Verwenden Sie die Konsole, um JavaScript-Webanwendungen zu testen und zu debuggen.
Übersicht
Auf dieser Seite wird erläutert, wie die Konsole in den Chrome-Entwicklertools die Entwicklung von Webseiten erleichtert. Die Konsole hat zwei Hauptfunktionen: Protokollierte Nachrichten ansehen und JavaScript ausführen.
Konsole öffnen
Sie können die Konsole als Bereich oder als Tab in der Schublade öffnen. Weitere Informationen
Protokollierte Nachrichten ansehen
Webentwickler protokollieren häufig Nachrichten in der Konsole, um sicherzustellen, dass ihr JavaScript wie erwartet funktioniert. Um eine Nachricht zu protokollieren, fügen Sie einen Ausdruck wie console.log('Hello, Console!') in Ihren JavaScript-Code ein. Wenn der Browser Ihr JavaScript ausführt und einen solchen Ausdruck sieht, weiß er, dass er die Nachricht in der Konsole protokollieren soll. Angenommen, Sie schreiben gerade den HTML- und JavaScript-Code für eine Seite:
<!doctype html>
<html>
<head>
<title>Console Demo</title>
</head>
<body>
<h1>Hello, World!</h1>
<script>
console.log('Loading!');
const h1 = document.querySelector('h1');
console.log(h1.textContent);
console.assert(document.querySelector('h2'), 'h2 not found!');
const artists = [
{
first: 'René',
last: 'Magritte'
},
{
first: 'Chaim',
last: 'Soutine'
},
{
first: 'Henri',
last: 'Matisse'
}
];
console.table(artists);
setTimeout(() => {
h1.textContent = 'Hello, Console!';
console.log(h1.textContent);
}, 3000);
</script>
</body>
</html>
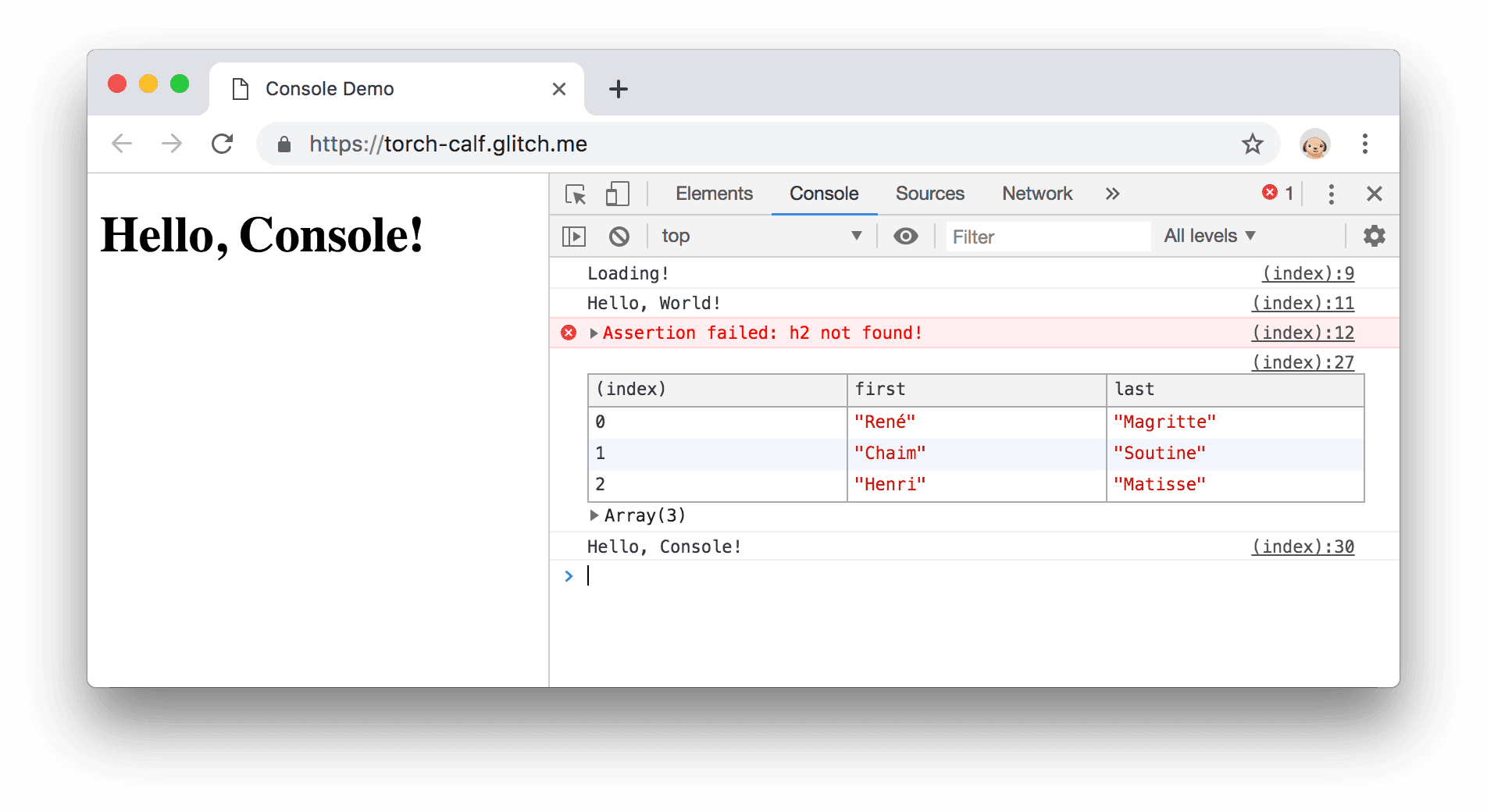
Abbildung 1 zeigt, wie die Konsole nach dem Laden der Seite und einer Wartezeit von 3 Sekunden aussieht. Versuchen Sie herauszufinden, welche Codezeilen dazu geführt haben, dass der Browser die Meldungen protokolliert hat.

Abbildung 1. Das Feld Console.
Webentwickler protokollieren Nachrichten aus zwei allgemeinen Gründen:
- Sicherstellen, dass der Code in der richtigen Reihenfolge ausgeführt wird
- Die Werte von Variablen zu einem bestimmten Zeitpunkt ansehen.
Erste Schritte mit dem Protokollieren von Nachrichten Eine vollständige Liste der console-Methoden finden Sie in der Console API-Referenz. Der Hauptunterschied zwischen den Methoden besteht darin, wie die protokollierten Daten dargestellt werden.
JavaScript ausführen
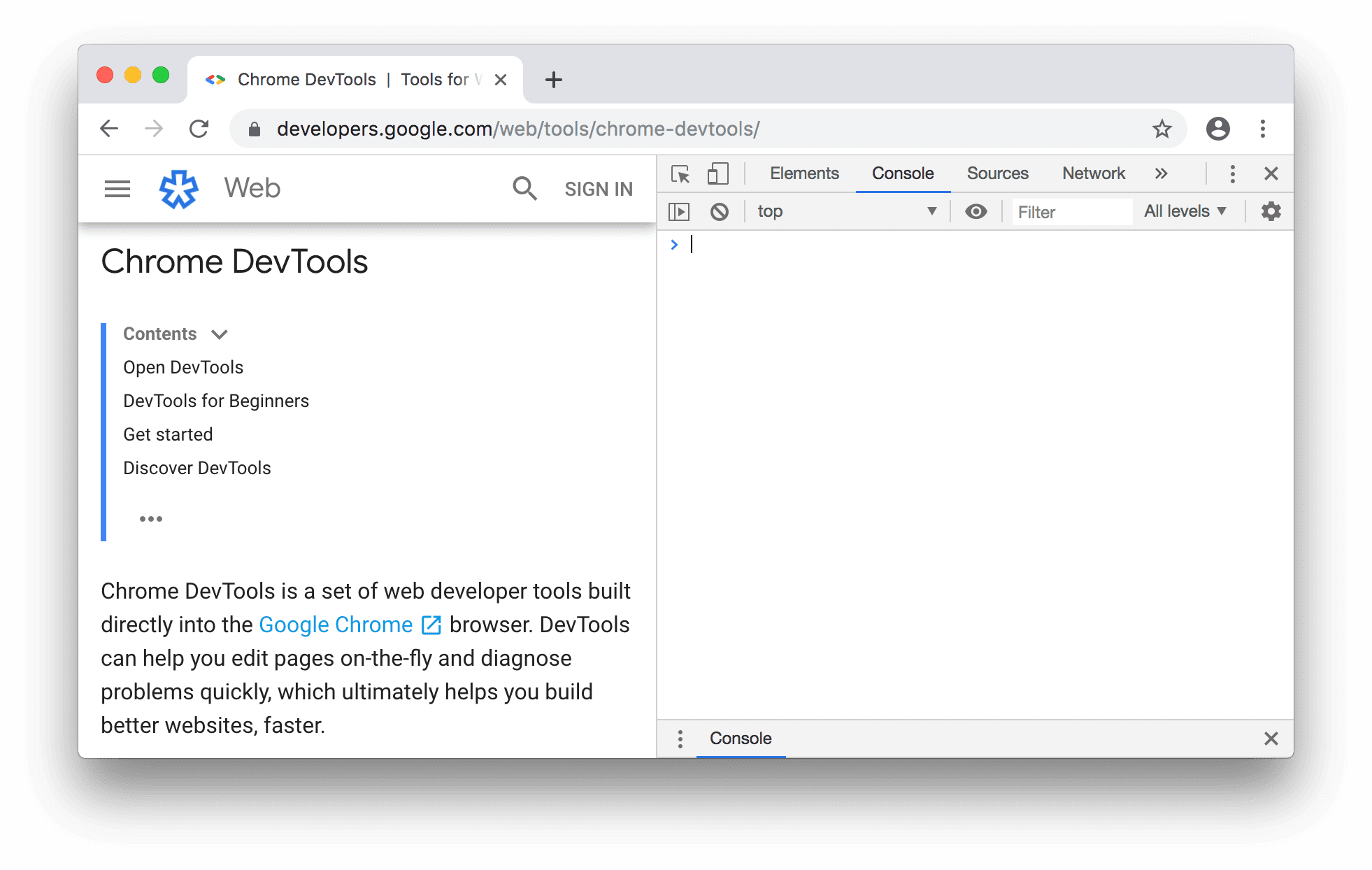
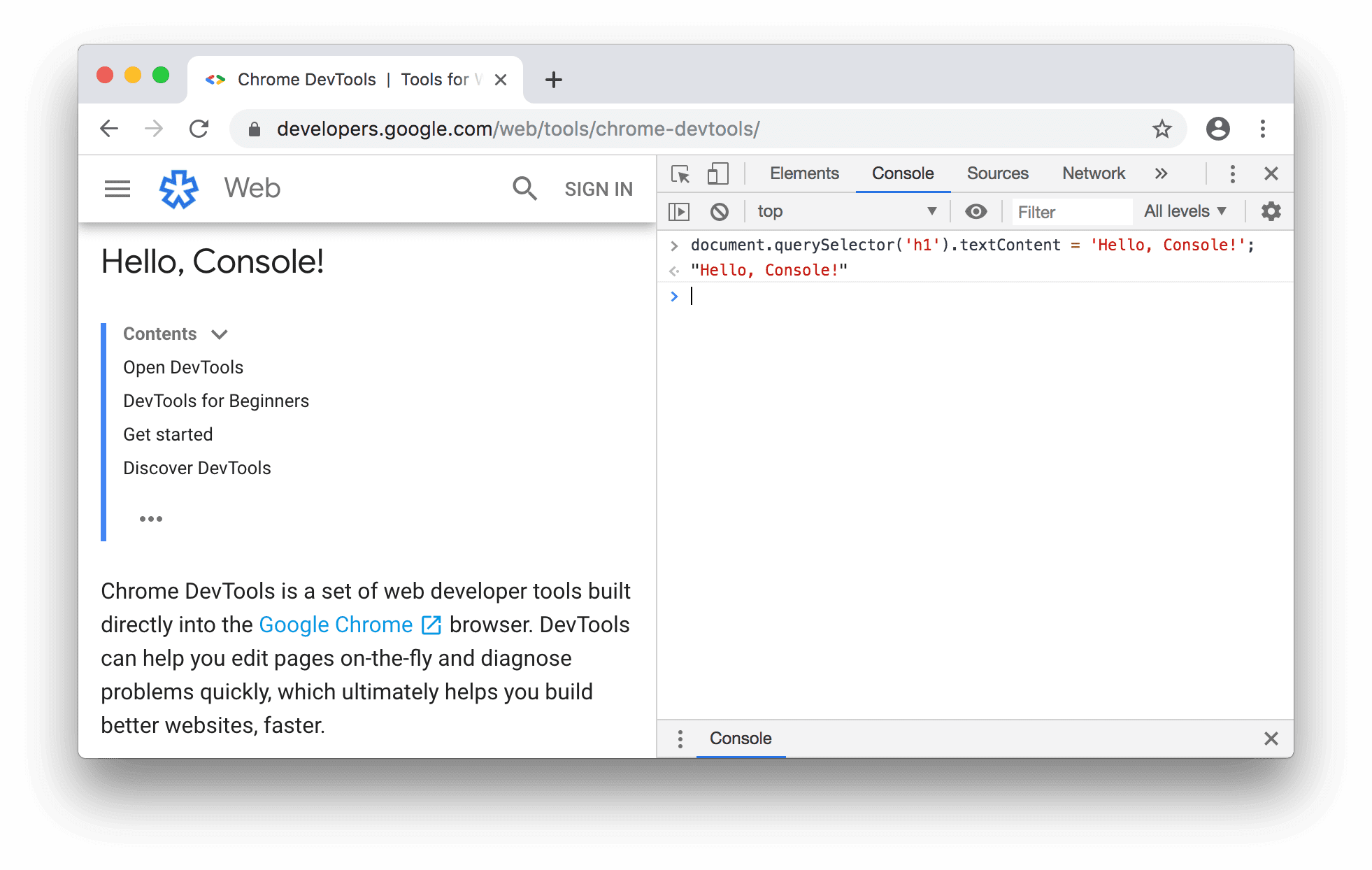
Die Console ist auch ein REPL. Sie können JavaScript in der Konsole ausführen, um mit der Seite zu interagieren, die Sie untersuchen. Abbildung 2 zeigt beispielsweise die Konsole neben der DevTools-Startseite und Abbildung 3 dieselbe Seite, nachdem der Titel der Seite mit der Konsole geändert wurde.

Abbildung 2. Das Console-Panel befindet sich neben der Startseite der Entwicklertools.

Abbildung 3. Den Titel der Seite über die Console ändern
Die Seite kann über die Konsole geändert werden, da die Konsole vollen Zugriff auf die window der Seite hat. Die Entwicklertools bieten einige praktische Funktionen, die die Untersuchung einer Seite erleichtern. Angenommen, Ihr JavaScript enthält eine Funktion namens hideModal. Wenn Sie debug(hideModal) ausführen, wird Ihr Code beim nächsten Aufruf in der ersten Zeile von hideModal pausiert.
Eine vollständige Liste der Hilfsfunktionen finden Sie in der Console Utilities API-Referenz.
Wenn Sie JavaScript ausführen, müssen Sie nicht mit der Seite interagieren. Mit der Konsole können Sie neuen Code ausprobieren, der nicht mit der Seite zusammenhängt. Angenommen, Sie haben gerade etwas über die integrierte JavaScript-Array-Methode map() gelernt und möchten sie ausprobieren. Die Konsole ist ein guter Ort, um die Funktion auszuprobieren.
Unter Erste Schritte mit JavaScript finden Sie praktische Informationen zum Ausführen von JavaScript in der Console.


