הדף הזה הוא מדריך לתכונות שקשורות למסוף כלי הפיתוח ל-Chrome. ההנחה היא שכבר ידוע לכם איך להשתמש במסוף כדי להציג הודעות ביומן ולהריץ JavaScript. אם לא, אפשר לעיין במאמר תחילת העבודה.
אם אתם מחפשים הפניית API לפונקציות כמו console.log(), תוכלו לעיין בהפניית API למסוף. למידע נוסף על פונקציות כמו monitorEvents(), אפשר לעיין במאמר Console Utilities API
Reference.
פתיחת מסוף Cloud
אפשר לפתוח את המסוף כחלונית או ככרטיסייה במגירה.
פתיחת חלונית המסוף
מקישים על Control+Shift+J או על Command+Option+J (ב-Mac).

כדי לפתוח את מסוף Cloud מתפריט הפקודות, מתחילים להקליד Console ואז מריצים את הפקודה Show Console עם התג Panel לידה.

פתיחת המסוף בחלונית ההזזה
מקישים על Escape או לוחצים על התאמה אישית ובקרה של DevTools
ובוחרים באפשרות הצגת חלונית האחסון של מסוף.

התפריט הקופץ יופיע בחלק התחתון של חלון כלי הפיתוח, עם הכרטיסייה מסוף פתוחה.

כדי לפתוח את הכרטיסייה Console מתפריט הפקודות, מתחילים להקליד Console ואז מריצים את הפקודה Show Console עם התג Drawer לידה.

פתיחת הגדרות המסוף
לוחצים על Console Settings (הגדרות מסוף) בפינה השמאלית העליונה של המסוף.

הקישורים הבאים כוללים הסבר על כל אחת מההגדרות:
- הסתרת הרשת
- שמירת יומן הרישום
- ההקשר שנבחר בלבד
- קיבוץ הודעות דומות בקונסולה
- הצגת שגיאות CORS במסוף
- רישום XMLHttpRequests ביומן
- הערכה יזומה
- השלמה אוטומטית מההיסטוריה
פתיחת סרגל הצד של המסוף
לוחצים על הצגת סרגל הצד של המסוף
![]() כדי להציג את סרגל הצד, ששימושי לסינון.
כדי להציג את סרגל הצד, ששימושי לסינון.

הצגת הודעות
הקטע הזה מכיל תכונות שמשנות את אופן הצגת ההודעות במסוף. הוראות מפורטות מפורטות במאמר הצגת הודעות.
השבתת קיבוץ ההודעות
פותחים את הגדרות המסוף ומשביתים את האפשרות קיבוץ הודעות דומות כדי להשבית את התנהגות ברירת המחדל של קיבוץ ההודעות במסוף. דוגמה מפורטת זמינה במאמר תיעוד בקשות XHR ואחזור.
הצגת הודעות מנקודות עצירה
המסוף מסמן הודעות שמופעלות על ידי נקודות עצירה באופן הבא:
console.*קריאות בנקודות עצירה (breakpoints) מותנות עם סימן שאלה כתום?- הודעות מ-Logpoint עם שתי נקודות ורודות
..

כדי לעבור אל עורך נקודות העצירה בקוד בחלונית מקורות, לוחצים על הקישור למפרק ליד ההודעה על נקודת העצירה.
הצגת מעקבי ערימה
המסוף מתעד באופן אוטומטי את נתוני המעקב אחר סטאק של שגיאות ואזהרות. ניתוח סטאק הוא היסטוריה של קריאות לפונקציות (פריימים) שהובילו לשגיאה או לאזהרה. במסוף הם מוצגים בסדר הפוך: המסגרת האחרונה מופיעה בחלק העליון.
כדי להציג את נתיב הסטאק, לוחצים על סמל ההרחבה לצד שגיאה או אזהרה.

הצגת הסיבות לשגיאות בדוחות סטאק
ב-מסוף אפשר לראות שרשראות של סיבות לשגיאות ב-stack trace, אם יש כאלה.
כדי להקל על ניפוי הבאגים, אפשר לציין את הגורמים לשגיאות כשאתם תופסים שגיאות ומעיפים אותן מחדש. כשהמסוף עובר בשרשור הגורמים, הוא מדפיס כל סטאק שגיאות עם קידומת Caused by:, כדי שתוכלו למצוא את השגיאה המקורית.

הצגת דוחות של קריסות באופן אסינכרוני
אם המסגרת שבה אתם משתמשים תומכת בכך, או אם אתם משתמשים ישירות בפרימיטיבים של תזמון בדפדפן, כמו setTimeout, DevTools יכול לעקוב אחרי פעולות אסינכרניות על ידי קישור של שני החלקים של הקוד האסינכרוני.
במקרה כזה, ב-stack trace מוצגת 'הסיפור המלא' של הפעולה האסינכרונית.

הצגת מסגרות ידועות של צד שלישי בנתוני מעקב הסטאק
כשמפות המקור כוללים את השדה ignoreList, כברירת מחדל, המסוף מסתיר ממעקב הסטאק את המסגרות של הצד השלישי ממקורות שנוצרו על ידי חבילות (למשל, webpack) או מסגרות (למשל, Angular).
כדי להציג את מעקב הסטאק המלא, כולל מסגרות של צד שלישי, לוחצים על הצגת N מסגרות נוספות בתחתית מעקב הסטאק.

כדי להציג תמיד את מעקב הסטאק המלא, משביתים את ההגדרה הגדרות > רשימת התעלמות > הוספת סקריפטים ידועים של צד שלישי לרשימת התעלמות באופן אוטומטי.

רישום ביומן של בקשות XHR ואחזור
פותחים את הגדרות המסוף ומפעילים את האפשרות רישום ביומן של בקשות XMLHttpRequest כדי לרשום ביומן של המסוף את כל הבקשות מסוג XMLHttpRequest ו-Fetch בזמן שהן מתרחשות.

ההודעה העליונה בדוגמה שלמעלה מראה את התנהגות הקיבוץ שמוגדרת כברירת מחדל במסוף. בדוגמה הבאה אפשר לראות איך נראה אותו יומן אחרי השבתה של קיבוץ ההודעות.

שמירת הודעות בין טעינות דפים
כברירת מחדל, המסוף נמחק בכל פעם שטענת דף חדש. כדי לשמור את ההודעות בין טעינות הדפים, פותחים את הגדרות המסוף ומסמנים את התיבה שמירת יומן הרישום.
הסתרת הודעות רשת
כברירת מחדל, הדפדפן מתעד הודעות רשת במסוף. לדוגמה, ההודעה העליונה בדוגמה הבאה מייצגת שגיאה 404.

כדי להסתיר הודעות רשת:
- פותחים את הגדרות המסוף.
- מסמנים את התיבה הסתרת הרשת.
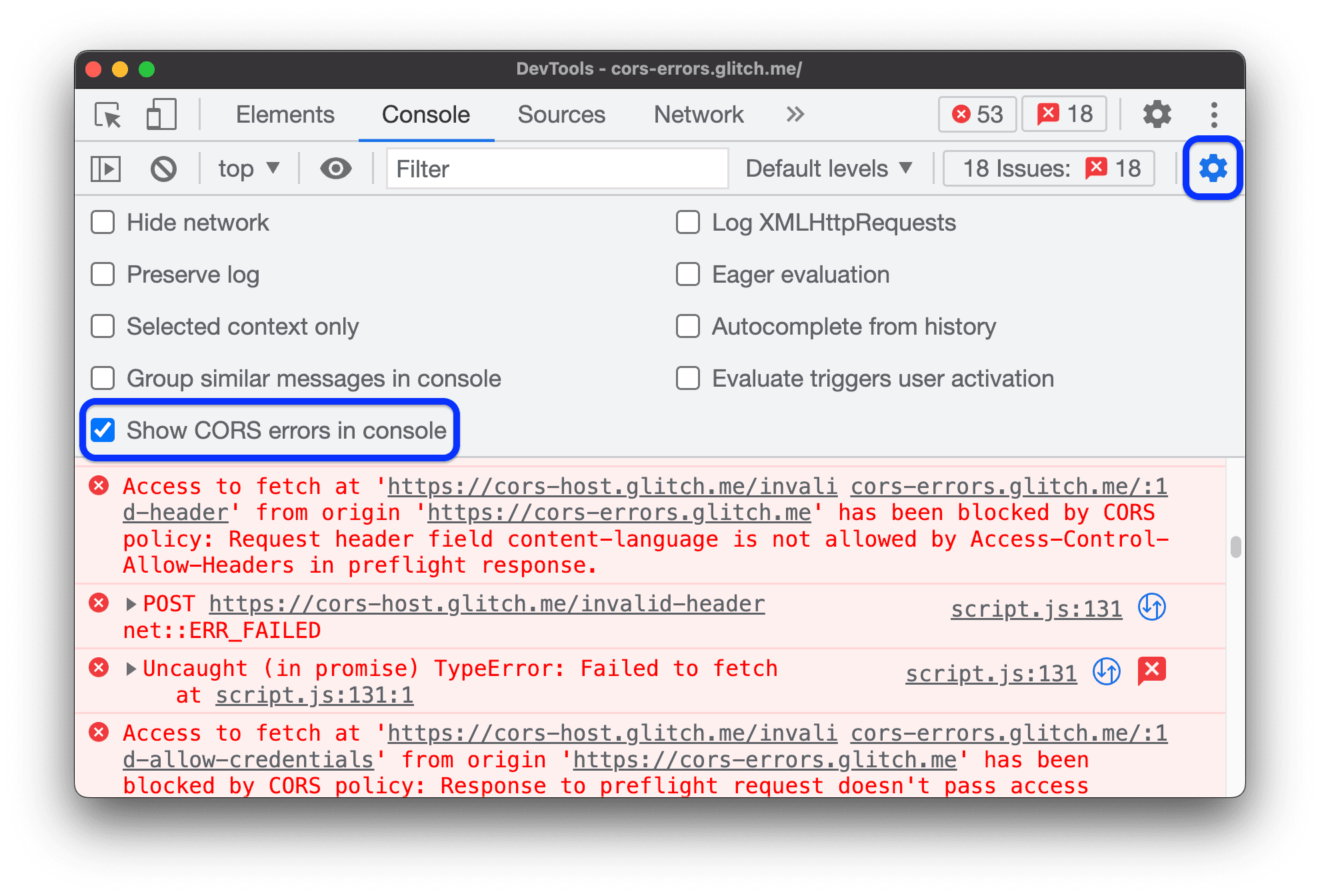
הצגה או הסתרה של שגיאות CORS
במסוף יכולות להופיע שגיאות CORS אם בקשות רשת נכשלות בגלל שיתוף משאבים בין מקורות (CORS).
כדי להציג או להסתיר שגיאות CORS:
- פותחים את הגדרות המסוף.
- מסמנים את התיבה הצגת שגיאות CORS במסוף או מבטלים את הסימון שלה.

אם מסוף ה-CLI מוגדר להציג שגיאות CORS ואתם נתקלים בהן, תוכלו ללחוץ על הלחצנים הבאים לצד השגיאות:

 כדי לפתוח את הבקשה עם
כדי לפתוח את הבקשה עם TypeErrorשקשור ל-CORS בחלונית רשת. כדי לקבל פתרון אפשרי בכרטיסייה בעיות.
כדי לקבל פתרון אפשרי בכרטיסייה בעיות.
סינון הודעות
יש הרבה דרכים לסנן הודעות במסוף.
סינון הודעות מהדפדפן
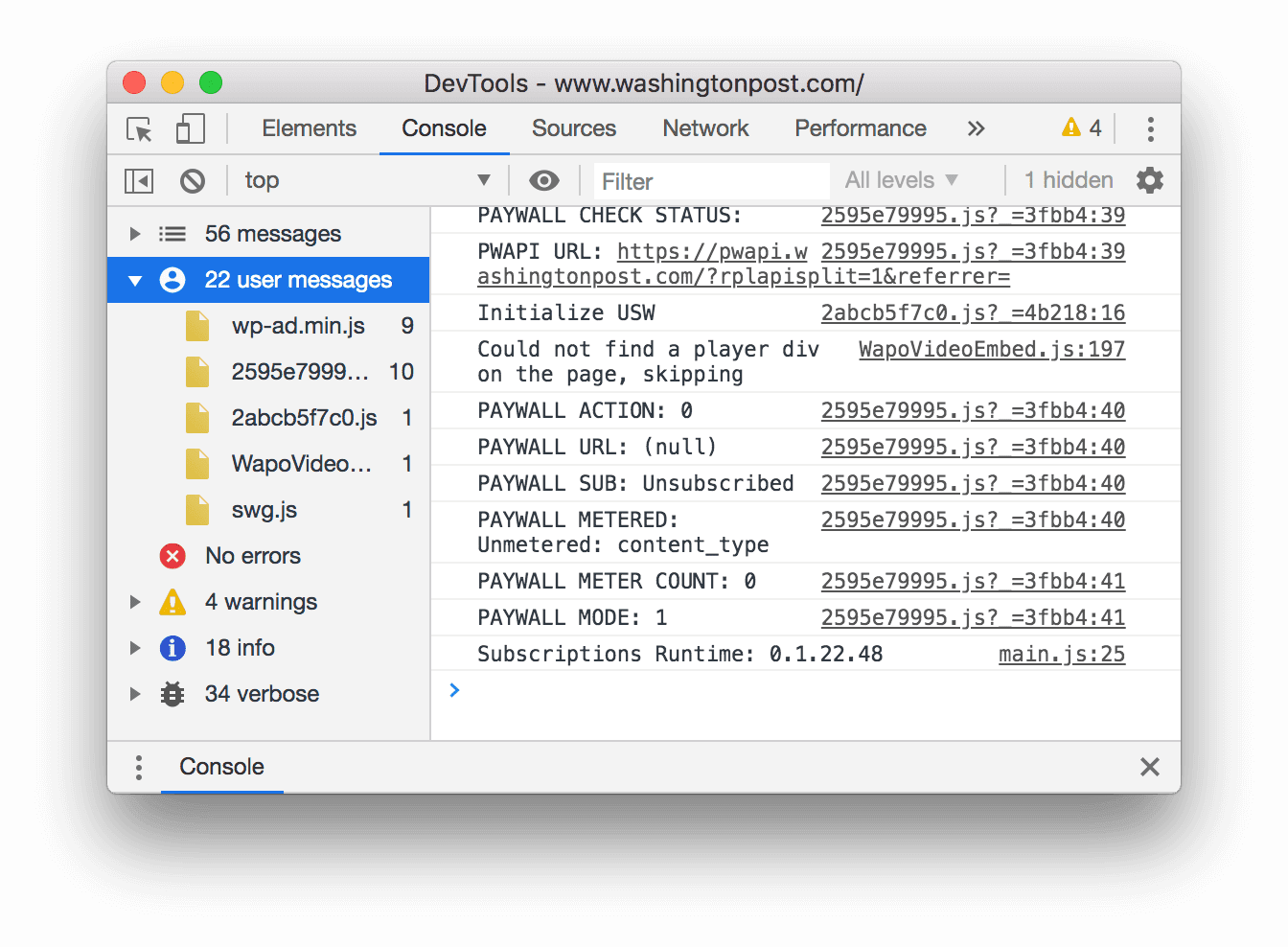
פותחים את סרגל הצד של מסוף Google ולוחצים על הודעות של משתמשים כדי להציג רק הודעות שהגיעו מ-JavaScript של הדף.

סינון לפי רמת היומן
כלי הפיתוח מקצים רמות חומרה לרוב השיטות של console.*.
יש ארבע רמות:
VerboseInfoWarningError
לדוגמה, הערך console.log() נמצא בקבוצה Info, ואילו הערך console.error() נמצא בקבוצה Error. במאמר העזרה של Console API מתואר רמת החומרה של כל method רלוונטי.
לכל הודעה שהדפדפן מתעד במסוף יש גם רמת חומרה. אתם יכולים להסתיר הודעות ברמה כלשהי שלא מעניינות אתכם. לדוגמה, אם אתם רוצים לראות רק הודעות מ-Error, תוכלו להסתיר את 3 הקבוצות האחרות.
לוחצים על התפריט הנפתח רמות יומן כדי להפעיל או להשבית הודעות Verbose, Info, Warning או Error.

אפשר גם לסנן לפי רמת היומן: ![]() פותחים את סרגל הצד של מסוף ואז לוחצים על שגיאות,
אזהרות, מידע או מידע מפורט.
פותחים את סרגל הצד של מסוף ואז לוחצים על שגיאות,
אזהרות, מידע או מידע מפורט.

סינון הודעות לפי כתובת URL
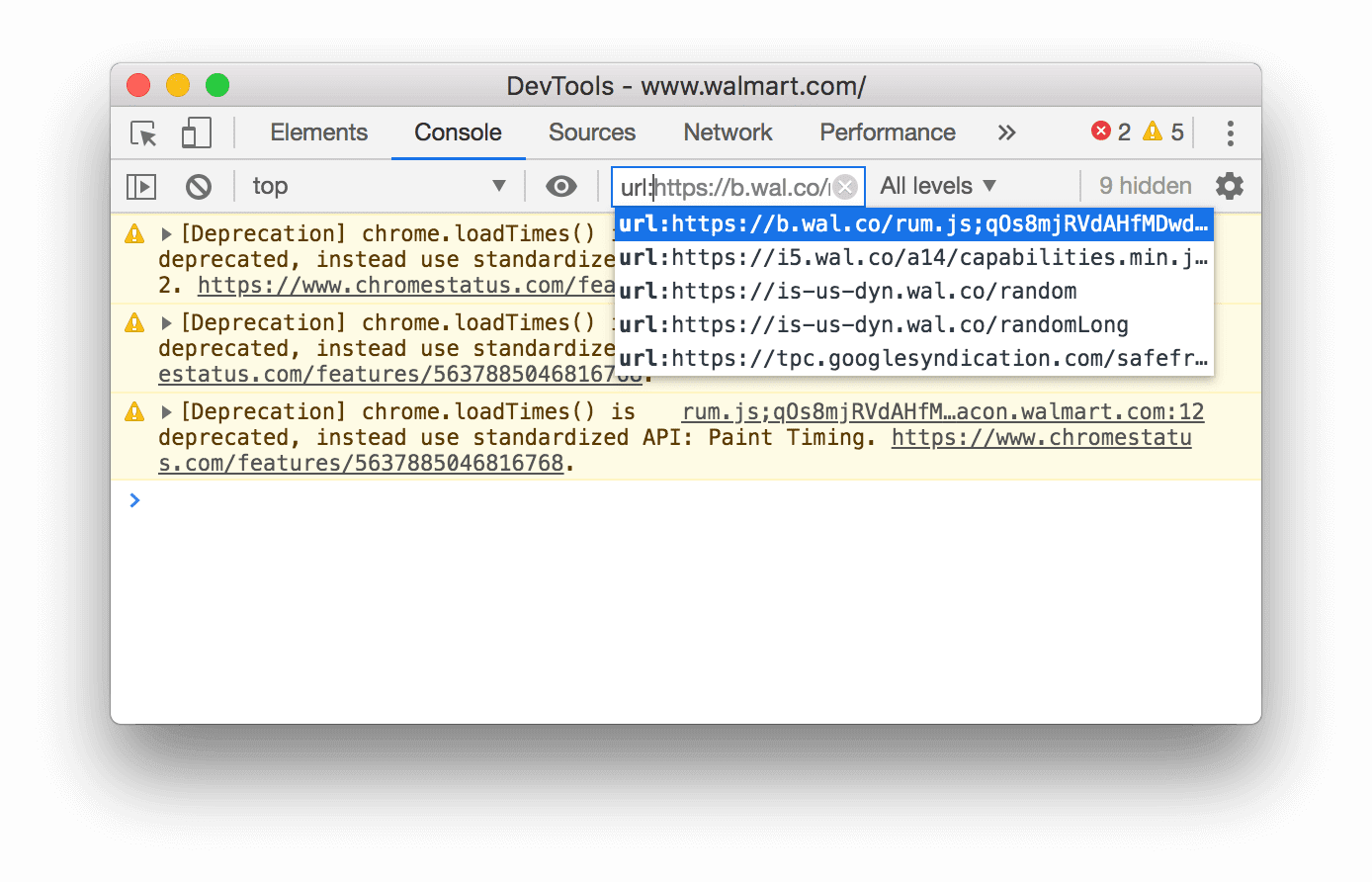
כדי להציג רק הודעות שהגיעו מכתובת ה-URL הזו, מקלידים url: ואחריו כתובת URL. אחרי שמקלידים url:, כל כתובות ה-URL הרלוונטיות מוצגות בכלי הפיתוח.

אפשר להשתמש גם בדומיינים. לדוגמה, אם https://example.com/a.js ו-https://example.com/b.js מתעדים הודעות ביומן, אפשר להשתמש ב-url:https://example.com כדי להתמקד בהודעות משני הסקריפטים האלה.
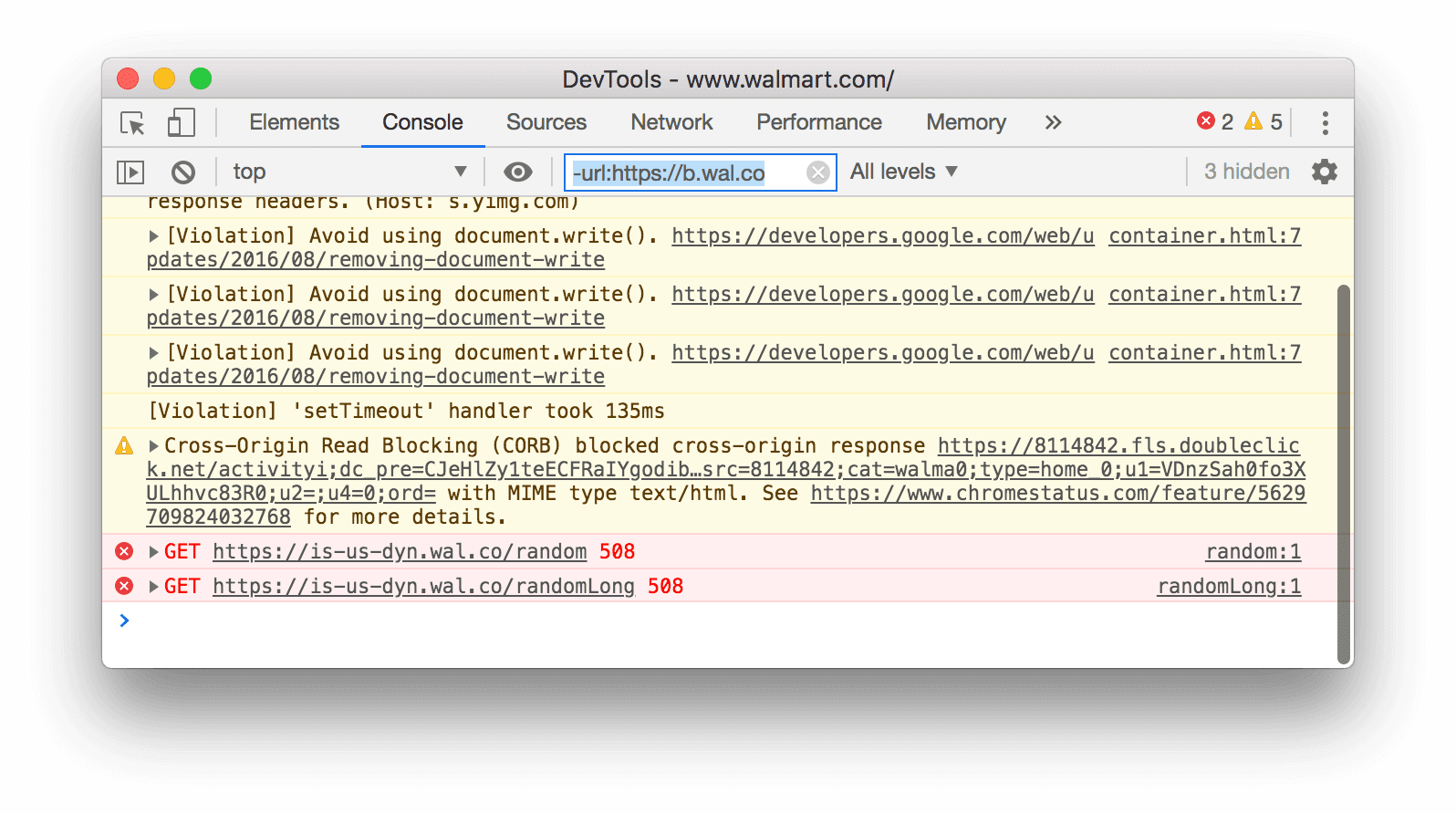
כדי להסתיר את כל ההודעות מכתובת URL מסוימת, מקלידים -url: ואחריו את כתובת ה-URL, לדוגמה, https://b.wal.co. זהו מסנן של כתובות URL מוחרגות.

אפשר גם להציג הודעות מכתובת URL אחת. לשם כך, פותחים את סרגל הצד של מסוף Google, מרחיבים את הקטע הודעות של משתמשים ולוחצים על כתובת ה-URL של הסקריפט שמכיל את ההודעות שרוצים להתמקד בהן.

סינון הודעות מהקשרים שונים
נניח שיש לכם מודעה בדף. המודעה מוטמעת ב-<iframe> ויוצרת הרבה הודעות במסוף. מכיוון שהמודעה הזו נמצאת בהקשר JavaScript אחר, אחת מהדרכים להסתיר את ההודעות שלה היא לפתוח את הגדרות המסוף ולהפעיל את התיבה Selected Context Only.
סינון הודעות שלא תואמות לתבנית של ביטוי רגולרי
מקלידים ביטוי רגולרי כמו /[foo]\s[bar]/ בתיבת הטקסט Filter כדי לסנן הודעות שלא תואמות לדפוס הזה. אין תמיכה ברווחים. במקום זאת, צריך להשתמש ב-\s. כלי הפיתוח בודקים אם התבנית נמצאת בטקסט של ההודעה או בסקריפט שגרם להוספת ההודעה ליומן.
לדוגמה, הביטוי הבא מסנן את כל ההודעות שלא תואמות ל-/[gm][ta][mi]/.
![סינון הודעות שלא תואמות ל-/[gm][ta][mi]/.](https://developer.chrome.google.cn/static/docs/devtools/console/reference/image/filtering-any-messages-82d76b2bac549.png?authuser=1&hl=he)
חיפוש טקסט ביומני
כדי לחפש טקסט בהודעות ביומן:
- כדי לפתוח את סרגל החיפוש המובנה, מקישים על Command+F (ב-Mac) או על Ctrl+F (ב-Windows וב-Linux).
- מקלידים את השאילתה בסרגל. בדוגמה הזו, השאילתה היא
legacy. אפשר גם:
אפשר גם:
- לוחצים על
 Match Case כדי שהשאילתה תהיה תלוית אותיות רישיות.
Match Case כדי שהשאילתה תהיה תלוית אותיות רישיות. - לוחצים על
 שימוש בביטוי רגולרי כדי לחפש באמצעות ביטוי RegEx.
שימוש בביטוי רגולרי כדי לחפש באמצעות ביטוי RegEx.
- לוחצים על
- מקישים על Enter. כדי לעבור לתוצאת החיפוש הקודמת או הבאה, מקישים על הלחצן למעלה או למטה.
הפעלת JavaScript
הקטע הזה מכיל תכונות שקשורות להרצת JavaScript במסוף. הפעלת JavaScript – הדרכה מעשית.
אפשרויות להעתקת מחרוזות
כברירת מחדל, הלוח מפיק מחרוזות כליטרלים תקינים של JavaScript. לוחצים לחיצה ימנית על פלט ובוחרים מבין שלוש אפשרויות ההעתקה:
- העתקה כליטרל של JavaScript. הופכת תווים מיוחדים מתאימים לתו בריחה (escape) ומעטפת את המחרוזת במירכאות בודדות, במירכאות כפולות או בסוגריים נטויים, בהתאם לתוכן.
- מעתיקים את תוכן המחרוזת. העתקת המחרוזת הגולמית המדויקת ללוח, כולל שורות חדשות ותווים מיוחדים אחרים.
- העתקה כליטרל של JSON. הפורמט של המחרוזת הוא JSON תקין.

הפעלה מחדש של הביטויים הקודמים וניקוי ההיסטוריה
מקישים על המקש חץ למעלה כדי לעבור בהיסטוריה של ביטויי JavaScript שהרצתם קודם לכן ב-מסוף. מקישים על Enter כדי להריץ את הביטוי שוב.
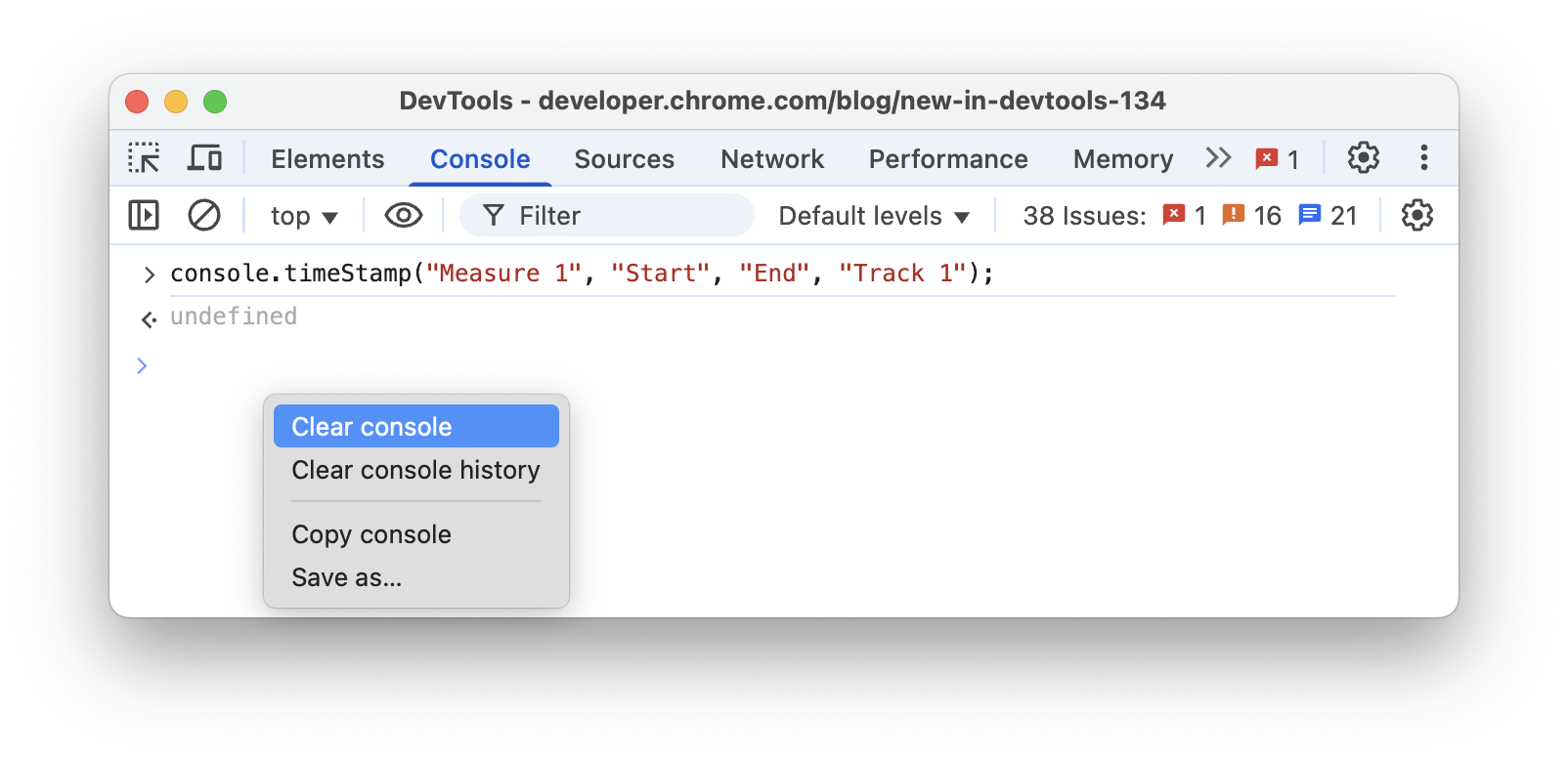
כדי לנקות את היסטוריית המסוף, לוחצים לחיצה ימנית על אזור ריק במסוף ובוחרים באפשרות ניקוי היסטוריית המסוף בתפריט ההקשר.
מחיקת הודעות, העתקה ושמירה שלהן
כדי לנקות את החלון Console, מבצעים אחת מהפעולות הבאות:
- לוחצים על סמל החסימה ניקוי המסוף בסרגל הפעולות שבחלק העליון.
- מקישים על Ctrl+L או על Cmd+K.
- לוחצים לחיצה ימנית על אזור ריק במסוף ובוחרים באפשרות ניקוי המסוף מתפריט ההקשר.

בתפריט ההקשר אפשר גם:
- העתקת מסוף: העתקה של כל ההודעות הנוכחיות ללוח העריכה, אבל לא של היסטוריית הפקודות הקודמות.
- שמירה בשם…: שומרים את כל ההודעות הנוכחיות בקובץ
.logבטקסט ללא הצפנה.
הצגת הערך של ביטוי בזמן אמת באמצעות ביטויים בזמן אמת
אם אתם מקלידים שוב ושוב את אותו ביטוי JavaScript במסוף, יכול להיות שיהיה לכם קל יותר ליצור ביטוי פעיל. בעזרת ביטויים בזמן אמת, מקלידים ביטוי פעם אחת ואז מחברים אותו לחלק העליון של מסוף Google. הערך של הביטוי מתעדכן כמעט בזמן אמת. צפייה בערכים של ביטויי JavaScript בזמן אמת באמצעות Live Expressions
השבתת הערכה יזומה
כשמקלידים ביטויים של JavaScript במסוף, האפשרות Eager Evaluation מציגה תצוגה מקדימה של ערך ההחזרה של הביטוי. פותחים את הגדרות המסוף ומשביתים את התיבה Eager Evaluation כדי להשבית את התצוגה המקדימה של ערכי ההחזרה.
הפעלת משתמש באמצעות הערכה
הפעלת משתמש היא המצב של סשן הגלישה, שמשתנה בהתאם לפעולות של המשתמש. המצב 'פעיל' מציין שהמשתמש יוצר כרגע אינטראקציה עם הדף או יצר אינטראקציה מאז טעינת הדף.
כדי להפעיל את התיעוד של פעילות המשתמשים בכל הערכה, פותחים את הגדרות המסוף ומסמנים את התיבה התייחסות להערכת הקוד כאל פעולת משתמש.
השבתת ההשלמה האוטומטית מההיסטוריה
כשמקלידים ביטוי, בחלון הקופץ של ההשלמה האוטומטית במסוף מוצגים ביטויים שהרצתם קודם. הביטויים האלה מתחילים בתווית >. בדוגמה הבאה, DevTools העריכו מוקדם יותר את document.querySelector('a') ואת document.querySelector('img').

פותחים את הגדרות המסוף ומבטלים את הסימון של התיבה השלמה אוטומטית מההיסטוריה כדי להפסיק את הצגת הביטויים מההיסטוריה.
בחירת הקשר של JavaScript
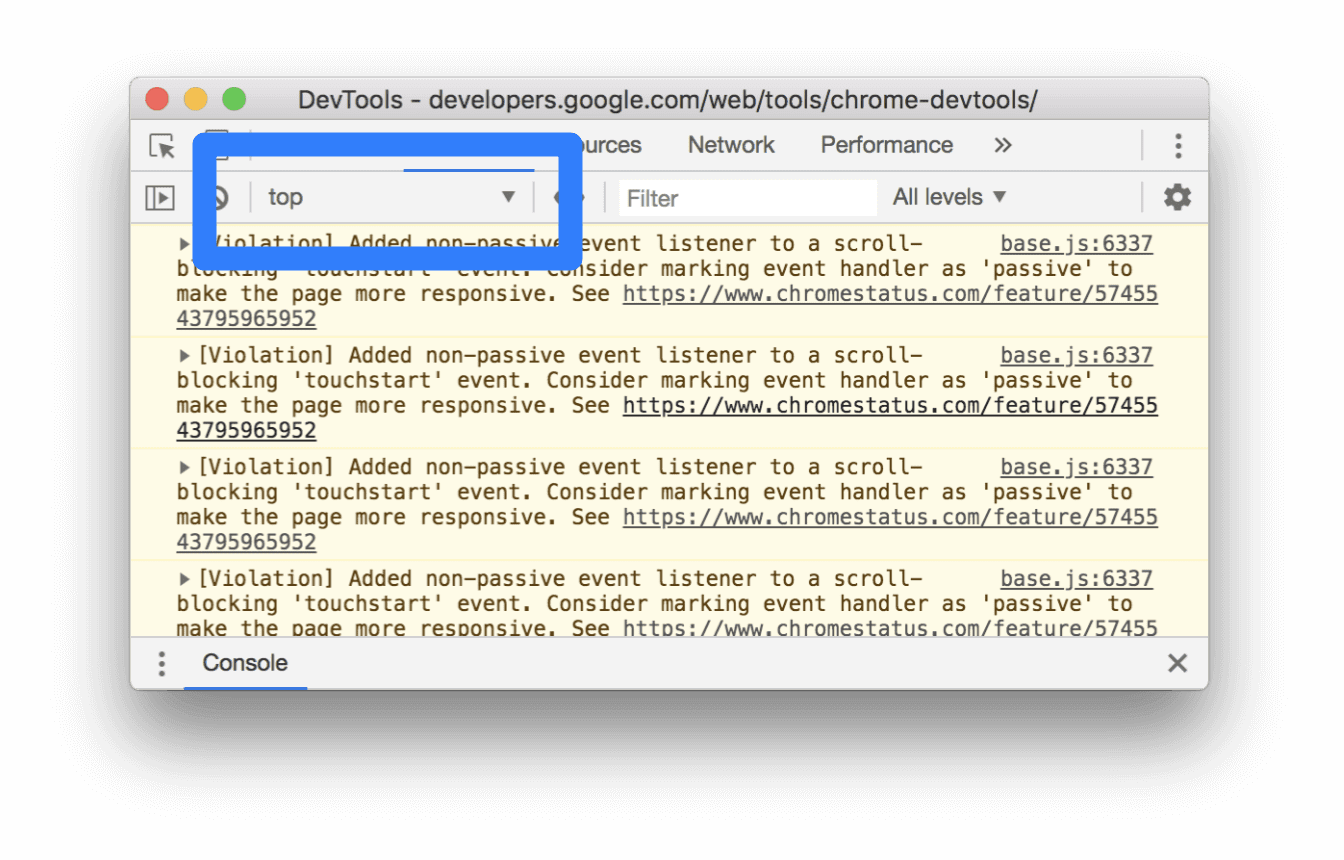
כברירת מחדל, התפריט הנפתח JavaScript Context מוגדר ל-top, שמייצג את הקשר הגלישה של המסמך הראשי.

נניח שיש לכם מודעה בדף שמוטמעת ב-<iframe>. אתם רוצים להריץ JavaScript כדי לשנות את ה-DOM של המודעה. כדי לעשות זאת, קודם צריך לבחור את הקשר הגלישה של המודעה בתפריט הנפתח JavaScript Context.

בדיקת מאפייני האובייקט
במסוף אפשר להציג רשימה אינטראקטיבית של המאפיינים של אובייקט JavaScript שציינתם.
כדי לעיין ברשימה, מקלידים את שם האובייקט במסוף ומקישים על Enter.
כדי לבדוק את המאפיינים של אובייקטי DOM, פועלים לפי השלבים המפורטים במאמר הצגת המאפיינים של אובייקטי DOM.
זיהוי נכסים משלכם ונכסים שעברו בירושה
המסוף ממיין קודם את מאפייני האובייקט של עצמו ומדגיש אותם בגופן מודגש.

מאפיינים שעברו בירושה משרשור האב טיפוס מודגשים בגופן רגיל. המסוף מציג אותם באובייקט עצמו על ידי הערכת ה-accessors הנתמכים המתאימים של אובייקטים מובנים.

הערכת פונקציות גישה בהתאמה אישית
כברירת מחדל, כלי הפיתוח לא מעריכים את ה-accessors שאתם יוצרים.
 כדי להעריך פונקציית גישה בהתאמה אישית באובייקט, לוחצים על
כדי להעריך פונקציית גישה בהתאמה אישית באובייקט, לוחצים על (...).

זיהוי מאפיינים שניתן למנות ומאפיינים שלא ניתן למנות
מאפיינים שאפשר למנות מופיעים בצבע בהיר. מאפיינים שלא ניתן למנות אותם מושתקים.
 אפשר לבצע איטרציה על מאפיינים ניתנים למנייה באמצעות הלולאה
אפשר לבצע איטרציה על מאפיינים ניתנים למנייה באמצעות הלולאה for … in או השיטה Object.keys().
זיהוי מאפיינים פרטיים של מכונות של כיתות
המסוף מייצג מאפיינים פרטיים של מכונות של כיתות באמצעות קידומת #.

ב-מסוף אפשר גם להשלים באופן אוטומטי נכסים פרטיים, גם כשבודקים אותם מחוץ להיקף הכיתה.

בדיקה של מאפייני JavaScript פנימיים
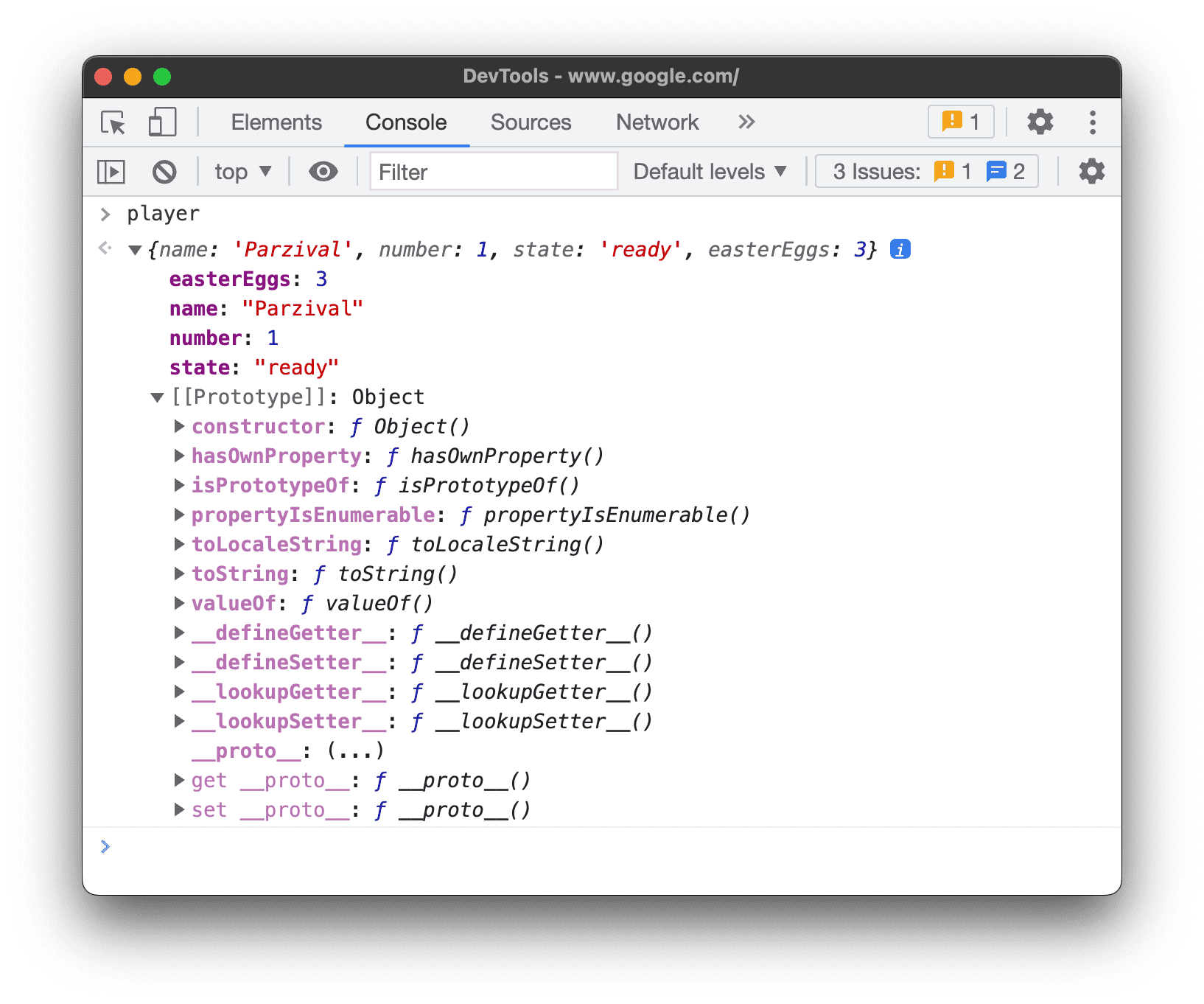
בהתאם לסימון ECMAScript, ב-מסוף מופיעים בסוגריים מרובעים כפולים חלק מהמאפיינים הפנימיים של JavaScript. אי אפשר ליצור אינטראקציה עם נכסים כאלה בקוד. עם זאת, כדאי לבדוק אותם.
יכול להיות שתראו את המאפיינים הפנימיים הבאים באובייקטים שונים:
- לכל אובייקט יש
[[Prototype]].
- למעטפות של פריימים פרימיטיביים יש מאפיין
[[PrimitiveValue]].
- לאובייקטים מסוג
ArrayBufferיש את המאפיינים הבאים: - בנוסף למאפיינים ספציפיים ל-
ArrayBuffer, לאובייקטים מסוגWebAssembly.Memoryיש מאפיין[[WebAssemblyMemory]].
- לאוספים עם מפתח (מפות וקבוצות) יש נכס
[[Entries]]שמכיל את הרשומות שלהם עם מפתח.
- לאובייקטים מסוג
Promiseיש את המאפיינים הבאים:[[PromiseState]]: בהמתנה, בוצעו או נדחו[[PromiseResult]]:undefinedאם ההזמנה בהמתנה,<value>אם ההזמנה בוצעה,<reason>אם ההזמנה נדחתה
- לאובייקטים מסוג
Proxyיש את המאפיינים הבאים: אובייקט[[Handler]], אובייקט[[Target]]ו-[[isRevoked]](מופעל או מושבת).
בדיקת פונקציות
ב-JavaScript, פונקציות הן גם אובייקטים עם מאפיינים. עם זאת, אם מקלידים שם של פונקציה במסוף, כלי הפיתוח קוראים לה במקום להציג את המאפיינים שלה.
כדי להציג את מאפייני הפונקציה הפנימיים ב-JavaScript, משתמשים בפקודה console.dir().

לפונקציות יש את המאפיינים הבאים:
[[FunctionLocation]]. קישור לשורה עם הגדרת הפונקציה בקובץ מקור.[[Scopes]]. רשימה של ערכים וביטויים שיש לפונקציה גישה אליהם. במאמר הצגה ועריכה של מאפיינים מקומיים, של פונקציות סגורות ושל מאפיינים גלובליים מוסבר איך בודקים את היקפי הפונקציות במהלך ניפוי הבאגים.- לפונקציות מקושרות יש את המאפיינים הבאים:
[[TargetFunction]]. היעד שלbind().[[BoundThis]]. הערך שלthis.[[BoundArgs]]. מערך של ארגומנטים של פונקציה.
- פונקציות גנרטורים מסומנות במאפיין
[[IsGenerator]]: true.
- הגנרטורים מחזירים אובייקטים של מנועי חיפוש, שיש להם את המאפיינים הבאים:
[[GeneratorLocation]]. קישור לשורה עם הגדרת המחולל בקובץ מקור.[[GeneratorState]]:suspended,closedאוrunning.[[GeneratorFunction]]. הגנרטור שהחזיר את האובייקט.[[GeneratorReceiver]]. אובייקט שמקבל את הערך.
ניקוי המסוף
אפשר להשתמש בכל אחד מתהליכי העבודה הבאים כדי לנקות את מסוף Cloud:
- לוחצים על ניקוי המסוף
.
- לוחצים לחיצה ימנית על הודעה ובוחרים באפשרות ניקוי המסוף.
- מקלידים
clear()במסוף ומקישים על Enter. - קוראים ל-
console.clear()מתוך ה-JavaScript של דף האינטרנט. - מקישים על Control+L כשהמסוף ממוקד.



