Gebruik de console om Javascript-webtoepassingen te testen en debuggen.
Overzicht
Deze pagina legt uit hoe de Chrome DevTools Console het ontwikkelen van webpagina's vereenvoudigt. De console heeft twee hoofdfuncties: het bekijken van geregistreerde berichten en het uitvoeren van JavaScript .
Open de console
U kunt de console openen als paneel of als tabblad in de lade. Zie 'De console openen' in onze functiehandleiding voor meer informatie.
Ingelogde berichten bekijken
Webontwikkelaars loggen vaak berichten in de console om te controleren of hun JavaScript naar behoren werkt. Om een bericht te loggen, voegt u een expressie zoals console.log('Hello, Console!') toe aan uw JavaScript. Wanneer de browser uw JavaScript uitvoert en een dergelijke expressie ziet, weet deze dat het bericht naar de console moet worden gelogd. Stel bijvoorbeeld dat u bezig bent met het schrijven van de HTML en JavaScript voor een pagina:
<!doctype html>
<html>
<head>
<title>Console Demo</title>
</head>
<body>
<h1>Hello, World!</h1>
<script>
console.log('Loading!');
const h1 = document.querySelector('h1');
console.log(h1.textContent);
console.assert(document.querySelector('h2'), 'h2 not found!');
const artists = [
{
first: 'René',
last: 'Magritte'
},
{
first: 'Chaim',
last: 'Soutine'
},
{
first: 'Henri',
last: 'Matisse'
}
];
console.table(artists);
setTimeout(() => {
h1.textContent = 'Hello, Console!';
console.log(h1.textContent);
}, 3000);
</script>
</body>
</html>
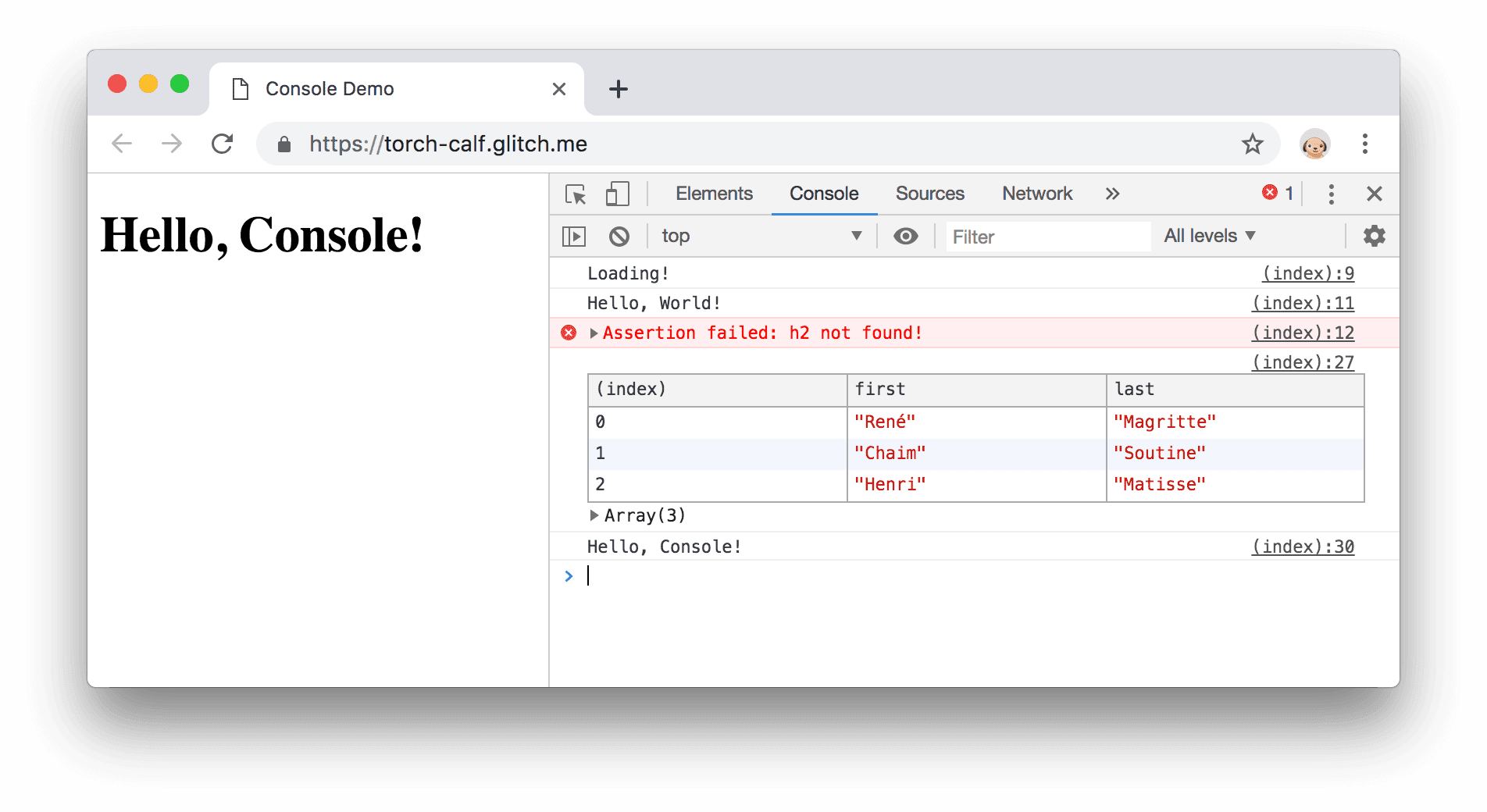
Figuur 1 laat zien hoe de console eruitziet na het laden van de pagina en een wachttijd van 3 seconden. Probeer te achterhalen welke coderegels ervoor hebben gezorgd dat de browser de berichten heeft geregistreerd.

Figuur 1. Het consolepaneel .
Webontwikkelaars loggen berichten om twee algemene redenen:
- Zorgen dat de code in de juiste volgorde wordt uitgevoerd.
- Het inspecteren van de waarden van variabelen op een bepaald moment in de tijd.
Zie Aan de slag met het loggen van berichten om praktische ervaring op te doen met loggen. Raadpleeg de Console API Reference voor de volledige lijst met console . Het belangrijkste verschil tussen de methoden is hoe ze de loggegevens weergeven.
JavaScript uitvoeren
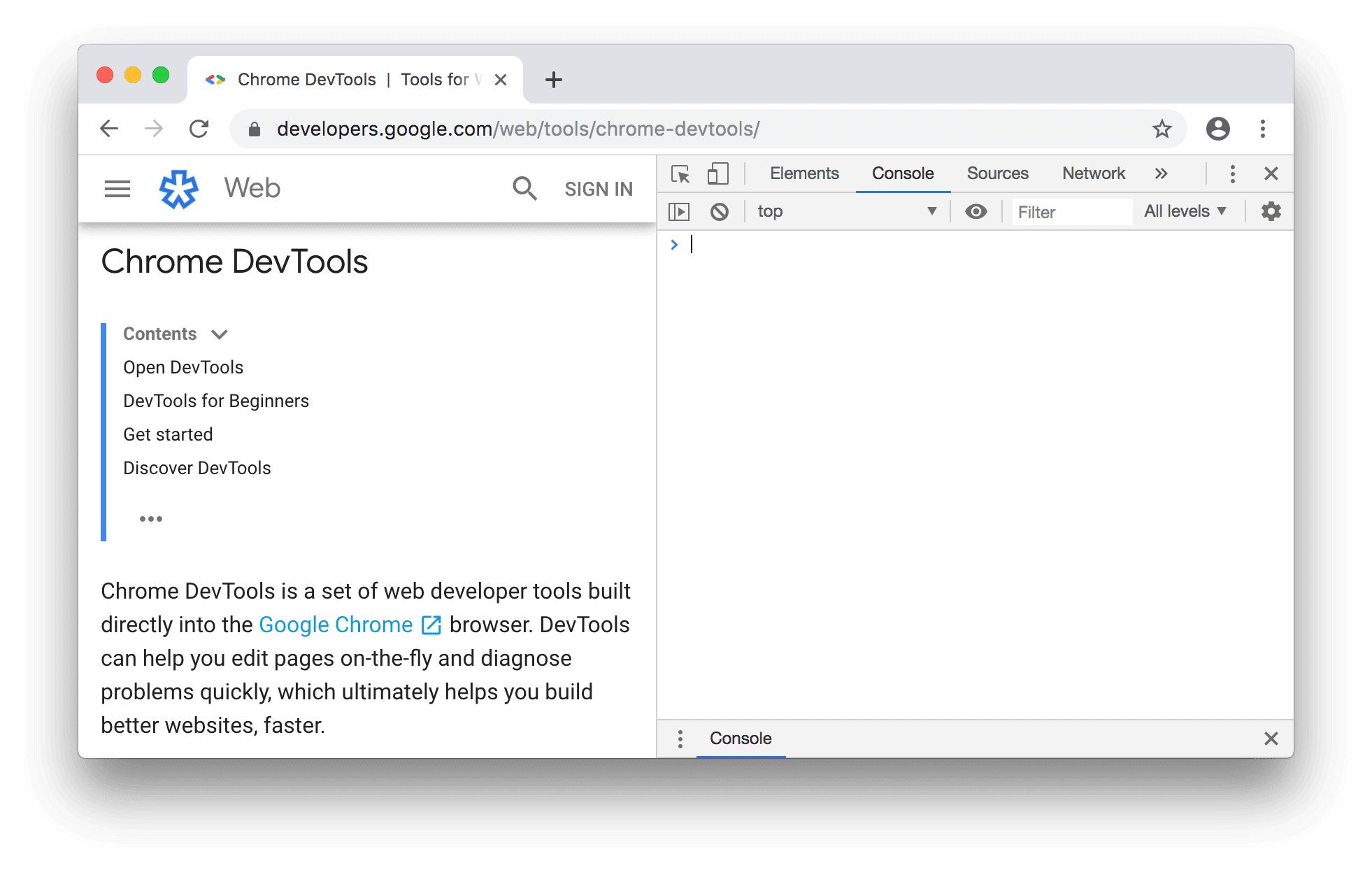
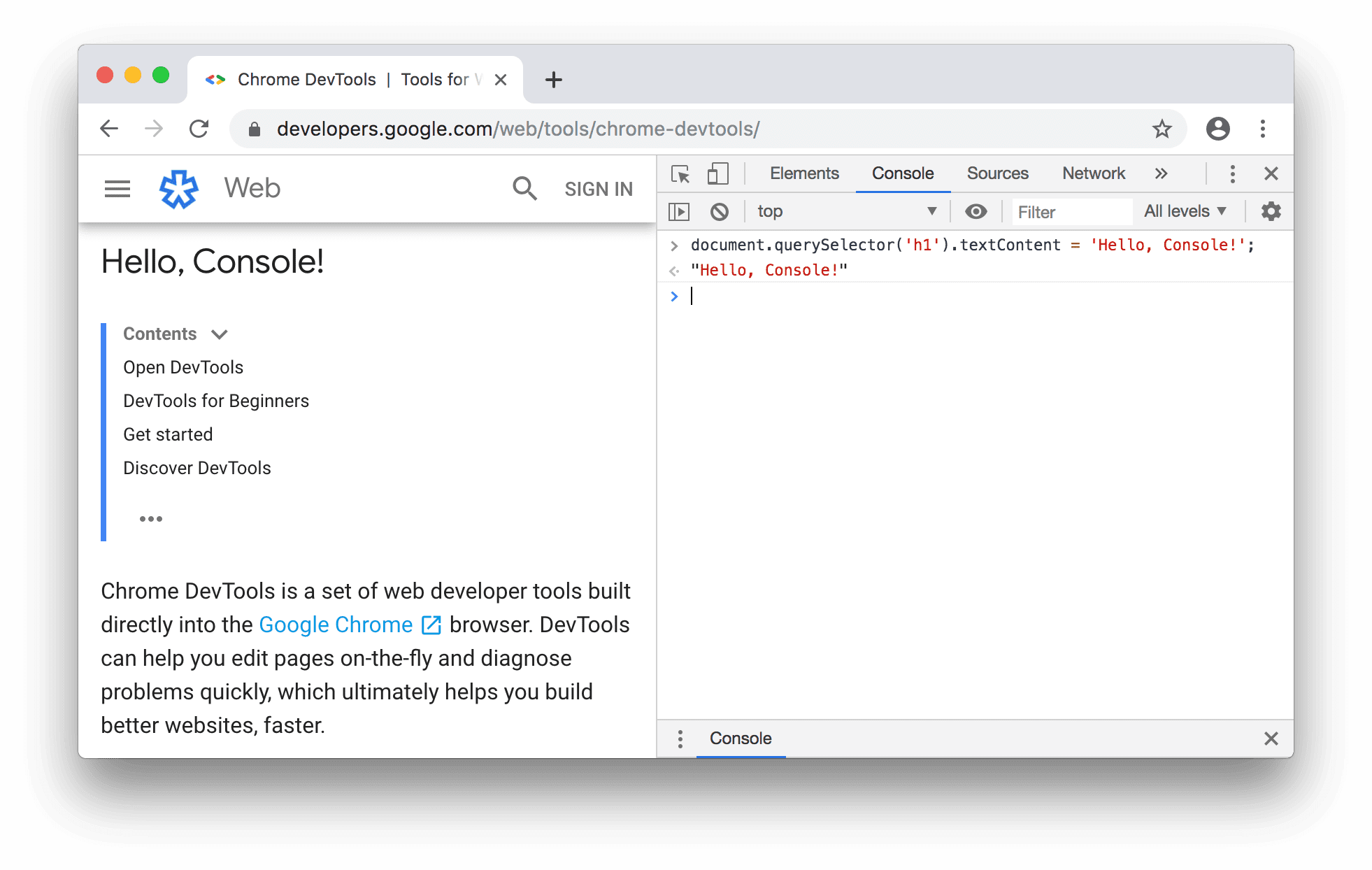
De console is ook een REPL . Je kunt JavaScript in de console uitvoeren om te communiceren met de pagina die je inspecteert. Figuur 2 toont bijvoorbeeld de console naast de DevTools-homepage, en Figuur 3 toont dezelfde pagina nadat de console is gebruikt om de titel ervan te wijzigen.

Figuur 2. Het consolepaneel naast de DevTools-startpagina.

Figuur 3. De console gebruiken om de titel van de pagina te wijzigen.
Het is mogelijk om de pagina vanuit de console te wijzigen omdat de console volledige toegang heeft tot het window van de pagina. DevTools heeft een aantal handige functies die het inspecteren van een pagina vergemakkelijken. Stel bijvoorbeeld dat uw JavaScript een functie met de naam hideModal bevat. Door debug(hideModal) uit te voeren, pauzeert u uw code op de eerste regel van hideModal de volgende keer dat deze wordt aangeroepen. Zie de Console Utilities API Reference voor de volledige lijst met hulpprogramma's.
Wanneer u JavaScript uitvoert, hoeft u niet met de pagina te interacteren. U kunt de console gebruiken om nieuwe code uit te proberen die niet gerelateerd is aan de pagina. Stel bijvoorbeeld dat u net kennis hebt gemaakt met de ingebouwde JavaScript Array-methode map() en ermee wilt experimenteren. De console is een goede plek om de functie uit te proberen.
Zie Aan de slag met JavaScript uitvoeren voor praktische ervaring met het uitvoeren van JavaScript in de console .


