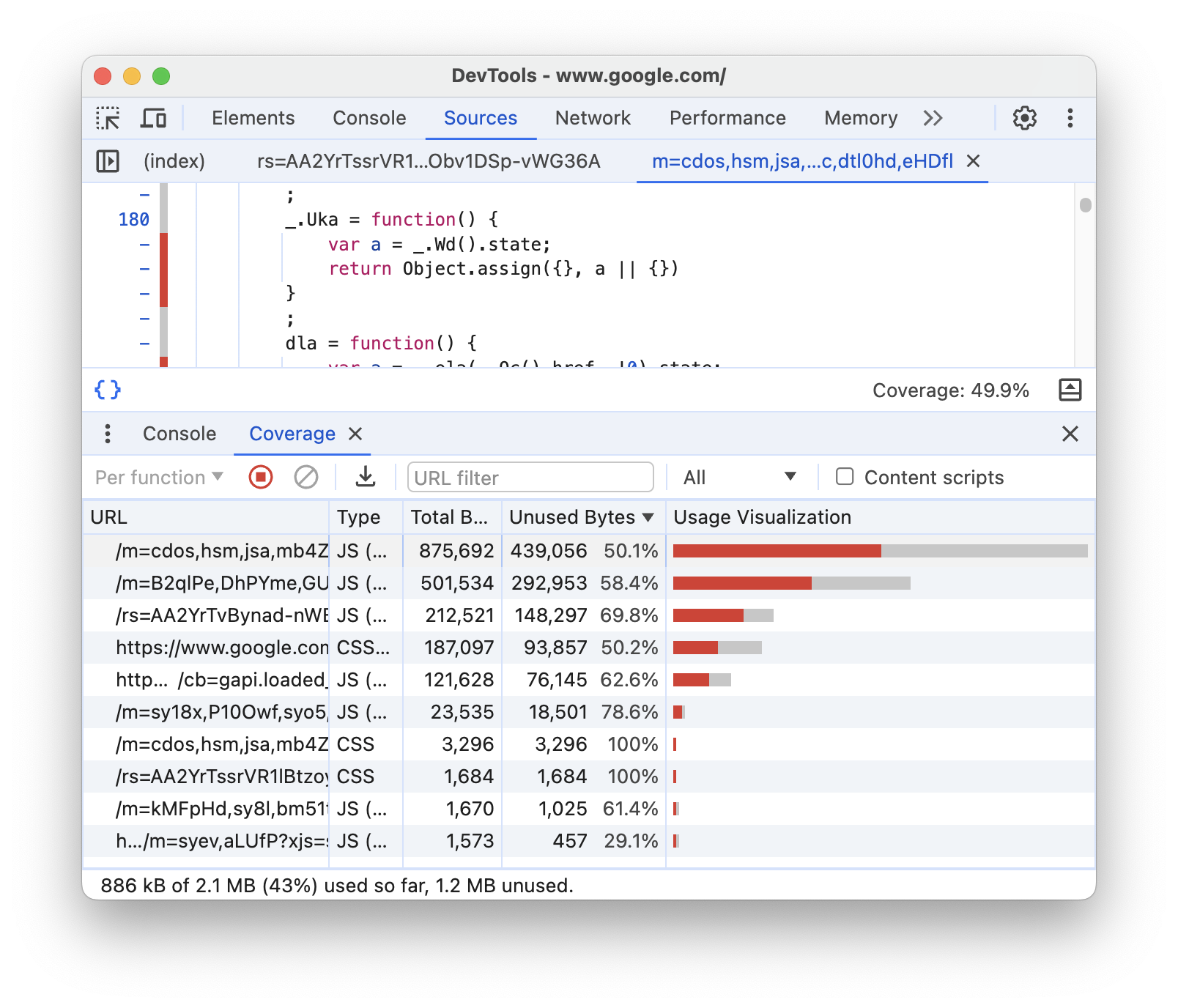
يعرض الجدول في لوحة التغطية الموارد التي تم تحليلها وكمية الرموز البرمجية المستخدَمة في كل مورد.
انقر على أحد الصفوف لفتح هذا المورد في لوحة المصادر والاطّلاع على تفاصيل السطر تلو الآخر للرموز المستخدَمة وغير المستخدَمة. يتم وضع علامة على أيّ أسطر رمز غير مستخدَمة بخطوط حمراء بجانب العمود الذي يتضمّن أرقام الأسطر على يمين الصفحة.

- عمود عنوان URL هو عنوان URL للمورد الذي تم تحليله.
- يوضّح عمود النوع ما إذا كان المورد يحتوي على CSS أو JavaScript أو كليهما.
- عمود إجمالي عدد البايت هو الحجم الإجمالي للمورد بالبايت.
- عمود وحدات البايت غير المستخدَمة هو عدد وحدات البايت التي لم يتم استخدامها.
- العمود الأخير غير المُعنوَن هو عرض مرئي لعمودَي إجمالي عدد البايتات و عدد البايتات غير المستخدَمة. يشير الجزء الأحمر من الشريط إلى البايتات غير المستخدَمة. يشير القسم الرمادي إلى وحدات البايت المستخدَمة.
لفلترة التقرير حسب عنوان URL، حدِّده في الفلتر في شريط الإجراءات.
يعرض لك شريط الحالة في أسفل لوحة التغطية النسبة المئوية للرمز المستخدَم. يأخذ شريط الحالة الفلترة في الاعتبار.
بجانب شريط الفلترة، يمكنك اختيار الكل أو CSS أو JavaScript فقط من القائمة المنسدلة لعرضها في تقريرك.
لتضمين رمز الإضافة في تقريرك، فعِّل النصوص البرمجية للمحتوى.
لتصدير تقريرك، انقر على تصدير التغطية.


