범위 패널을 사용하면 사용되지 않는 JavaScript 및 CSS 코드를 찾을 수 있습니다. 사용하지 않는 코드를 삭제하면 페이지 로드 속도가 빨라지고 사용자의 모바일 데이터가 절약됩니다.

개요
사용되지 않는 JavaScript 또는 CSS를 제공하는 것은 웹 개발에서 흔히 발생하는 문제입니다. 예를 들어 페이지에서 Bootstrap의 버튼 구성요소를 사용하려고 한다고 가정해 보겠습니다. 버튼 구성요소를 사용하려면 다음과 같이 HTML에 Bootstrap의 스타일 시트 링크를 추가해야 합니다.
...
<head>
...
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
...
</head>
...
이 스타일 시트에는 버튼 구성요소의 코드만 포함되어 있지 않습니다. 여기에는 모든 Bootstrap 구성요소의 CSS가 포함되어 있습니다. 하지만 다른 Bootstrap 구성요소는 사용하지 않습니다. 따라서 페이지에서 필요하지 않은 CSS를 다운로드하고 있습니다. 이 추가 CSS는 다음과 같은 이유로 문제가 됩니다.
- 추가 코드로 인해 페이지 로드 속도가 느려집니다. 렌더링 차단 CSS를 참고하세요.
- 사용자가 휴대기기에서 페이지에 액세스하면 추가 코드가 모바일 데이터를 소모합니다.
커버리지 패널을 사용하면 페이지를 기록하고 CSS 및 JavaScript 리소스의 총 사용 및 사용되지 않은 바이트의 보고서를 확인하고 소스 패널에서 코드를 추적할 수 있습니다.
노출 범위 패널 열기
- DevTools를 엽니다.
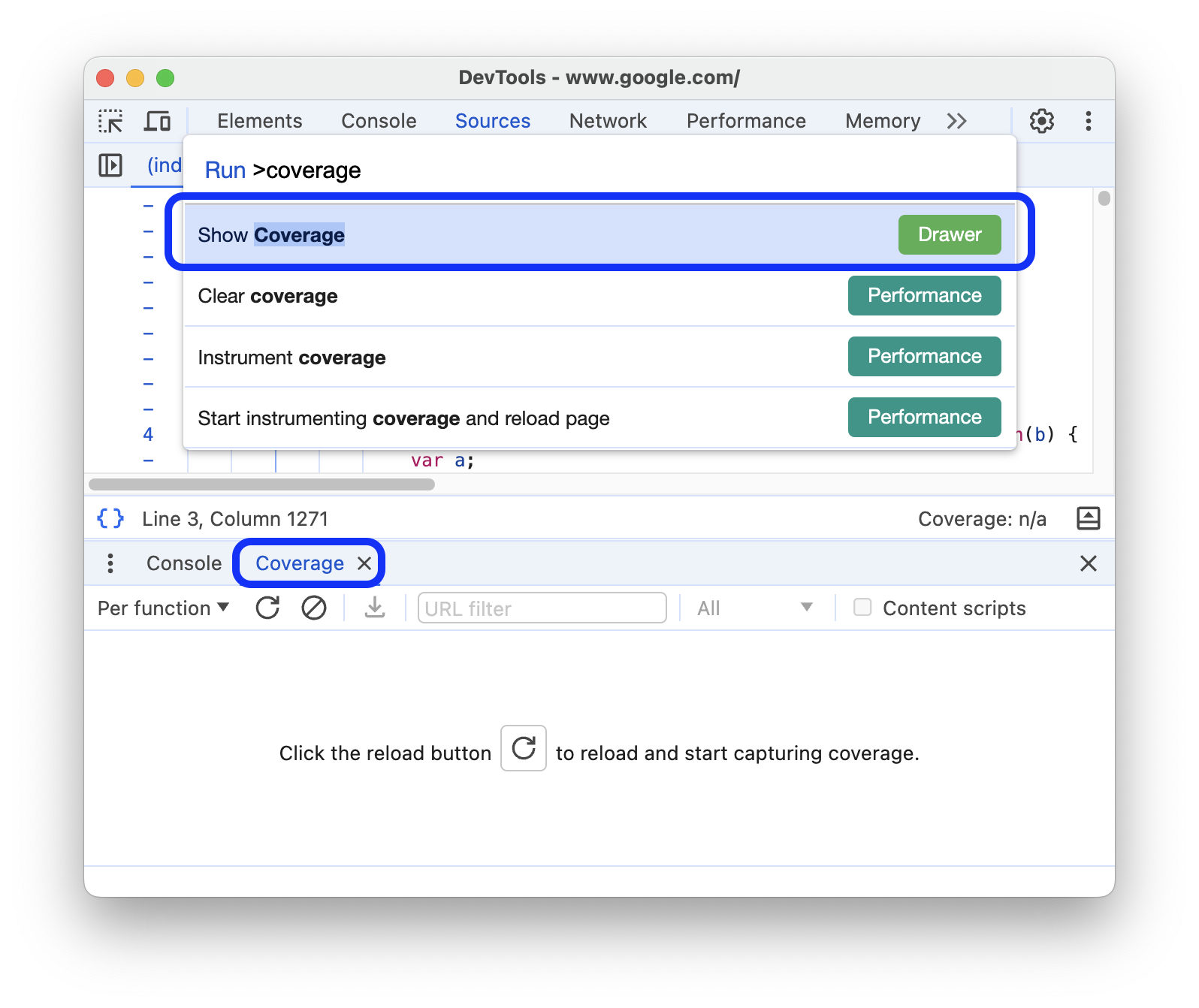
- 명령어 메뉴를 엽니다.
coverage를 입력하고 Show Coverage 명령어를 선택한 다음 Enter 키를 눌러 명령어를 실행합니다. 기본 자료 패널이 창에 열립니다.
또는 오른쪽 상단에서 more_vert 옵션 더보기 > 도구 더보기 > 노출 범위를 선택합니다.
코드 적용 범위 기록
코드 적용 범위를 캡처하려면 다음 단계를 따르세요.
적용 범위를 설정하려면 범위 패널 상단의 작업 표시줄에서 드롭다운 목록에서 함수별 또는 블록별을 선택합니다.
녹화를 시작하려면 범위 계측 시작 및 페이지 새로고침을 클릭합니다. 범위 패널이 페이지를 새로고침하고 페이지를 로드하는 데 필요한 코드를 캡처하며 페이지와 상호작용하는 동안 녹화를 계속합니다.
코드 적용 범위 기록을 중지하려면 범위 계측 중지 및 결과 표시를 클릭합니다.
코드 적용 범위 분석
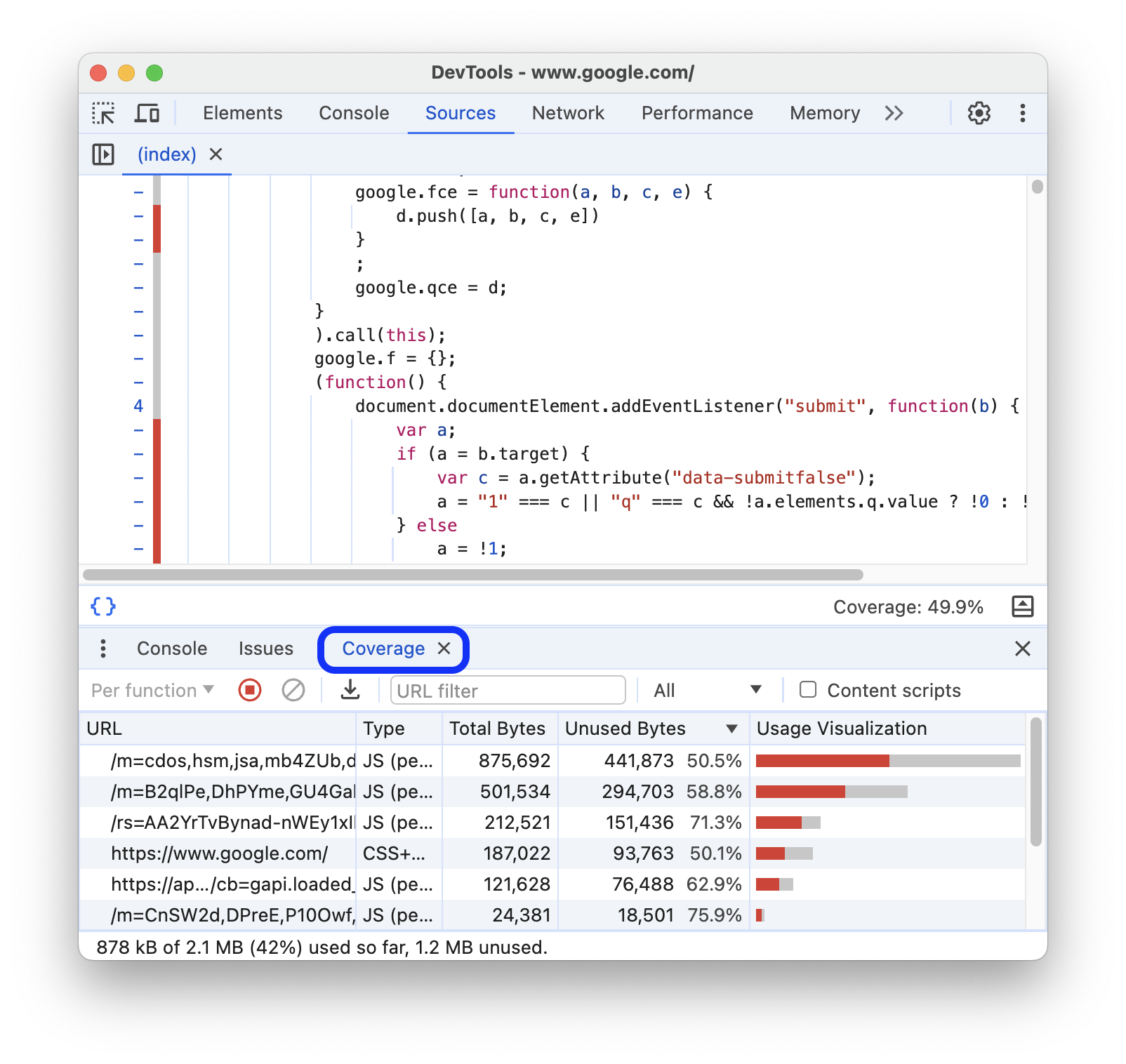
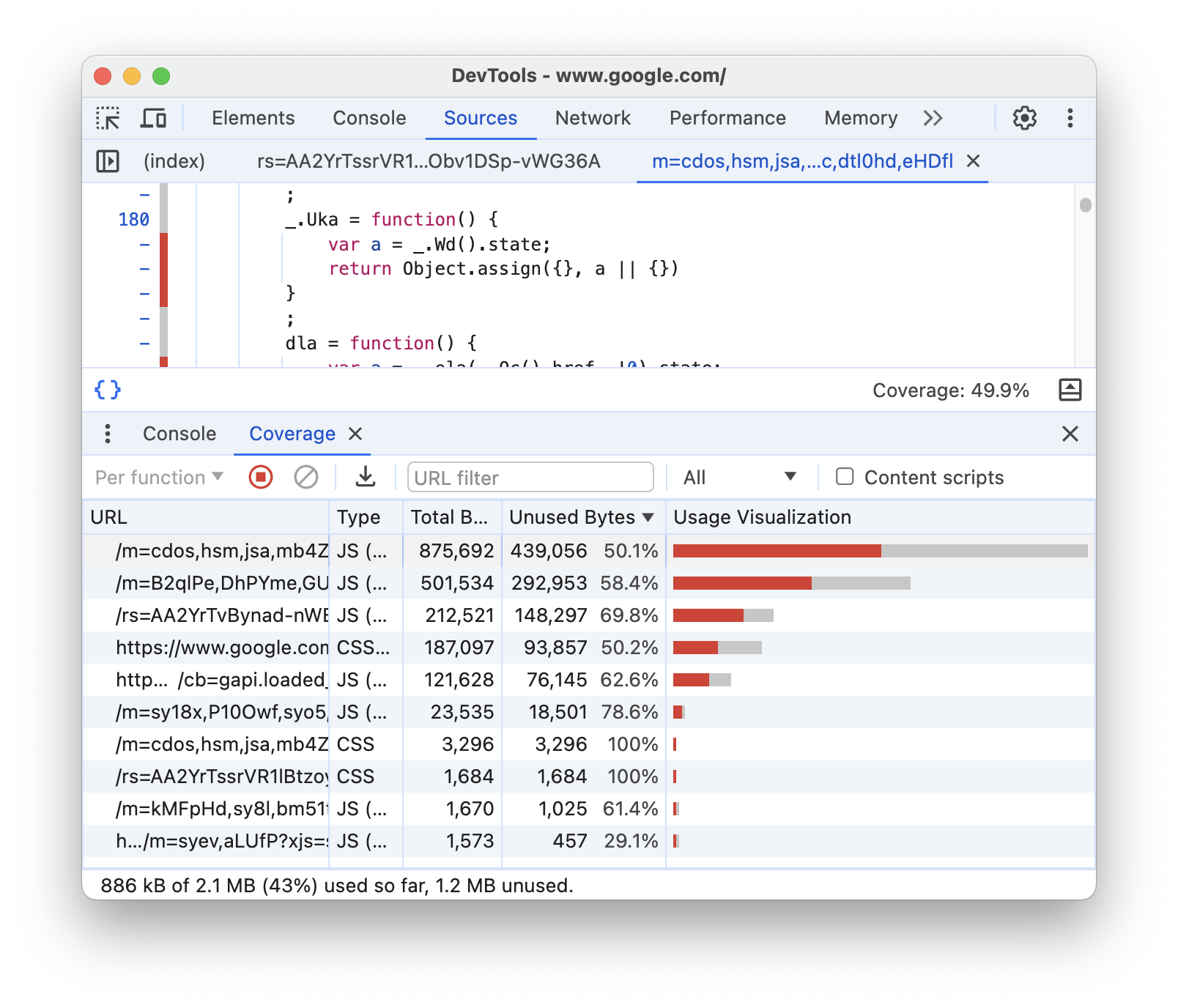
범위 패널의 표에는 분석된 리소스와 각 리소스 내에서 사용되는 코드의 양이 표시됩니다.
행을 클릭하여 소스 패널에서 해당 리소스를 열고 사용된 코드와 사용되지 않은 코드의 줄별 분류를 확인합니다. 사용되지 않는 코드 줄은 왼쪽에 줄 번호가 있는 열 옆에 빨간색 선으로 표시됩니다.

- URL 열은 분석된 리소스의 URL입니다.
- 유형 열에는 리소스에 CSS, JavaScript 또는 둘 다 포함되어 있는지 여부가 표시됩니다.
- 총 바이트 수 열은 리소스의 총 크기(단위: 바이트)입니다.
- 사용되지 않은 바이트 열은 사용되지 않은 바이트 수입니다.
- 이름이 지정되지 않은 마지막 열은 총 바이트 수 및 사용되지 않은 바이트 수 열의 시각화입니다. 막대의 빨간색 섹션은 사용되지 않은 바이트입니다. 회색 섹션은 사용된 바이트입니다.
URL별로 보고서를 필터링하려면 작업 표시줄의 필터에서 URL을 지정하세요.
범위 패널 하단의 상태 표시줄에는 사용된 코드의 비율이 표시됩니다. 상태 표시줄은 필터링을 고려합니다.
필터 표시줄 옆에 있는 드롭다운 목록에서 모두를 선택하거나 보고서에 표시할 CSS 또는 JavaScript만 선택할 수 있습니다.
보고서에 확장 프로그램 코드를 포함하려면 콘텐츠 스크립트를 사용 설정합니다.
보고서를 내보내려면 범위 내보내기를 클릭합니다.


