หน้านี้เป็นข้อมูลอ้างอิงเกี่ยวกับฟีเจอร์ที่เกี่ยวข้องกับคอนโซลเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome บทความนี้ถือว่าคุณคุ้นเคยกับการใช้คอนโซลเพื่อดูข้อความที่บันทึกไว้และเรียกใช้ JavaScript อยู่แล้ว หากไม่เห็น ให้ดูหัวข้อเริ่มต้นใช้งาน
หากกำลังมองหาข้อมูลอ้างอิง API สำหรับฟังก์ชันอย่าง console.log() โปรดดูข้อมูลอ้างอิง Console API ดูข้อมูลอ้างอิงเกี่ยวกับฟังก์ชันต่างๆ เช่น monitorEvents() ได้ที่ข้อมูลอ้างอิง Console Utilities API
เปิดคอนโซล
คุณสามารถเปิดคอนโซลเป็นแผงหรือเป็นแท็บในลิ้นชัก
เปิดแผงคอนโซล
กด Control+Shift+J หรือ Command+Option+J (Mac)

หากต้องการเปิดคอนโซลจากเมนูคำสั่ง ให้เริ่มพิมพ์ Console แล้วเรียกใช้คำสั่ง Show
Console ที่มีป้ายแผงควบคุมอยู่ข้างๆ

เปิดคอนโซลในลิ้นชัก
กด Escape หรือคลิกปรับแต่งและควบคุม DevTools
แล้วเลือกแสดงลิ้นชักคอนโซล

กล่องจะปรากฏขึ้นที่ด้านล่างของหน้าต่างเครื่องมือสำหรับนักพัฒนาเว็บ โดยมีแท็บคอนโซลเปิดอยู่

หากต้องการเปิดแท็บคอนโซลจากเมนูคำสั่ง ให้เริ่มพิมพ์ Console แล้วเรียกใช้คำสั่ง Show
Console ที่มีป้ายลิ้นชักอยู่ข้างๆ

เปิดการตั้งค่าคอนโซล
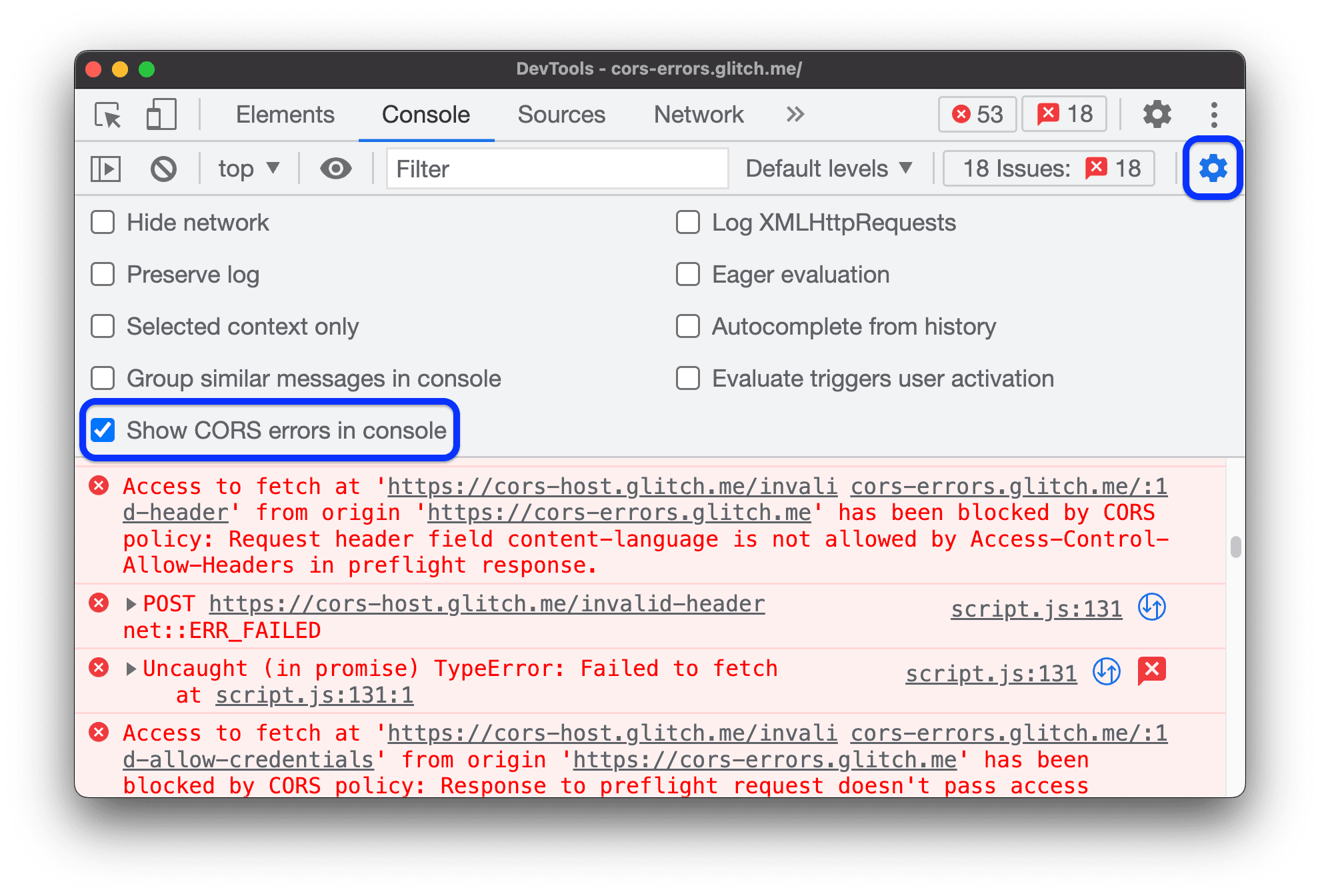
คลิก Console Settings ที่มุมขวาบนของคอนโซล

ลิงก์ด้านล่างจะอธิบายการตั้งค่าแต่ละรายการ
- ซ่อนเครือข่าย
- เก็บบันทึก
- บริบทที่เลือกเท่านั้น
- จัดกลุ่มข้อความที่คล้ายกันในคอนโซล
- แสดงข้อผิดพลาด CORS ในคอนโซล
- บันทึก XMLHttpRequest
- การประเมินที่ตั้งใจ
- การเติมข้อความอัตโนมัติจากประวัติการเข้าชม
เปิดแถบด้านข้างของ Console
คลิกแสดงแถบด้านข้างของคอนโซล
![]() เพื่อแสดงแถบด้านข้าง ซึ่งมีประโยชน์สำหรับการกรอง
เพื่อแสดงแถบด้านข้าง ซึ่งมีประโยชน์สำหรับการกรอง

ดูข้อความ
ส่วนนี้มีฟีเจอร์ที่เปลี่ยนวิธีแสดงข้อความในคอนโซล ดูดูข้อความเพื่อดูคำแนะนำแบบทีละขั้นตอน
ปิดใช้การจัดกลุ่มข้อความ
เปิดการตั้งค่าคอนโซลและปิดใช้จัดกลุ่มที่คล้ายกันเพื่อปิดใช้ลักษณะการจัดกลุ่มข้อความเริ่มต้นของคอนโซล ดูตัวอย่างได้ที่บันทึกคําขอ XHR และการดึงข้อมูล
ดูข้อความจากเบรกพอยต์
คอนโซลจะทําเครื่องหมายข้อความที่ทริกเกอร์โดยจุดหยุดพักตามวิธีต่อไปนี้
console.*เรียกเบรกพอยต์แบบมีเงื่อนไขที่มีเครื่องหมายคําถามสีส้ม?- ข้อความ Logpoint ที่มีจุด 2 จุดสีชมพู
..

หากต้องการข้ามไปยังเครื่องมือแก้ไขจุดหยุดพักบรรทัดในแผงแหล่งที่มา ให้คลิกลิงก์แองเคอร์ข้างข้อความจุดหยุดพัก
ดูสแต็กเทรซ
คอนโซลจะบันทึกสแต็กเทรซสำหรับข้อผิดพลาดและคำเตือนโดยอัตโนมัติ รายงานสแต็กเทรซคือประวัติการเรียกฟังก์ชัน (เฟรม) ที่ทําให้เกิดข้อผิดพลาดหรือคําเตือน คอนโซลจะแสดงเฟรมตามลำดับย้อนกลับ โดยเฟรมล่าสุดจะอยู่ด้านบน
หากต้องการดูสแต็กเทรซ ให้คลิกไอคอนขยาย ข้างข้อผิดพลาดหรือคำเตือน

ดูสาเหตุของข้อผิดพลาดในสแต็กเทรซ
คอนโซลจะแสดงลำดับสาเหตุของข้อผิดพลาดในสแต็กเทรซ (หากมี)
คุณสามารถระบุสาเหตุของข้อผิดพลาดเมื่อจับและโยนข้อผิดพลาดอีกครั้งเพื่อให้การแก้ไขข้อบกพร่องง่ายขึ้น เมื่อคอนโซลแสดงสาเหตุตามลำดับ โปรแกรมจะพิมพ์กองข้อผิดพลาดแต่ละกองโดยใส่คำนำหน้า Caused by: เพื่อให้คุณค้นหาข้อผิดพลาดเดิมได้

ดูสแต็กเทรซที่ไม่พร้อมกัน
หากเฟรมเวิร์กที่คุณใช้รองรับหรือเมื่อใช้พรอมิเทีฟการจัดตารางเวลาของเบราว์เซอร์โดยตรง เช่น setTimeout เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จะติดตามการดำเนินการแบบแอสซิงค์ได้โดยลิงก์โค้ดแบบแอสซิงค์ทั้ง 2 ส่วนเข้าด้วยกัน
ในกรณีนี้ สแต็กเทรซจะแสดง "เรื่องราวทั้งหมด" ของการดำเนินการแบบแอสซิงค์

แสดงเฟรมของบุคคลที่สามที่รู้จักในสแต็กเทรซ
เมื่อสําเนาแผนที่ซอร์สโค้ดมีช่อง ignoreList โดยค่าเริ่มต้น คอนโซล จะซ่อนเฟรมของบุคคลที่สามจากแหล่งที่มาที่สร้างขึ้นโดยเครื่องมือรวมไฟล์ (เช่น webpack) หรือเฟรมเวิร์ก (เช่น Angular) จากสแต็กเทรซ
หากต้องการดูสแต็กเทรซแบบเต็มซึ่งรวมถึงเฟรมของบุคคลที่สาม ให้คลิกแสดงเฟรมเพิ่มอีก N รายการที่ด้านล่างของสแต็กเทรซ

หากต้องการดูสแต็กเทรซแบบเต็มเสมอ ให้ปิดใช้การตั้งค่า การตั้งค่า > รายการละเว้น > เพิ่มสคริปต์ของบุคคลที่สามที่รู้จักลงในรายการละเว้นโดยอัตโนมัติ

บันทึกคําขอ XHR และการดึงข้อมูล
เปิดการตั้งค่าคอนโซลและเปิดใช้บันทึก XMLHttpRequest เพื่อบันทึกคําขอ XMLHttpRequest และ Fetch ทั้งหมดลงในคอนโซลขณะที่ดำเนินการ

ข้อความด้านบนในตัวอย่างข้างต้นแสดงลักษณะการทํางานของการจัดกลุ่มเริ่มต้นของ Console ตัวอย่างด้านล่างแสดงลักษณะของบันทึกเดียวกันหลังจากปิดใช้การจัดกลุ่มข้อความ

เก็บข้อความไว้เมื่อมีการโหลดหน้าเว็บ
โดยค่าเริ่มต้น คอนโซลจะล้างข้อมูลทุกครั้งที่คุณโหลดหน้าใหม่ หากต้องการให้ข้อความคงอยู่เมื่อโหลดหน้าเว็บ ให้เปิดการตั้งค่าคอนโซล แล้วเปิดใช้ช่องทําเครื่องหมายเก็บบันทึก
ซ่อนข้อความเครือข่าย
โดยค่าเริ่มต้นเบราว์เซอร์จะบันทึกข้อความเครือข่ายลงในคอนโซล เช่น ข้อความด้านบนในตัวอย่างต่อไปนี้แสดงถึง 404

วิธีซ่อนข้อความเครือข่าย
- เปิดการตั้งค่าคอนโซล
- เปิดใช้ช่องทำเครื่องหมายซ่อนเครือข่าย
แสดงหรือซ่อนข้อผิดพลาด CORS
คอนโซลอาจแสดงข้อผิดพลาด CORS หากคําขอเครือข่ายไม่สําเร็จเนื่องจากกลไกการแชร์ทรัพยากรข้ามโดเมน (CORS)
วิธีแสดงหรือซ่อนข้อผิดพลาด CORS
- เปิดการตั้งค่าคอนโซล
- เลือกหรือล้างช่องทําเครื่องหมายแสดงข้อผิดพลาด CORS ในคอนโซล

หากตั้งค่าคอนโซลให้แสดงข้อผิดพลาด CORS และพบข้อผิดพลาดดังกล่าว คุณสามารถคลิกปุ่มต่อไปนี้ข้างข้อผิดพลาด

 เพื่อเปิดคําขอที่มี
เพื่อเปิดคําขอที่มี TypeErrorที่เกี่ยวข้องกับ CORS ในแผงเครือข่าย เพื่อดูวิธีแก้ปัญหาที่เป็นไปได้ในแท็บปัญหา
เพื่อดูวิธีแก้ปัญหาที่เป็นไปได้ในแท็บปัญหา
กรองข้อความ
การกรองข้อความในคอนโซลทำได้หลายวิธี
กรองข้อความของเบราว์เซอร์ออก
เปิดแถบด้านข้างของคอนโซล แล้วคลิกข้อความของผู้ใช้เพื่อแสดงเฉพาะข้อความที่มาจาก JavaScript ของหน้า

กรองตามระดับบันทึก
เครื่องมือสำหรับนักพัฒนาเว็บจะกําหนดระดับความรุนแรงของวิธีการ console.* ส่วนใหญ่
โดยแบ่งออกเป็น 4 ระดับ ดังนี้
VerboseInfoWarningError
เช่น console.log() อยู่ในกลุ่ม Info ส่วน console.error() อยู่ในกลุ่ม Error ข้อมูลอ้างอิง Console API จะอธิบายระดับความรุนแรงของเมธอดที่เกี่ยวข้องแต่ละรายการ
ข้อความทุกข้อความที่เบราว์เซอร์บันทึกลงในคอนโซลจะมีระดับความรุนแรงด้วย คุณซ่อนข้อความระดับใดก็ได้ที่ไม่สนใจ เช่น หากสนใจเฉพาะข้อความ Error คุณสามารถซ่อนอีก 3 กลุ่มได้
คลิกเมนูแบบเลื่อนลงระดับบันทึกเพื่อเปิดหรือปิดใช้ข้อความ Verbose, Info, Warning หรือ Error

นอกจากนี้ คุณยังกรองตามระดับบันทึกได้โดย![]() เปิดแถบด้านข้างของคอนโซล แล้วคลิกข้อผิดพลาด คําเตือน ข้อมูล หรือรายละเอียด
เปิดแถบด้านข้างของคอนโซล แล้วคลิกข้อผิดพลาด คําเตือน ข้อมูล หรือรายละเอียด

กรองข้อความตาม URL
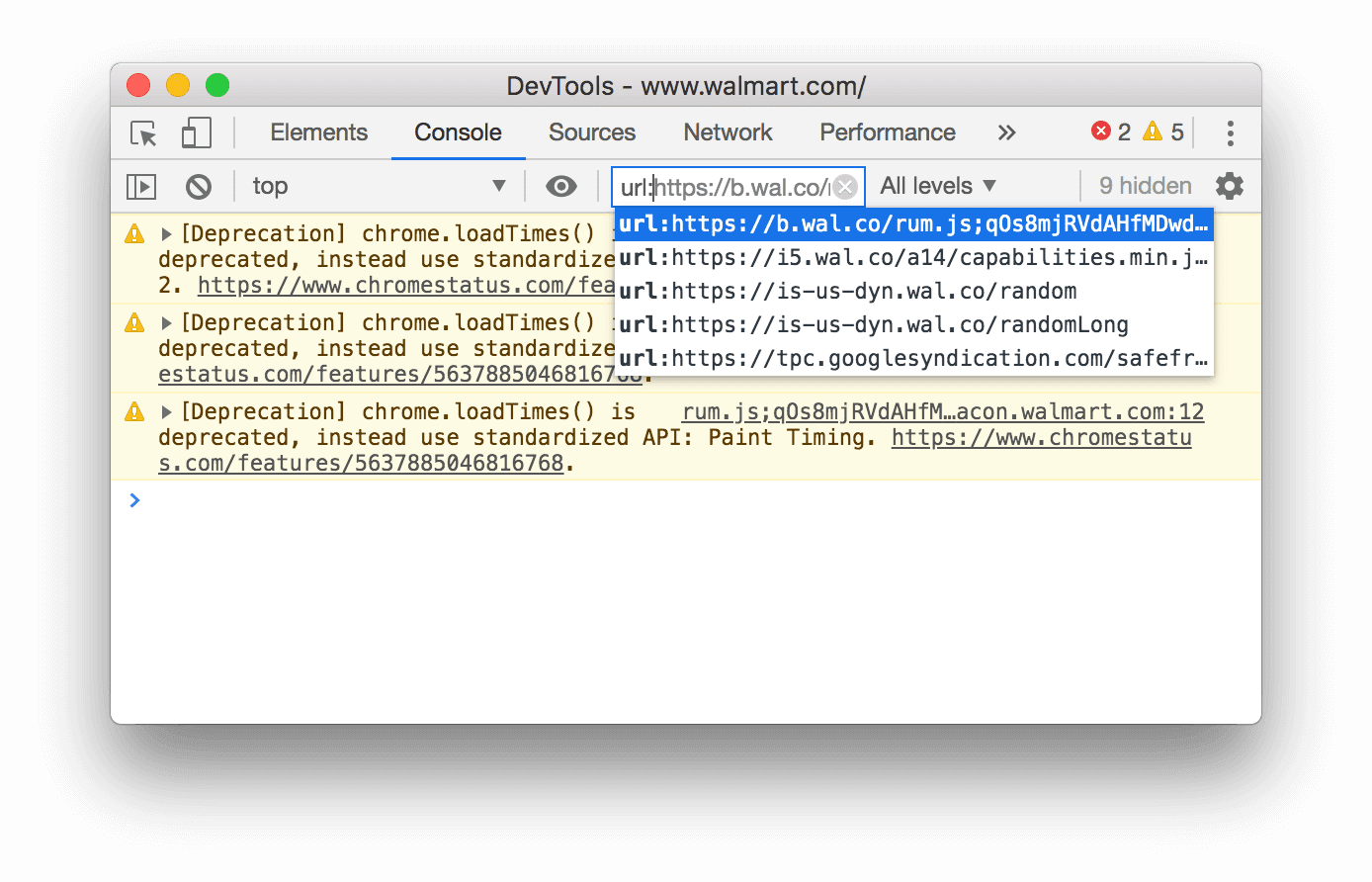
พิมพ์ url: ตามด้วย URL เพื่อดูเฉพาะข้อความที่มาจาก URL นั้น หลังจากพิมพ์ url:
DevTools จะแสดง URL ที่เกี่ยวข้องทั้งหมด

โดเมนก็ใช้ได้เช่นกัน ตัวอย่างเช่น หาก https://example.com/a.js และ https://example.com/b.js บันทึกข้อความอยู่ url:https://example.com จะช่วยให้คุณมุ่งเน้นที่ข้อความจากสคริปต์ 2 รายการนี้ได้
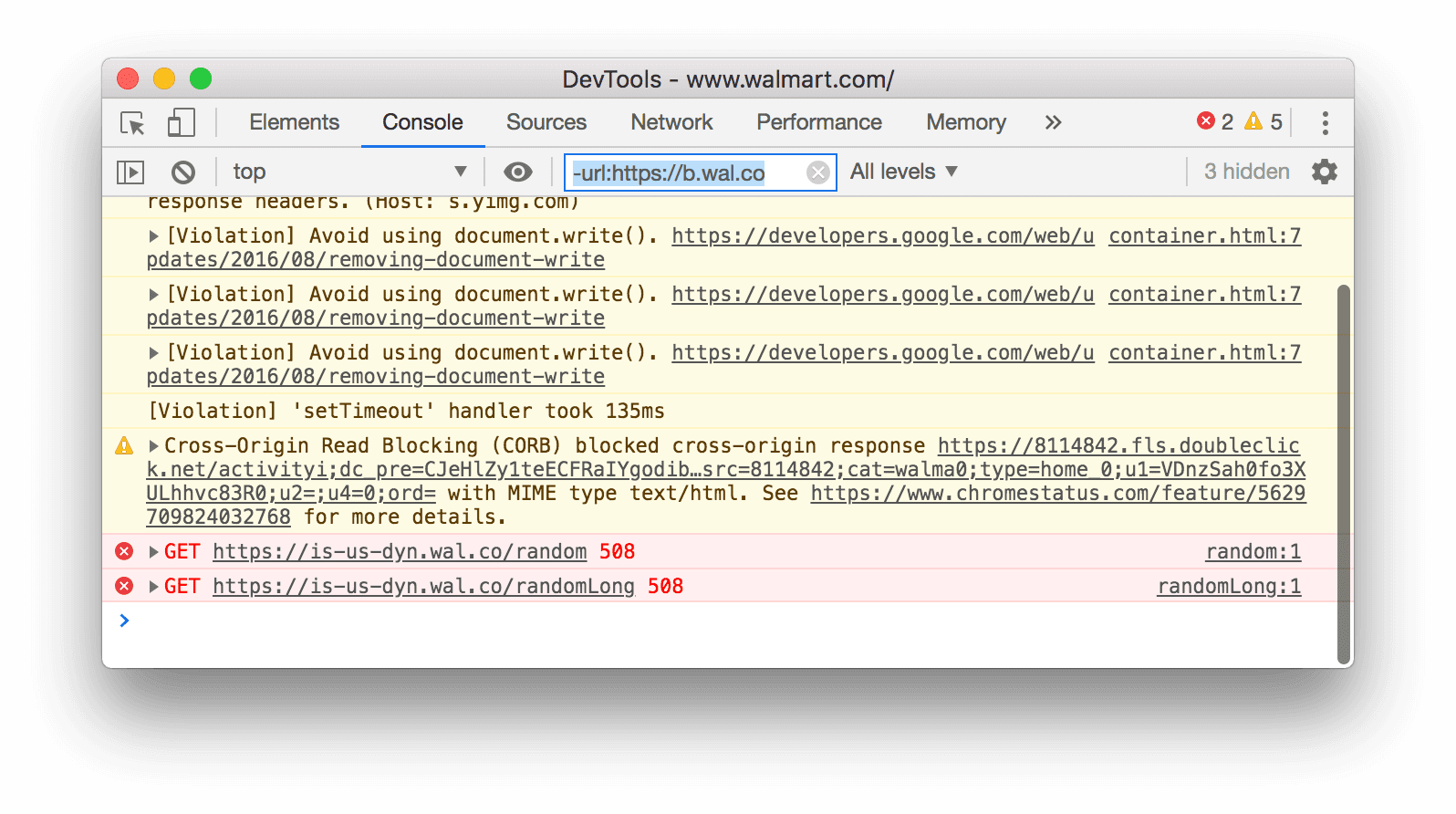
หากต้องการซ่อนข้อความทั้งหมดจาก URL ที่ระบุ ให้พิมพ์ -url: ตามด้วย URL เช่น https://b.wal.co นี่คือตัวกรอง URL เชิงลบ

นอกจากนี้ คุณยังแสดงข้อความจาก URL เดียวได้โดยเปิดแถบด้านข้างของคอนโซล ขยายส่วนข้อความของผู้ใช้ แล้วคลิก URL ของสคริปต์ที่มีข้อความที่ต้องการมุ่งเน้น

กรองข้อความจากบริบทต่างๆ ออก
สมมติว่าคุณมีโฆษณาในหน้าเว็บ โฆษณาฝังอยู่ใน <iframe> และสร้างข้อความจำนวนมากในคอนโซล เนื่องจากโฆษณานี้อยู่ในบริบท JavaScript อื่น วิธีหนึ่งในการซ่อนข้อความของโฆษณานี้คือเปิดการตั้งค่าคอนโซล แล้วเปิดใช้ช่องทําเครื่องหมายบริบทที่เลือกเท่านั้น
กรองข้อความที่ไม่ตรงกับรูปแบบนิพจน์ทั่วไปออก
พิมพ์นิพจน์ทั่วไป เช่น /[foo]\s[bar]/ ในกล่องข้อความตัวกรองเพื่อกรองข้อความที่ไม่ตรงกับรูปแบบนั้น ไม่รองรับการเว้นวรรค โปรดใช้ \s แทน DevTools จะตรวจสอบว่าพบรูปแบบในข้อความของข้อความหรือสคริปต์ที่ทําให้ระบบบันทึกข้อความหรือไม่
ตัวอย่างเช่น เงื่อนไขต่อไปนี้จะกรองข้อความทั้งหมดที่ไม่ตรงกับ /[gm][ta][mi]/ ออก
![กรองข้อความที่ไม่ตรงกับ /[gm][ta][mi]/ ออก](https://developer.chrome.google.cn/static/docs/devtools/console/reference/image/filtering-any-messages-82d76b2bac549.png?authuser=1&hl=th)
ค้นหาข้อความในบันทึก
วิธีค้นหาข้อความในข้อความบันทึก
- หากต้องการเปิดแถบค้นหาในตัว ให้กด Command+F (Mac) หรือ Ctrl+F (Windows, Linux)
- พิมพ์ข้อความค้นหาในแถบ ในตัวอย่างนี้ คําค้นหาคือ
legacy คุณเลือกดำเนินการต่อไปนี้ได้ (ไม่บังคับ)
คุณเลือกดำเนินการต่อไปนี้ได้ (ไม่บังคับ)
- คลิก
 ตรงตามตัวพิมพ์ใหญ่-เล็กเพื่อให้การค้นหาคำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่
ตรงตามตัวพิมพ์ใหญ่-เล็กเพื่อให้การค้นหาคำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่ - คลิก
 ใช้นิพจน์ทั่วไปเพื่อค้นหาโดยใช้นิพจน์ทั่วไป
ใช้นิพจน์ทั่วไปเพื่อค้นหาโดยใช้นิพจน์ทั่วไป
- คลิก
- กด Enter หากต้องการข้ามไปยังผลการค้นหาก่อนหน้าหรือถัดไป ให้กดปุ่มขึ้นหรือลง
เรียกใช้ JavaScript
ส่วนนี้มีฟีเจอร์ที่เกี่ยวข้องกับการเรียกใช้ JavaScript ในคอนโซล ดูเรียกใช้ JavaScript เพื่อดูคำแนะนำแบบทีละขั้นตอน
ตัวเลือกการคัดลอกสตริง
โดยค่าเริ่มต้น คอนโซลจะแสดงผลสตริงเป็นนิพจน์ JavaScript ที่ถูกต้อง คลิกขวาที่เอาต์พุต แล้วเลือกตัวเลือกการคัดลอก 3 ตัวเลือกต่อไปนี้
- คัดลอกเป็นนิพจน์ JavaScript กำหนดอักขระพิเศษที่เหมาะสมและตัดสตริงด้วยเครื่องหมายคำพูดเดี่ยว เครื่องหมายคำพูดคู่ หรือเครื่องหมายแบ็กทิก โดยขึ้นอยู่กับเนื้อหา
- คัดลอกเนื้อหาสตริง คัดลอกสตริงดิบแบบตรงทั้งหมดไปยังคลิปบอร์ด ซึ่งรวมถึงการขึ้นบรรทัดใหม่และสัญลักษณ์พิเศษอื่นๆ
- คัดลอกเป็นนิพจน์ JSON จัดรูปแบบสตริงเป็น JSON ที่ถูกต้อง

เรียกใช้นิพจน์ก่อนหน้าอีกครั้งและล้างประวัติ
กดแป้นลูกศรขึ้นเพื่อเลื่อนดูประวัตินิพจน์ JavaScript ที่คุณเรียกใช้ก่อนหน้านี้ในคอนโซล กด Enter เพื่อเรียกใช้นิพจน์นั้นอีกครั้ง
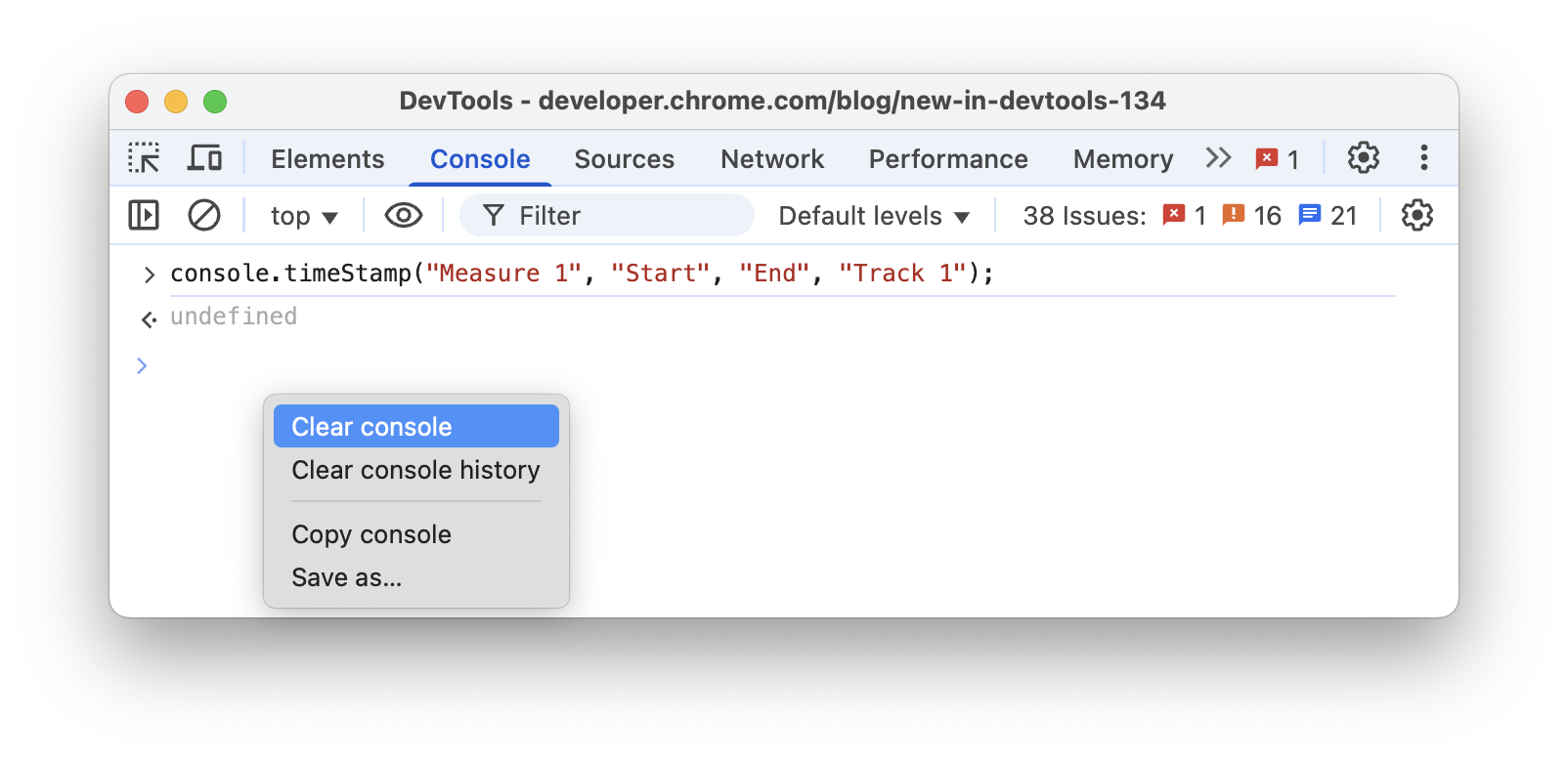
หากต้องการล้างประวัติการใช้คอนโซล ให้คลิกขวาที่พื้นที่ว่างในคอนโซล แล้วเลือกล้างประวัติการใช้คอนโซลจากเมนูตามบริบท
ล้าง คัดลอก และบันทึกข้อความ
หากต้องการล้างหน้าต่าง Console ให้ทําอย่างใดอย่างหนึ่งต่อไปนี้
- คลิกบล็อก ล้างคอนโซลในแถบการดำเนินการที่ด้านบน
- กด Ctrl+L หรือ Cmd+K
- คลิกขวาที่พื้นที่ว่างในคอนโซล แล้วเลือกล้างคอนโซลจากเมนูตามบริบท

นอกจากนี้ คุณยังทำสิ่งต่อไปนี้ได้จากเมนูตามบริบท
- คัดลอกคอนโซล: คัดลอกข้อความปัจจุบันทั้งหมดไปยังคลิปบอร์ด แต่ไม่คัดลอกประวัติของคำสั่งก่อนหน้า
- บันทึกเป็น... บันทึกข้อความปัจจุบันทั้งหมดเป็นไฟล์ข้อความธรรมดา
.log
ดูค่าของนิพจน์แบบเรียลไทม์ด้วยนิพจน์แบบเรียลไทม์
หากพบว่าตัวเองพิมพ์นิพจน์ JavaScript เดียวกันในคอนโซลซ้ำๆ คุณอาจพบว่าการสร้างนิพจน์แบบเรียลไทม์นั้นง่ายกว่า เมื่อใช้นิพจน์แบบเรียลไทม์ คุณจะพิมพ์นิพจน์เพียงครั้งเดียว แล้วปักหมุดนิพจน์นั้นไว้ที่ด้านบนของคอนโซล ค่าของนิพจน์จะอัปเดตแบบเกือบเรียลไทม์ ดูหัวข้อดูค่านิพจน์ JavaScript แบบเรียลไทม์ด้วยนิพจน์แบบเรียลไทม์
ปิดใช้การประเมินที่ตั้งใจ
ขณะที่คุณพิมพ์นิพจน์ JavaScript ในคอนโซล การประเมินทันทีจะแสดงตัวอย่างค่าที่แสดงผลของนิพจน์นั้น เปิดการตั้งค่าคอนโซลและปิดใช้ช่องทําเครื่องหมายการประเมินแบบด่วนเพื่อปิดการแสดงตัวอย่างผลลัพธ์
ทริกเกอร์การเปิดใช้งานผู้ใช้ด้วยการประเมิน
การเปิดใช้งานผู้ใช้คือสถานะของเซสชันการท่องเว็บที่ขึ้นอยู่กับการดําเนินการของผู้ใช้ สถานะ "ใช้งานอยู่" หมายความว่าผู้ใช้กําลังโต้ตอบกับหน้าเว็บหรือโต้ตอบตั้งแต่หน้าเว็บโหลด
หากต้องการทริกเกอร์การเปิดใช้งานของผู้ใช้ด้วยการประเมินใดก็ตาม ให้เปิดการตั้งค่าคอนโซล แล้วเลือก ถือว่าการประเมินโค้ดเป็นการดำเนินการของผู้ใช้
ปิดใช้การเติมข้อความอัตโนมัติจากประวัติการเข้าชม
ขณะที่คุณพิมพ์นิพจน์ ป๊อปอัปการเติมข้อความอัตโนมัติของคอนโซลจะแสดงนิพจน์ที่คุณเรียกใช้ก่อนหน้านี้ นิพจน์เหล่านี้จะมีอักขระ > อยู่ด้านหน้า ในตัวอย่างนี้ ก่อนหน้านี้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ได้ประเมิน document.querySelector('a') และ document.querySelector('img')

เปิดการตั้งค่าคอนโซล แล้วปิดใช้ช่องทำเครื่องหมายเติมข้อความอัตโนมัติจากประวัติเพื่อหยุดแสดงนิพจน์จากประวัติ
เลือกบริบท JavaScript
โดยค่าเริ่มต้น ระบบจะตั้งค่าเมนูแบบเลื่อนลงบริบท JavaScript เป็น top ซึ่งแสดงบริบทการท่องเว็บของเอกสารหลัก

สมมติว่าคุณมีโฆษณาในหน้าเว็บที่ฝังอยู่ใน <iframe> คุณต้องการเรียกใช้ JavaScript เพื่อปรับแต่ง DOM ของโฆษณา โดยก่อนอื่นคุณต้องเลือกบริบทการท่องเว็บของโฆษณาจากเมนูแบบเลื่อนลงบริบท JavaScript

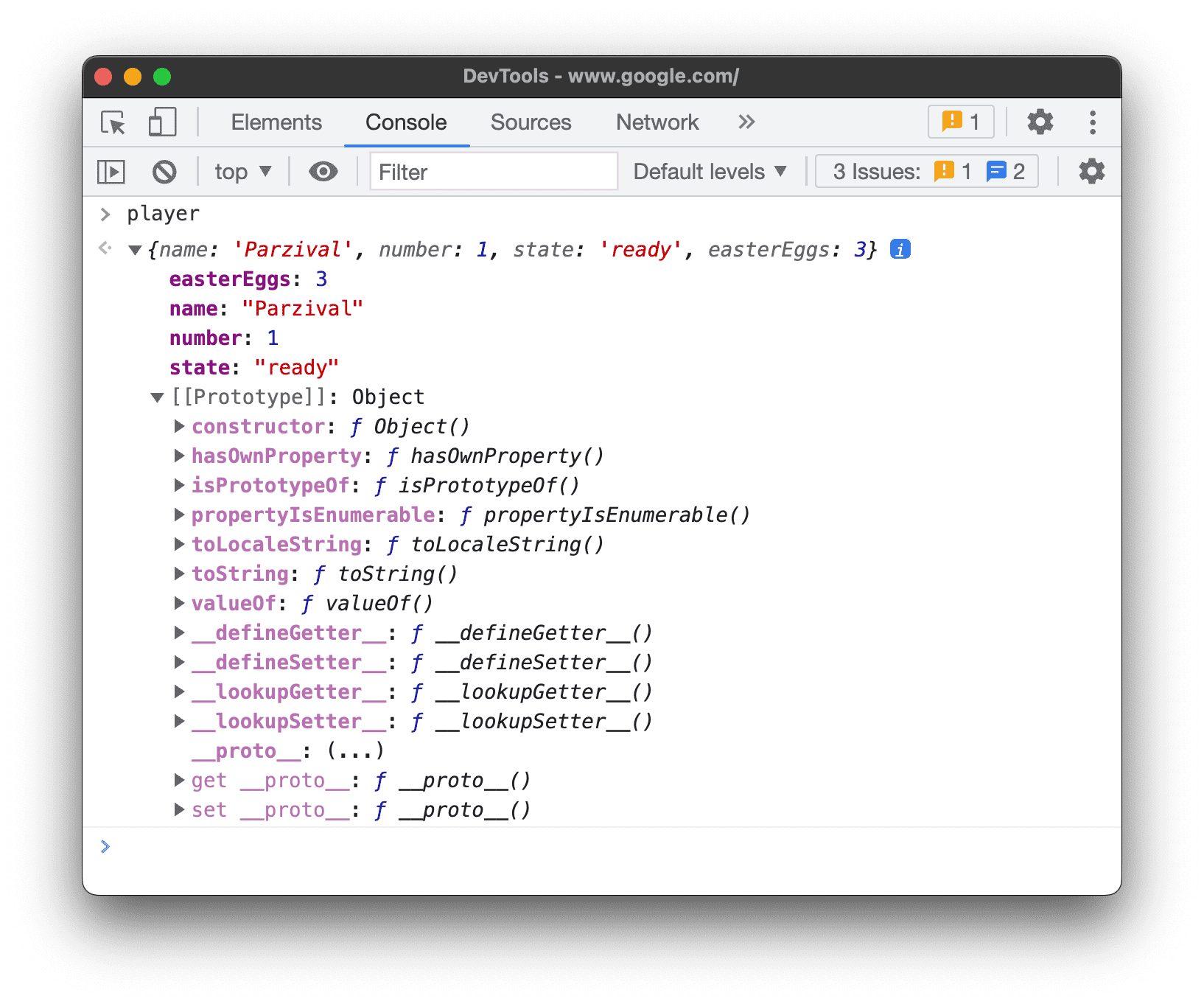
ตรวจสอบพร็อพเพอร์ตี้ออบเจ็กต์
คอนโซลจะแสดงรายการพร็อพเพอร์ตี้แบบอินเทอร์แอกทีฟของออบเจ็กต์ JavaScript ที่คุณระบุ
หากต้องการเรียกดูรายการ ให้พิมพ์ชื่อออบเจ็กต์ลงในคอนโซล แล้วกด Enter
หากต้องการตรวจสอบพร็อพเพอร์ตี้ของออบเจ็กต์ DOM ให้ทําตามขั้นตอนในดูพร็อพเพอร์ตี้ของออบเจ็กต์ DOM
ค้นหาพร็อพเพอร์ตี้ของตนเองและที่รับช่วงมา
คอนโซลจะจัดเรียงพร็อพเพอร์ตี้ออบเจ็กต์ของตัวเองก่อนและไฮไลต์ด้วยแบบอักษรตัวหนา

พร็อพเพอร์ตี้ที่รับช่วงมาจากเชนโปรโตไทป์จะเป็นแบบอักษรปกติ คอนโซลจะแสดงค่าเหล่านี้บนออบเจ็กต์เองโดยประเมินตัวรับอินพุตแบบเนทีฟที่เกี่ยวข้องของออบเจ็กต์ในตัว

ประเมินตัวรับเฉพาะ
โดยค่าเริ่มต้น เครื่องมือสำหรับนักพัฒนาเว็บจะไม่ประเมินตัวรับค่าที่คุณสร้าง
 หากต้องการประเมินตัวรับเฉพาะที่กำหนดเองบนออบเจ็กต์ ให้คลิก
หากต้องการประเมินตัวรับเฉพาะที่กำหนดเองบนออบเจ็กต์ ให้คลิก (...)

ค้นหาพร็อพเพอร์ตี้ที่นับได้และนับไม่ได้
พร็อพเพอร์ตี้ที่นําข้อมูลออกได้จะมีสีสด ระบบจะปิดเสียงพร็อพเพอร์ตี้ที่ไม่ใช่รายการ
 คุณสามารถวนซ้ำพร็อพเพอร์ตี้ที่นับได้โดยใช้ลูป
คุณสามารถวนซ้ำพร็อพเพอร์ตี้ที่นับได้โดยใช้ลูป for … in หรือเมธอด Object.keys()
ค้นหาพร็อพเพอร์ตี้ส่วนตัวของอินสแตนซ์คลาส
คอนโซลจะกำหนดพร็อพเพอร์ตี้ส่วนตัวของอินสแตนซ์คลาสด้วยคำนำหน้า #

นอกจากนี้ คอนโซลยังเติมพร็อพเพอร์ตี้ส่วนตัวให้สมบูรณ์ได้แม้ว่าคุณจะประเมินพร็อพเพอร์ตี้เหล่านั้นนอกขอบเขตของคลาสก็ตาม

ตรวจสอบพร็อพเพอร์ตี้ JavaScript ภายใน
คอนโซลใช้เครื่องหมายนิพจน์ ECMAScript โดยใส่พร็อพเพอร์ตี้ภายในของ JavaScript ในวงเล็บเหลี่ยมคู่ คุณไม่สามารถโต้ตอบกับพร็อพเพอร์ตี้ดังกล่าวในโค้ด อย่างไรก็ตาม คุณอาจต้องตรวจสอบ
คุณอาจเห็นพร็อพเพอร์ตี้ภายในต่อไปนี้ในออบเจ็กต์ต่างๆ
- ออบเจ็กต์ใดๆ ก็มี
[[Prototype]]
- Wrapper พื้นฐานมีพร็อพเพอร์ตี้
[[PrimitiveValue]]
- ออบเจ็กต์
ArrayBufferมีพร็อพเพอร์ตี้ต่อไปนี้ - นอกจากพร็อพเพอร์ตี้เฉพาะ
ArrayBufferแล้ว ออบเจ็กต์WebAssembly.Memoryยังมีพร็อพเพอร์ตี้[[WebAssemblyMemory]]ด้วย
- คอลเล็กชันที่มีคีย์ (แผนที่และชุด) มีพร็อพเพอร์ตี้
[[Entries]]ที่มีรายการที่มีคีย์
- ออบเจ็กต์
Promiseมีพร็อพเพอร์ตี้ต่อไปนี้[[PromiseState]]: รอดำเนินการ ดำเนินการแล้ว หรือถูกปฏิเสธ[[PromiseResult]]:undefinedหากรอดำเนินการ<value>หากดำเนินการแล้ว<reason>หากถูกปฏิเสธ
- ออบเจ็กต์
Proxyมีพร็อพเพอร์ตี้ต่อไปนี้ ออบเจ็กต์[[Handler]]ออบเจ็กต์[[Target]]และ[[isRevoked]](เปิดหรือปิดอยู่)
ตรวจสอบฟังก์ชัน
ใน JavaScript ฟังก์ชันยังเป็นออบเจ็กต์ที่มีพร็อพเพอร์ตี้ด้วย อย่างไรก็ตาม หากคุณพิมพ์ชื่อฟังก์ชันลงในคอนโซล เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จะเรียกใช้ฟังก์ชันนั้นแทนที่จะแสดงพร็อพเพอร์ตี้ของฟังก์ชัน
หากต้องการดูพร็อพเพอร์ตี้ฟังก์ชันภายใน JavaScript ให้ใช้คําสั่ง console.dir()

ฟังก์ชันมีพร็อพเพอร์ตี้ต่อไปนี้
[[FunctionLocation]]ลิงก์ไปยังบรรทัดที่มีคําจํากัดความฟังก์ชันในไฟล์ต้นฉบับ[[Scopes]]. แสดงค่าและนิพจน์ที่ฟังก์ชันมีสิทธิ์เข้าถึง หากต้องการตรวจสอบขอบเขตของฟังก์ชันระหว่างการแก้ไขข้อบกพร่อง โปรดดูดูและแก้ไขพร็อพเพอร์ตี้ภายใน ปิด และก้อง- ฟังก์ชันที่เชื่อมโยงมีพร็อพเพอร์ตี้ต่อไปนี้
[[TargetFunction]]เป้าหมายของbind()[[BoundThis]]. ค่าของthis[[BoundArgs]]. อาร์เรย์ของอาร์กิวเมนต์ของฟังก์ชัน
- ฟังก์ชัน Generator จะมีเครื่องหมายพร็อพเพอร์ตี้
[[IsGenerator]]: true
- เครื่องมือสร้างจะแสดงผลออบเจ็กต์ตัวดำเนินการวนซ้ำและพร็อพเพอร์ตี้ต่อไปนี้
[[GeneratorLocation]]. ลิงก์ไปยังบรรทัดที่มีคำจำกัดความของเครื่องมือสร้างในไฟล์ต้นฉบับ[[GeneratorState]]:suspended,closedหรือrunning.[[GeneratorFunction]]. ตัวสร้างที่แสดงผลออบเจ็กต์[[GeneratorReceiver]]ออบเจ็กต์ที่รับค่า
ล้างคอนโซล
คุณใช้เวิร์กโฟลว์ใดก็ได้ต่อไปนี้เพื่อล้างคอนโซล
- คลิกล้างคอนโซล
- คลิกขวาที่ข้อความ แล้วเลือกล้างคอนโซล
- พิมพ์
clear()ในคอนโซล แล้วกด Enter - โทรไปที่
console.clear()จาก JavaScript ของหน้าเว็บ - กด Control+L ขณะที่คอนโซลอยู่ในโฟกัส



