Halaman ini adalah referensi fitur yang terkait dengan Konsol Chrome DevTools. Panduan ini mengasumsikan bahwa Anda sudah terbiasa menggunakan Konsol untuk melihat pesan yang dicatat ke dalam log dan menjalankan JavaScript. Jika belum, lihat Memulai.
Jika Anda mencari referensi API tentang fungsi seperti console.log(), lihat Referensi Console API. Untuk referensi tentang fungsi seperti monitorEvents(), lihat Referensi Console Utilities API.
Membuka Konsol
Anda dapat membuka Konsol sebagai panel atau sebagai tab di Panel Samping.
Membuka panel Konsol
Tekan Control+Shift+J atau Command+Option+J (Mac).

Untuk membuka Konsol dari Command Menu, mulai ketik Console, lalu jalankan perintah Show
Console yang memiliki badge Panel di sampingnya.

Membuka Konsol di Panel Samping
Tekan Escape atau klik Customize And Control DevTools
, lalu
pilih Show Console Drawer.

Panel Samping akan muncul di bagian bawah jendela DevTools, dengan tab Konsol terbuka.

Untuk membuka tab Konsol dari Command Menu, mulai ketik Console, lalu jalankan perintah Show
Console yang memiliki badge Drawer di sampingnya.

Membuka Setelan Konsol
Klik Console Settings di pojok kanan atas Console.

Link di bawah menjelaskan setiap setelan:
- Sembunyikan jaringan
- Pertahankan log
- Hanya konteks yang dipilih
- Mengelompokkan pesan serupa di konsol
- Menampilkan error CORS di konsol
- Mencatat log XMLHttpRequests
- Evaluasi segera
- Pelengkapan otomatis dari histori
Membuka Sidebar Konsol
Klik Tampilkan Sidebar Konsol
![]() untuk menampilkan
Sidebar, yang berguna untuk memfilter.
untuk menampilkan
Sidebar, yang berguna untuk memfilter.

Melihat pesan
Bagian ini berisi fitur yang mengubah cara pesan ditampilkan di Konsol. Lihat Melihat pesan untuk panduan langsung.
Menonaktifkan pengelompokan pesan
Buka Setelan Konsol dan nonaktifkan Kelompokkan serupa untuk menonaktifkan perilaku pengelompokan pesan default Konsol. Lihat Mencatat permintaan XHR dan Pengambilan ke dalam log untuk mengetahui contohnya.
Melihat pesan dari titik henti sementara
Konsol menandai pesan yang dipicu oleh titik henti sementara dengan cara berikut:
- Panggilan
console.*di titik henti sementara bersyarat dengan tanda tanya oranye? - Pesan Logpoint dengan dua titik merah muda
..

Untuk beralih ke editor titik henti sementara inline di panel Sumber, klik link anchor di samping pesan titik henti sementara.
Melihat stack trace
Konsol secara otomatis mengambil pelacakan tumpukan untuk error dan peringatan. Pelacakan tumpukan adalah histori panggilan fungsi (frame) yang menyebabkan error atau peringatan. Konsol menampilkannya dalam urutan terbalik: frame terbaru berada di bagian atas.
Untuk melihat pelacakan tumpukan, klik ikon luaskan di samping error atau peringatan.

Melihat penyebab error dalam stack trace
Konsol dapat menampilkan rantai penyebab error dalam pelacakan tumpukan, jika ada.
Untuk mempermudah proses debug, Anda dapat menentukan penyebab error saat menangkap dan menampilkan ulang error. Saat menelusuri rantai penyebab, Konsol akan mencetak setiap stack error dengan awalan Caused by:, sehingga Anda dapat menemukan error asli.

Melihat pelacakan tumpukan asinkron
Jika didukung oleh framework yang Anda gunakan atau saat menggunakan primitif penjadwalan browser secara langsung, seperti setTimeout, DevTools dapat melacak operasi asinkron dengan menautkan kedua bagian kode asinkron.
Dalam hal ini, pelacakan tumpukan menampilkan "cerita lengkap" operasi asinkron.

Menampilkan frame pihak ketiga yang diketahui dalam pelacakan tumpukan
Jika peta sumber menyertakan kolom ignoreList, secara default, Konsol akan menyembunyikan frame pihak ketiga dari sumber yang dihasilkan oleh bundler (misalnya, webpack) atau framework (misalnya, Angular) dari pelacakan tumpukan.
Untuk melihat pelacakan tumpukan lengkap termasuk frame pihak ketiga, klik Tampilkan N frame lainnya di bagian bawah pelacakan tumpukan.

Untuk selalu melihat pelacakan tumpukan lengkap, nonaktifkan setelan Setelan > Daftar Abaikan > Otomatis tambahkan skrip pihak ketiga yang diketahui ke daftar yang diabaikan.

Mencatat permintaan XHR dan Pengambilan ke dalam log
Buka Setelan Konsol dan aktifkan Log XMLHttpRequests untuk mencatat semua permintaan XMLHttpRequest dan
Fetch ke Konsol saat terjadi.

Pesan teratas dalam contoh di atas menunjukkan perilaku pengelompokan default Konsol. Contoh di bawah menunjukkan tampilan log yang sama setelah menonaktifkan pengelompokan pesan.

Mempertahankan pesan di seluruh pemuatan halaman
Secara default, Konsol akan dihapus setiap kali Anda memuat halaman baru. Untuk mempertahankan pesan di seluruh pemuatan halaman, Buka Setelan Konsol, lalu aktifkan kotak centang Pertahankan Log.
Menyembunyikan pesan jaringan
Secara default, browser mencatat pesan jaringan ke Konsol. Misalnya, pesan teratas dalam contoh berikut mewakili 404.

Untuk menyembunyikan pesan jaringan:
- Buka Setelan Konsol.
- Aktifkan kotak centang Sembunyikan Jaringan.
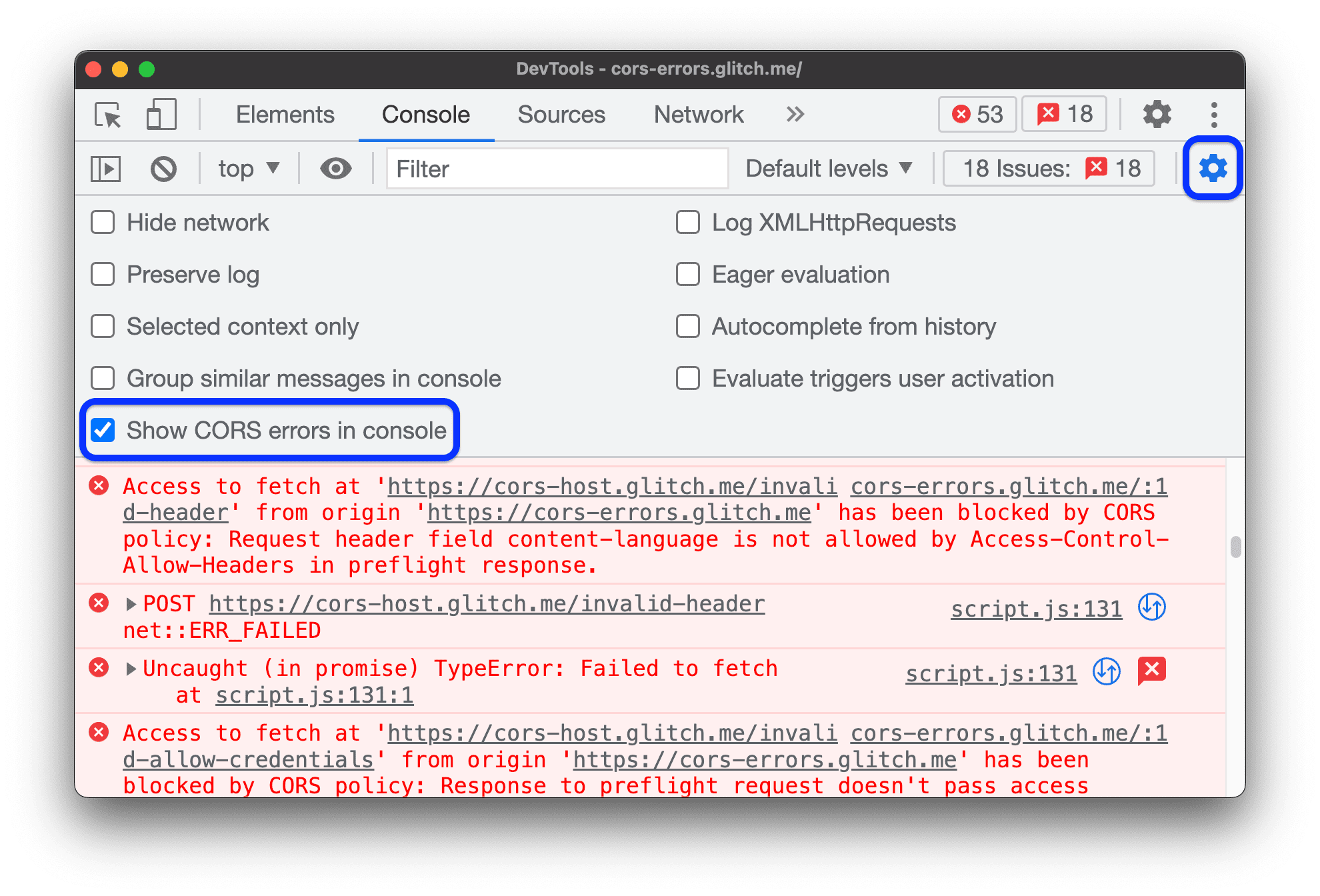
Menampilkan atau menyembunyikan error CORS
Konsol dapat menampilkan error CORS jika permintaan jaringan gagal karena Cross-Origin Resource Sharing (CORS).
Untuk menampilkan atau menyembunyikan error CORS:
- Buka Setelan Konsol.
- Centang atau hapus centang pada kotak Tampilkan error CORS di konsol.

Jika konsol disetel untuk menampilkan error CORS dan Anda mengalaminya, Anda dapat mengklik tombol berikut di samping error:

 untuk membuka permintaan dengan
untuk membuka permintaan dengan TypeErrorterkait CORS di panel Jaringan. untuk mendapatkan solusi potensial di tab Masalah.
untuk mendapatkan solusi potensial di tab Masalah.
Memfilter pesan
Ada banyak cara untuk memfilter pesan di Konsol.
Memfilter pesan browser
Buka Sidebar Konsol dan klik Pesan Pengguna untuk hanya menampilkan pesan yang berasal dari JavaScript halaman.

Memfilter menurut tingkat log
DevTools menetapkan sebagian besar tingkat keparahan metode console.*.
Ada empat tingkat:
VerboseInfoWarningError
Misalnya, console.log() berada dalam grup Info, sedangkan
console.error() berada dalam grup Error. Referensi Console API menjelaskan tingkat keparahan
setiap metode yang berlaku.
Setiap pesan yang dicatat browser ke Konsol juga memiliki tingkat keparahan. Anda dapat menyembunyikan tingkat pesan apa pun yang tidak Anda minati. Misalnya, jika Anda
hanya tertarik dengan pesan Error, Anda dapat menyembunyikan 3 grup lainnya.
Klik drop-down Tingkat Log untuk mengaktifkan atau menonaktifkan pesan Verbose, Info, Warning, atau Error.

Anda juga dapat memfilter menurut level log dengan ![]() membuka Sidebar Konsol, lalu mengklik Error,
Peringatan, Info, atau Verbose.
membuka Sidebar Konsol, lalu mengklik Error,
Peringatan, Info, atau Verbose.

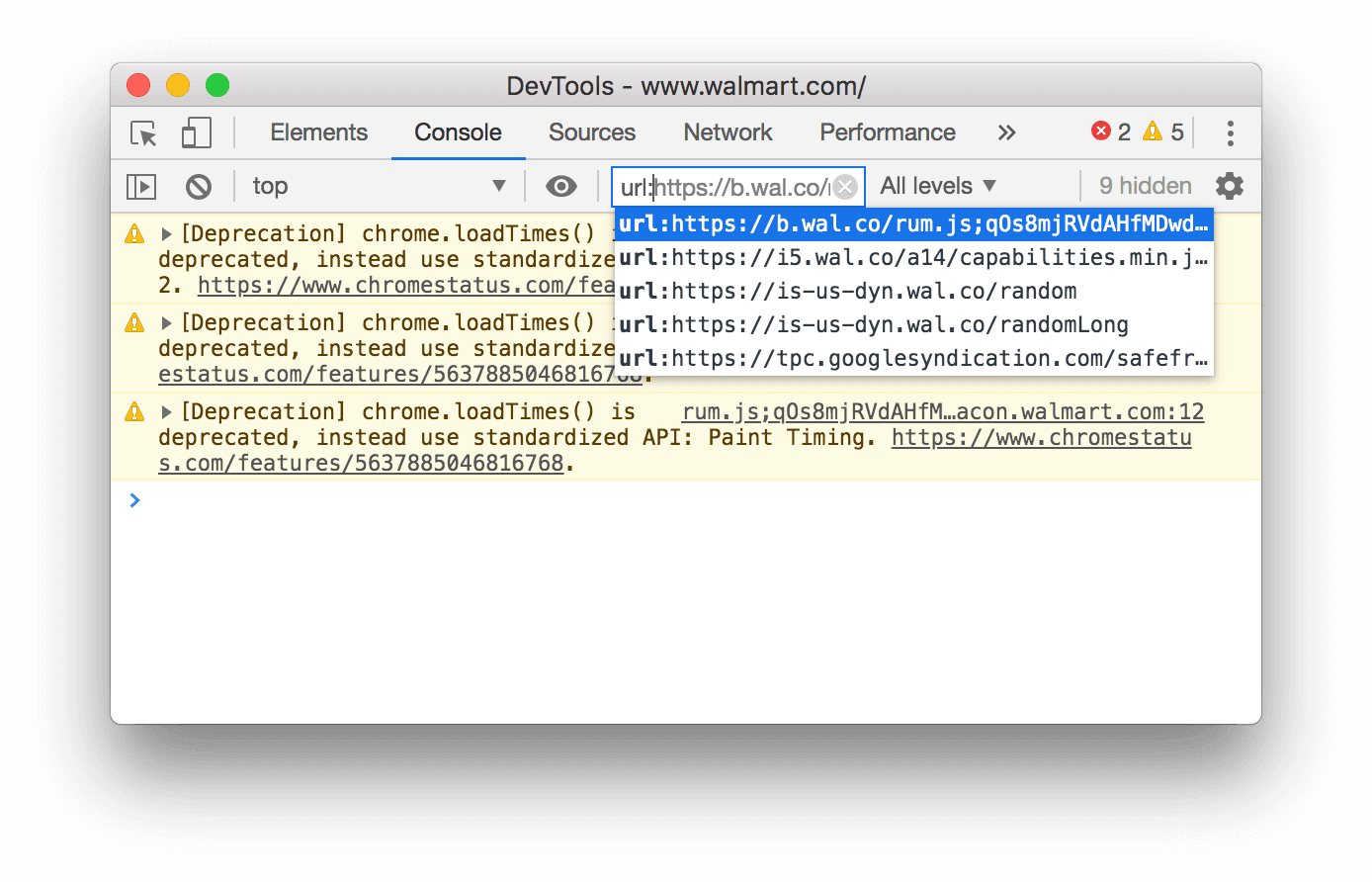
Memfilter pesan menurut URL
Ketik url: diikuti dengan URL untuk hanya melihat pesan yang berasal dari URL tersebut. Setelah Anda mengetik url:, DevTools akan menampilkan semua URL yang relevan.

Domain juga berfungsi. Misalnya, jika https://example.com/a.js dan
https://example.com/b.js adalah pesan logging, url:https://example.com memungkinkan Anda berfokus pada
pesan dari 2 skrip ini.
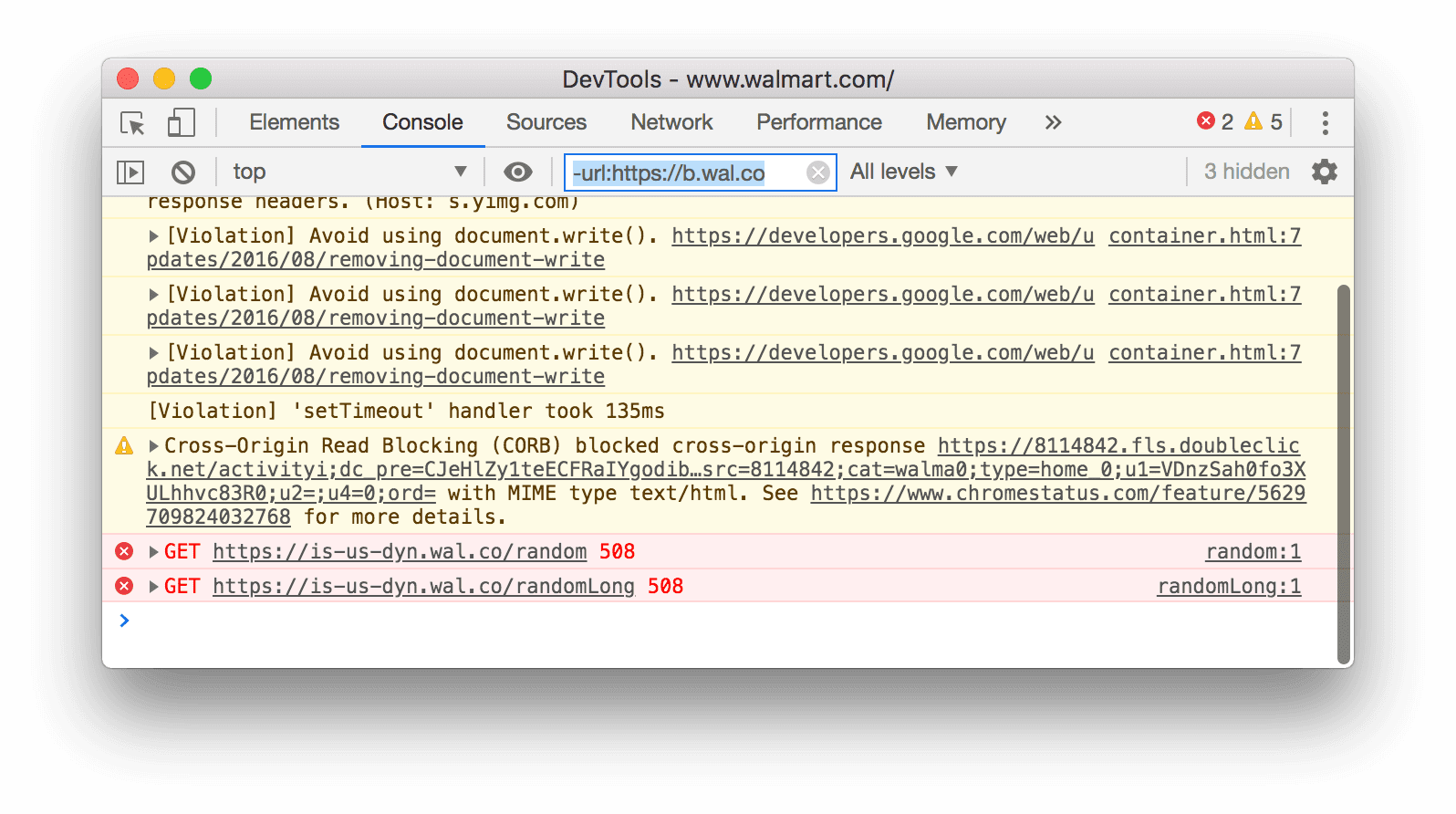
Untuk menyembunyikan semua pesan dari URL yang ditentukan, ketik -url: diikuti dengan URL, misalnya, https://b.wal.co. Ini adalah filter URL negatif.

Anda juga dapat menampilkan pesan dari satu URL dengan membuka Sidebar Konsol, meluaskan bagian Pesan Pengguna, lalu mengklik URL skrip yang berisi pesan yang ingin Anda fokuskan.

Memfilter pesan dari konteks yang berbeda
Misalkan Anda memiliki iklan di halaman. Iklan disematkan dalam <iframe> dan menghasilkan banyak pesan di Konsol Anda. Karena iklan ini berada dalam konteks JavaScript yang berbeda, salah satu cara untuk menyembunyikan pesannya adalah dengan membuka Setelan Konsol dan mengaktifkan kotak centang Khusus Konteks yang Dipilih.
Memfilter pesan yang tidak cocok dengan pola ekspresi reguler
Ketik ekspresi reguler seperti /[foo]\s[bar]/ di kotak teks Filter untuk memfilter pesan apa pun yang tidak cocok dengan pola tersebut. Spasi tidak didukung, gunakan \s. DevTools memeriksa apakah pola ditemukan dalam teks pesan atau skrip yang menyebabkan pesan dicatat ke dalam log.
Misalnya, filter berikut akan memfilter semua pesan yang tidak cocok dengan /[gm][ta][mi]/.
![Memfilter pesan yang tidak cocok dengan /[gm][ta][mi]/.](https://developer.chrome.google.cn/static/docs/devtools/console/reference/image/filtering-any-messages-82d76b2bac549.png?authuser=1&hl=id)
Menelusuri teks dalam log
Untuk menelusuri teks dalam pesan log:
- Untuk membuka kotak penelusuran bawaan, tekan Command+F (Mac) atau Ctrl+F (Windows, Linux).
- Di kolom, ketik kueri Anda. Dalam contoh ini, kuerinya adalah
legacy. Secara opsional, Anda dapat:
Secara opsional, Anda dapat:
- Klik
 Cocokkan Huruf untuk membuat kueri Anda peka huruf besar/kecil.
Cocokkan Huruf untuk membuat kueri Anda peka huruf besar/kecil. - Klik
 Gunakan Ekspresi Reguler untuk menelusuri menggunakan ekspresi RegEx.
Gunakan Ekspresi Reguler untuk menelusuri menggunakan ekspresi RegEx.
- Klik
- Tekan Enter. Untuk melompat ke hasil penelusuran sebelumnya atau berikutnya, tekan tombol atas atau bawah.
Jalankan JavaScript
Bagian ini berisi fitur yang terkait dengan menjalankan JavaScript di Konsol. Lihat Menjalankan JavaScript untuk panduan langsung.
Opsi salinan string
Konsol menampilkan string sebagai literal JavaScript yang valid secara default. Klik kanan output dan pilih di antara tiga opsi salin:
- Salin sebagai literal JavaScript. Melakukan escape pada karakter khusus yang sesuai dan menggabungkan string dalam tanda kutip tunggal, tanda kutip ganda, atau tanda petik terbalik, bergantung pada kontennya.
- Salin konten string. Menyalin string mentah yang tepat ke papan klip, termasuk baris baru dan karakter khusus lainnya.
- Salin sebagai literal JSON. Memformat string menjadi JSON yang valid.

Menjalankan kembali ekspresi sebelumnya dan menghapus histori
Tekan tombol Panah Atas untuk melihat histori ekspresi JavaScript yang Anda jalankan sebelumnya di Konsol. Tekan Enter untuk menjalankan ekspresi tersebut lagi.
Untuk menghapus histori konsol, klik kanan ruang kosong di Konsol, lalu pilih Hapus histori konsol dari menu konteks.
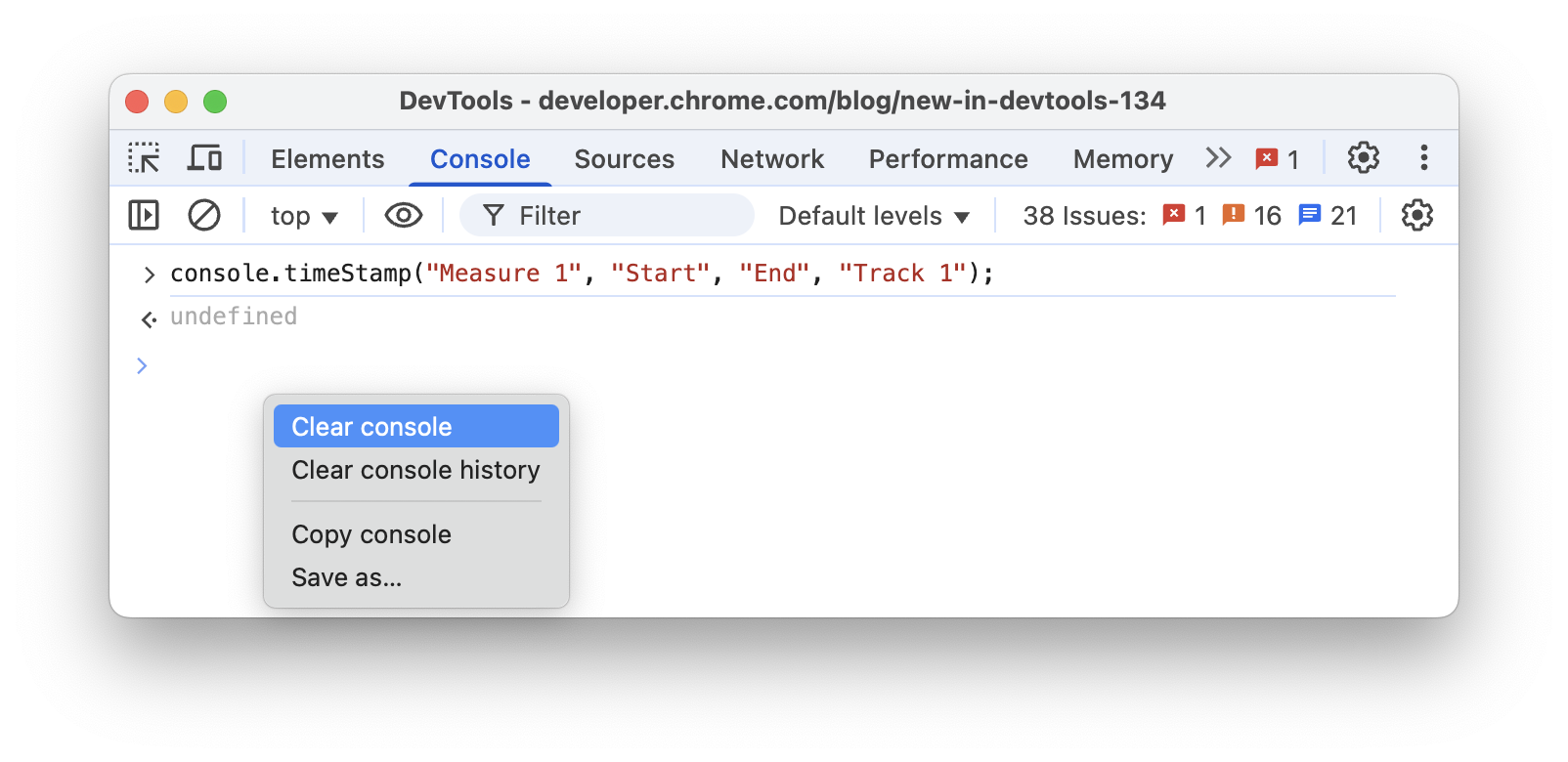
Menghapus, menyalin, dan menyimpan pesan
Untuk menghapus jendela Konsol, lakukan salah satu tindakan berikut:
- Klik blokir Hapus konsol di panel tindakan di bagian atas.
- Tekan Ctrl+L atau Cmd+K.
- Klik kanan ruang kosong di Konsol, lalu pilih Hapus konsol dari menu konteks.

Dari menu konteks, Anda juga dapat:
- Salin konsol: Menyalin semua pesan saat ini ke papan klip, tetapi tidak menyalin histori perintah sebelumnya.
- Simpan sebagai...: Simpan semua pesan saat ini ke file
.logteks biasa.
Mengamati nilai ekspresi secara real time dengan Ekspresi Live
Jika Anda sering mengetik ekspresi JavaScript yang sama di Konsol, Anda mungkin akan merasa lebih mudah membuat Ekspresi Live. Dengan Ekspresi Live, Anda mengetik ekspresi satu kali, lalu menyematkannya ke bagian atas Konsol. Nilai ekspresi diperbarui hampir secara real-time. Lihat Mengamati Nilai Ekspresi JavaScript Secara Real-Time dengan Ekspresi Live.
Menonaktifkan Evaluasi Segera
Saat Anda mengetik ekspresi JavaScript di Konsol, Evaluasi Cepat akan menampilkan pratinjau nilai return ekspresi tersebut. Buka Setelan Konsol dan nonaktifkan kotak centang Evaluasi Cepat untuk menonaktifkan pratinjau nilai yang ditampilkan.
Memicu aktivasi pengguna dengan evaluasi
Pengaktifan pengguna adalah status sesi penjelajahan yang bergantung pada tindakan pengguna. Status "aktif" berarti pengguna saat ini berinteraksi dengan halaman atau telah berinteraksi sejak halaman dimuat.
Untuk memicu aktivasi pengguna dengan evaluasi apa pun, buka Setelan Konsol dan
centang Perlakukan evaluasi kode sebagai tindakan pengguna.
Menonaktifkan pelengkapan otomatis dari histori
Saat Anda mengetik ekspresi, pop-up pelengkapan otomatis Konsol akan menampilkan ekspresi yang Anda jalankan
sebelumnya. Ekspresi ini diawali dengan karakter >. Pada contoh berikut, DevTools sebelumnya mengevaluasi document.querySelector('a') dan document.querySelector('img').

Buka Setelan Konsol dan nonaktifkan kotak centang Pelengkapan Otomatis dari Histori untuk berhenti menampilkan ekspresi dari histori Anda.
Memilih konteks JavaScript
Secara default, drop-down Konteks JavaScript disetel ke top, yang mewakili konteks penjelajahan dokumen utama.

Misalkan Anda memiliki iklan di halaman yang disematkan dalam <iframe>. Anda ingin menjalankan JavaScript untuk
menyesuaikan DOM iklan. Untuk melakukannya, Anda harus memilih konteks penjelajahan iklan terlebih dahulu dari drop-down Konteks JavaScript.

Memeriksa properti objek
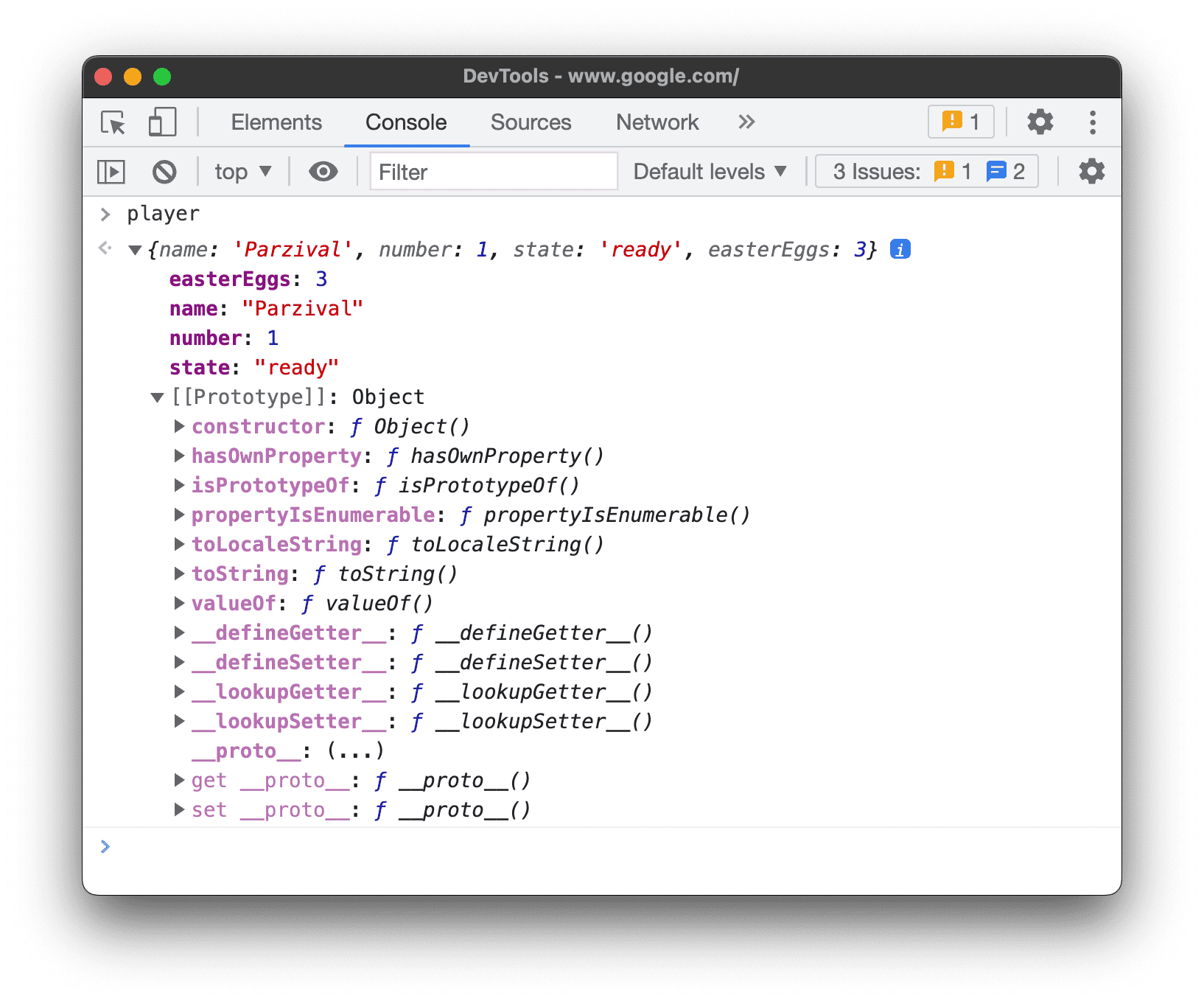
Konsol dapat menampilkan daftar properti interaktif dari objek JavaScript yang Anda tentukan.
Untuk menjelajahi daftar, ketik nama objek di Konsol, lalu tekan Enter.
Untuk memeriksa properti objek DOM, ikuti langkah-langkah di Melihat properti objek DOM.
Properti Spot yang dimiliki dan diwarisi
Konsol mengurutkan properti objeknya sendiri terlebih dahulu dan menandainya dengan font tebal.

Properti yang diwarisi dari rantai prototipe menggunakan font reguler. Konsol menampilkannya di objek itu sendiri dengan mengevaluasi accessor native yang sesuai dari objek bawaan.

Mengevaluasi pengakses kustom
Secara default, DevTools tidak mengevaluasi pengakses yang Anda buat.
 Untuk mengevaluasi pengakses kustom pada objek, klik
Untuk mengevaluasi pengakses kustom pada objek, klik (...).

Properti yang dapat dihitung dan tidak dapat dihitung di Spot
Properti yang dapat dihitung berwarna cerah. Properti yang tidak dapat dihitung akan dibisukan.
 Properti yang dapat dihitung dapat di-iterasi dengan loop
Properti yang dapat dihitung dapat di-iterasi dengan loop for … in atau metode Object.keys().
Menemukan properti pribadi instance class
Konsol menetapkan properti pribadi instance class dengan awalan #.

Konsol juga dapat melengkapi otomatis properti pribadi meskipun Anda mengevaluasinya di luar cakupan class.

Memeriksa properti JavaScript internal
Dengan meminjam notasi ECMAScript, Konsol mengapit beberapa properti internal JavaScript dalam tanda kurung siku ganda. Anda tidak dapat berinteraksi dengan properti tersebut dalam kode Anda. Namun, sebaiknya Anda memeriksanya.
Anda mungkin melihat properti internal berikut pada objek yang berbeda:
- Setiap objek memiliki
[[Prototype]].
- Wrapper primitif memiliki properti
[[PrimitiveValue]].
- Objek
ArrayBuffermemiliki properti berikut: - Selain properti khusus
ArrayBuffer, objekWebAssembly.Memorymemiliki properti[[WebAssemblyMemory]].
- Koleksi dengan kunci (peta dan set) memiliki properti
[[Entries]]yang berisi entri dengan kuncinya.
- Objek
Promisememiliki properti berikut:[[PromiseState]]: tertunda, terpenuhi, atau ditolak[[PromiseResult]]:undefinedjika tertunda,<value>jika terpenuhi,<reason>jika ditolak
- Objek
Proxymemiliki properti berikut: objek[[Handler]], objek[[Target]], dan[[isRevoked]](dinonaktifkan atau tidak).
Memeriksa fungsi
Di JavaScript, fungsi juga merupakan objek dengan properti. Namun, jika Anda mengetik nama fungsi ke dalam Konsol, DevTools akan memanggilnya, bukan menampilkan propertinya.
Untuk melihat properti fungsi yang bersifat internal untuk JavaScript, gunakan perintah console.dir().

Fungsi memiliki properti berikut:
[[FunctionLocation]]. Link ke baris dengan definisi fungsi dalam file sumber.[[Scopes]]. Mencantumkan nilai dan ekspresi yang dapat diakses oleh fungsi. Untuk memeriksa cakupan fungsi selama proses debug, lihat Melihat dan mengedit properti lokal, penutupan, dan global.- Fungsi terikat memiliki properti berikut:
[[TargetFunction]]. Targetbind().[[BoundThis]]. Nilaithis.[[BoundArgs]]. Array argumen fungsi.
- Fungsi generator ditandai dengan properti
[[IsGenerator]]: true.
- Generator menampilkan objek iterator dan memiliki properti berikut:
[[GeneratorLocation]]. Link ke baris dengan definisi generator dalam file sumber.[[GeneratorState]]:suspended,closed, ataurunning.[[GeneratorFunction]]. Generator yang menampilkan objek.[[GeneratorReceiver]]. Objek yang menerima nilai.
Menghapus Konsol
Anda dapat menggunakan salah satu alur kerja berikut untuk menghapus Konsol:
- Klik Clear Console
.
- Klik kanan pesan, lalu pilih Clear Console.
- Ketik
clear()di Konsol, lalu tekan Enter. - Panggil
console.clear()dari JavaScript halaman web Anda. - Tekan Control+L saat Konsol difokuskan.




