De Console Utilities API bevat een verzameling handige functies voor het uitvoeren van veelvoorkomende taken: DOM-elementen selecteren en inspecteren, objecten opvragen, gegevens weergeven in een leesbaar formaat, de profiler stoppen en starten, DOM-gebeurtenissen en functieaanroepen bewaken, en meer.
Op zoek naar console.log() , console.error() en de rest van de console.* functies? Zie Console API Reference .
$_
$_ retourneert de waarde van de meest recent geëvalueerde expressie.
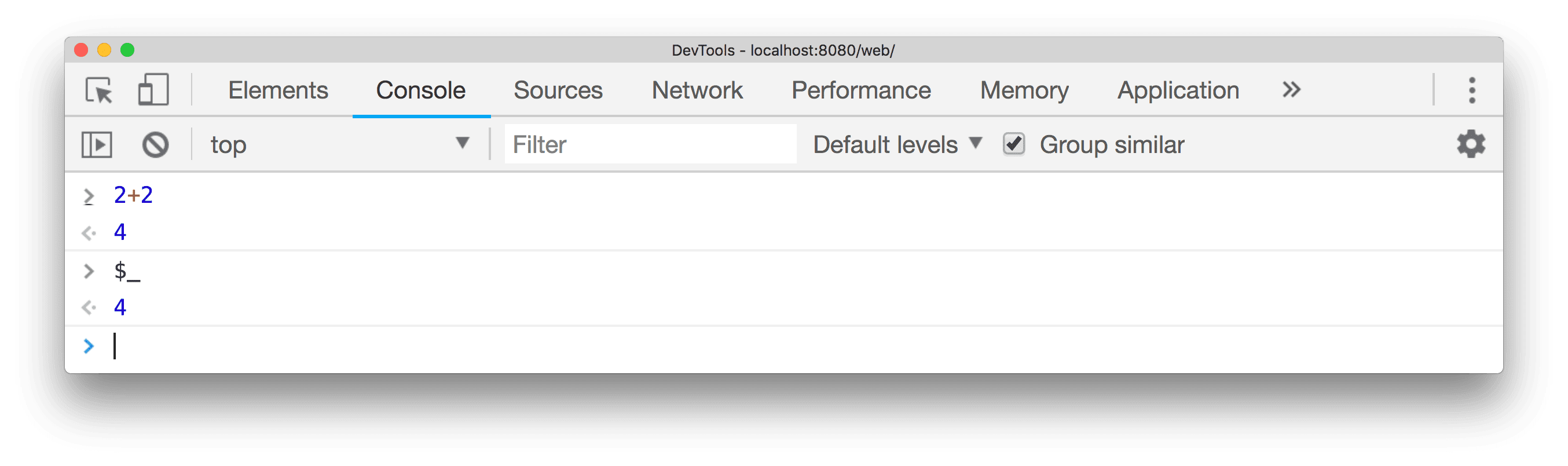
In het volgende voorbeeld wordt een eenvoudige expressie ( 2 + 2 ) geëvalueerd. Vervolgens wordt de eigenschap $_ geëvalueerd, die dezelfde waarde bevat:

In het volgende voorbeeld bevat de geëvalueerde expressie aanvankelijk een array met namen. Door $_.length te evalueren om de lengte van de array te bepalen, verandert de waarde die in $_ is opgeslagen in de laatst geëvalueerde expressie, 4:

$0 - $4
De opdrachten $0 , $1 , $2 , $3 en $4 fungeren als een historische referentie naar de laatste vijf DOM-elementen die zijn geïnspecteerd in het paneel Elementen of de laatste vijf JavaScript-heap-objecten die zijn geselecteerd in het paneel Profielen. $0 retourneert het meest recent geselecteerde element of JavaScript-object, $1 retourneert het op één na meest recent geselecteerde element of JavaScript-object, enzovoort.
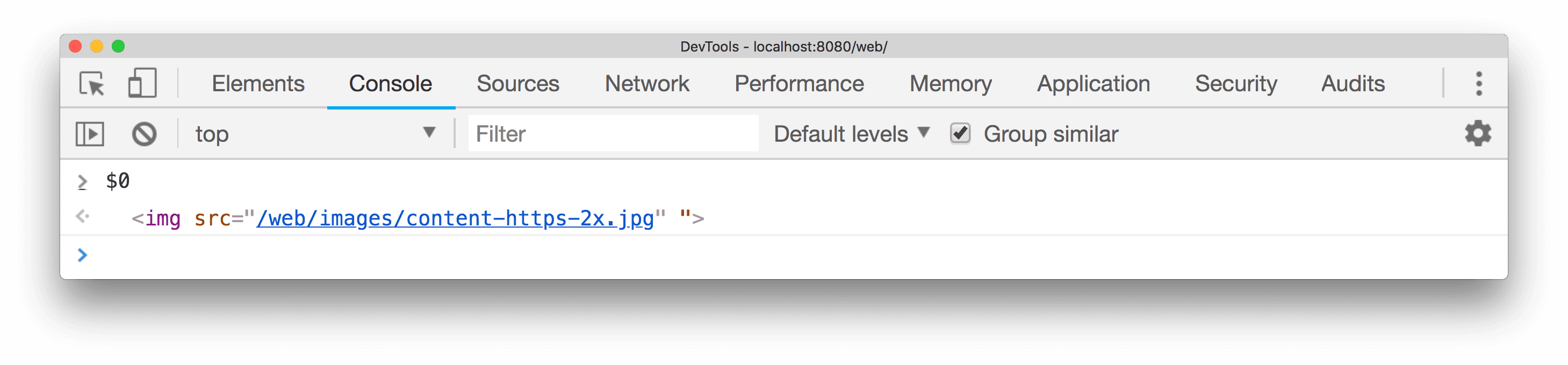
In het volgende voorbeeld is een img -element geselecteerd in het paneel Elementen . In de consolelade is $0 geëvalueerd en wordt hetzelfde element weergegeven:

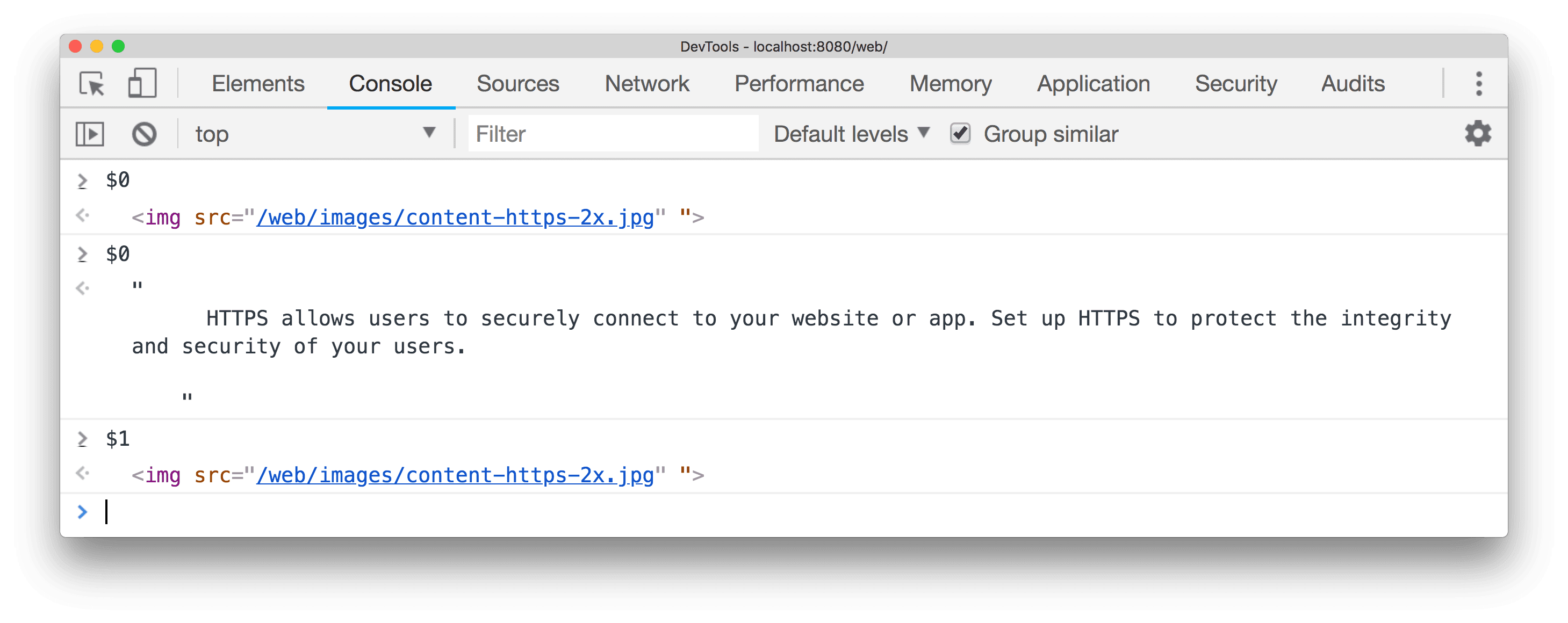
De onderstaande afbeelding toont een ander element dat op dezelfde pagina is geselecteerd. De $0 verwijst nu naar het nieuw geselecteerde element, terwijl $1 het eerder geselecteerde element retourneert:

$(selector [, startNode])
$(selector) retourneert de verwijzing naar het eerste DOM-element met de opgegeven CSS-selector. Wanneer deze functie met één argument wordt aangeroepen, is het een snelkoppeling naar de functie document.querySelector() .
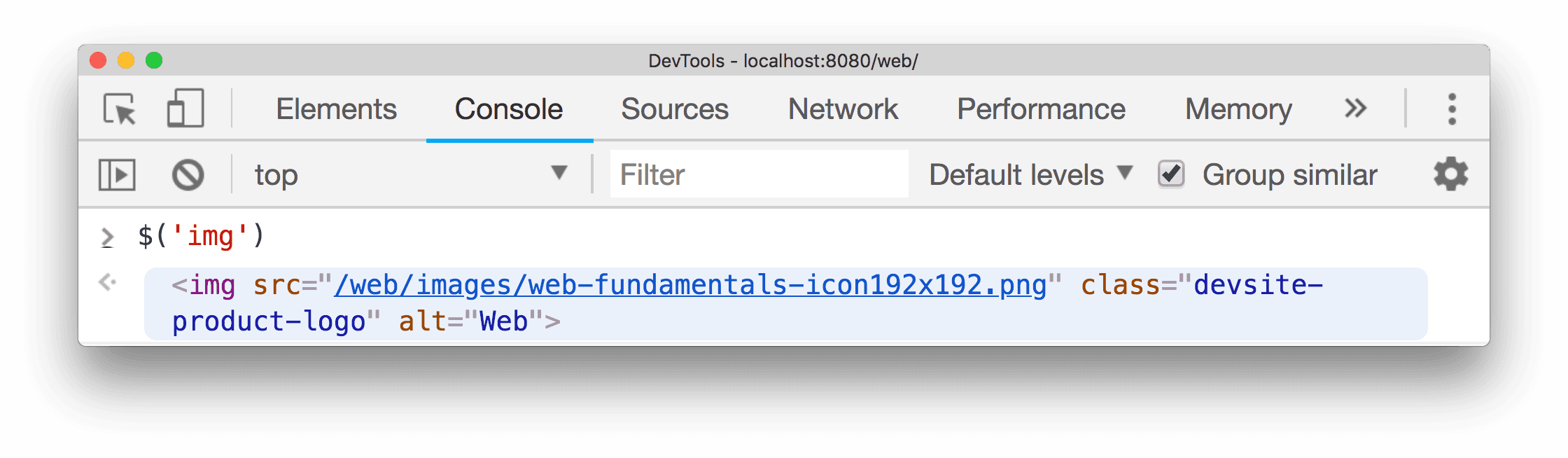
Het volgende voorbeeld retourneert een verwijzing naar het eerste <img> -element in het document:

Klik met de rechtermuisknop op het resultaat en selecteer Weergeven in elementenpaneel om het in de DOM te vinden, of scrol naar binnen om het op de pagina weer te geven.
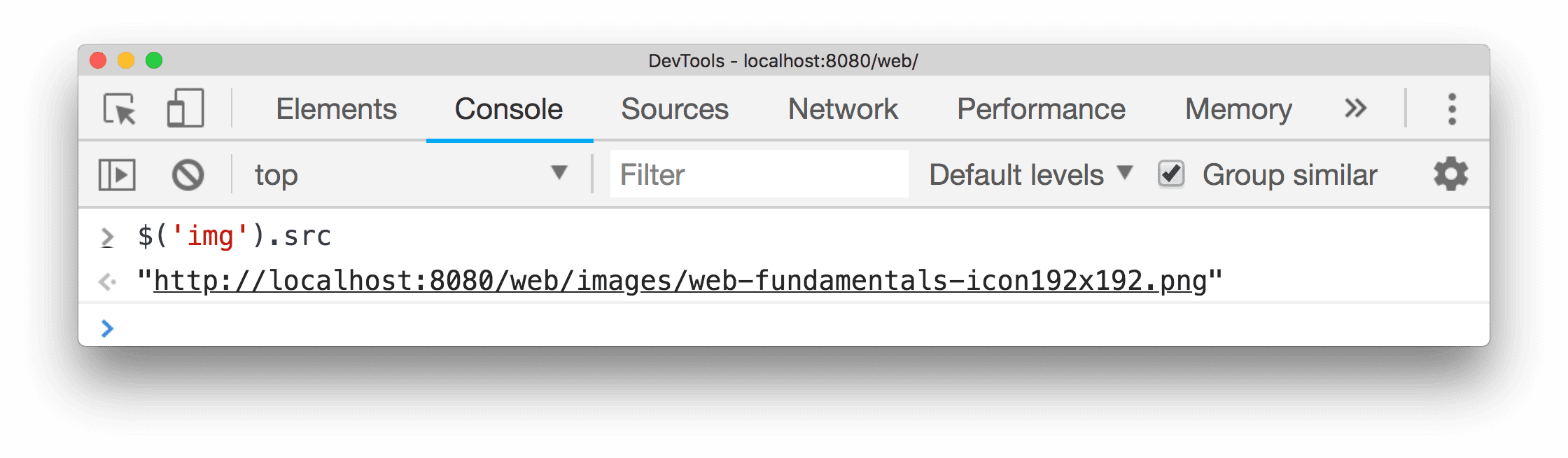
Het volgende voorbeeld retourneert een verwijzing naar het momenteel geselecteerde element en geeft de bijbehorende src eigenschap weer:

Deze functie ondersteunt ook een tweede parameter, startNode , die een 'element' of Node specificeert van waaruit naar elementen moet worden gezocht. De standaardwaarde van deze parameter is document .
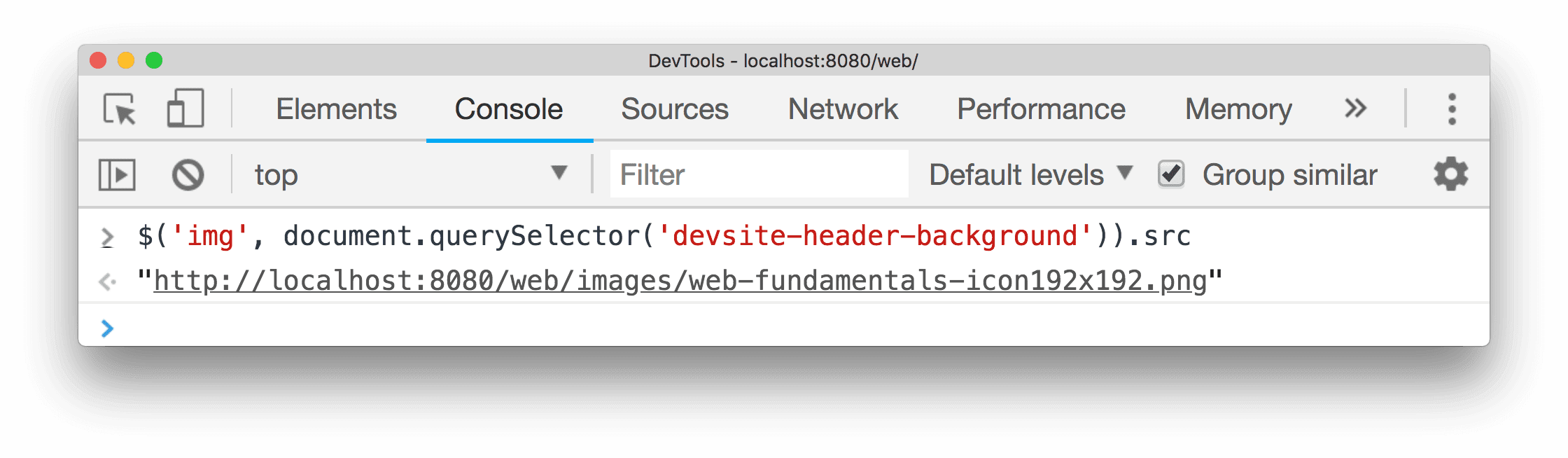
Het volgende voorbeeld retourneert een verwijzing naar het eerste img -element dat een afstammeling is van devsite-header-background en geeft de bijbehorende src -eigenschap weer:

$$(selector [, startNode])
$$(selector) retourneert een array met elementen die overeenkomen met de opgegeven CSS-selector. Deze opdracht is equivalent aan het aanroepen Array.from( document.querySelectorAll() ) .
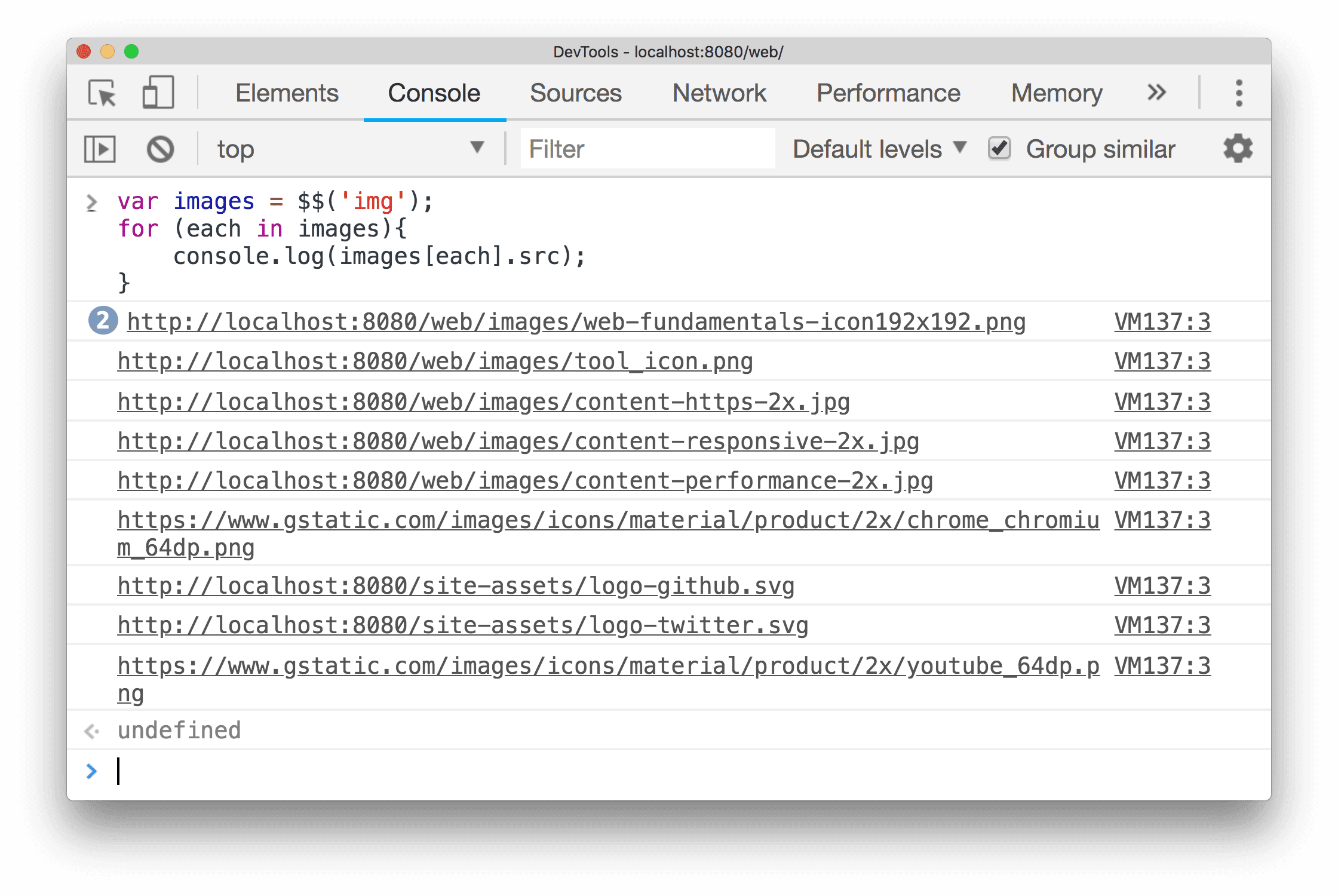
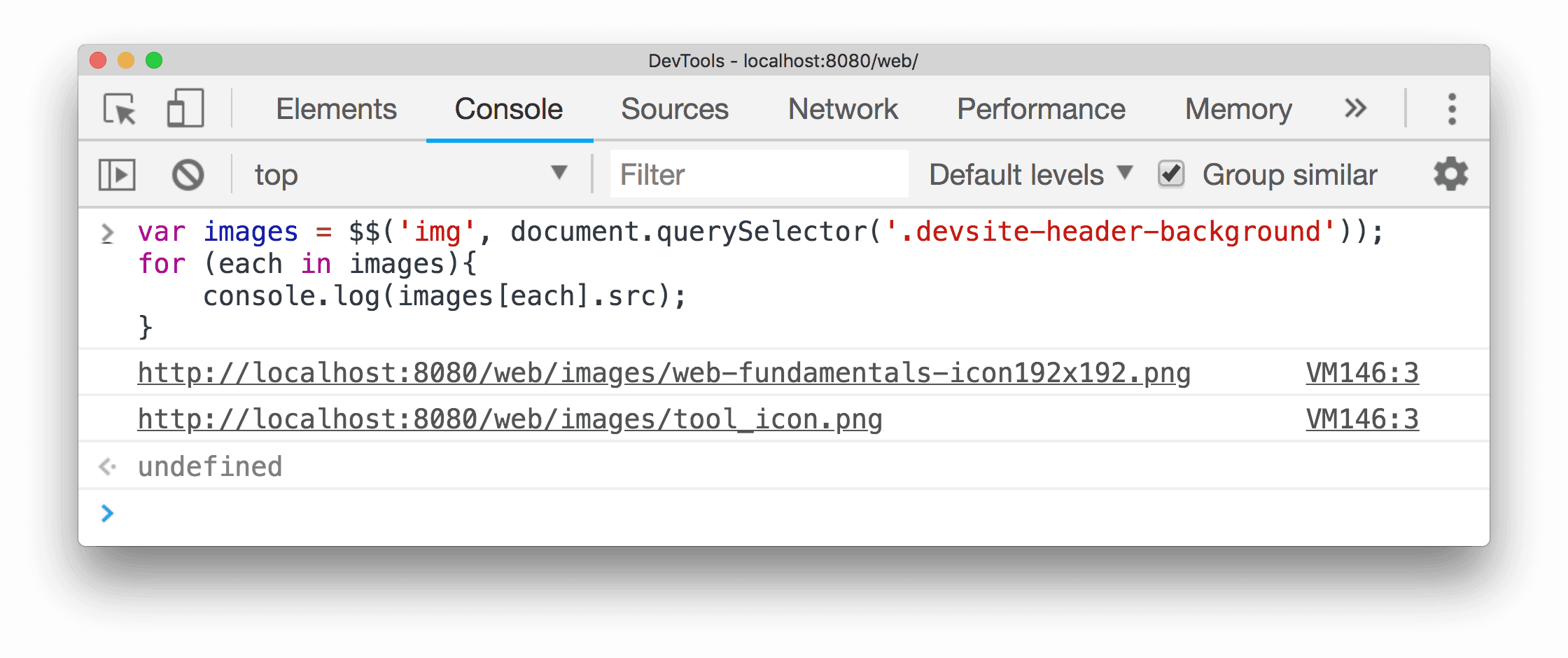
Het volgende voorbeeld gebruikt $$() to create an array of all <img> elements in the current document
and displays the value of each element's src property:
let images = $$( 'img' ); for ( let each of images ) { console . log ( each . src ); } <img>-elementen die in het huidige document na het geselecteerde knooppunt verschijnen:
<img>-elementen die in het huidige document na het geselecteerde knooppunt verschijnen:
let images = $$('img', document.querySelector('.devsite-header-background'));
for (let each of images) {
console.log(each.src);
}

$x(pad [, startknooppunt])
$x(path) retourneert een array met DOM-elementen die overeenkomen met de opgegeven XPath-expressie.
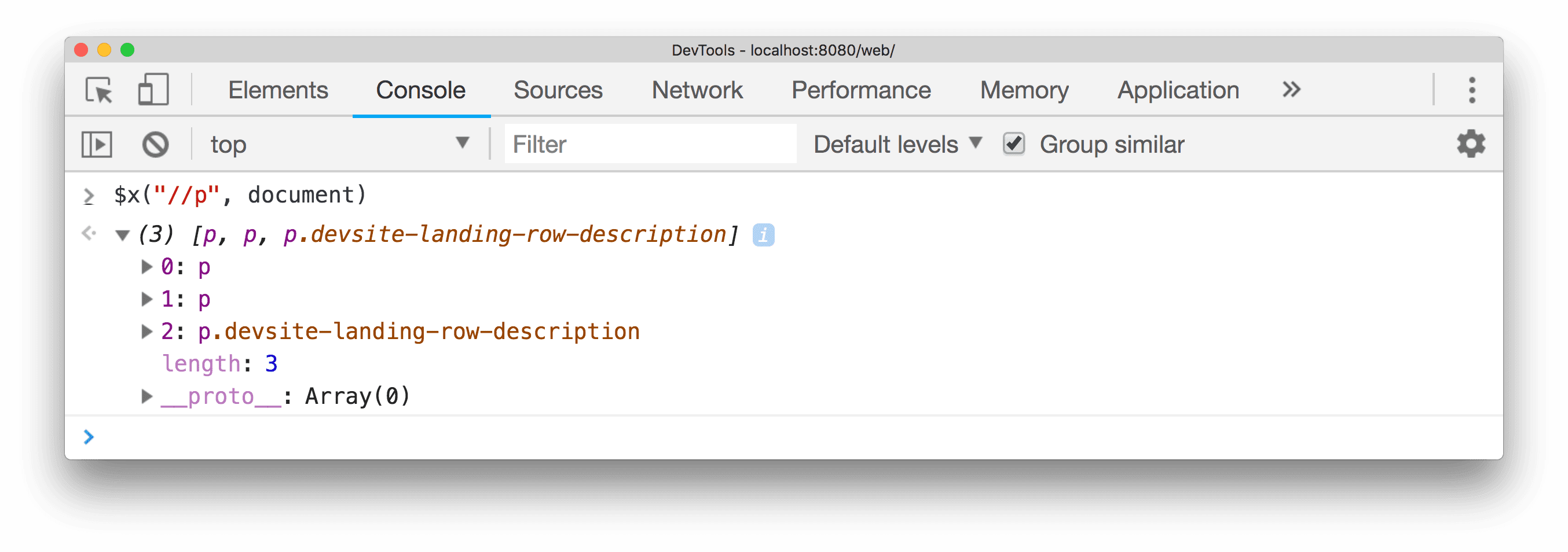
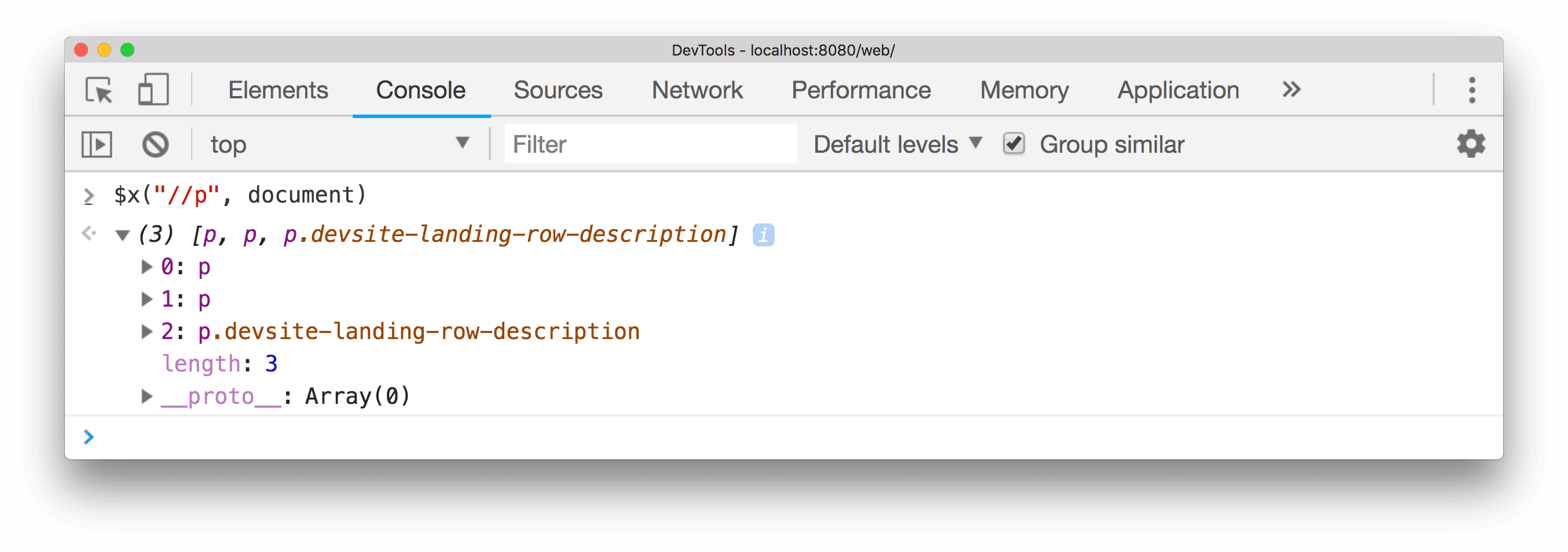
Het volgende retourneert bijvoorbeeld alle <p> -elementen op de pagina:
$x("//p")

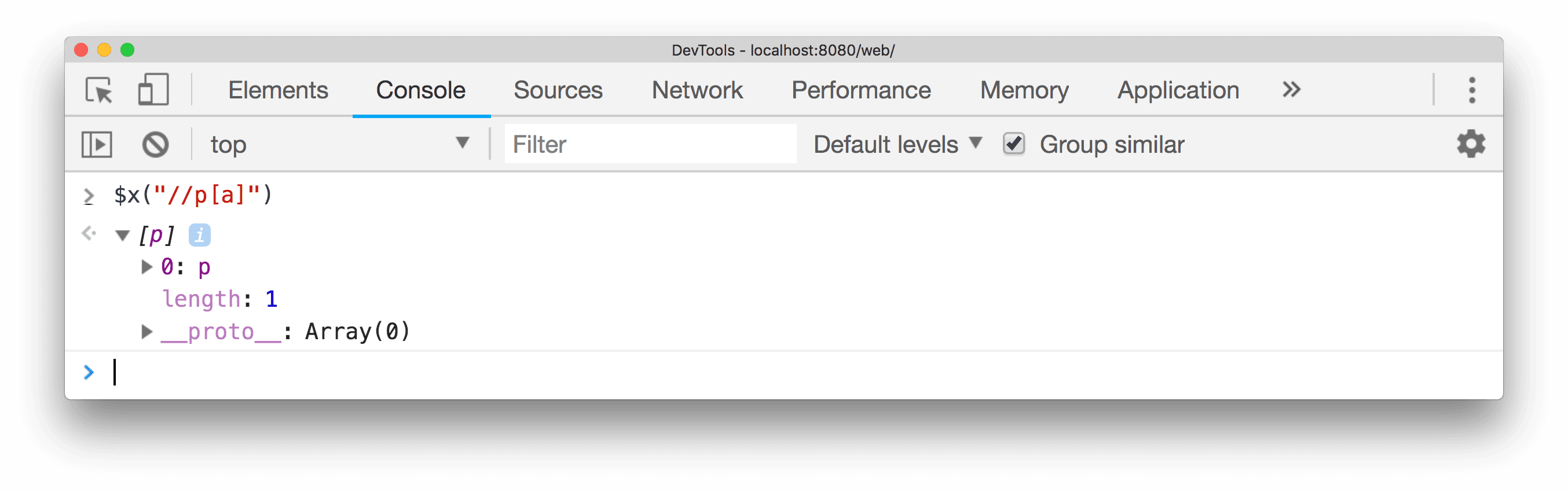
Het volgende voorbeeld retourneert alle <p> -elementen die <a> -elementen bevatten:
$x("//p[a]")

Net als de andere selectorfuncties heeft $x(path) een optionele tweede parameter, startNode , die een element of Node specificeert waarvandaan naar elementen moet worden gezocht.

duidelijk()
clear() wist de geschiedenis van de console.
clear();
kopie(object)
copy(object) kopieert een tekenreeksrepresentatie van het opgegeven object naar het klembord.
copy($0);
debug(functie)
Wanneer de opgegeven functie wordt aangeroepen, wordt de debugger aangeroepen en wordt er een onderbreking in de functie in het paneel Bronnen gemaakt, zodat u door de code heen kunt stappen en deze kunt debuggen.
debug(getData);

Gebruik undebug(fn) om te voorkomen dat de functie breekt, of gebruik de gebruikersinterface om alle breekpunten uit te schakelen.
Zie Pause Your Code With Breakpoints voor meer informatie over breekpunten.
dir(object)
dir(object) toont een object-achtige lijst met alle eigenschappen van het opgegeven object. Deze methode is een snelkoppeling naar de console.dir() -methode van de Console API.
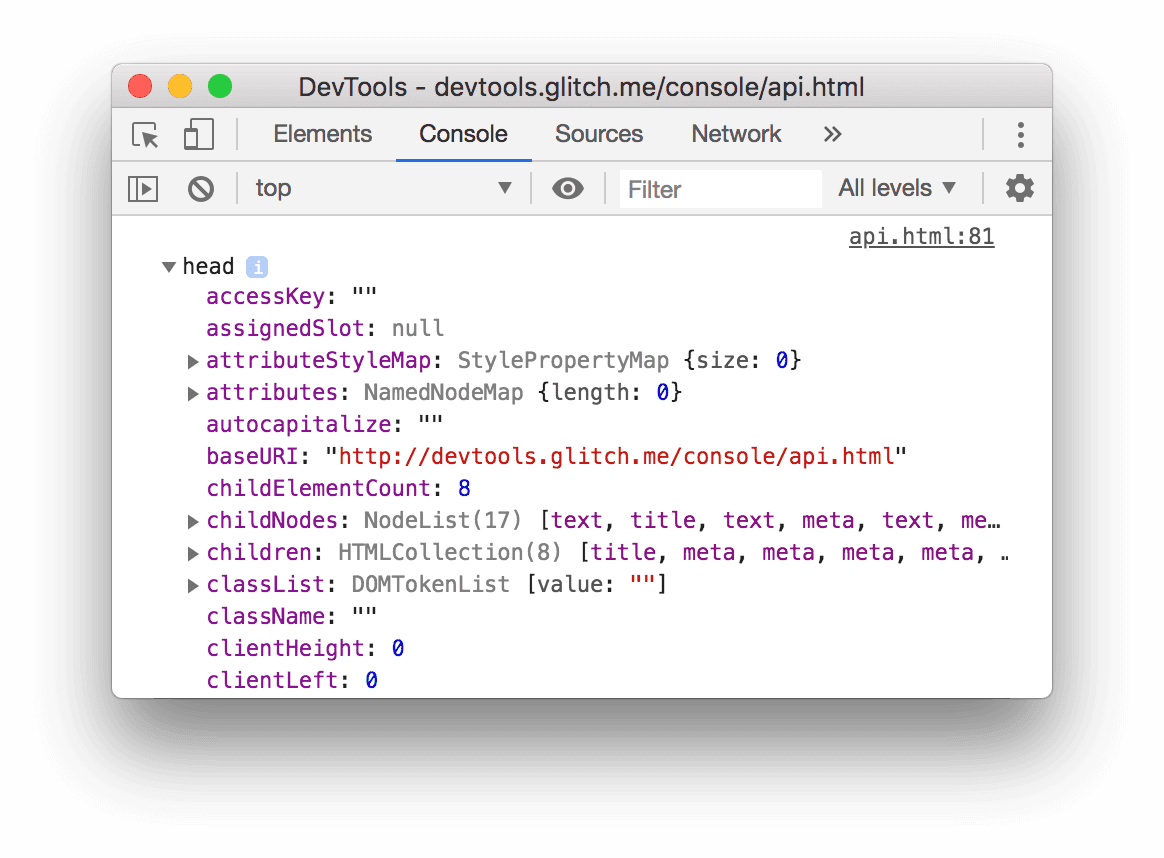
Het volgende voorbeeld laat het verschil zien tussen het rechtstreeks evalueren van document.body op de opdrachtregel en het gebruiken van dir() om hetzelfde element weer te geven:
document.body;
dir(document.body);

Zie de console.dir() -invoer in de Console API voor meer informatie.
dirxml(object)
dirxml(object) print een XML-weergave van het opgegeven object, zoals te zien in het paneel Elementen . Deze methode is equivalent aan de console.dirxml() -methode.
inspecteren (object/functie)
inspect(object/function) opent en selecteert het opgegeven element of object in het juiste paneel: het paneel Elementen voor DOM-elementen of het paneel Profielen voor JavaScript-heap-objecten.
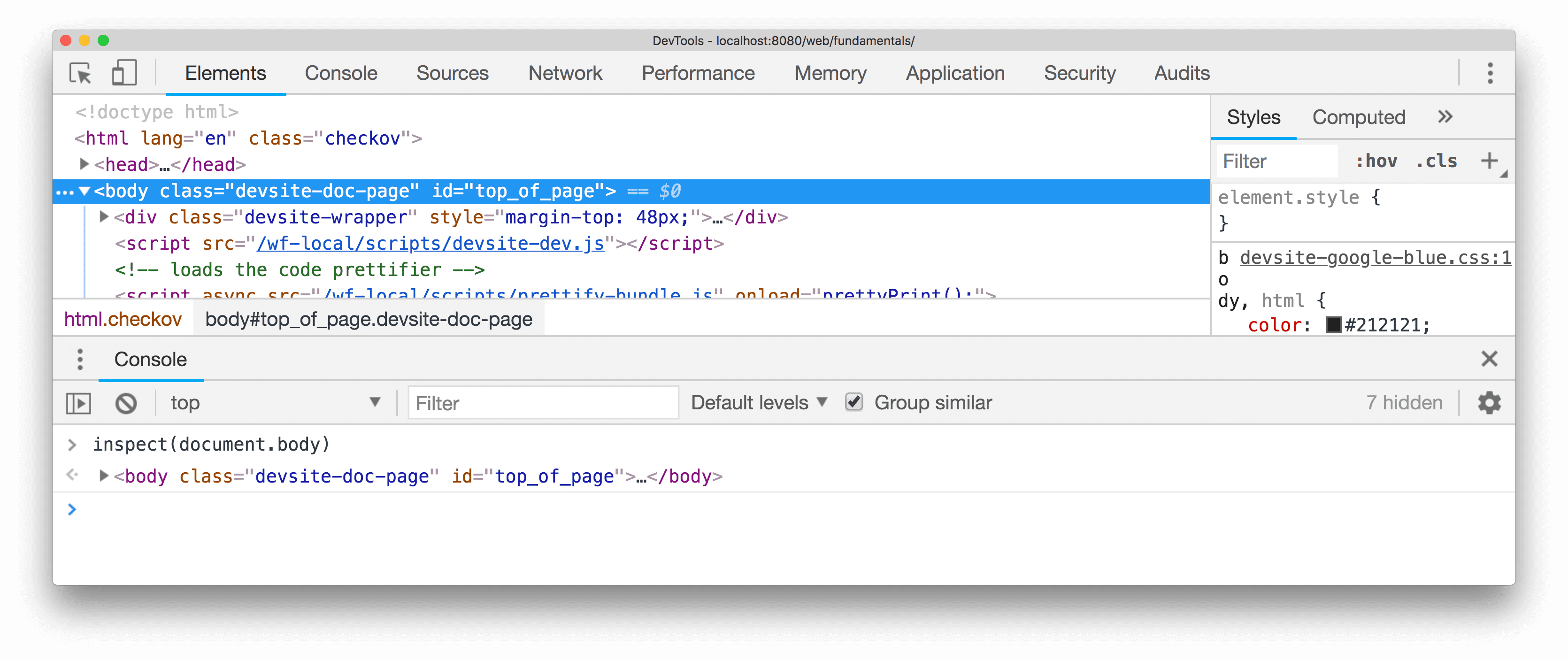
Het volgende voorbeeld opent document.body in het paneel Elementen :
inspect(document.body);

Wanneer u een functie doorgeeft om te inspecteren, opent de functie het document in het paneel Bronnen zodat u het kunt inspecteren.
getEventListeners(object)
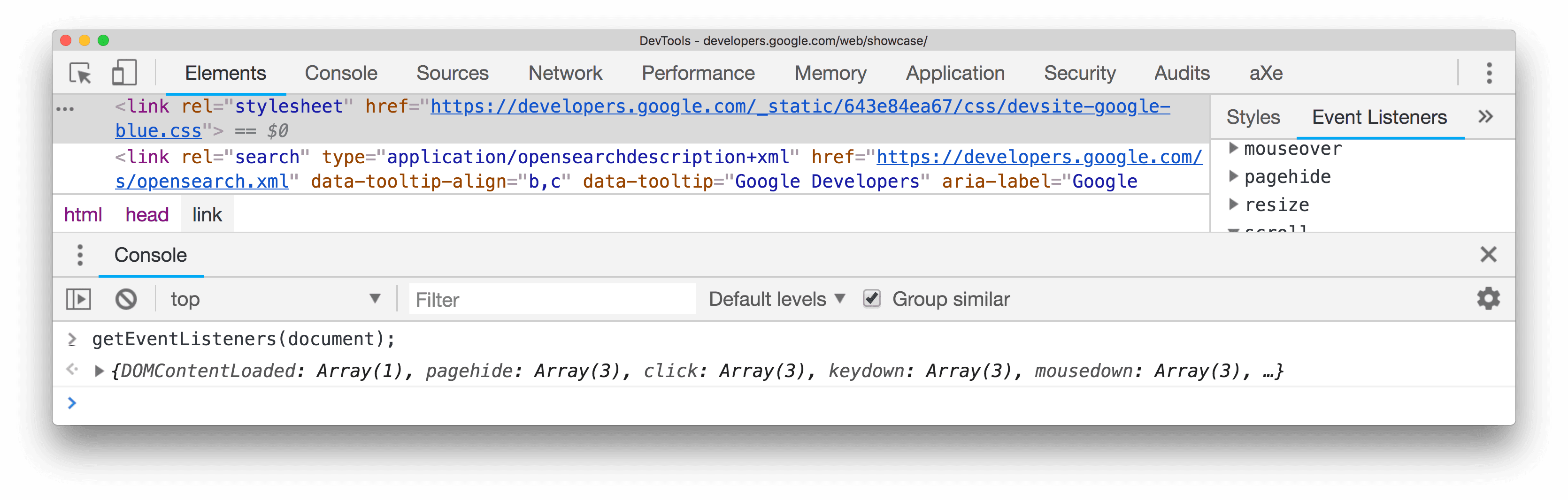
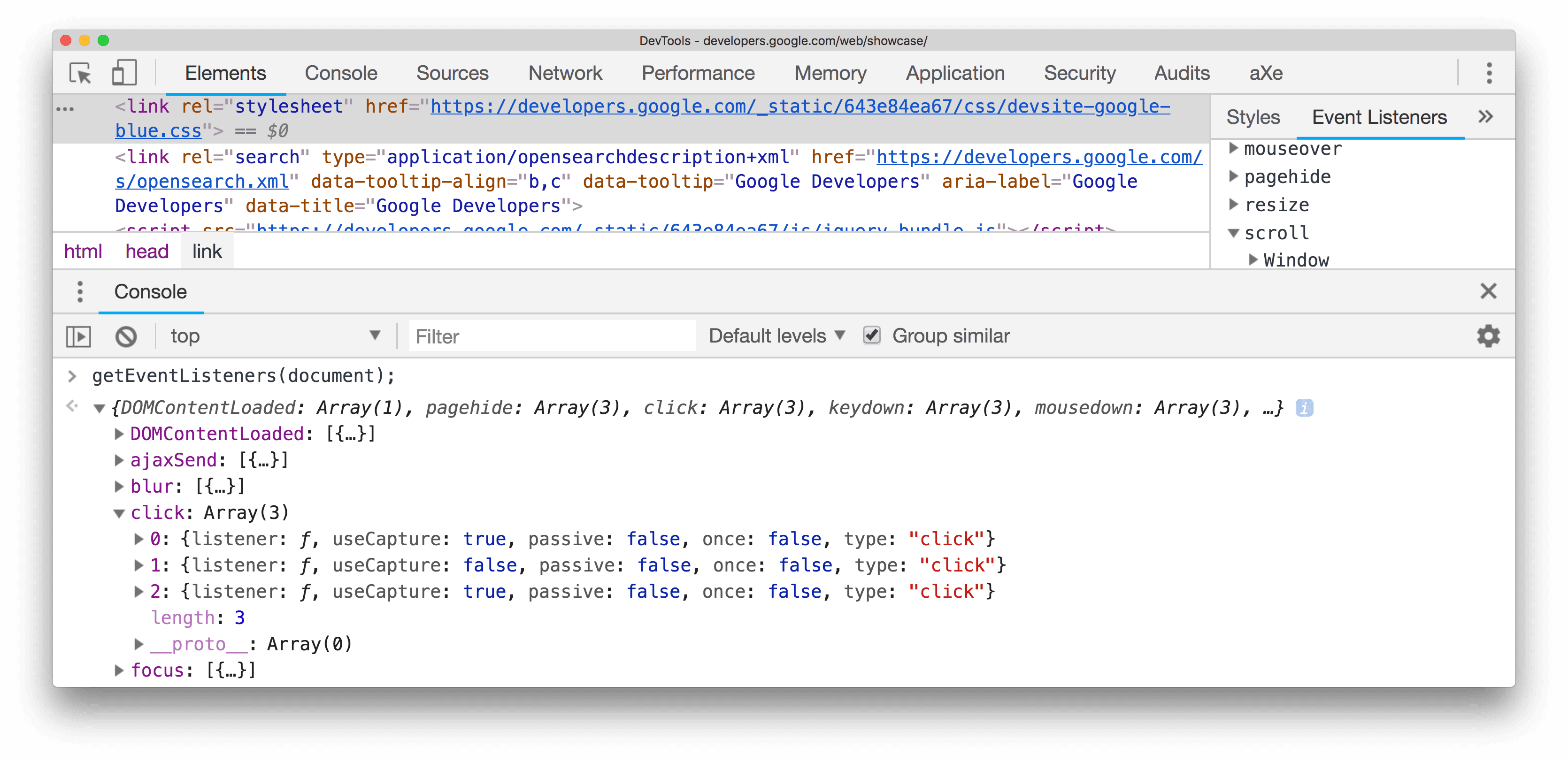
getEventListeners(object) retourneert de event listeners die geregistreerd zijn op het opgegeven object. De retourwaarde is een object dat een array bevat voor elk geregistreerd event type (bijvoorbeeld click of keydown ). De leden van elke array zijn objecten die de listener beschrijven die voor elk type geregistreerd is. Het volgende geeft bijvoorbeeld een lijst weer van alle event listeners die geregistreerd zijn op het documentobject:
getEventListeners(document);

Als er meer dan één listener is geregistreerd op het opgegeven object, bevat de array een lid voor elke listener. In het volgende voorbeeld zijn er twee event listeners geregistreerd op het documentelement voor de click -gebeurtenis:

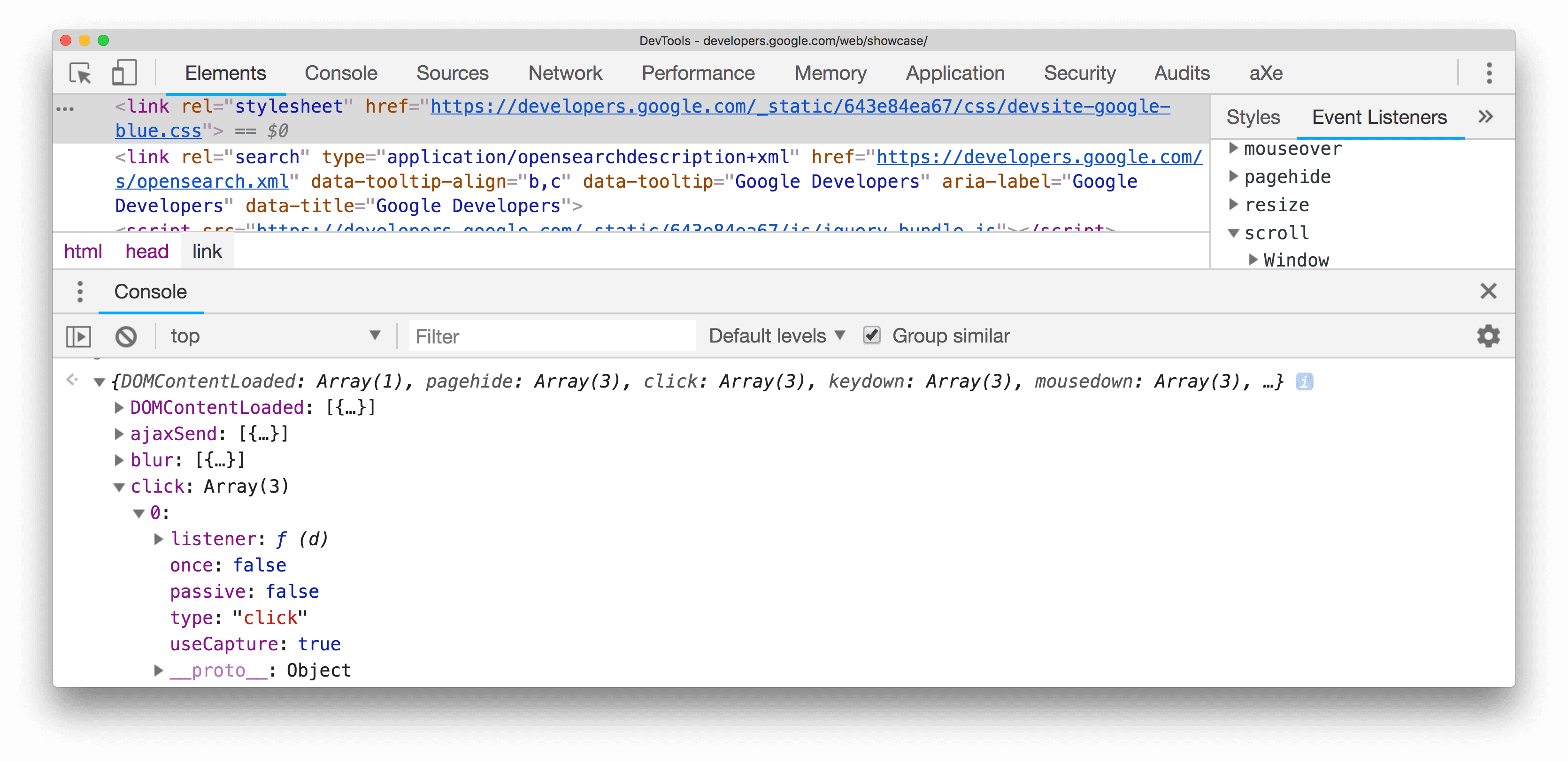
U kunt elk van deze objecten verder uitvouwen om hun eigenschappen te verkennen:

Zie Objecteigenschappen controleren voor meer informatie.
sleutels(object)
keys(object) retourneert een array met de namen van de eigenschappen die bij het opgegeven object horen. Om de bijbehorende waarden van dezelfde eigenschappen op te halen, gebruikt u values() .
Stel bijvoorbeeld dat uw toepassing het volgende object heeft gedefinieerd:
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
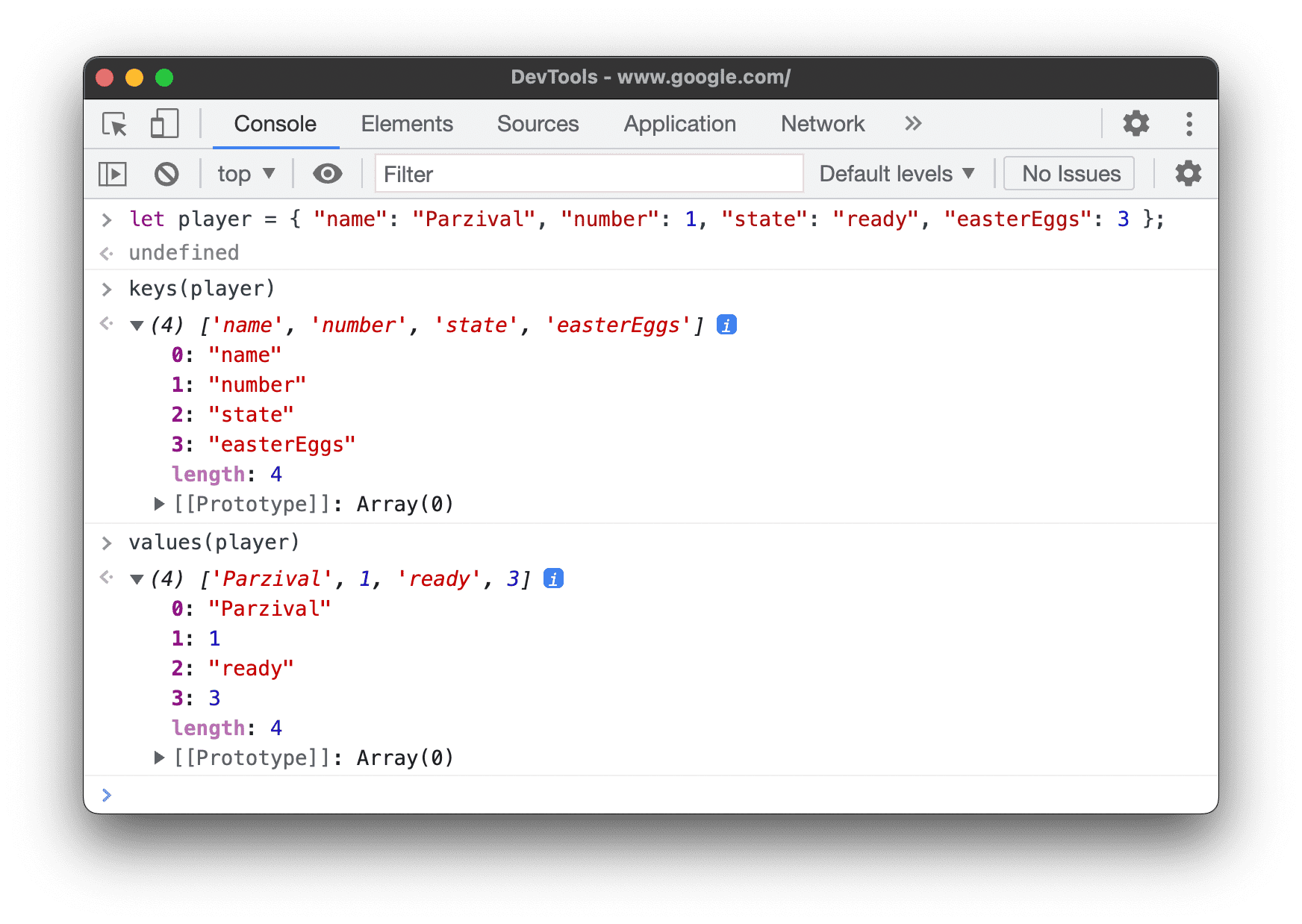
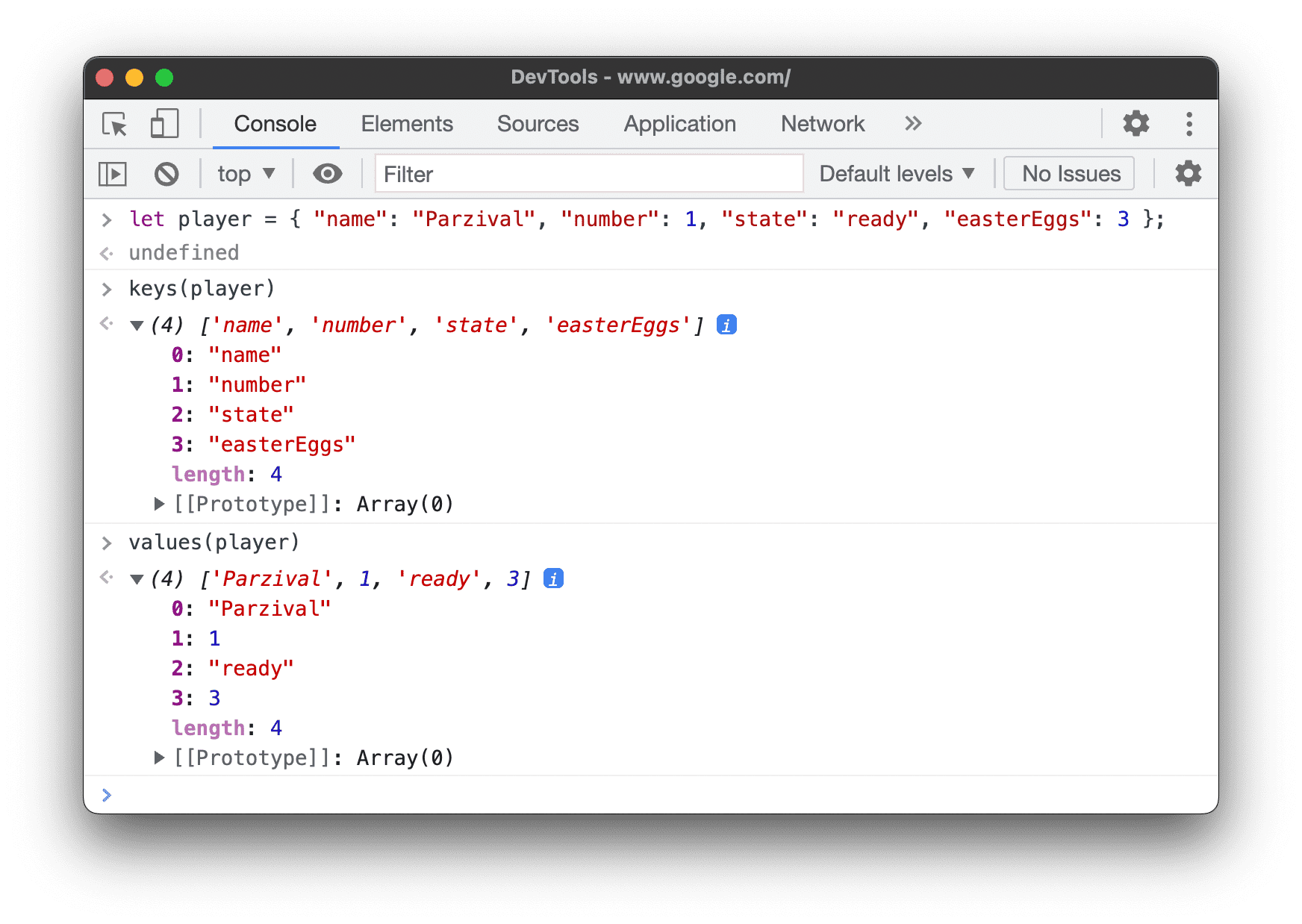
Ervan uitgaande dat player is gedefinieerd in de globale naamruimte (voor de eenvoud), resulteert het typen van keys(player) en values(player) in de console in het volgende:

monitor(functie)
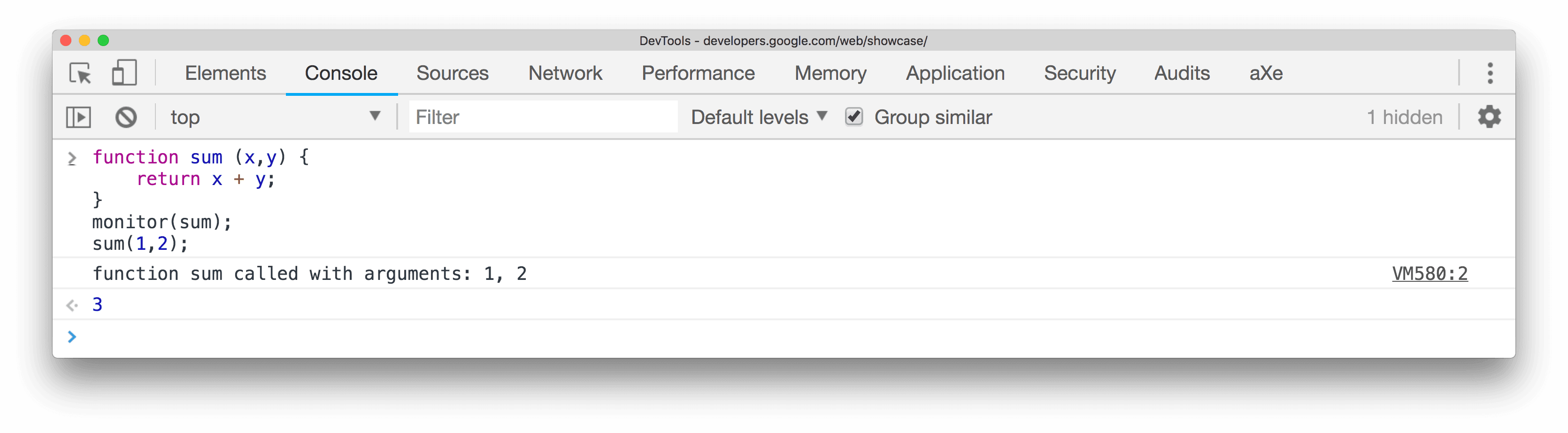
Wanneer de opgegeven functie wordt aangeroepen, wordt een bericht naar de console gestuurd met daarin de naam van de functie en de argumenten die bij het aanroepen ervan aan de functie zijn doorgegeven.
function sum(x, y) {
return x + y;
}
monitor(sum);

Gebruik unmonitor(function) om de monitoring te stoppen.
monitorEvents(object [, gebeurtenissen])
Wanneer een van de opgegeven gebeurtenissen plaatsvindt op het opgegeven object, wordt het gebeurtenisobject geregistreerd in de console. U kunt één gebeurtenis, een reeks gebeurtenissen of een van de generieke gebeurtenistypen opgeven die aan een vooraf gedefinieerde verzameling gebeurtenissen worden toegewezen. Zie onderstaande voorbeelden.
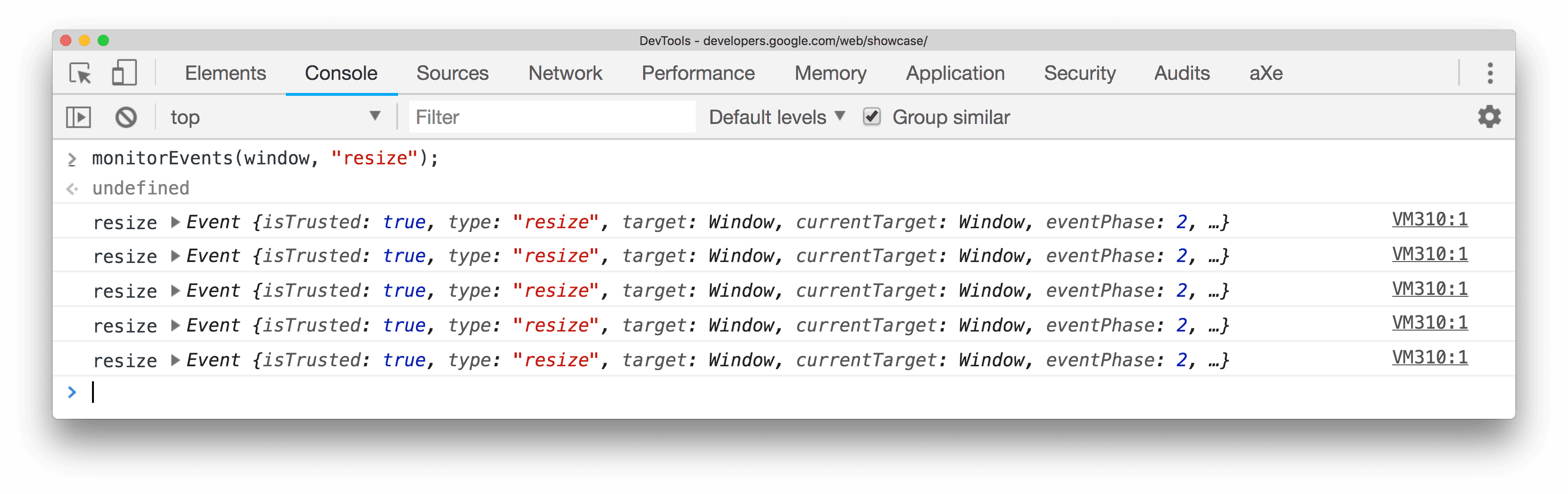
Hieronder worden alle formaatwijzigingsgebeurtenissen op het vensterobject gecontroleerd.
monitorEvents(window, "resize");

Hieronder wordt een array gedefinieerd om zowel 'resize'- als 'scroll'-gebeurtenissen op het vensterobject te bewaken:
monitorEvents(window, ["resize", "scroll"])
U kunt ook een van de beschikbare gebeurtenistypen opgeven: strings die verwijzen naar vooraf gedefinieerde sets gebeurtenissen. De onderstaande tabel bevat de beschikbare gebeurtenistypen en de bijbehorende gebeurtenistoewijzingen:
| Gebeurtenistype en bijbehorende in kaart gebrachte gebeurtenissen | |
|---|---|
| muis | "mousedown", "mouseup", "klik", "dblclick", "mousemove", "mouseover", "mouseout", "muiswiel" |
| sleutel | "toets omlaag", "toets omhoog", "toetsaanslag", "tekstinvoer" |
| aanraken | "touchstart", "touchmove", "touchend", "touchcancel" |
| controle | "formaat wijzigen", "scrollen", "zoomen", "focus", "vervagen", "selecteren", "wijzigen", "verzenden", "resetten" |
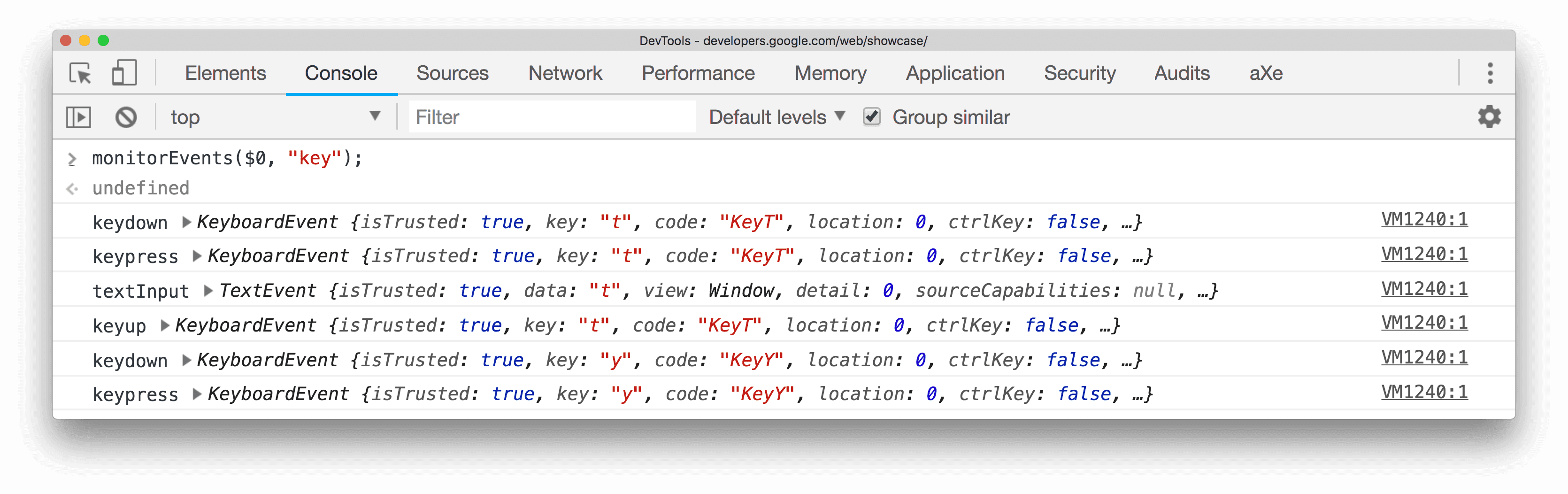
In het volgende voorbeeld wordt het gebeurtenistype 'sleutel' gebruikt voor alle overeenkomstige toetsgebeurtenissen in een invoertekstveld dat op dat moment is geselecteerd in het deelvenster Elementen .
monitorEvents($0, "key");
Hieronder ziet u een voorbeeld van de uitvoer nadat u een teken in het tekstveld hebt getypt:

Gebruik unmonitorEvents(object[, events]) om de monitoring te stoppen.
profile([naam]) en profileEnd([naam])
profile() start een JavaScript CPU-profileringssessie met een optionele naam. profileEnd() voltooit het profiel en geeft de resultaten weer in het spoor Prestaties > Hoofd .
Om te beginnen met profileren:
profile("Profile 1")
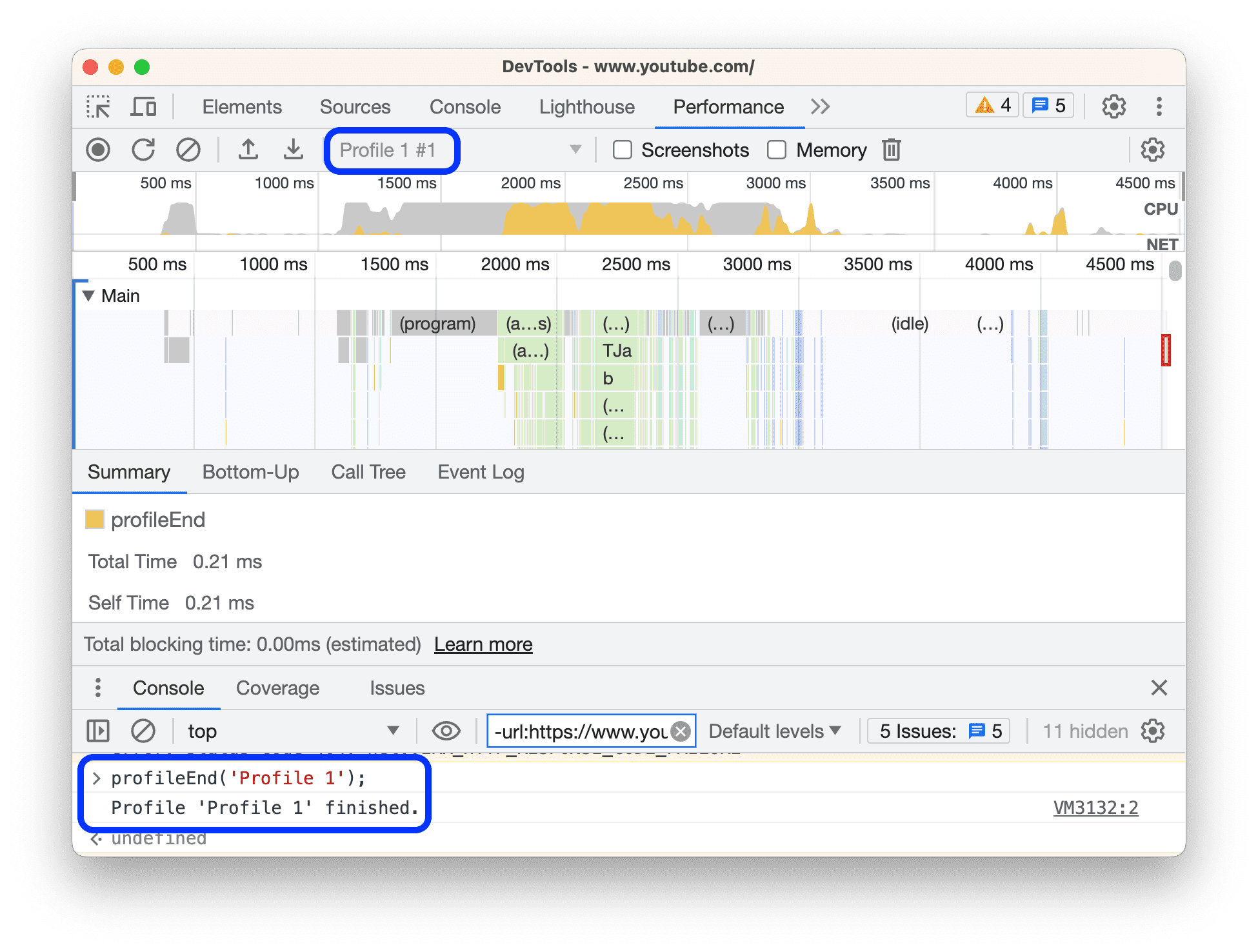
Om het profileren te stoppen en de resultaten in het spoor Prestaties > Hoofd te bekijken:
profileEnd("Profile 1")
Resultaat in het Prestatie > Hoofdspoor :

Profielen kunnen ook genest worden. Dit werkt bijvoorbeeld in elke volgorde:
profile('A');
profile('B');
profileEnd('A');
profileEnd('B');
queryObjects(Constructor)
Roep queryObjects(Constructor) aan vanuit de console om een array te retourneren van objecten die zijn gemaakt met de opgegeven constructor. Bijvoorbeeld:
-
queryObjects(Promise). Retourneert alle instanties vanPromise. -
queryObjects(HTMLElement). Retourneert alle HTML-elementen. -
queryObjects(foo), waarbijfooeen klassenaam is. Retourneert alle objecten die zijn geïnstantieerd vianew foo().
De scope van queryObjects() is de momenteel geselecteerde uitvoeringscontext in de console.
tabel(gegevens [, kolommen])
Log objectgegevens met tabelopmaak door een data-object met optionele kolomkoppen mee te geven. Dit is een snelkoppeling voor console.table() .
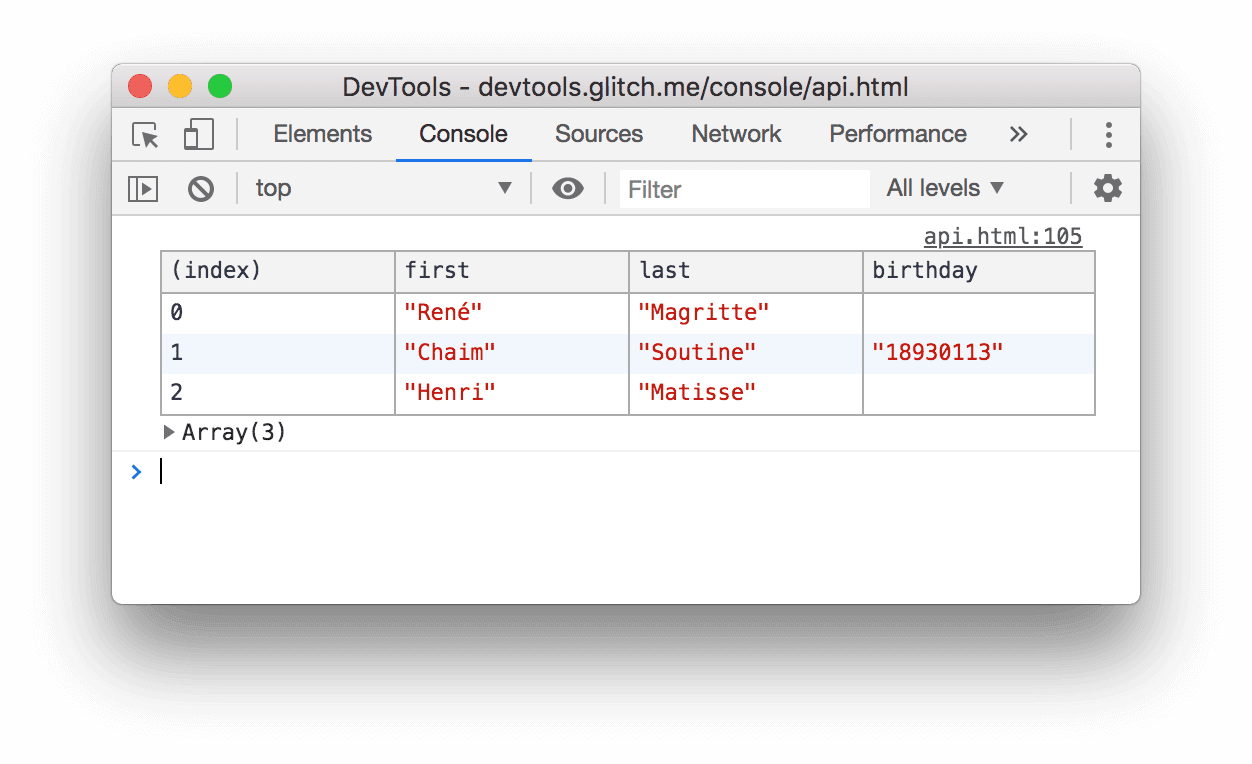
Om bijvoorbeeld een lijst met namen weer te geven met behulp van een tabel in de console, doet u het volgende:
let names = [
{ firstName: "John", lastName: "Smith" },
{ firstName: "Jane", lastName: "Doe" },
];
table(names);

undebug(functie)
undebug(function) stopt het debuggen van de opgegeven functie, zodat de debugger niet meer wordt aangeroepen wanneer de functie wordt aangeroepen. Dit wordt gebruikt in combinatie met debug(fn) .
undebug(getData);
unmonitor(functie)
unmonitor(function) stopt het monitoren van de opgegeven functie. Dit wordt gebruikt in combinatie met monitor(fn) .
unmonitor(getData);
unmonitorEvents(object [, gebeurtenissen])
unmonitorEvents(object[, events]) stopt met het monitoren van gebeurtenissen voor het opgegeven object en events. Het volgende stopt bijvoorbeeld alle event monitoring voor het vensterobject:
unmonitorEvents(window);
U kunt ook selectief stoppen met het monitoren van specifieke gebeurtenissen op een object. De volgende code start bijvoorbeeld met het monitoren van alle muisgebeurtenissen op het geselecteerde element en stopt vervolgens met het monitoren van "mousemove"-gebeurtenissen (mogelijk om ruis in de console-uitvoer te verminderen):
monitorEvents($0, "mouse");
unmonitorEvents($0, "mousemove");
waarden(object)
values(object) retourneert een array met de waarden van alle eigenschappen die bij het opgegeven object horen.
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
values(player);