پنل Coverage به شما کمک می کند کدهای جاوا اسکریپت و CSS استفاده نشده را پیدا کنید. حذف کدهای استفاده نشده می تواند سرعت بارگذاری صفحه شما را افزایش دهد و داده های تلفن همراه کاربران شما را ذخیره کند.

نمای کلی
ارسال جاوا اسکریپت یا CSS استفاده نشده یک مشکل رایج در توسعه وب است. به عنوان مثال، فرض کنید که می خواهید از کامپوننت دکمه بوت استرپ در صفحه خود استفاده کنید. برای استفاده از کامپوننت دکمه، باید یک پیوند به شیوه نامه بوت استرپ در HTML خود اضافه کنید، مانند این:
...
<head>
...
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
...
</head>
...
این شیوه نامه فقط شامل کد مولفه دکمه نمی شود. این شامل CSS برای تمام اجزای Bootstrap است. اما شما از هیچ یک از اجزای دیگر Bootstrap استفاده نمی کنید. بنابراین صفحه شما در حال دانلود یک سری CSS است که به آن نیازی ندارد. این CSS اضافی به دلایل زیر یک مشکل است:
- کد اضافی سرعت بارگذاری صفحه شما را کاهش می دهد. Render-Blocking CSS را ببینید.
- اگر کاربر در دستگاه تلفن همراه به صفحه دسترسی پیدا کند، کد اضافی از داده های تلفن همراه او استفاده می کند.
پانل پوشش به شما امکان می دهد صفحه خود را ضبط کنید و گزارشی از کل بایت های استفاده شده و استفاده نشده منابع CSS و جاوا اسکریپت را مشاهده کنید و کد را در پانل منابع ردیابی کنید.
پنل Coverage را باز کنید
- Devtools را باز کنید .
- منوی فرمان را باز کنید .
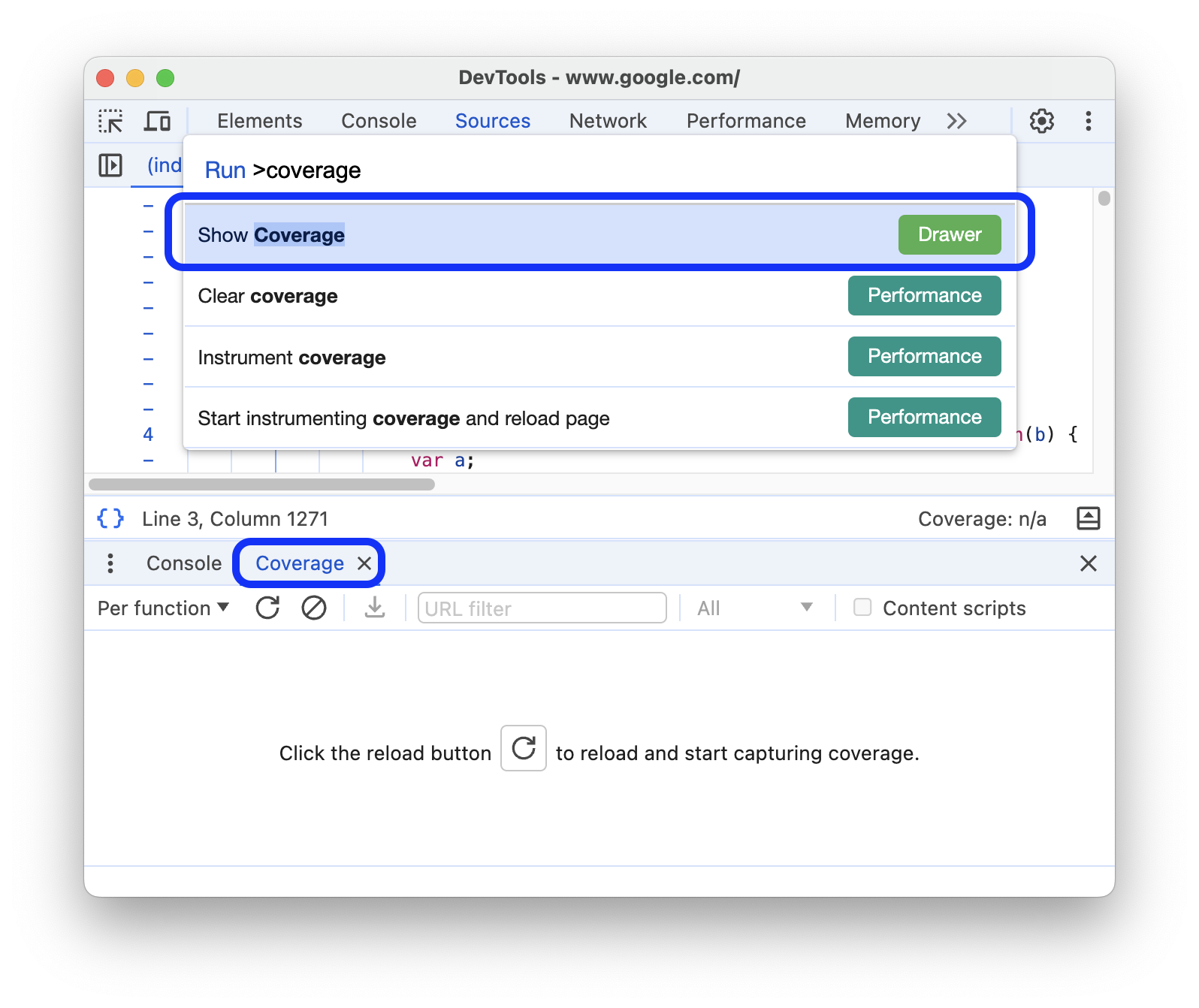
شروع به تایپ
coverageکنید، دستور Show Coverage را انتخاب کنید و سپس Enter را فشار دهید تا دستور اجرا شود. پانل Coverage در کشو باز می شود.
از طرف دیگر، در گوشه سمت راست بالا، more_vert گزینههای بیشتر > ابزارهای بیشتر > پوشش را انتخاب کنید.
پوشش کد را ضبط کنید
برای گرفتن پوشش کد:
برای تنظیم محدوده پوشش، در نوار اقدام در بالای پانل پوشش ، Per function یا Per block را از لیست کشویی انتخاب کنید.
برای شروع ضبط، روی کلیک کنید شروع پوشش ابزار دقیق و صفحه بارگذاری مجدد پانل پوشش صفحه را مجدداً بارگیری می کند، کد مورد نیاز برای بارگیری صفحه را دریافت می کند و در حین تعامل با صفحه، ضبط را ادامه می دهد.
برای توقف ضبط پوشش کد، Stop instrumenting coverage و نمایش نتایج کلیک کنید.
پوشش کد را تحلیل کنید
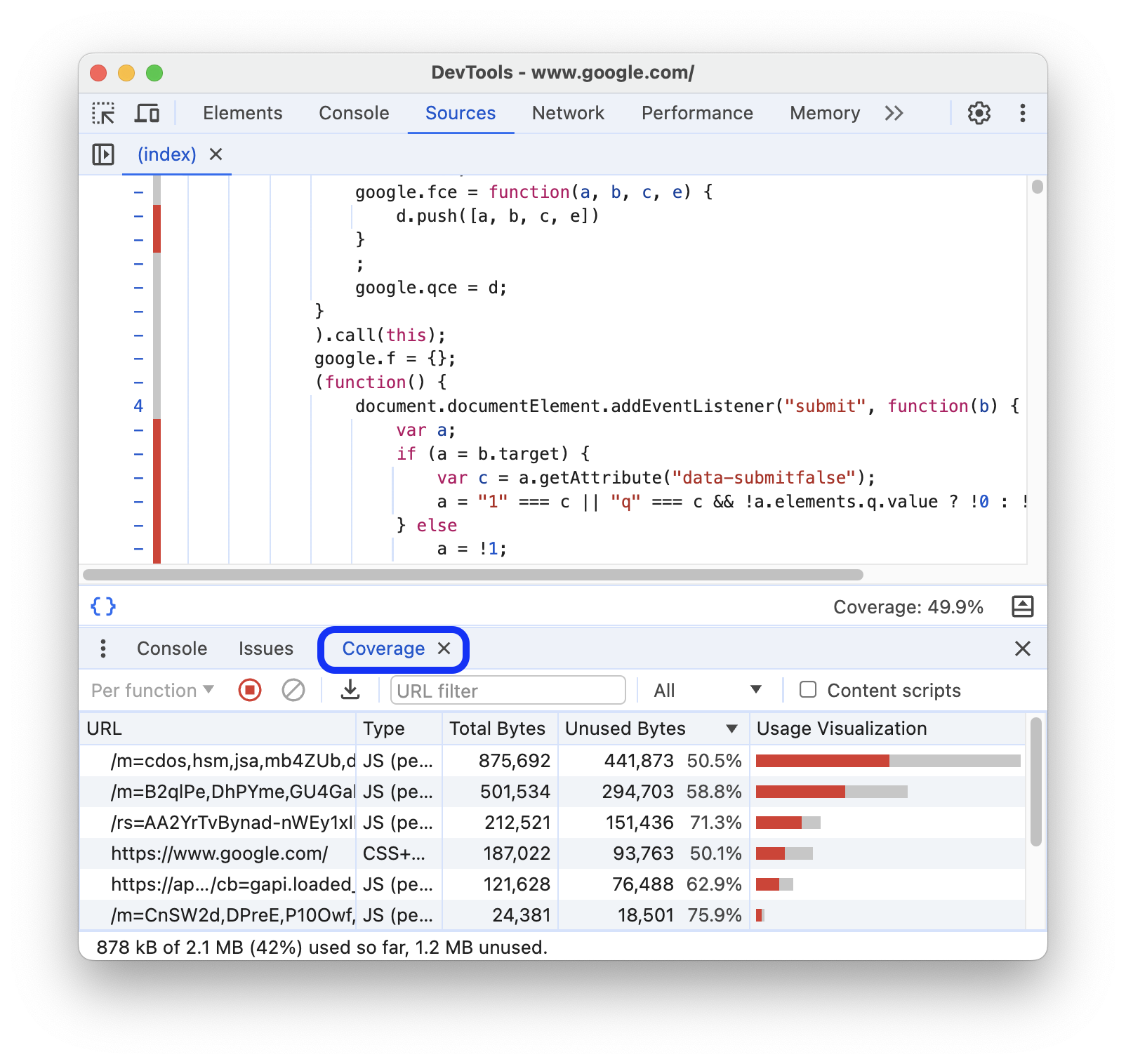
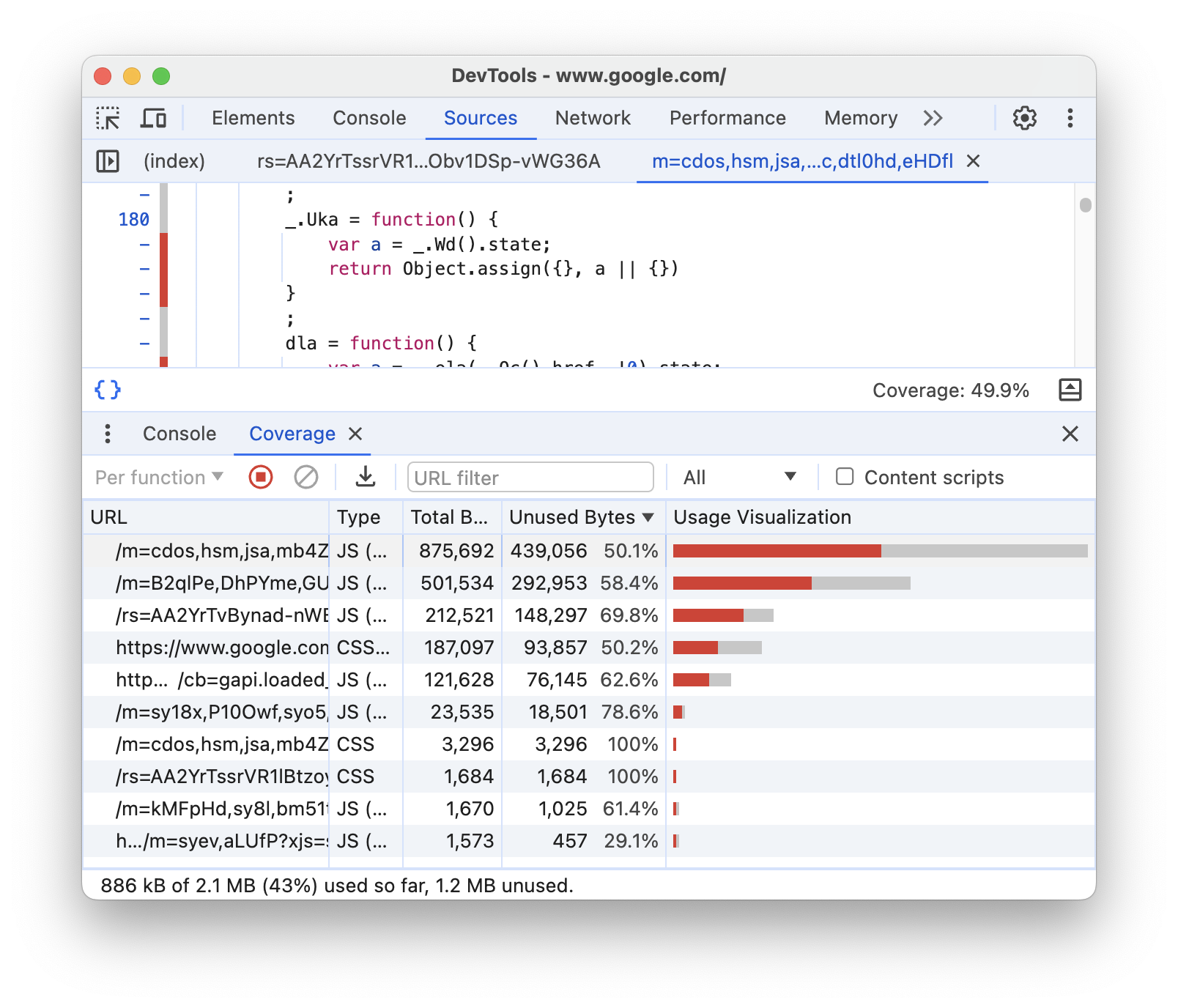
جدول در پانل پوشش به شما نشان می دهد که چه منابعی تجزیه و تحلیل شده اند و چه مقدار کد در هر منبع استفاده شده است.
روی یک ردیف کلیک کنید تا آن منبع در پانل Sources باز شود و جدول به خط کد استفاده شده و کد استفاده نشده را ببینید. هر خط کد استفاده نشده با خطوط قرمز در کنار ستون با شماره خطوط در سمت چپ مشخص می شود.

- ستون URL آدرس منبعی است که تجزیه و تحلیل شده است.
- ستون Type می گوید که آیا منبع حاوی CSS، جاوا اسکریپت یا هر دو است.
- ستون Total Bytes اندازه کل منبع بر حسب بایت است.
- ستون بایت های استفاده نشده تعداد بایت هایی است که استفاده نشده اند.
- آخرین ستون بدون نام تجسمی از ستون های کل بایت و بایت استفاده نشده است. بخش قرمز نوار بایت های استفاده نشده است. بخش خاکستری بایت استفاده می شود.
برای فیلتر کردن گزارش بر اساس URL، آن را در فیلتر در نوار اقدام مشخص کنید.
نوار وضعیت در پایین پانل Coverage درصد کد استفاده شده را به شما نشان می دهد. نوار وضعیت فیلتر را در نظر می گیرد.
در کنار نوار فیلتر، از لیست کشویی، میتوانید همه را انتخاب کنید یا فقط CSS یا جاوا اسکریپت را برای نمایش در گزارش خود انتخاب کنید.
برای گنجاندن کد برنامه افزودنی در گزارش خود، اسکریپتهای محتوا را روشن کنید.
برای صادر کردن گزارش خود، صادرات پوشش کلیک کنید.



