「Coverage」面板可協助您找出未使用的 JavaScript 和 CSS 程式碼。移除未使用的程式碼可加快網頁載入速度,並節省使用者的行動數據。

總覽
在網頁程式開發中,傳送未使用的 JavaScript 或 CSS 是常見的問題。舉例來說,假設您想在頁面上使用 Bootstrap 的按鈕元件。如要使用按鈕元件,您必須在 HTML 中新增 Bootstrap 樣式表單的連結,如下所示:
...
<head>
...
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
...
</head>
...
這個樣式表單不只包含按鈕元件的程式碼,其中包含 Bootstrap 所有元件的 CSS。但您並未使用任何其他 Bootstrap 元件。因此,您的網頁會下載一堆不需要的 CSS。這項額外的 CSS 會造成以下問題:
- 額外的程式碼會拖慢網頁載入速度。請參閱「轉譯阻斷 CSS」。
- 如果使用者透過行動裝置存取網頁,額外的程式碼會耗盡他們的行動數據。
您可以使用「涵蓋率」面板記錄網頁,並查看 CSS 和 JavaScript 資源的已用和未用位元組總數報表,以及在「來源」面板中追蹤程式碼。
開啟「涵蓋率」面板
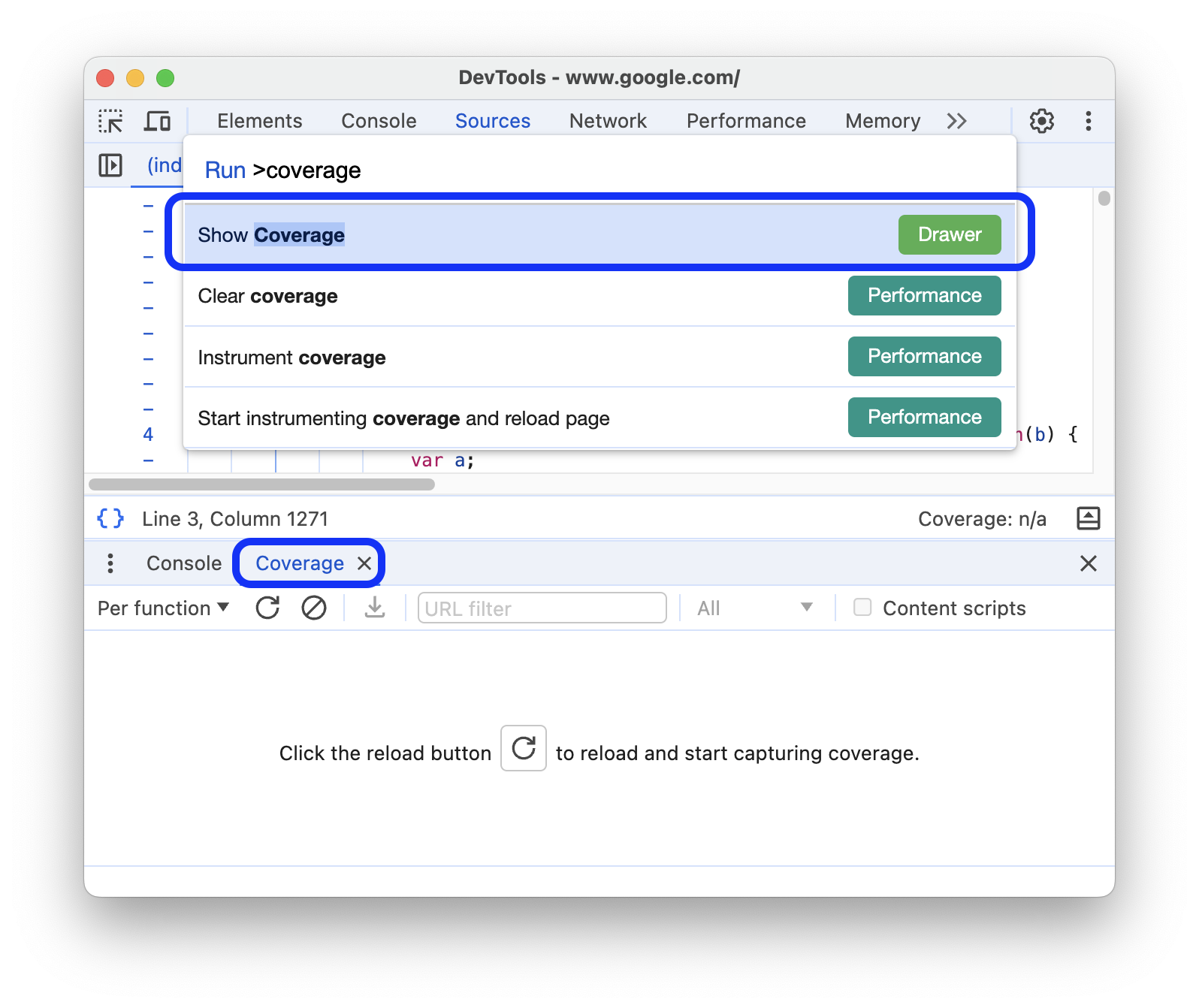
more_vert」>「更多選項」>「更多工具」>「涵蓋率」。
記錄程式碼涵蓋率
如要擷取程式碼涵蓋率,請按照下列步驟操作:
如要設定涵蓋率範圍,請在「涵蓋率」面板頂端的動作列中,從下拉式清單中選取「按函式」或「按區塊」。
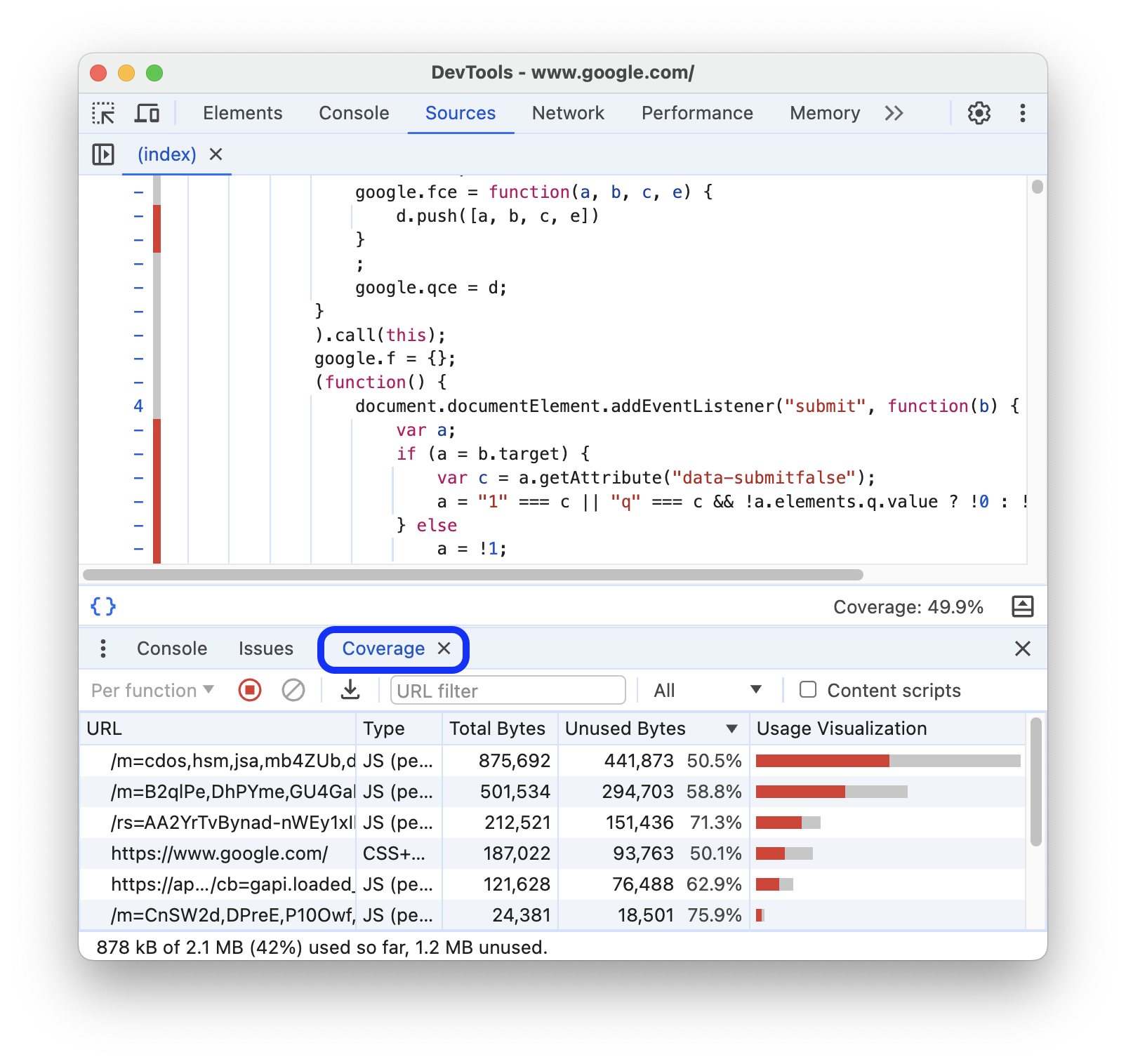
如要開始錄製,請依序點選「重新整理」「開始檢測涵蓋範圍並重新載入頁面」。「涵蓋範圍」面板會重新載入頁面、擷取載入頁面所需的程式碼,並在您與頁面互動時繼續錄製。
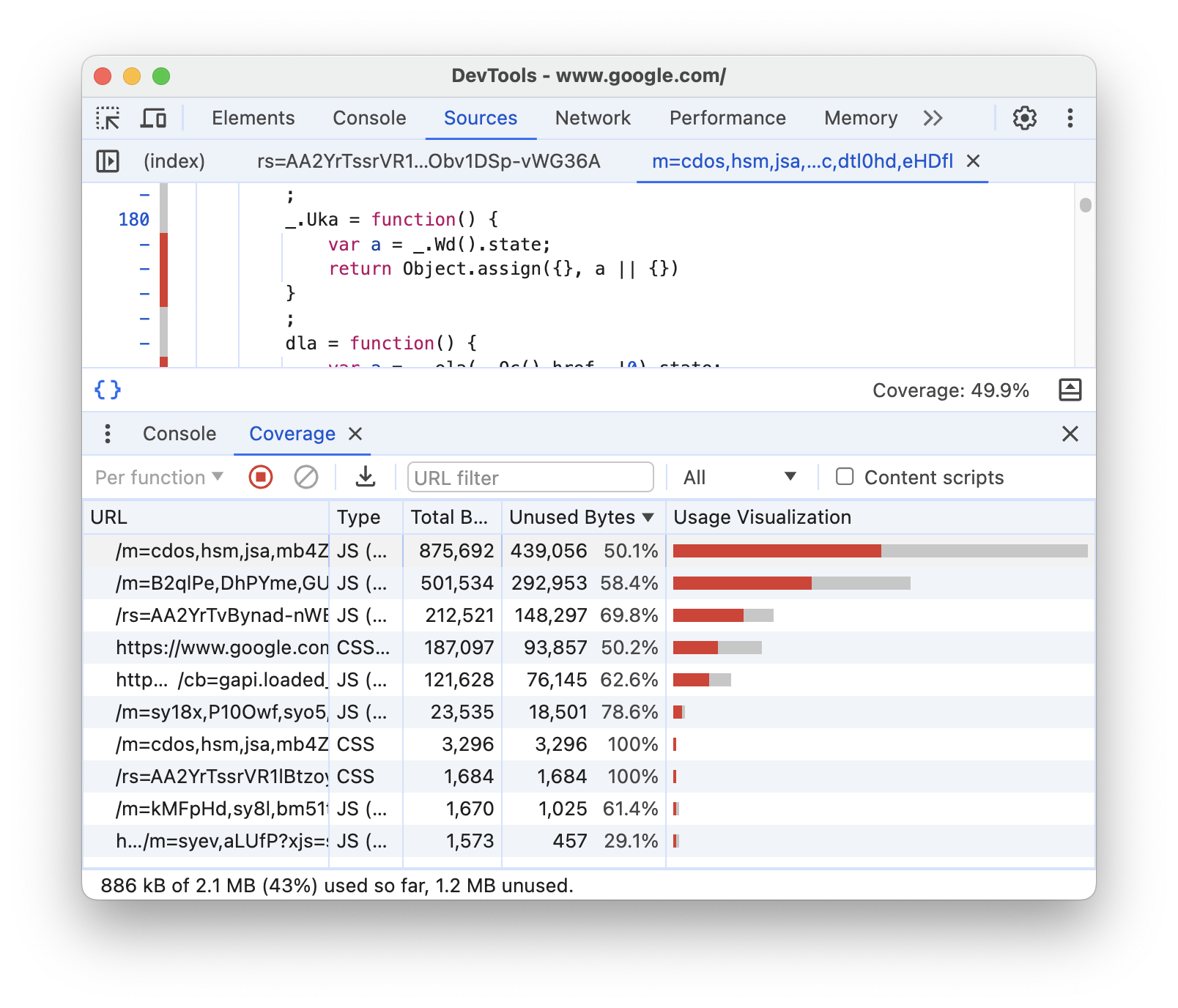
如要停止記錄程式碼涵蓋率,請按一下 「停止檢測涵蓋率並顯示結果」。
分析程式碼涵蓋率
「涵蓋率」面板中的表格會顯示已分析的資源,以及每個資源中使用的程式碼量。
按一下資料列,即可在「Sources」面板中開啟該資源,並逐行查看已使用和未使用的程式碼。任何未使用的程式碼行,都會在左側顯示行號的欄旁標示紅線。

- 「網址」欄是已分析資源的網址。
- 「Type」欄會指出資源是否包含 CSS、JavaScript 或兩者皆有。
- 「Total Bytes」欄是資源的總大小,以位元組為單位。
- 「Unused Bytes」欄是未使用的位元組數。
- 最後一個未命名的資料欄是「Total Bytes」和「Unused Bytes」欄的圖表。長條的紅色部分是未使用的位元組。灰色區塊代表已使用的位元組。
如要依網址篩選報表,請在動作列的篩選器中指定網址。
「Coverage」面板底部的狀態列會顯示程式碼使用率。狀態列會考量篩選條件。
您可以從篩選列旁的下拉式選單中選取「全部」,或只選取要顯示在報表中的 CSS 或 JavaScript。
如要將擴充功能程式碼納入報表,請開啟「內容指令碼」。
如要匯出報表,請依序點選「下載」「匯出涵蓋率」。