אפשר להשתמש ב-מסוף כדי לבדוק ולפתור באגים באפליקציות אינטרנט של JavaScript.
סקירה כללית
בדף הזה נסביר איך מסוף כלי הפיתוח ל-Chrome מקל על פיתוח דפי אינטרנט. למסוף יש 2 שימושים עיקריים: הצגת הודעות ביומן והרצת JavaScript.
פתיחת מסוף Cloud
אפשר לפתוח את מסוף Chrome כחלונית או ככרטיסייה ב'מגירה'. במאמר פתיחת המסוף במדריך שלנו למאפיינים מוסבר איך עושים את זה.
הצגת הודעות ביומן
מפתחי אתרים בדרך כלל מתעדים הודעות במסוף כדי לוודא שקוד ה-JavaScript שלהם פועל כצפוי. כדי לתעד הודעה ביומן, מוסיפים ל-JavaScript ביטוי כמו console.log('Hello, Console!'). כשהדפדפן מפעיל את ה-JavaScript ורואה ביטוי כזה, הוא יודע שהוא אמור לתעד את ההודעה במסוף. לדוגמה, נניח שאתם בתהליך כתיבת ה-HTML וה-JavaScript של דף:
<!doctype html>
<html>
<head>
<title>Console Demo</title>
</head>
<body>
<h1>Hello, World!</h1>
<script>
console.log('Loading!');
const h1 = document.querySelector('h1');
console.log(h1.textContent);
console.assert(document.querySelector('h2'), 'h2 not found!');
const artists = [
{
first: 'René',
last: 'Magritte'
},
{
first: 'Chaim',
last: 'Soutine'
},
{
first: 'Henri',
last: 'Matisse'
}
];
console.table(artists);
setTimeout(() => {
h1.textContent = 'Hello, Console!';
console.log(h1.textContent);
}, 3000);
</script>
</body>
</html>
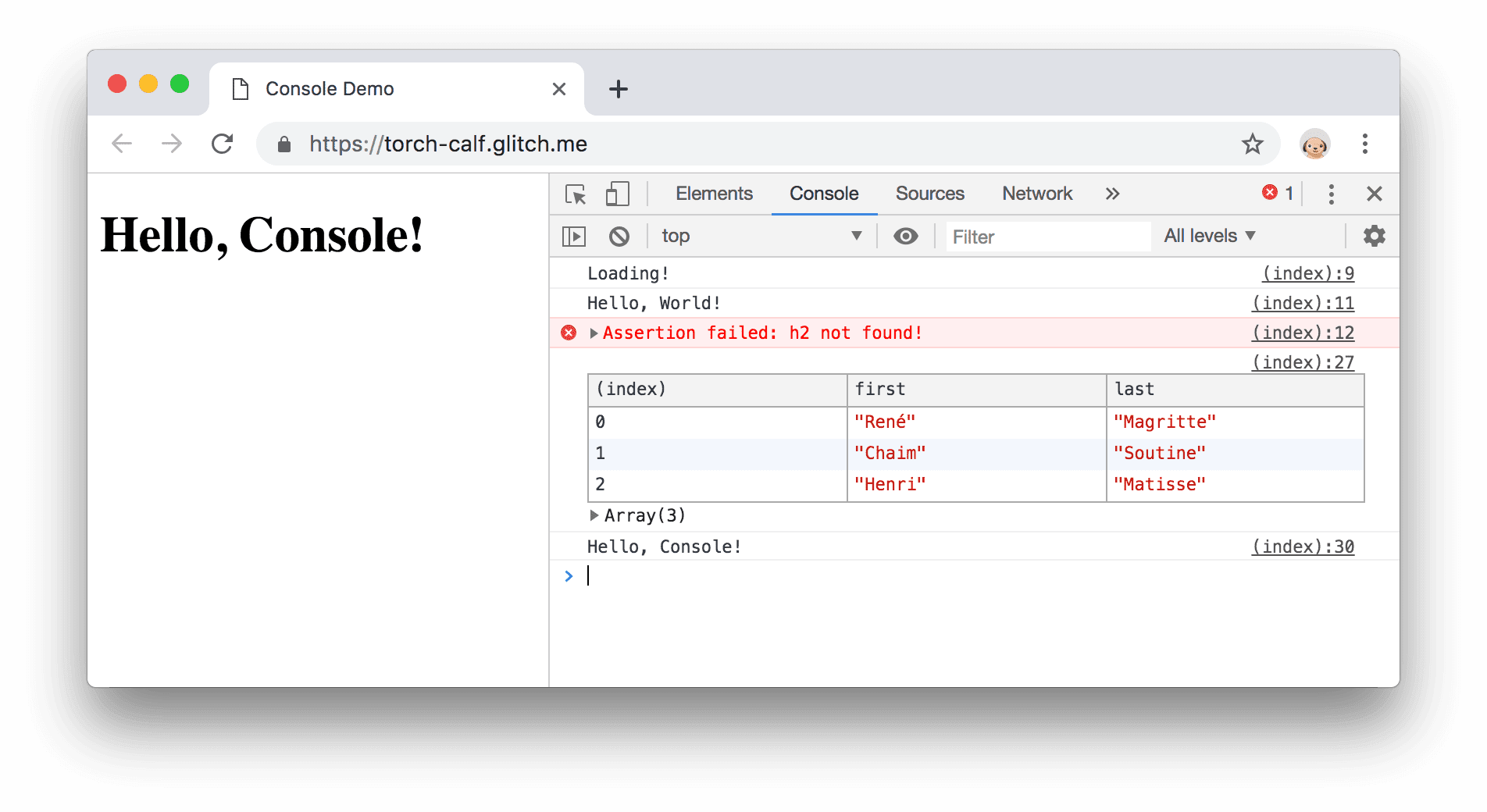
איור 1 מראה איך המסוף נראה אחרי טעינת הדף והמתנה של 3 שניות. מנסים להבין אילו שורות קוד גרמו לדפדפן לתעד את ההודעות ביומן.

איור 1. החלונית Console.
מפתחי אתרים רושמים ביומן הודעות משתי סיבות כלליות:
- מוודאים שהקוד פועל בסדר הנכון.
- בדיקת הערכים של המשתנים בנקודת זמן מסוימת.
במאמר תחילת העבודה עם רישום הודעות ביומן מוסבר איך להשתמש ביומן בפועל. בחומר העזר של Console API אפשר לעיין ברשימה המלאה של השיטות של console. ההבדל העיקרי בין השיטות הוא האופן שבו הן מציגות את הנתונים שאתם רושמים ביומן.
הפעלת JavaScript
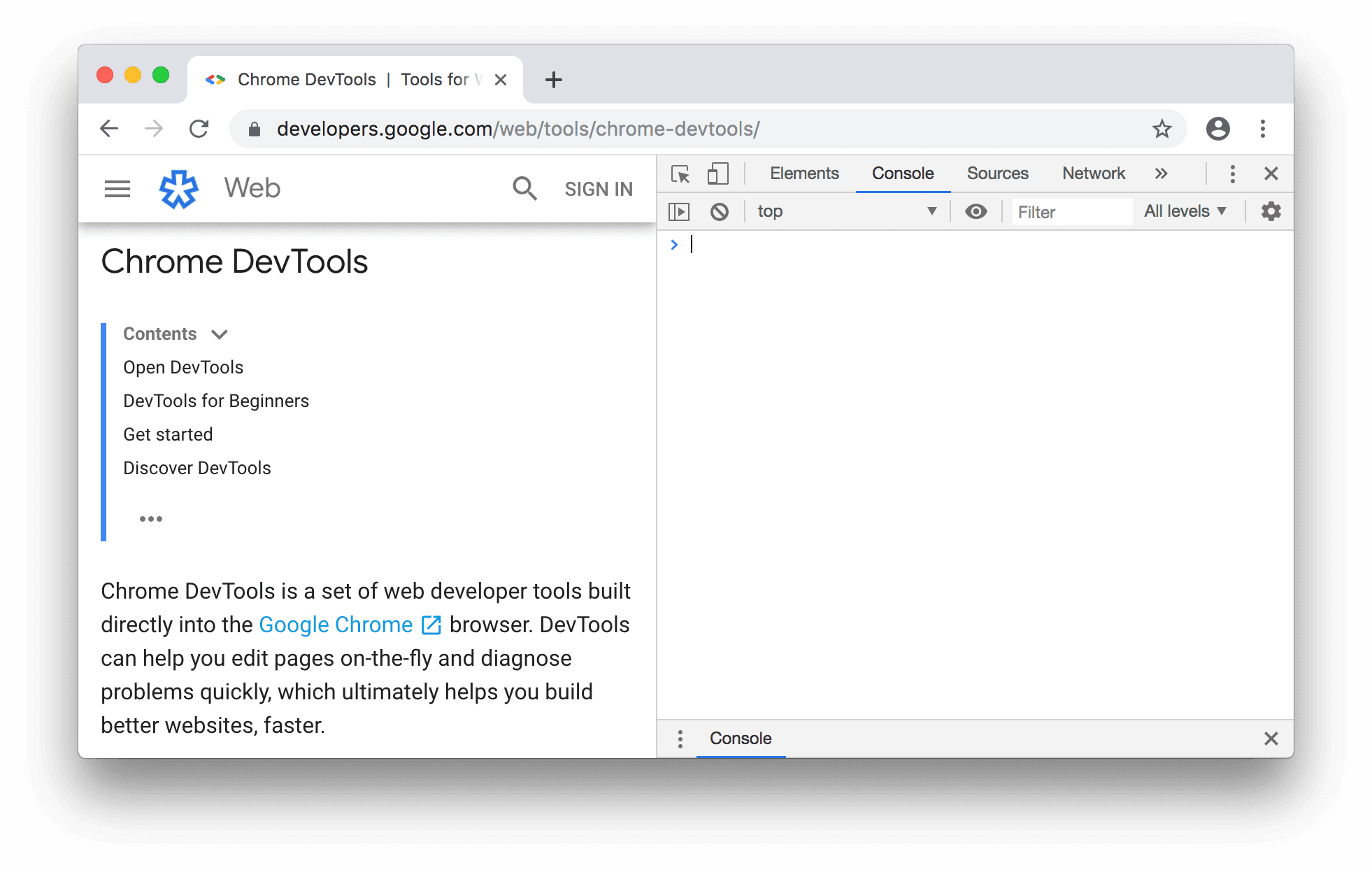
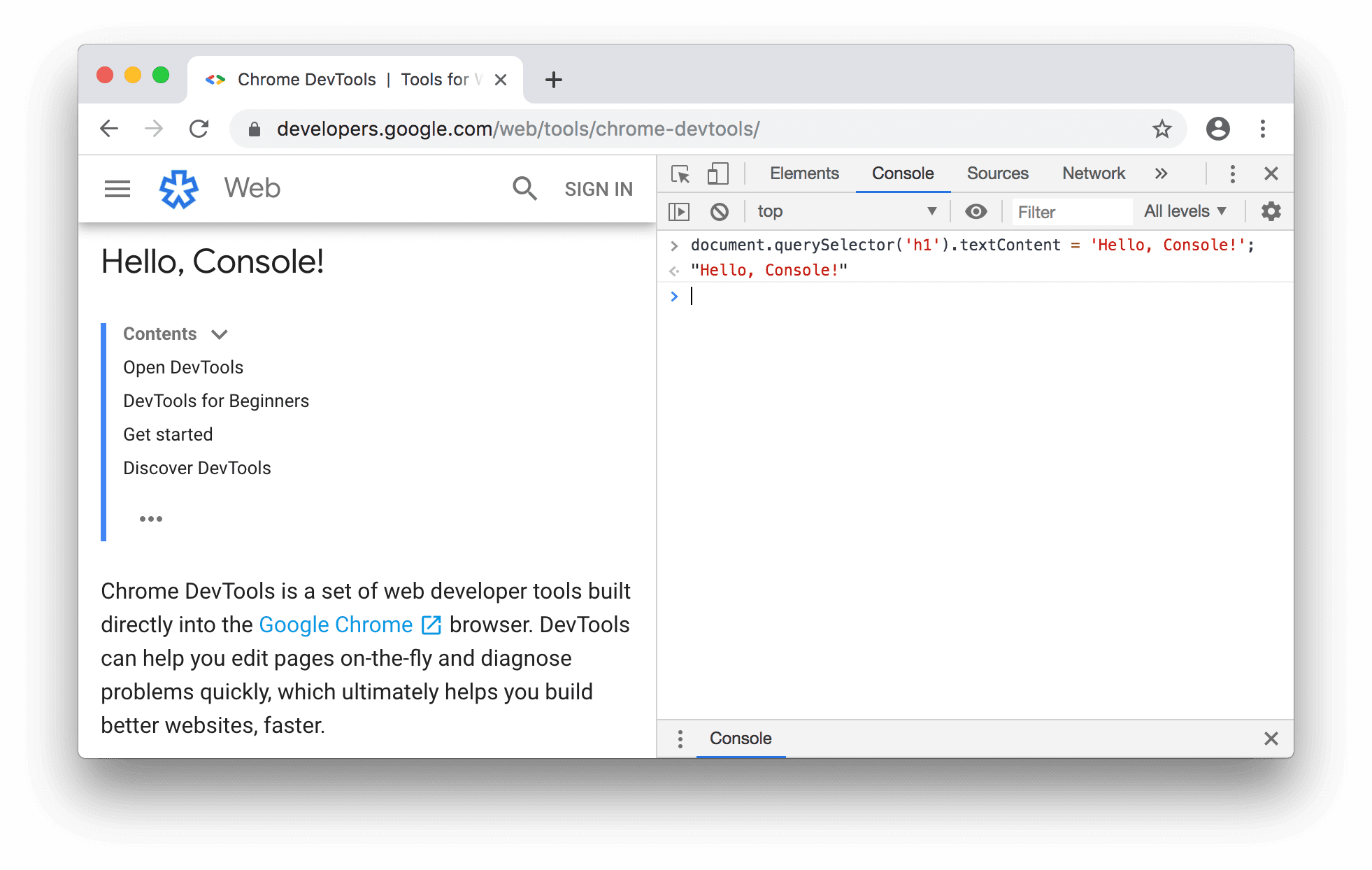
המסוף הוא גם REPL. אפשר להריץ JavaScript במסוף כדי לקיים אינטראקציה עם הדף שבודקים. לדוגמה, באיור 2 מוצגת המסוף לצד דף הבית של DevTools, ובאיור 3 מוצג אותו הדף אחרי שימוש במסוף כדי לשנות את כותרת הדף.

איור 2. החלונית מסוף לצד דף הבית של כלי הפיתוח.

איור 3. שינוי הכותרת של הדף באמצעות מסוף Google.
אפשר לשנות את הדף מתוך המסוף כי למסוף יש גישה מלאה לwindow של הדף. ב-DevTools יש כמה פונקציות נוחות שבעזרתן קל יותר לבדוק דף. לדוגמה, נניח שקוד ה-JavaScript מכיל פונקציה שנקראת hideModal. הפעלת debug(hideModal) תגרום להשהיית הקוד בשורה הראשונה של hideModal בפעם הבאה שהוא ייכלל בקריאה.
בחומר העזר בנושא Console Utilities API מופיעה הרשימה המלאה של פונקציות השירות.
כשמפעילים JavaScript, אין צורך לבצע פעולות בדף. אפשר להשתמש במסוף כדי לנסות קוד חדש שלא קשור לדף. לדוגמה, נניח שלמדתם על השיטה המובנית של JavaScript Array map() ואתם רוצים להתנסות בה. המסוף הוא מקום טוב לנסות את הפונקציה.
במאמר תחילת העבודה עם הפעלת JavaScript מוסבר איך מפעילים JavaScript במסוף.


