콘솔을 사용하여 JavaScript 웹 애플리케이션을 테스트하고 디버그합니다.
개요
이 페이지에서는 Chrome DevTools 콘솔을 사용하여 웹페이지를 더 쉽게 개발하는 방법을 설명합니다. 콘솔에는 로깅된 메시지 보기와 JavaScript 실행이라는 두 가지 기본 용도가 있습니다.
콘솔 열기
Console을 패널로 열거나 Drawer에서 탭으로 열 수 있습니다. 방법을 알아보려면 기능 참조의 Console 열기를 참고하세요.
로깅된 메시지 보기
웹 개발자는 JavaScript가 예상대로 작동하는지 확인하기 위해 콘솔에 메시지를 로깅하는 경우가 많습니다. 메시지를 로깅하려면 console.log('Hello, Console!')와 같은 표현식을 JavaScript에 삽입합니다. 브라우저가 JavaScript를 실행하고 이와 같은 표현식을 발견하면 메시지를 콘솔에 로깅해야 함을 알 수 있습니다. 예를 들어 페이지의 HTML과 JavaScript를 작성하는 중이라고 가정해 보겠습니다.
<!doctype html>
<html>
<head>
<title>Console Demo</title>
</head>
<body>
<h1>Hello, World!</h1>
<script>
console.log('Loading!');
const h1 = document.querySelector('h1');
console.log(h1.textContent);
console.assert(document.querySelector('h2'), 'h2 not found!');
const artists = [
{
first: 'René',
last: 'Magritte'
},
{
first: 'Chaim',
last: 'Soutine'
},
{
first: 'Henri',
last: 'Matisse'
}
];
console.table(artists);
setTimeout(() => {
h1.textContent = 'Hello, Console!';
console.log(h1.textContent);
}, 3000);
</script>
</body>
</html>
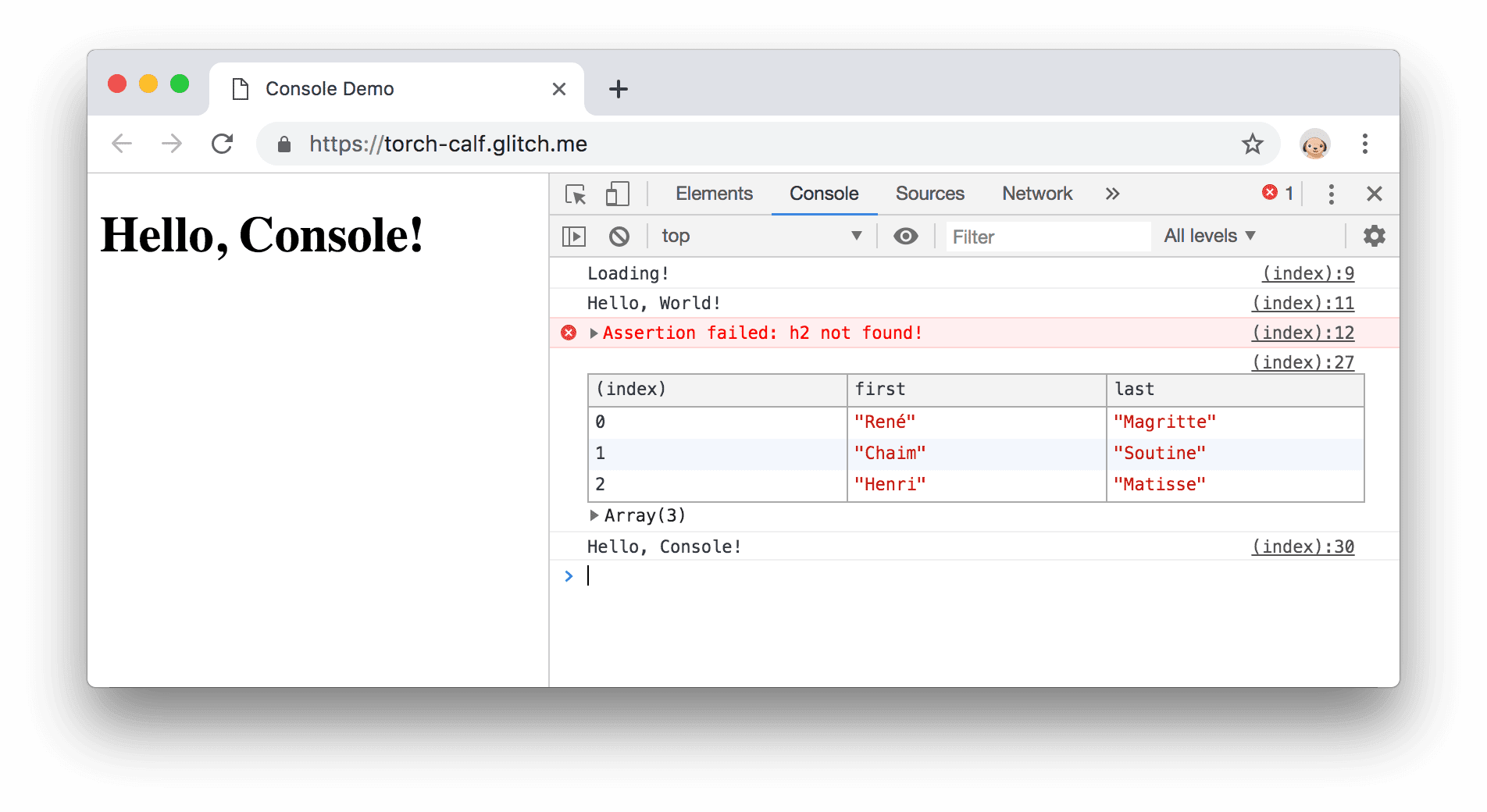
그림 1은 페이지를 로드하고 3초 동안 기다린 후 콘솔이 어떻게 표시되는지 보여줍니다. 브라우저에서 메시지를 로깅하게 된 코드 줄을 파악해 보세요.

그림 1. 콘솔 패널
웹 개발자는 일반적으로 다음 두 가지 이유로 메시지를 로깅합니다.
- 코드가 올바른 순서로 실행되는지 확인합니다.
- 특정 시점의 변수 값 검사
로그를 직접 사용해 보려면 로그 메시지 시작하기를 참고하세요. console 메서드의 전체 목록을 보려면 Console API 참조를 참고하세요. 이 두 메서드의 주요 차이점은 로깅하는 데이터를 표시하는 방식입니다.
JavaScript 실행
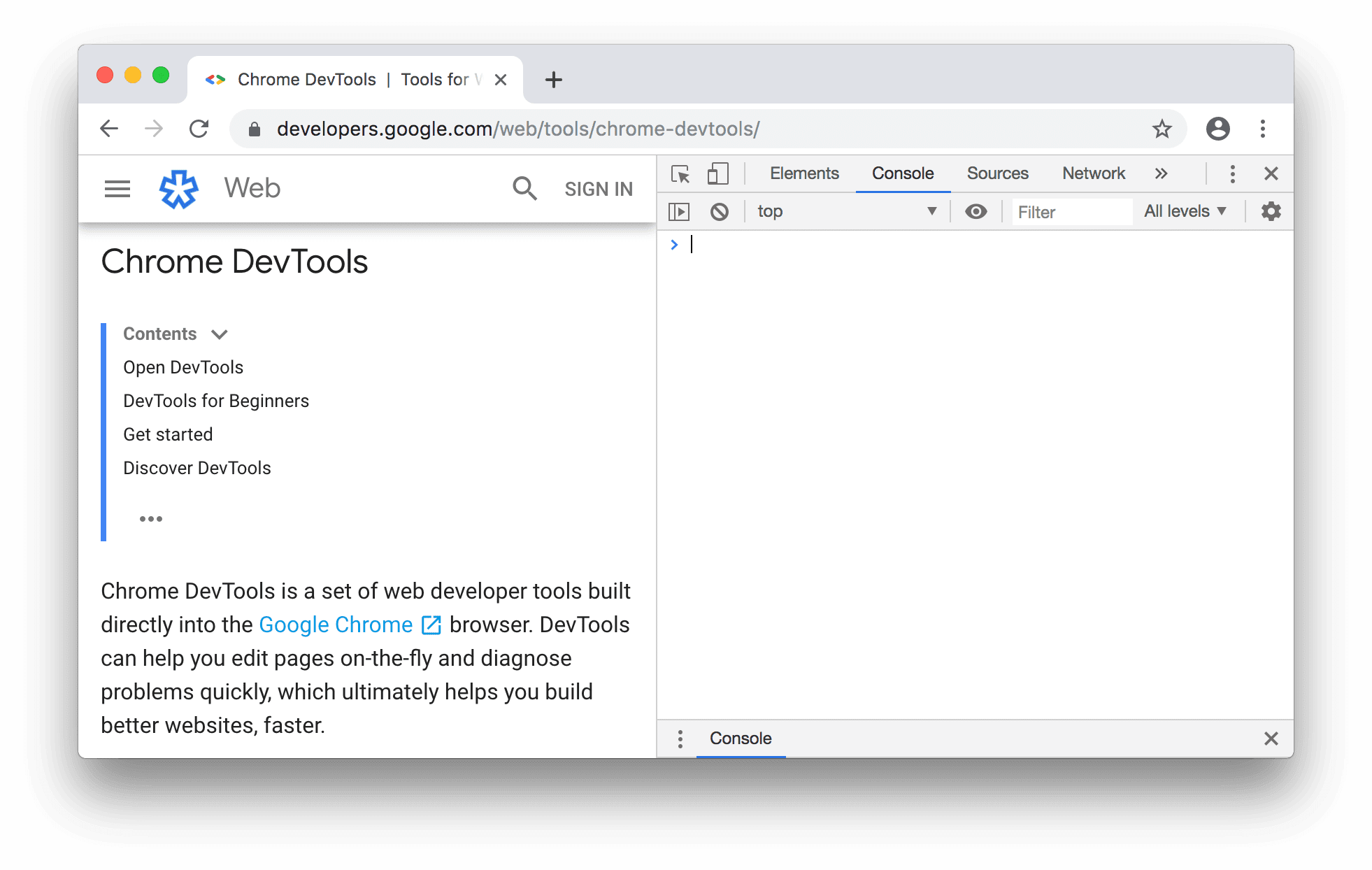
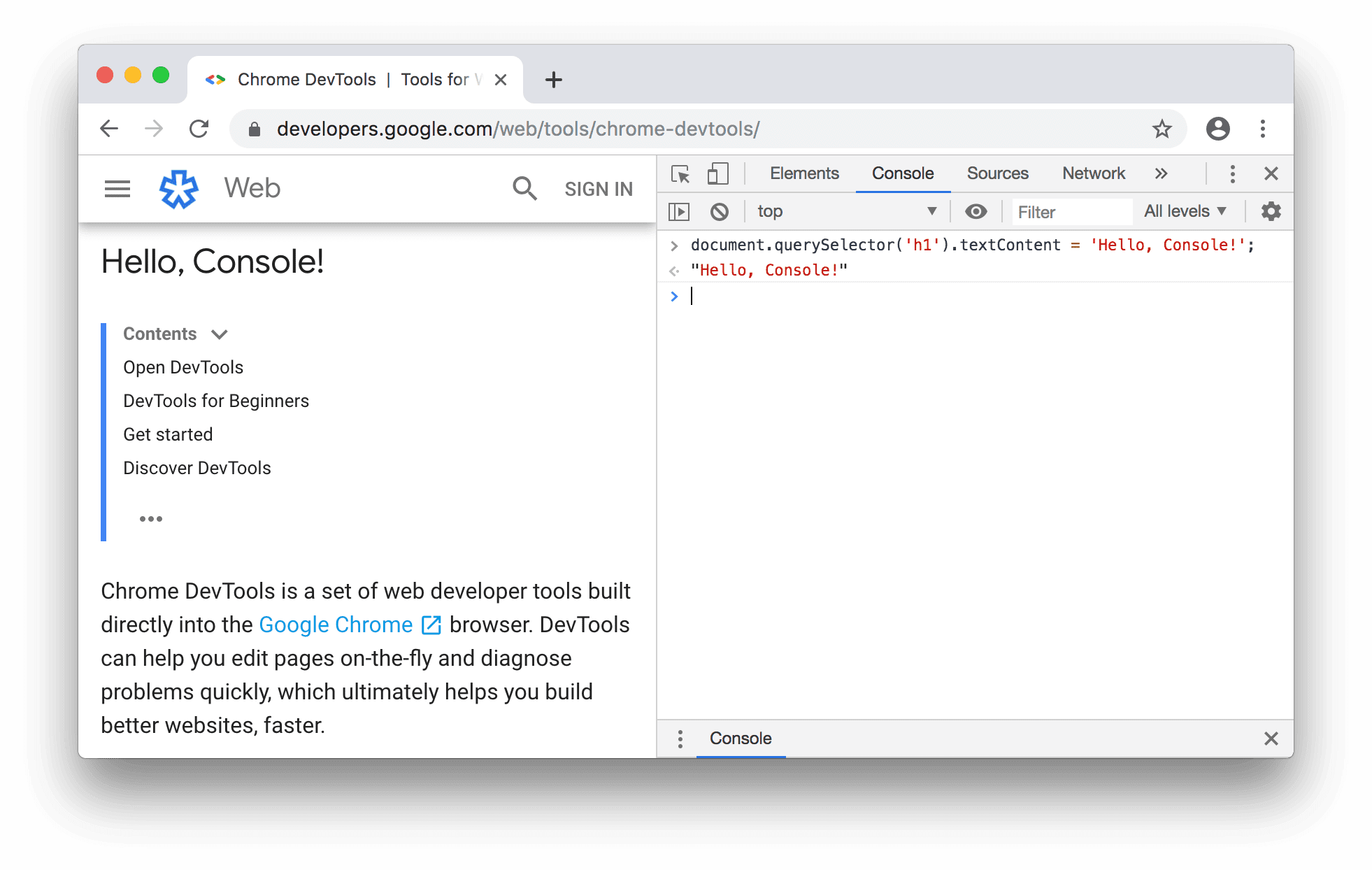
Console은 REPL이기도 합니다. 콘솔에서 JavaScript를 실행하여 검사 중인 페이지와 상호작용할 수 있습니다. 예를 들어 그림 2는 DevTools 홈페이지 옆에 있는 Console을 보여주고 그림 3은 Console을 사용하여 페이지 제목을 변경한 후의 동일한 페이지를 보여줍니다.

그림 2. DevTools 홈페이지 옆에 있는 콘솔 패널

그림 3. Console을 사용하여 페이지 제목을 변경합니다.
Console은 페이지의 window에 대한 전체 액세스 권한이 있으므로 Console에서 페이지를 수정할 수 있습니다. DevTools에는 페이지를 더 쉽게 검사할 수 있는 몇 가지 편의 함수가 있습니다. 예를 들어 JavaScript에 hideModal라는 함수가 포함되어 있다고 가정해 보겠습니다. debug(hideModal)를 실행하면 다음에 호출될 때 hideModal의 첫 번째 줄에서 코드가 일시중지됩니다.
유틸리티 함수의 전체 목록은 Console Utilities API 참조를 참고하세요.
JavaScript를 실행할 때 페이지와 상호작용할 필요가 없습니다. Console을 사용하여 페이지와 관련 없는 새 코드를 사용해 볼 수 있습니다. 예를 들어 내장 JavaScript 배열 메서드 map()에 관해 방금 알아봤는데 이 메서드를 실험해 보려고 한다고 가정해 보겠습니다. Console은 함수를 사용해 보는 데 적합한 곳입니다.
콘솔에서 JavaScript를 실행하는 방법을 직접 경험하려면 JavaScript 실행 시작하기를 참고하세요.

