এই পৃষ্ঠাটি Chrome DevTools কনসোলের সাথে সম্পর্কিত বৈশিষ্ট্যগুলির একটি রেফারেন্স৷ এটি অনুমান করে যে আপনি লগ করা বার্তাগুলি দেখতে এবং জাভাস্ক্রিপ্ট চালানোর জন্য কনসোল ব্যবহার করার সাথে ইতিমধ্যেই পরিচিত৷ যদি না হয়, শুরু করুন দেখুন।
আপনি যদি console.log() মত ফাংশনে API রেফারেন্স খুঁজছেন তাহলে Console API রেফারেন্স দেখুন। monitorEvents() মত ফাংশনের রেফারেন্সের জন্য কনসোল ইউটিলিটিস এপিআই রেফারেন্স দেখুন।
কনসোল খুলুন
আপনি একটি প্যানেল হিসাবে বা ড্রয়ারে একটি ট্যাব হিসাবে কনসোল খুলতে পারেন৷
কনসোল প্যানেল খুলুন
Control + Shift + J বা Command + Option + J (Mac) টিপুন।

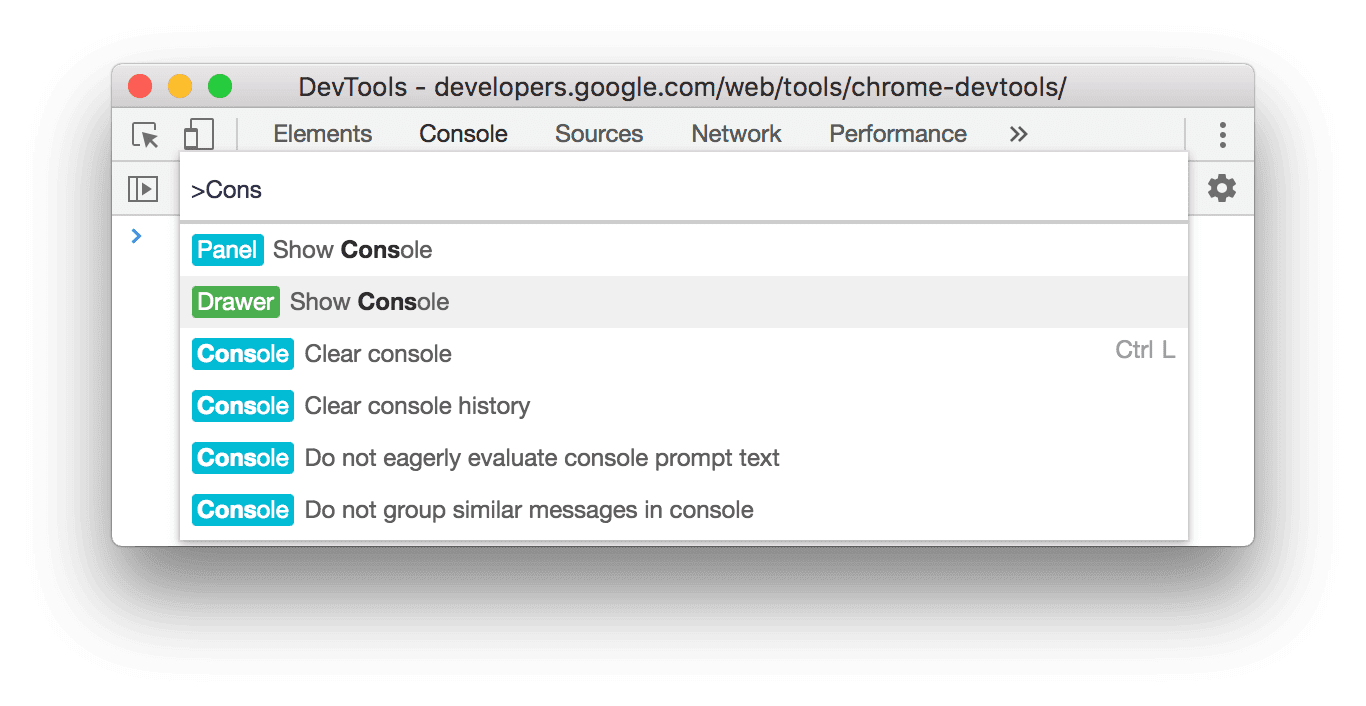
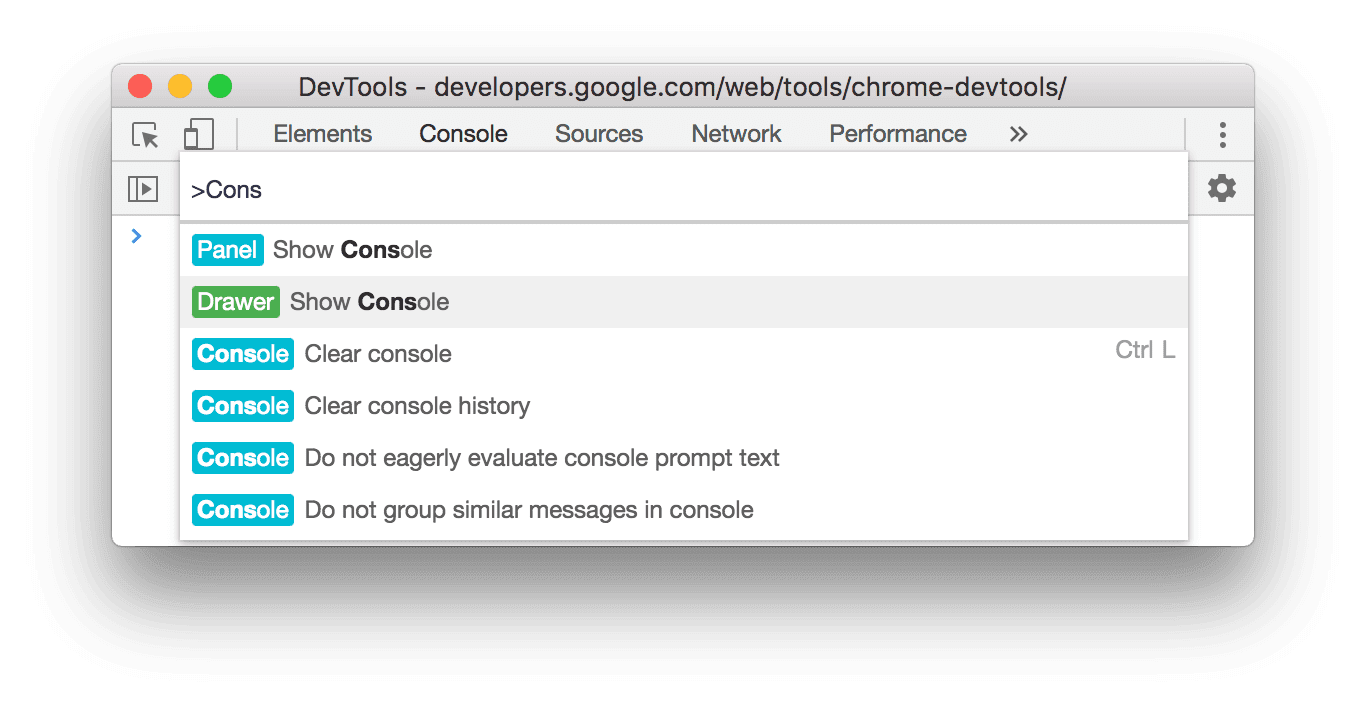
কমান্ড মেনু থেকে কনসোল খুলতে, Console টাইপ করা শুরু করুন এবং তারপরে শো কনসোল কমান্ডটি চালান যার পাশে প্যানেল ব্যাজ রয়েছে।

ড্রয়ারে কনসোল খুলুন
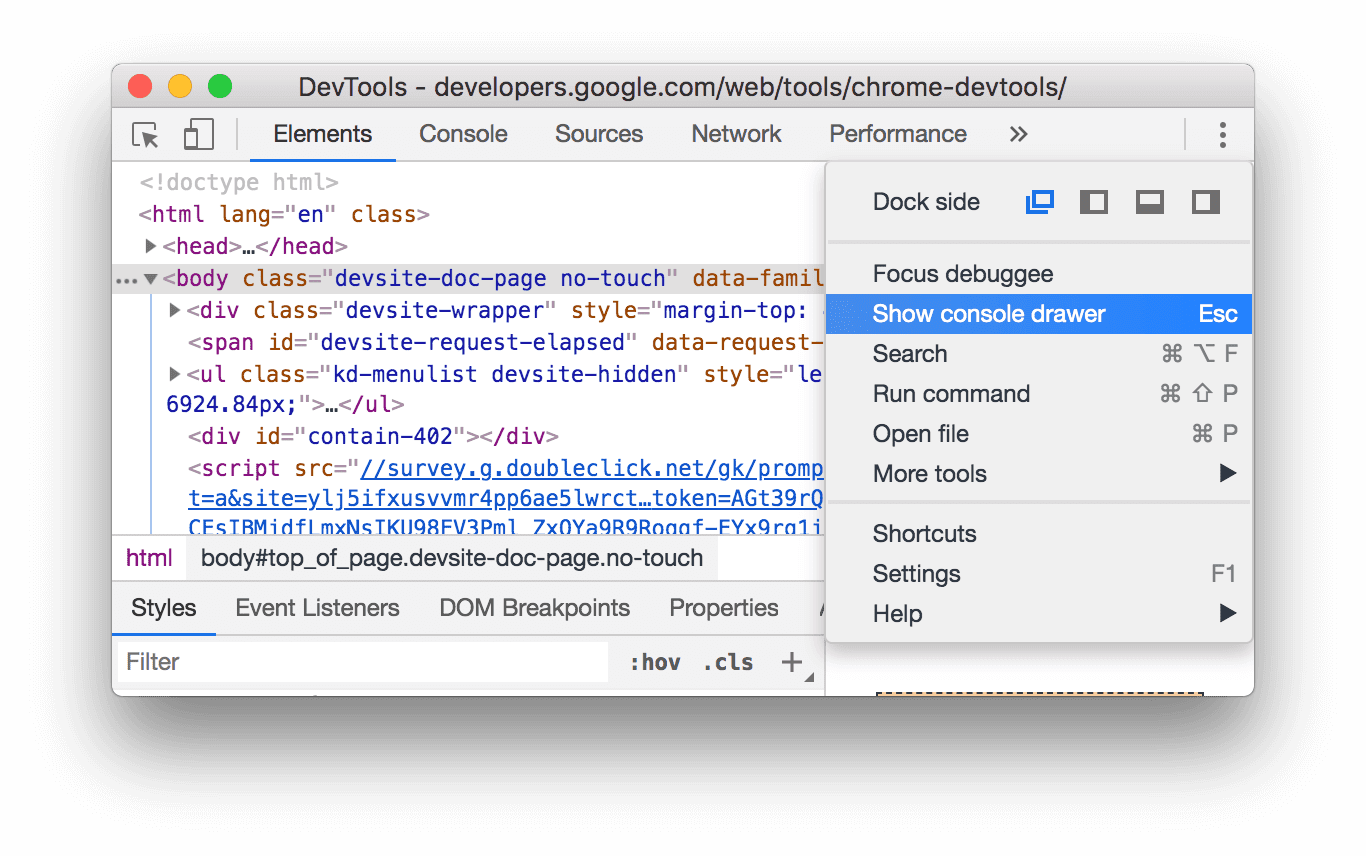
Escape চাপুন বা কাস্টমাইজ এবং নিয়ন্ত্রণ DevTools ক্লিক করুন এবং তারপরে কনসোল ড্রয়ার দেখান নির্বাচন করুন।

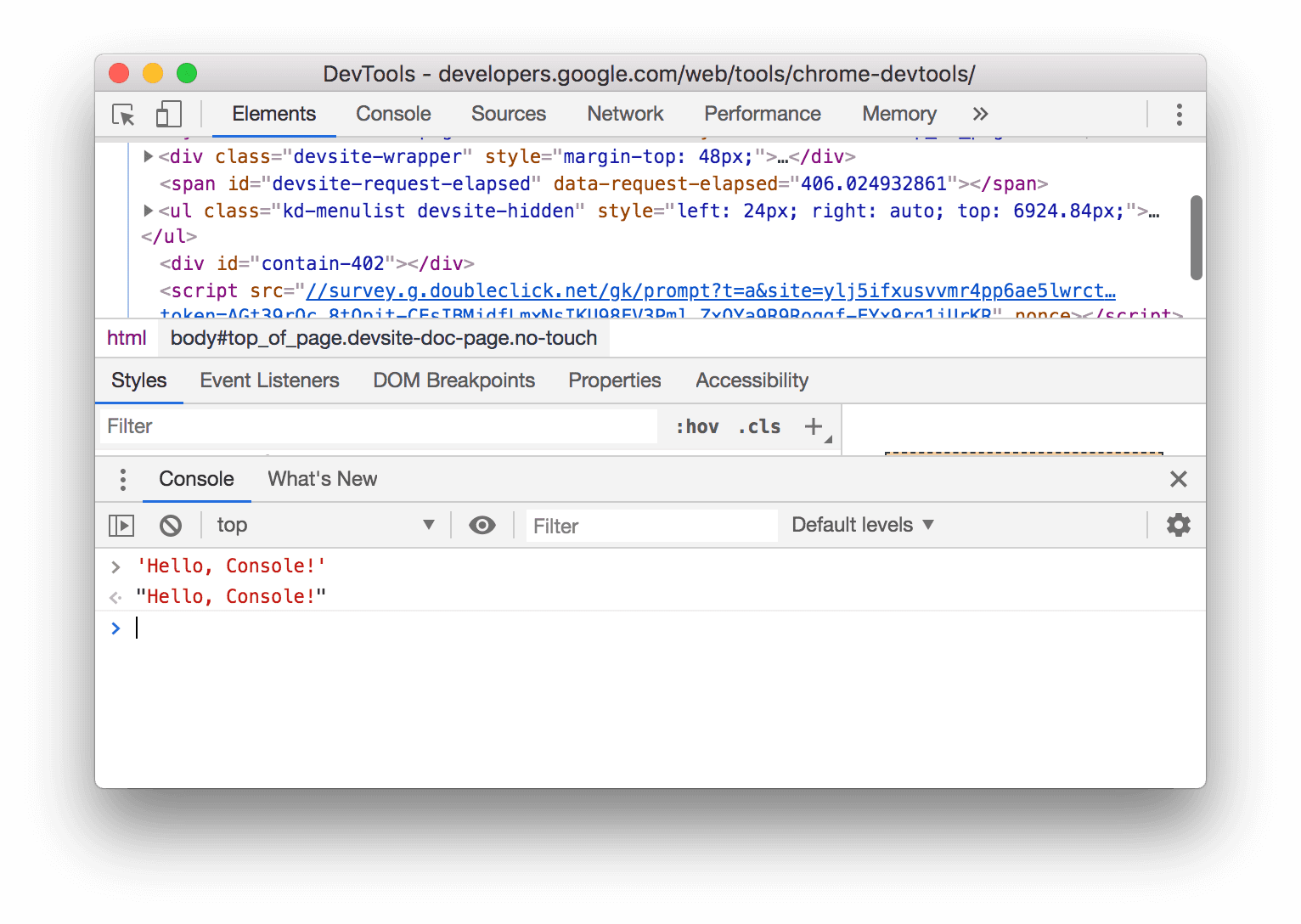
কনসোল ট্যাব খোলার সাথে আপনার DevTools উইন্ডোর নীচে ড্রয়ার পপ আপ হয়।

কমান্ড মেনু থেকে কনসোল ট্যাবটি খুলতে, Console টাইপ করা শুরু করুন এবং তারপরে শো কনসোল কমান্ডটি চালান যার পাশে ড্রয়ার ব্যাজ রয়েছে।

কনসোল সেটিংস খুলুন
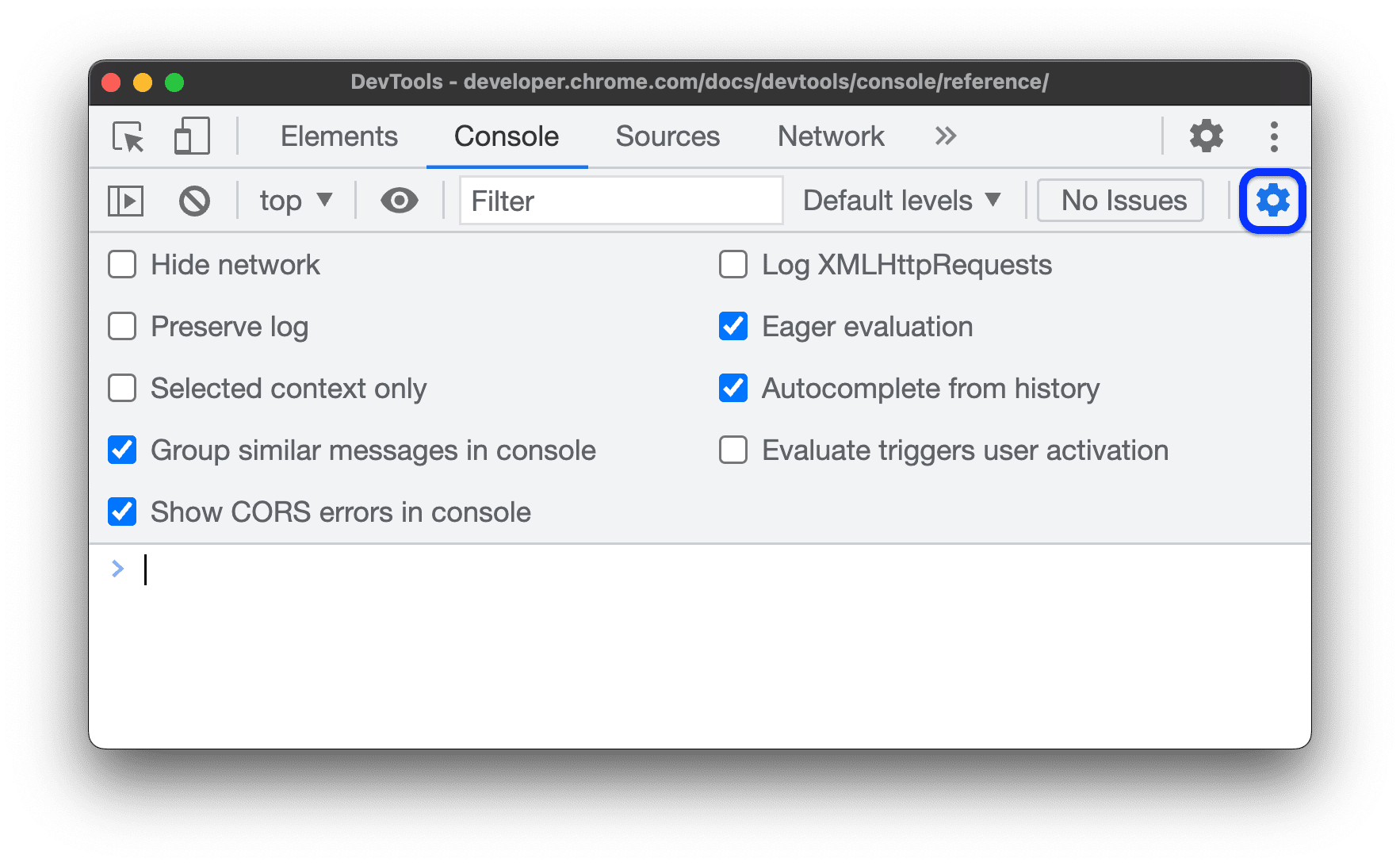
ক্লিক করুন কনসোলের উপরের-ডান কোণে কনসোল সেটিংস ।

নীচের লিঙ্কগুলি প্রতিটি সেটিং ব্যাখ্যা করে:
- নেটওয়ার্ক লুকান
- লগ সংরক্ষণ করুন
- শুধুমাত্র নির্বাচিত প্রসঙ্গ
- কনসোলে অনুরূপ বার্তা গোষ্ঠীবদ্ধ করুন
- কনসোলে CORS ত্রুটি দেখান
- লগ XMLHttp অনুরোধ
- আগ্রহী মূল্যায়ন
- ইতিহাস থেকে স্বয়ংসম্পূর্ণ
কনসোল সাইডবার খুলুন
কনসোল সাইডবার দেখান ক্লিক করুন ![]() সাইডবার দেখানোর জন্য, যা ফিল্টারিংয়ের জন্য উপযোগী।
সাইডবার দেখানোর জন্য, যা ফিল্টারিংয়ের জন্য উপযোগী।

বার্তা দেখুন
এই বিভাগে এমন বৈশিষ্ট্য রয়েছে যা কনসোলে বার্তাগুলি কীভাবে উপস্থাপন করা হয় তা পরিবর্তন করে। একটি হ্যান্ডস-অন ওয়াকথ্রু জন্য বার্তা দেখুন দেখুন.
বার্তা গ্রুপিং অক্ষম করুন
কনসোল সেটিংস খুলুন এবং কনসোলের ডিফল্ট বার্তা গ্রুপিং আচরণ অক্ষম করার মতো গ্রুপ অক্ষম করুন। একটি উদাহরণের জন্য লগ XHR এবং আনয়ন অনুরোধ দেখুন।
ব্রেকপয়েন্ট থেকে বার্তা দেখুন
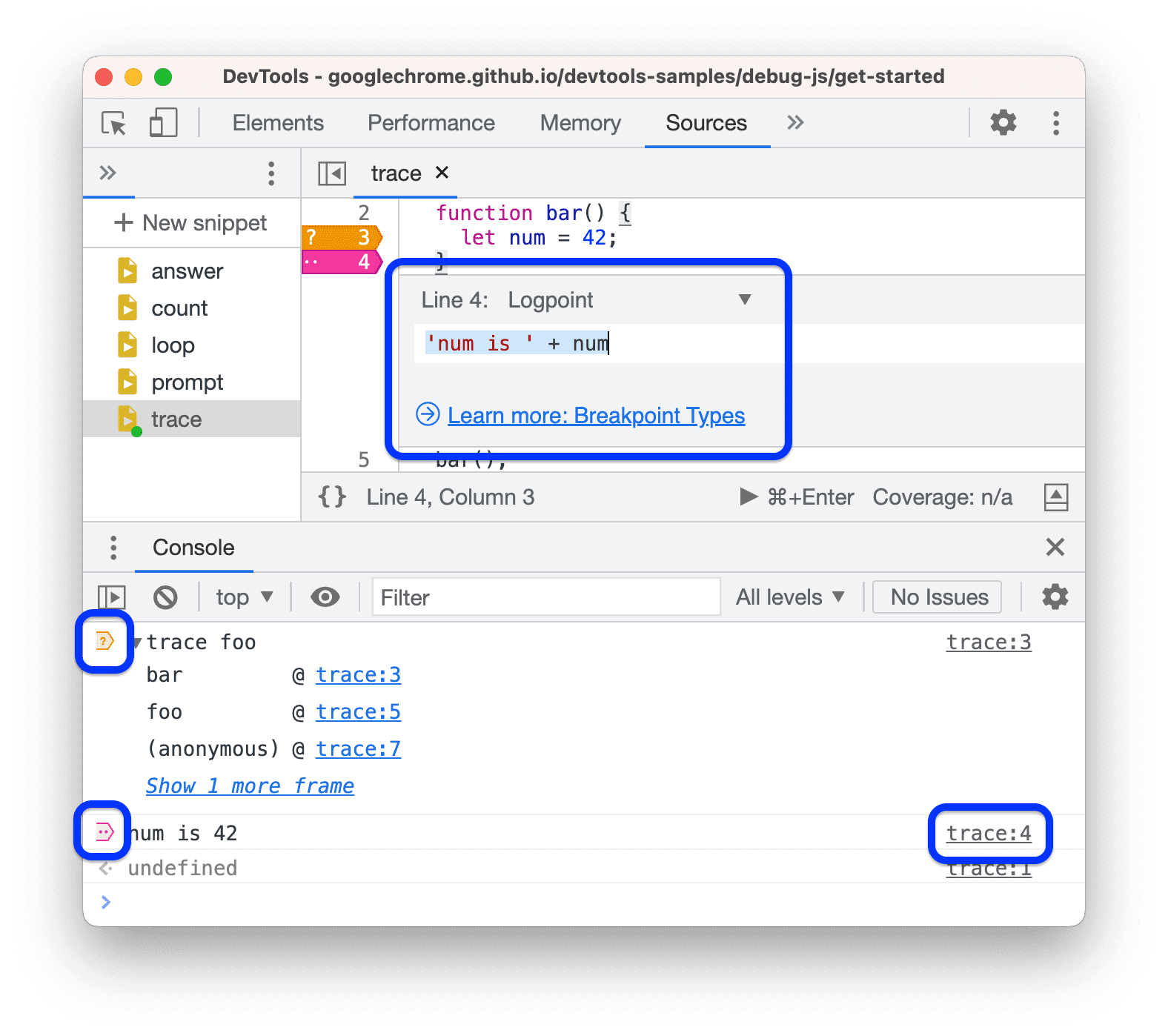
কনসোল নিম্নলিখিত উপায়ে ব্রেকপয়েন্ট দ্বারা ট্রিগার হওয়া বার্তাগুলিকে চিহ্নিত করে:
-
console.*একটি কমলা প্রশ্ন চিহ্ন সহ কন্ডিশনাল ব্রেকপয়েন্টে কল করে? - গোলাপী দুটি বিন্দু সহ লগপয়েন্ট বার্তা
..

সোর্স প্যানেলে ইনলাইন ব্রেকপয়েন্ট এডিটরে যেতে, ব্রেকপয়েন্ট মেসেজের পাশের অ্যাঙ্কর লিঙ্কে ক্লিক করুন।
স্ট্যাক ট্রেস দেখুন
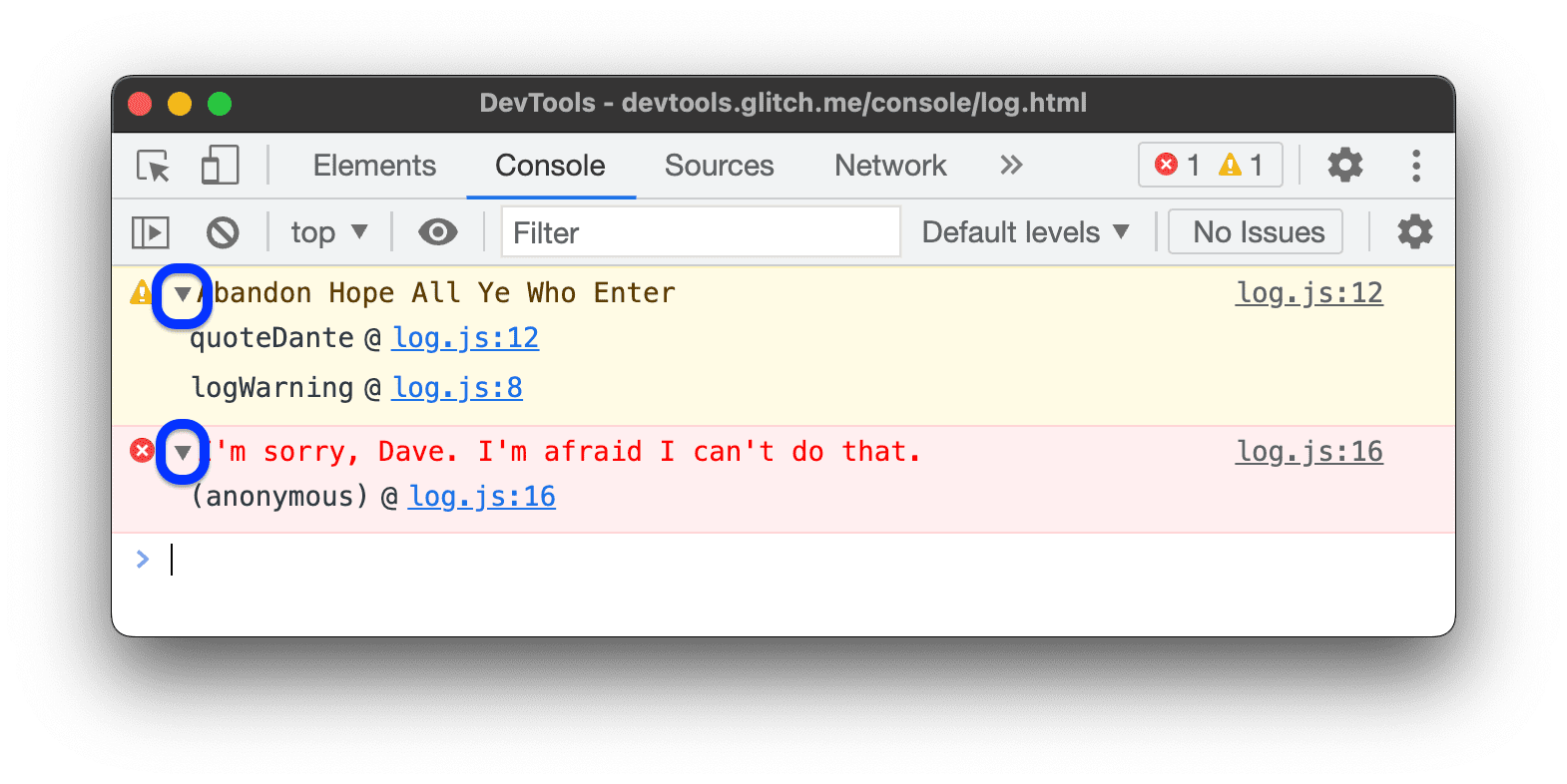
কনসোল স্বয়ংক্রিয়ভাবে ত্রুটি এবং সতর্কতার জন্য স্ট্যাক ট্রেস ক্যাপচার করে। একটি স্ট্যাক ট্রেস হল ফাংশন কলের (ফ্রেম) একটি ইতিহাস যা ত্রুটি বা সতর্কতার দিকে পরিচালিত করে। কনসোল তাদের বিপরীত ক্রমে দেখায়: সর্বশেষ ফ্রেমটি শীর্ষে রয়েছে।
একটি স্ট্যাক ট্রেস দেখতে, ক্লিক করুন একটি ত্রুটি বা সতর্কতার পাশে আইকন প্রসারিত করুন।

স্ট্যাক ট্রেসে ত্রুটির কারণ দেখুন
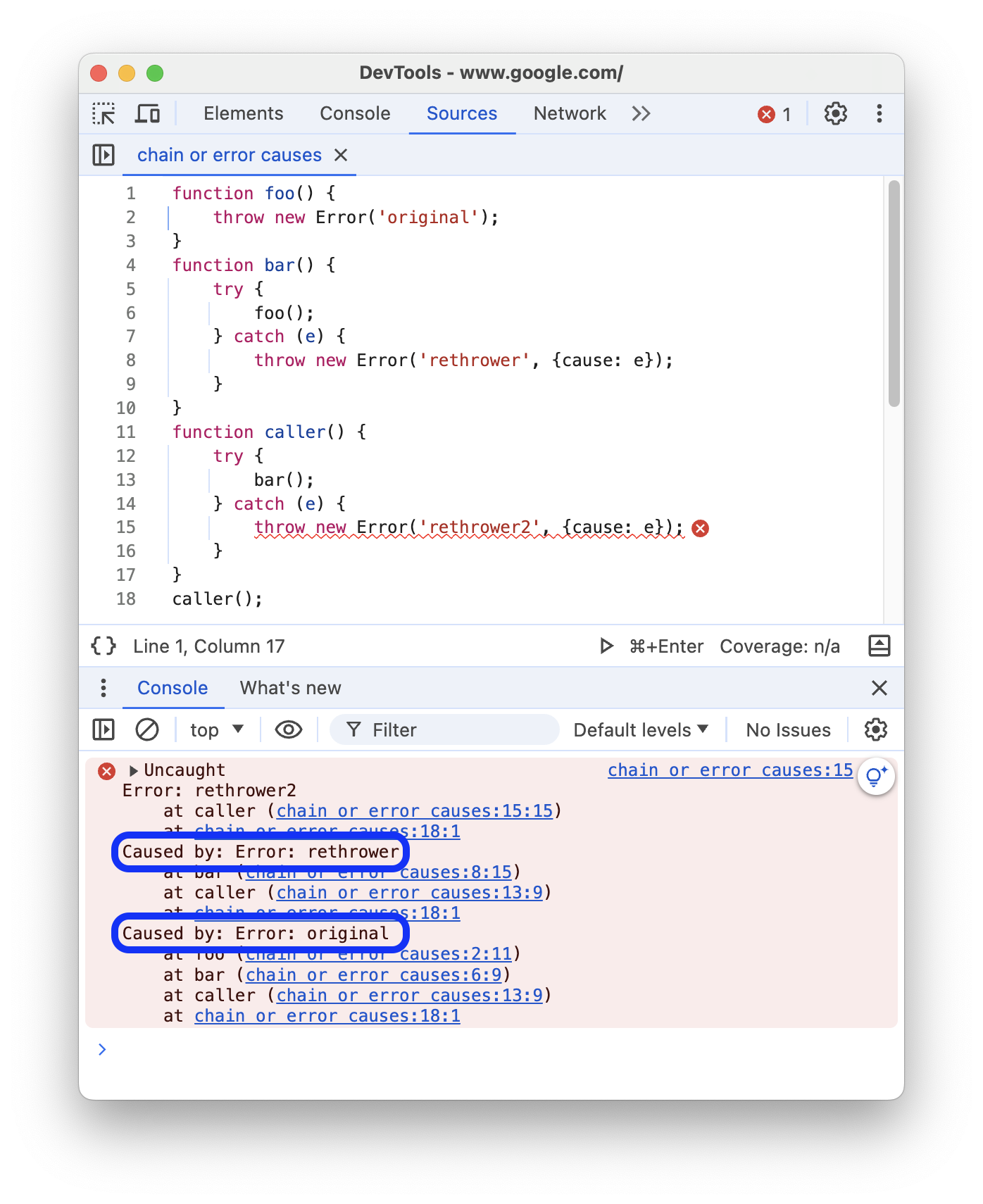
কনসোল আপনাকে স্ট্যাক ট্রেসে ত্রুটির কারণগুলির চেইন দেখাতে পারে, যদি থাকে।
ডিবাগিং সহজ করার জন্য, আপনি ত্রুটিগুলি ধরা এবং পুনরায় নিক্ষেপ করার সময় ত্রুটির কারণগুলি নির্দিষ্ট করতে পারেন৷ কনসোল কারণ চেইনের উপরে চলে যাওয়ার সাথে সাথে, এটি প্রতিটি ত্রুটির স্ট্যাককে Caused by: উপসর্গ দিয়ে প্রিন্ট করে, যাতে আপনি আসল ত্রুটিটি খুঁজে পেতে পারেন।

অ্যাসিঙ্ক স্ট্যাক ট্রেস দেখুন
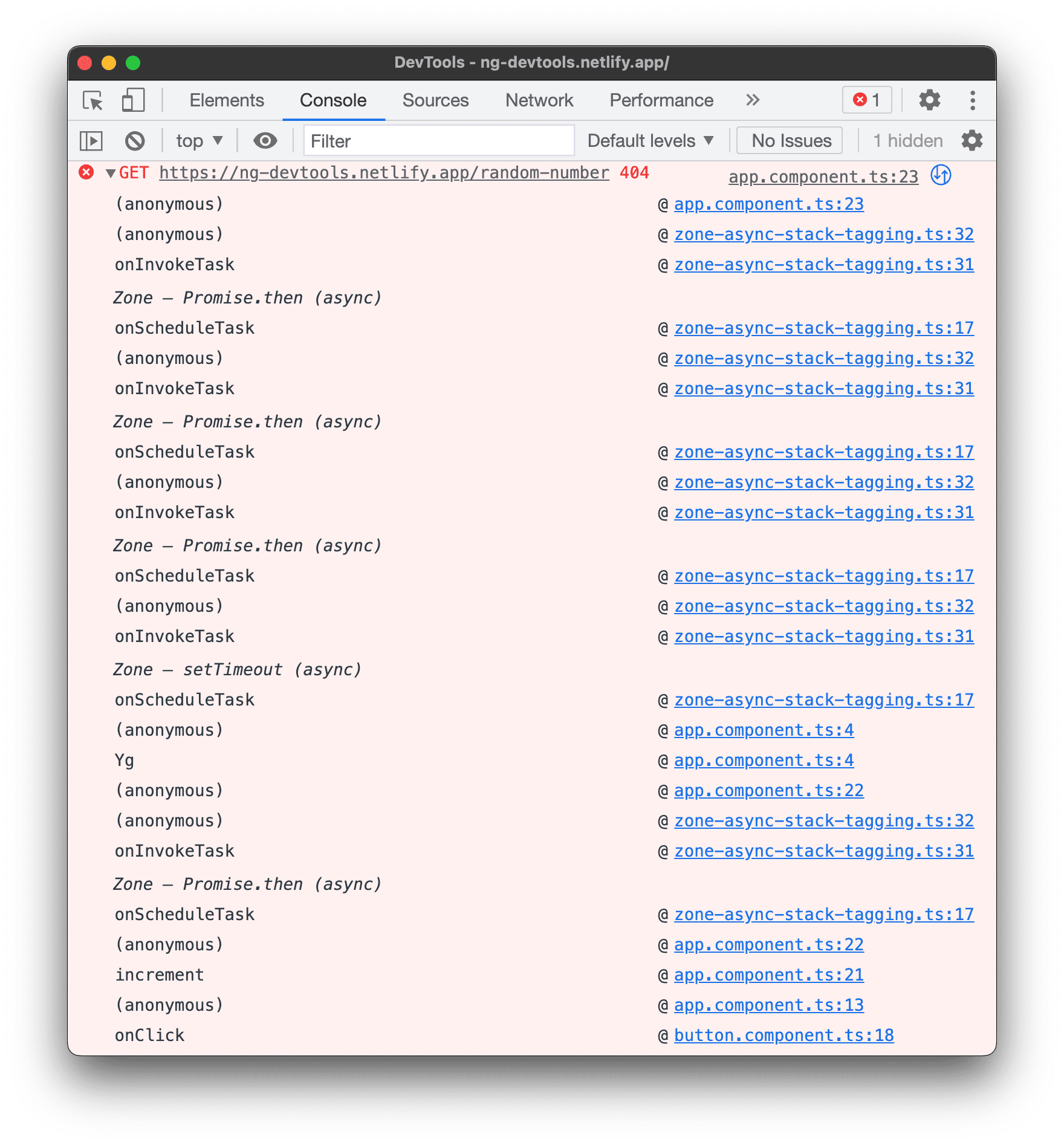
আপনি যে ফ্রেমওয়ার্ক ব্যবহার করছেন বা সরাসরি ব্রাউজার শিডিউলিং আদিম ব্যবহার করার সময়, যেমন setTimeout , দ্বারা সমর্থিত হয়, তাহলে DevTools অ্যাসিঙ্ক কোডের উভয় অংশকে একসাথে লিঙ্ক করে অ্যাসিঙ্ক অপারেশন ট্রেস করতে পারে।
এই ক্ষেত্রে, স্ট্যাক ট্রেস অ্যাসিঙ্ক অপারেশনের "সম্পূর্ণ গল্প" দেখায়।

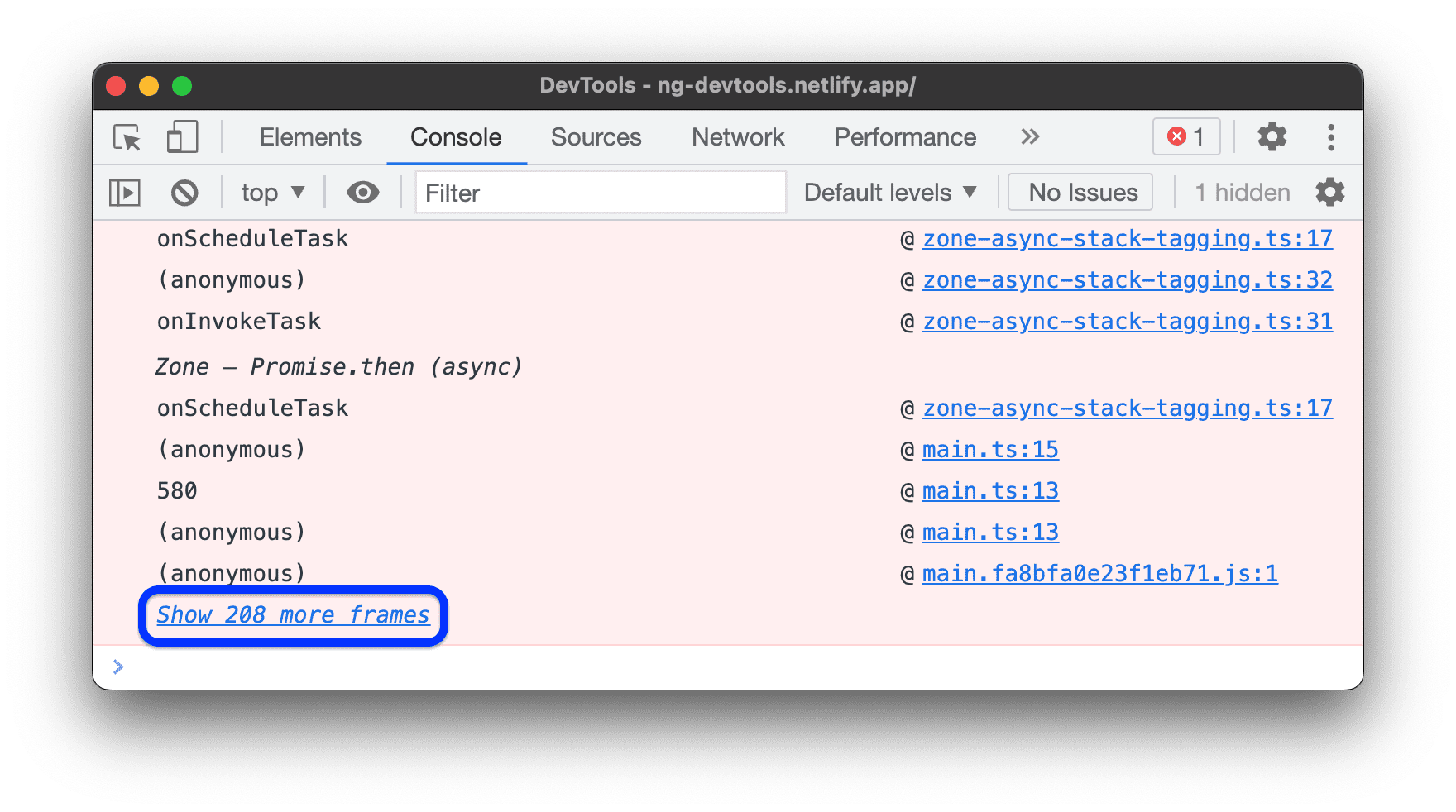
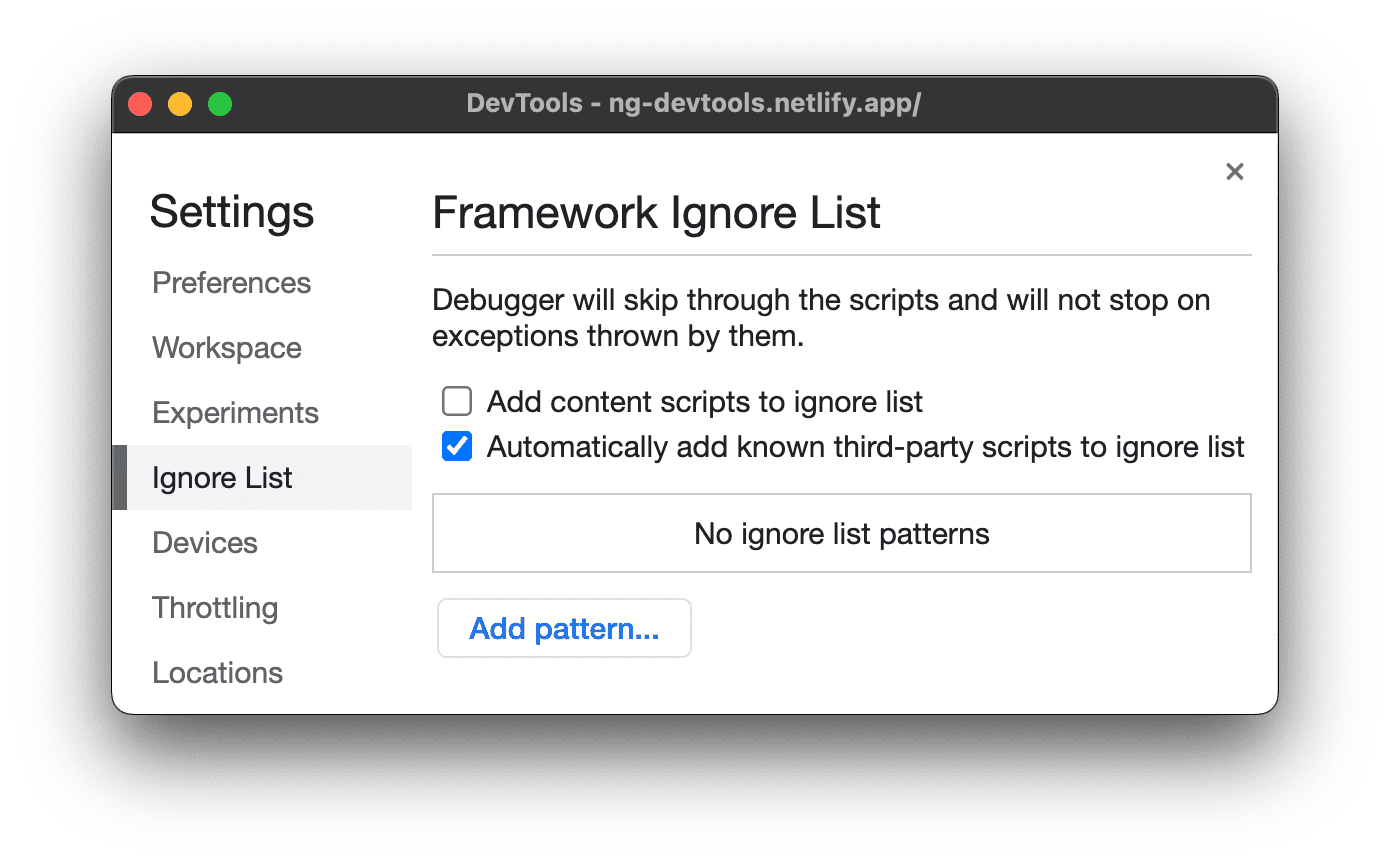
স্ট্যাক ট্রেসে পরিচিত তৃতীয় পক্ষের ফ্রেমগুলি দেখান৷
যখন উৎস মানচিত্রে ignoreList ক্ষেত্র অন্তর্ভুক্ত থাকে, ডিফল্টরূপে, কনসোল স্ট্যাক থেকে লুকিয়ে রাখে বান্ডলার (উদাহরণস্বরূপ, ওয়েবপ্যাক) বা ফ্রেমওয়ার্ক (উদাহরণস্বরূপ, কৌণিক) দ্বারা উত্পন্ন উত্স থেকে তৃতীয় পক্ষের ফ্রেমগুলিকে ট্রেস করে।
তৃতীয় পক্ষের ফ্রেম সহ সম্পূর্ণ স্ট্যাক ট্রেস দেখতে, স্ট্যাক ট্রেসের নীচে দেখান N আরও ফ্রেমগুলিতে ক্লিক করুন৷

সর্বদা সম্পূর্ণ স্ট্যাক ট্রেস দেখতে, নিষ্ক্রিয় করুন সেটিংস > তালিকা উপেক্ষা করুন > তালিকা সেটিং উপেক্ষা করতে স্বয়ংক্রিয়ভাবে পরিচিত তৃতীয় পক্ষের স্ক্রিপ্ট যোগ করুন ।

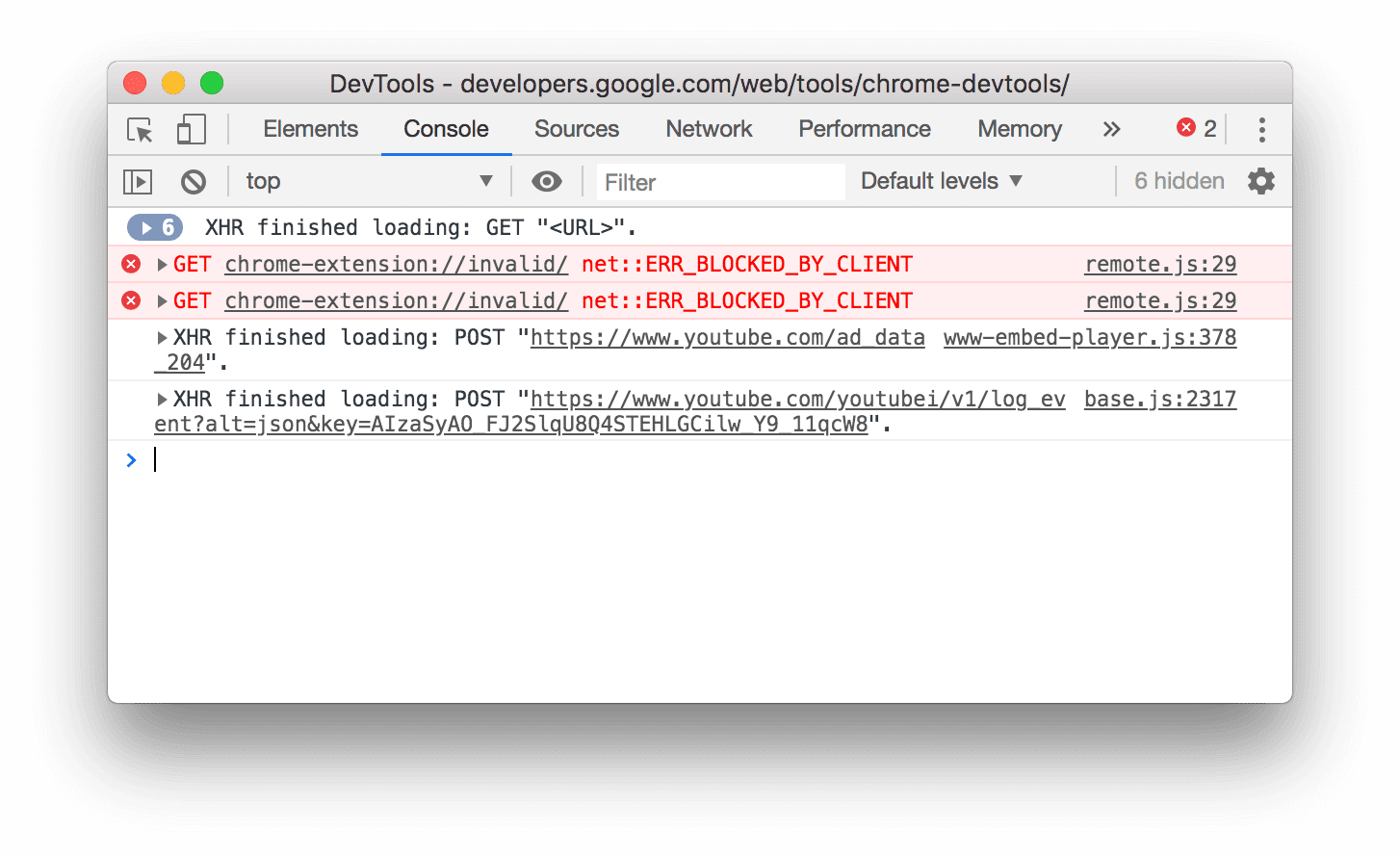
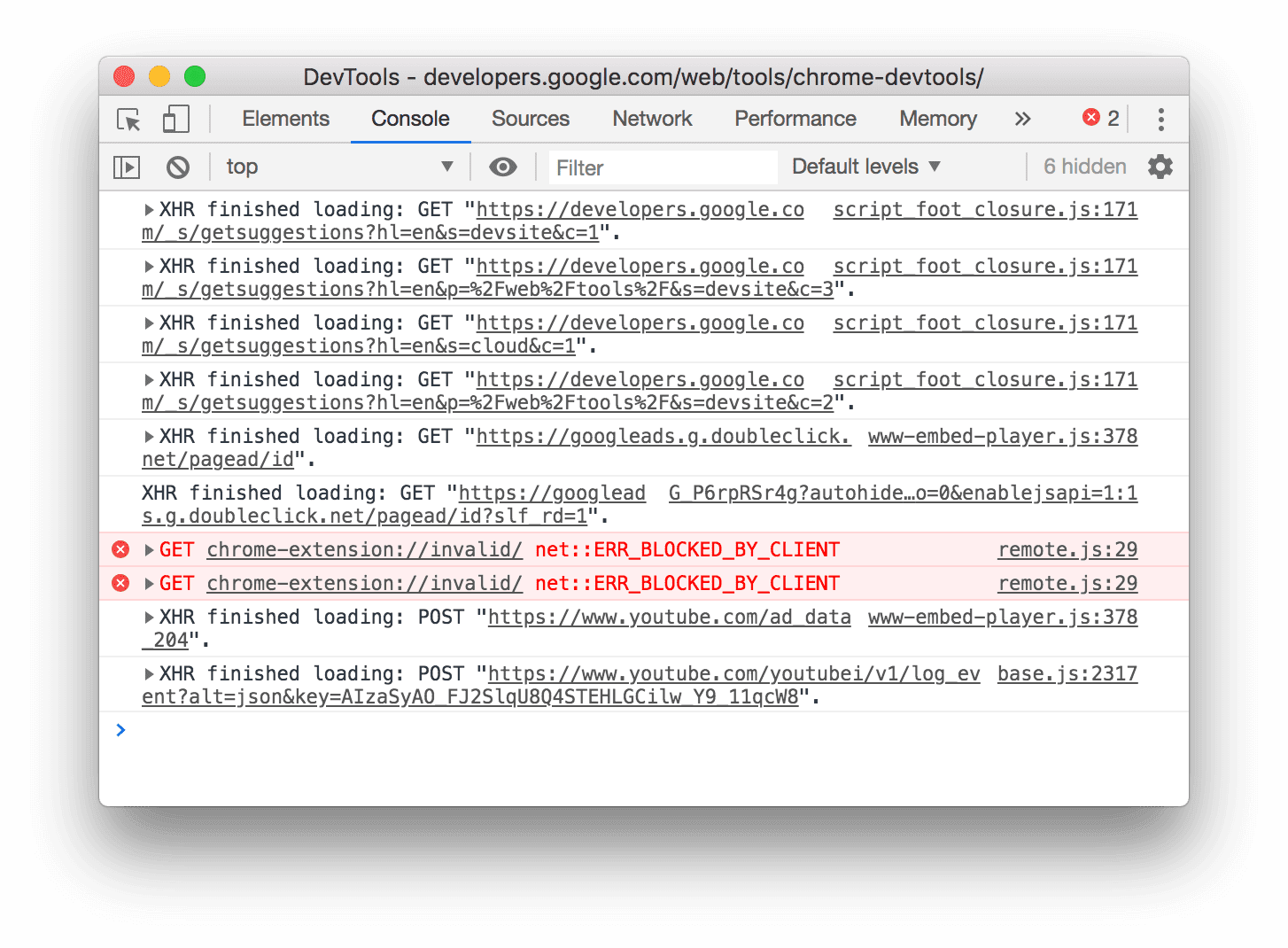
XHR লগ করুন এবং অনুরোধ আনুন
কনসোল সেটিংস খুলুন এবং সমস্ত XMLHttpRequest লগ করার জন্য লগ XMLHttpRequests সক্ষম করুন এবং কনসোলে অনুরোধগুলি Fetch সাথে সাথে সেগুলি ঘটবে৷

উপরের উদাহরণের শীর্ষ বার্তাটি কনসোলের ডিফল্ট গ্রুপিং আচরণ দেখায়। নীচের উদাহরণটি দেখায় যে বার্তা গ্রুপিং অক্ষম করার পরে একই লগ কেমন দেখায়।

পৃষ্ঠা লোড জুড়ে বার্তা অব্যাহত
আপনি যখনই একটি নতুন পৃষ্ঠা লোড করেন তখনই ডিফল্টরূপে কনসোল সাফ হয়ে যায়। পৃষ্ঠা লোড জুড়ে বার্তাগুলি বজায় রাখতে, কনসোল সেটিংস খুলুন এবং তারপর সংরক্ষণ লগ চেকবক্স সক্ষম করুন৷
নেটওয়ার্ক বার্তা লুকান
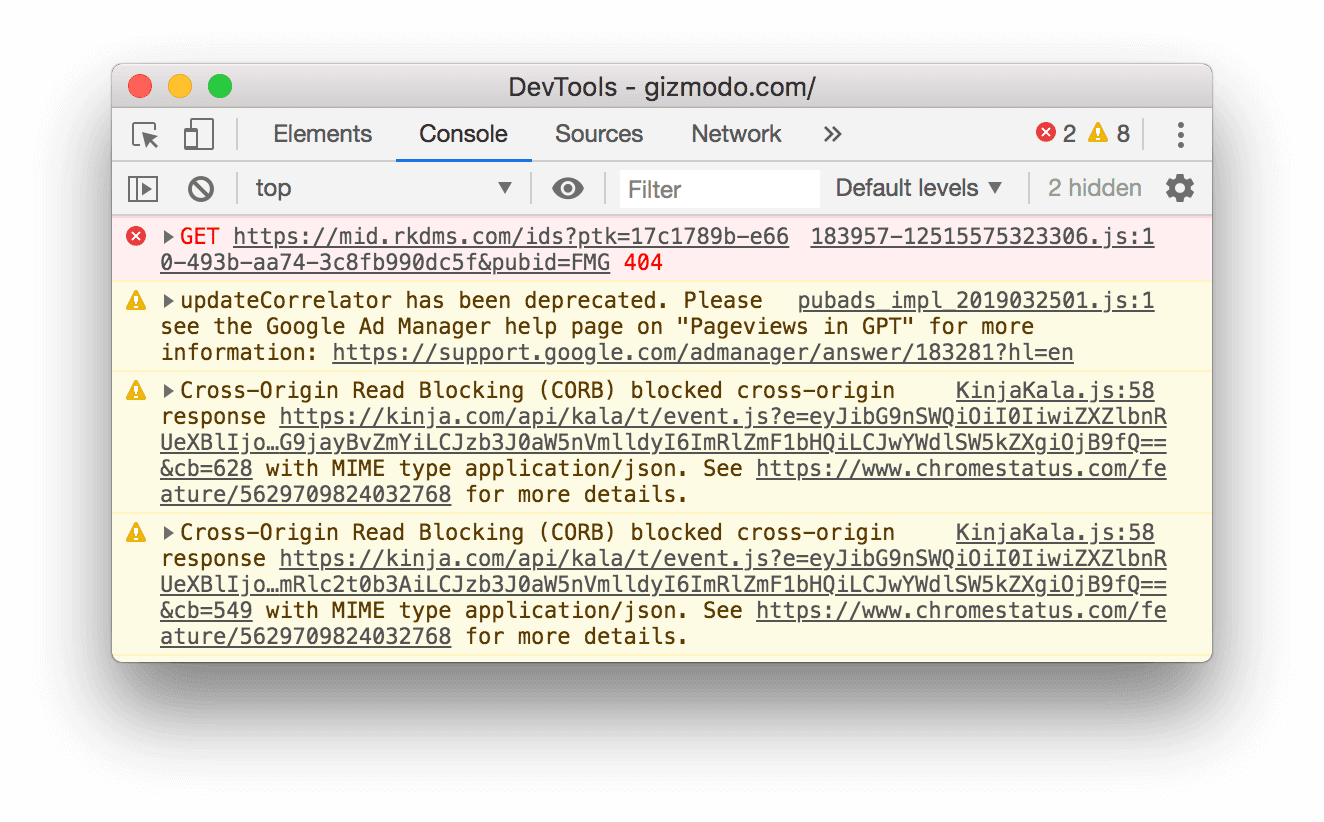
ডিফল্টরূপে ব্রাউজার নেটওয়ার্ক বার্তাগুলি কনসোলে লগ করে। উদাহরণস্বরূপ, নিম্নলিখিত উদাহরণে শীর্ষ বার্তাটি একটি 404 প্রতিনিধিত্ব করে।

নেটওয়ার্ক বার্তা লুকাতে:
- কনসোল সেটিংস খুলুন ।
- নেটওয়ার্ক লুকান চেকবক্স সক্রিয় করুন.
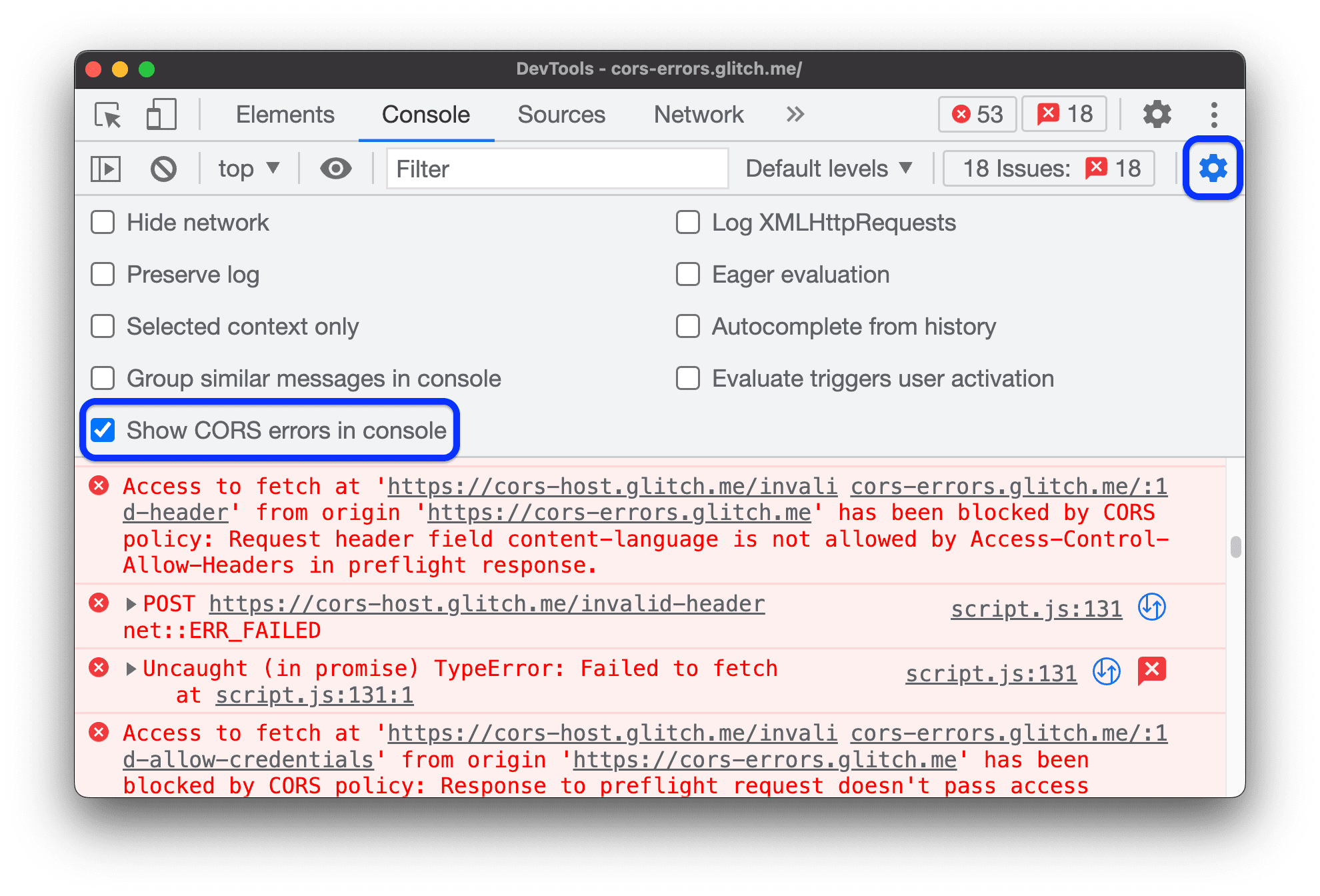
CORS ত্রুটিগুলি দেখান বা লুকান৷
ক্রস-অরিজিন রিসোর্স শেয়ারিং (CORS) এর কারণে নেটওয়ার্ক অনুরোধ ব্যর্থ হলে কনসোল CORS ত্রুটি দেখাতে পারে।
CORS ত্রুটিগুলি দেখাতে বা আড়াল করতে:
- কনসোল সেটিংস খুলুন ।
- কনসোল চেকবক্সে দেখান CORS ত্রুটিগুলি পরীক্ষা করুন বা সাফ করুন৷

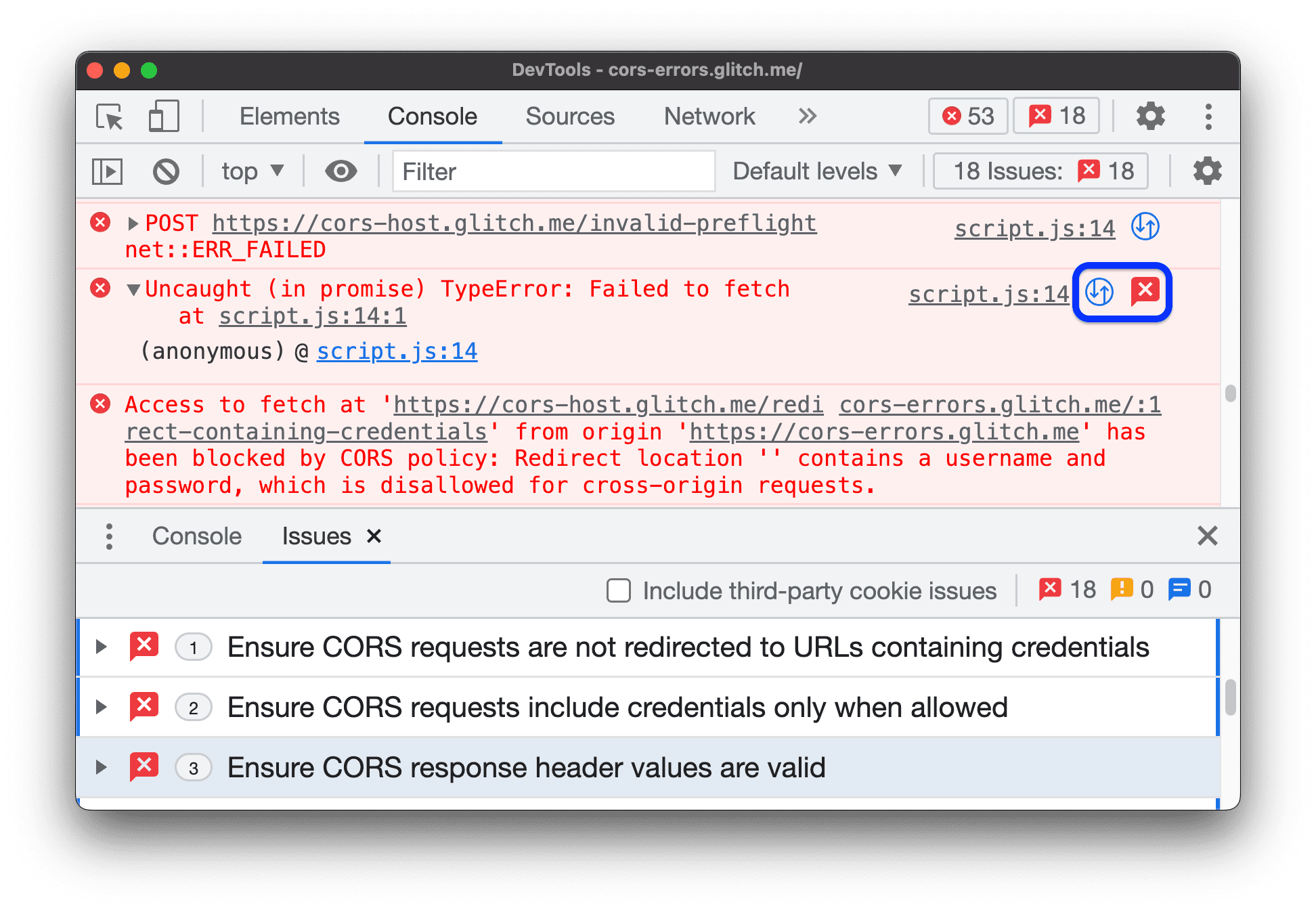
যদি কনসোলটি CORS ত্রুটিগুলি দেখানোর জন্য সেট করা থাকে এবং আপনি তাদের সম্মুখীন হন, আপনি ত্রুটিগুলির পাশে নিম্নলিখিত বোতামগুলিতে ক্লিক করতে পারেন:

 নেটওয়ার্ক প্যানেলে CORS-সম্পর্কিত
নেটওয়ার্ক প্যানেলে CORS-সম্পর্কিত TypeErrorসহ অনুরোধটি খুলতে। সমস্যা ট্যাবে একটি সম্ভাব্য সমাধান পেতে।
সমস্যা ট্যাবে একটি সম্ভাব্য সমাধান পেতে।
ফিল্টার বার্তা
কনসোলে বার্তাগুলি ফিল্টার করার অনেক উপায় রয়েছে।
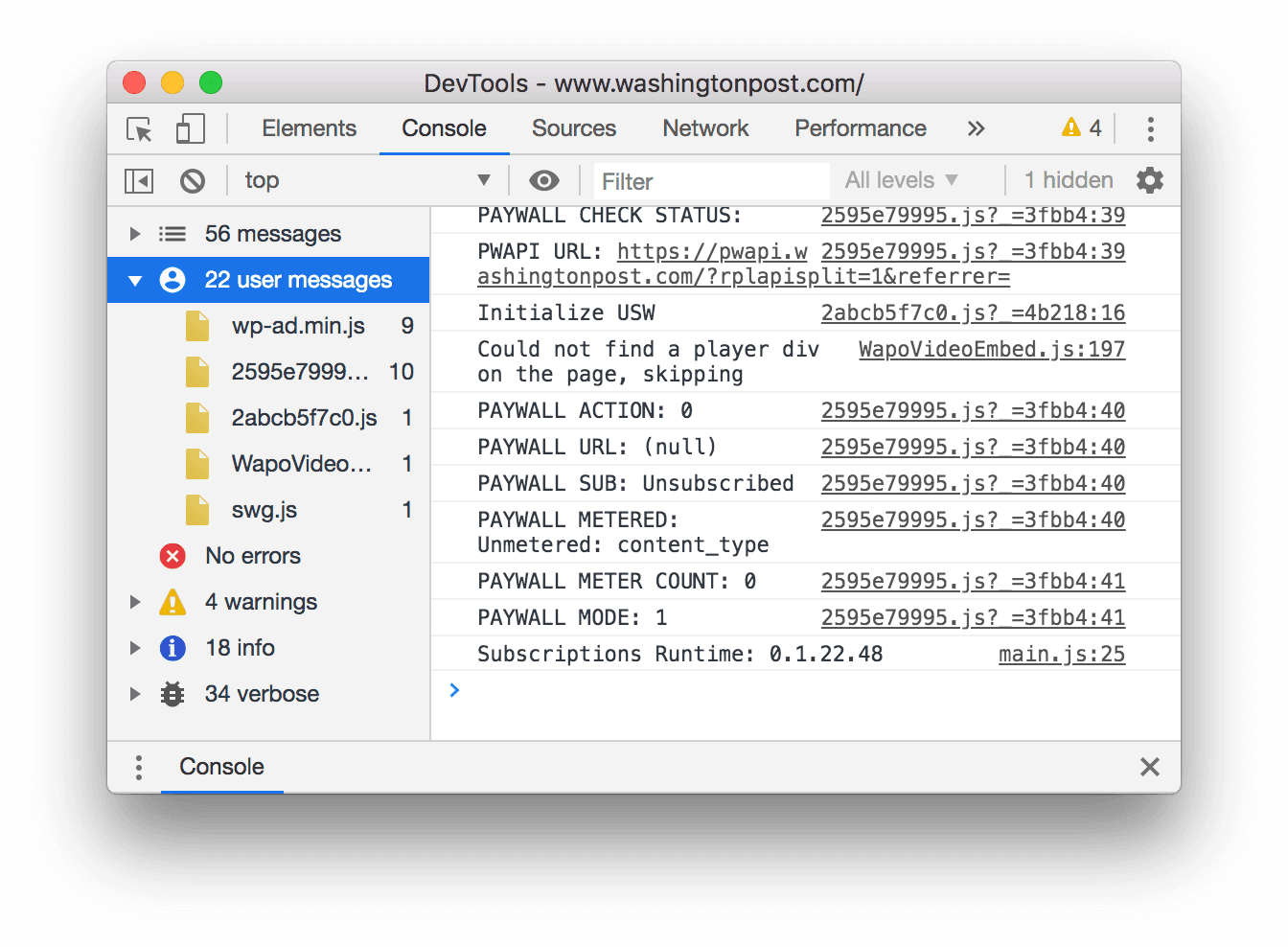
ব্রাউজার বার্তা ফিল্টার আউট
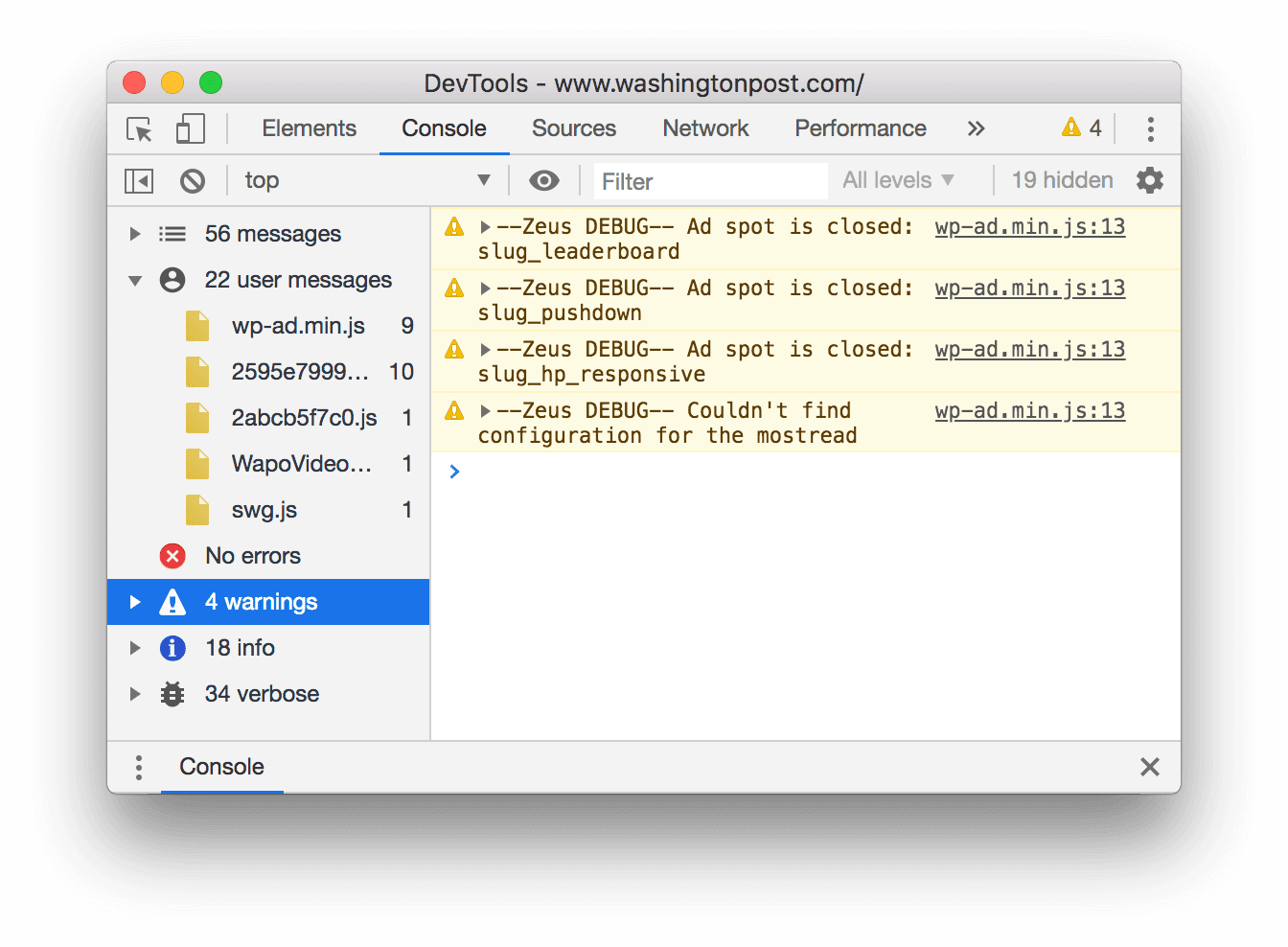
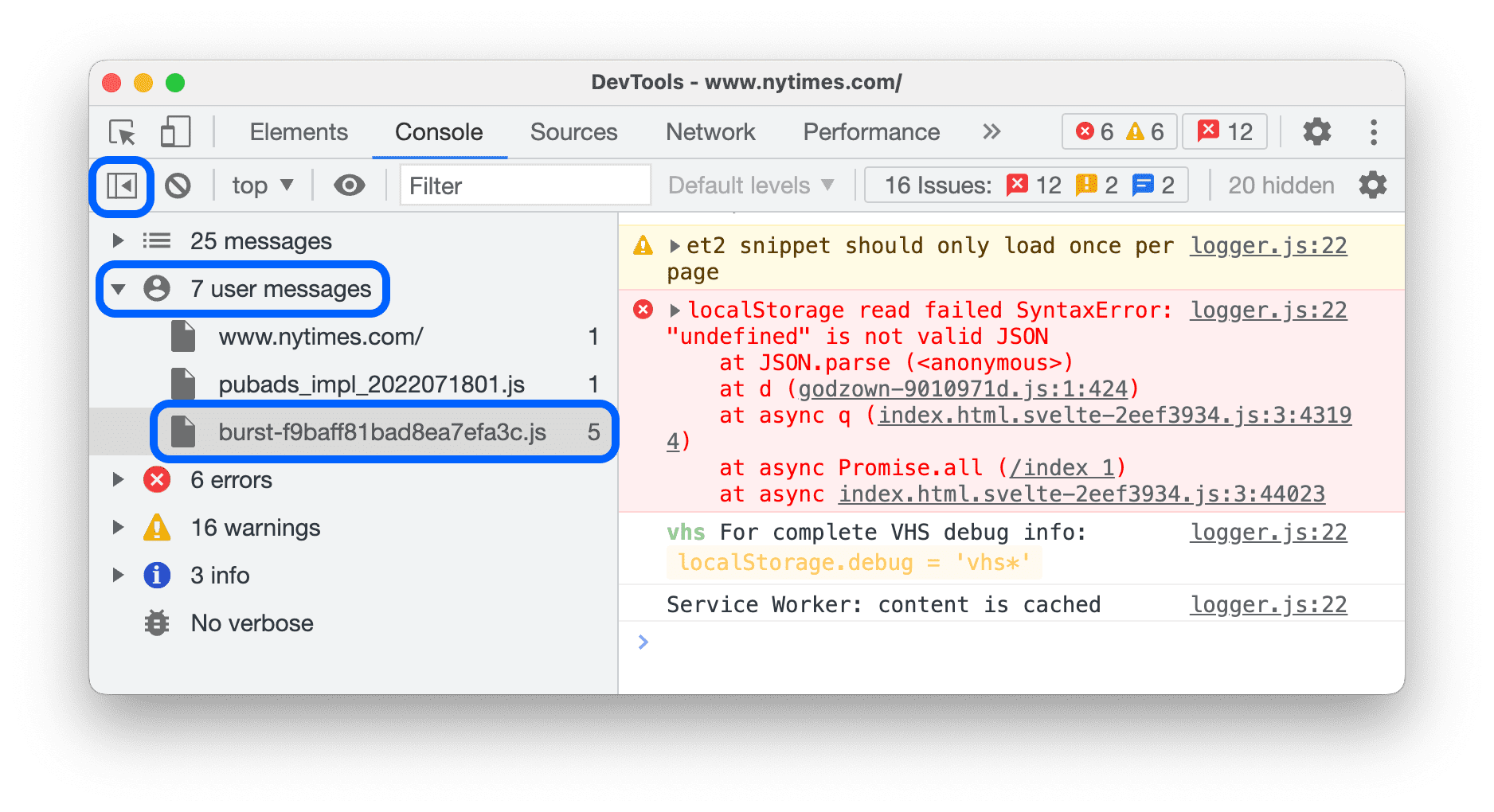
কনসোল সাইডবার খুলুন এবং শুধুমাত্র পৃষ্ঠার জাভাস্ক্রিপ্ট থেকে আসা বার্তাগুলি দেখানোর জন্য ব্যবহারকারীর বার্তাগুলিতে ক্লিক করুন৷

লগ স্তর দ্বারা ফিল্টার
DevTools বেশিরভাগ console.* পদ্ধতির তীব্রতা মাত্রা।
চারটি স্তর রয়েছে:
-
Verbose -
Info -
Warning -
Error
উদাহরণস্বরূপ, console.log() Info গ্রুপে রয়েছে, যেখানে console.error() Error গ্রুপে রয়েছে। কনসোল API রেফারেন্স প্রতিটি প্রযোজ্য পদ্ধতির তীব্রতা স্তর বর্ণনা করে।
ব্রাউজারটি কনসোলে লগ করা প্রতিটি বার্তারও একটি তীব্রতা স্তর রয়েছে৷ আপনি যে কোনো স্তরের বার্তা লুকাতে পারেন যা আপনি আগ্রহী নন৷ উদাহরণস্বরূপ, আপনি যদি শুধুমাত্র Error বার্তাগুলিতে আগ্রহী হন তবে আপনি অন্য 3টি গোষ্ঠীকে লুকিয়ে রাখতে পারেন৷
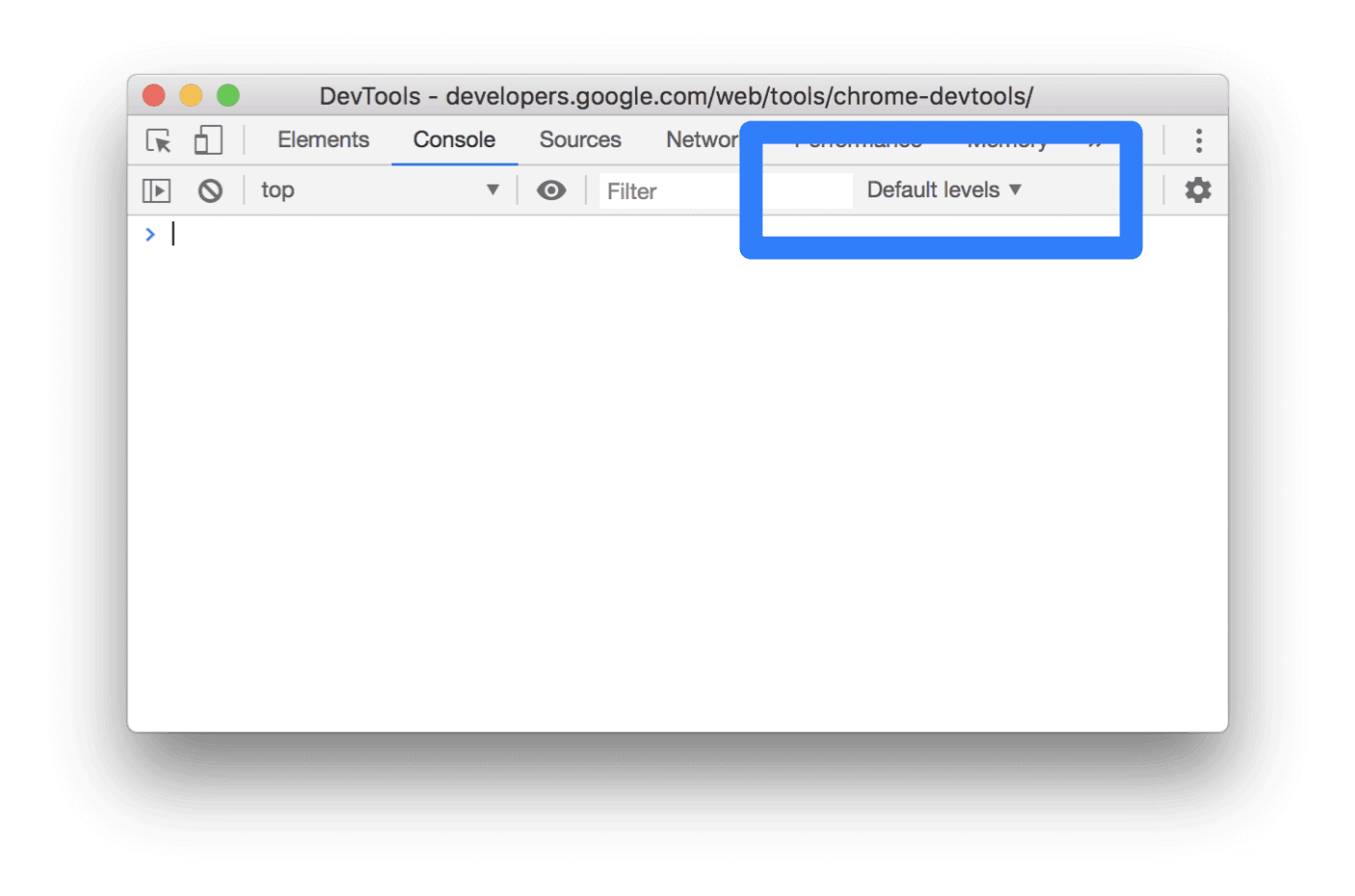
Verbose , Info , Warning বা Error বার্তা সক্রিয় বা নিষ্ক্রিয় করতে লগ লেভেল ড্রপ-ডাউনে ক্লিক করুন।

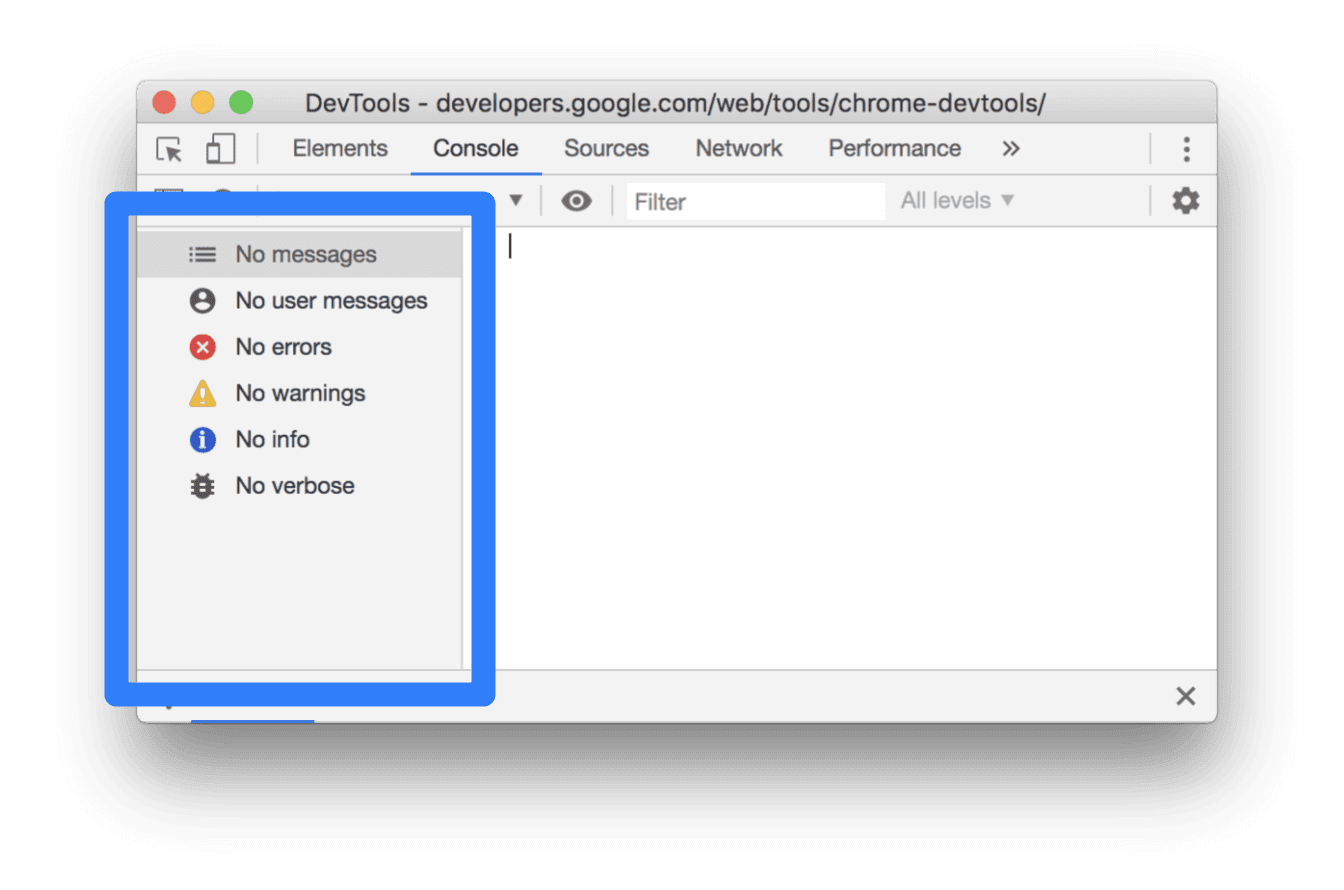
আপনি লগ স্তর দ্বারা ফিল্টার করতে পারেন ![]() কনসোল সাইডবার খুলুন এবং তারপরে ত্রুটি , সতর্কতা , তথ্য বা ভার্বোস ক্লিক করুন।
কনসোল সাইডবার খুলুন এবং তারপরে ত্রুটি , সতর্কতা , তথ্য বা ভার্বোস ক্লিক করুন।

URL দ্বারা বার্তাগুলি ফিল্টার করুন
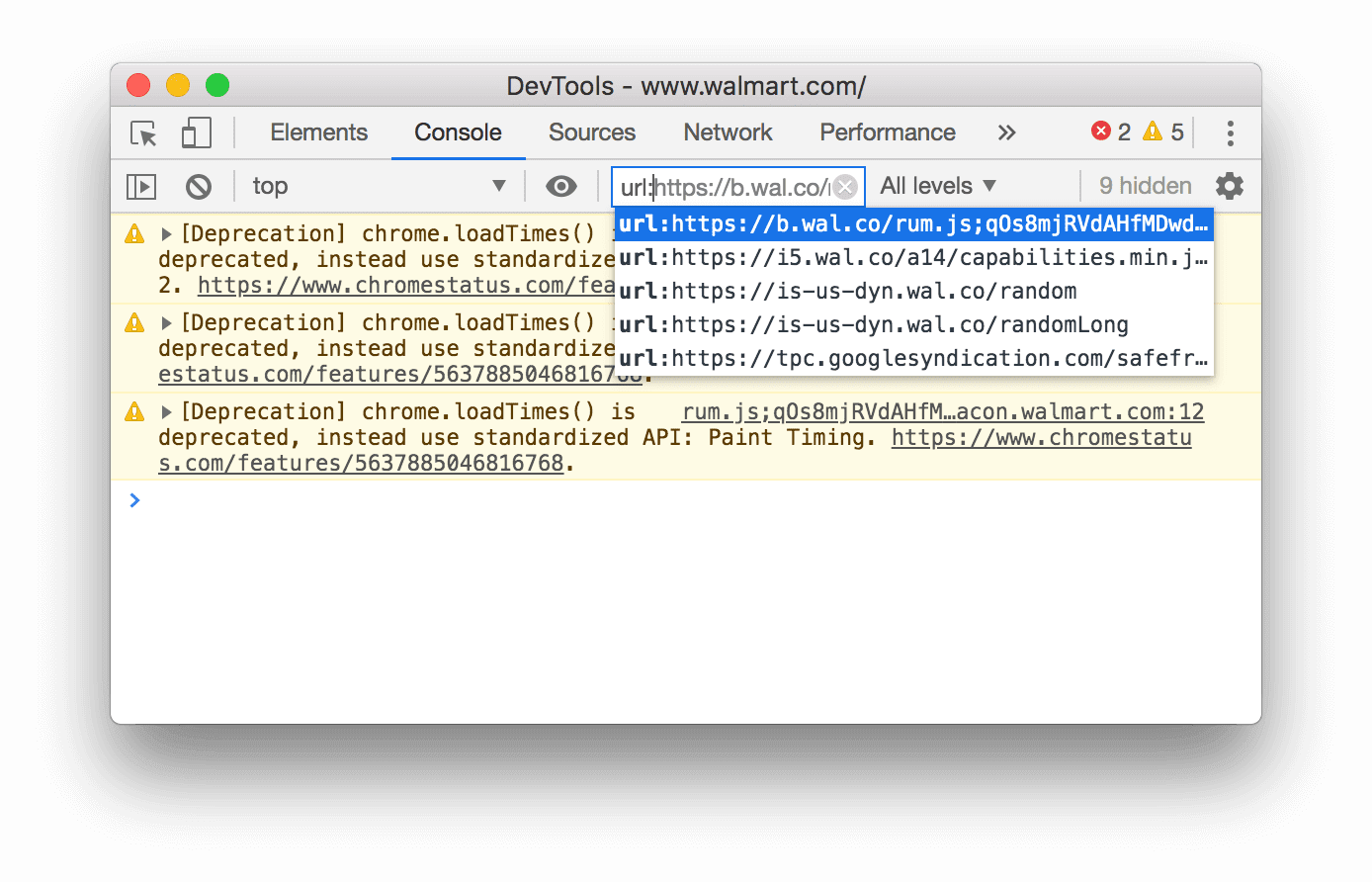
টাইপ করুন url: একটি URL এর পরে শুধুমাত্র সেই URL থেকে আসা বার্তাগুলি দেখতে। আপনি url: DevTools সমস্ত প্রাসঙ্গিক URL দেখায়।

ডোমেইনও কাজ করে। উদাহরণস্বরূপ, যদি https://example.com/a.js এবং https://example.com/b.js লগিং বার্তা হয়, url:https://example.com আপনাকে এই 2টি স্ক্রিপ্ট থেকে বার্তাগুলিতে ফোকাস করতে সক্ষম করে৷
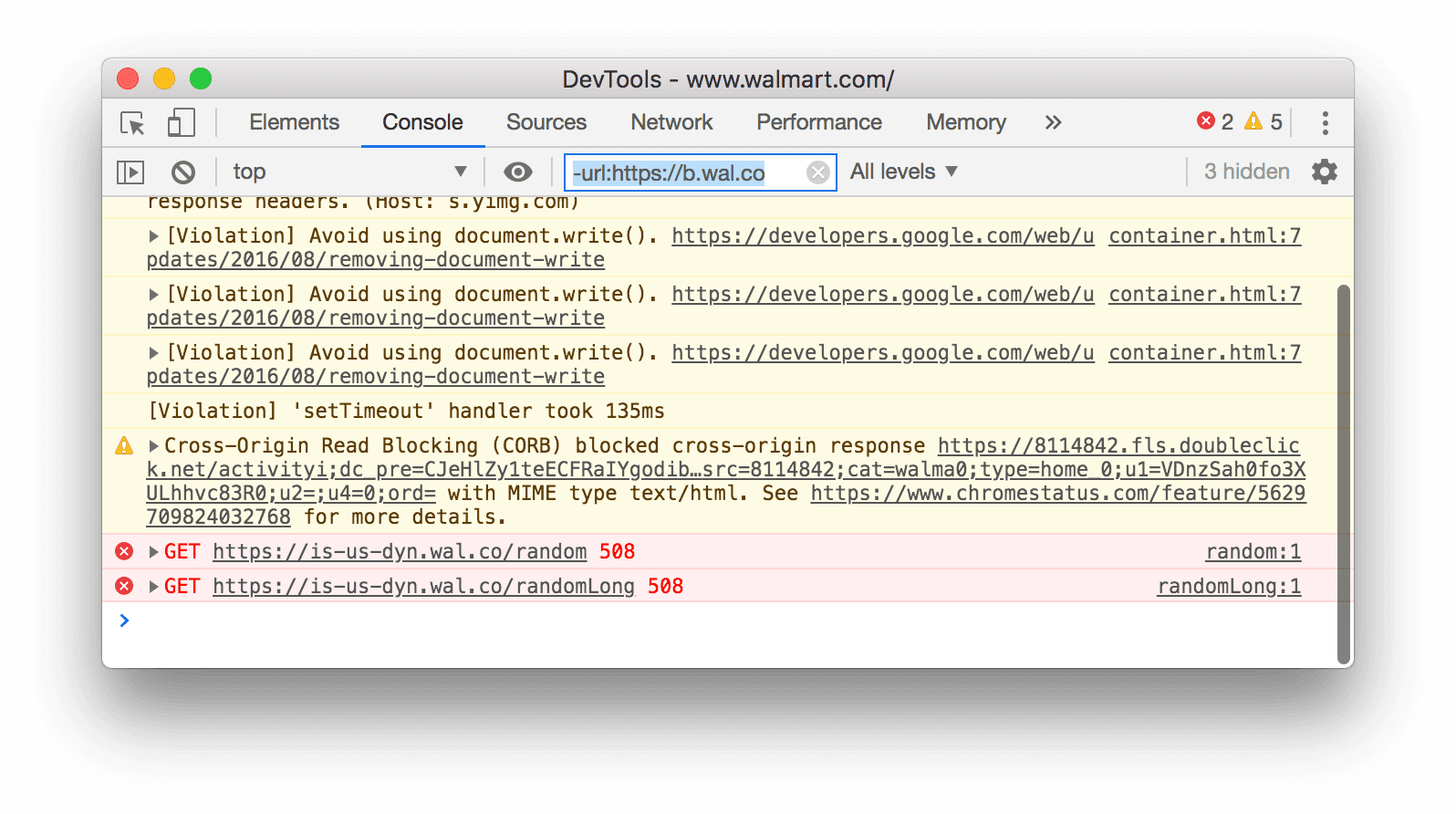
একটি নির্দিষ্ট URL থেকে সমস্ত বার্তা লুকানোর জন্য, টাইপ করুন -url: URL দ্বারা অনুসরণ করুন, উদাহরণস্বরূপ, https://b.wal.co । এটি একটি নেতিবাচক URL ফিল্টার।

আপনি কনসোল সাইডবার খুলে , ব্যবহারকারীর বার্তা বিভাগটি প্রসারিত করে, এবং তারপরে আপনি যে বার্তাগুলিতে ফোকাস করতে চান সেই স্ক্রিপ্টের URL-এ ক্লিক করে একটি একক URL থেকে বার্তাগুলিও দেখাতে পারেন৷

বিভিন্ন প্রসঙ্গের বার্তাগুলি ফিল্টার করুন
ধরুন আপনি আপনার পৃষ্ঠায় একটি বিজ্ঞাপন পেয়েছেন। বিজ্ঞাপনটি একটি <iframe> এ এমবেড করা হয়েছে এবং আপনার কনসোলে প্রচুর বার্তা তৈরি করছে। যেহেতু এই বিজ্ঞাপনটি একটি ভিন্ন জাভাস্ক্রিপ্ট প্রসঙ্গে , তাই এর বার্তাগুলি লুকানোর একটি উপায় হল কনসোল সেটিংস খুলুন এবং শুধুমাত্র নির্বাচিত প্রসঙ্গ চেকবক্স সক্ষম করুন৷
রেগুলার এক্সপ্রেশন প্যাটার্নের সাথে মেলে না এমন বার্তাগুলি ফিল্টার করুন
ফিল্টার টেক্সট বক্সে একটি রেগুলার এক্সপ্রেশন টাইপ করুন যেমন /[foo]\s[bar]/ যে প্যাটার্নের সাথে মেলে না এমন কোনো বার্তা ফিল্টার করতে। স্পেস সমর্থিত নয়, পরিবর্তে \s ব্যবহার করুন। DevTools চেক করে যে প্যাটার্নটি মেসেজ টেক্সট বা স্ক্রিপ্টে পাওয়া যায় কিনা যার কারণে মেসেজটি লগ করা হয়েছে।
উদাহরণস্বরূপ, নিম্নলিখিত সমস্ত বার্তাগুলিকে ফিল্টার করে যা /[gm][ta][mi]/ সাথে মেলে না।
![/[gm][ta][mi]/ এর সাথে মেলে না এমন কোনো বার্তা ফিল্টার করা।](https://developer.chrome.google.cn/static/docs/devtools/console/reference/image/filtering-any-messages-82d76b2bac549.png?authuser=2&hl=bn)
লগে পাঠ্য অনুসন্ধান করুন
লগ বার্তাগুলিতে পাঠ্য অনুসন্ধান করতে:
- একটি অন্তর্নির্মিত অনুসন্ধান বার খুলতে, Command + F (Mac) বা Ctrl + F (Windows, Linux) টিপুন।
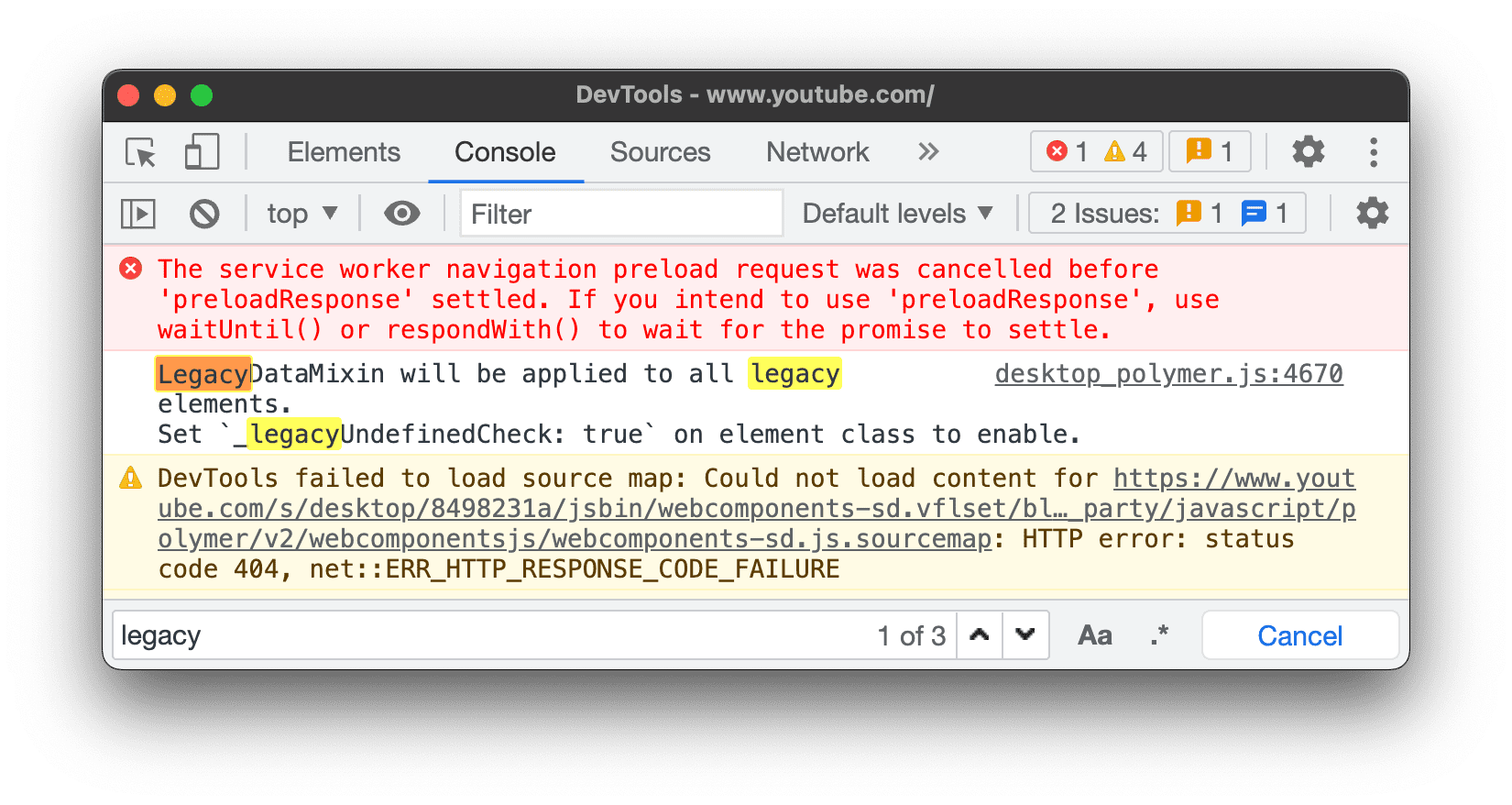
- বারে, আপনার ক্যোয়ারী টাইপ করুন। এই উদাহরণে প্রশ্নটি হল
legacy। ঐচ্ছিকভাবে, আপনি করতে পারেন:
ঐচ্ছিকভাবে, আপনি করতে পারেন:- ক্লিক করুন
 আপনার ক্যোয়ারী কেস-সংবেদনশীল করতে কেস ম্যাচ করুন ।
আপনার ক্যোয়ারী কেস-সংবেদনশীল করতে কেস ম্যাচ করুন । - ক্লিক করুন
 একটি RegEx এক্সপ্রেশন ব্যবহার করে অনুসন্ধান করতে নিয়মিত এক্সপ্রেশন ব্যবহার করুন ।
একটি RegEx এক্সপ্রেশন ব্যবহার করে অনুসন্ধান করতে নিয়মিত এক্সপ্রেশন ব্যবহার করুন ।
- ক্লিক করুন
- এন্টার টিপুন। পূর্ববর্তী বা পরবর্তী অনুসন্ধান ফলাফলে যেতে, উপরে বা নিচে বোতাম টিপুন।
জাভাস্ক্রিপ্ট চালান
এই বিভাগে কনসোলে জাভাস্ক্রিপ্ট চালানোর সাথে সম্পর্কিত বৈশিষ্ট্য রয়েছে। একটি হ্যান্ডস-অন ওয়াকথ্রু জন্য জাভাস্ক্রিপ্ট চালান দেখুন।
স্ট্রিং কপি বিকল্প
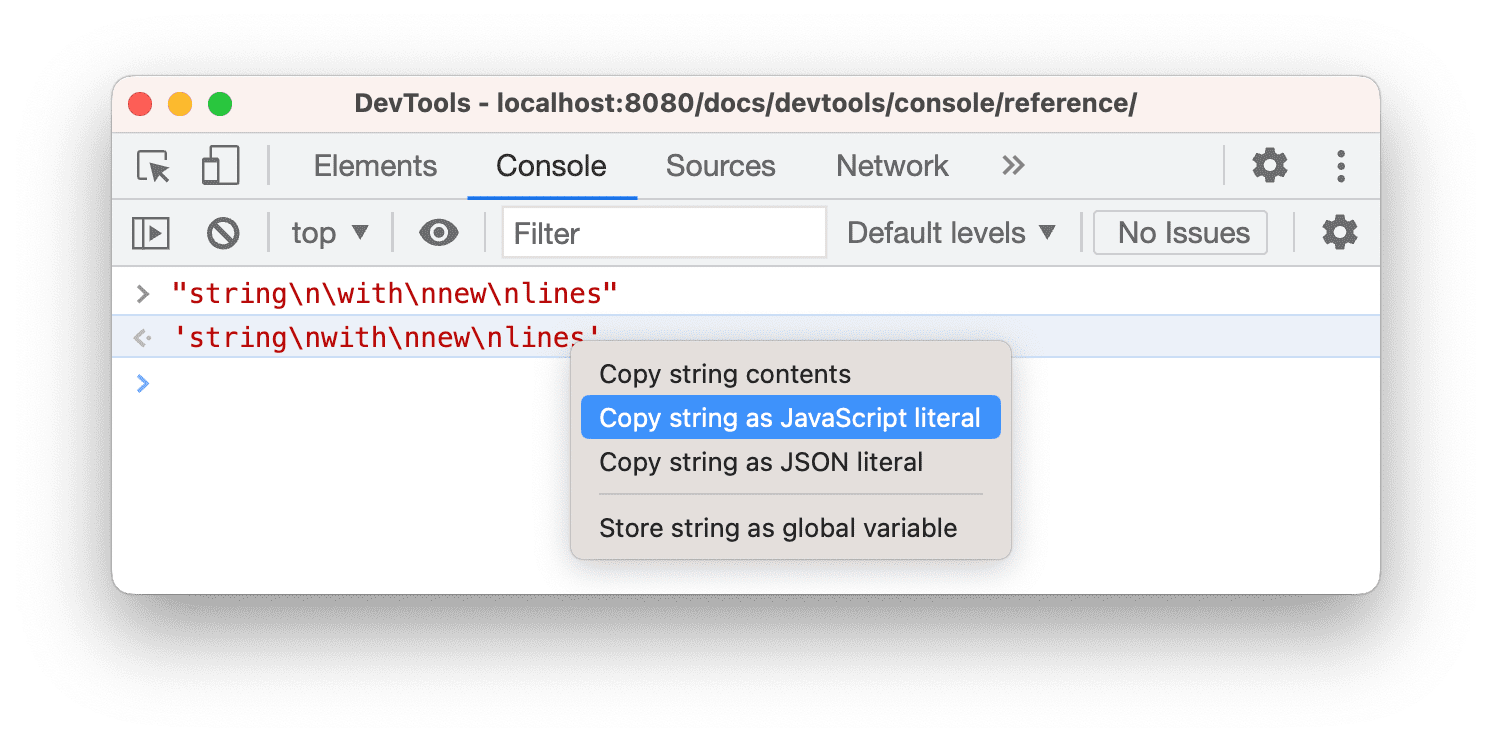
কনসোল স্ট্রিংগুলিকে ডিফল্টরূপে বৈধ জাভাস্ক্রিপ্ট লিটারেল হিসাবে আউটপুট করে। একটি আউটপুটে ডান-ক্লিক করুন এবং তিনটি অনুলিপি বিকল্পের মধ্যে নির্বাচন করুন:
- জাভাস্ক্রিপ্ট আক্ষরিক হিসাবে অনুলিপি করুন । উপযুক্ত বিশেষ অক্ষর এড়িয়ে যায় এবং বিষয়বস্তুর উপর নির্ভর করে একক উদ্ধৃতি, দ্বিগুণ উদ্ধৃতি বা ব্যাকটিক্সে স্ট্রিংটি মোড়ানো হয়।
- স্ট্রিং বিষয়বস্তু অনুলিপি . নতুন লাইন এবং অন্যান্য বিশেষ অক্ষর সহ ক্লিপবোর্ডে সঠিক কাঁচা স্ট্রিং কপি করে।
- JSON আক্ষরিক হিসাবে অনুলিপি করুন । স্ট্রিংটিকে বৈধ JSON-এ ফর্ম্যাট করে।

পূর্ববর্তী অভিব্যক্তি এবং পরিষ্কার ইতিহাস পুনরায় চালান
আপনি কনসোলে আগে যে জাভাস্ক্রিপ্ট এক্সপ্রেশনগুলি চালিয়েছিলেন তার ইতিহাসের মাধ্যমে চক্রাকারে আপ অ্যারো কী টিপুন। আবার সেই অভিব্যক্তিটি চালানোর জন্য এন্টার টিপুন।
কনসোলের ইতিহাস সাফ করতে, কনসোলে একটি খালি জায়গায় ডান-ক্লিক করুন এবং প্রসঙ্গ মেনু থেকে কনসোলের ইতিহাস সাফ করুন নির্বাচন করুন।
বার্তাগুলি সাফ করুন, অনুলিপি করুন এবং সংরক্ষণ করুন৷
কনসোল উইন্ডোটি সাফ করতে, নিম্নলিখিতগুলির মধ্যে একটি করুন:
- উপরের অ্যাকশন বারে ব্লক সাফ কনসোল ক্লিক করুন।
- Ctrl + L বা Cmd + K টিপুন।
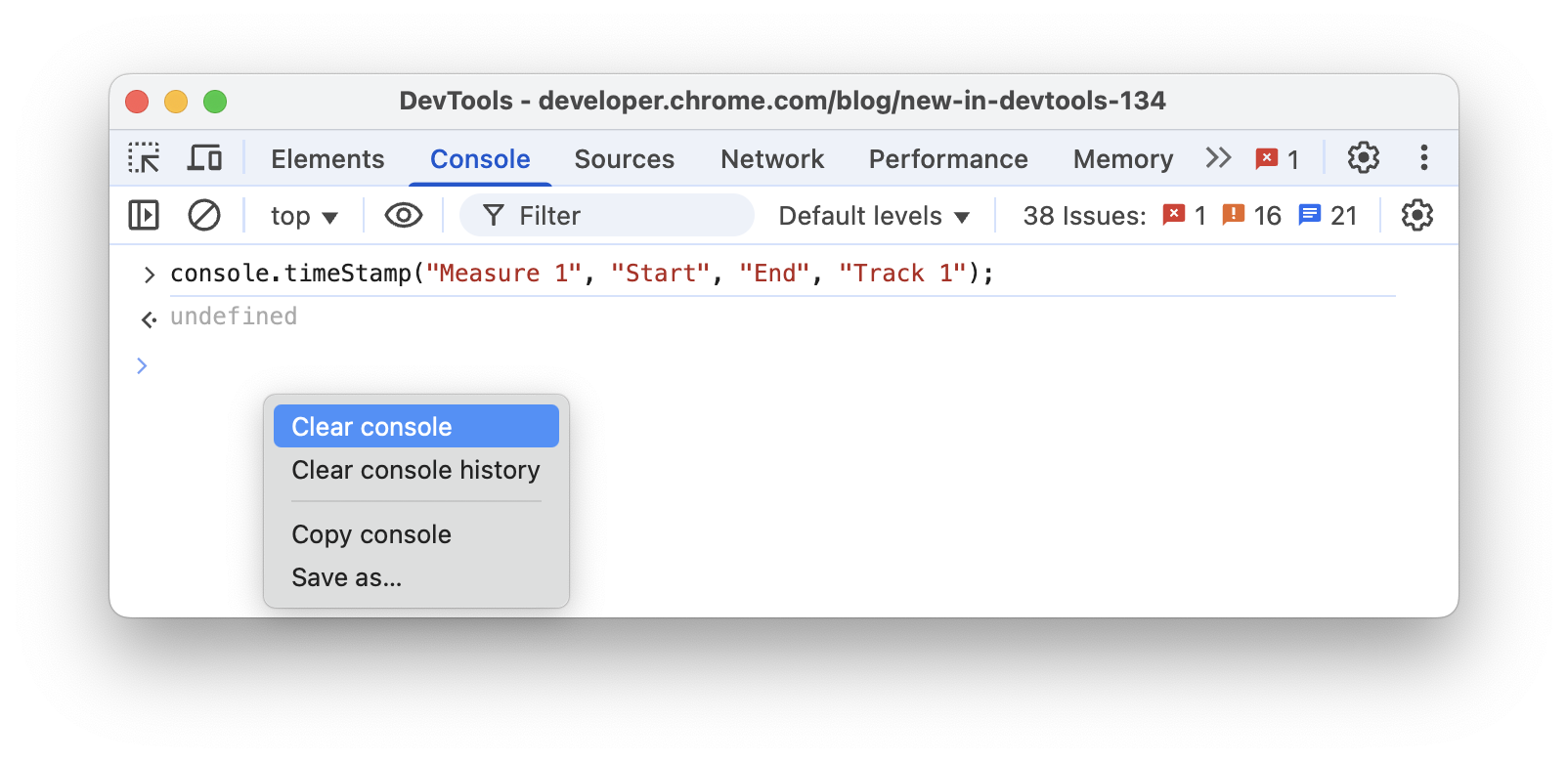
- কনসোলে একটি খালি জায়গায় ডান-ক্লিক করুন এবং প্রসঙ্গ মেনু থেকে ক্লিয়ার কনসোল নির্বাচন করুন।

প্রসঙ্গ মেনু থেকে, আপনি এটিও করতে পারেন:
- কপি কনসোল : ক্লিপবোর্ডে সমস্ত বর্তমান বার্তা অনুলিপি করুন, কিন্তু পূর্ববর্তী কমান্ডের ইতিহাস নয়।
- এই রূপে সংরক্ষণ করুন... : একটি প্লেইনটেক্সট
.logফাইলে সমস্ত বর্তমান বার্তা সংরক্ষণ করুন৷
লাইভ এক্সপ্রেশনের সাথে রিয়েল-টাইমে একটি অভিব্যক্তির মান দেখুন
আপনি যদি কনসোলে একই জাভাস্ক্রিপ্ট এক্সপ্রেশন বারবার টাইপ করতে দেখেন, তাহলে আপনি একটি লাইভ এক্সপ্রেশন তৈরি করা সহজ মনে করতে পারেন। লাইভ এক্সপ্রেশনের সাথে, আপনি একবার একটি অভিব্যক্তি টাইপ করুন এবং তারপরে এটি আপনার কনসোলের শীর্ষে পিন করুন। এক্সপ্রেশনের মান কাছাকাছি রিয়েল-টাইমে আপডেট হয়। লাইভ এক্সপ্রেশন সহ রিয়েল-টাইমে জাভাস্ক্রিপ্ট এক্সপ্রেশন মান দেখুন ।
আগ্রহী মূল্যায়ন নিষ্ক্রিয়
আপনি কনসোলে জাভাস্ক্রিপ্ট এক্সপ্রেশন টাইপ করার সাথে সাথে, Eager Evaluation সেই এক্সপ্রেশনের রিটার্ন মানের একটি পূর্বরূপ দেখায়। কনসোল সেটিংস খুলুন এবং রিটার্ন মান প্রিভিউ বন্ধ করতে আগ্রহী মূল্যায়ন চেকবক্স অক্ষম করুন।
মূল্যায়ন সহ ব্যবহারকারীর সক্রিয়করণ ট্রিগার করুন
ব্যবহারকারী সক্রিয়করণ হল একটি ব্রাউজিং সেশনের অবস্থা যা ব্যবহারকারীর কর্মের উপর নির্ভর করে। একটি "সক্রিয়" অবস্থা মানে ব্যবহারকারী বর্তমানে পৃষ্ঠার সাথে ইন্টারঅ্যাক্ট করছেন বা পৃষ্ঠা লোড হওয়ার পর থেকে ইন্টারঅ্যাক্ট করেছেন৷
যেকোনো মূল্যায়নের মাধ্যমে ব্যবহারকারীর সক্রিয়করণ ট্রিগার করতে, কনসোল সেটিংস খুলুন এবং চেক করুন কোড মূল্যায়নকে ব্যবহারকারীর ক্রিয়া হিসাবে বিবেচনা করুন ।
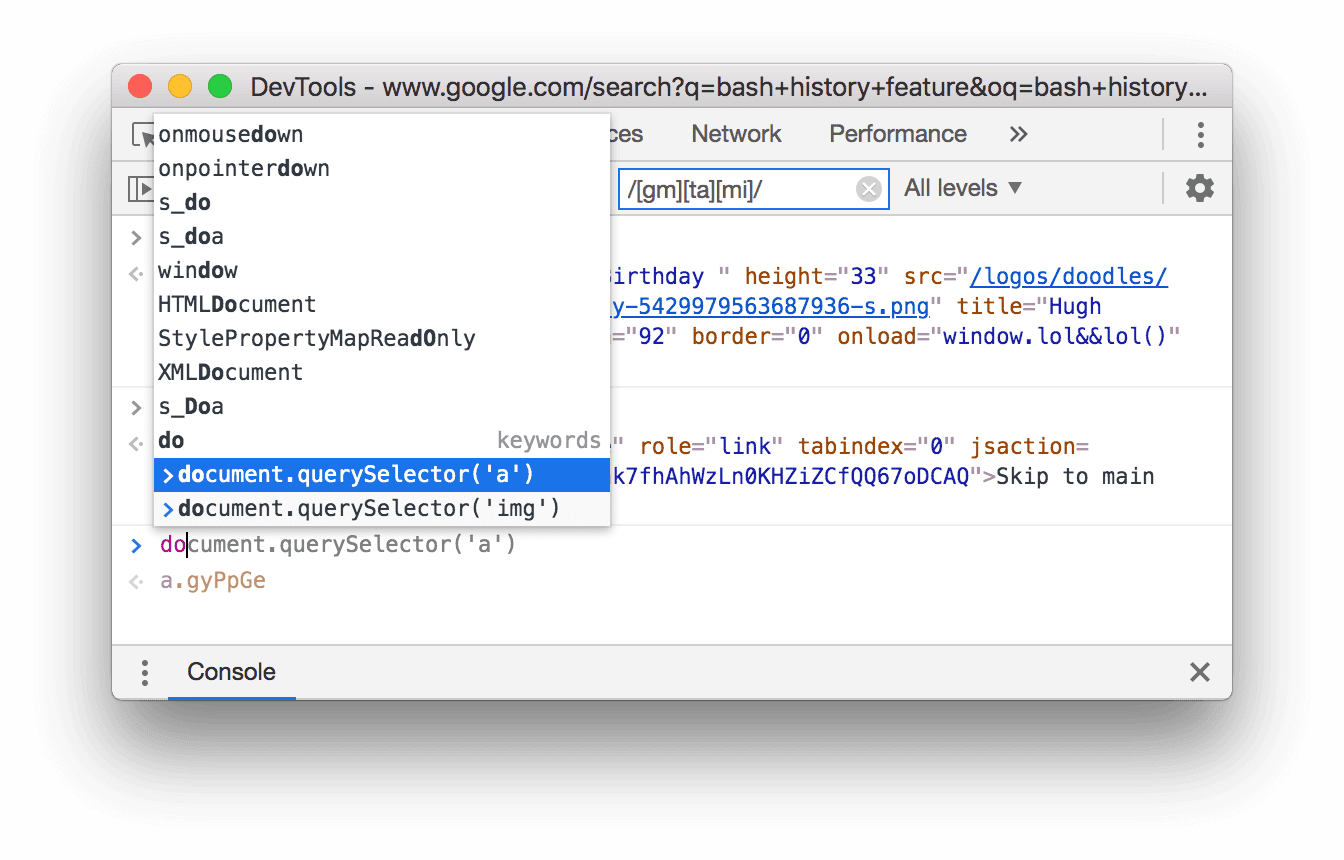
ইতিহাস থেকে স্বয়ংসম্পূর্ণ নিষ্ক্রিয়
আপনি একটি অভিব্যক্তি টাইপ করার সাথে সাথে, কনসোলের স্বয়ংসম্পূর্ণ পপআপ অভিব্যক্তিগুলি দেখায় যা আপনি আগে চালিয়েছিলেন। এই অভিব্যক্তিগুলি > অক্ষর দিয়ে পূর্বে লেখা হয়। নিম্নলিখিত উদাহরণে, DevTools এর আগে document.querySelector('a') এবং document.querySelector('img') মূল্যায়ন করেছে।

আপনার ইতিহাস থেকে অভিব্যক্তি দেখানো বন্ধ করতে কনসোল সেটিংস খুলুন এবং ইতিহাস থেকে স্বয়ংসম্পূর্ণ চেকবক্স অক্ষম করুন।
JavaScript প্রসঙ্গ নির্বাচন করুন
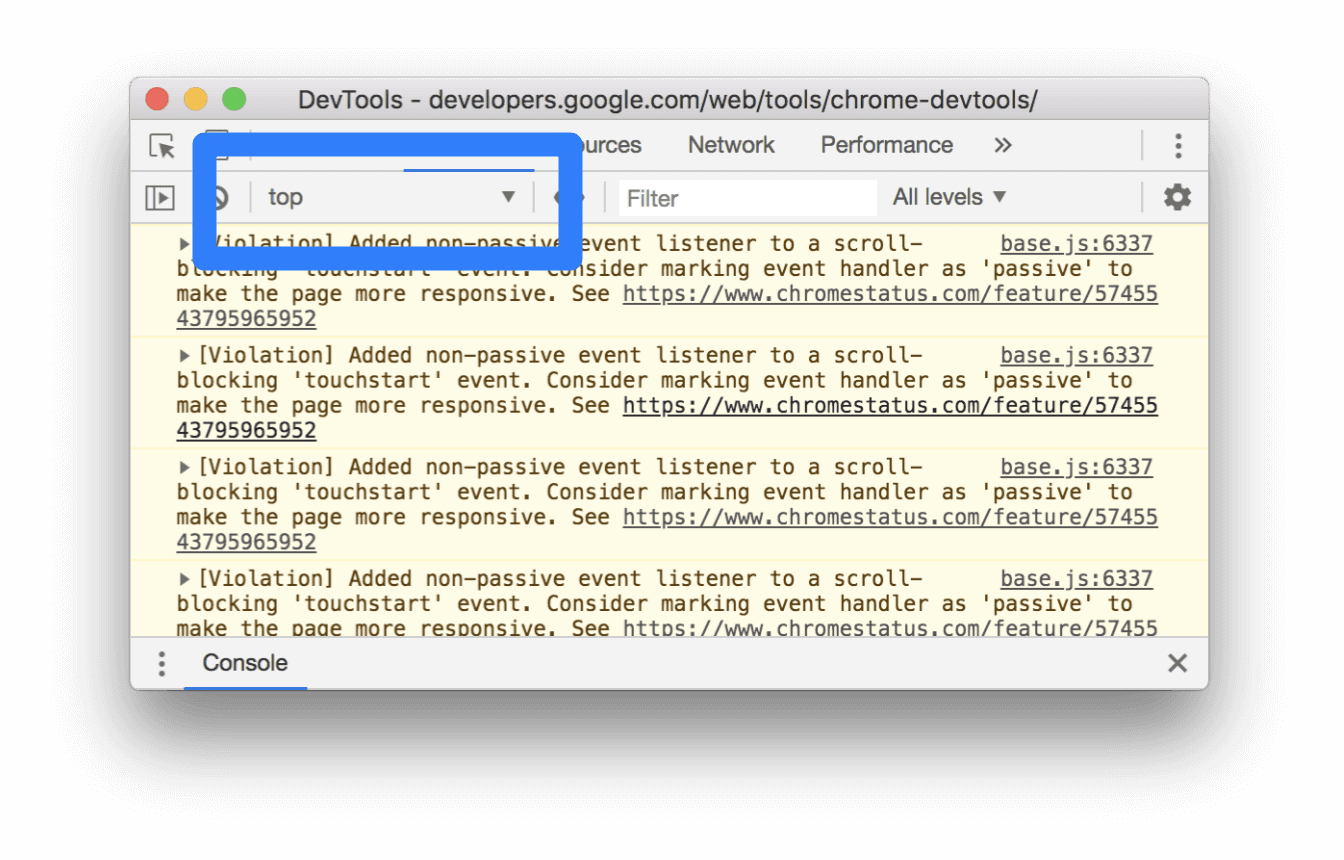
ডিফল্টরূপে JavaScript প্রসঙ্গ ড্রপ-ডাউন শীর্ষে সেট করা হয়, যা প্রধান নথির ব্রাউজিং প্রসঙ্গ উপস্থাপন করে।

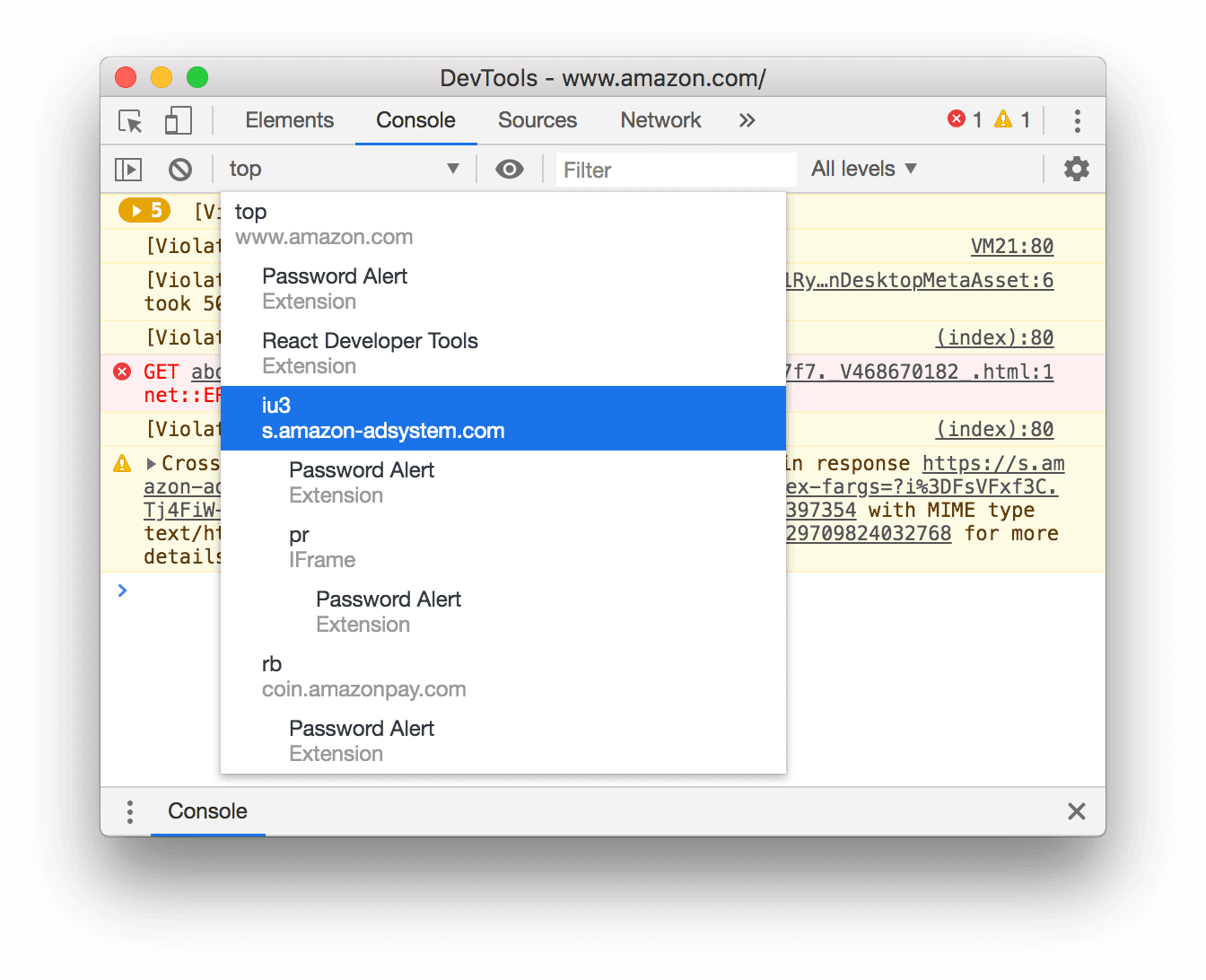
ধরুন আপনার পৃষ্ঠায় একটি <iframe> এম্বেড করা একটি বিজ্ঞাপন আছে। বিজ্ঞাপনের DOM পরিবর্তন করার জন্য আপনি জাভাস্ক্রিপ্ট চালাতে চান। এটি করার জন্য, আপনাকে প্রথমে জাভাস্ক্রিপ্ট কনটেক্সট ড্রপ-ডাউন থেকে বিজ্ঞাপনের ব্রাউজিং প্রসঙ্গ নির্বাচন করতে হবে।

বস্তুর বৈশিষ্ট্য পরিদর্শন করুন
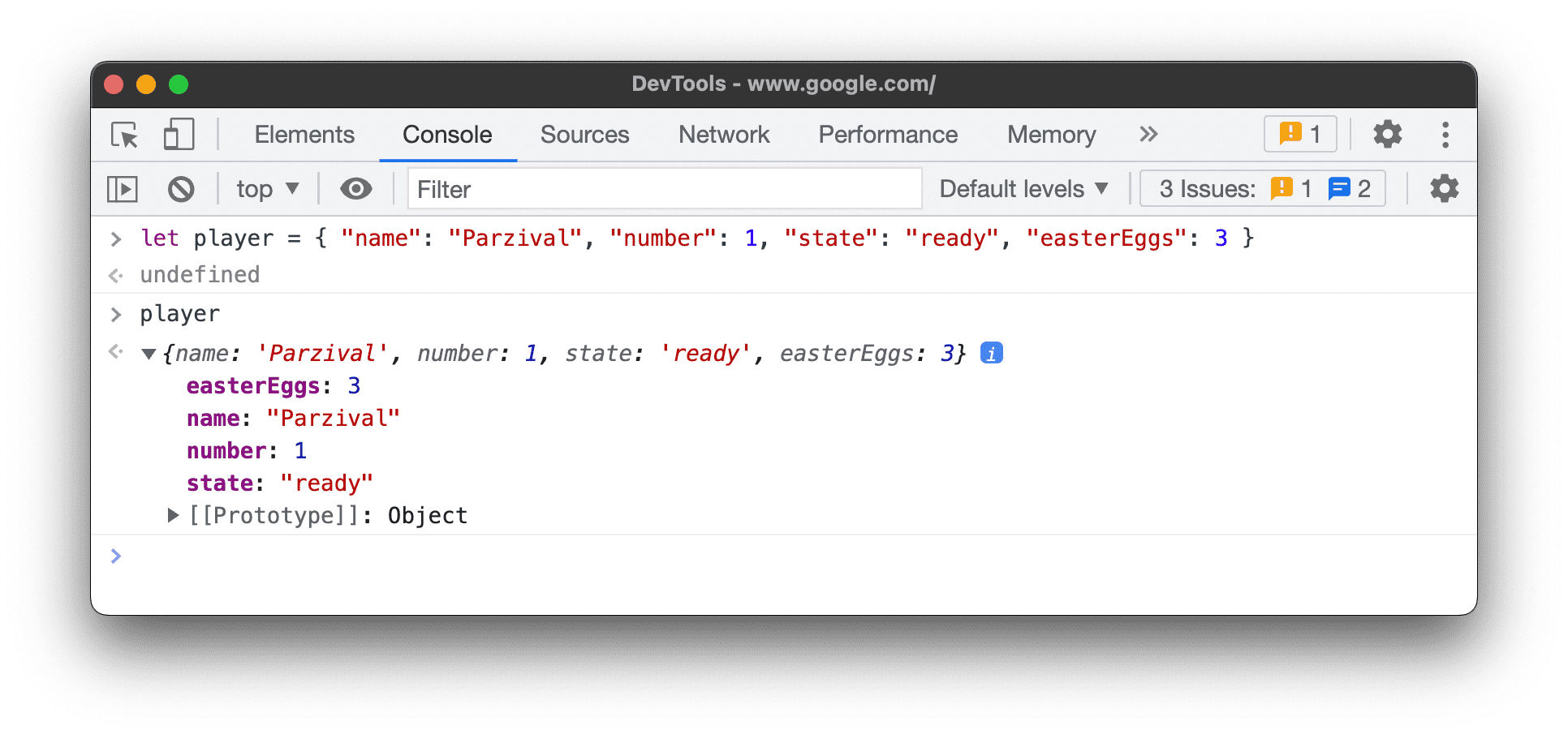
কনসোল আপনার নির্দিষ্ট করা জাভাস্ক্রিপ্ট অবজেক্টের বৈশিষ্ট্যগুলির একটি ইন্টারেক্টিভ তালিকা প্রদর্শন করতে পারে।
তালিকাটি ব্রাউজ করতে, কনসোলে অবজেক্টের নাম টাইপ করুন এবং এন্টার টিপুন।
DOM অবজেক্টের বৈশিষ্ট্যগুলি পরিদর্শন করতে, DOM অবজেক্টের বৈশিষ্ট্য দেখুন এর ধাপগুলি অনুসরণ করুন।
স্পট নিজস্ব এবং উত্তরাধিকারসূত্রে সম্পত্তি
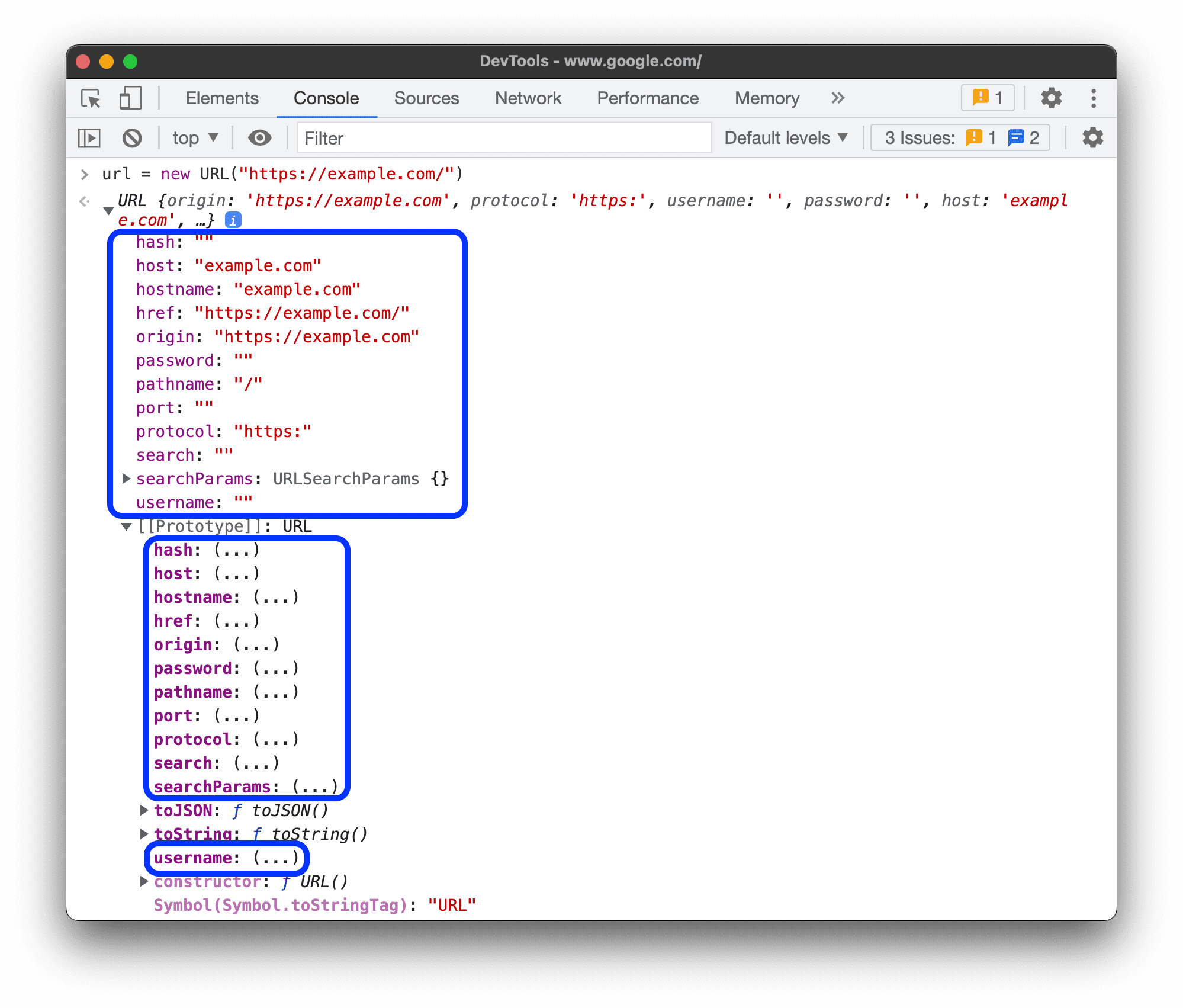
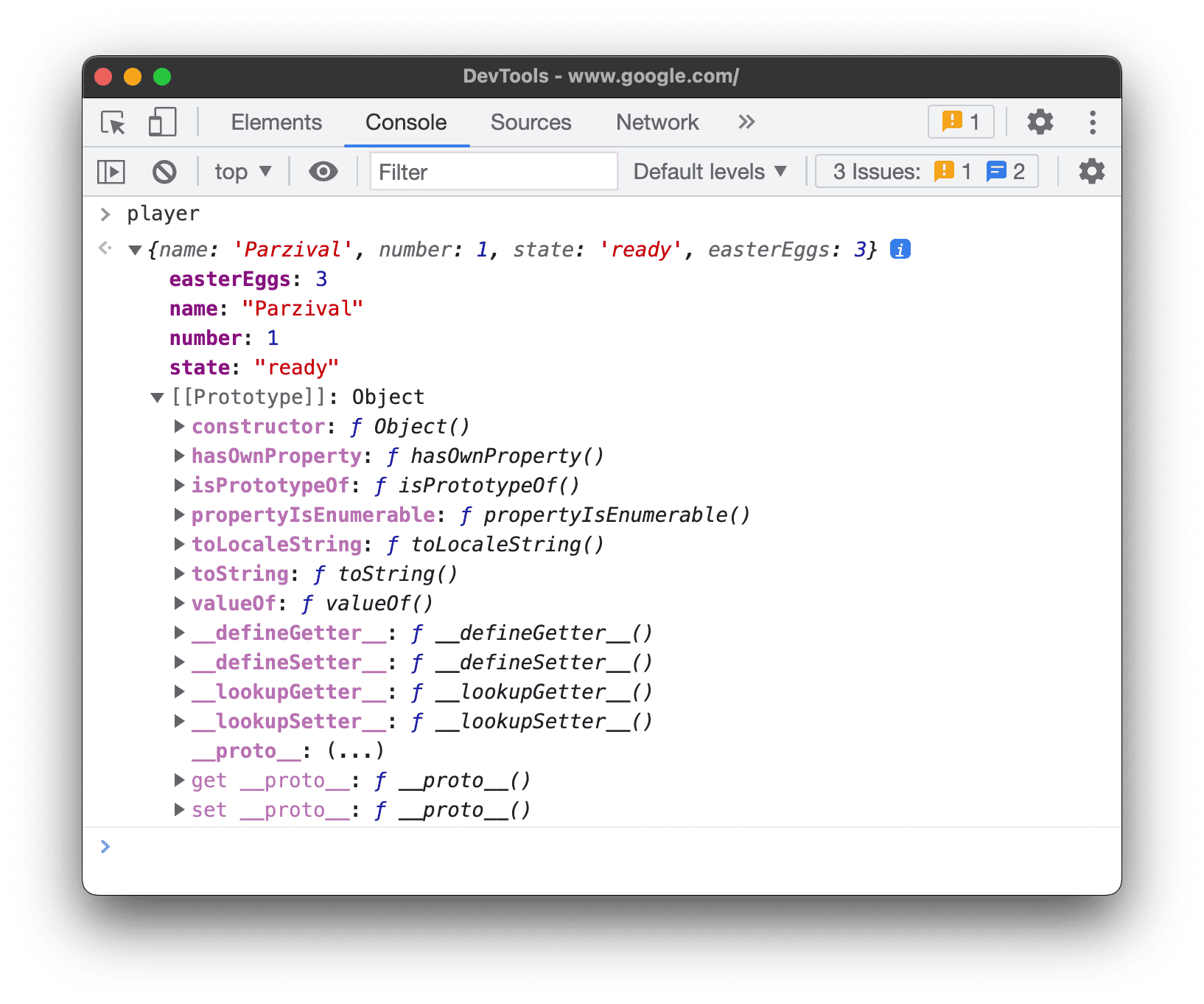
কনসোল প্রথমে নিজস্ব অবজেক্টের বৈশিষ্ট্যগুলিকে সাজায় এবং সেগুলিকে বোল্ড ফন্টে হাইলাইট করে।

প্রোটোটাইপ চেইন থেকে উত্তরাধিকারসূত্রে প্রাপ্ত বৈশিষ্ট্যগুলি নিয়মিত ফন্টে রয়েছে। কনসোল বিল্ট-ইন অবজেক্টের সংশ্লিষ্ট নেটিভ অ্যাক্সেসরগুলিকে মূল্যায়ন করে অবজেক্টে তাদের প্রদর্শন করে।

কাস্টম অ্যাক্সেসর মূল্যায়ন
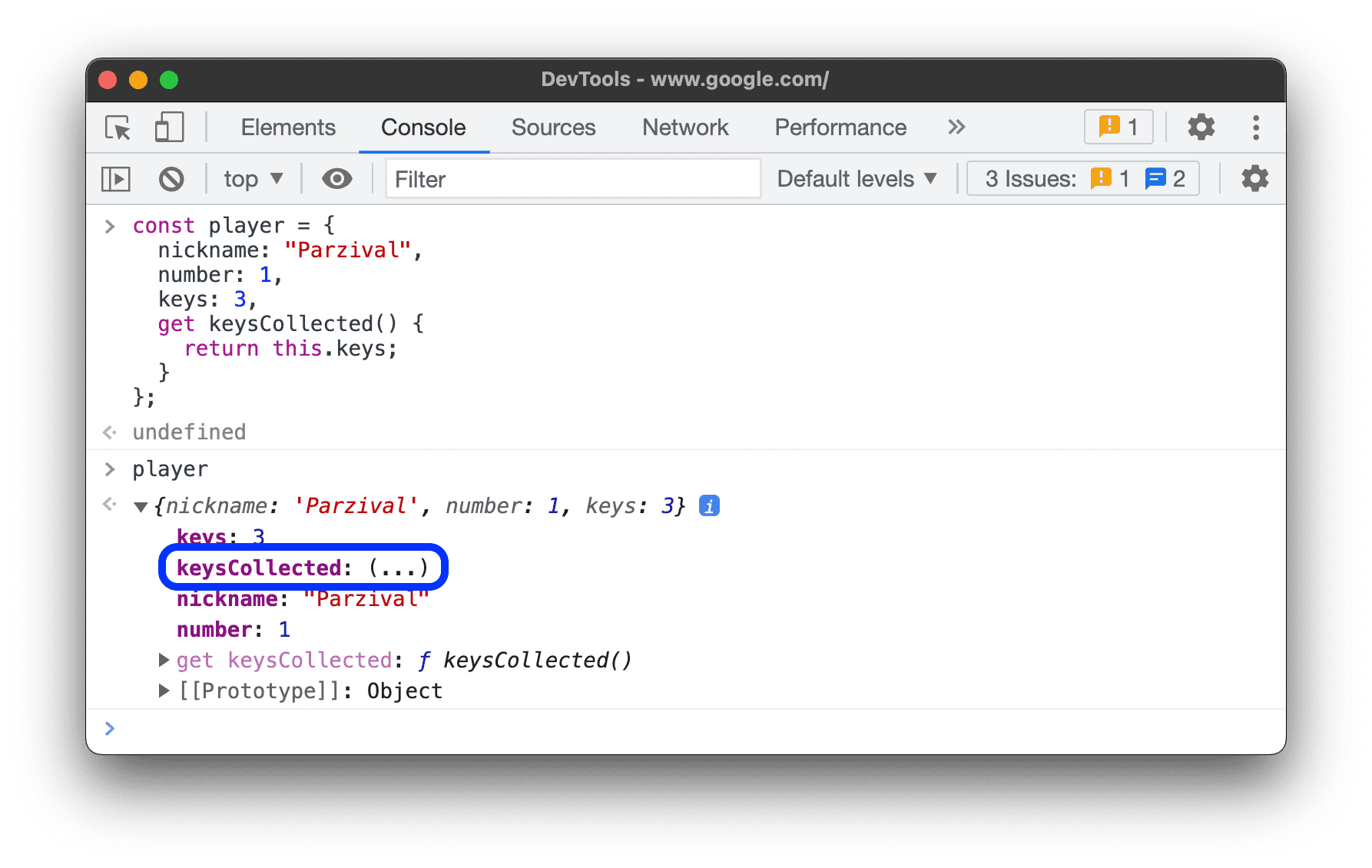
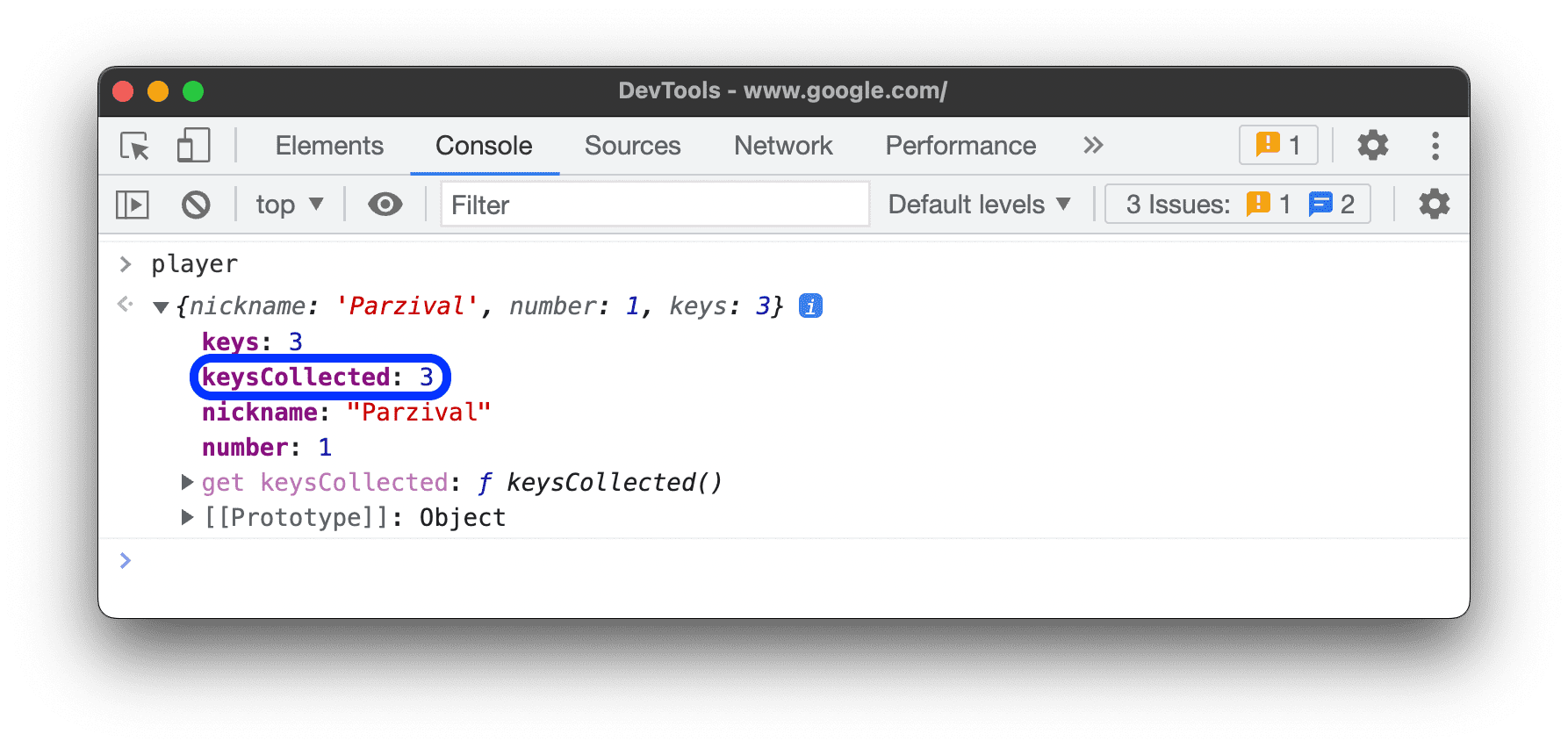
ডিফল্টরূপে, DevTools আপনার তৈরি করা অ্যাক্সেসরগুলির মূল্যায়ন করে না।  একটি বস্তুর একটি কাস্টম অ্যাক্সেসর মূল্যায়ন করতে, ক্লিক করুন
একটি বস্তুর একটি কাস্টম অ্যাক্সেসর মূল্যায়ন করতে, ক্লিক করুন (...) । 
স্পট গণনাযোগ্য এবং অ-গণনাযোগ্য সম্পত্তি
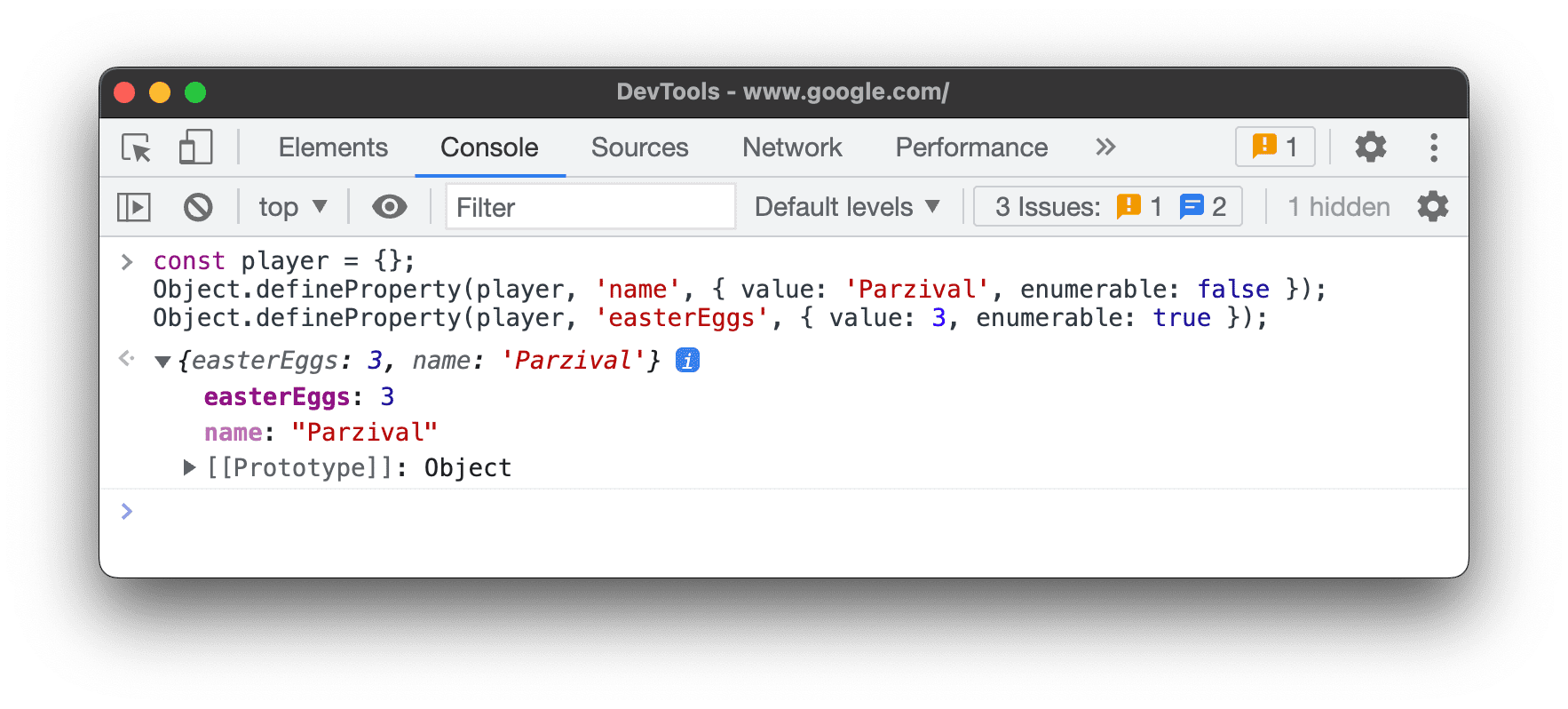
অগণিত বৈশিষ্ট্যের রঙ উজ্জ্বল। অ-গণনাযোগ্য সম্পত্তি নিঃশব্দ।  অগণিত বৈশিষ্ট্যের
অগণিত বৈশিষ্ট্যের for … in লুপ বা Object.keys() পদ্ধতির মাধ্যমে পুনরাবৃত্তি করা যেতে পারে।
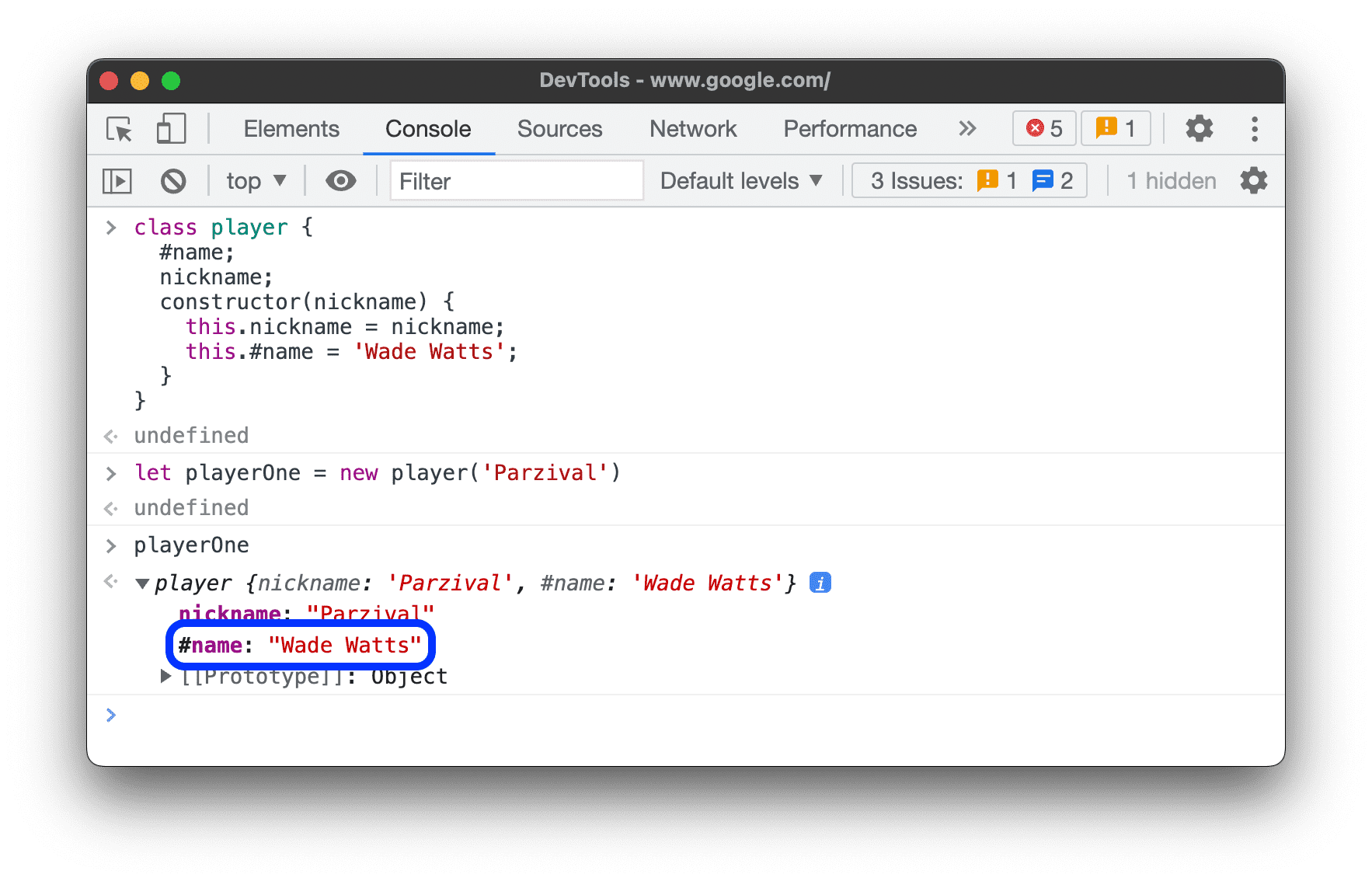
শ্রেণির উদাহরণের ব্যক্তিগত বৈশিষ্ট্যগুলি চিহ্নিত করুন
কনসোল একটি # উপসর্গ সহ ক্লাস ইনস্ট্যান্সের ব্যক্তিগত বৈশিষ্ট্য নির্ধারণ করে।

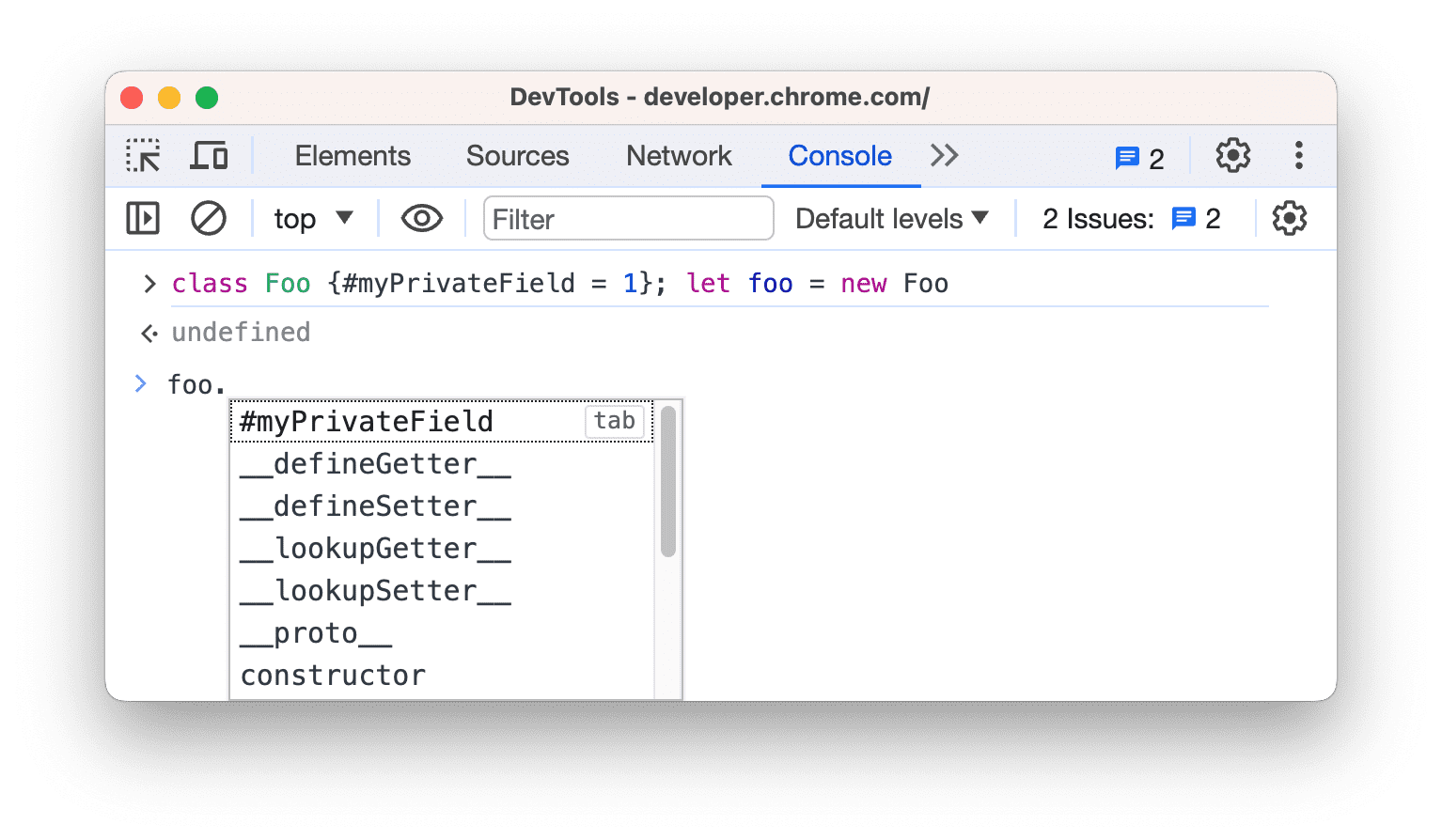
কনসোল ব্যক্তিগত বৈশিষ্ট্যগুলিকে স্বয়ংসম্পূর্ণ করতে পারে এমনকি যখন আপনি শ্রেণি সুযোগের বাইরে তাদের মূল্যায়ন করেন।

অভ্যন্তরীণ জাভাস্ক্রিপ্ট বৈশিষ্ট্য পরিদর্শন করুন
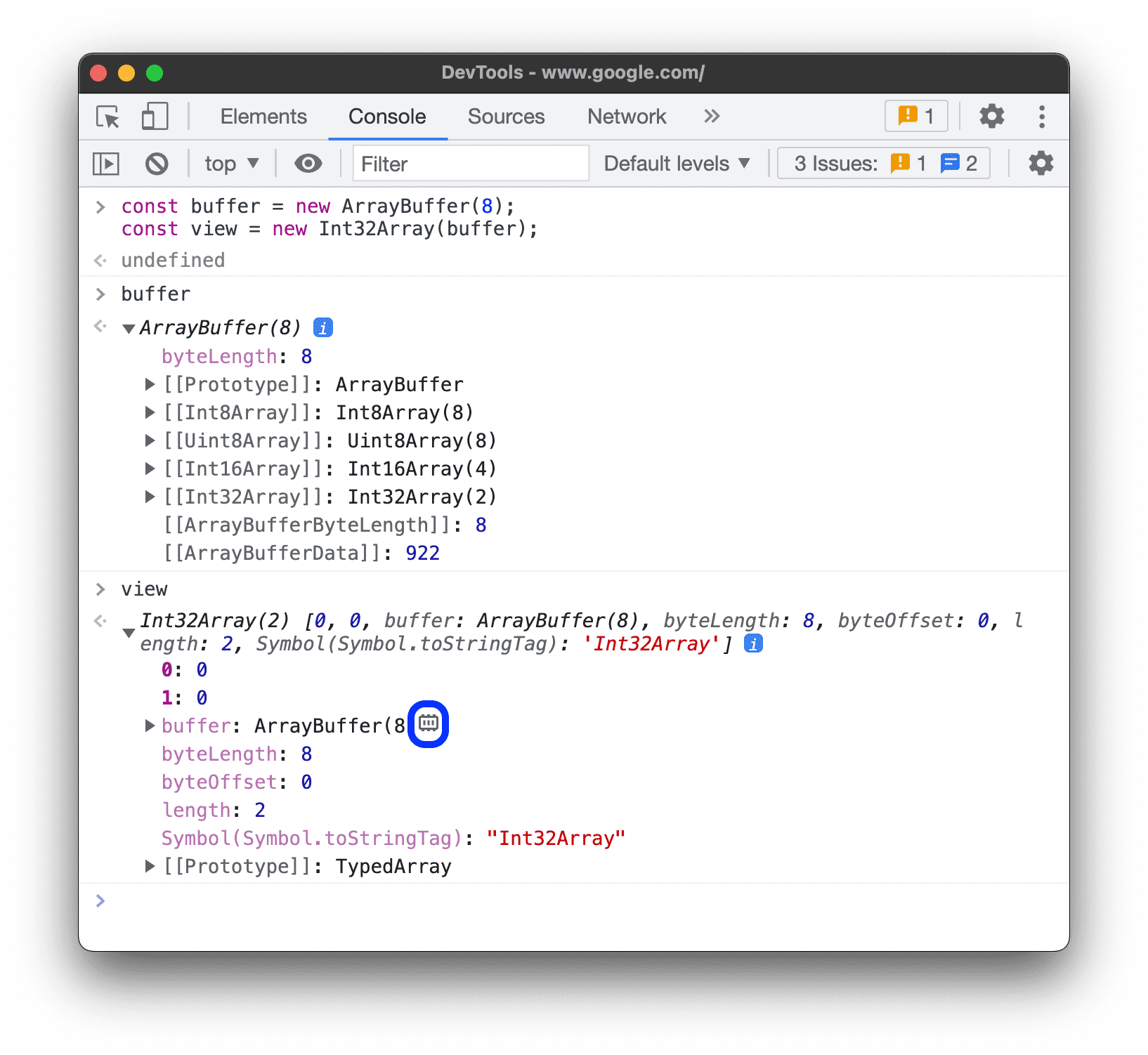
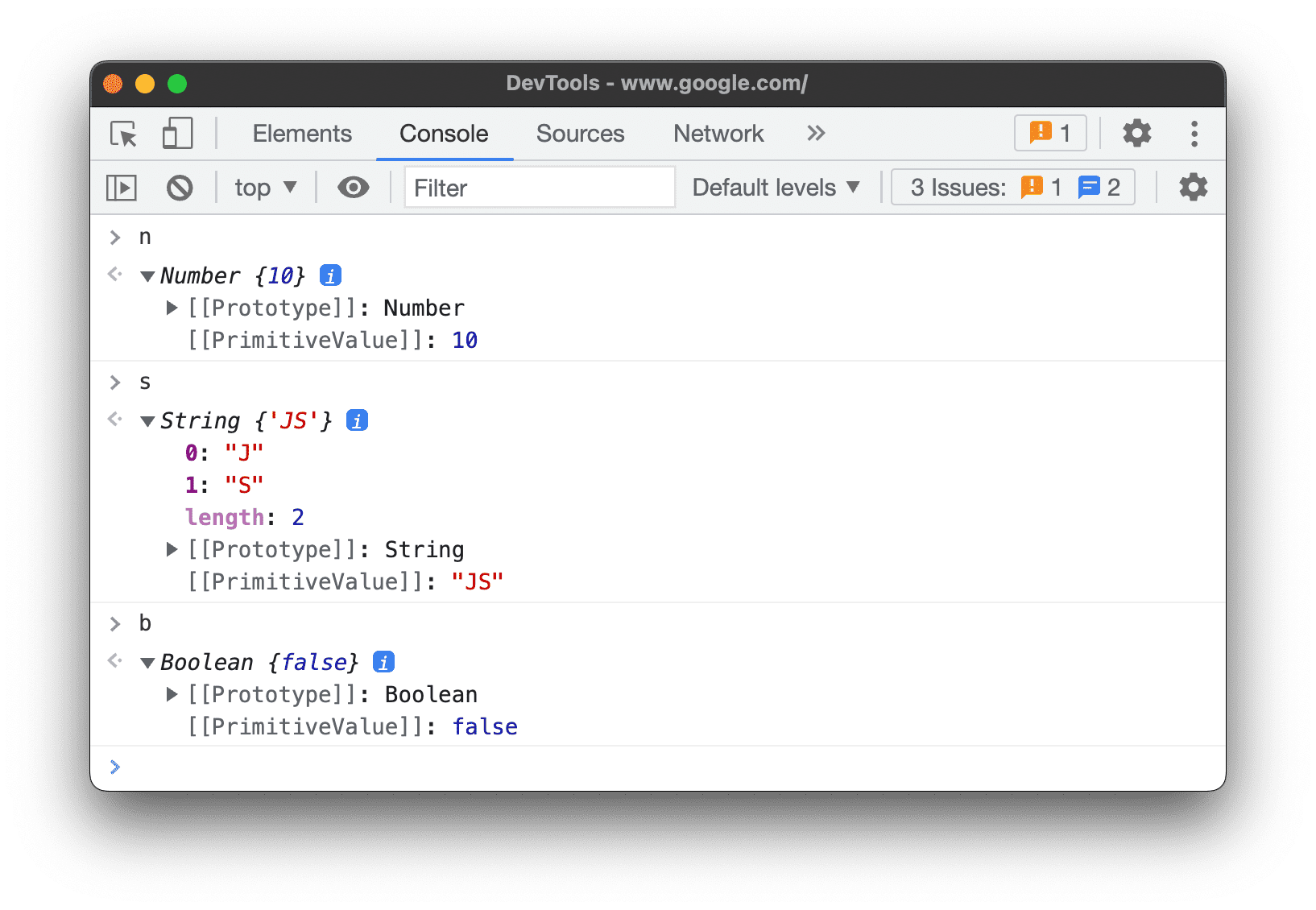
ECMAScript স্বরলিপি ধার করে, কনসোল জাভাস্ক্রিপ্টের অভ্যন্তরীণ কিছু বৈশিষ্ট্য ডাবল বর্গাকার বন্ধনীতে আবদ্ধ করে। আপনি আপনার কোডে এই ধরনের বৈশিষ্ট্যের সাথে ইন্টারঅ্যাক্ট করতে পারবেন না। যাইহোক, তাদের পরিদর্শন করা দরকারী হতে পারে।
আপনি বিভিন্ন বস্তুতে নিম্নলিখিত অভ্যন্তরীণ বৈশিষ্ট্য দেখতে পারেন:
- যেকোনো বস্তুর একটি
[[Prototype]]থাকে।
- আদিম মোড়কের একটি
[[PrimitiveValue]]বৈশিষ্ট্য আছে।
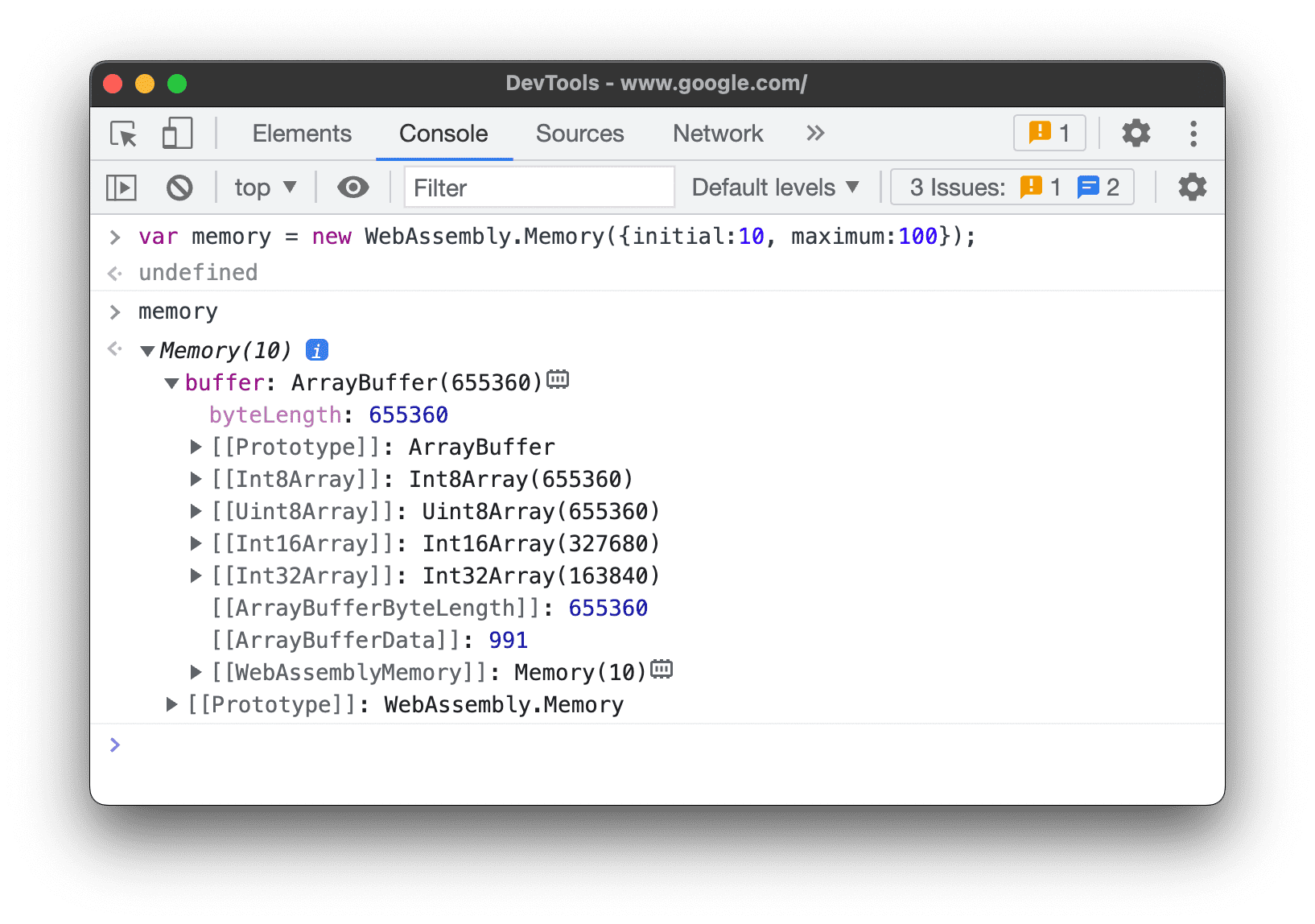
-
ArrayBufferবস্তুর নিম্নলিখিত বৈশিষ্ট্য আছে: -
ArrayBufferনির্দিষ্ট বৈশিষ্ট্য ছাড়াও,WebAssembly.Memoryঅবজেক্টের একটি[[WebAssemblyMemory]]বৈশিষ্ট্য রয়েছে।
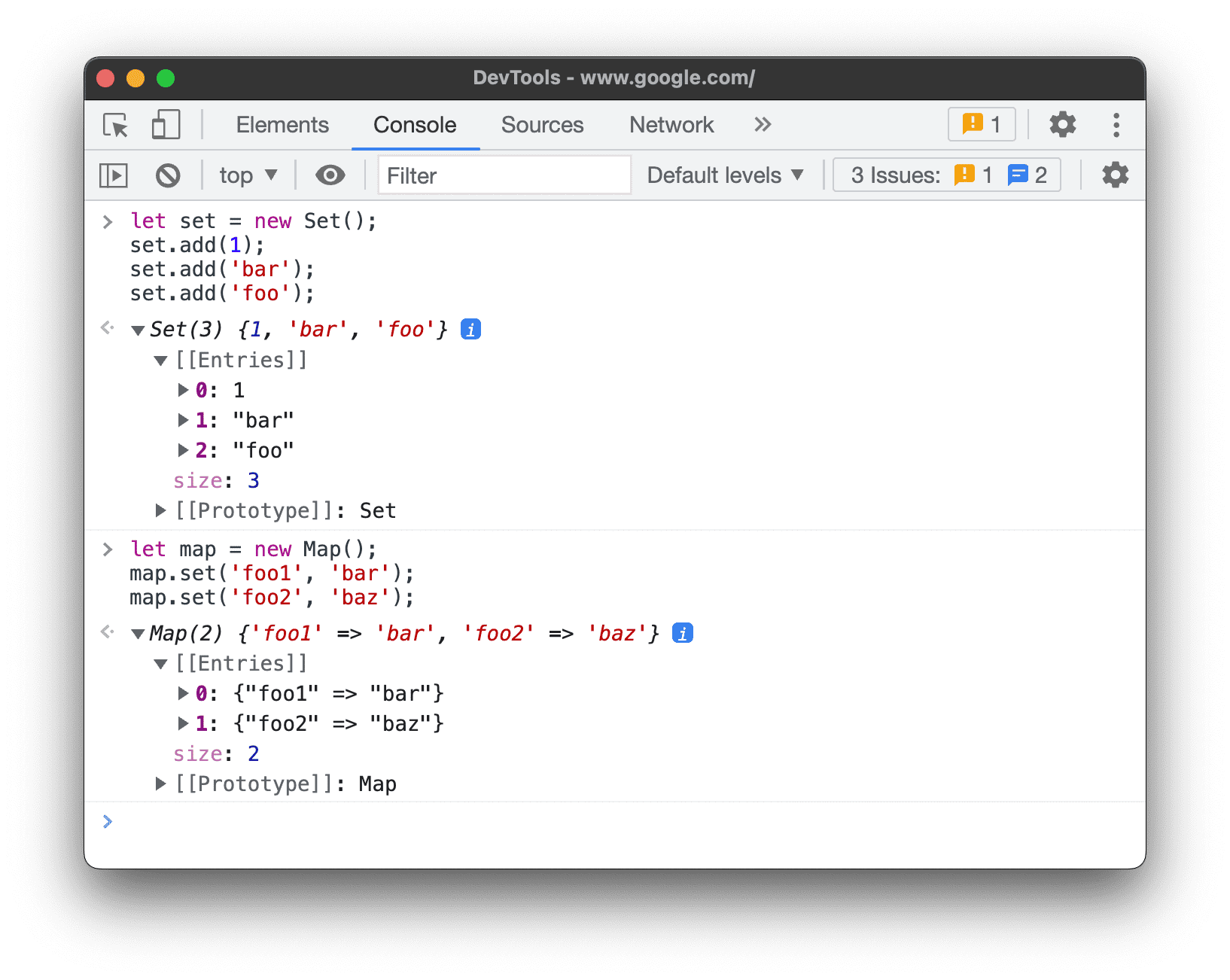
- কীড কালেকশনের (মানচিত্র এবং সেট) একটি
[[Entries]]বৈশিষ্ট্য থাকে যাতে তাদের কীড এন্ট্রি থাকে।
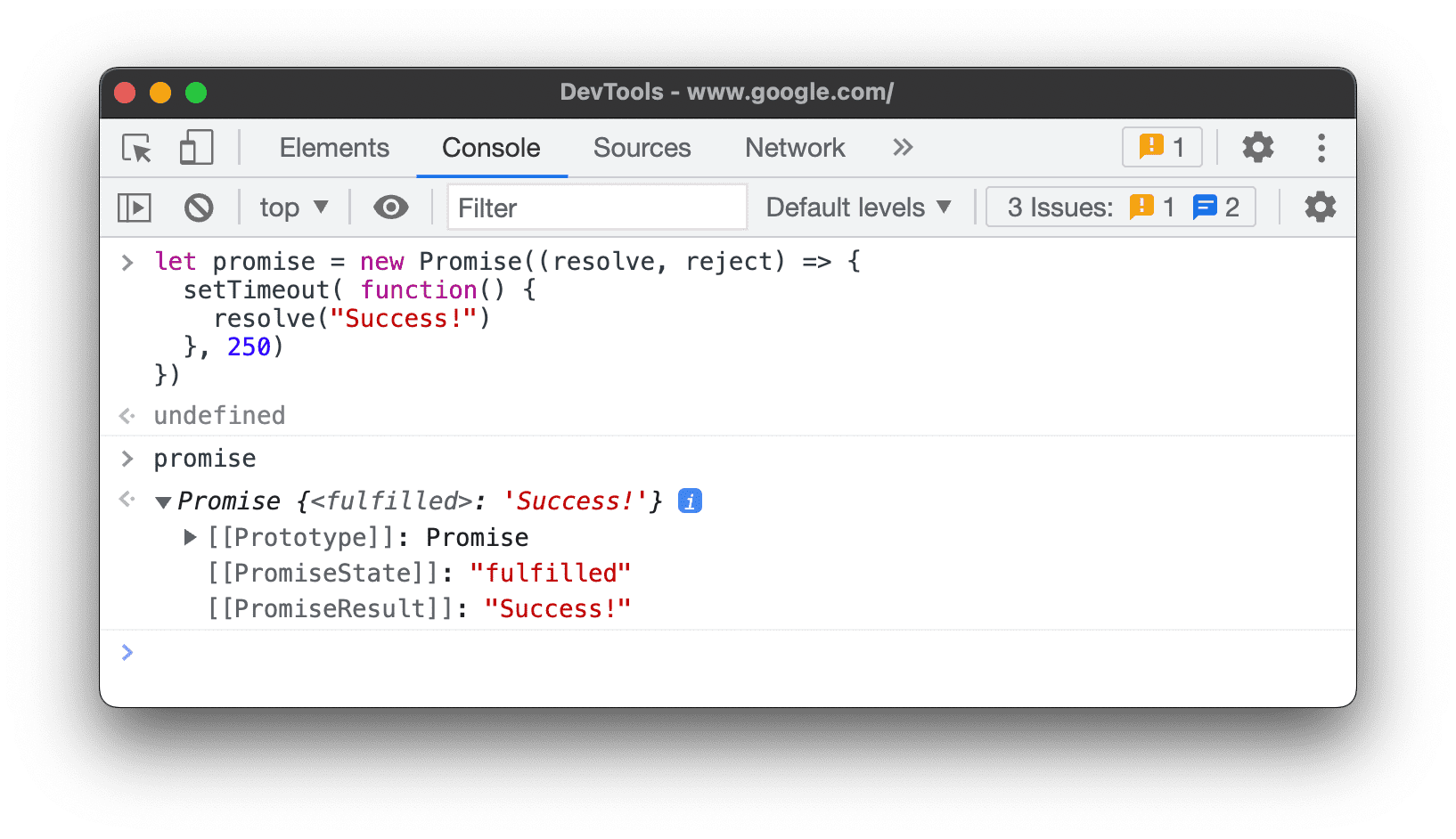
-
Promiseবস্তুর নিম্নলিখিত বৈশিষ্ট্য আছে:-
[[PromiseState]]: মুলতুবি, পূর্ণ বা প্রত্যাখ্যান -
[[PromiseResult]]: মুলতুবি থাকলেundefined,<value>পূরণ হলে,<reason>যদি প্রত্যাখ্যান করা হয়
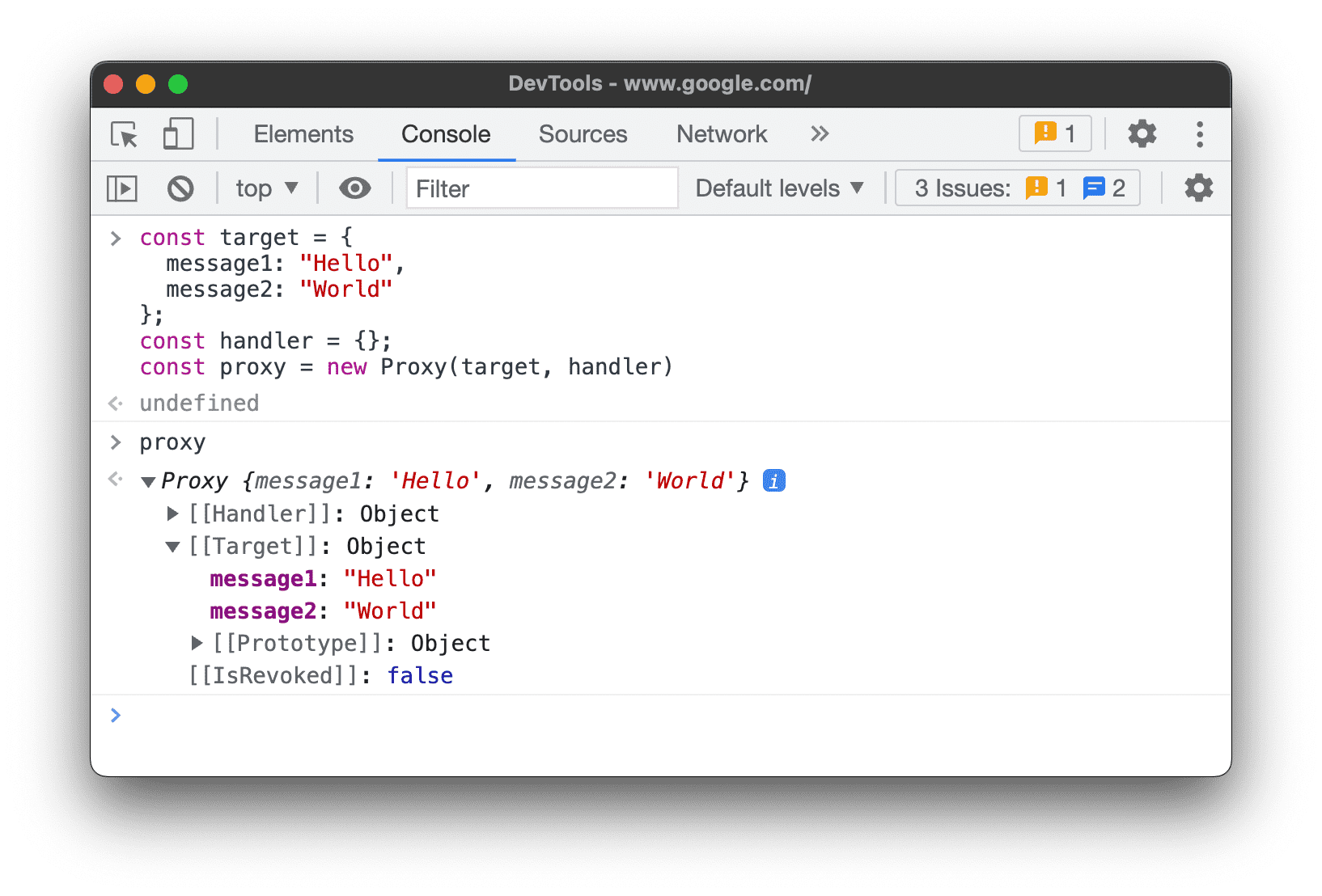
-
-
Proxyঅবজেক্টের নিম্নলিখিত বৈশিষ্ট্য রয়েছে:[[Handler]]অবজেক্ট,[[Target]]অবজেক্ট, এবং[[isRevoked]](সুইচ অফ বা না)।
ফাংশন পরিদর্শন করুন
জাভাস্ক্রিপ্টে, ফাংশনগুলিও বৈশিষ্ট্য সহ অবজেক্ট। যাইহোক, আপনি কনসোলে একটি ফাংশনের নাম টাইপ করলে, DevTools এর বৈশিষ্ট্যগুলি প্রদর্শন করার পরিবর্তে এটিকে কল করে।
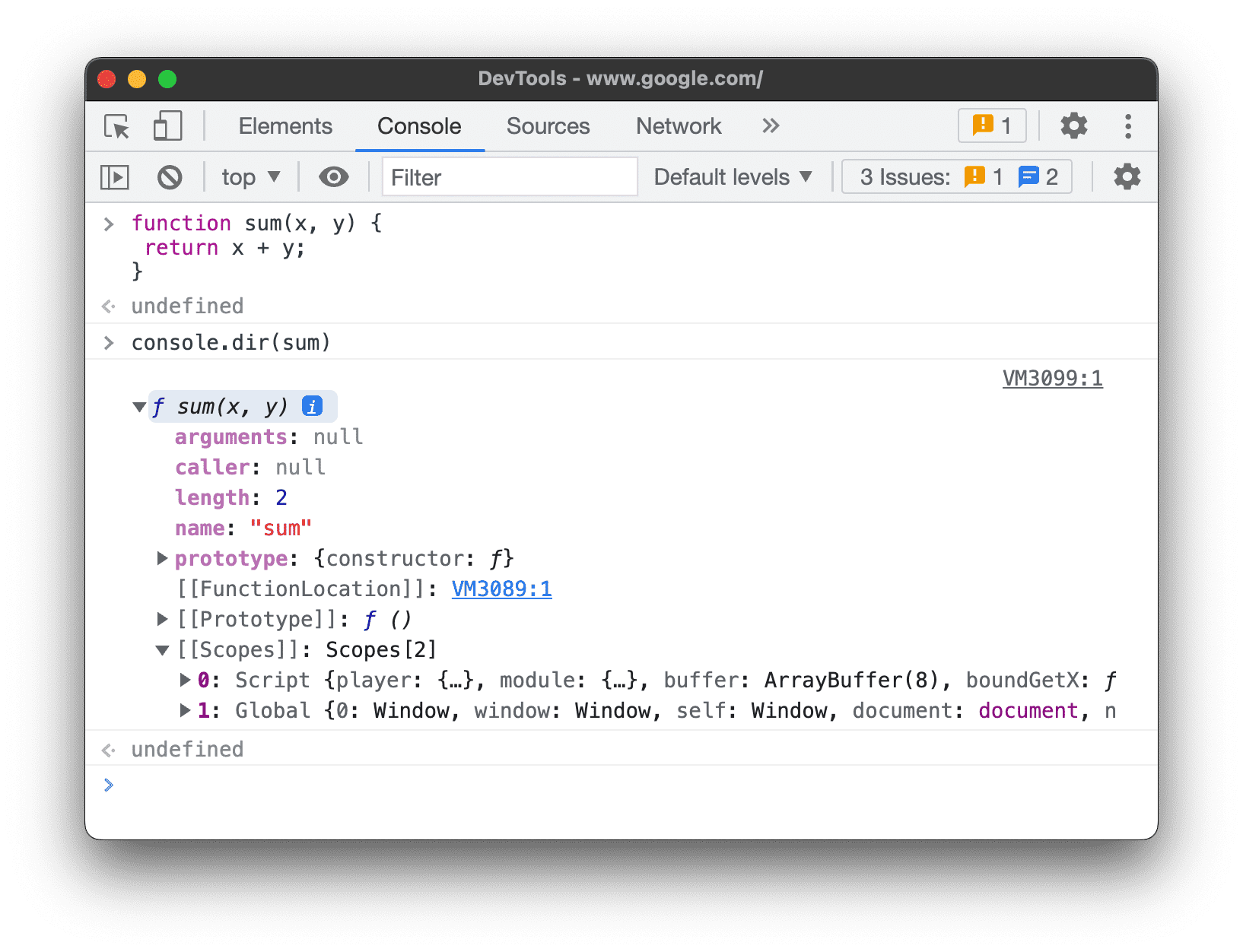
জাভাস্ক্রিপ্টের অভ্যন্তরীণ ফাংশন বৈশিষ্ট্য দেখতে, console.dir() কমান্ড ব্যবহার করুন।

ফাংশনগুলির নিম্নলিখিত বৈশিষ্ট্য রয়েছে:
-
[[FunctionLocation]]। একটি উৎস ফাইলে ফাংশন সংজ্ঞা সহ লাইনের একটি লিঙ্ক৷ -
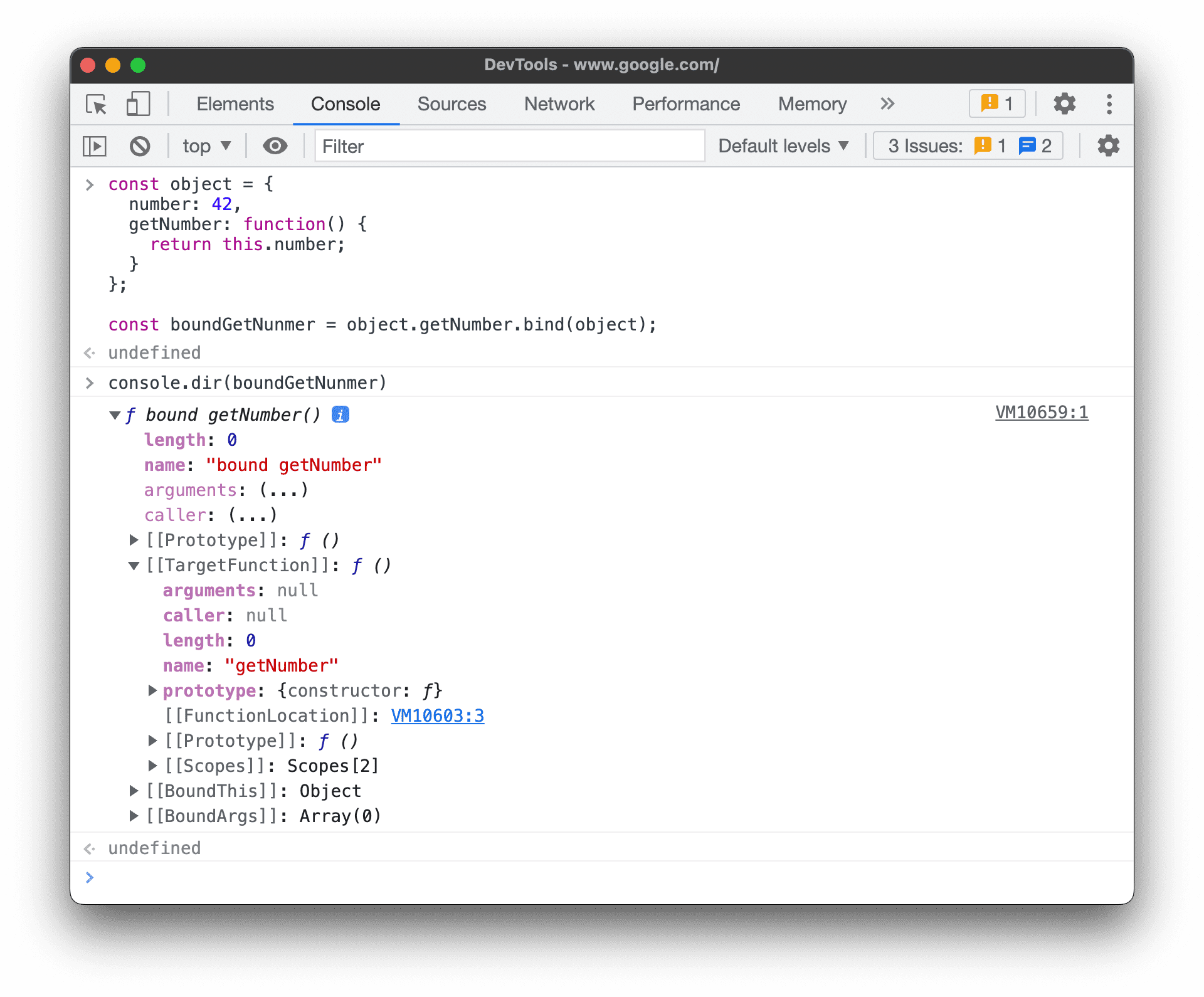
[[Scopes]]। ফাংশন অ্যাক্সেস আছে মান এবং অভিব্যক্তি তালিকা. ডিবাগিংয়ের সময় ফাংশন স্কোপগুলি পরিদর্শন করতে, স্থানীয়, বন্ধ এবং বিশ্বব্যাপী বৈশিষ্ট্যগুলি দেখুন এবং সম্পাদনা করুন । - আবদ্ধ ফাংশন নিম্নলিখিত বৈশিষ্ট্য আছে:
-
[[TargetFunction]]।bind()এর লক্ষ্য। -
[[BoundThis]]।thisমূল্য। -
[[BoundArgs]]। ফাংশন আর্গুমেন্ট একটি অ্যারে.
-
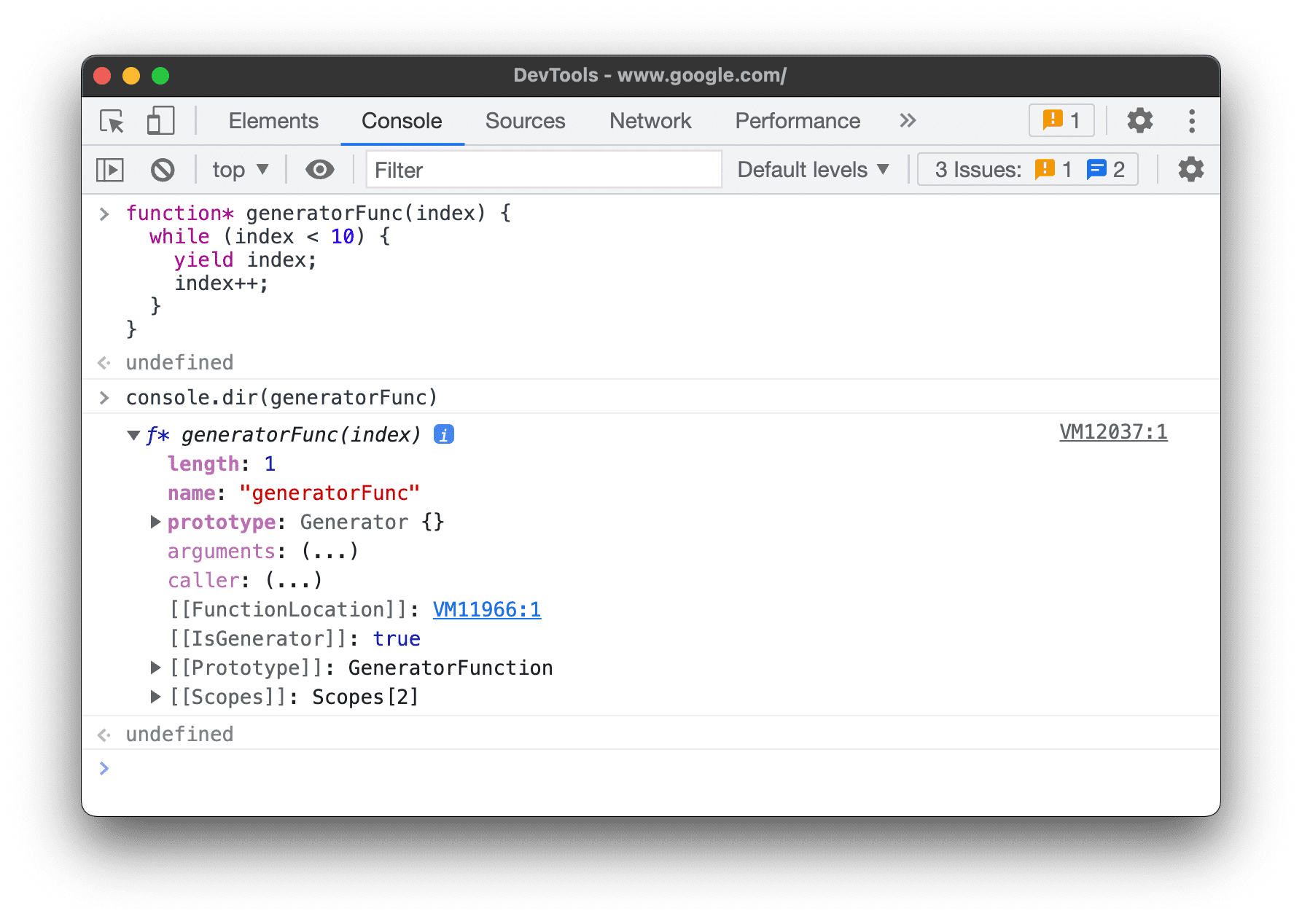
- জেনারেটর ফাংশন একটি
[[IsGenerator]]: trueসম্পত্তি।
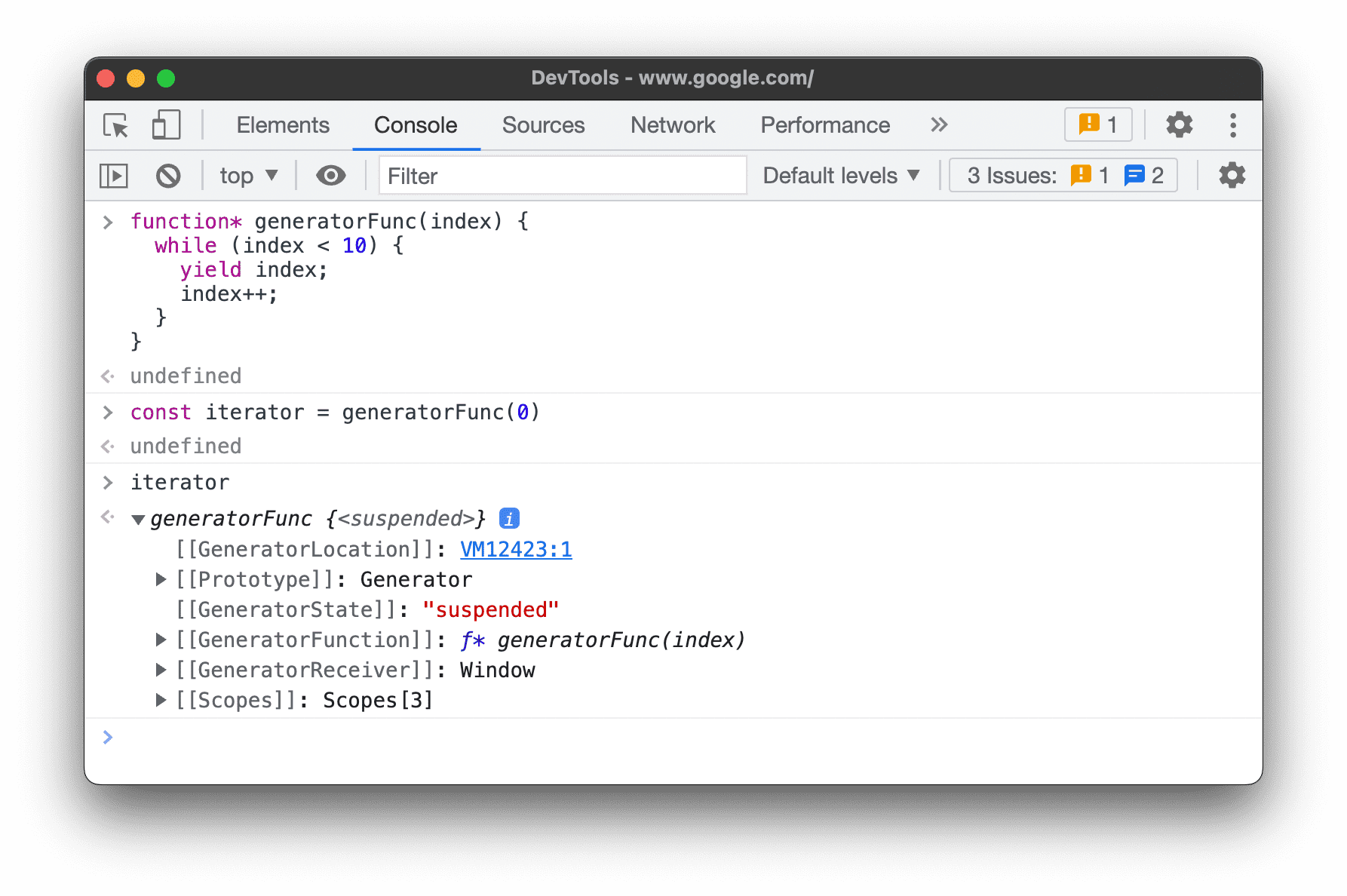
- জেনারেটর ইটারেটর অবজেক্ট ফেরত দেয় এবং তাদের নিম্নলিখিত বৈশিষ্ট্য রয়েছে:
-
[[GeneratorLocation]]। একটি উৎস ফাইলে জেনারেটর সংজ্ঞা সহ একটি লাইনের একটি লিঙ্ক৷ -
[[GeneratorState]]:suspended,closedবাrunning. -
[[GeneratorFunction]]। যে জেনারেটর বস্তুটি ফিরিয়ে দিয়েছে। -
[[GeneratorReceiver]]। একটি বস্তু যা মান গ্রহণ করে।
-
কনসোল সাফ করুন
আপনি কনসোল সাফ করতে নিম্নলিখিত যেকোন ওয়ার্কফ্লো ব্যবহার করতে পারেন:
- ক্লিয়ার কনসোল ক্লিক করুন
.
- একটি বার্তায় ডান-ক্লিক করুন এবং তারপরে সাফ কনসোল নির্বাচন করুন।
- কনসোলে
clear()টাইপ করুন এবং তারপর এন্টার টিপুন। - আপনার ওয়েবপৃষ্ঠার জাভাস্ক্রিপ্ট থেকে
console.clear()এ কল করুন। - কনসোল ফোকাসে থাকাকালীন কন্ট্রোল + এল টিপুন।