Console Utilities API 包含一组便捷函数,用于执行常见任务:选择和检查 DOM 元素、查询对象、以可读格式显示数据、停止和启动性能分析器、监控 DOM 事件和函数调用等。
在找 console.log()、console.error() 和其他 console.* 函数?请参阅 Console API 参考文档。
$_
$_ 会返回最近一次求值的表达式的值。
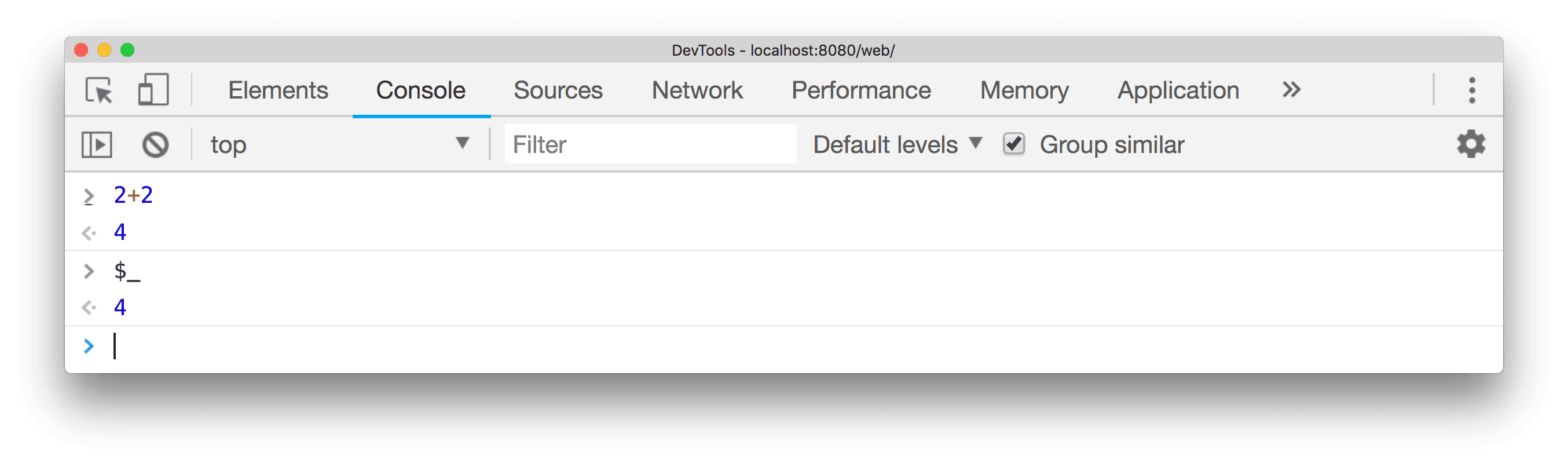
在以下示例中,系统会对一个简单的表达式 (2 + 2) 进行求值。然后,系统会评估 $_ 属性,该属性包含相同的值:

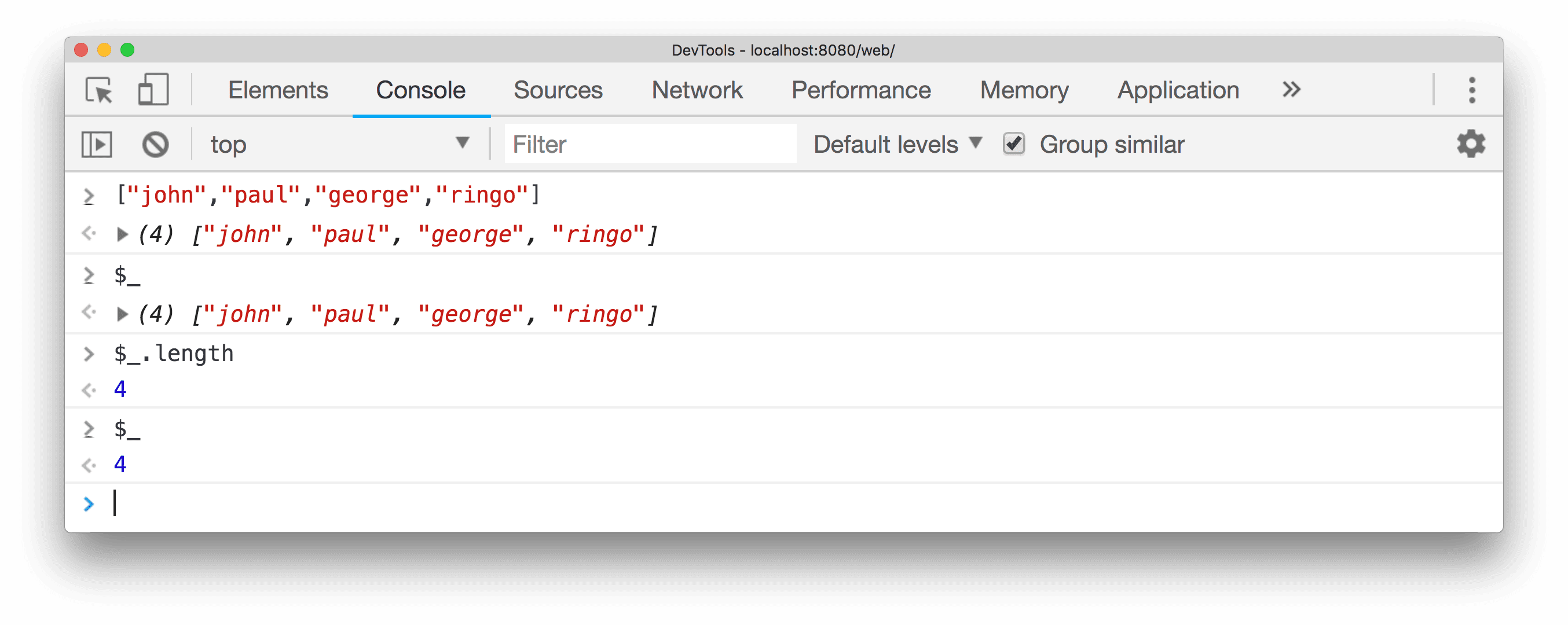
在下一个示例中,经过求值的表达式最初包含一个名称数组。求值 $_.length 以查找数组的长度,存储在 $_ 中的值会更改为最新求值的表达式 4:

0 美元到 4 美元
$0、$1、$2、$3 和 $4 命令可用作对“元素”面板中最后检查的 5 个 DOM 元素或“配置文件”面板中最后选择的 5 个 JavaScript 堆对象的历史引用。$0 会返回最近选择的元素或 JavaScript 对象,$1 会返回最近选择的第二个元素,依此类推。
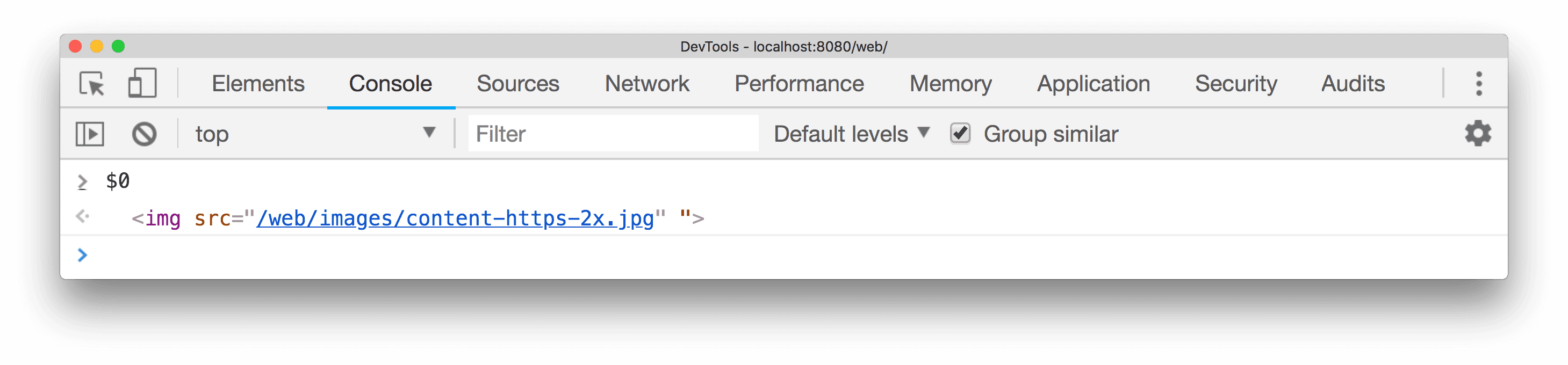
在以下示例中,在 Elements 面板中选择了 img 元素。在控制台抽屉中,$0 已被求值,并显示了相同的元素:

下图显示了在同一页面中选择的其他元素。$0 现在引用新选择的元素,而 $1 会返回之前选择的元素:

$(selector [, startNode])
$(selector) 会返回对具有指定 CSS 选择器的第一个 DOM 元素的引用。使用一个参数调用此函数时,此函数是 document.querySelector() 函数的快捷方式。
以下示例返回文档中第一个 <img> 元素的引用:

右键点击返回的结果,然后选择在“元素”面板中显示以在 DOM 中找到它,或选择滚动到视图以在页面上显示它。
以下示例会返回对当前选中元素的引用,并显示其 src 属性:

此函数还支持第二个参数 startNode,用于指定要从中搜索元素的“元素”或节点。此参数的默认值为 document。
以下示例会返回 devsite-header-background 的第一个后代 img 元素的引用,并显示其 src 属性:

$$(selector [, startNode])
以下示例使用 $$(selector) 会返回与给定 CSS 选择器匹配的元素数组。此命令等同于调用 Array.from(document.querySelectorAll())。
$$() to create an array of all <img> elements in the current document
and displays the value of each element's src property:let images = $$('img');
for (let each of images) {
console.log(each.src);
}
 在所选节点后面当前文档中显示的<img> 元素:
在所选节点后面当前文档中显示的<img> 元素:
let images = $$('img', document.querySelector('.devsite-header-background'));
for (let each of images) {
console.log(each.src);
}

$x(path [, startNode])
$x(path) 会返回与给定 XPath 表达式匹配的 DOM 元素数组。
例如,以下代码会返回页面上的所有 <p> 元素:
$x("//p")

以下示例会返回包含 <a> 元素的所有 <p> 元素:
$x("//p[a]")

与其他选择器函数类似,$x(path) 有一个可选的第二个参数 startNode,用于指定要从中搜索元素的元素或节点。

clear()
clear() 会清除控制台的历史记录。
clear();
copy(object)
copy(object) 会将指定对象的字符串表示法复制到剪贴板。
copy($0);
debug(function)
调用指定函数时,调试程序会被调用,并在 Sources 面板上的函数内暂停,以便您逐行调试代码。
debug(getData);

使用 undebug(fn) 停止在函数上断点,或使用界面停用所有断点。
如需详细了解断点,请参阅使用断点暂停代码。
dir(object)
dir(object) 会以对象形式显示指定对象的所有属性的列表。此方法是 Console API 的 console.dir() 方法的快捷方式。
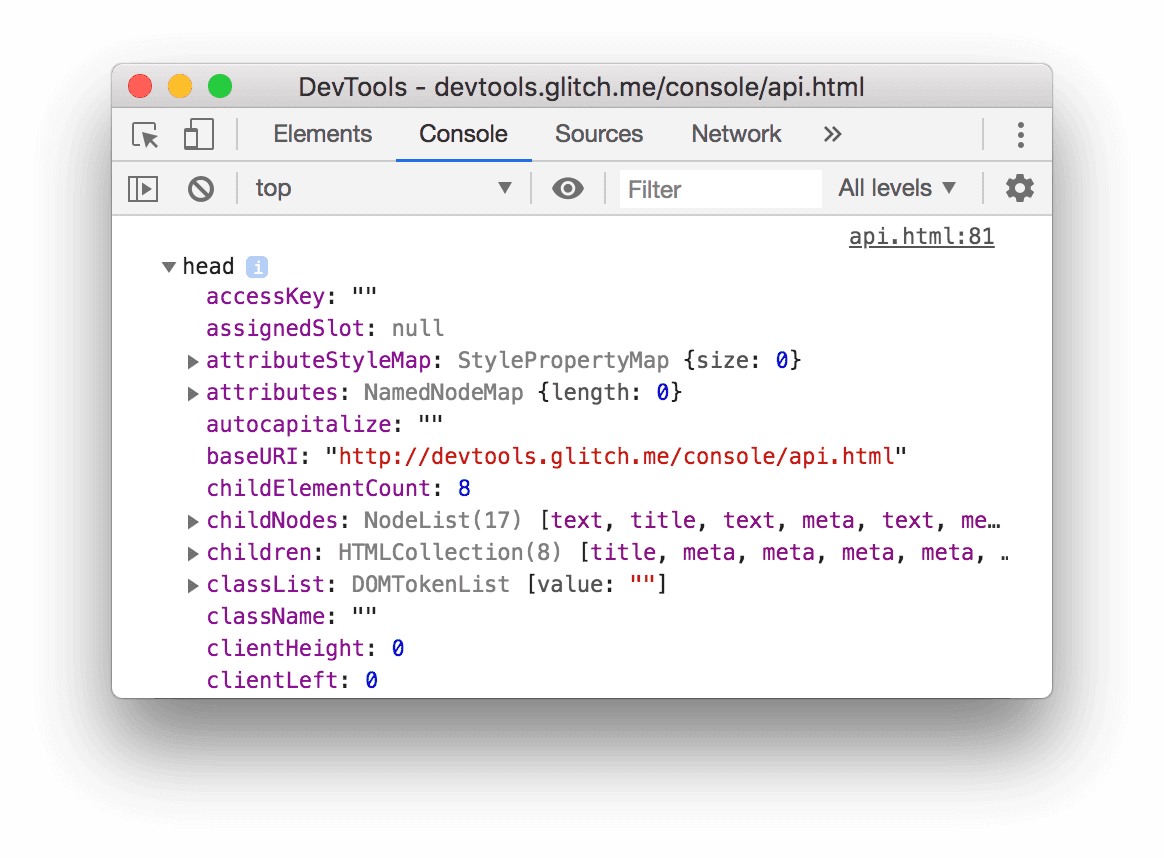
以下示例展示了直接在命令行中评估 document.body 与使用 dir() 显示同一元素之间的区别:
document.body;
dir(document.body);

如需了解详情,请参阅 Console API 中的 console.dir() 条目。
dirxml(object)
dirxml(object) 会输出指定对象的 XML 表示形式,如 Elements 面板中所示。此方法等同于 console.dirxml() 方法。
inspect(object/function)
inspect(object/function) 会打开相应的面板(对于 DOM 元素,是“元素”面板;对于 JavaScript 堆对象,是“配置文件”面板),并在其中选择指定的元素或对象。
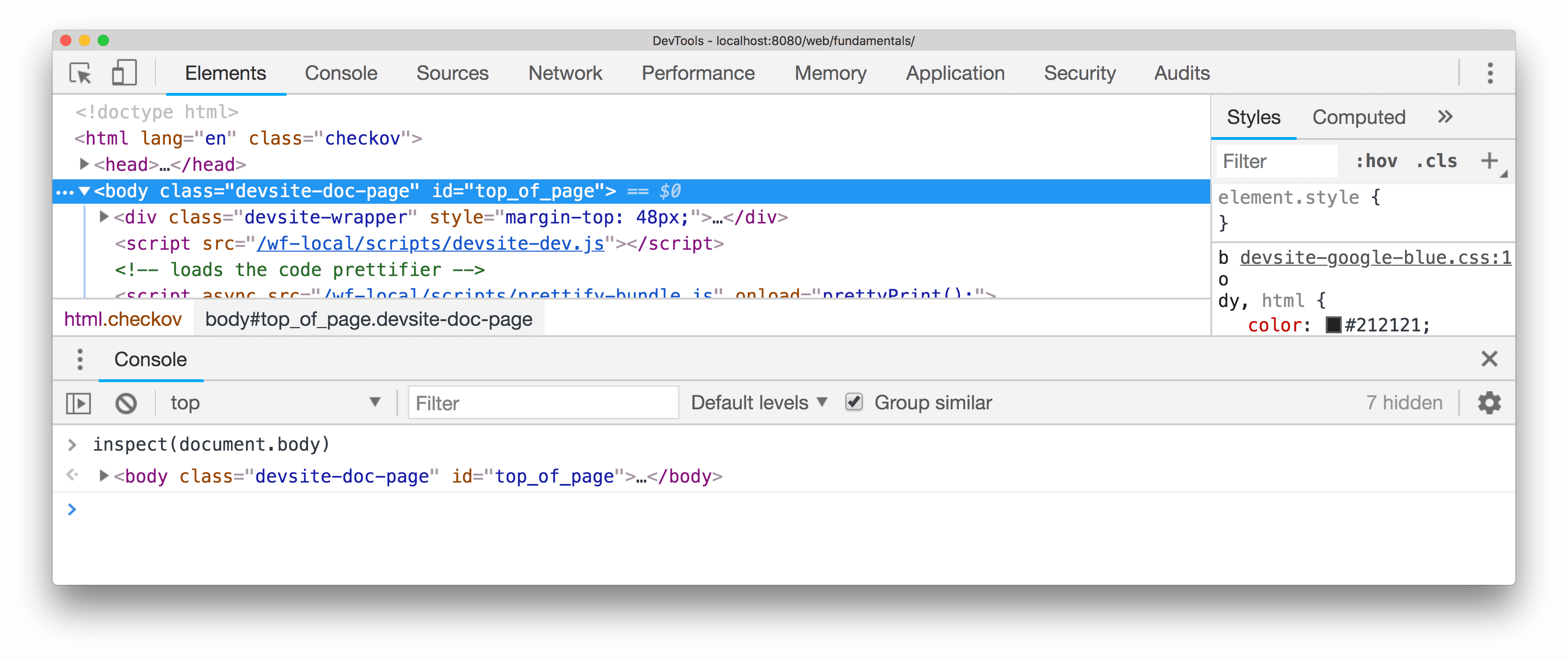
以下示例会在 Elements 面板中打开 document.body:
inspect(document.body);

传递要检查的函数时,该函数会在来源面板中打开文档供您检查。
getEventListeners(object)
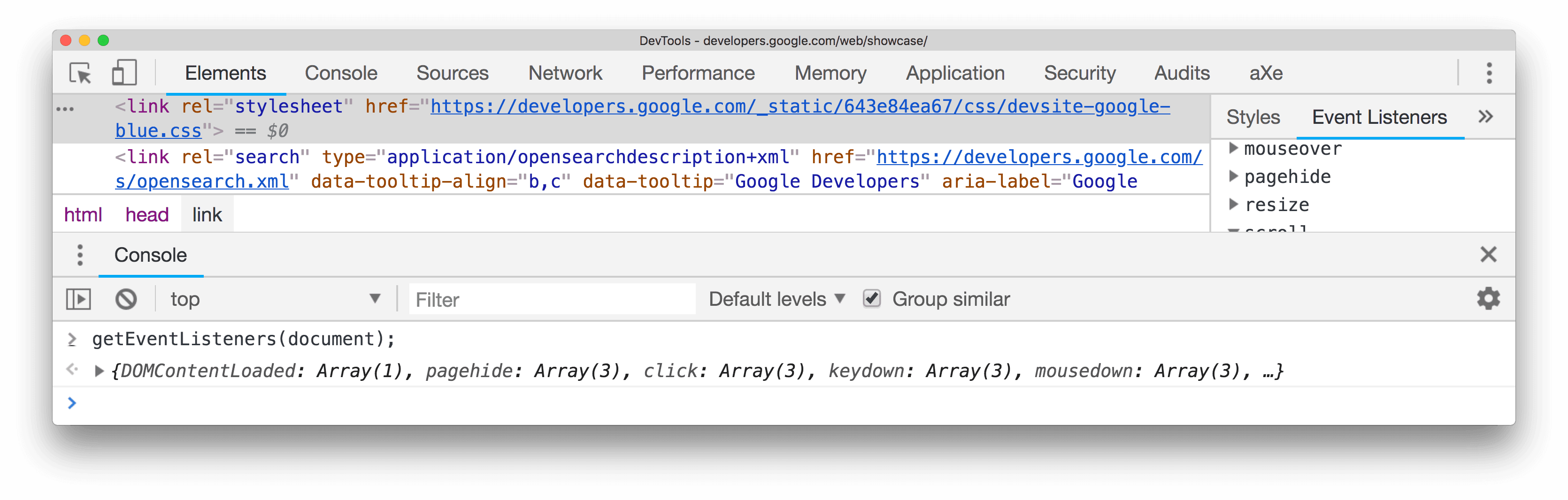
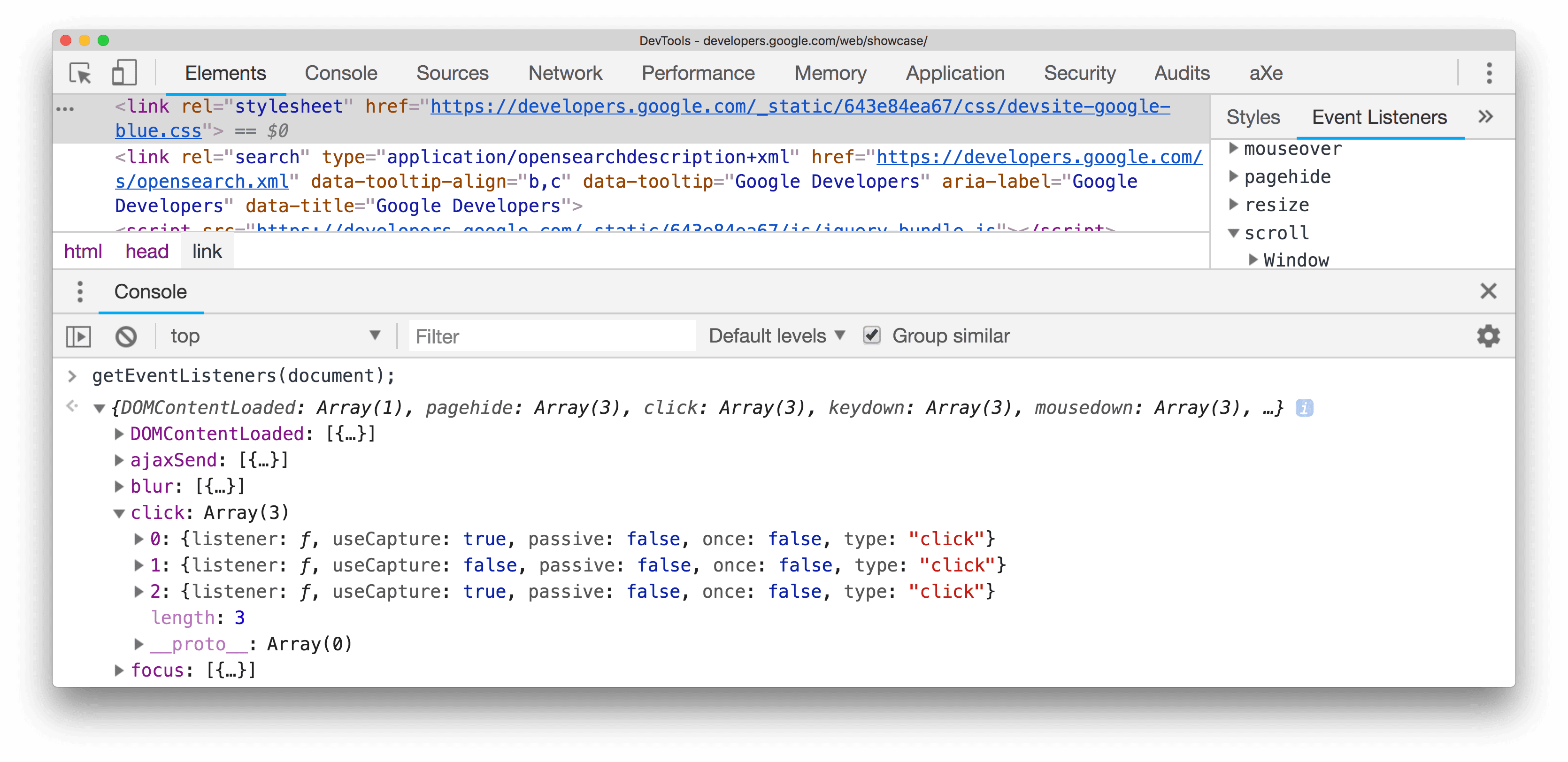
getEventListeners(object) 会返回在指定对象上注册的事件监听器。返回值是一个对象,其中包含每个已注册事件类型(例如 click 或 keydown)对应的数组。每个数组的成员都是描述为每种类型注册的监听器的对象。例如,以下代码会列出在文档对象上注册的所有事件监听器:
getEventListeners(document);

如果在指定对象上注册了多个监听器,则数组中会包含每个监听器对应的成员。在以下示例中,文档元素上针对 click 事件注册了两个事件监听器:

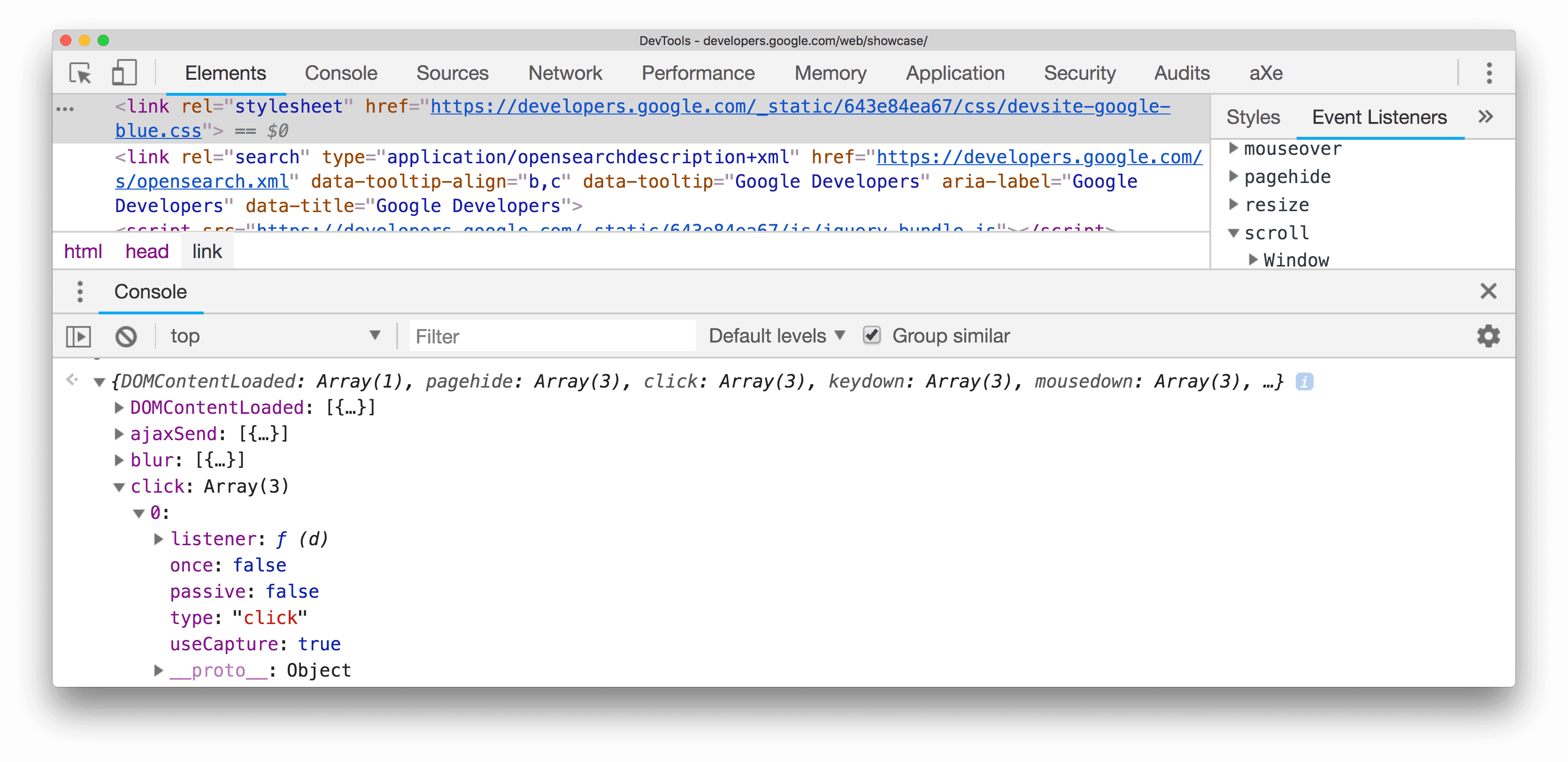
您可以进一步展开这些对象,以探索其属性:

如需了解详情,请参阅检查对象属性。
keys(对象)
keys(object) 会返回一个数组,其中包含属于指定对象的属性的名称。如需获取相同属性的关联值,请使用 values()。
例如,假设您的应用定义了以下对象:
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
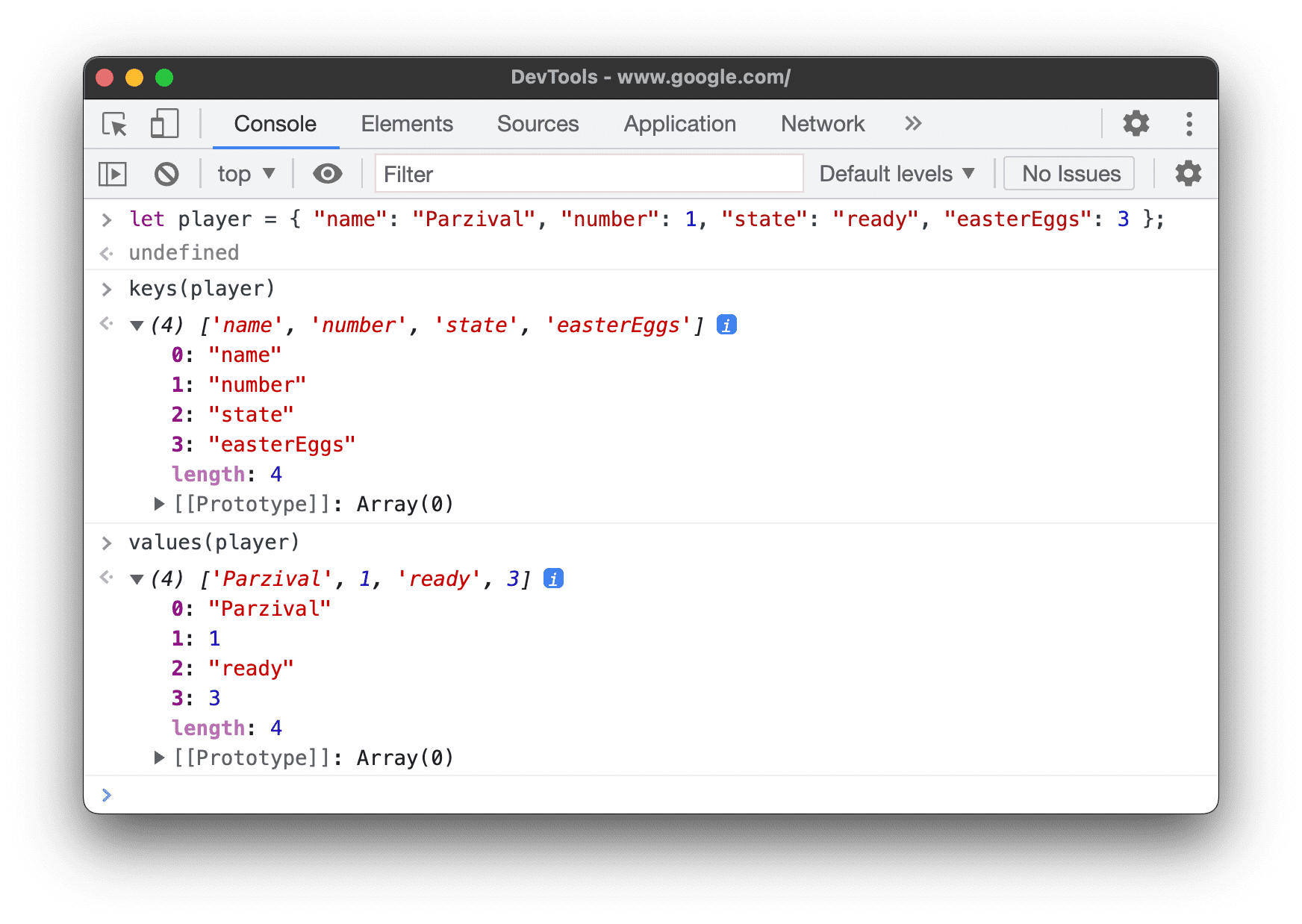
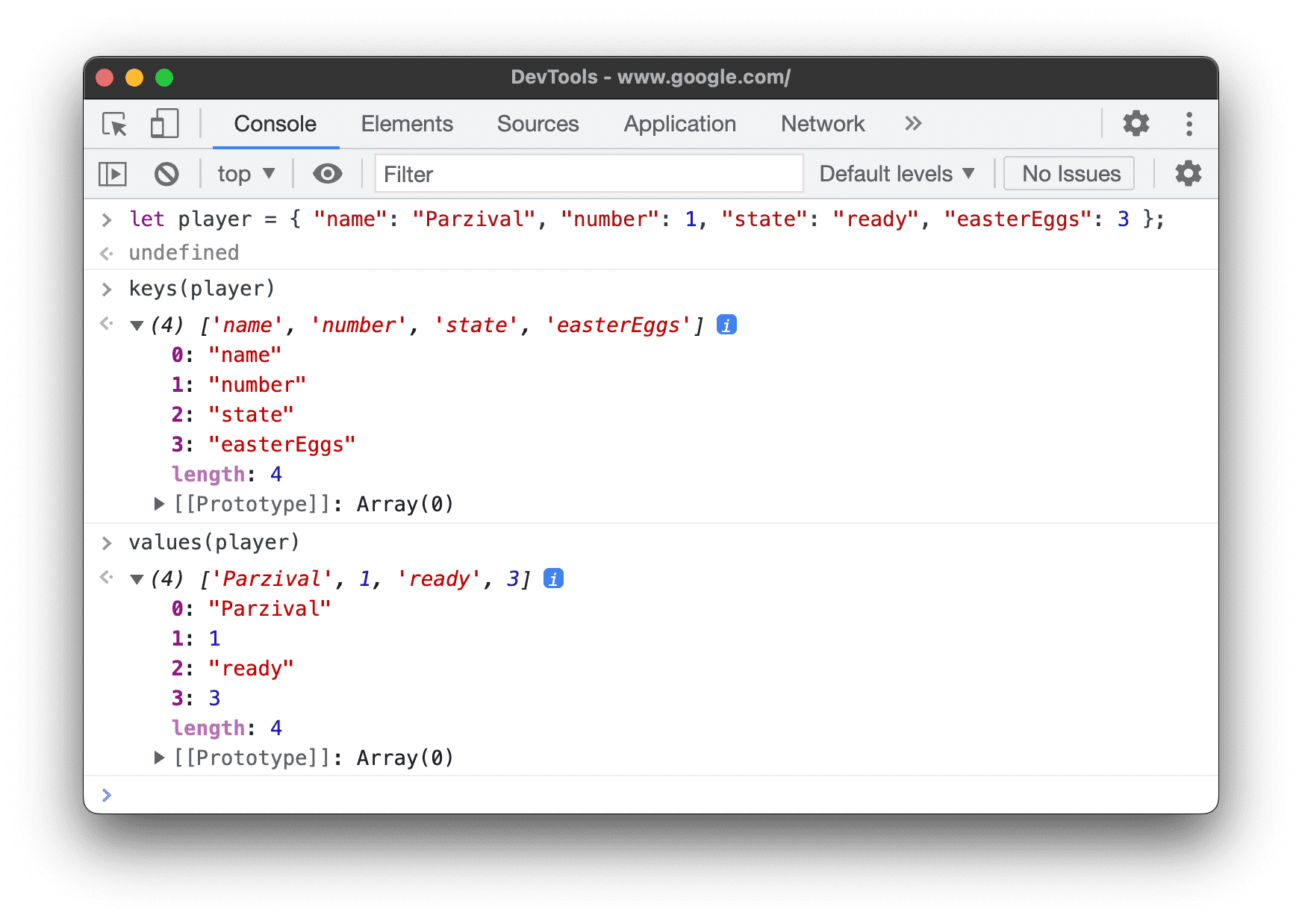
假设 player 是在全局命名空间中定义的(为简单起见),在 Console 中输入 keys(player) 和 values(player) 会产生以下结果:

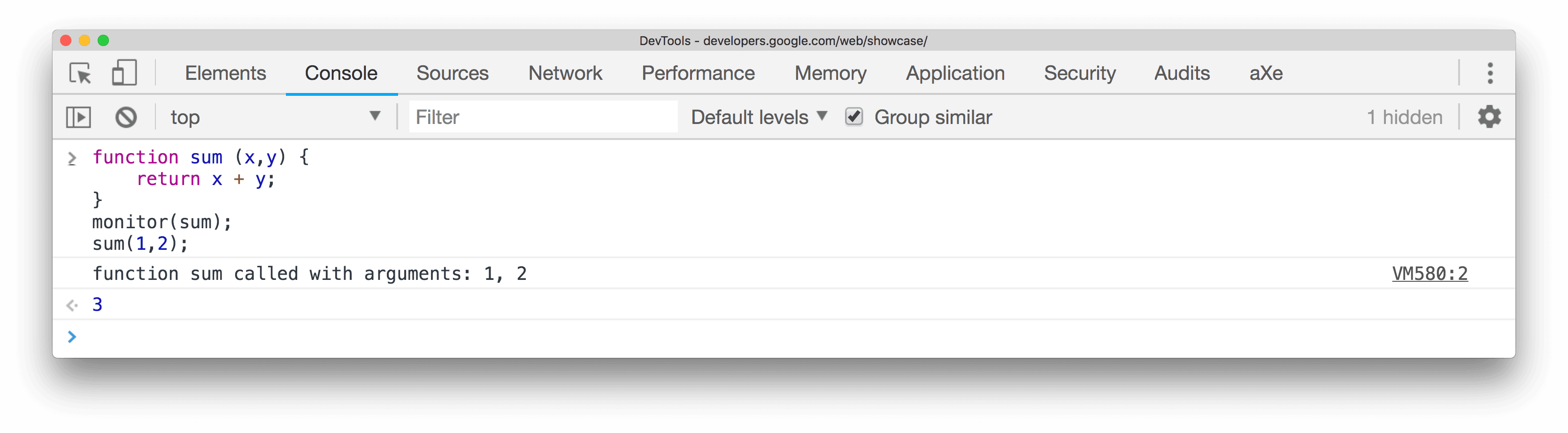
monitor(function)
调用指定的函数时,系统会向控制台记录一条消息,其中包含函数名称以及在调用该函数时传递给该函数的参数。
function sum(x, y) {
return x + y;
}
monitor(sum);

使用 unmonitor(function) 停止监控。
monitorEvents(object [, events])
当指定对象上发生指定事件之一时,系统会将 Event 对象记录到控制台。您可以指定要监控的单个事件、事件数组,或映射到预定义事件集合的通用事件“类型”之一。请参阅下面的示例。
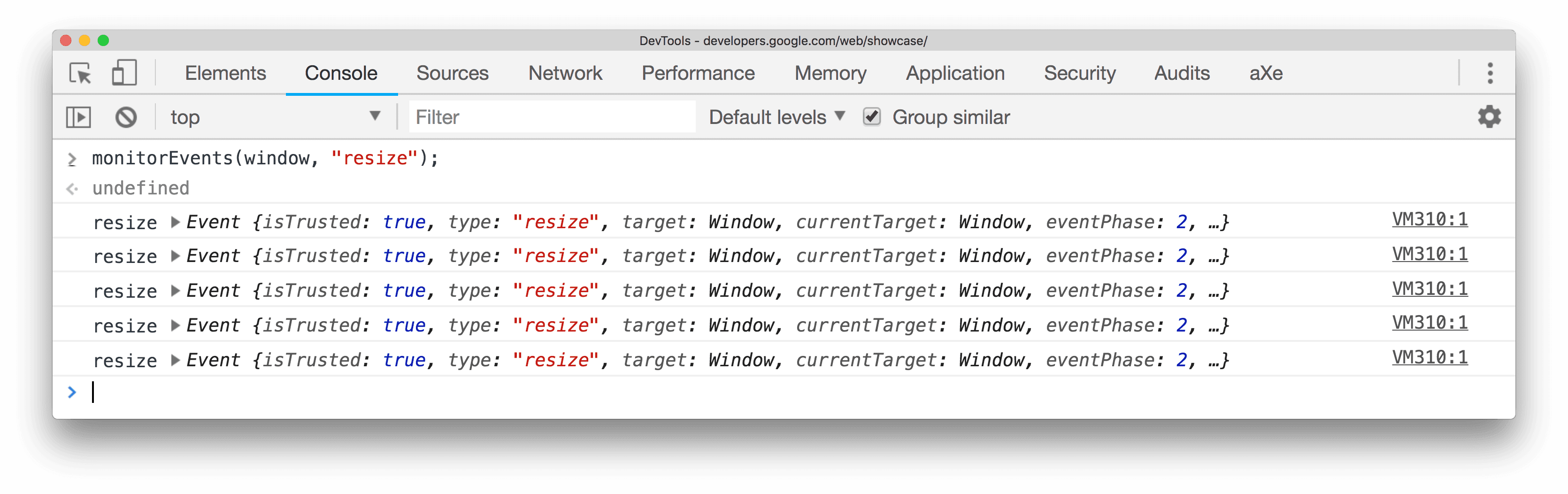
以下代码会监控 window 对象上的所有大小调整事件。
monitorEvents(window, "resize");

以下代码定义了一个数组,用于监控窗口对象上的“resize”和“scroll”事件:
monitorEvents(window, ["resize", "scroll"])
您还可以指定可用事件“类型”之一,这些类型是映射到预定义事件集的字符串。下表列出了可用事件类型及其关联的事件映射:
| 事件类型和对应的映射事件 | |
|---|---|
| 老鼠 | “mousedown”“mouseup”“click”“dblclick”“mousemove”“mouseover”“mouseout”“mousewheel” |
| 键 | “keydown”“keyup”“keypress”“textInput” |
| 触控输入 | “touchstart”“touchmove”“touchend”“touchcancel” |
| 对照组 | “resize”“scroll”“zoom”“focus”“blur”“select”“change”“submit”“reset” |
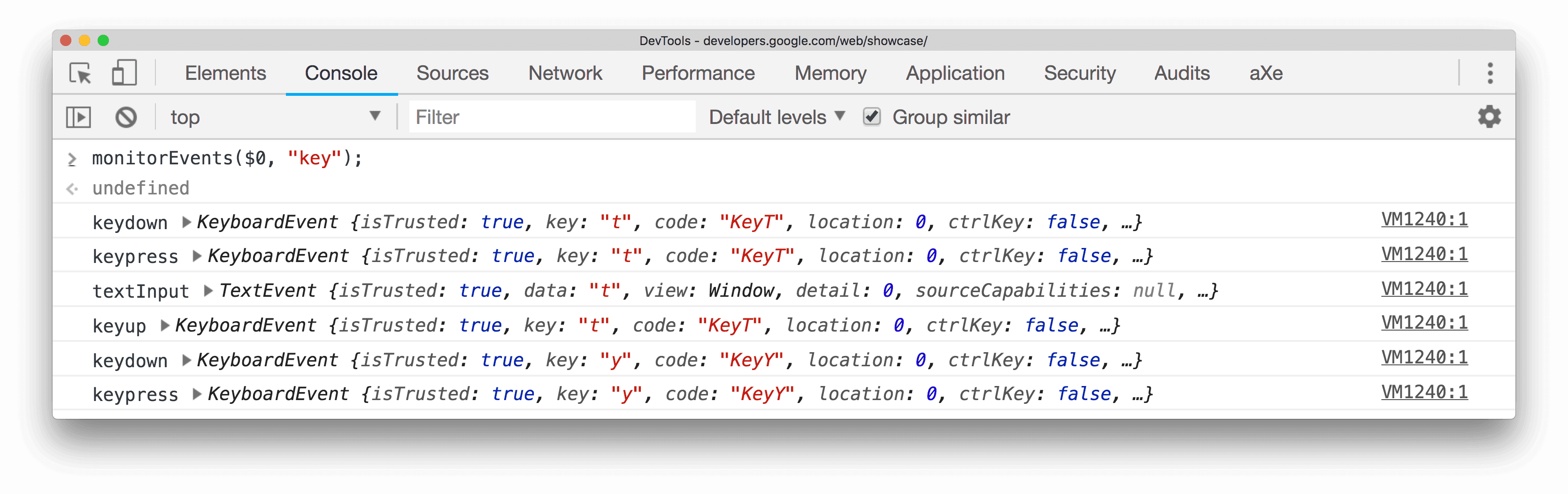
例如,以下代码使用“key”事件类型捕获当前在 Elements 面板中选中的输入文本字段上的所有相应按键事件。
monitorEvents($0, "key");
以下是在文本字段中输入字符后的输出示例:

使用 unmonitorEvents(object[, events]) 停止监控。
profile([name]) 和 profileEnd([name])
profile() 会启动一个带有可选名称的 JavaScript CPU 性能分析会话。profileEnd() 会完成配置文件,并在效果 > 主要轨道中显示结果。
如需开始性能分析,请执行以下操作:
profile("Profile 1")
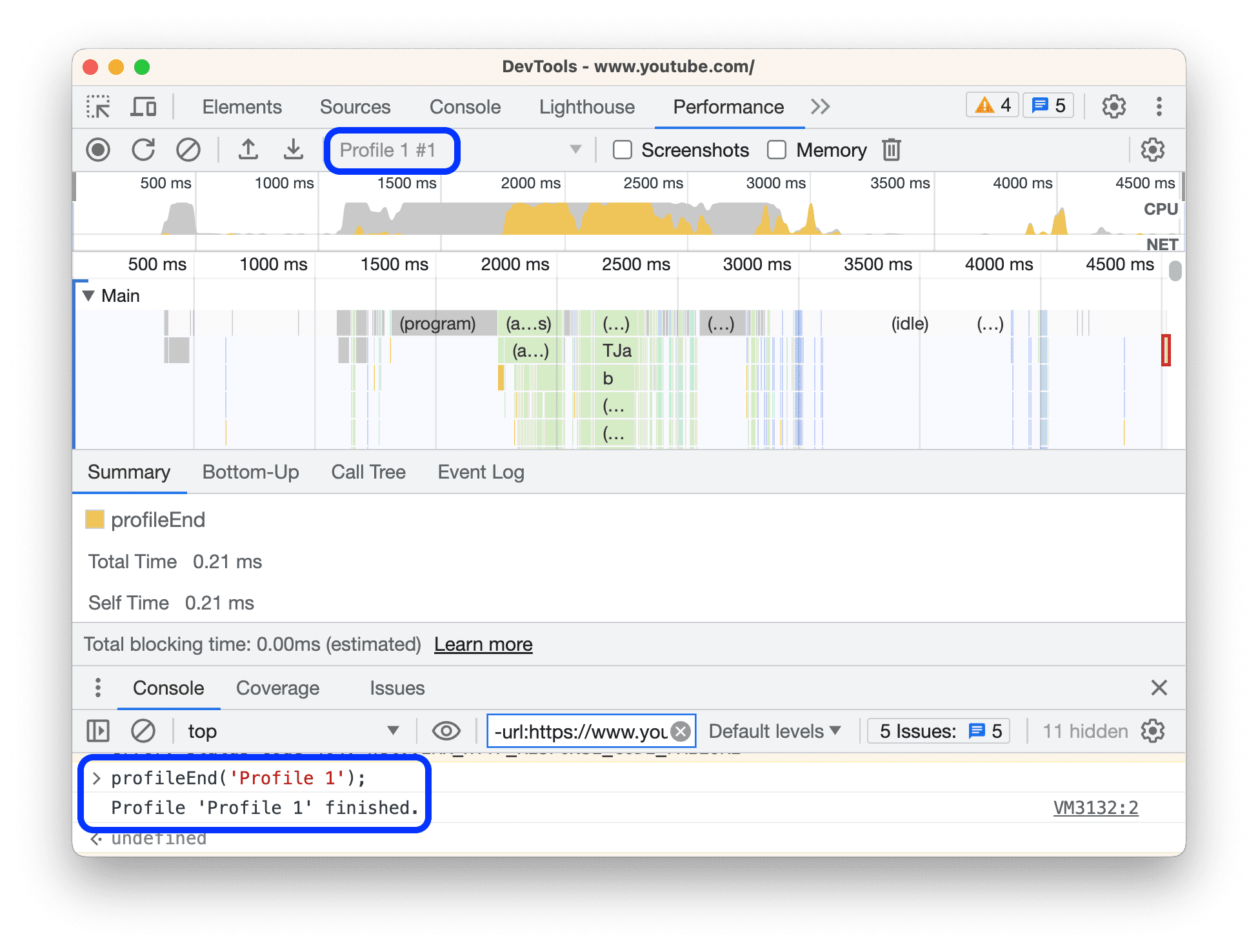
如需停止性能分析并在效果 > 主要轨道中查看结果,请执行以下操作:
profileEnd("Profile 1")
效果 > 主要轨道中的结果:

配置文件还可以嵌套。例如,以下代码无论以何种顺序运行,都能正常运行:
profile('A');
profile('B');
profileEnd('A');
profileEnd('B');
queryObjects(Constructor)
从控制台中调用 queryObjects(Constructor) 可返回使用指定构造函数创建的对象数组。例如:
queryObjects(Promise)。返回Promise的所有实例。queryObjects(HTMLElement)。返回所有 HTML 元素。queryObjects(foo),其中foo是类名称。返回通过new foo()实例化的所有对象。
queryObjects() 的范围是控制台中当前所选的执行上下文。
table(data [, columns])
通过传入包含可选列标题的数据对象,以表格格式记录对象数据。
这是 console.table() 的快捷方式。
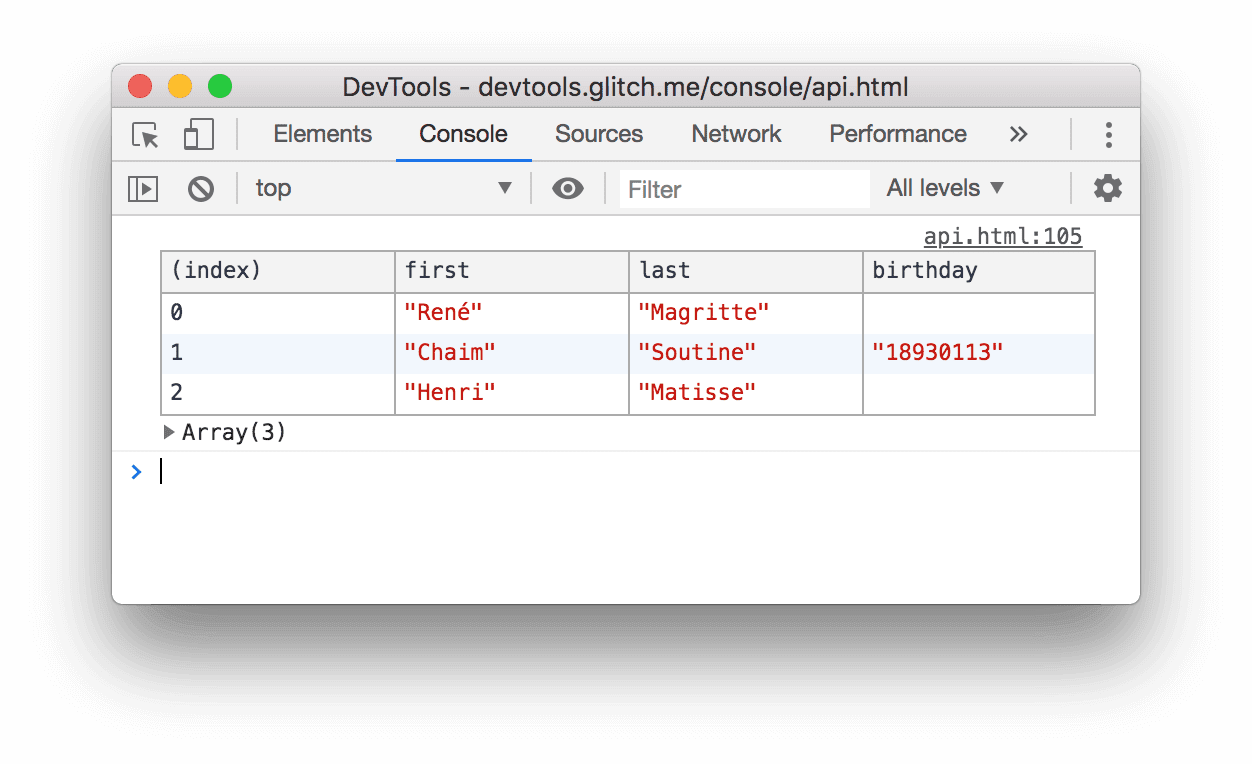
例如,如需在控制台中使用表格显示名称列表,您可以执行以下操作:
let names = [
{ firstName: "John", lastName: "Smith" },
{ firstName: "Jane", lastName: "Doe" },
];
table(names);

undebug(function)
undebug(function) 会停止对指定函数进行调试,以便在调用该函数时不再调用调试程序。此属性与 debug(fn) 搭配使用。
undebug(getData);
unmonitor(function)
unmonitor(function) 会停止对指定函数的监控。此属性与 monitor(fn) 搭配使用。
unmonitor(getData);
unmonitorEvents(object [, events])
unmonitorEvents(object[, events]) 会停止监控指定对象和事件的事件。例如,以下代码会停止对窗口对象的所有事件监控:
unmonitorEvents(window);
您还可以选择停止监控对象上的特定事件。例如,以下代码会开始监控当前选定元素上的所有鼠标事件,然后停止监控“mousemove”事件(可能是为了减少控制台输出中的噪声):
monitorEvents($0, "mouse");
unmonitorEvents($0, "mousemove");
values(对象)
values(object) 会返回一个数组,其中包含属于指定对象的所有属性的值。
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
values(player);