JavaScript वेब ऐप्लिकेशन की जांच करने और उन्हें डीबग करने के लिए, Console का इस्तेमाल करें.
खास जानकारी
इस पेज पर बताया गया है कि Chrome DevTools Console की मदद से, वेब पेज को आसानी से कैसे डेवलप किया जा सकता है. कंसोल का इस्तेमाल दो मुख्य कामों के लिए किया जाता है: लॉग किए गए मैसेज देखना और JavaScript चलाना.
Console खोलना
कंसोल को ड्रॉअर में पैनल या टैब के तौर पर खोला जा सकता है. इसका तरीका जानने के लिए, सुविधा के रेफ़रंस में कंसोल खोलें देखें.
लॉग किए गए मैसेज देखना
वेब डेवलपर अक्सर कंसोल में मैसेज लॉग करते हैं, ताकि यह पक्का किया जा सके कि उनका JavaScript उम्मीद के मुताबिक काम कर रहा है या नहीं. किसी मैसेज को लॉग करने के लिए, आपको अपने JavaScript में console.log('Hello, Console!') जैसा एक्सप्रेशन डालना होगा. जब ब्राउज़र आपके JavaScript को चलाता है और उसे इस तरह का एक्सप्रेशन दिखता है, तो उसे पता चल जाता है कि उसे कंसोल में मैसेज को लॉग करना है. उदाहरण के लिए, मान लें कि आपको किसी पेज के लिए एचटीएमएल और JavaScript लिखना है:
<!doctype html>
<html>
<head>
<title>Console Demo</title>
</head>
<body>
<h1>Hello, World!</h1>
<script>
console.log('Loading!');
const h1 = document.querySelector('h1');
console.log(h1.textContent);
console.assert(document.querySelector('h2'), 'h2 not found!');
const artists = [
{
first: 'René',
last: 'Magritte'
},
{
first: 'Chaim',
last: 'Soutine'
},
{
first: 'Henri',
last: 'Matisse'
}
];
console.table(artists);
setTimeout(() => {
h1.textContent = 'Hello, Console!';
console.log(h1.textContent);
}, 3000);
</script>
</body>
</html>
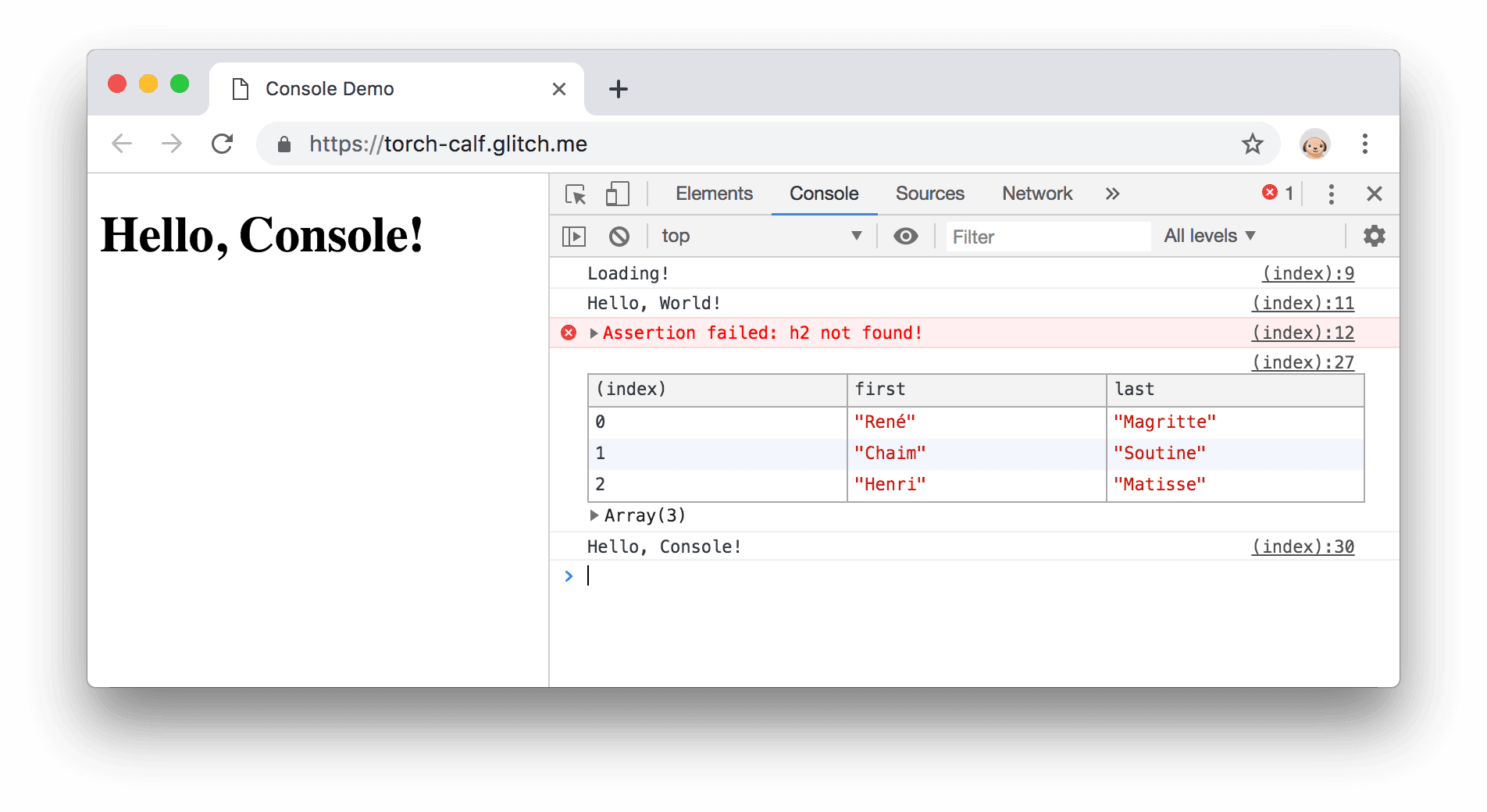
पहली इमेज में दिखाया गया है कि पेज लोड होने और तीन सेकंड इंतज़ार करने के बाद, कंसोल कैसा दिखता है. यह पता लगाने की कोशिश करें कि कोड की किन लाइनों की वजह से ब्राउज़र ने मैसेज को लॉग किया.

पहली इमेज. कंसोल पैनल.
वेब डेवलपर, दो सामान्य वजहों से मैसेज लॉग करते हैं:
- यह पक्का करना कि कोड सही क्रम में चल रहा हो.
- किसी खास समय पर वैरिएबल की वैल्यू की जांच करना.
लॉगिंग के बारे में ज़्यादा जानने के लिए, मैसेज लॉग करने की सुविधा का इस्तेमाल शुरू करना लेख पढ़ें. console तरीकों की पूरी सूची ब्राउज़ करने के लिए, Console API रेफ़रंस देखें. इन दोनों तरीकों के बीच मुख्य अंतर यह है कि वे आपके लॉग किए गए डेटा को कैसे दिखाते हैं.
JavaScript चलाना
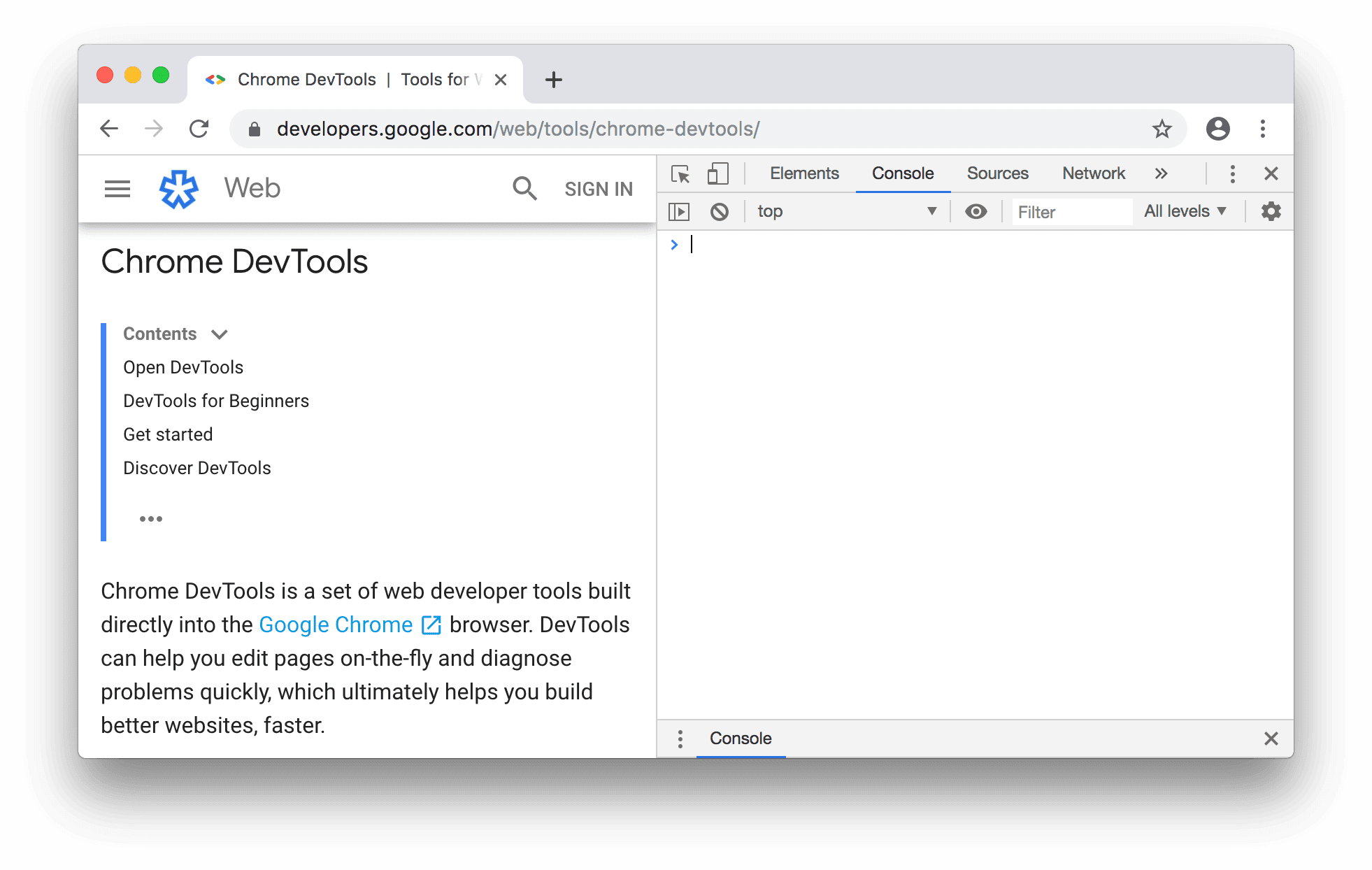
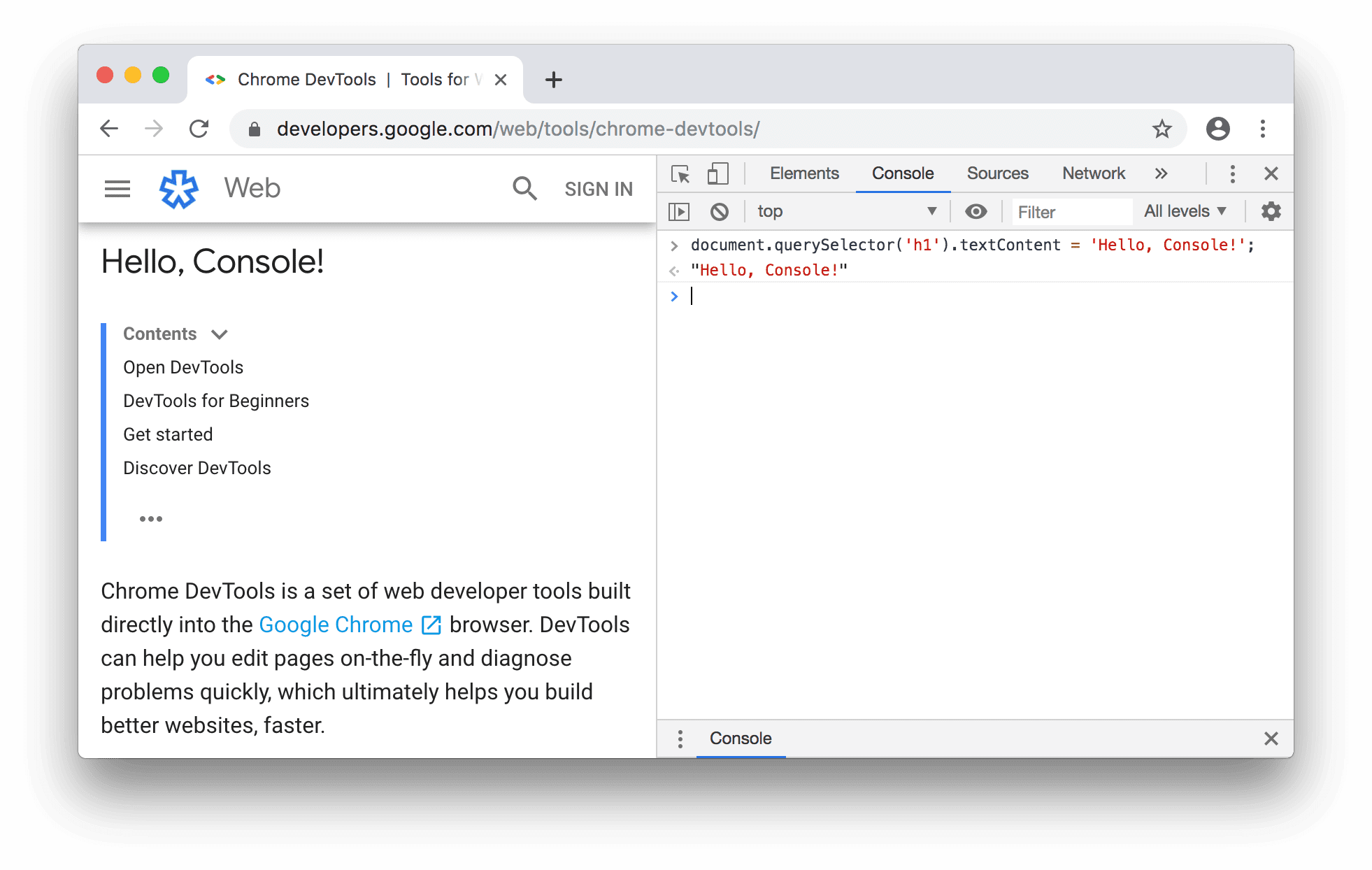
Console भी एक REPL है. जिस पेज की जांच की जा रही है उससे इंटरैक्ट करने के लिए, कंसोल में JavaScript चलाया जा सकता है. उदाहरण के लिए, दूसरी इमेज में DevTools के होम पेज के बगल में कंसोल दिखाया गया है. साथ ही, तीसरी इमेज में उसी पेज को दिखाया गया है, जिसका शीर्षक बदलने के लिए कंसोल का इस्तेमाल किया गया है.

दूसरी इमेज. DevTools के होम पेज के बगल में मौजूद कंसोल पैनल.

तीसरी इमेज. पेज का टाइटल बदलने के लिए, Console का इस्तेमाल करना.
Console से पेज में बदलाव किया जा सकता है, क्योंकि Console के पास पेज के window का पूरा ऐक्सेस होता है. DevTools में कुछ सुविधाएं होती हैं जिनकी मदद से, किसी पेज की जांच करना आसान हो जाता है. उदाहरण के लिए, मान लें कि आपके JavaScript में hideModal नाम का फ़ंक्शन है. debug(hideModal) को चलाने पर, अगली बार hideModal को कॉल करने पर, आपका कोड hideModal की पहली लाइन पर रुक जाता है.
यूटिलिटी फ़ंक्शन की पूरी सूची देखने के लिए, Console Utilities API का रेफ़रंस देखें.
JavaScript चलाने के लिए, आपको पेज के साथ इंटरैक्ट करने की ज़रूरत नहीं होती. कंसोल का इस्तेमाल करके, पेज से जुड़ा नया कोड आज़माया जा सकता है. उदाहरण के लिए, मान लें कि आपने अभी-अभी, पहले से मौजूद JavaScript कलेक्शन के तरीके map() के बारे में जाना है और आपको इसका इस्तेमाल करके प्रयोग करना है. इस फ़ंक्शन को आज़माने के लिए, कंसोल एक अच्छी जगह है.
कंसोल में JavaScript को चलाने का अनुभव पाने के लिए, JavaScript को चलाना शुरू करना लेख पढ़ें.

