कवरेज पैनल की मदद से, इस्तेमाल न किए गए JavaScript और CSS कोड को ढूंढा जा सकता है. इस्तेमाल न किए गए कोड को हटाने से, आपके पेज को लोड होने में कम समय लगता है. साथ ही, इससे आपके उपयोगकर्ताओं का मोबाइल डेटा भी बचता है.

खास जानकारी
वेब डेवलपमेंट में, बिना इस्तेमाल किए गए JavaScript या CSS को शिप करना एक आम समस्या है. उदाहरण के लिए, मान लें कि आपको अपने पेज पर Bootstrap के बटन कॉम्पोनेंट का इस्तेमाल करना है. बटन कॉम्पोनेंट का इस्तेमाल करने के लिए, आपको अपने एचटीएमएल में Bootstrap की स्टाइल शीट का लिंक जोड़ना होगा. जैसे:
...
<head>
...
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
...
</head>
...
इस स्टाइल शीट में सिर्फ़ बटन कॉम्पोनेंट का कोड शामिल नहीं होता. इसमें, Bootstrap के सभी कॉम्पोनेंट के लिए सीएसएस शामिल होती है. हालांकि, आपने किसी भी दूसरे Bootstrap कॉम्पोनेंट का इस्तेमाल नहीं किया है. इसलिए, आपका पेज ऐसी कई सीएसएस डाउनलोड कर रहा है जिनकी उसे ज़रूरत नहीं है. यह अतिरिक्त सीएसएस इन वजहों से समस्या पैदा करती है:
- अतिरिक्त कोड, आपके पेज को लोड होने में ज़्यादा समय लेता है. रेंडर को ब्लॉक करने वाली सीएसएस देखें.
- अगर कोई उपयोगकर्ता मोबाइल डिवाइस पर पेज को ऐक्सेस करता है, तो अतिरिक्त कोड उसके मोबाइल डेटा का इस्तेमाल करता है.
कवरेज पैनल की मदद से, अपने पेज को रिकॉर्ड किया जा सकता है. साथ ही, सीएसएस और JavaScript रिसॉर्स के इस्तेमाल किए गए और बिना इस्तेमाल किए गए बाइट की रिपोर्ट देखी जा सकती है. इसके अलावा, सोर्स पैनल में कोड को ट्रैक किया जा सकता है.
कवरेज पैनल खोलें
- DevTools खोलें.
- कमांड मेन्यू खोलें.
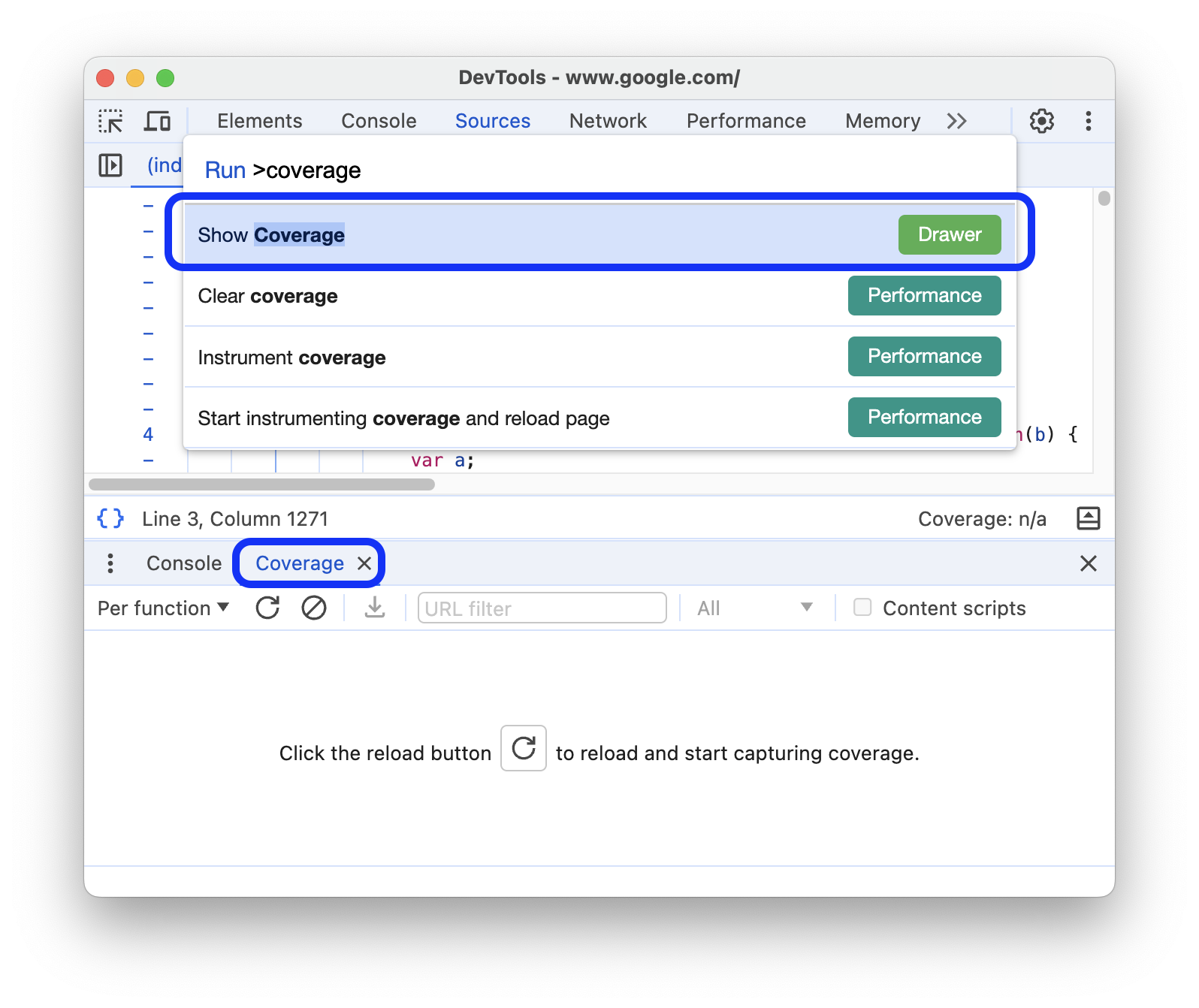
coverageटाइप करना शुरू करें. इसके बाद, कवरेज दिखाएं निर्देश चुनें और निर्देश चलाने के लिए, Enter दबाएं. कवरेज पैनल, ड्रॉअर में खुलता है.
इसके अलावा, सबसे ऊपर दाएं कोने में, more_vert ज़्यादा विकल्प > ज़्यादा टूल > कवरेज को चुनें.
कोड कवरेज रिकॉर्ड करना
कोड कवरेज कैप्चर करने के लिए:
कवरेज का दायरा सेट करने के लिए, कवरेज पैनल में सबसे ऊपर मौजूद ऐक्शन बार में, ड्रॉप-डाउन सूची से हर फ़ंक्शन या हर ब्लॉक चुनें.
रिकॉर्डिंग शुरू करने के लिए, कवरेज को इंस्ट्रुमेंट करना और पेज को फिर से लोड करना शुरू करें पर क्लिक करें कवरेज पैनल, पेज को फिर से लोड करता है, पेज को लोड करने के लिए ज़रूरी कोड कैप्चर करता है, और पेज के साथ इंटरैक्ट करने के दौरान रिकॉर्डिंग जारी रखता है.
कोड कवरेज रिकॉर्ड करना बंद करने के लिए, कवरेज को इंस्ट्रुमेंट करना बंद करें और नतीजे देखें पर क्लिक करें.
कोड कवरेज का विश्लेषण करना
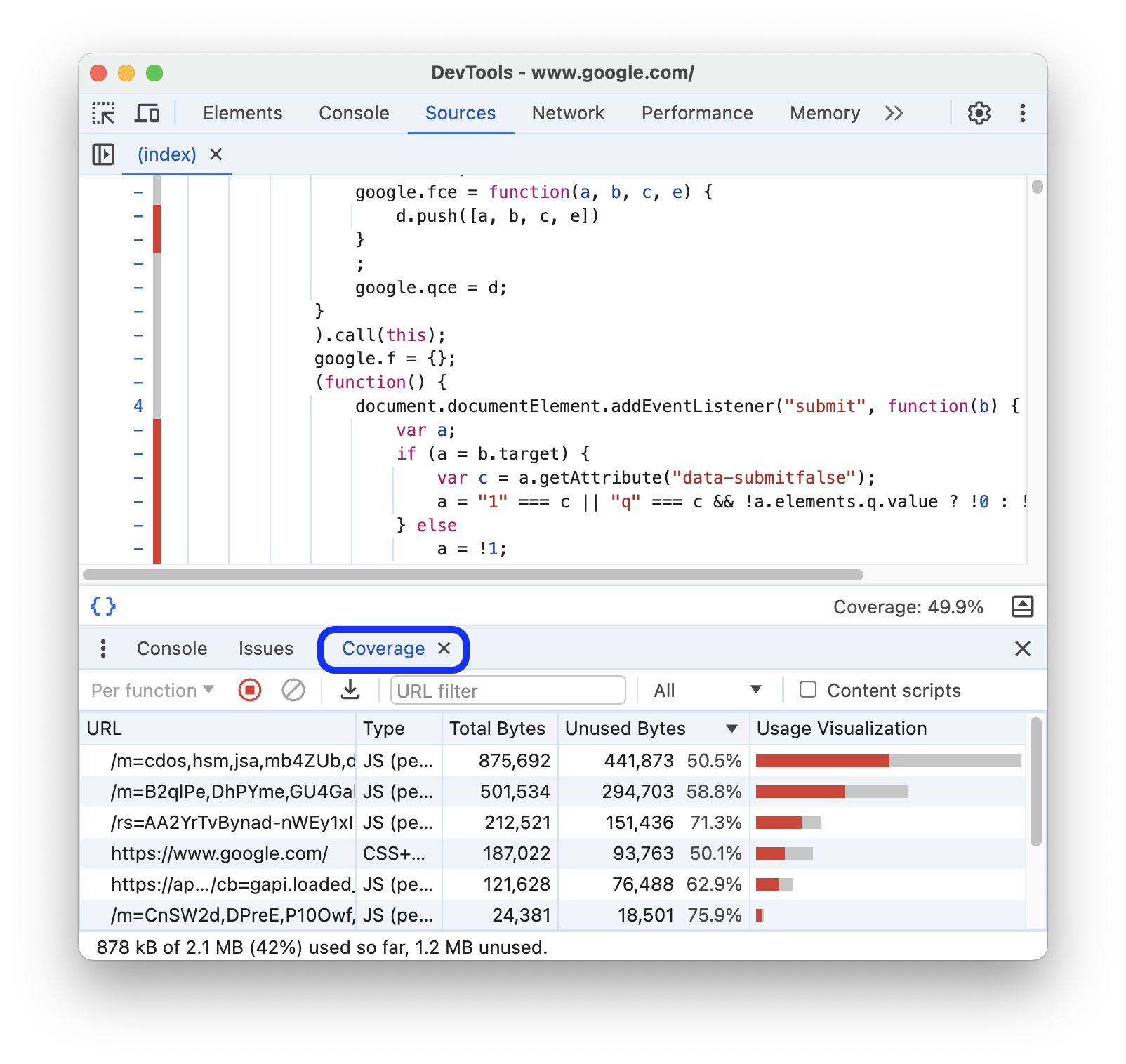
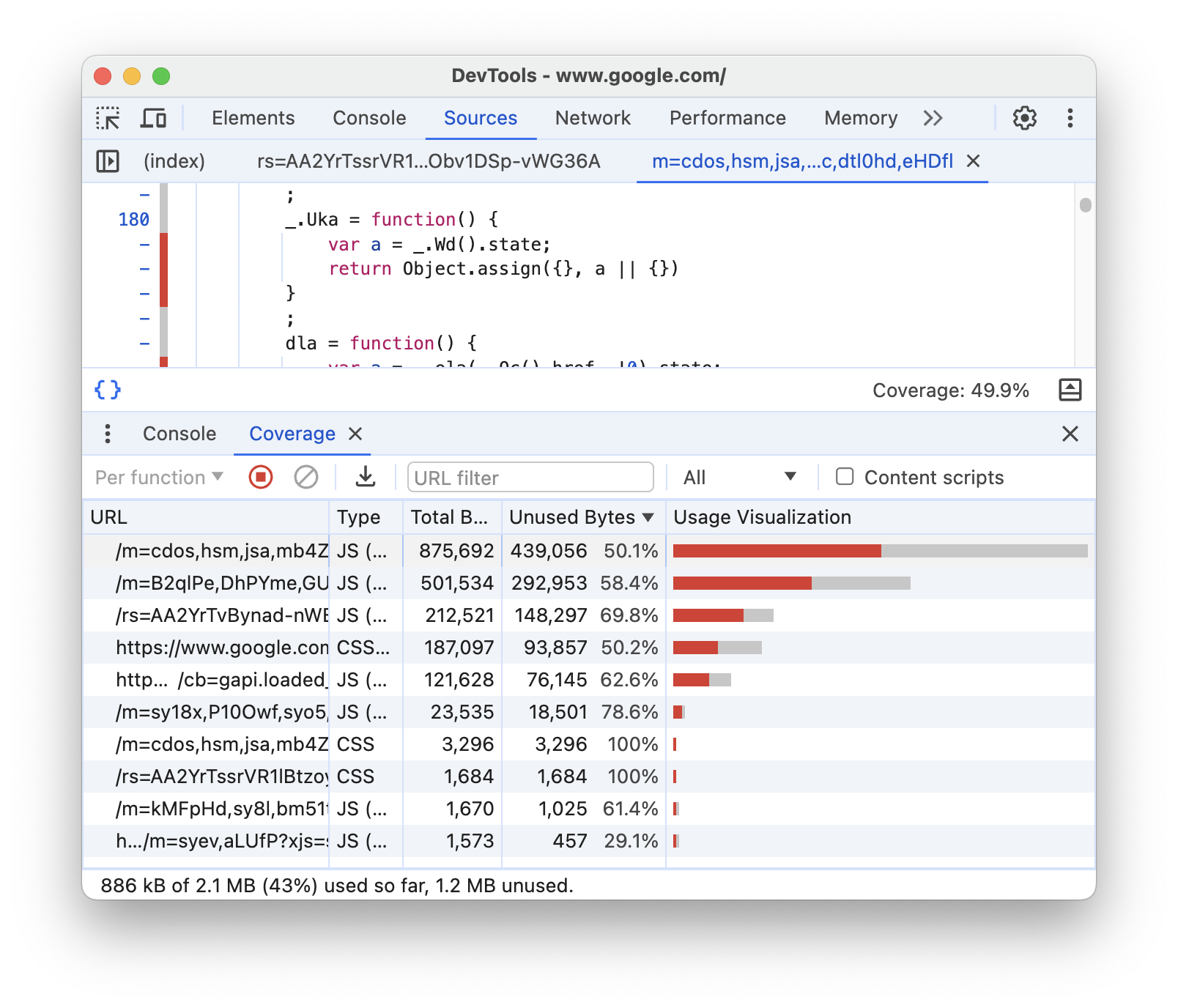
कवरेज पैनल में मौजूद टेबल से पता चलता है कि किन रिसॉर्स का विश्लेषण किया गया और हर रिसॉर्स में कितना कोड इस्तेमाल किया गया.
सोर्स पैनल में उस संसाधन को खोलने के लिए, किसी लाइन पर क्लिक करें. इसके बाद, इस्तेमाल किए गए कोड और इस्तेमाल नहीं किए गए कोड की जानकारी लाइन-दर-लाइन देखें. कोड की ऐसी लाइनों को लाल रंग से मार्क किया जाता है जिनका इस्तेमाल नहीं किया गया है. ये लाइनें, बाईं ओर मौजूद लाइन नंबर वाले कॉलम के बगल में दिखती हैं.

- यूआरएल कॉलम, उस संसाधन का यूआरएल होता है जिसका विश्लेषण किया गया था.
- टाइप कॉलम से पता चलता है कि रिसॉर्स में सीएसएस, JavaScript या दोनों में से कोई एक है या नहीं.
- कुल बाइट कॉलम में, रिसोर्स का कुल साइज़ बाइट में दिखता है.
- इस्तेमाल न किए गए बाइट कॉलम में, उन बाइट की संख्या दिखती है जिन्हें इस्तेमाल नहीं किया गया.
- आखिरी कॉलम, कुल बाइट और इस्तेमाल नहीं किए गए बाइट कॉलम का विज़ुअलाइज़ेशन है. बार के लाल सेक्शन में, इस्तेमाल नहीं किए गए बाइट होते हैं. स्लेटी रंग के सेक्शन में, इस्तेमाल किए गए बाइट होते हैं.
रिपोर्ट को यूआरएल के हिसाब से फ़िल्टर करने के लिए, ऐक्शन बार में मौजूद फ़िल्टर में यूआरएल डालें.
कवरेज पैनल में सबसे नीचे मौजूद स्टेटस बार, इस्तेमाल किए गए कोड का प्रतिशत दिखाता है. स्टेटस बार में, फ़िल्टर करने की सुविधा को ध्यान में रखा जाता है.
फ़िल्टर बार के बगल में मौजूद ड्रॉप-डाउन सूची से, अपनी रिपोर्ट में दिखाने के लिए सभी या सिर्फ़ सीएसएस या JavaScript को चुना जा सकता है.
अपनी रिपोर्ट में एक्सटेंशन कोड शामिल करने के लिए, कॉन्टेंट स्क्रिप्ट को चालू करें.
अपनी रिपोर्ट एक्सपोर्ट करने के लिए, कवरेज एक्सपोर्ट करें पर क्लिक करें.


