تحتوي Console Utilities API على مجموعة من الدوالّ المفيدة لتنفيذ المهام المشترَكة: اختيار عناصر DOM وفحصها، وطلبات البحث عن العناصر، وعرض البيانات بتنسيق قابل للقراءة، وإيقاف أداة تحليل الأداء وبدءها، ومراقبة أحداث DOM وطلبات بيانات الدوالّ، وغير ذلك.
هل تبحث عن console.log() وconsole.error() وبقية دوال console.*؟ اطّلِع على
مرجع Console API.
$_
تعرِض $_ قيمة التعبير الذي تم تقييمه مؤخرًا.
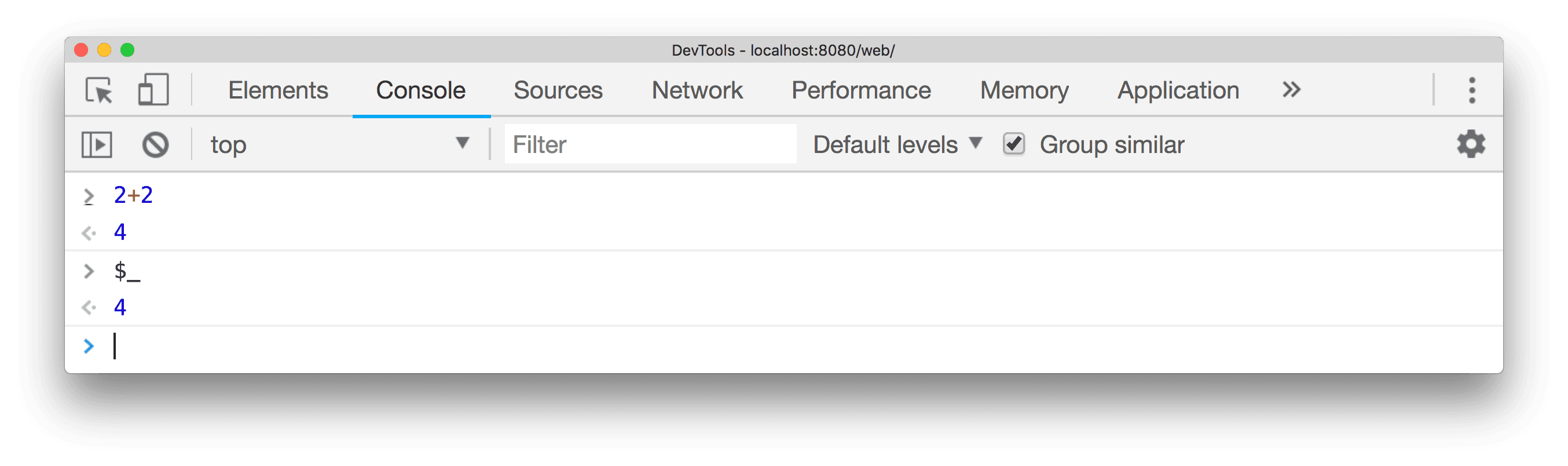
في المثال التالي، يتم تقييم تعبير بسيط (2 + 2). بعد ذلك، تتم تقييم السمة $_ التي تحتوي على القيمة نفسها:

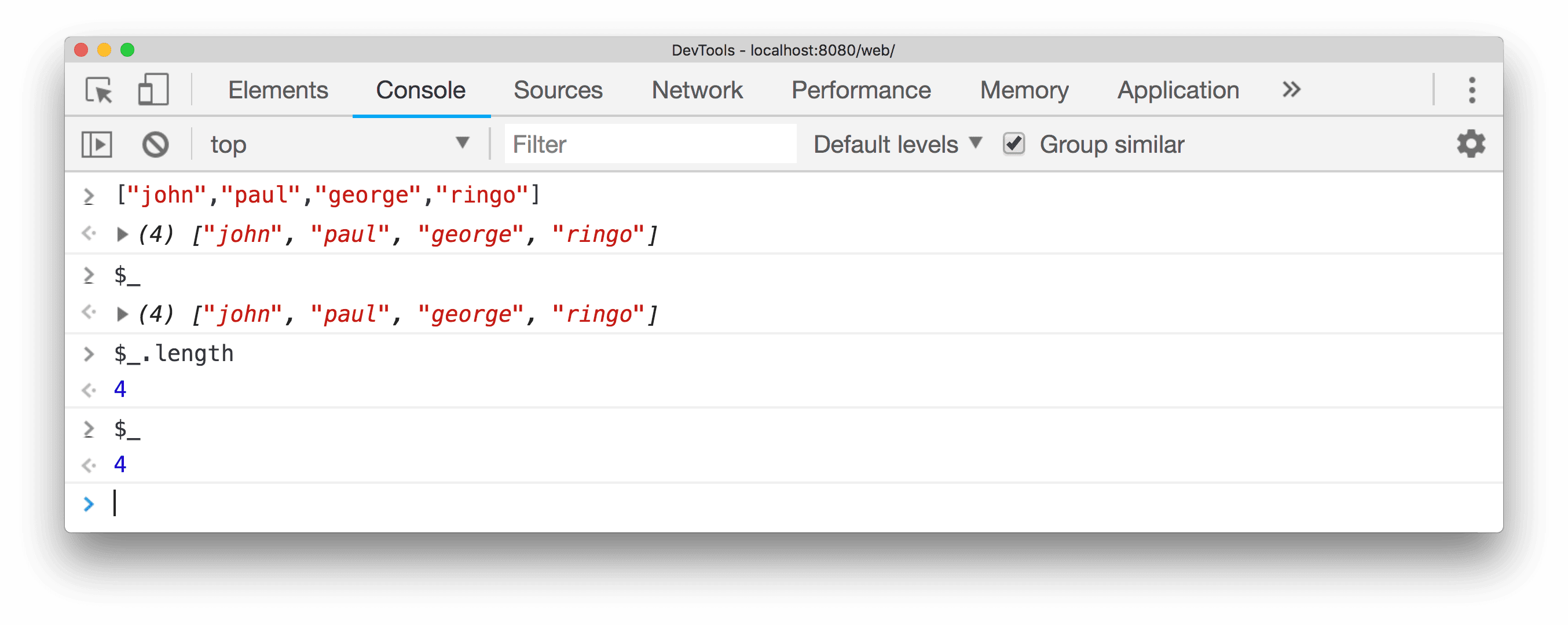
في المثال التالي، يحتوي التعبير الذي تم تقييمه في البداية على صفيف من الأسماء. عند تقييم
$_.length لمعرفة طول الصفيف، تتغيّر القيمة المخزّنة في $_ لتصبح أحدث
تعبير تم تقييمه، وهو 4:

من 0 إلى 4 دولار أمريكي
تعمل الأوامر $0 و$1 و$2 و$3 و$4 كمرجع سابق لآخر خمسة عناصر DOM
تم فحصها في لوحة العناصر أو آخر خمسة عناصر في حِزمة JavaScript تم اختيارها في
لوحة "الملفات الشخصية". تعرِض $0 العنصر أو عنصر JavaScript الذي تم اختياره مؤخرًا، وتعرِض $1
العنصر الثاني الذي تم اختياره مؤخرًا، وهكذا.
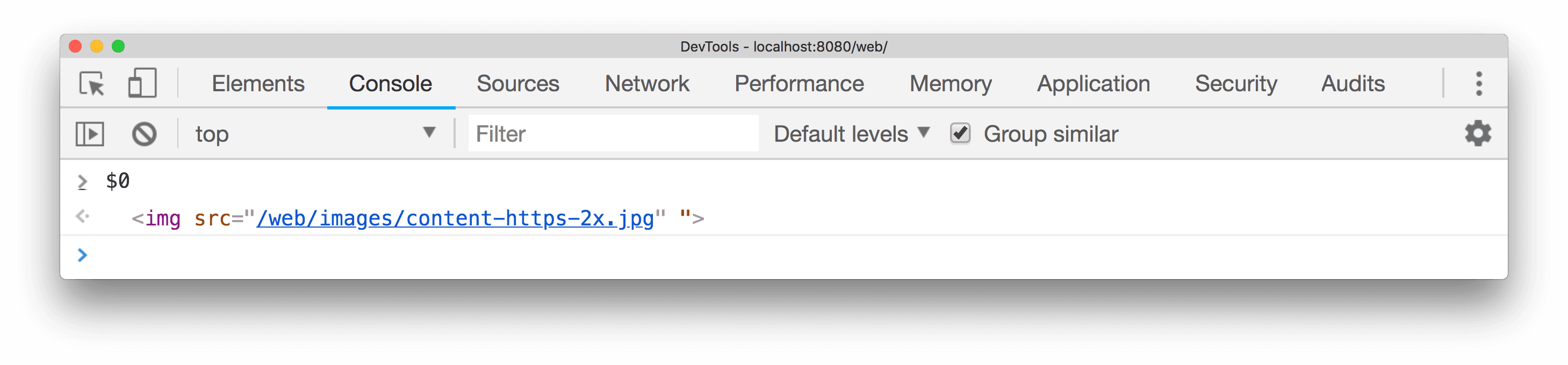
في المثال التالي، تم اختيار عنصر img في لوحة العناصر. في درج وحدة التحكّم،
تم تقييم$0 ويعرض العنصر نفسه:

تعرض الصورة أدناه عنصرًا مختلفًا تم اختياره في الصفحة نفسها. يشير $0 الآن إلى العنصر الذي تم تحديده حديثًا، بينما يعرض $1 العنصر الذي تم اختياره سابقًا:

$(selector [, startNode])
يعرض $(selector) إشارة إلى أول عنصر DOM باستخدام أداة اختيار لغة CSS المحدّدة. عند
استدعاء هذه الدالة مع وسيطة واحدة، تكون اختصارًا للدالة document.querySelector().
يعرض المثال التالي إشارة إلى أول عنصر <img> في المستند:

انقر بزر الماوس الأيمن على النتيجة المعروضة واختَر عرض في لوحة "العناصر" للعثور عليها في نموذج DOM، أو الانتقال للعرض لعرضها على الصفحة.
يعرض المثال التالي مرجعًا إلى العنصر المحدّد حاليًا ويعرض سمة src:

تتيح هذه الدالة أيضًا استخدام مَعلمة ثانية، وهي startNode، لتحديد "عنصر" أو عقدة يتم
البحث عن العناصر منها. القيمة التلقائية لهذه المَعلمة هي document.
يعرض المثال التالي إشارة إلى أول عنصر img وهو أحد العناصر الفرعية لعنصر devsite-header-background، ويُظهر سمة src الخاصة به:

تُعيد دالة$$(selector [, startNode])
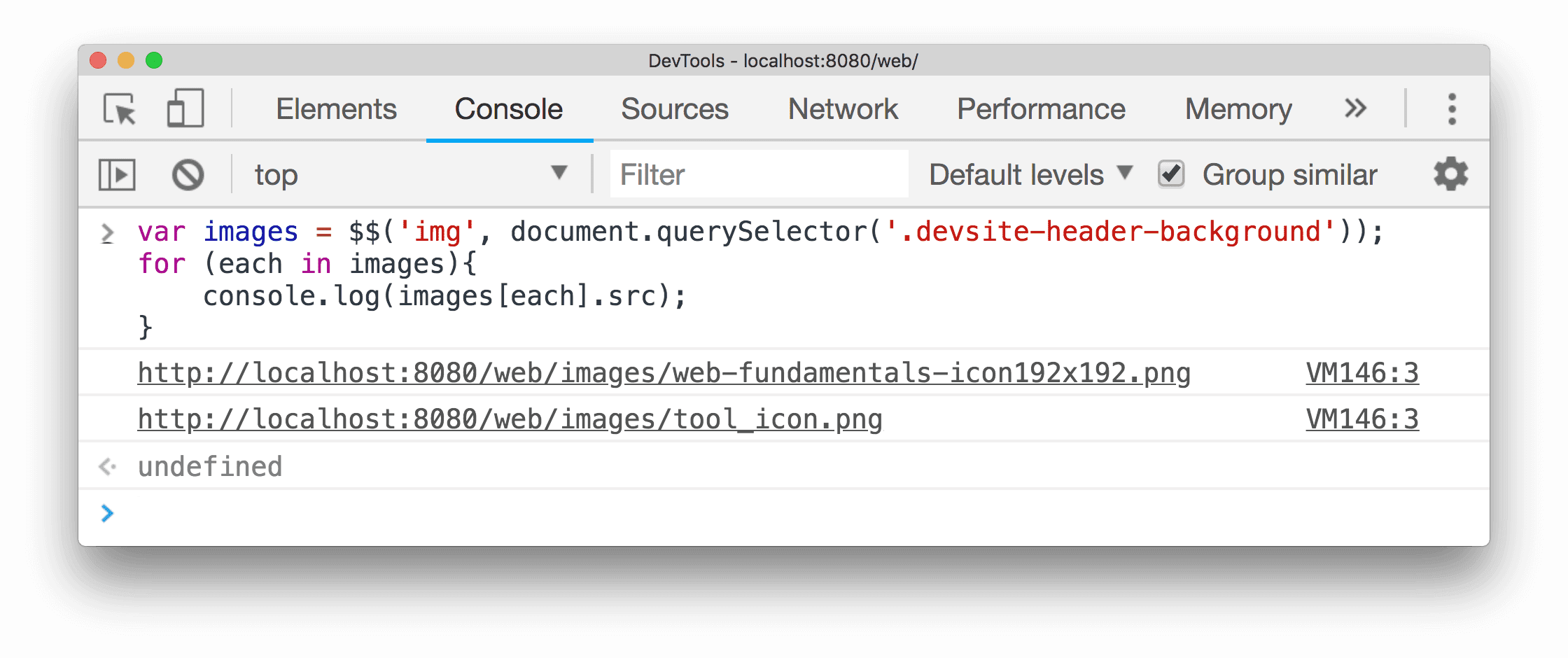
يستخدم المثال التالي $$(أداة الاختيار) مصفوفة من العناصر التي تتطابق مع أداة اختيار CSS المحدّدة. هذا الأمر هو
مكافئ لاستدعاء Array.from(document.querySelectorAll()).
$$() to create an array of all <img> elements in the current document
and displays the value of each element's src property:let images = $$('img');
for (let each of images) {
console.log(each.src);
}
.
 عناصر<img>
التي تظهر في المستند الحالي بعد العقدة المحدّدة:
عناصر<img>
التي تظهر في المستند الحالي بعد العقدة المحدّدة:
let images = $$('img', document.querySelector('.devsite-header-background'));
for (let each of images) {
console.log(each.src);
}

$x(path [, startNode])
تُعرِض $x(path) مصفوفة من عناصر DOM التي تتطابق مع تعبير XPath المحدّد.
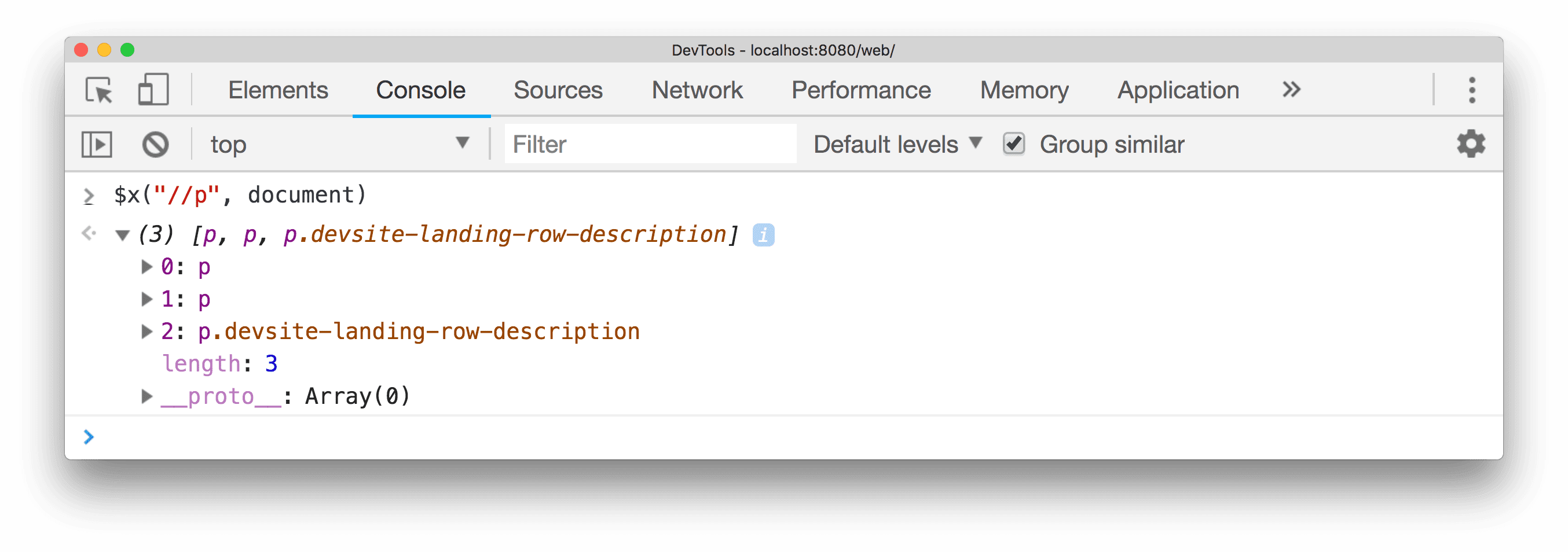
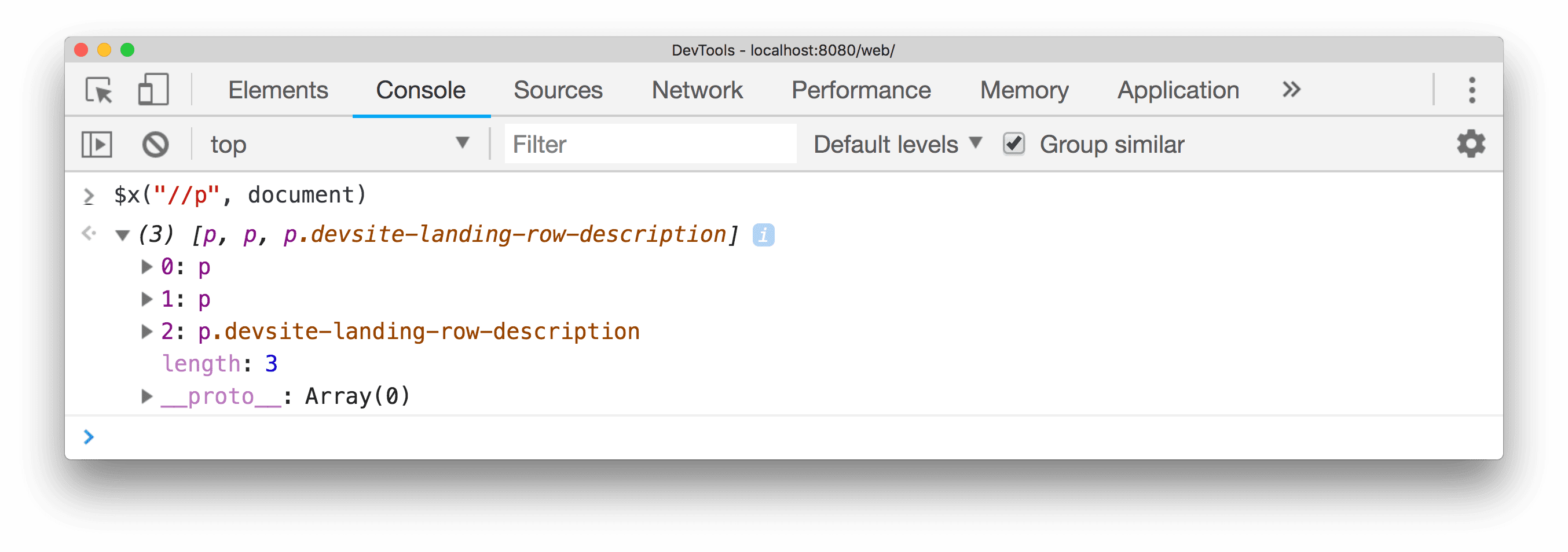
على سبيل المثال، يعرض الإجراء التالي جميع عناصر <p> في الصفحة:
$x("//p")

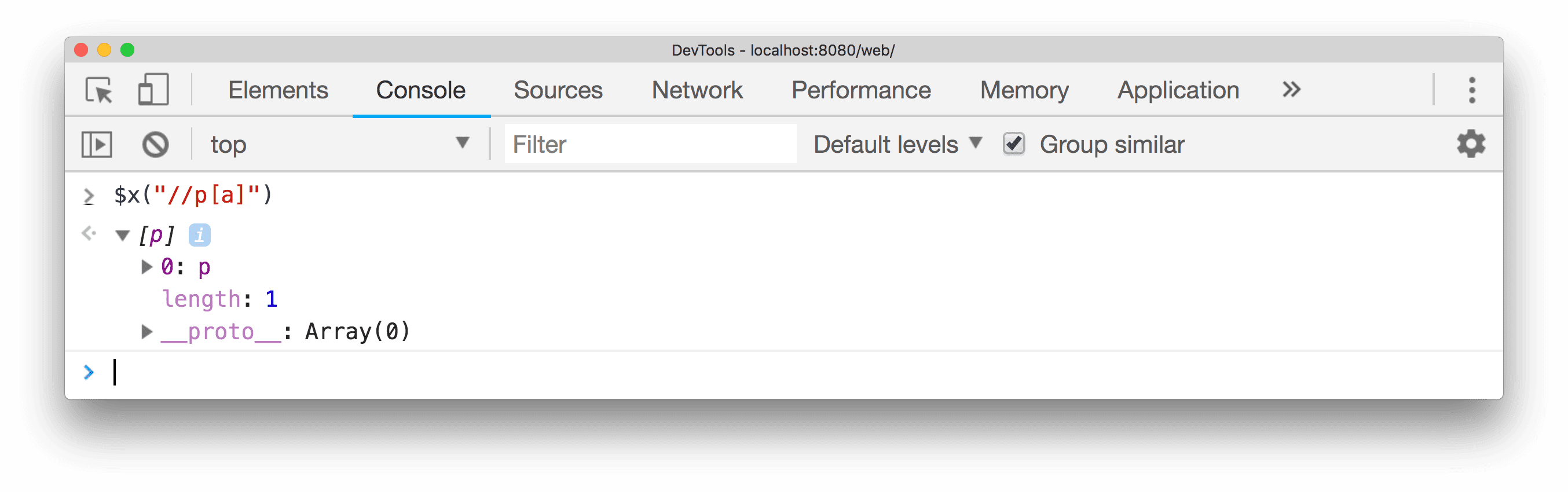
يعرض المثال التالي جميع عناصر <p> التي تحتوي على عناصر <a>:
$x("//p[a]")

على غرار دوالّ المحدّدات الأخرى، تحتوي الدالة $x(path) على مَعلمة ثانية اختيارية، وهي startNode،
التي تحدّد عنصرًا أو عقدة للبحث عن العناصر منها.

clear()
يمحو clear() سجلّ وحدة التحكّم.
clear();
copy(object)
تنسخ copy(object) تمثيلًا لسلاسل للعنصر المحدّد إلى الحافظة.
copy($0);
debug(function)
عند استدعاء الدالة المحدّدة، يتمّ استدعاء أداة تصحيح الأخطاء ويتمّ إيقافها داخل الدالة في لوحة المصادر، ما يسمح بالتنقّل في التعليمات البرمجية وتصحيح الأخطاء فيها.
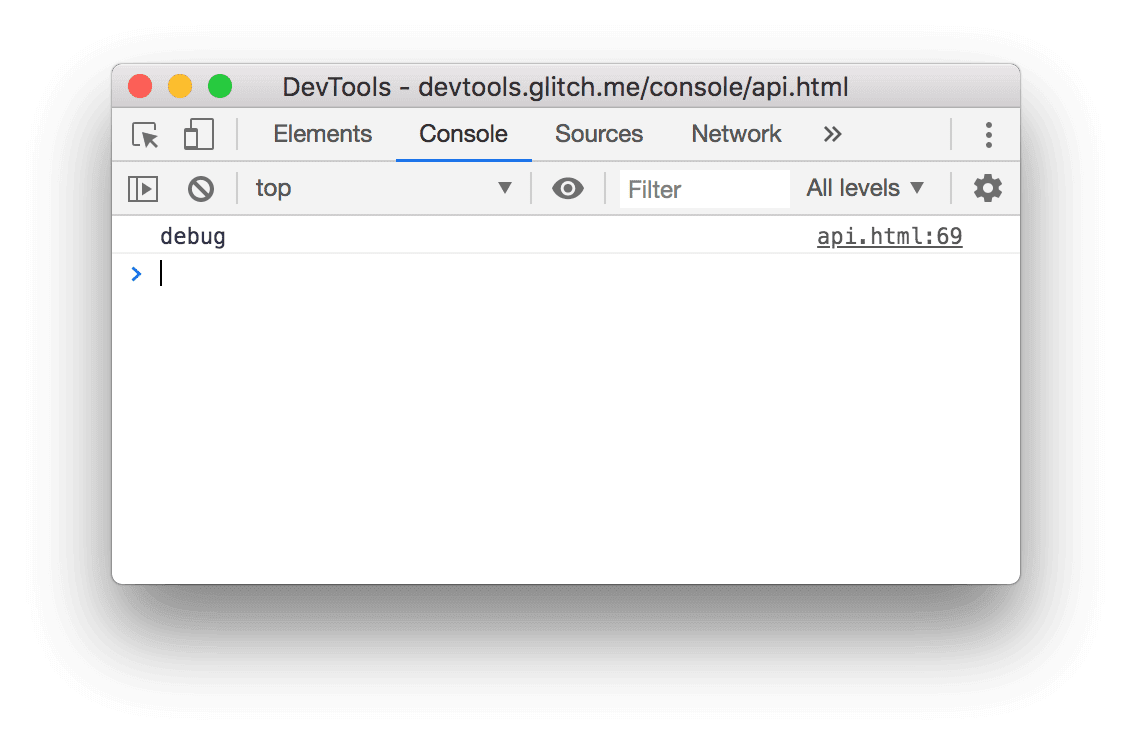
debug(getData);

استخدِم undebug(fn) لإيقاف التوقف عند الدالة، أو استخدِم واجهة المستخدم لإيقاف جميع نقاط التوقف.
لمزيد من المعلومات عن نقاط التوقف، يُرجى الاطّلاع على مقالة إيقاف الرمز مؤقتًا باستخدام نقاط التوقف.
dir(object)
dir(object) تعرِض قائمة بأسلوب الكائن لجميع سمات الكائن المحدّد. هذه الطريقة
هي اختصار لطريقة console.dir() في Console API.
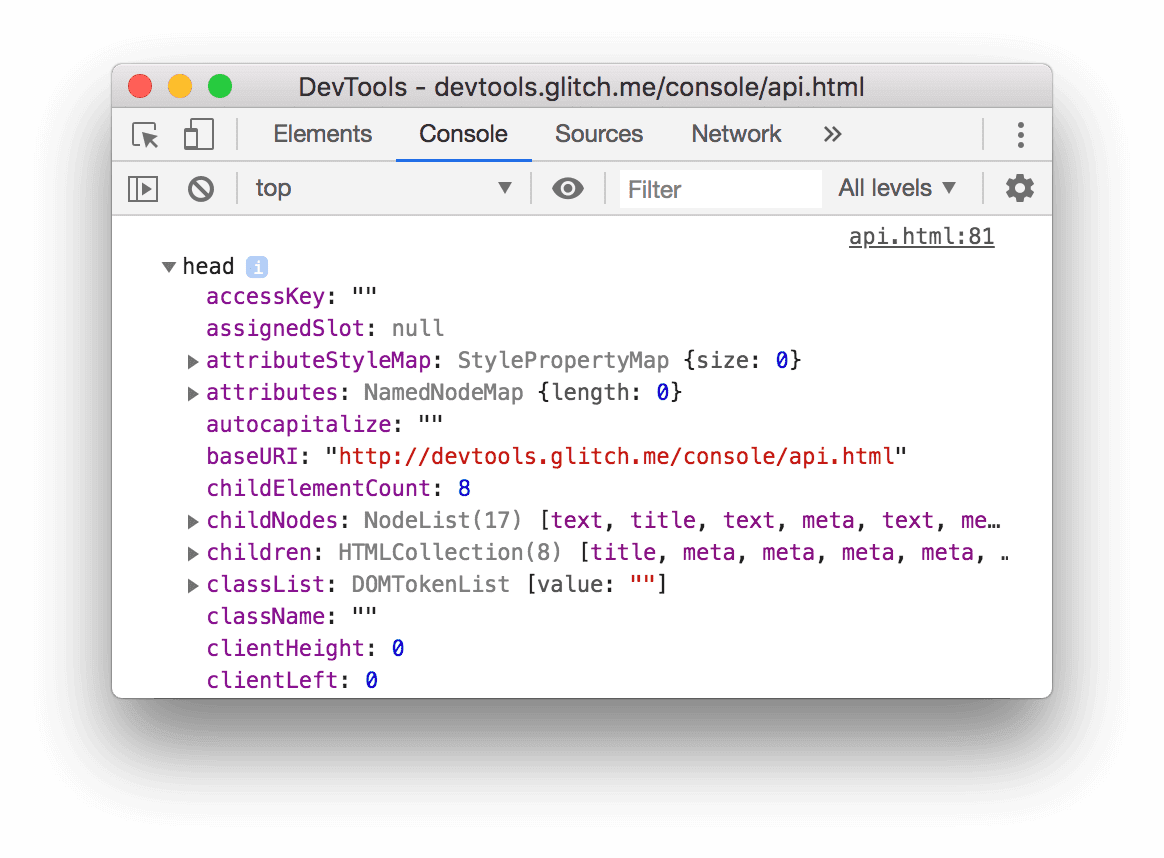
يوضّح المثال التالي الفرق بين تقييم document.body مباشرةً في
سطر الأوامر واستخدام dir() لعرض العنصر نفسه:
document.body;
dir(document.body);

لمزيد من المعلومات، يُرجى الاطّلاع على إدخال console.dir() في Console API.
dirxml(object)
تُطبع dirxml(object) تمثيلًا بتنسيق XML للعنصر المحدّد، كما هو موضّح في لوحة العناصر.
هذه الطريقة مكافئة لطريقة console.dirxml().
inspect(object/function)
يؤدي الزر inspect(object/function) إلى فتح العنصر أو الكائن المحدّد واختياره في اللوحة المناسبة: إما لوحة العناصر لعناصر DOM أو لوحة "الملفات الشخصية" لكائنات ذاكرة JavaScript.
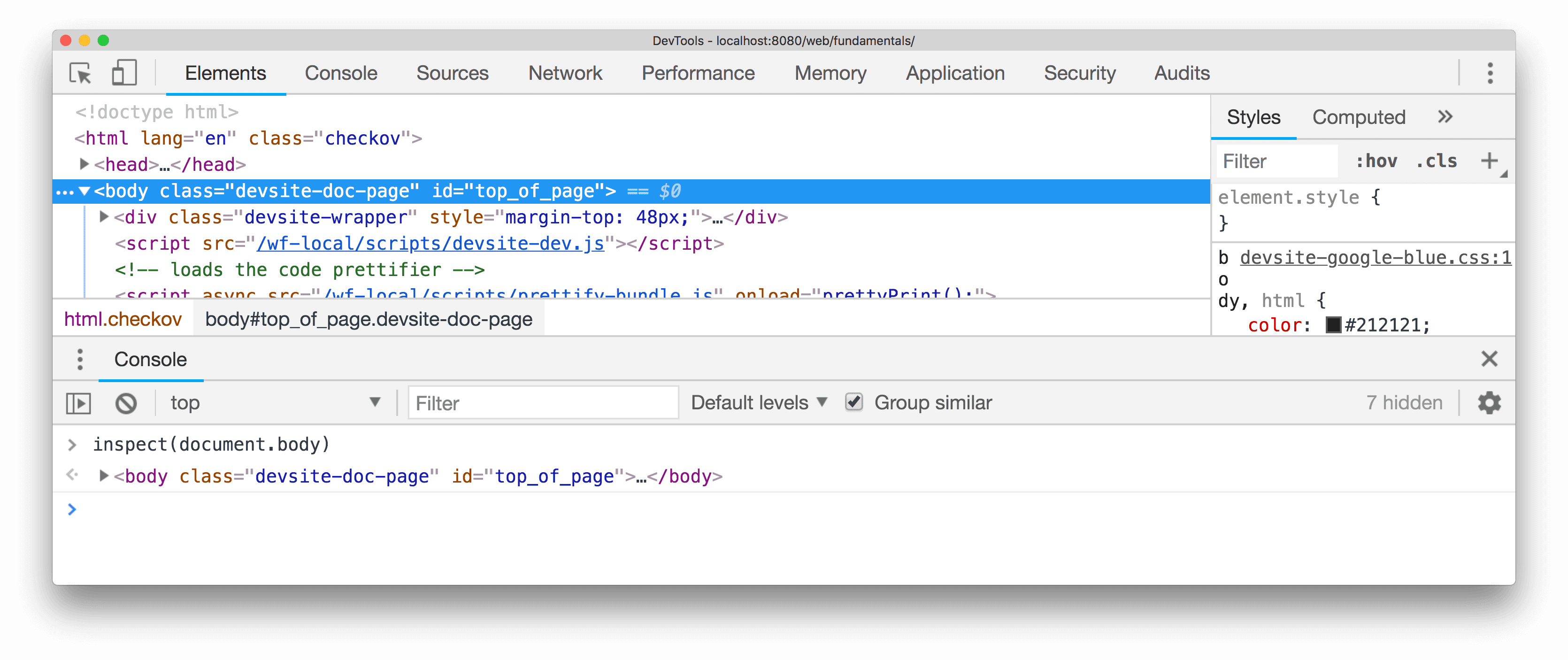
يفتح المثال التالي document.body في لوحة العناصر:
inspect(document.body);

عند تمرير دالة لفحصها، تفتح الدالة المستند في لوحة المصادر لتتمكّن من فحصه.
getEventListeners(object)
getEventListeners(object) تعرِض أدوات معالجة الأحداث المسجّلة في العنصر المحدّد. قيمة العبارة
المرتجعة هي عنصر يحتوي على مصفوفة لكل نوع حدث مسجَّل (click أو
keydown، على سبيل المثال). عناصر كل صفيف هي عناصر تصف المستمع المسجَّل
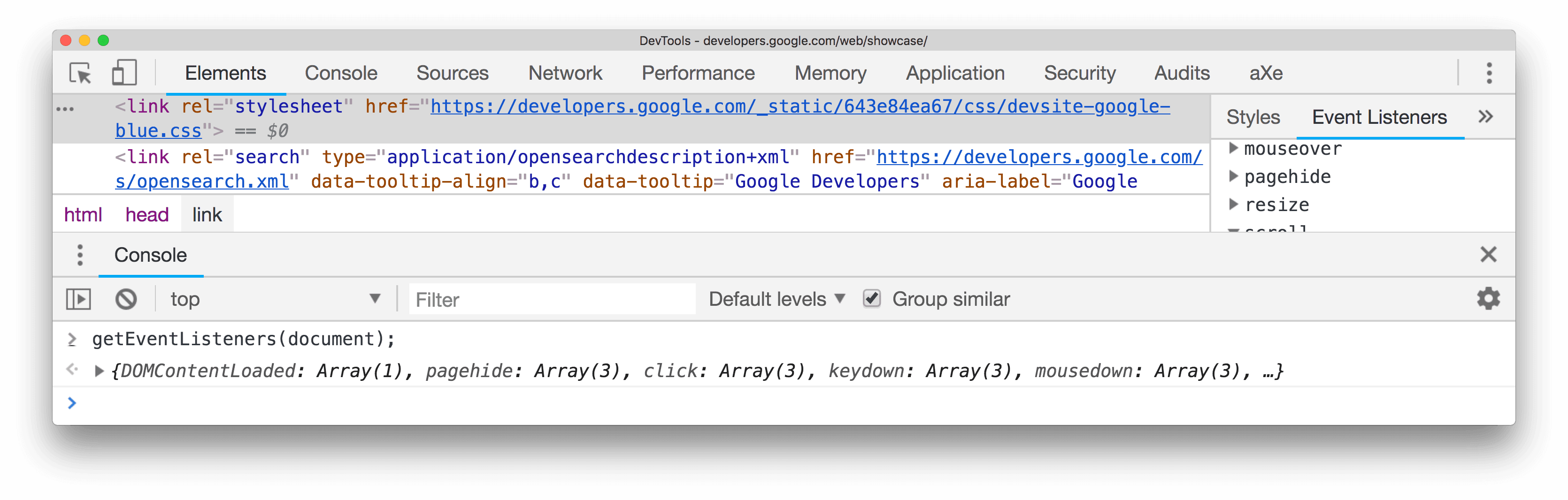
لكل نوع. على سبيل المثال، يسرد ما يلي جميع مستمعي الأحداث المسجّلين في ملف
الاستناد:
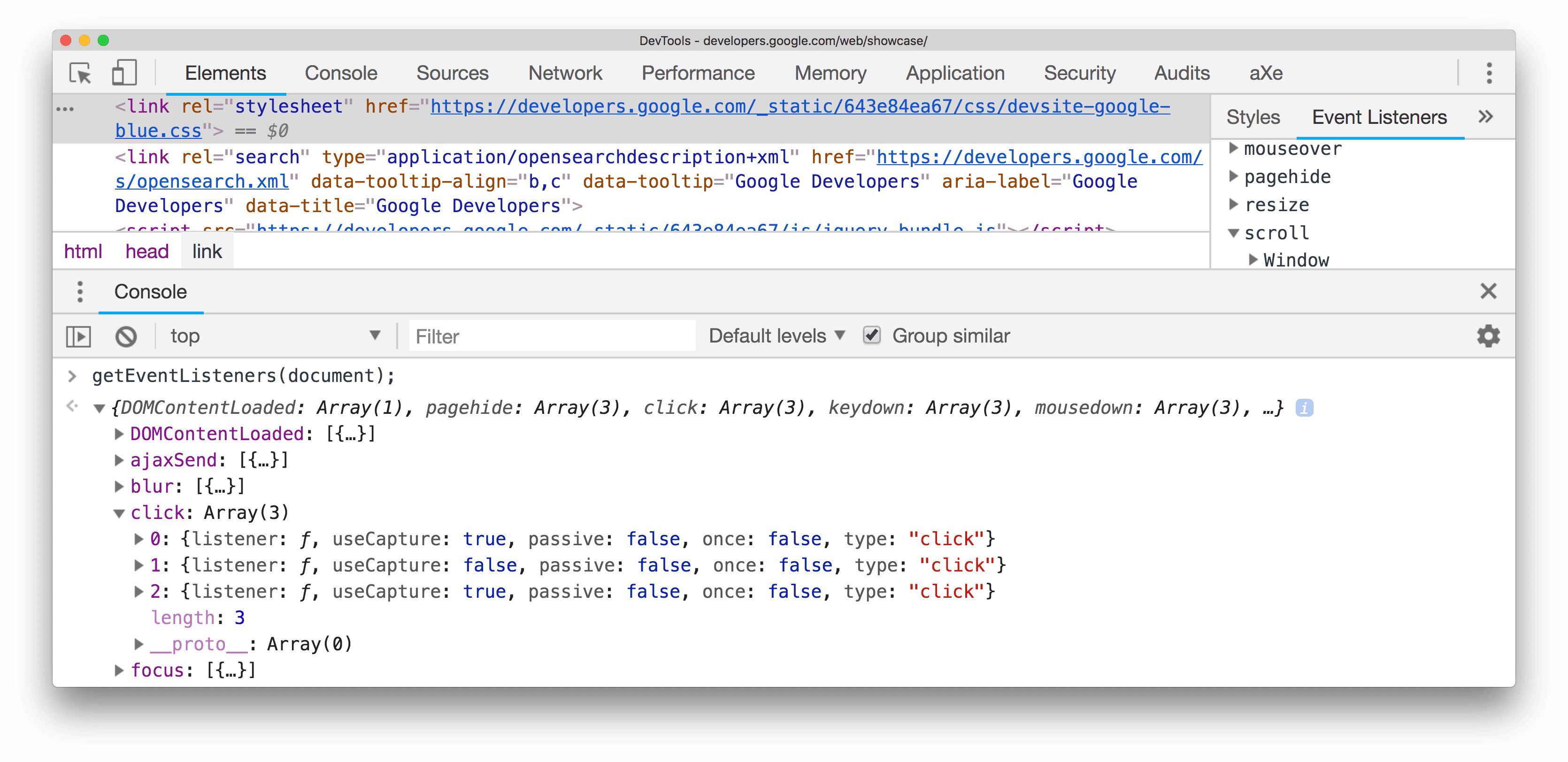
getEventListeners(document);

إذا تم تسجيل أكثر من مستمع واحد على العنصر المحدّد، سيحتوي الصفيف على عنصر
لكل مستمع. في المثال التالي، هناك مُتتبِّعَان للأحداث مسجَّلان في عنصر
الوثيقة للحدث click:

يمكنك توسيع كلّ من هذه العناصر بشكل أكبر لاستكشاف سماتها:

لمزيد من المعلومات، اطّلِع على فحص سمات العناصر.
keys(object)
keys(object) تعرض صفيفًا يحتوي على أسماء السمات التي تنتمي إلى
الكائن المحدّد. للحصول على القيم المرتبطة بالسمات نفسها، استخدِم values().
على سبيل المثال، لنفترض أنّ تطبيقك حدّد العنصر التالي:
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
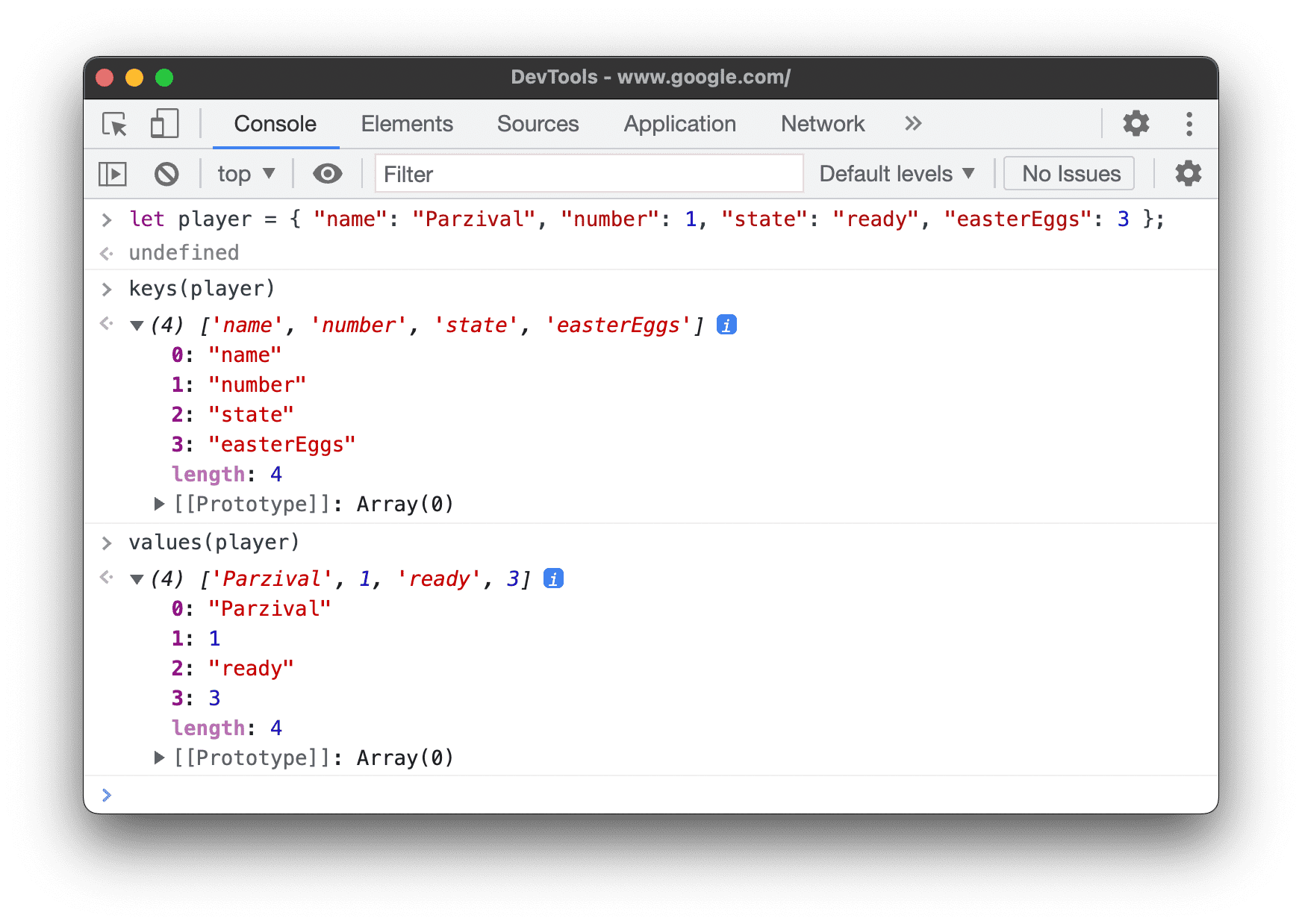
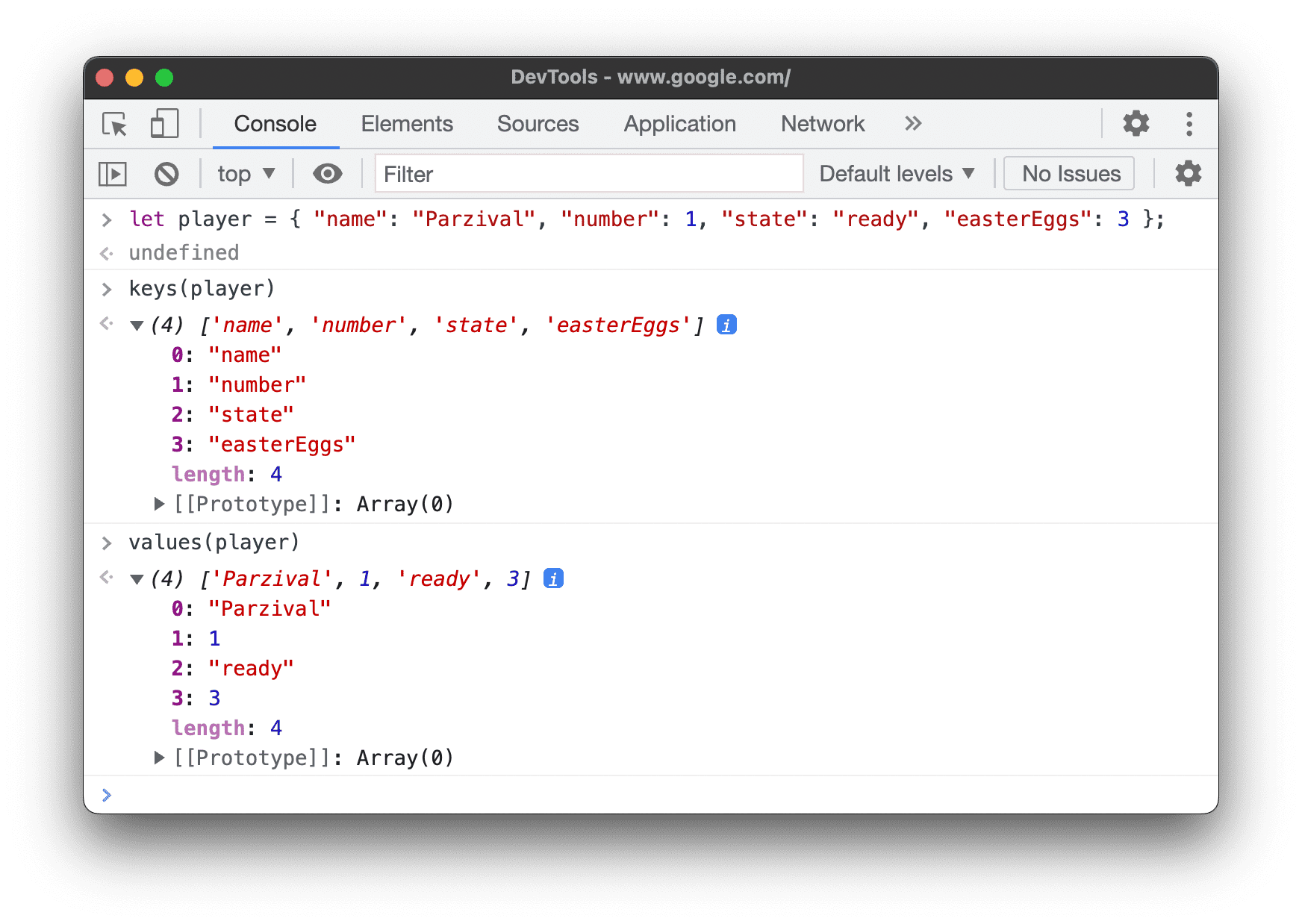
بافتراض أنّه تمّ تعريف player في مساحة الاسم الشاملة (لتبسيط الأمر)، يؤدي إدخال keys(player) و
values(player) في وحدة التحكّم إلى ما يلي:

monitor(function)
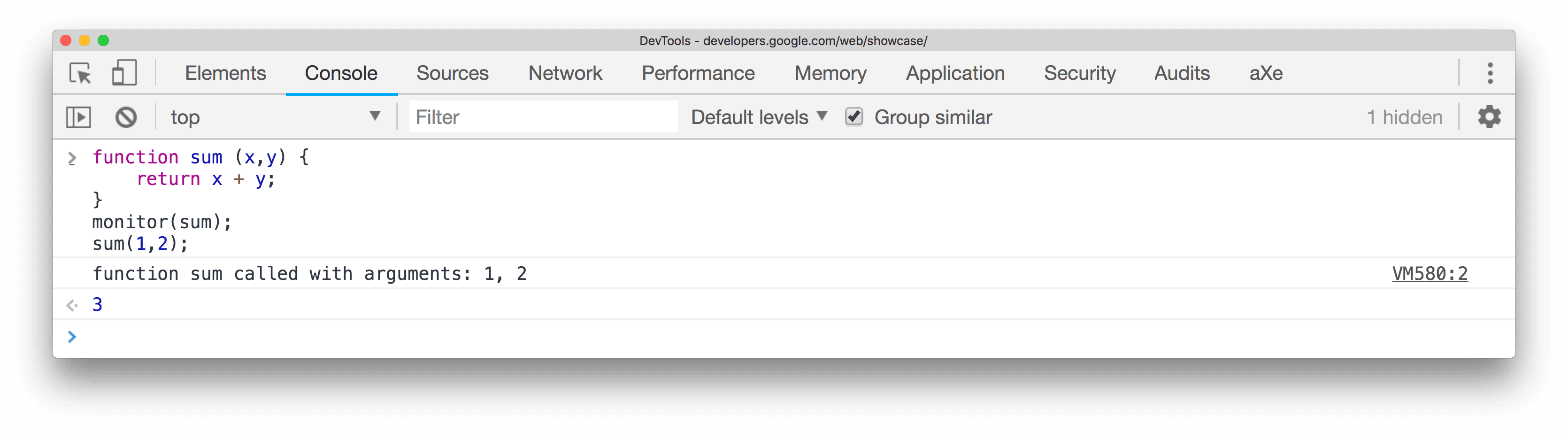
عند استدعاء الدالة المحدّدة، يتم تسجيل رسالة في وحدة التحكّم تشير إلى اسم الدالة بالإضافة إلى الوسائط التي تم تمريرها إلى الدالة عند استدعائها.
function sum(x, y) {
return x + y;
}
monitor(sum);

استخدِم unmonitor(function) لإيقاف المراقبة.
monitorEvents(object [, events])
عند وقوع أحد الأحداث المحدّدة على الكائن المحدّد، يتم تسجيل كائن الحدث فيconsole. يمكنك تحديد حدث واحد للتتبّع أو صفيف من الأحداث أو أحد "أنواع" الأحداث العامة المرتبط بمجموعة محدّدة مسبقًا من الأحداث. راجِع الأمثلة أدناه.
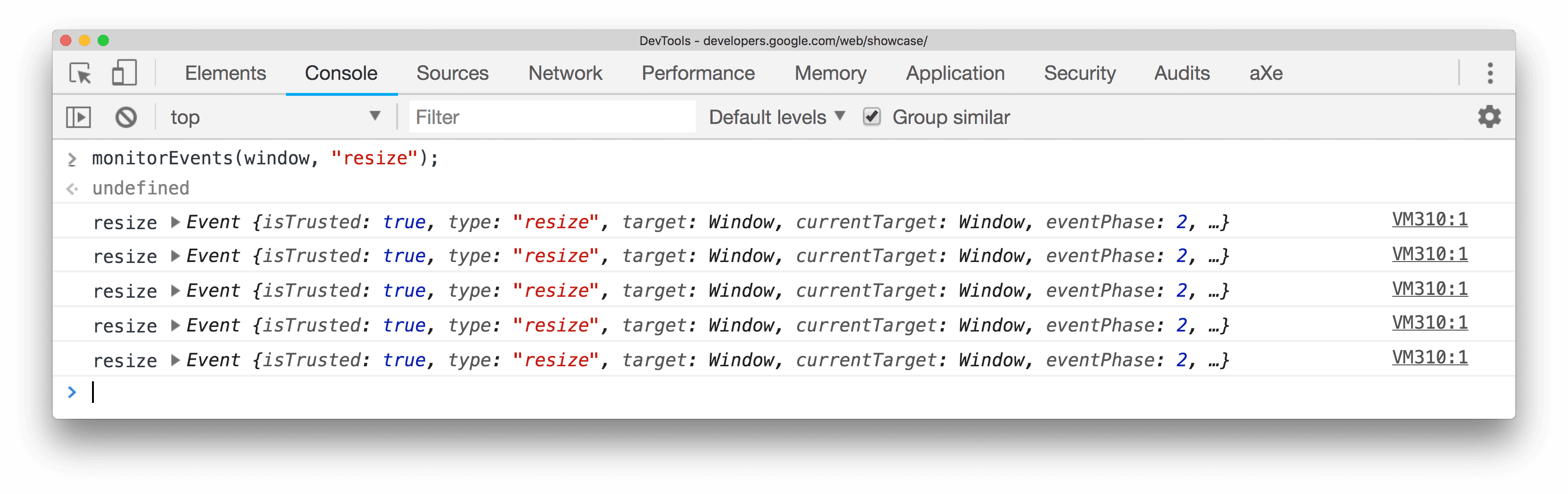
يتتبّع الإجراء التالي جميع أحداث تغيير الحجم في عنصر النافذة.
monitorEvents(window, "resize");

يحدِّد ما يلي صفيفًا لتتبُّع حدثَي "تغيير الحجم" و "الانتقال للأعلى أو للأسفل" في عنصر النافذة:
monitorEvents(window, ["resize", "scroll"])
يمكنك أيضًا تحديد أحد "أنواع" الأحداث المتاحة، وهي سلاسل يتم ربطها بمجموعات محدّدة مسبقًا من الأحداث. يسرد الجدول التالي أنواع الأحداث المتاحة وعمليات ربط الأحداث المرتبطة بها:
| نوع الحدث والأحداث المُطابقة المرتبطة | |
|---|---|
| ماوس | "mousedown" و"mouseup" و"click" و"dblclick" و"mousemove" و"mouseover" و"mouseout" و"mousewheel" |
| مفتاح | "keydown" و"keyup" و"keypress" و"textInput" |
| لمس | "touchstart" و"touchmove" و"touchend" و"touchcancel" |
| التحكم | "تغيير الحجم" و"الانتقال للأعلى أو للأسفل" و"التكبير أو التصغير" و"التركيز" و"تمويه" و"اختيار" و"تغيير" و"إرسال" و"إعادة الضبط" |
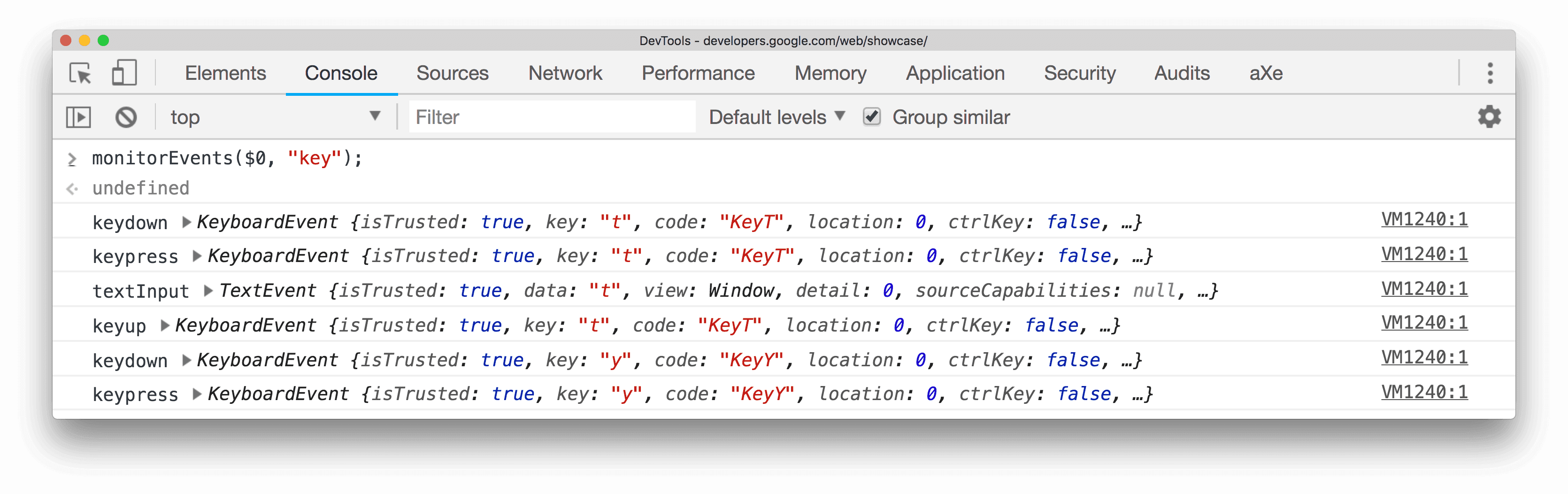
على سبيل المثال، يستخدم الإجراء التالي نوع الحدث "مفتاح" لجميع الأحداث الرئيسية المقابلة في حقل ملف شخصي محدّد حاليًا في لوحة العناصر.
monitorEvents($0, "key");
في ما يلي نموذج للإخراج بعد كتابة أحرف في حقل النص:

استخدِم unmonitorEvents(object[, events]) لإيقاف المراقبة.
profile([name]) وprofileEnd([name])
profile() يبدأ جلسة تحديد مواصفات وحدة المعالجة المركزية (CPU) في JavaScript باستخدام اسم اختياري. profileEnd()
يُكمِل الملف الشخصي ويعرض النتائج في مسار الأداء > الرئيسي.
لبدء عملية تحديد المواصفات:
profile("Profile 1")
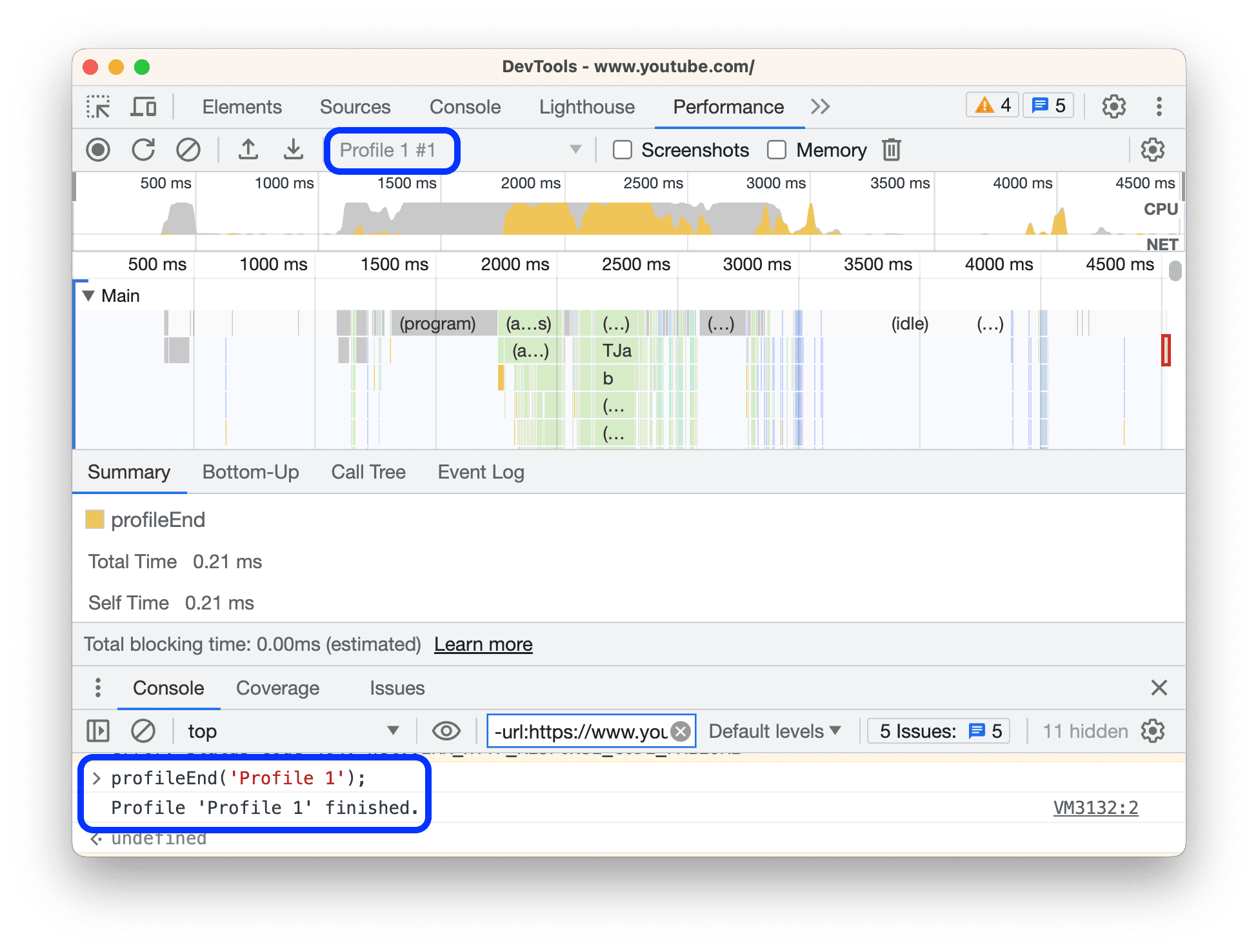
لإيقاف إنشاء الملفات الشخصية والاطّلاع على النتائج في مسار الأداء > الرئيسي:
profileEnd("Profile 1")
النتيجة في الأداء > قناة الرئيسية:

يمكن أيضًا تداخل الملفات الشخصية. على سبيل المثال، سيعمل هذا الإجراء بأي ترتيب:
profile('A');
profile('B');
profileEnd('A');
profileEnd('B');
queryObjects(Constructor)
يمكنك استدعاء queryObjects(Constructor) من وحدة التحكّم لعرض صفيف من العناصر التي تم إنشاؤها
باستخدام المنشئ المحدّد. على سبيل المثال:
queryObjects(Promise): لعرض جميع تكراراتPromisequeryObjects(HTMLElement). لعرض كل عناصر HTMLqueryObjects(foo)، حيث يكونfooاسم فئة عرض جميع الكائنات التي تم إنشاؤها من خلالnew foo()
نطاق queryObjects() هو سياق التنفيذ المحدّد حاليًا في وحدة التحكّم.
table(data [, columns])
تسجيل بيانات العناصر باستخدام تنسيق الجدول من خلال إدخال عنصر بيانات يتضمّن عناوين أعمدة اختيارية
هذا اختصار لـ console.table().
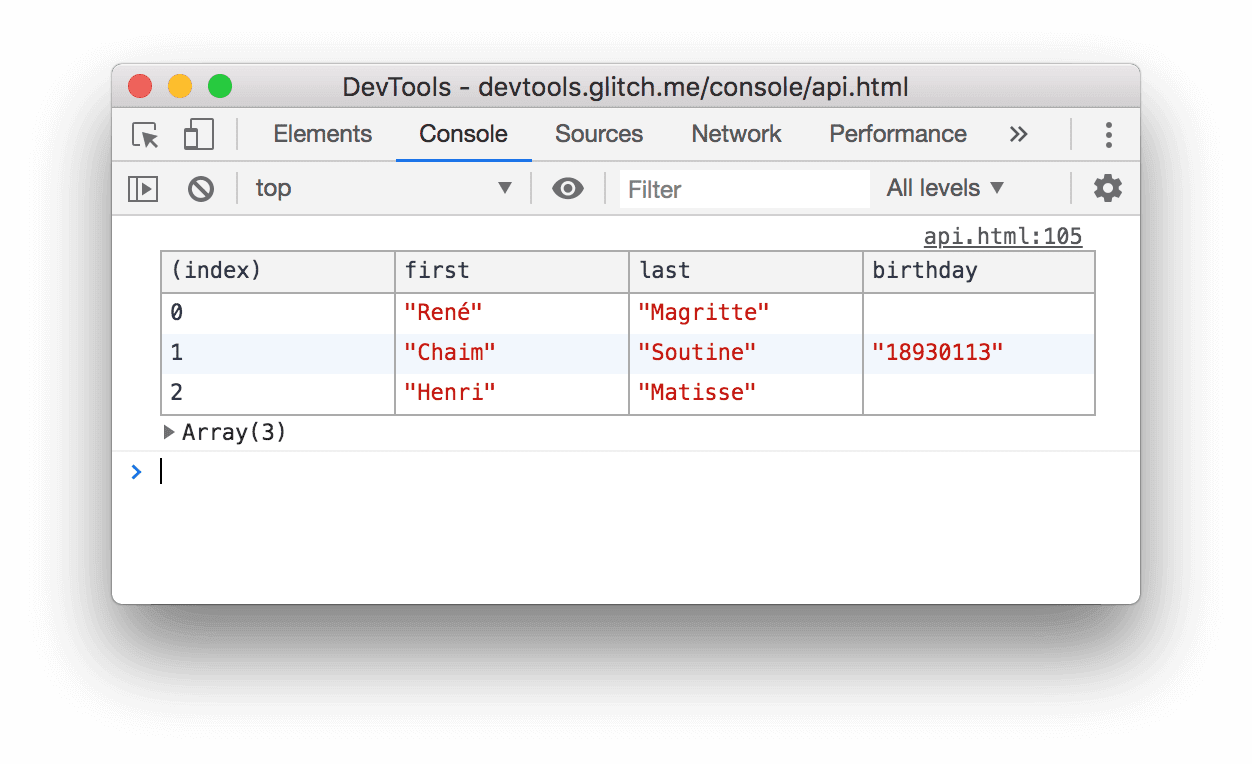
على سبيل المثال، لعرض قائمة بالأسماء باستخدام جدول في وحدة التحكّم، عليك اتّباع الخطوات التالية:
let names = [
{ firstName: "John", lastName: "Smith" },
{ firstName: "Jane", lastName: "Doe" },
];
table(names);

undebug(function)
يوقف undebug(function) تصحيح أخطاء الدالة المحدّدة لكي لا يتم استدعاء مصحِّح الأخطاء عند
استدعاء الدالة. ويتم استخدام هذا الإجراء مع debug(fn).
undebug(getData);
unmonitor(function)
يوقف unmonitor(function) مراقبة الدالة المحدّدة. ويتم استخدام هذا الإجراء مع
monitor(fn).
unmonitor(getData);
unmonitorEvents(object [, events])
يوقف unmonitorEvents(object[, events]) مراقبة الأحداث للعنصر والأحداث المحدّدة. على سبيل المثال، يؤدي ما يلي إلى إيقاف جميع عمليات مراقبة الأحداث في كائن النافذة:
unmonitorEvents(window);
يمكنك أيضًا إيقاف مراقبة أحداث معيّنة على عنصر بشكل انتقائي. على سبيل المثال، يبدأ الرمز التالي في رصد جميع أحداث الماوس على العنصر المحدّد حاليًا، ثم يتوقف عن رصد أحداث "mousemove" (ربما لتقليل التشويش في إخراج وحدة التحكّم):
monitorEvents($0, "mouse");
unmonitorEvents($0, "mousemove");
values(object)
values(object) تعرِض مصفوفة تحتوي على قيم جميع السمات التي تنتمي إلى
الكائن المحدّد.
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
values(player);