Панель Coverage помогает вам найти неиспользуемый код JavaScript и CSS. Удаление неиспользуемого кода может ускорить загрузку вашей страницы и сэкономить мобильные данные ваших пользователей.

Обзор
Доставка неиспользуемого JavaScript или CSS является распространенной проблемой в веб-разработке. Например, предположим, что вы хотите использовать компонент кнопки Bootstrap на своей странице. Чтобы использовать компонент кнопки, вам нужно добавить ссылку на таблицу стилей Bootstrap в свой HTML, например:
...
<head>
...
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
...
</head>
...
Эта таблица стилей не просто включает код для компонента кнопки. Она содержит CSS для всех компонентов Bootstrap. Но вы не используете ни один из других компонентов Bootstrap. Поэтому ваша страница загружает кучу CSS, которая ей не нужна. Этот дополнительный CSS является проблемой по следующим причинам:
- Дополнительный код замедляет загрузку страницы. См. Render-Blocking CSS .
- Если пользователь обращается к странице на мобильном устройстве, дополнительный код использует их мобильные данные.
Панель «Покрытие» позволяет вам записывать вашу страницу и просматривать отчет об общем количестве использованных и неиспользованных байтов ресурсов CSS и Javascript, а также отслеживать код на панели «Источники» .
Откройте панель «Покрытие»
- Откройте DevTools .
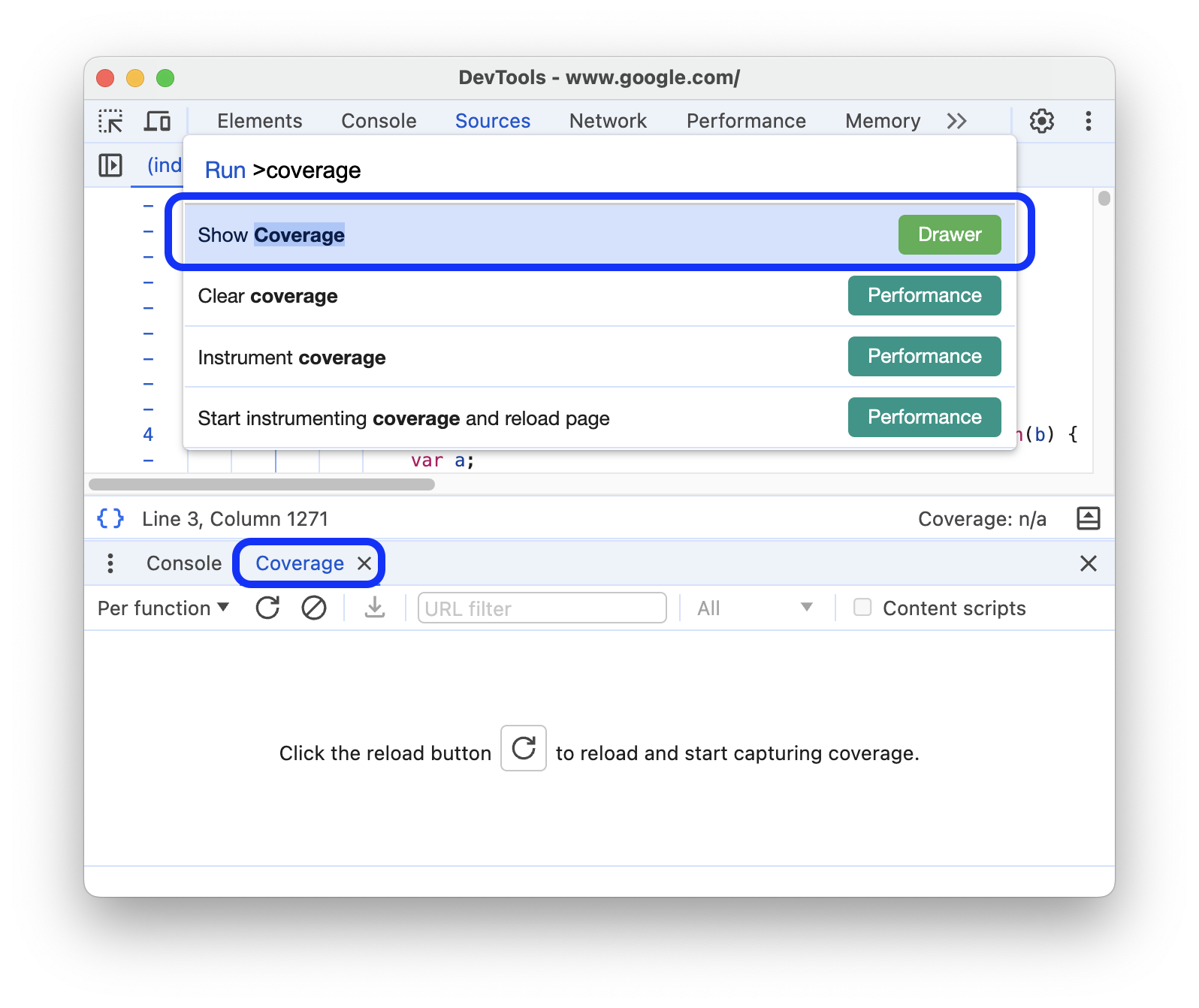
- Откройте меню команд .
Начните вводить
coverage, выберите команду Show Coverage и нажмите Enter , чтобы выполнить команду. Панель Coverage откроется в Drawer .
Либо в правом верхнем углу выберите more_vert Дополнительные параметры > Дополнительные инструменты > Покрытие .
Рекордное покрытие кода
Чтобы получить покрытие кода:
Чтобы задать область покрытия, на панели действий в верхней части панели «Покрытие» выберите в раскрывающемся списке «По функции» или «По блоку» .
Чтобы начать запись, нажмите Начать инструментирование покрытия и перезагрузить страницу. Панель «Покрытие» перезагружает страницу, захватывает код, необходимый для загрузки страницы, и продолжает запись, пока вы взаимодействуете со страницей.
Чтобы остановить запись покрытия кода, нажмите Остановить инструментирование покрытия и показать результаты .
Анализ покрытия кода
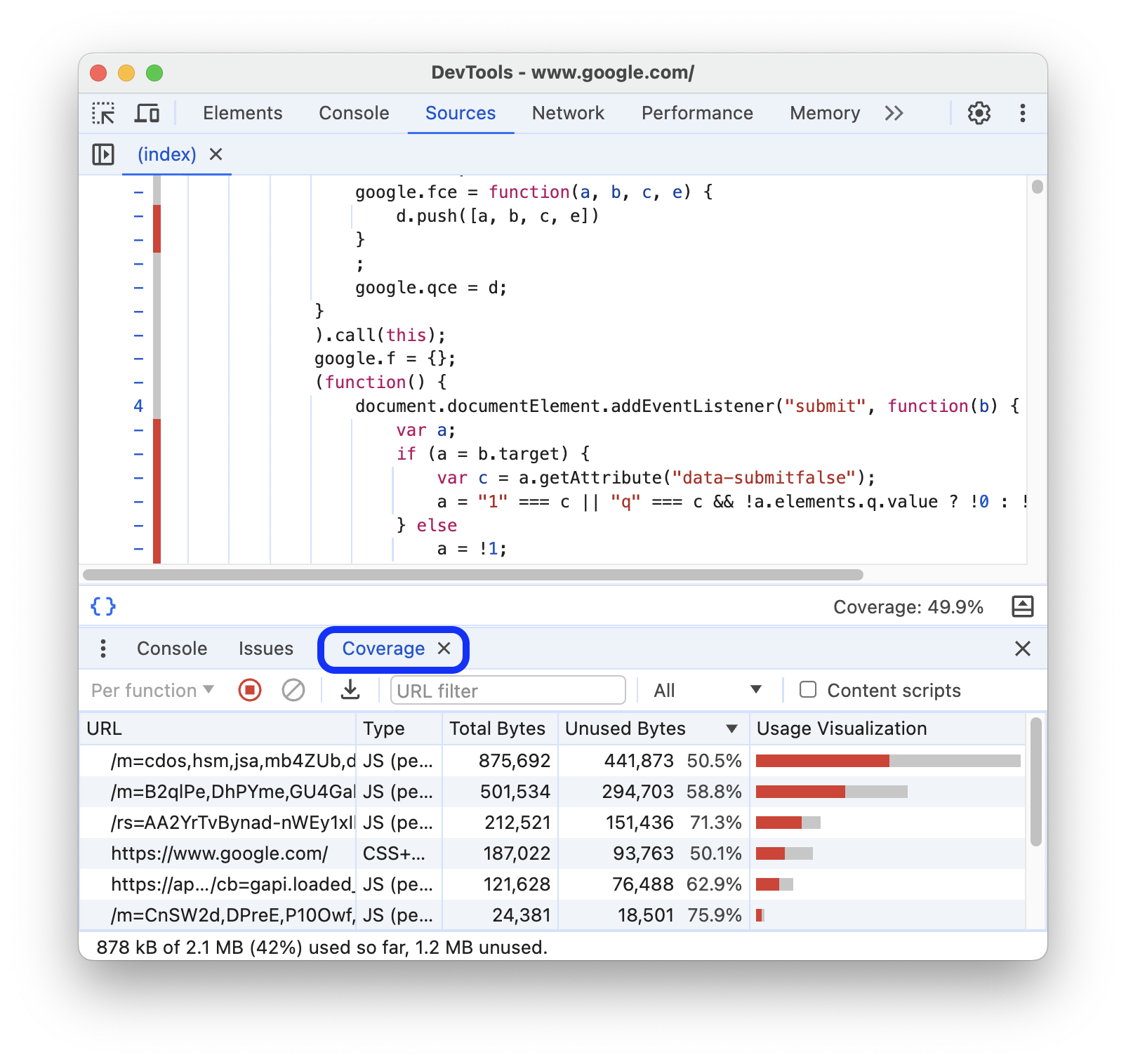
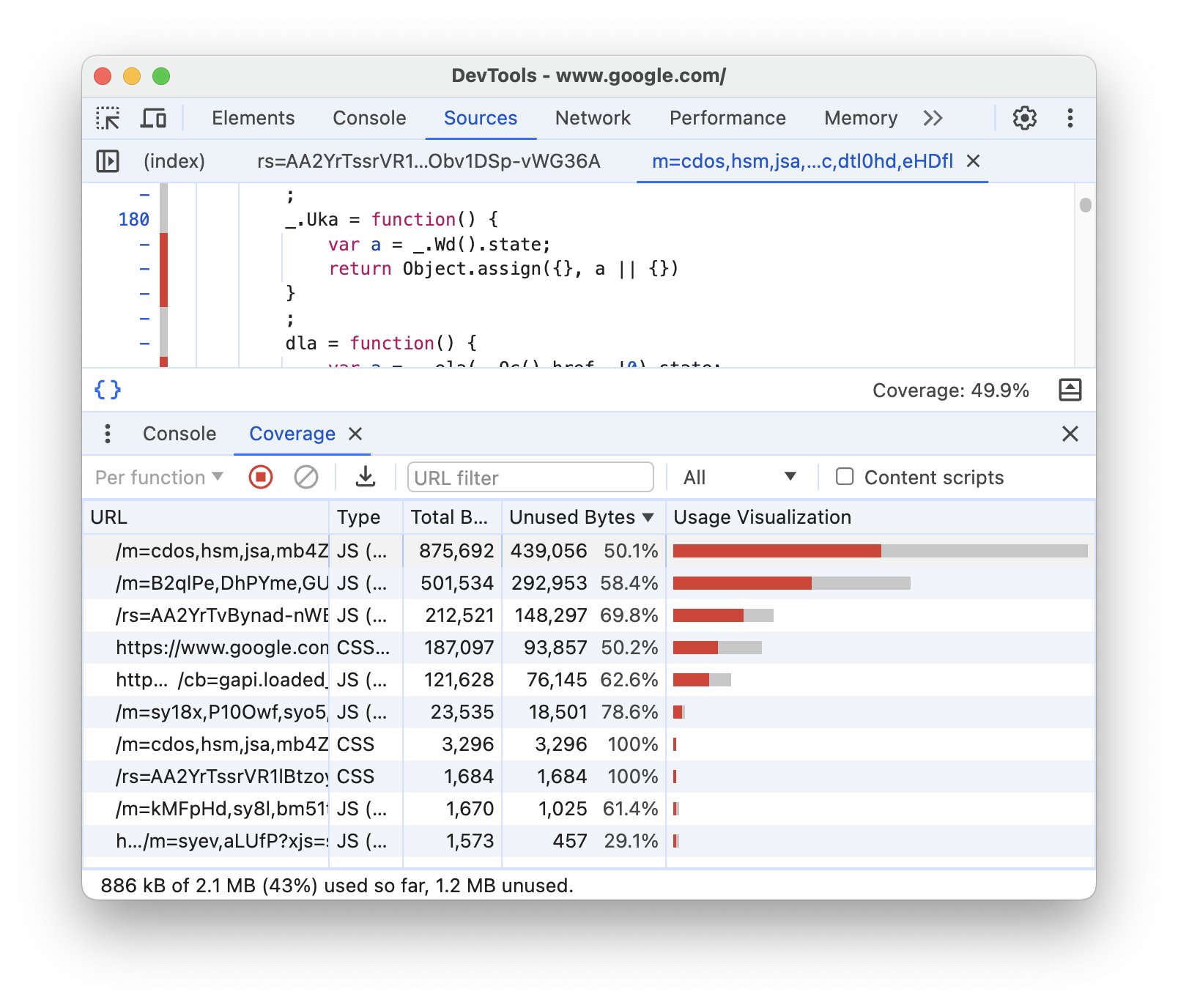
Таблица на панели «Покрытие» показывает, какие ресурсы были проанализированы и какой объем кода используется в каждом ресурсе.
Щелкните строку, чтобы открыть этот ресурс на панели «Источники» и увидеть построчную разбивку используемого и неиспользуемого кода. Любые неиспользуемые строки кода отмечены красными линиями рядом со столбцом с номерами строк слева.

- Столбец URL — это URL-адрес проанализированного ресурса.
- В столбце «Тип» указано, содержит ли ресурс CSS, JavaScript или и то, и другое.
- Столбец «Всего байт» представляет собой общий размер ресурса в байтах.
- Столбец «Неиспользованные байты» — это количество байтов, которые не были использованы.
- Последний, безымянный столбец — это визуализация столбцов Total Bytes и Unused Bytes . Красная часть столбца — неиспользованные байты. Серая часть — используемые байты.
Чтобы отфильтровать отчет по URL-адресу, укажите его в фильтре на панели действий.
Строка состояния в нижней части панели Coverage показывает процент использованного кода. Строка состояния учитывает фильтрацию.
Рядом с панелью фильтров в раскрывающемся списке можно выбрать «Все » или только CSS или JavaScript для отображения в отчете.
Чтобы включить код расширения в отчет, установите Скрипты содержимого .
Чтобы экспортировать отчет, нажмите экспорт покрытия» .



