Auf dieser Seite finden Sie eine Übersicht der Funktionen der Chrome-Entwicklertools-Konsole. Dabei wird davon ausgegangen, dass Sie bereits mit der Verwendung der Console zum Ansehen protokollierter Nachrichten und zum Ausführen von JavaScript vertraut sind. Wenn nicht, finden Sie weitere Informationen unter Erste Schritte.
Wenn Sie die API-Referenz zu Funktionen wie console.log() suchen, lesen Sie die Console API Reference. Eine Referenz zu Funktionen wie monitorEvents() finden Sie in der Console Utilities API Reference.
Konsole öffnen
Sie können die Console als Steuerfeld oder als Tab in der Seitenleiste öffnen.
Konsole öffnen
Drücken Sie Strg + Umschalt + J oder Befehlstaste + Wahltaste + J (Mac).

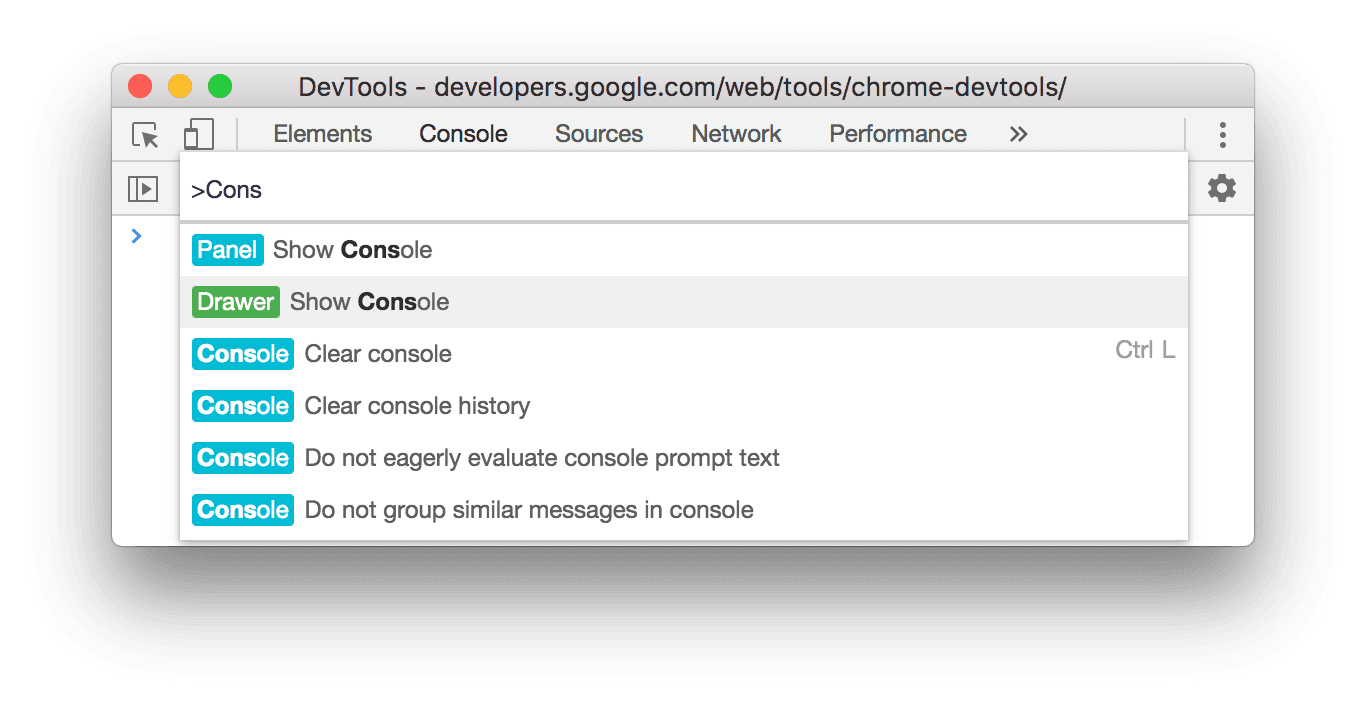
Wenn Sie die Konsole über das Befehlsmenü öffnen möchten, geben Sie Console ein und führen Sie dann den Befehl Konsole einblenden mit dem Badge Panel aus.

Konsole im Drawer öffnen
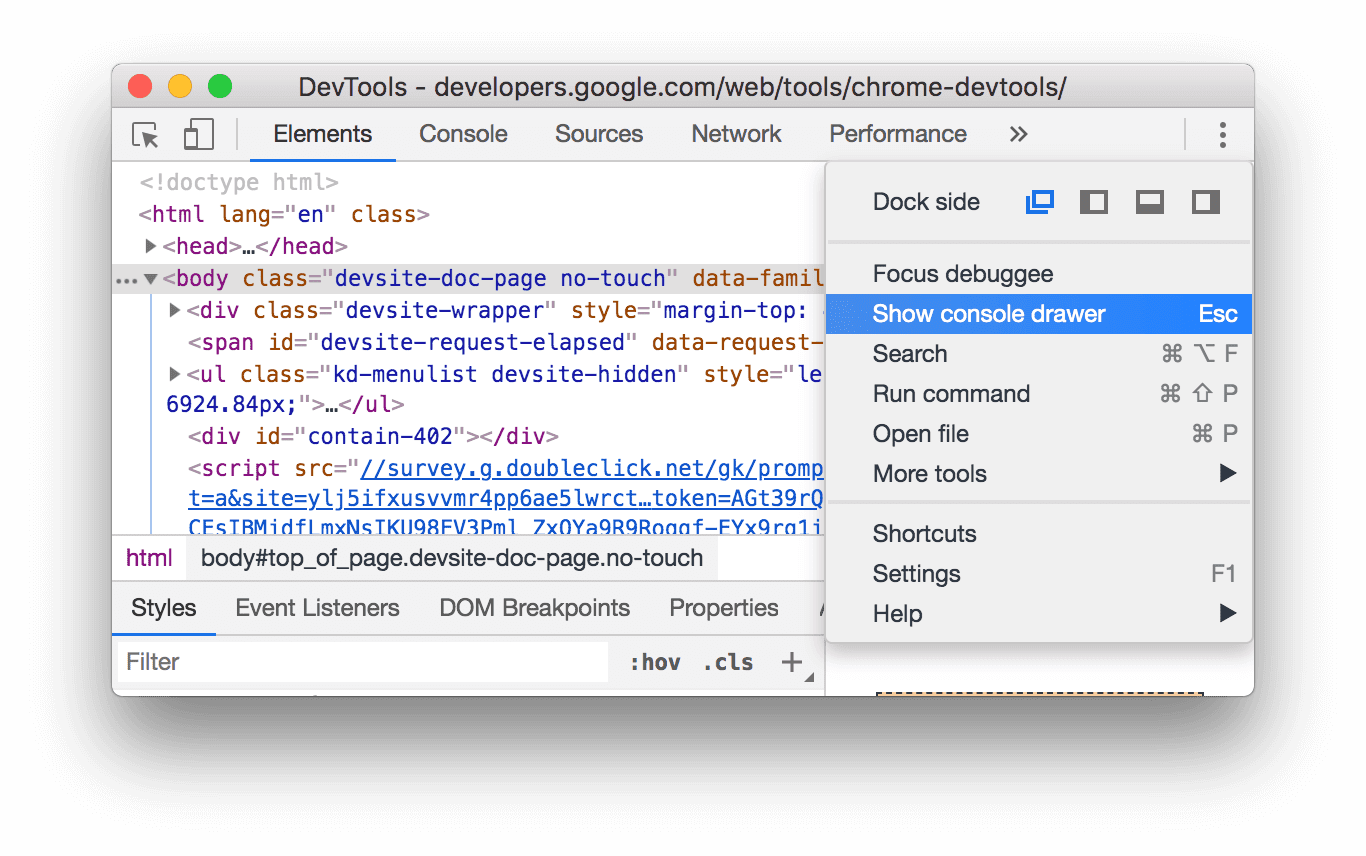
Drücken Sie die Esc-Taste oder klicken Sie auf DevTools anpassen und steuern
und wählen Sie dann Konsolenbereich einblenden aus.

Die Schublade wird unten im Entwicklertools-Fenster mit dem geöffneten Tab Console (Konsole) eingeblendet.

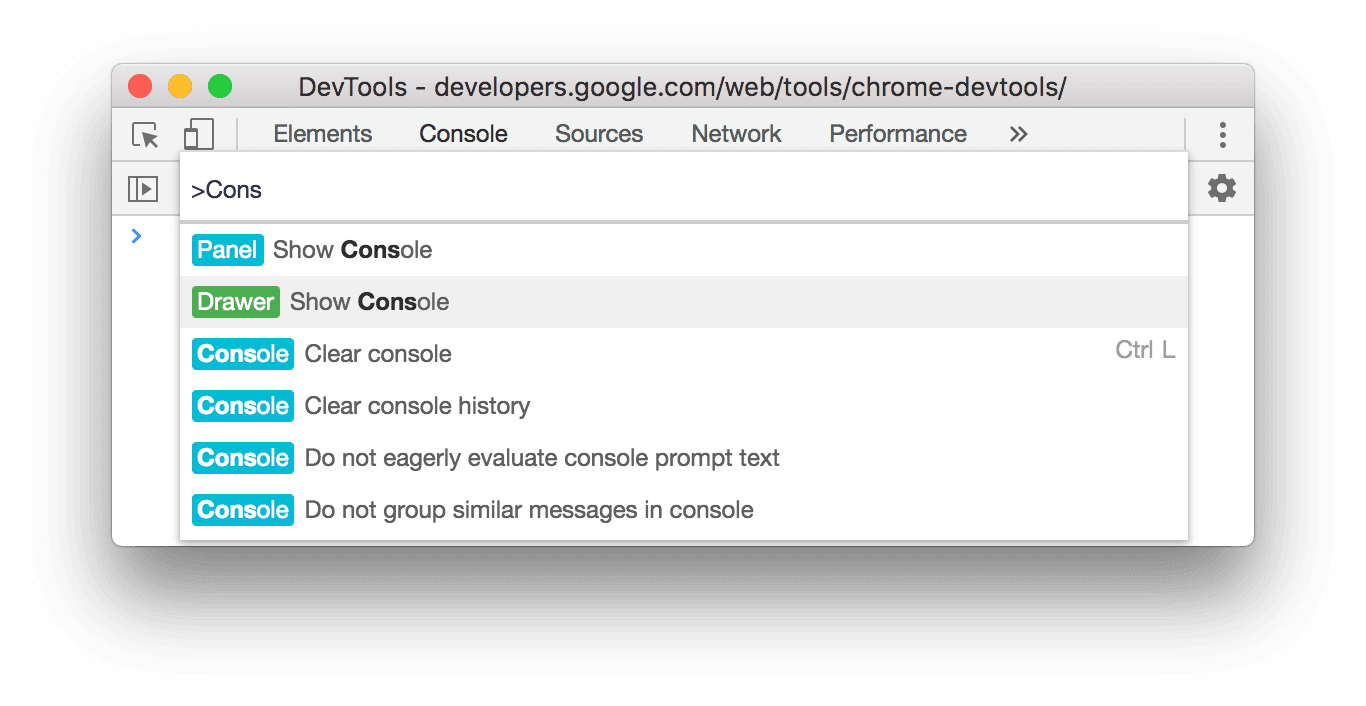
Wenn Sie den Tab „Konsole“ über das Befehlsmenü öffnen möchten, geben Sie Console ein und führen Sie dann den Befehl Konsole einblenden mit dem Badge Schublade aus.

Konsoleneinstellungen öffnen
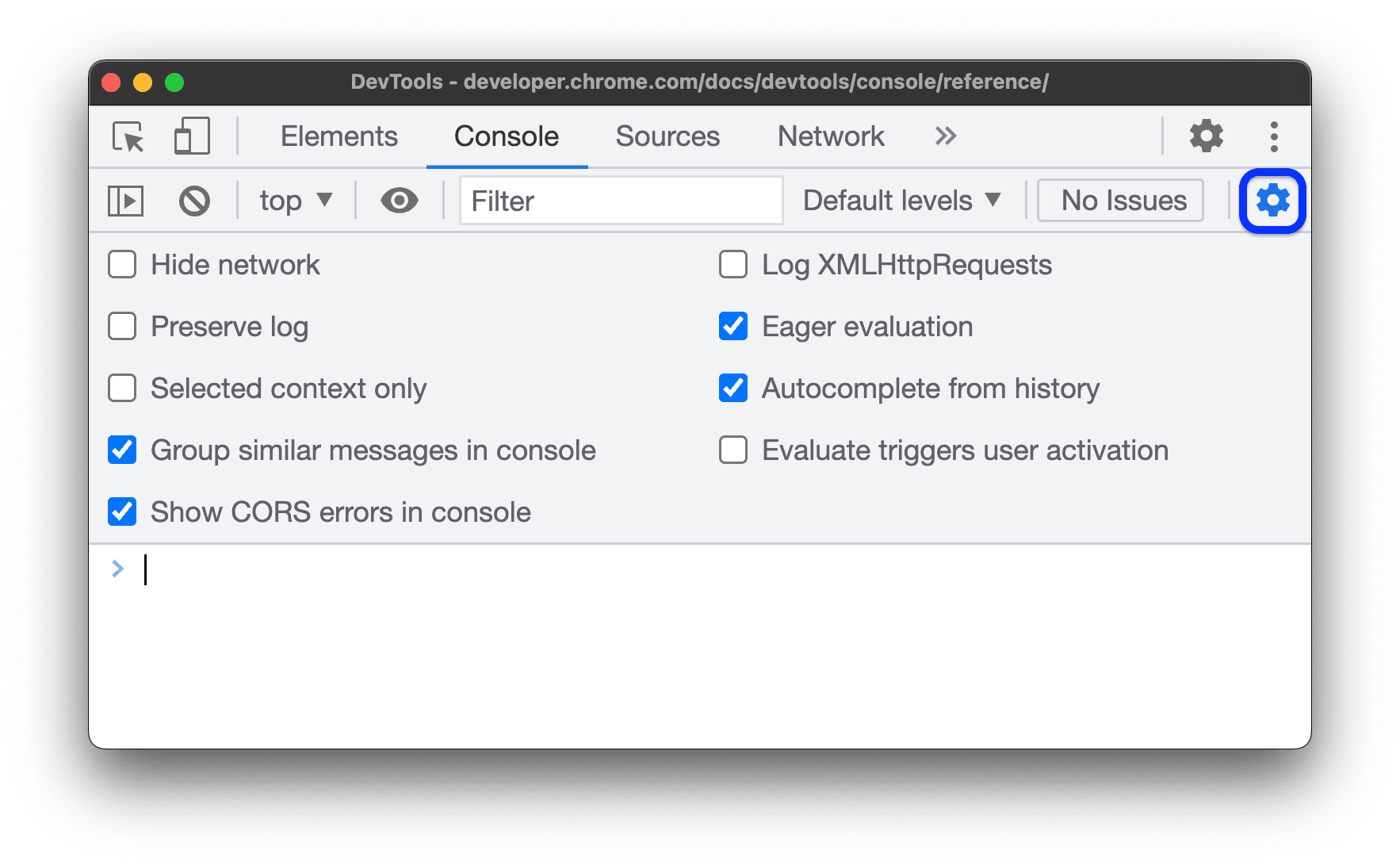
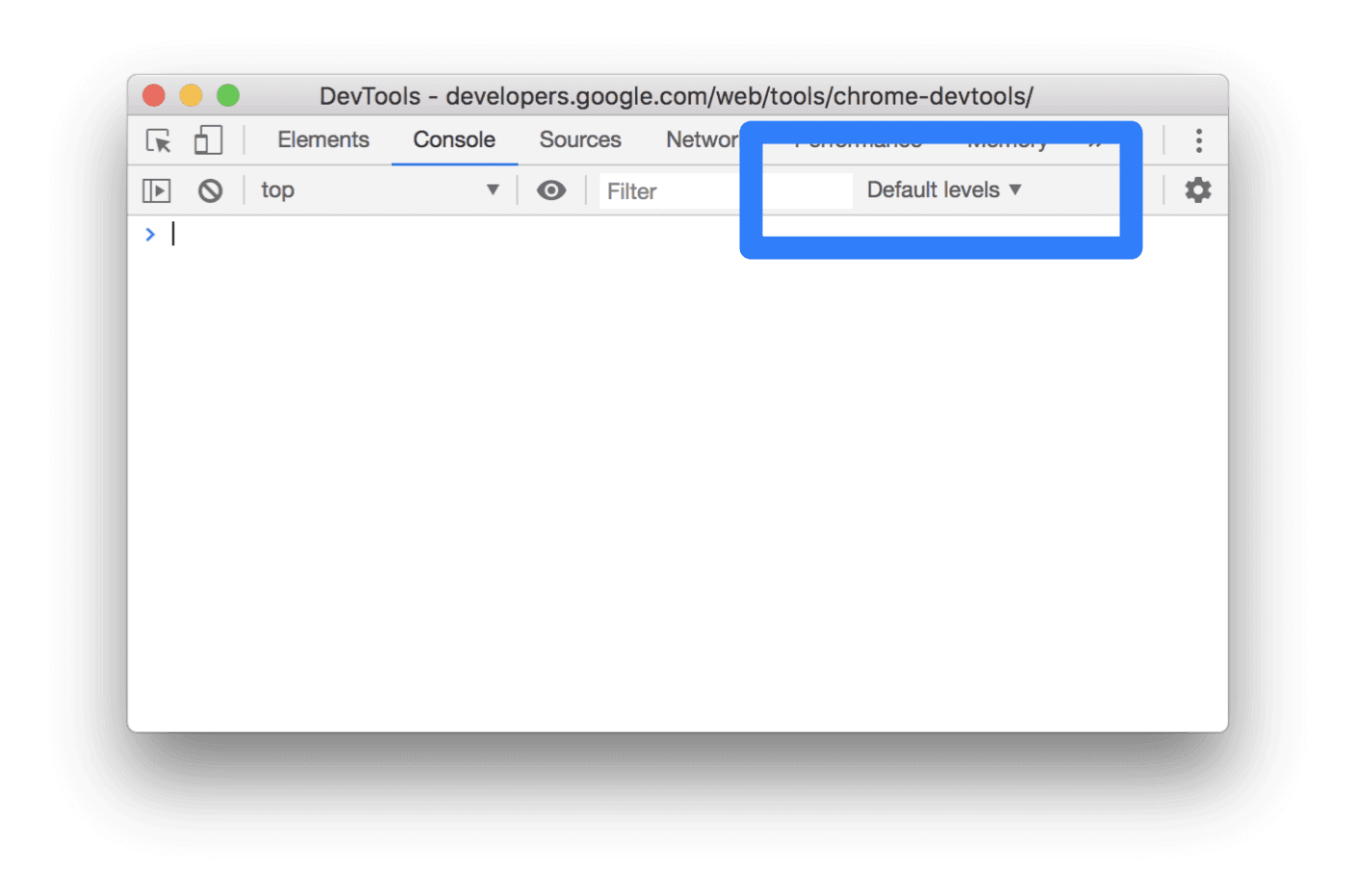
Klicken Sie rechts oben in der Console auf Console Settings (Konsoleneinstellungen).

In den folgenden Links werden die einzelnen Einstellungen erläutert:
- Netzwerk verbergen
- Protokoll beibehalten
- Nur ausgewählter Kontext
- Ähnliche Nachrichten in der Konsole gruppieren
- CORS-Fehler in der Konsole anzeigen
- XMLHttpRequests protokollieren
- Genaue Auswertung
- Automatisch aus dem Verlauf vervollständigen
Seitenleiste der Console öffnen
Klicken Sie auf Seitenleiste der Konsole einblenden
![]() , um die Seitenleiste einzublenden. Sie ist nützlich zum Filtern.
, um die Seitenleiste einzublenden. Sie ist nützlich zum Filtern.

Nachrichten ansehen
Dieser Abschnitt enthält Funktionen, die die Darstellung von Nachrichten in der Konsole ändern. Eine praktische Anleitung finden Sie unter Nachrichten ansehen.
Nachrichtengruppierung deaktivieren
Öffnen Sie die Konsoleneinstellungen und deaktivieren Sie Ähnliche gruppieren, um das standardmäßige Gruppierungsverhalten der Konsole zu deaktivieren. Ein Beispiel finden Sie unter XHR- und Fetch-Anfragen protokollieren.
Nachrichten aus Haltepunkten ansehen
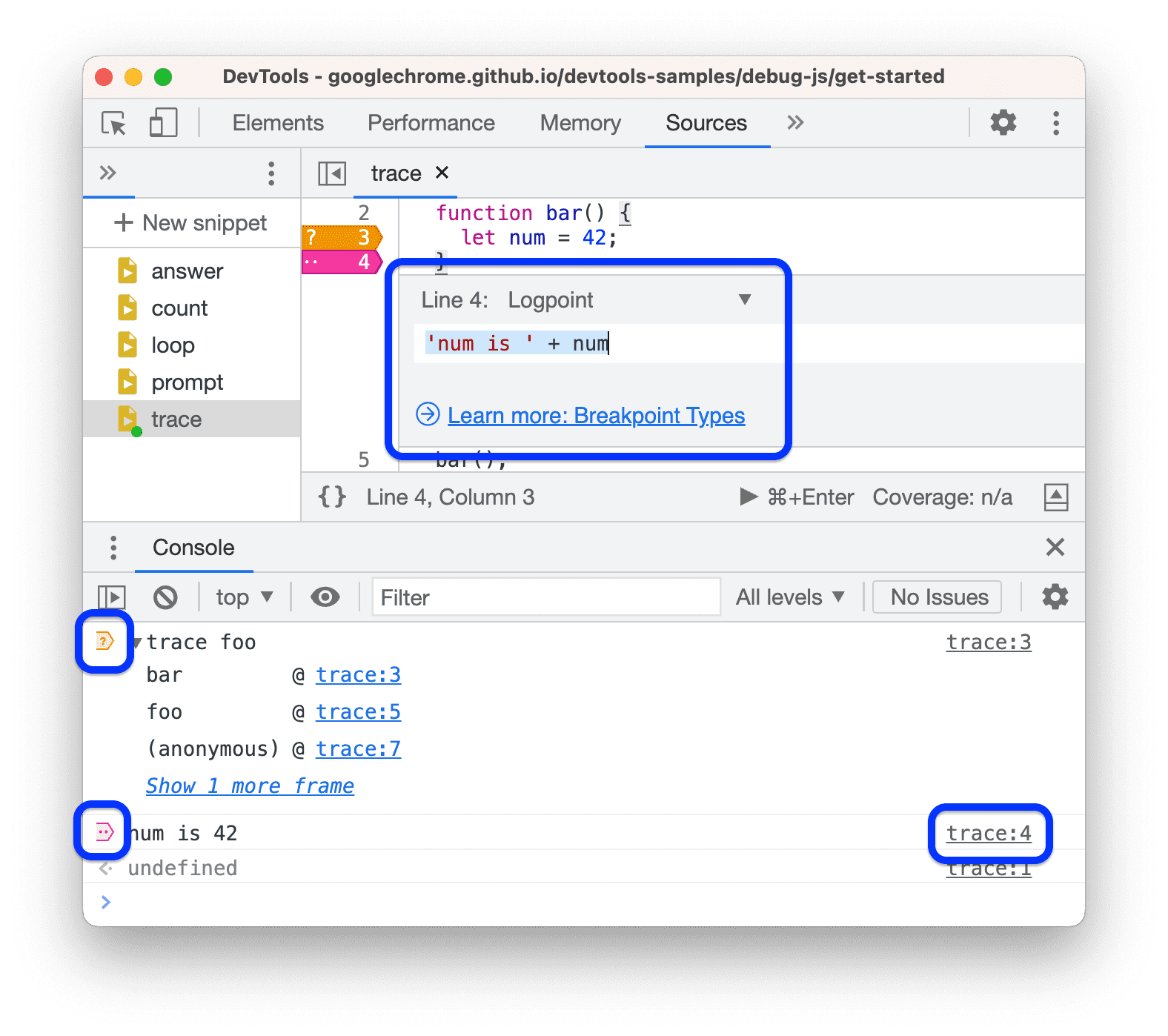
In der Konsole werden Nachrichten, die durch Haltepunkte ausgelöst werden, so gekennzeichnet:
console.*Aufrufe in bedingten Haltepunkten mit einem orangefarbenen Fragezeichen?- Logpoint-Nachrichten mit zwei rosafarbenen Punkten
..

Wenn Sie im Bereich Quellen zum Inline-Haltepunkt-Editor springen möchten, klicken Sie auf den Ankerlink neben der Haltepunkt-Meldung.
Stacktraces ansehen
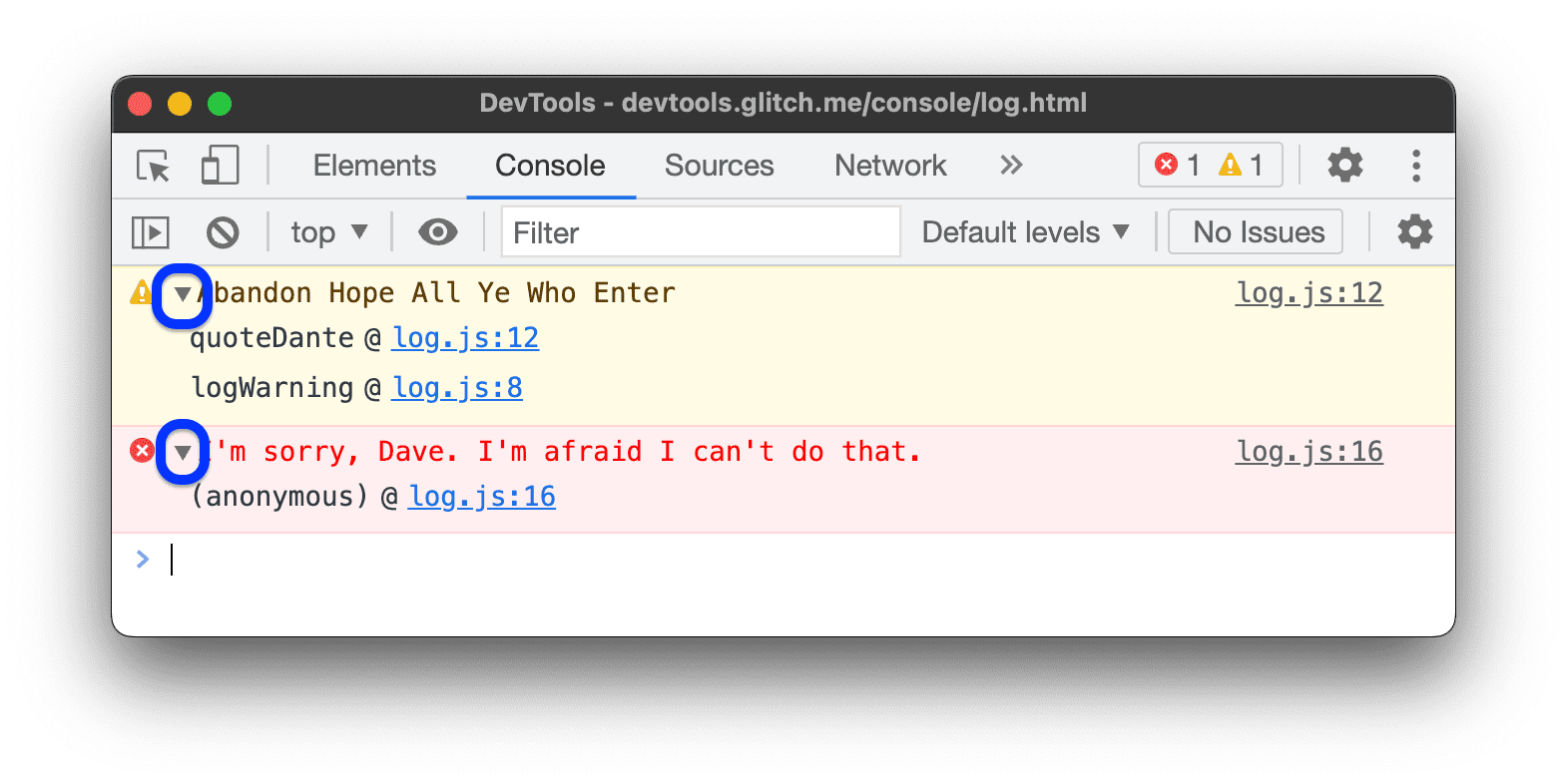
In der Konsole werden automatisch Stacktraces für Fehler und Warnungen erfasst. Ein Stacktrace ist ein Verlauf von Funktionsaufrufen (Frames), die zum Fehler oder zur Warnung geführt haben. In der Console werden sie in umgekehrter Reihenfolge angezeigt: Der letzte Frame befindet sich oben.
Wenn Sie einen Stacktrace ansehen möchten, klicken Sie neben einem Fehler oder einer Warnung auf das Symbol zum Maximieren .

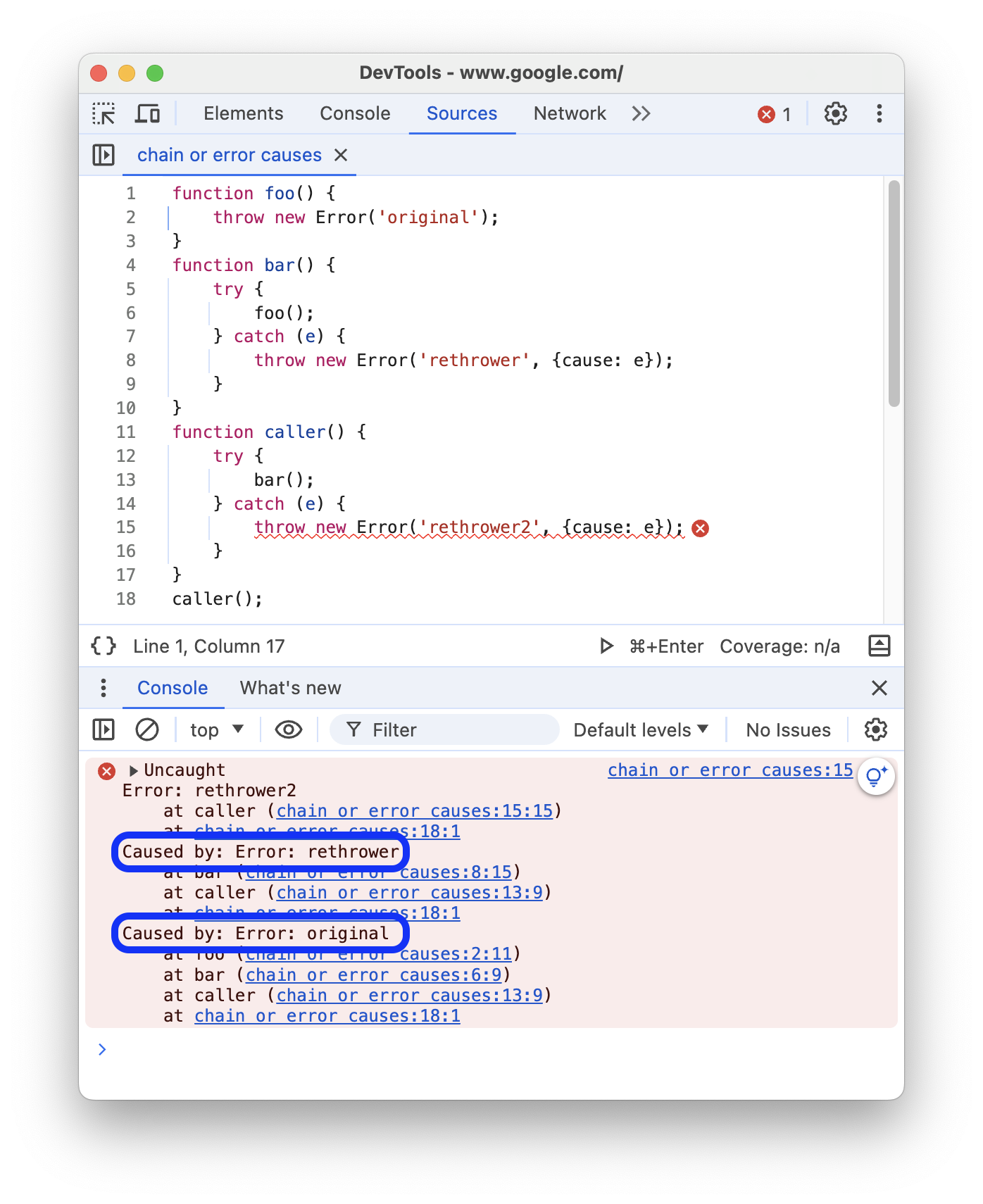
Fehlerursachen in Stacktraces ansehen
In der Konsole können Sie sich gegebenenfalls Ketten von Fehlerursachen im Stacktrace ansehen.
Um das Debugging zu erleichtern, können Sie Fehlerursachen angeben, wenn Sie Fehler abfangen und neu auslösen. In der Konsole wird die Fehlerursachenkette durchlaufen und jeder Fehler-Stack mit dem Präfix Caused by: ausgegeben, damit Sie den ursprünglichen Fehler finden können.

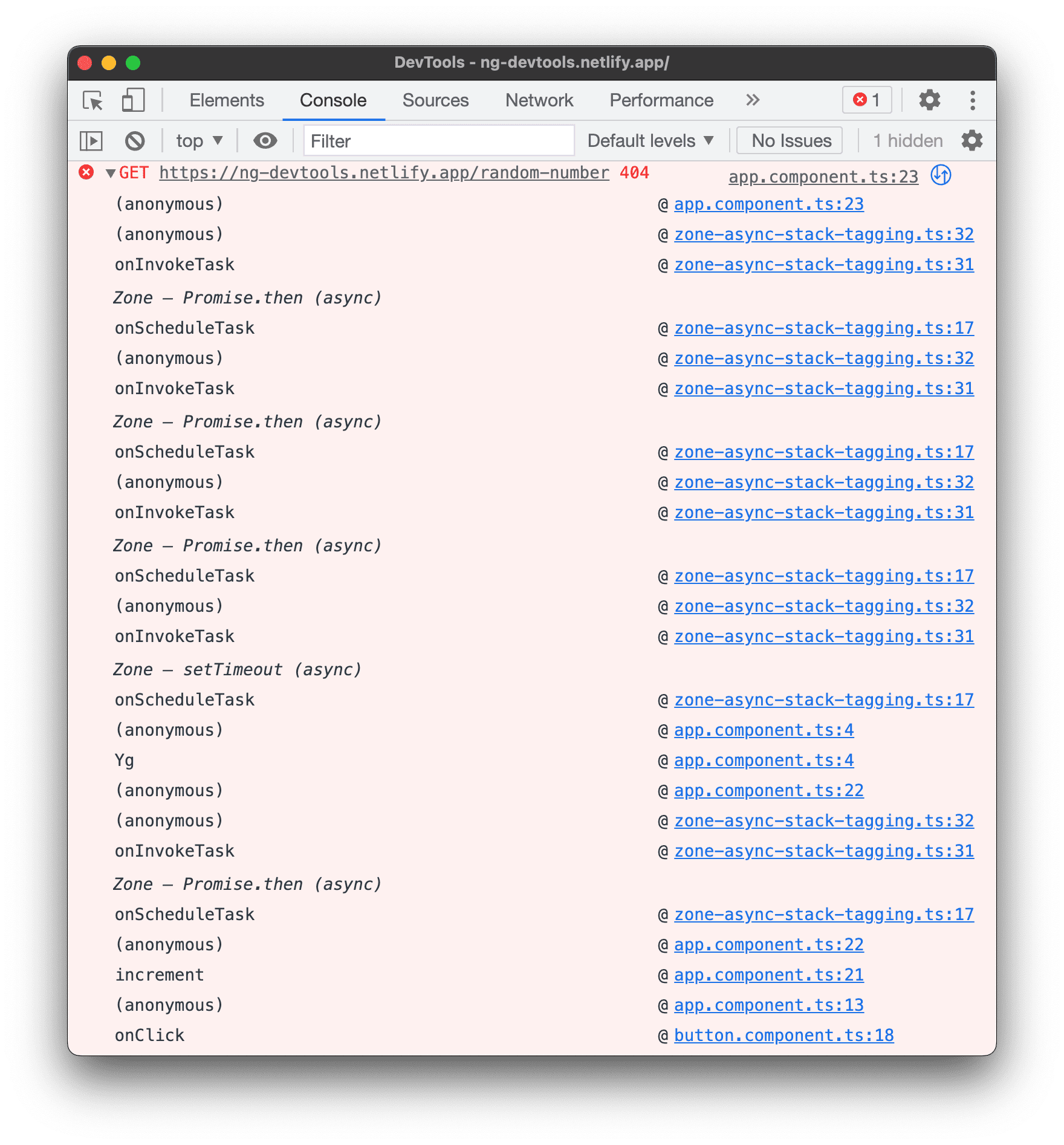
Async-Stacktraces ansehen
Wenn das von Ihnen verwendete Framework dies unterstützt oder wenn Sie Browser-Scheduling-Primitive wie setTimeout direkt verwenden, können asynchrone Vorgänge in den DevTools nachverfolgt werden, indem beide Teile des asynchronen Codes miteinander verknüpft werden.
In diesem Fall zeigt der Stacktrace die „ganze Geschichte“ des asynchronen Vorgangs.

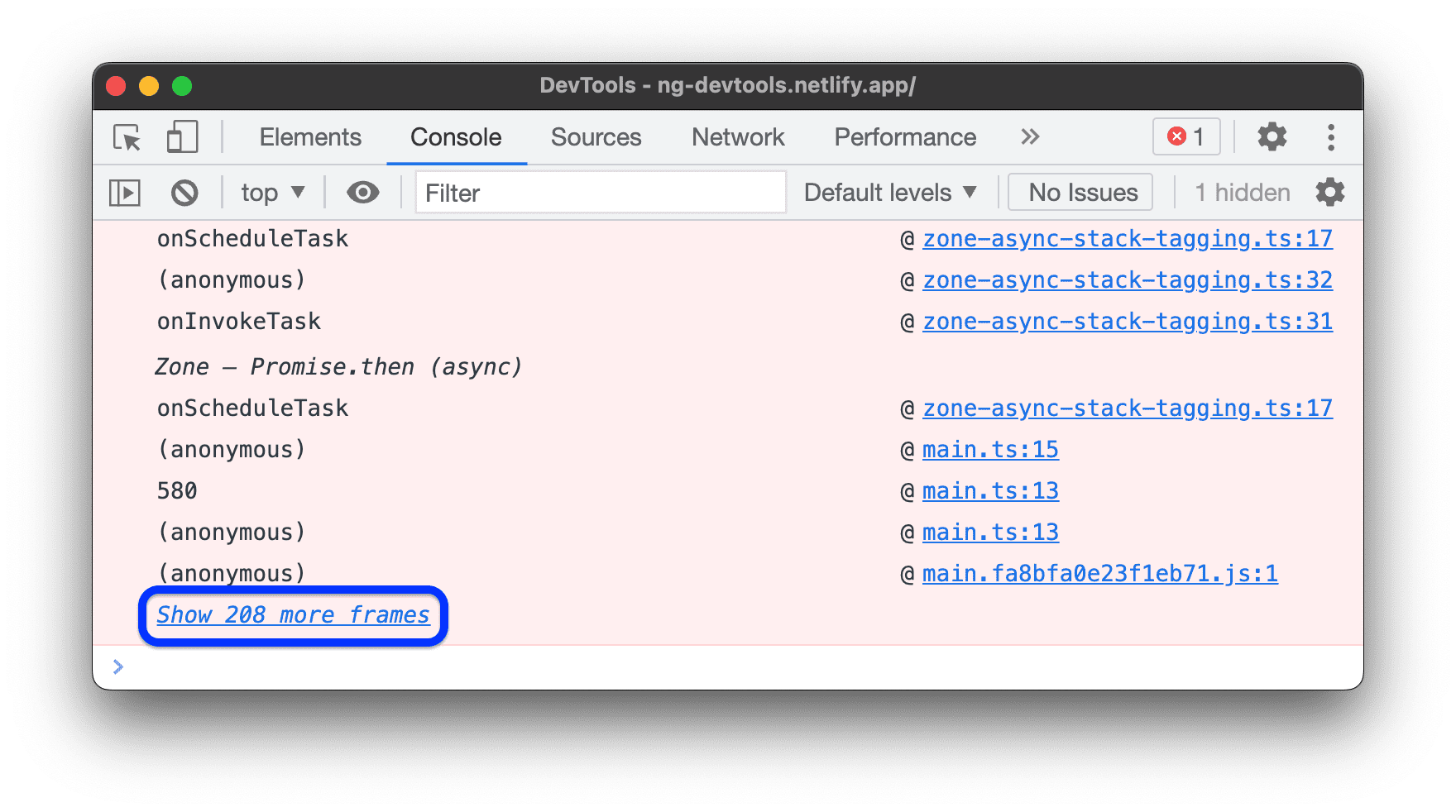
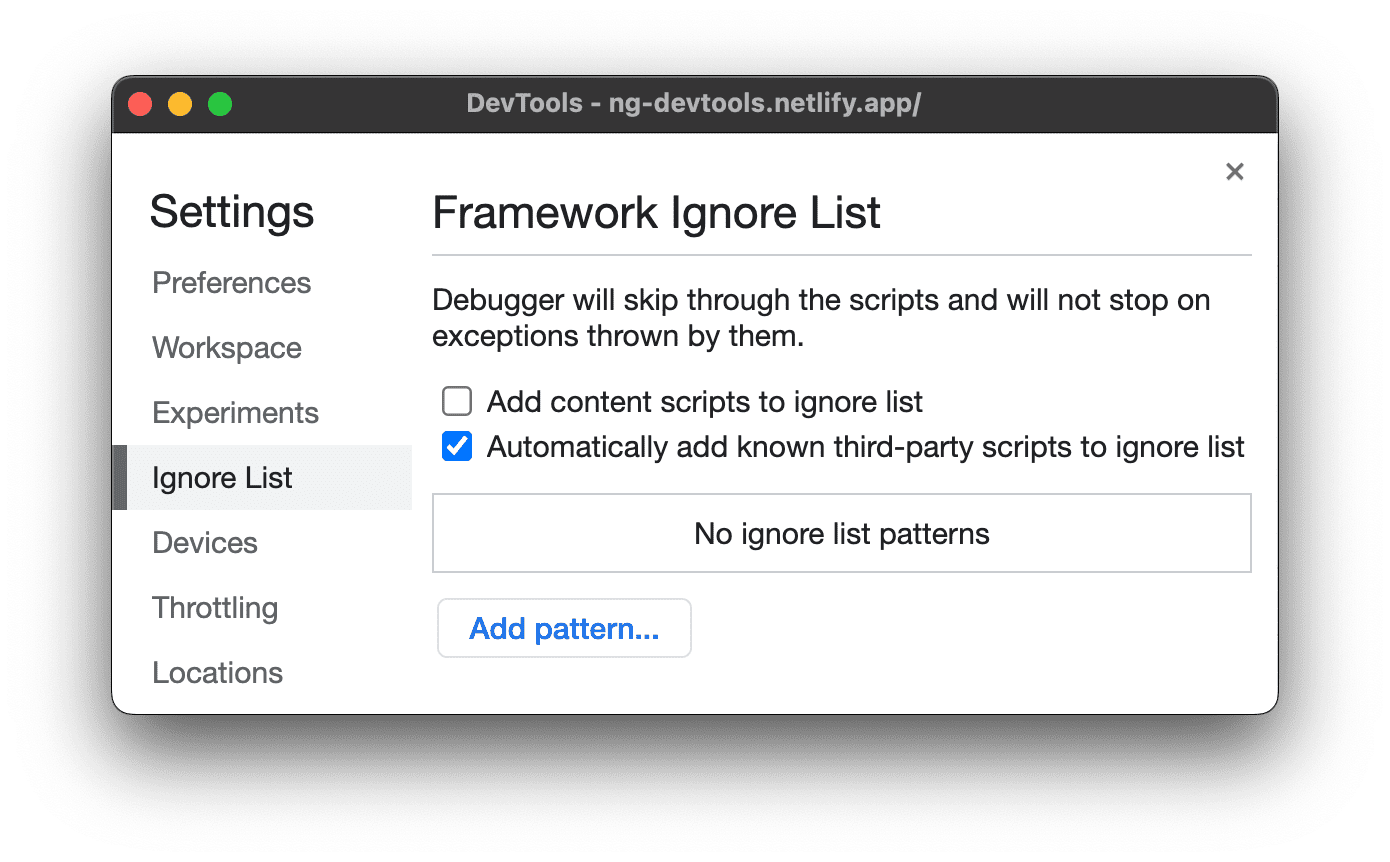
Bekannte Drittanbieter-Frames in Stacks anzeigen
Wenn Quellzuordnungen das Feld ignoreList enthalten, werden in der Konsole standardmäßig die Frames von Drittanbietern aus Quellen, die von Bundlern (z. B. webpack) oder Frameworks (z. B. Angular) generiert wurden, in Stacktraces ausgeblendet.
Wenn Sie den vollständigen Stacktrace einschließlich Drittanbieter-Frames sehen möchten, klicken Sie unten im Stacktrace auf N weitere Frames anzeigen.

Wenn Sie immer den vollständigen Stacktrace sehen möchten, deaktivieren Sie die Einstellung Einstellungen > Ignorieren-Liste > Bekannte Drittanbieterskripts automatisch der Ignorieren-Liste hinzufügen.

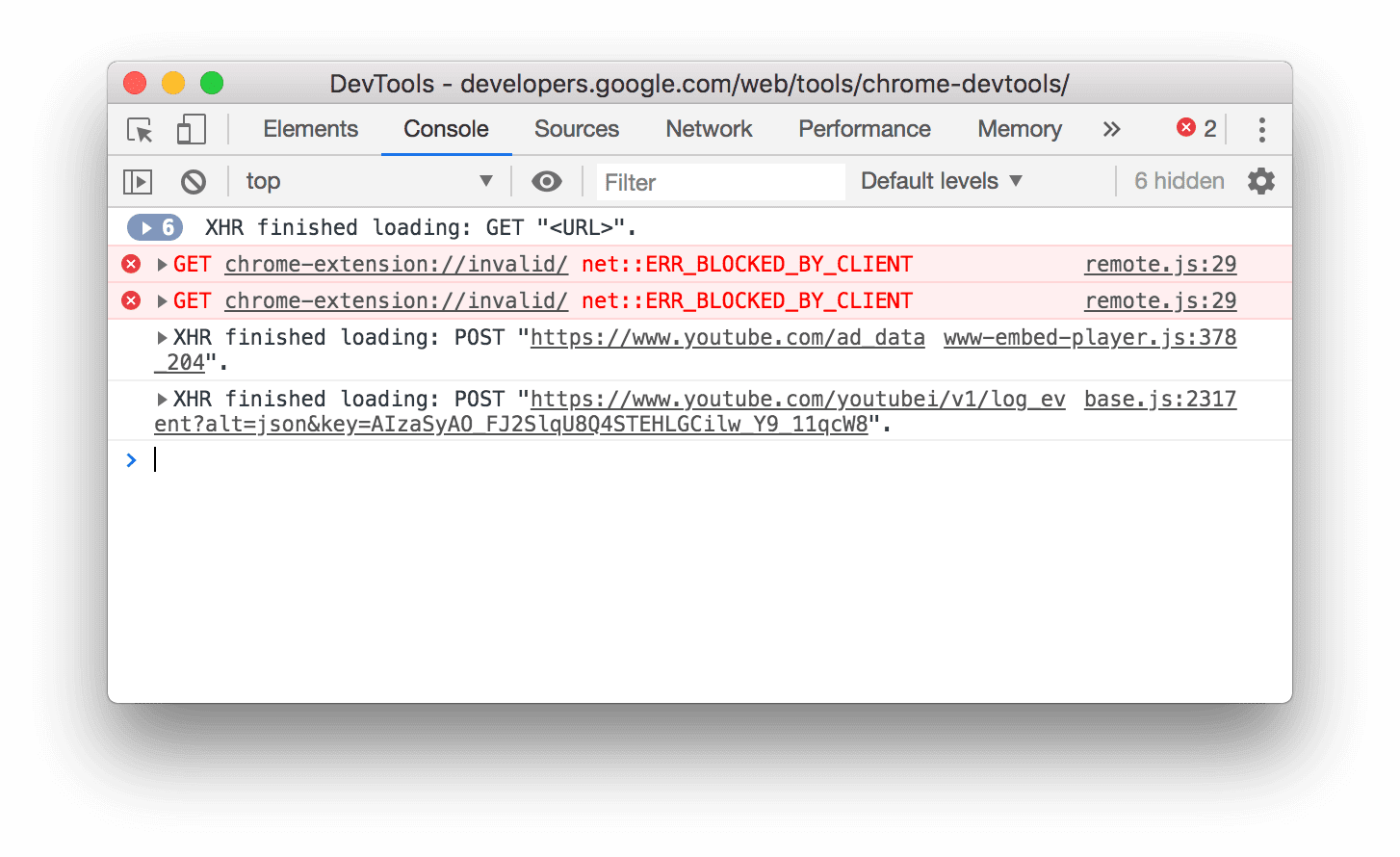
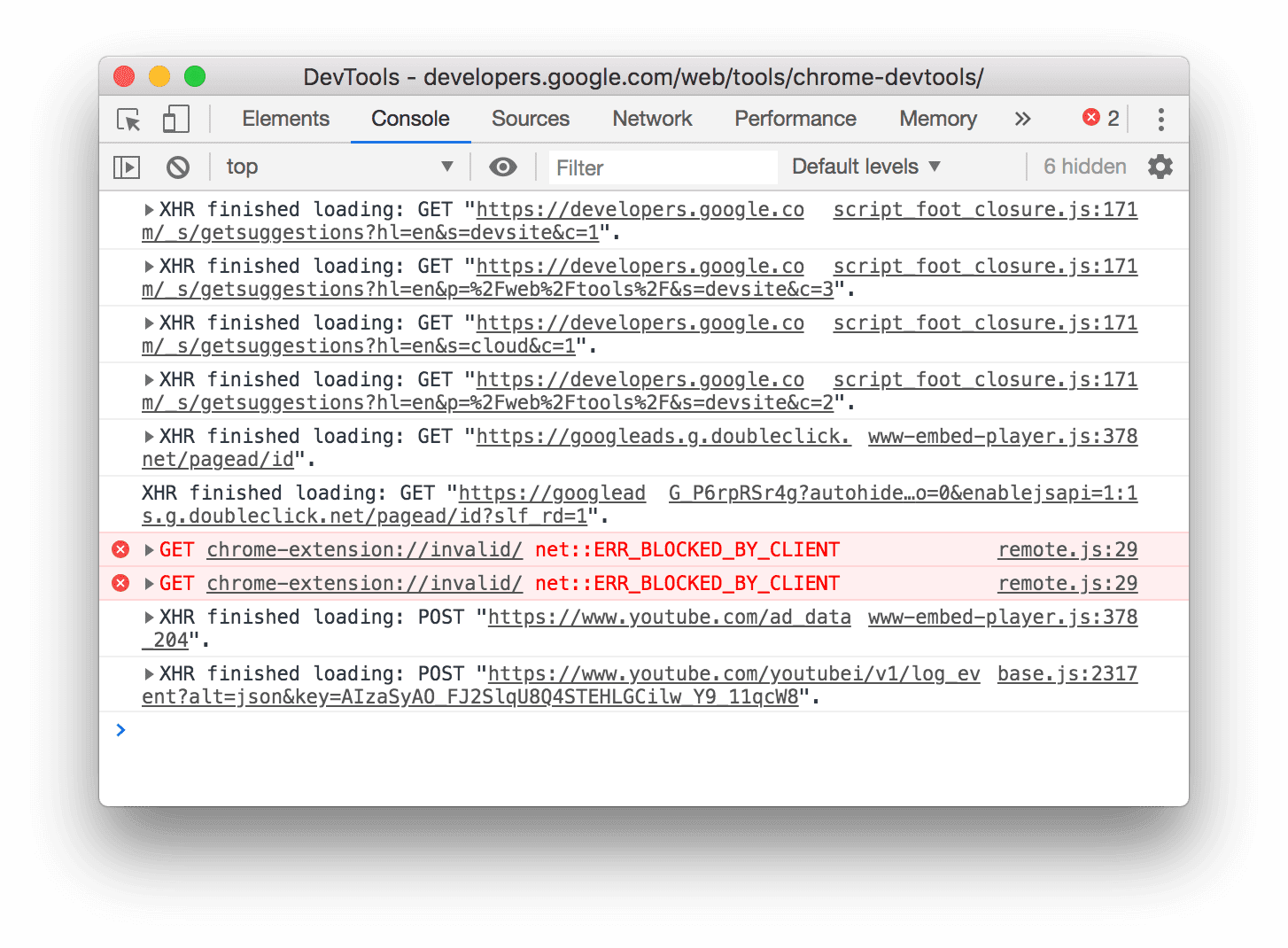
XHR- und Fetch-Anfragen protokollieren
Öffnen Sie die Konsoleneinstellungen und aktivieren Sie XMLHttpRequests protokollieren, um alle XMLHttpRequest- und Fetch-Anfragen in der Konsole zu protokollieren, sobald sie erfolgen.

Die obere Nachricht im Beispiel oben zeigt das Standardverhalten der Console bei der Gruppierung. Im folgenden Beispiel sehen Sie, wie dasselbe Log nach dem Deaktivieren der Gruppierung von Nachrichten aussieht.

Nachrichten über Seitenaufbau hinweg beibehalten
Standardmäßig wird die Console beim Laden einer neuen Seite geleert. Wenn Sie möchten, dass Nachrichten auch nach dem Laden einer Seite angezeigt werden, öffnen Sie die Konsoleneinstellungen und aktivieren Sie das Kästchen Protokoll beibehalten.
Netzwerk-Benachrichtigungen ausblenden
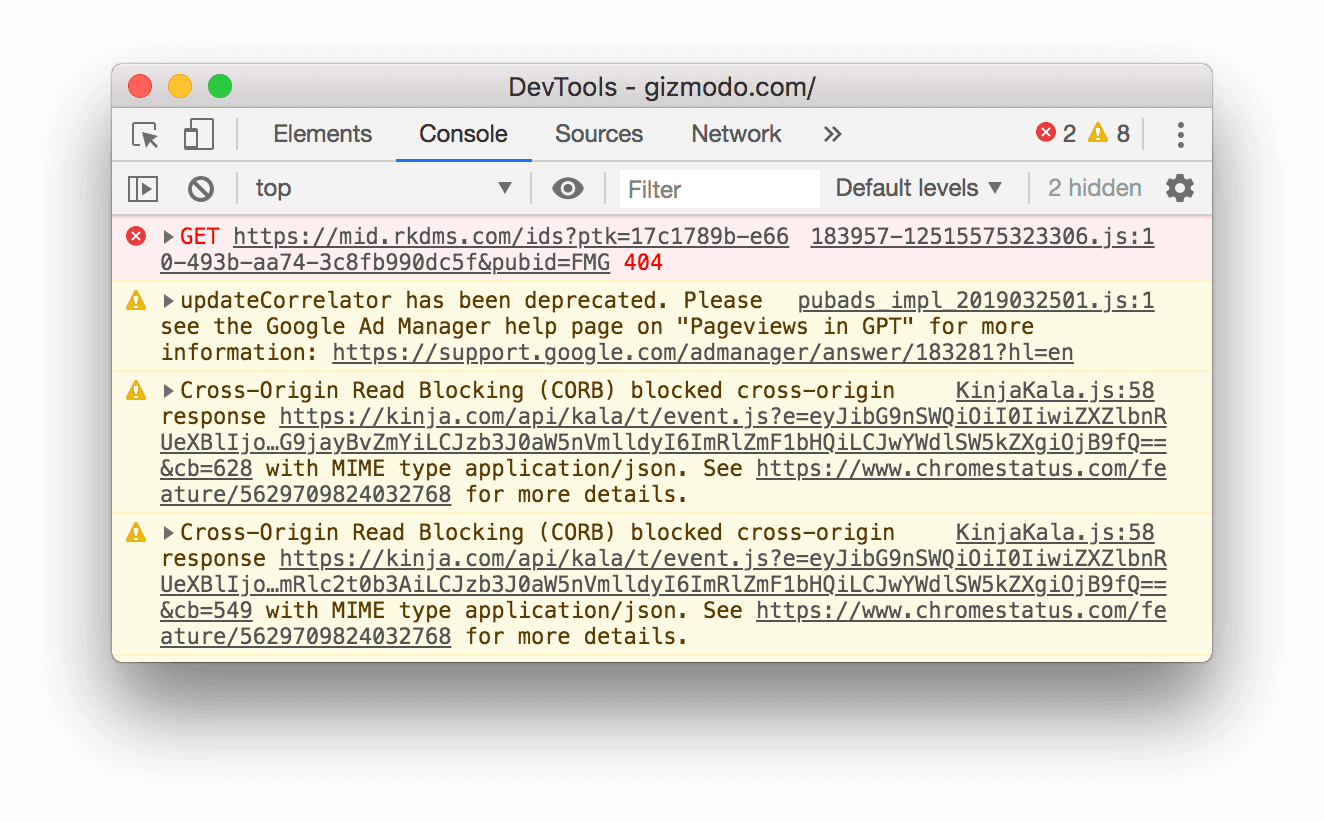
Standardmäßig protokolliert der Browser Netzwerknachrichten in der Konsole. Die oberste Nachricht im folgenden Beispiel steht beispielsweise für einen 404-Fehler.

So blenden Sie Netzwerk-Benachrichtigungen aus:
- Konsoleneinstellungen öffnen
- Aktivieren Sie das Kästchen Netzwerk ausblenden.
CORS-Fehler ein- oder ausblenden
In der Konsole können CORS-Fehler angezeigt werden, wenn Netzwerkanfragen aufgrund von Cross-Origin Resource Sharing (CORS) fehlschlagen.
So blenden Sie CORS-Fehler ein oder aus:
- Konsoleneinstellungen öffnen
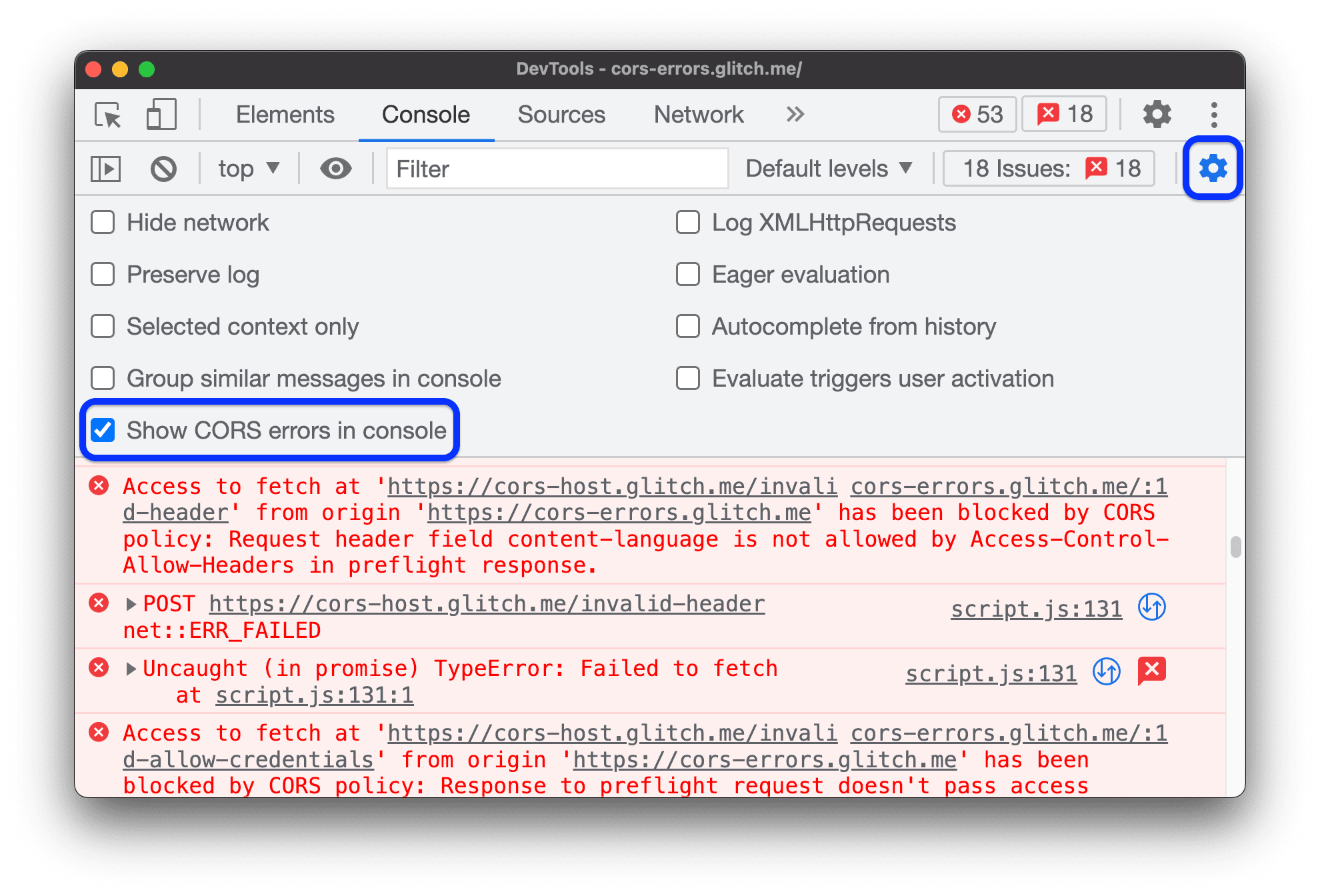
- Aktivieren oder deaktivieren Sie das Kästchen CORS-Fehler in der Konsole anzeigen.

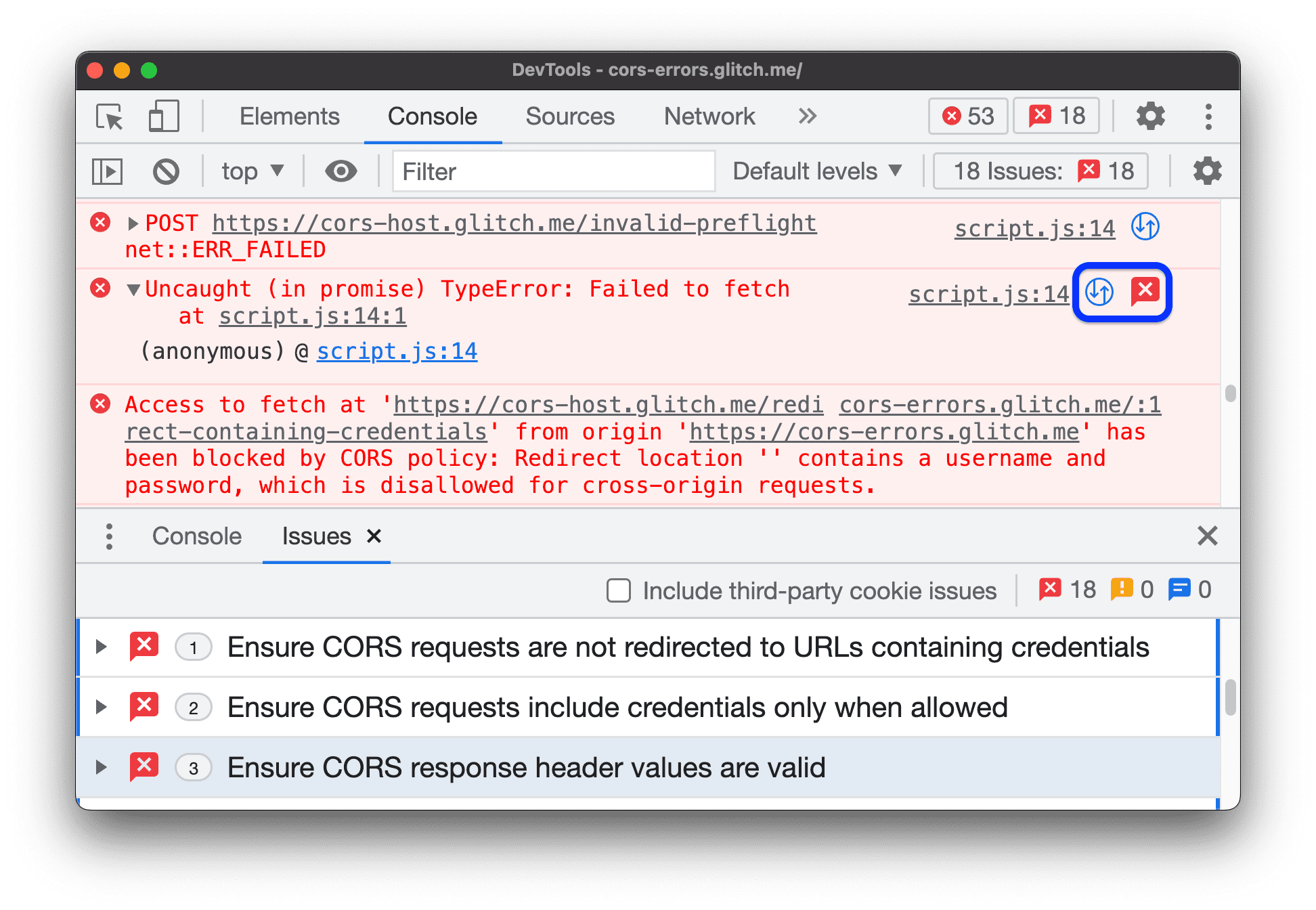
Wenn die Konsole so eingestellt ist, dass CORS-Fehler angezeigt werden, und Sie auf solche Fehler stoßen, können Sie neben den Fehlern auf die folgenden Schaltflächen klicken:

 , um die Anfrage mit einem CORS-bezogenen
, um die Anfrage mit einem CORS-bezogenen TypeErrorim Bereich Netzwerk zu öffnen. , um eine mögliche Lösung auf dem Tab Probleme zu erhalten.
, um eine mögliche Lösung auf dem Tab Probleme zu erhalten.
Nachrichten filtern
Es gibt viele Möglichkeiten, Nachrichten in der Console herauszufiltern.
Browser-Meldungen herausfiltern
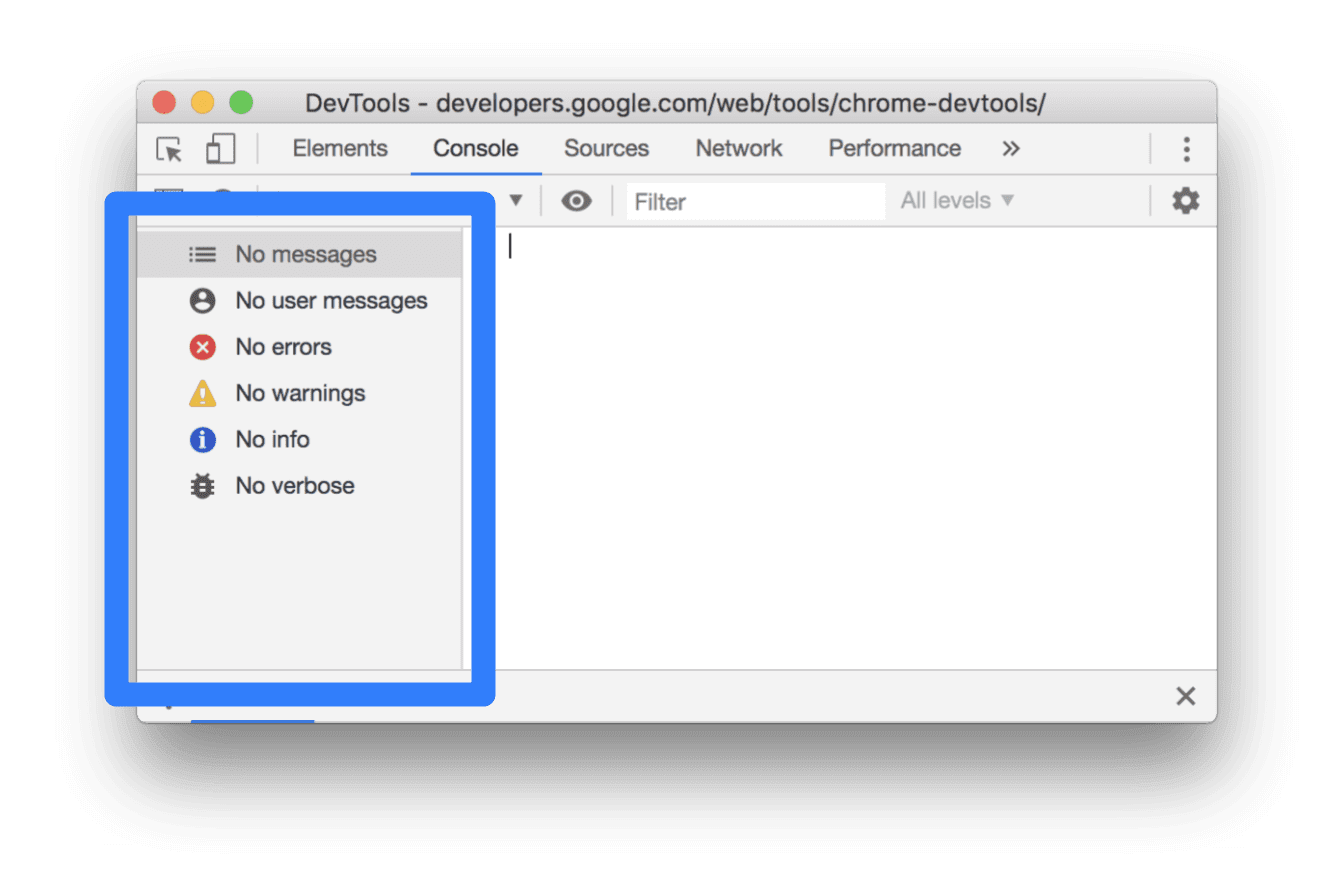
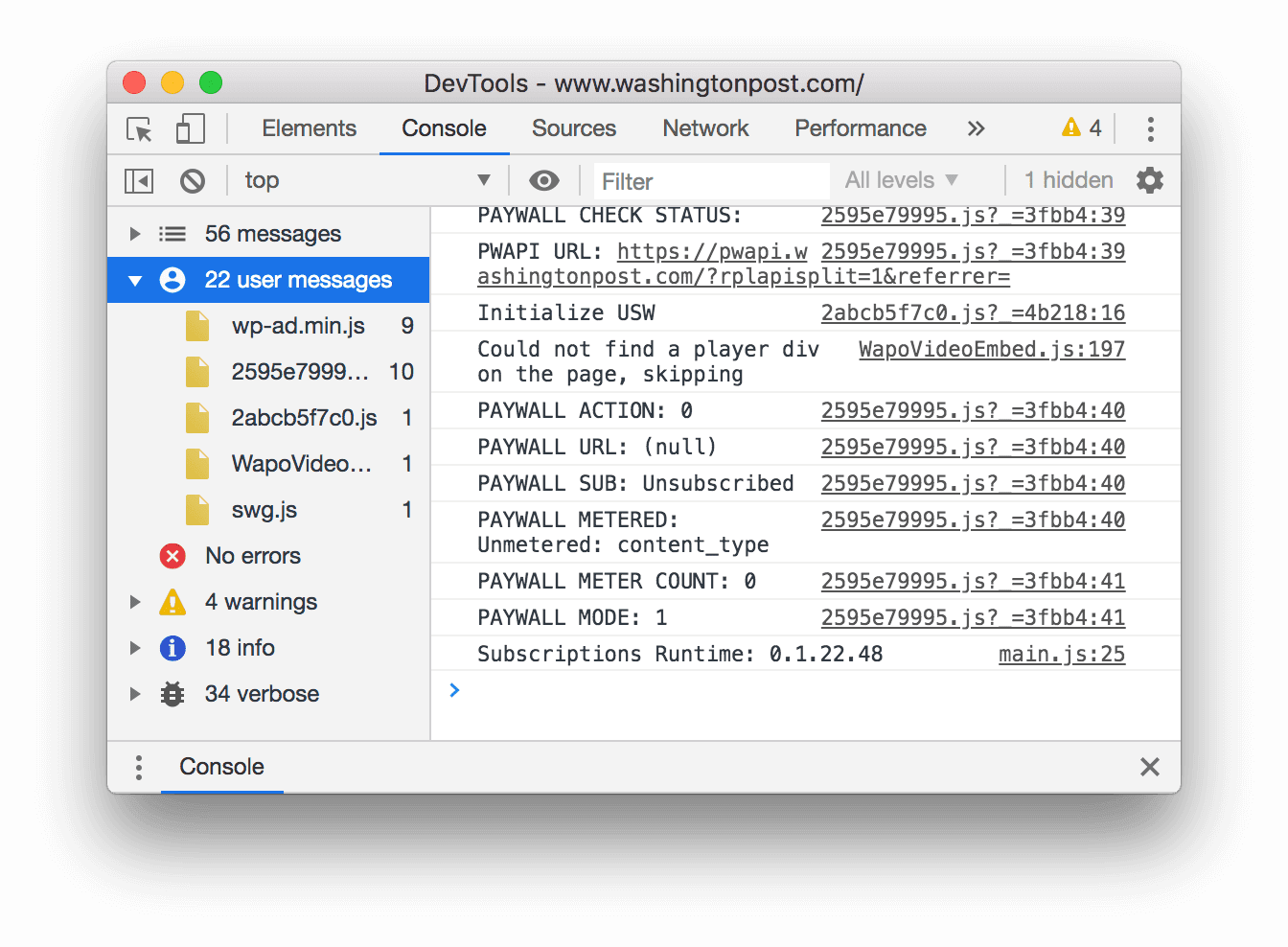
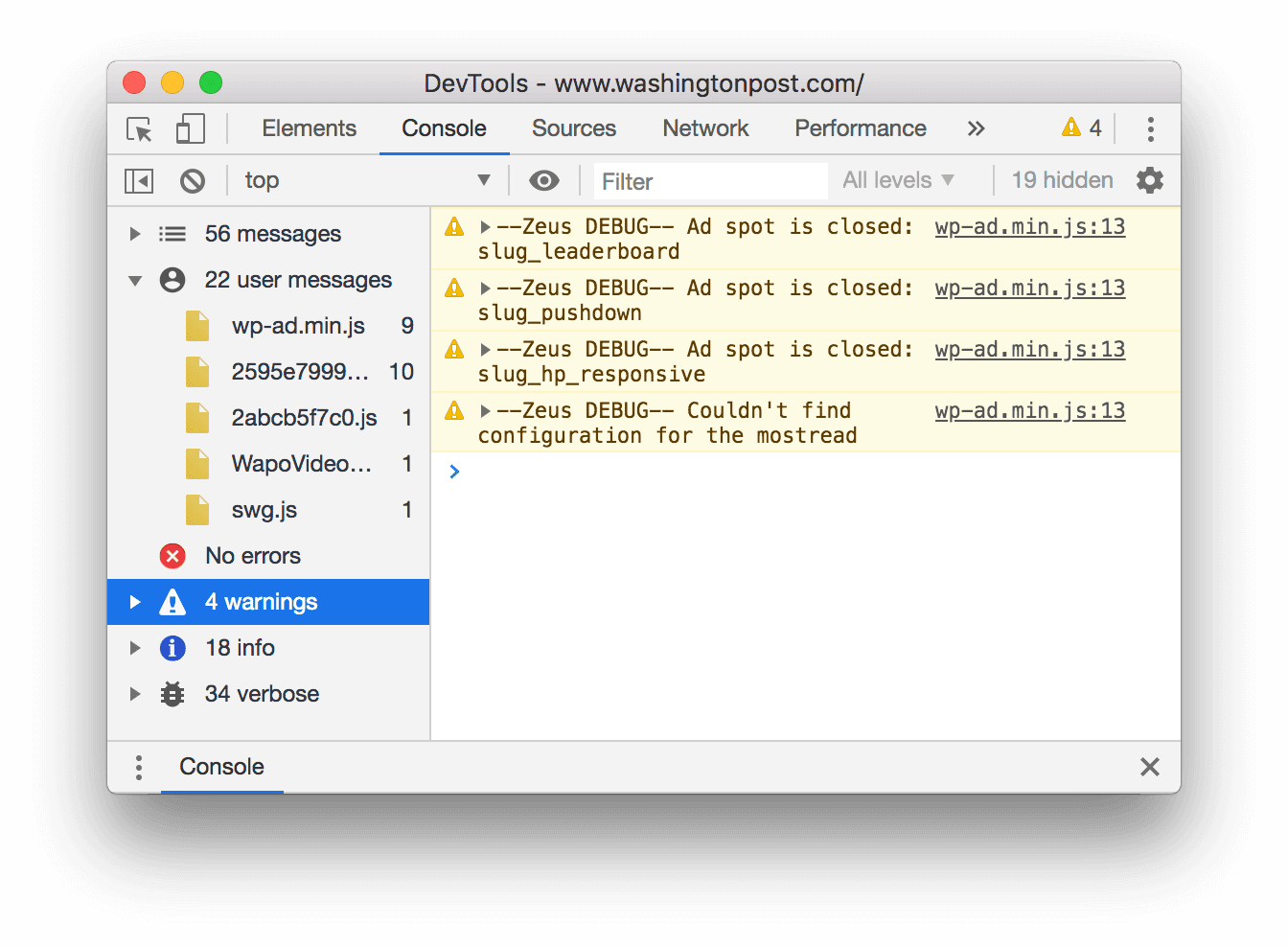
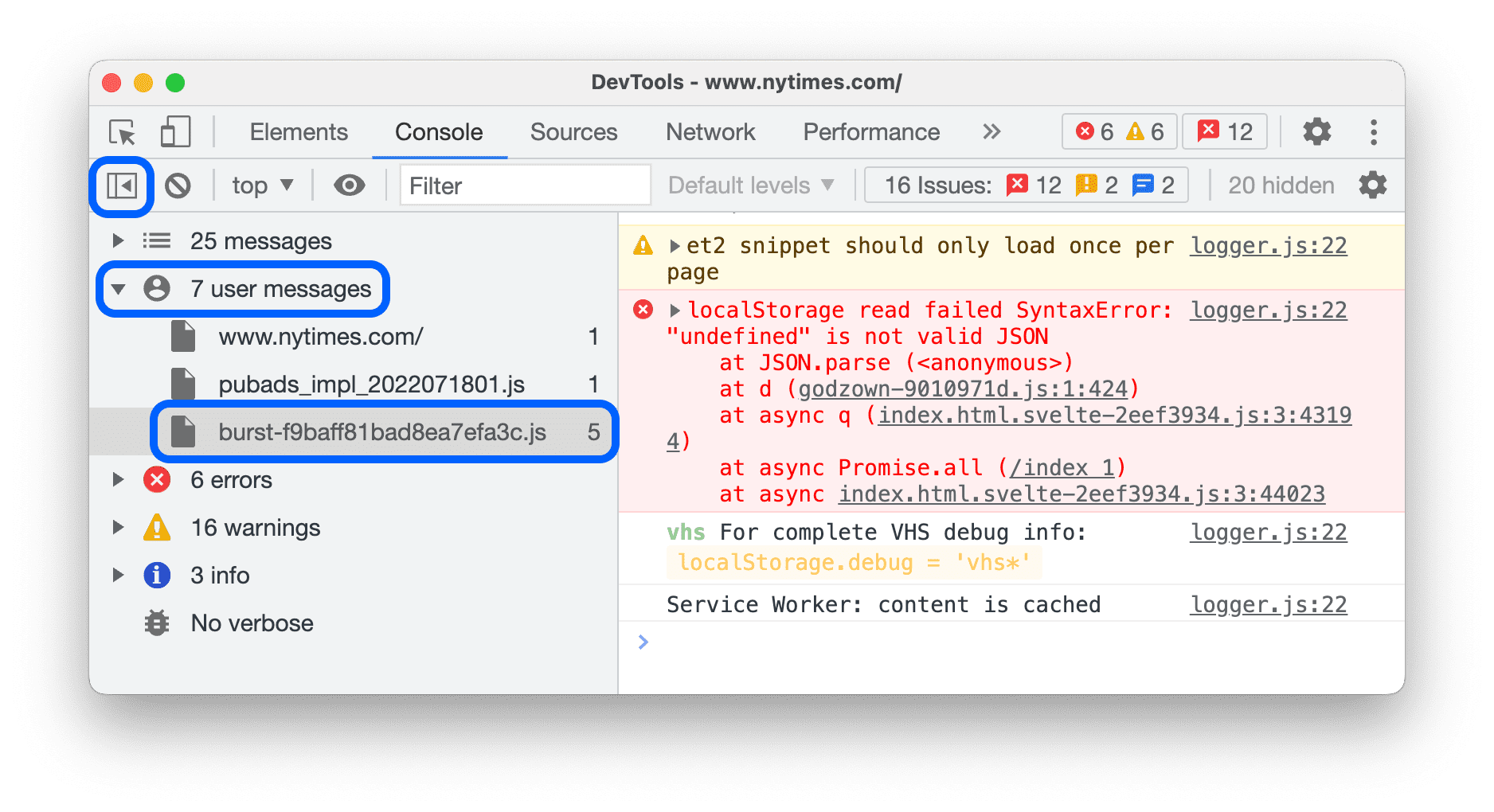
Öffnen Sie die Konsolen-Seitenleiste und klicken Sie auf Nutzernachrichten, um nur Nachrichten anzuzeigen, die vom JavaScript der Seite stammen.

Nach Logebene filtern
DevTools weist den meisten console.*-Methoden Schweregrade zu.
Es gibt vier Stufen:
VerboseInfoWarningError
Beispielsweise befindet sich console.log() in der Gruppe Info, während console.error() in der Gruppe Error ist. In der Console API-Referenz wird der Schweregrad der einzelnen anwendbaren Methoden beschrieben.
Jede Nachricht, die der Browser in der Konsole protokolliert, hat auch einen Schweregrad. Sie können alle Nachrichtenebenen ausblenden, die Sie nicht interessieren. Wenn Sie sich beispielsweise nur für Error-Nachrichten interessieren, können Sie die anderen drei Gruppen ausblenden.
Klicken Sie auf das Drop-down-Menü Logebenen, um Verbose-, Info-, Warning- oder Error-Meldungen zu aktivieren oder zu deaktivieren.

Sie können auch nach Protokollebene filtern, indem Sie ![]() die Konsolenseitenleiste öffnen und dann auf Fehler, Warnungen, Info oder Ausführlich klicken.
die Konsolenseitenleiste öffnen und dann auf Fehler, Warnungen, Info oder Ausführlich klicken.

Nachrichten nach URL filtern
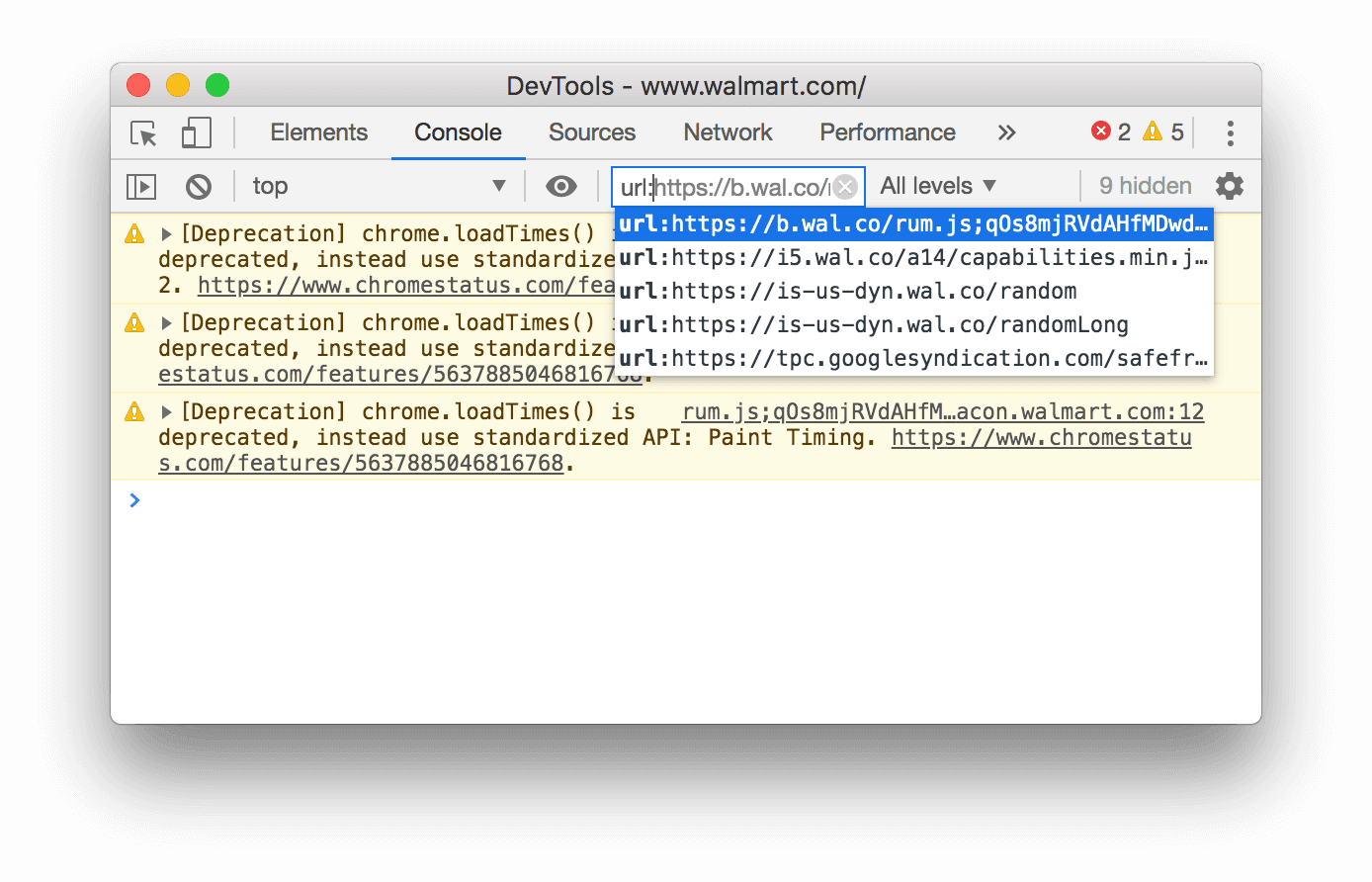
Geben Sie url: gefolgt von einer URL ein, um nur Nachrichten anzuzeigen, die von dieser URL stammen. Nachdem Sie url: eingegeben haben, werden in den DevTools alle relevanten URLs angezeigt.

Domains funktionieren auch. Wenn beispielsweise https://example.com/a.js und https://example.com/b.js Protokollierungsmeldungen sind, können Sie sich mit url:https://example.com auf die Meldungen dieser beiden Skripts konzentrieren.
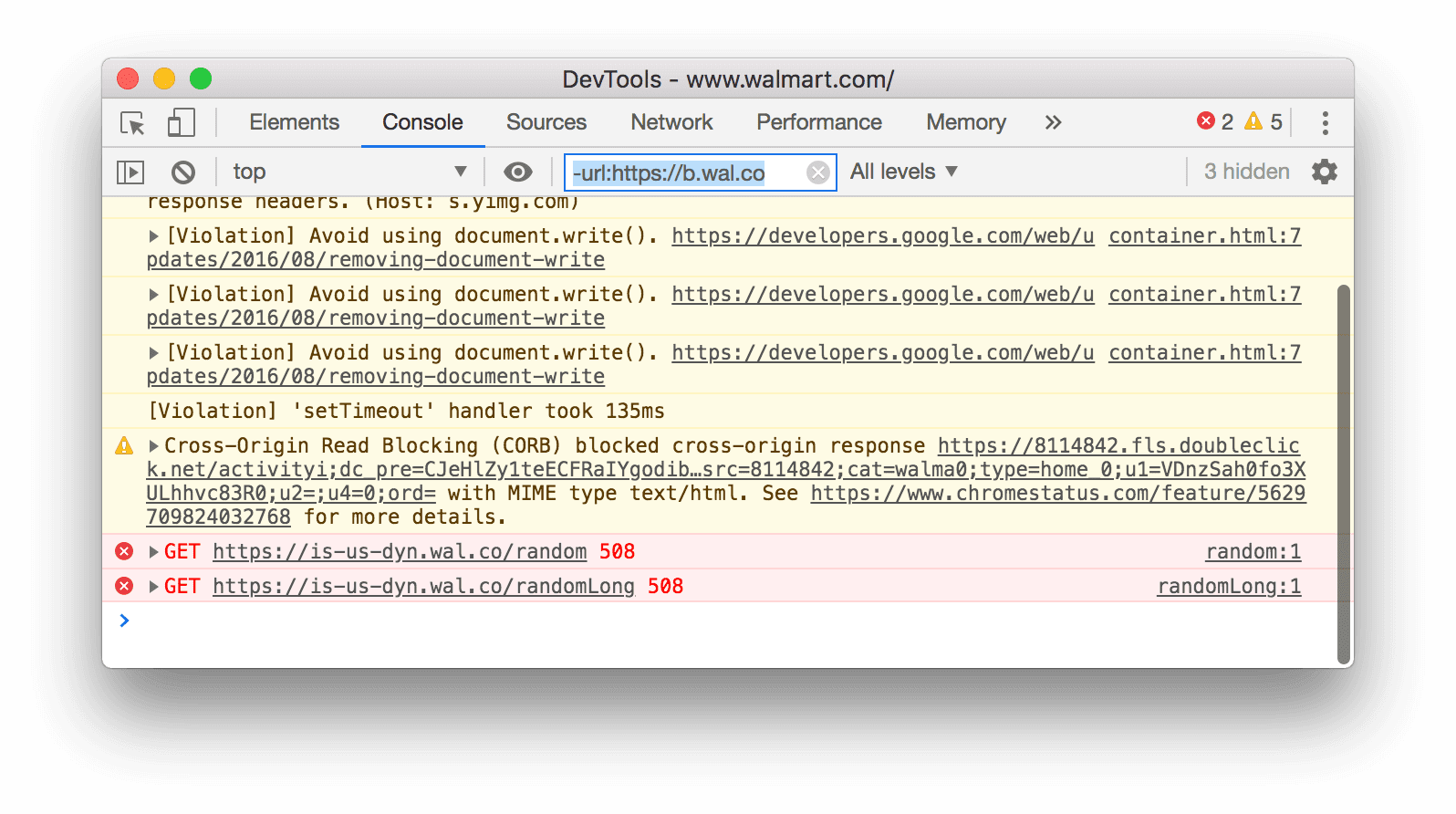
Wenn Sie alle Meldungen von einer bestimmten URL ausblenden möchten, geben Sie -url: gefolgt von der URL ein, z. B. https://b.wal.co. Dies ist ein URL-Ausschlussfilter.

Sie können auch Nachrichten von einer einzelnen URL anzeigen lassen, indem Sie die Console-Seitenleiste öffnen, den Bereich Nutzernachrichten maximieren und dann auf die URL des Skripts klicken, das die Nachrichten enthält, auf die Sie sich konzentrieren möchten.

Nachrichten aus verschiedenen Kontexten herausfiltern
Angenommen, Sie haben eine Anzeige auf Ihrer Seite. Die Anzeige ist in ein <iframe> eingebettet und es werden viele Meldungen in der Konsole generiert. Da sich diese Anzeige in einem anderen JavaScript-Kontext befindet, können Sie ihre Meldungen unter anderem ausblenden, indem Sie die Konsoleneinstellungen öffnen und das Kästchen Nur ausgewählter Kontext aktivieren.
Nachrichten herausfiltern, die nicht mit einem Muster für reguläre Ausdrücke übereinstimmen
Geben Sie im Textfeld Filter einen regulären Ausdruck wie /[foo]\s[bar]/ ein, um alle Nachrichten herauszufiltern, die nicht diesem Muster entsprechen. Leerzeichen werden nicht unterstützt. Verwenden Sie stattdessen \s. DevTools prüft, ob das Muster im Nachrichtentext oder im Skript, das die Protokollierung der Nachricht verursacht hat, gefunden wird.
Mit dem folgenden Filter werden beispielsweise alle Nachrichten herausgefiltert, die nicht mit /[gm][ta][mi]/ übereinstimmen.
![Alle Nachrichten herausfiltern, die nicht mit /[gm][ta][mi]/ übereinstimmen.](https://developer.chrome.google.cn/static/docs/devtools/console/reference/image/filtering-any-messages-82d76b2bac549.png?authuser=0&hl=de)
In Protokollen nach Text suchen
So suchen Sie nach Text in Logmeldungen:
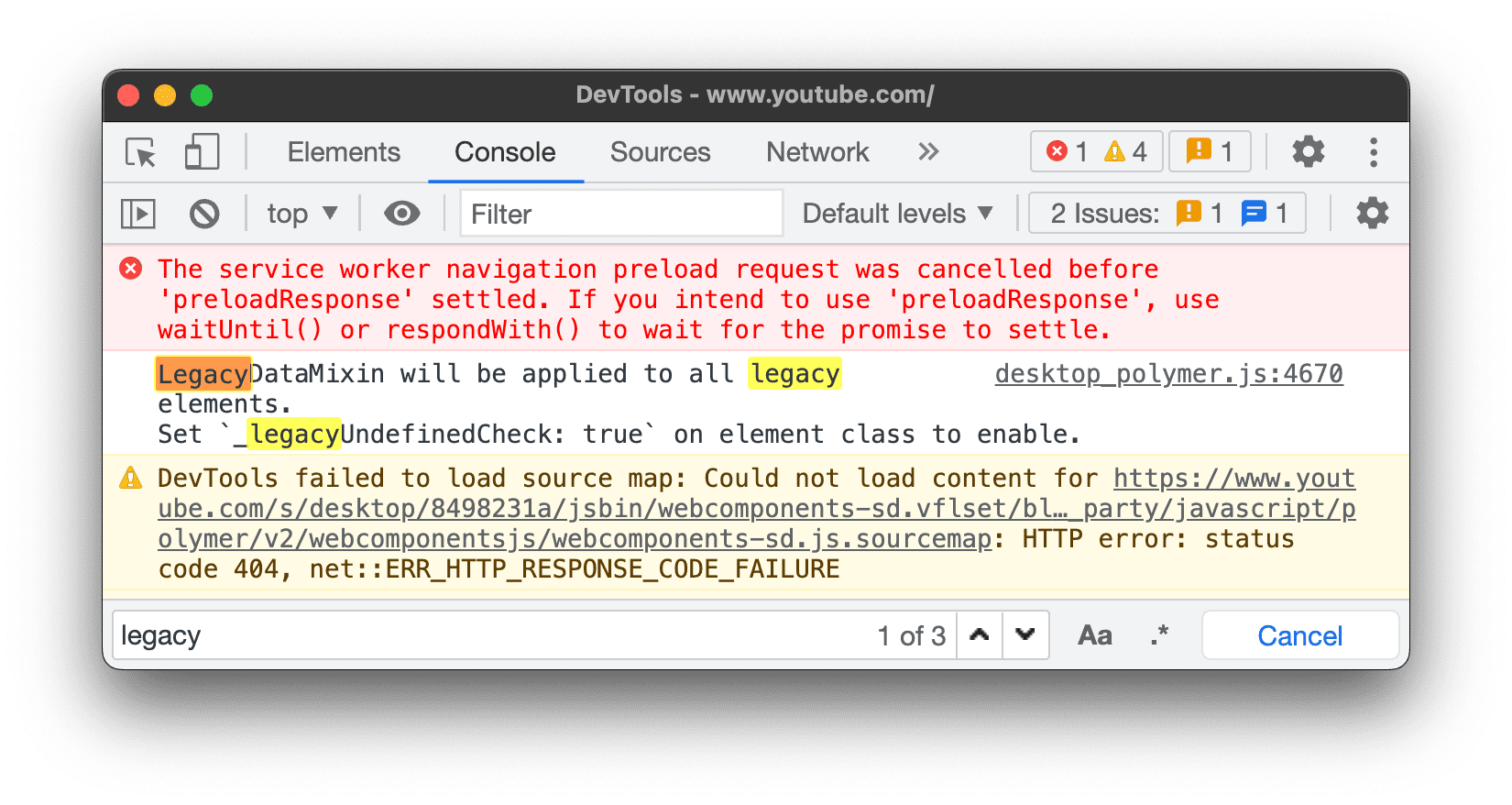
- Drücken Sie Befehlstaste + F (Mac) oder Strg + F (Windows, Linux), um eine integrierte Suchleiste zu öffnen.
- Geben Sie Ihre Anfrage in die Leiste ein. In diesem Beispiel lautet die Abfrage
legacy. Optional können Sie Folgendes tun:
Optional können Sie Folgendes tun:
- Klicken Sie auf
 Groß-/Kleinschreibung beachten, um die Groß-/Kleinschreibung in Ihrer Anfrage zu berücksichtigen.
Groß-/Kleinschreibung beachten, um die Groß-/Kleinschreibung in Ihrer Anfrage zu berücksichtigen. - Klicken Sie auf
 Regulären Ausdruck verwenden, um mit einem regulären Ausdruck zu suchen.
Regulären Ausdruck verwenden, um mit einem regulären Ausdruck zu suchen.
- Klicken Sie auf
- Drücken Sie die Eingabetaste. Wenn Sie zum vorherigen oder nächsten Suchergebnis springen möchten, drücken Sie die Aufwärts- oder Abwärtstaste.
JavaScript ausführen
Dieser Abschnitt enthält Funktionen, die sich auf die Ausführung von JavaScript in der Console beziehen. Eine praktische Anleitung finden Sie unter JavaScript ausführen.
Optionen für das Kopieren von Strings
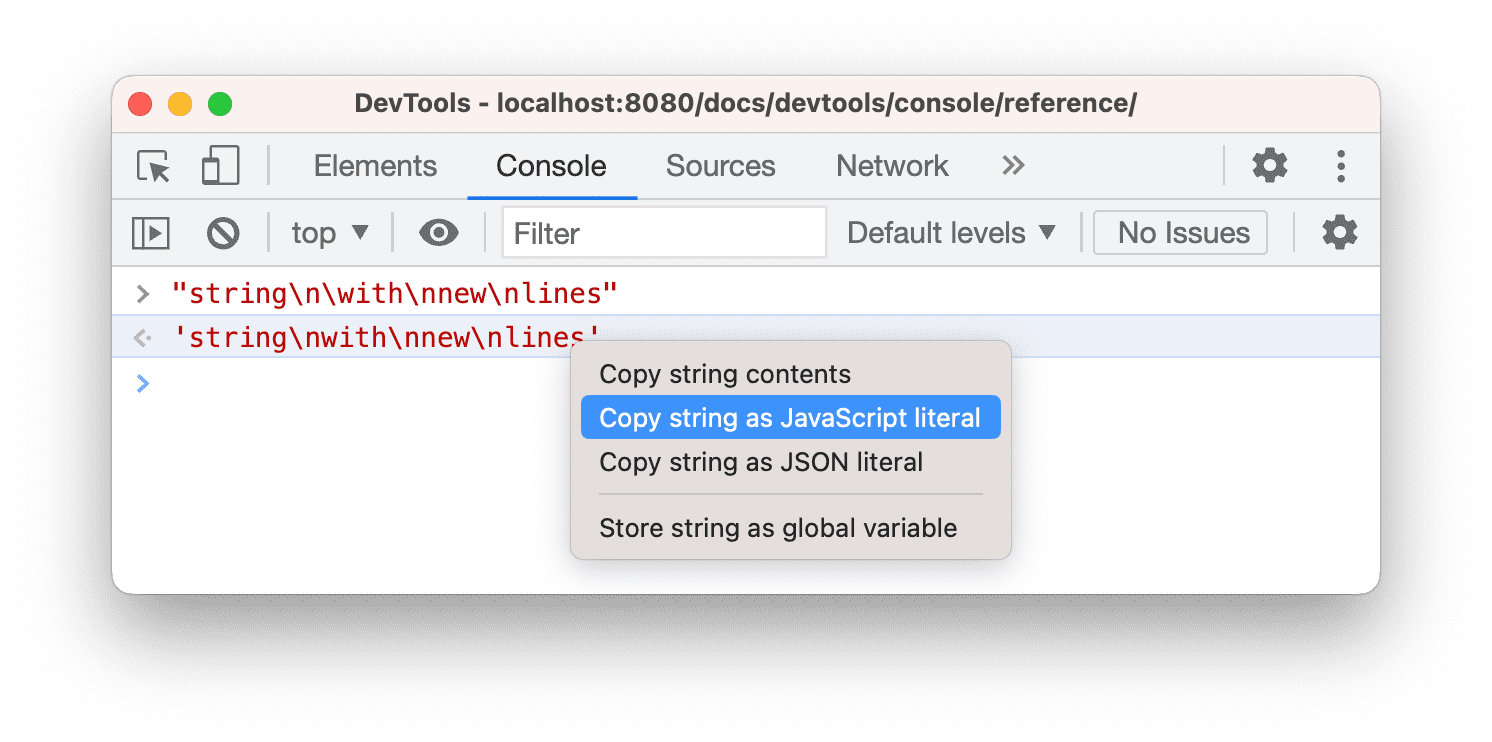
In der Konsole werden Strings standardmäßig als gültige JavaScript-Literale ausgegeben. Klicken Sie mit der rechten Maustaste auf eine Ausgabe und wählen Sie eine der drei Kopieroptionen aus:
- Als JavaScript-Literal kopieren Maskiert die entsprechenden Sonderzeichen und setzt den String je nach Inhalt in einfache Anführungszeichen, doppelte Anführungszeichen oder Graviszeichen.
- Stringinhalte kopieren Kopiert den genauen Rohstring in die Zwischenablage, einschließlich Zeilenumbrüchen und anderer Sonderzeichen.
- Als JSON-Literal kopieren Formatiert den String in gültiges JSON.

Vorherige Prompts noch einmal ausführen und Verlauf löschen
Drücken Sie die Aufwärtspfeiltaste, um den Verlauf der JavaScript-Ausdrücke durchzugehen, die Sie zuvor in der Konsole ausgeführt haben. Drücken Sie die Eingabetaste, um den Ausdruck noch einmal auszuführen.
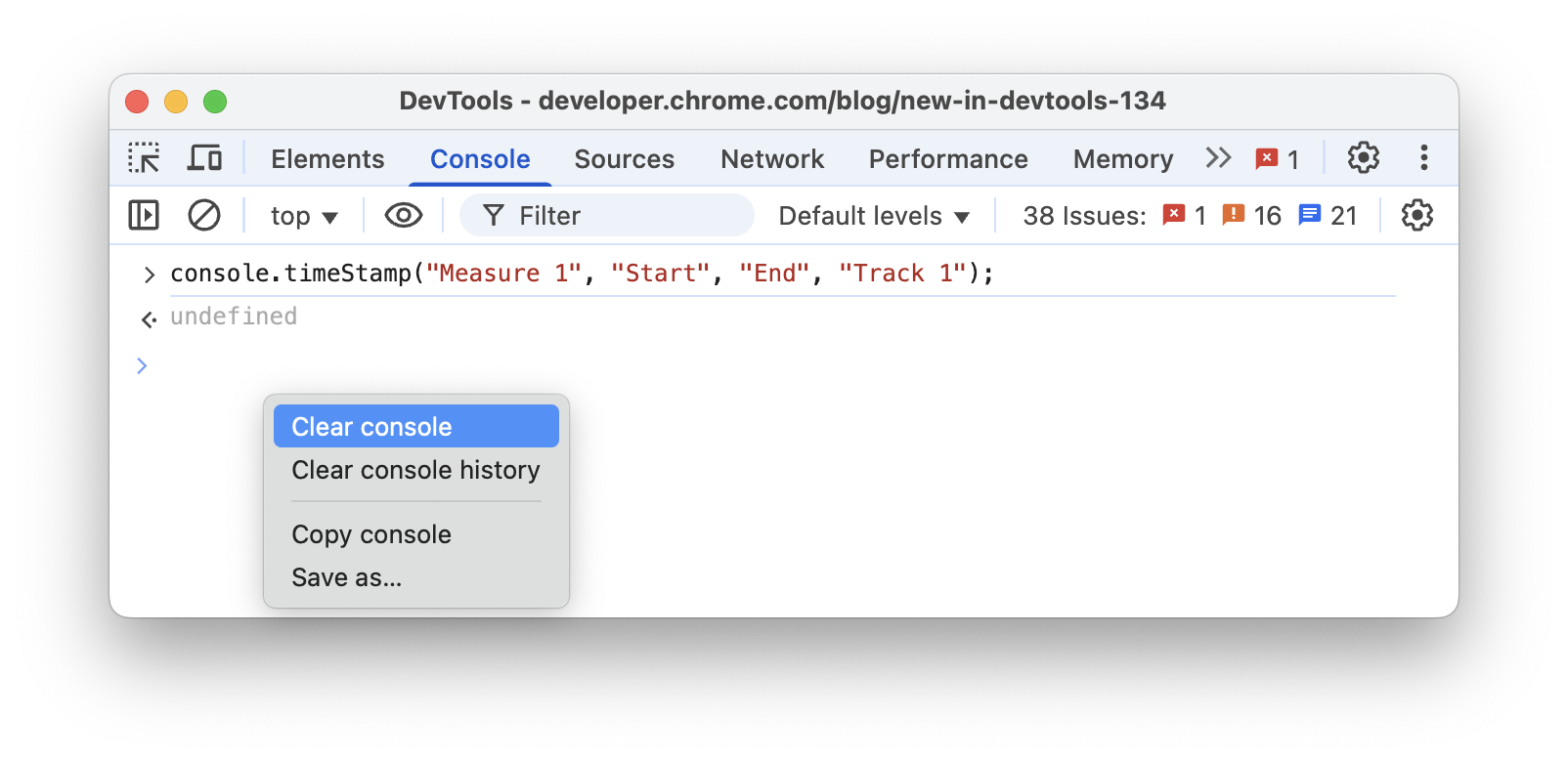
Wenn Sie den Konsolenverlauf löschen möchten, klicken Sie mit der rechten Maustaste auf einen leeren Bereich in der Konsole und wählen Sie im Kontextmenü Konsolenverlauf löschen aus.
Nachrichten löschen, kopieren und speichern
Führen Sie einen der folgenden Schritte aus, um das Fenster Console zu leeren:
- Klicken Sie oben in der Aktionsleiste auf Block Konsole leeren.
- Drücken Sie Strg + L oder Cmd + K.
- Klicken Sie mit der rechten Maustaste auf einen leeren Bereich in der Konsole und wählen Sie im Kontextmenü Konsole leeren aus.

Über das Kontextmenü haben Sie außerdem folgende Möglichkeiten:
- Konsole kopieren: Alle aktuellen Nachrichten werden in die Zwischenablage kopiert, aber nicht der Verlauf der vorherigen Befehle.
- Speichern unter…: Alle aktuellen Nachrichten in einer
.log-Datei im Nur-Text-Format speichern.
Ausdruckswerte in Echtzeit mit Live-Ausdrücken ansehen
Wenn Sie immer wieder denselben JavaScript-Ausdruck in die Konsole eingeben, ist es möglicherweise einfacher, einen Live-Ausdruck zu erstellen. Mit Live-Ausdrücke können Sie einen Ausdruck einmal eingeben und dann oben in der Konsole anpinnen. Der Wert des Ausdrucks wird nahezu in Echtzeit aktualisiert. Weitere Informationen finden Sie unter Watch JavaScript Expression Values In Real-Time With Live Expressions.
Eager Evaluation deaktivieren
Wenn Sie JavaScript-Ausdrücke in die Konsole eingeben, wird mit Eager Evaluation eine Vorschau des Rückgabewerts des Ausdrucks angezeigt. Öffnen Sie die Konsoleneinstellungen und deaktivieren Sie das Kästchen Eager Evaluation, um die Vorschau der Rückgabewerte zu deaktivieren.
Nutzeraktivierung mit Evaluierung auslösen
Die Nutzeraktivierung ist der Status einer Browsersitzung, der von Nutzeraktionen abhängt. Der Status „Aktiv“ bedeutet, dass der Nutzer derzeit mit der Seite interagiert oder seit dem Laden der Seite interagiert hat.
Wenn Sie die Nutzeraktivierung bei jeder Evaluierung auslösen möchten, öffnen Sie die Console-Einstellungen und setzen Sie ein Häkchen bei Codeevaluierung als Nutzeraktion behandeln.
Automatische Vervollständigung aus dem Verlauf deaktivieren
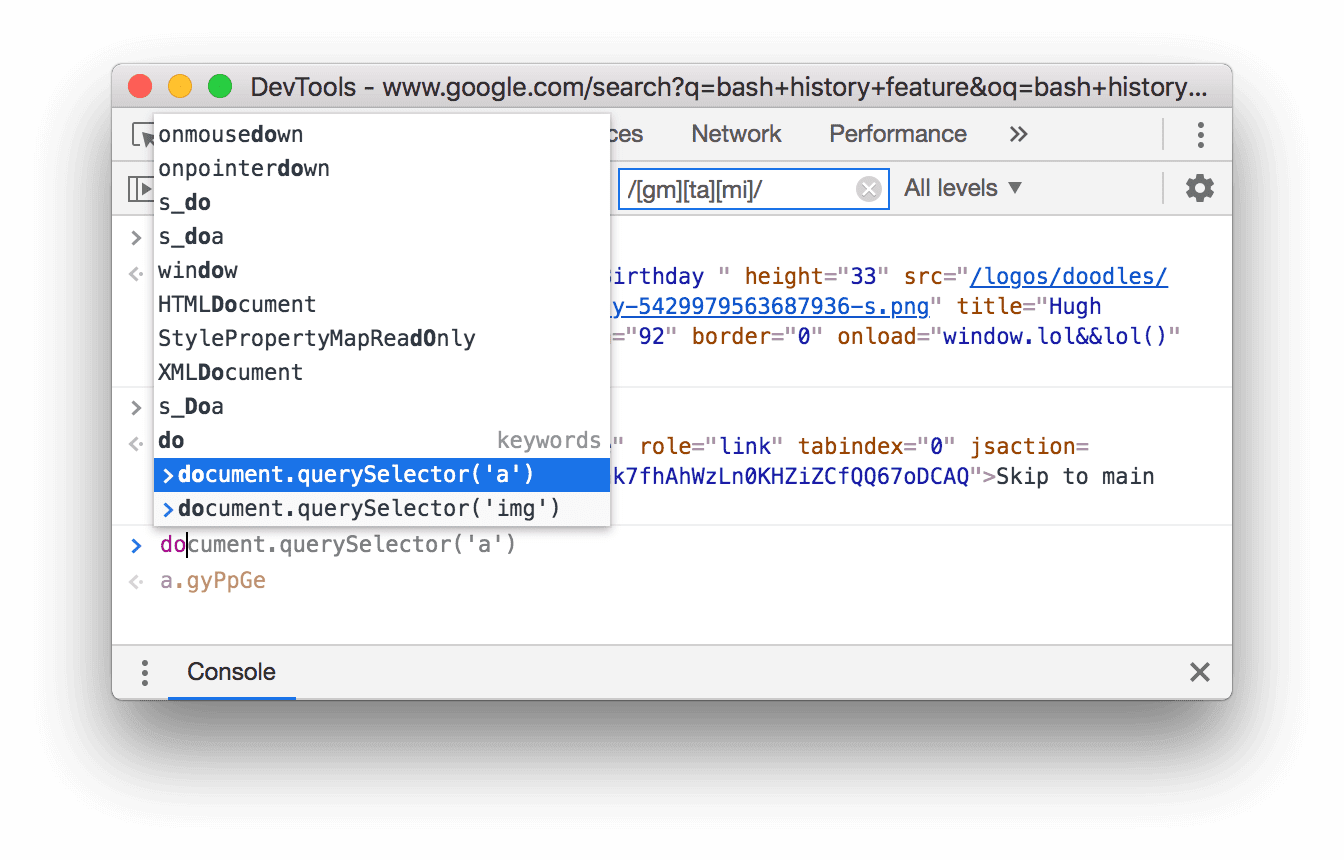
Wenn Sie einen Ausdruck eingeben, werden im Pop-up für die automatische Vervollständigung der Console Ausdrücke angezeigt, die Sie zuvor ausgeführt haben. Diesen Ausdrücken wird das Zeichen > vorangestellt. Im folgenden Beispiel hat DevTools zuvor document.querySelector('a') und document.querySelector('img') ausgewertet.

Öffnen Sie die Console-Einstellungen und deaktivieren Sie das Kästchen Automatisch aus dem Verlauf vervollständigen, damit keine Ausdrücke aus Ihrem Verlauf mehr angezeigt werden.
JavaScript-Kontext auswählen
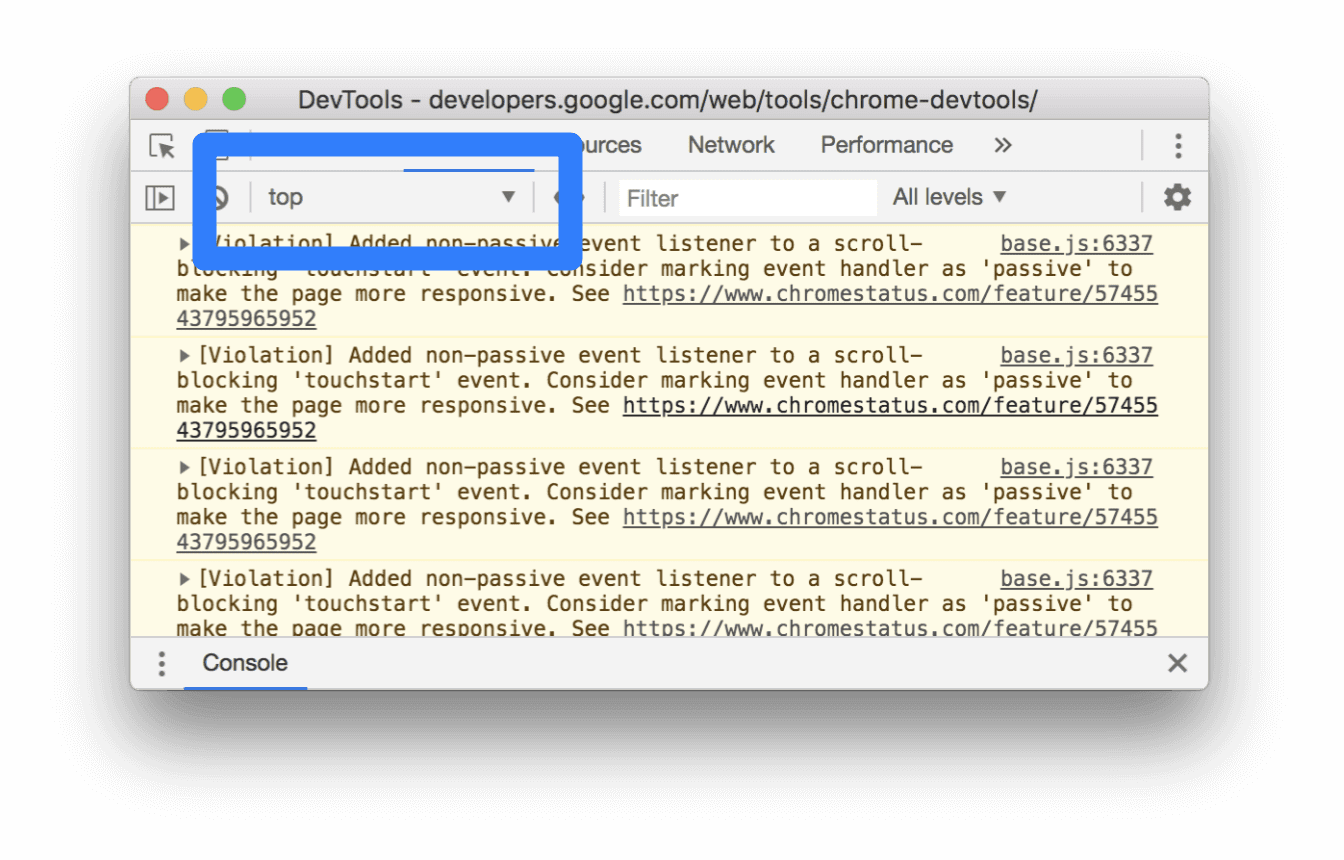
Standardmäßig ist das Drop-down-Menü JavaScript-Kontext auf top festgelegt. Dies entspricht dem Browsing-Kontext des Hauptdokuments.

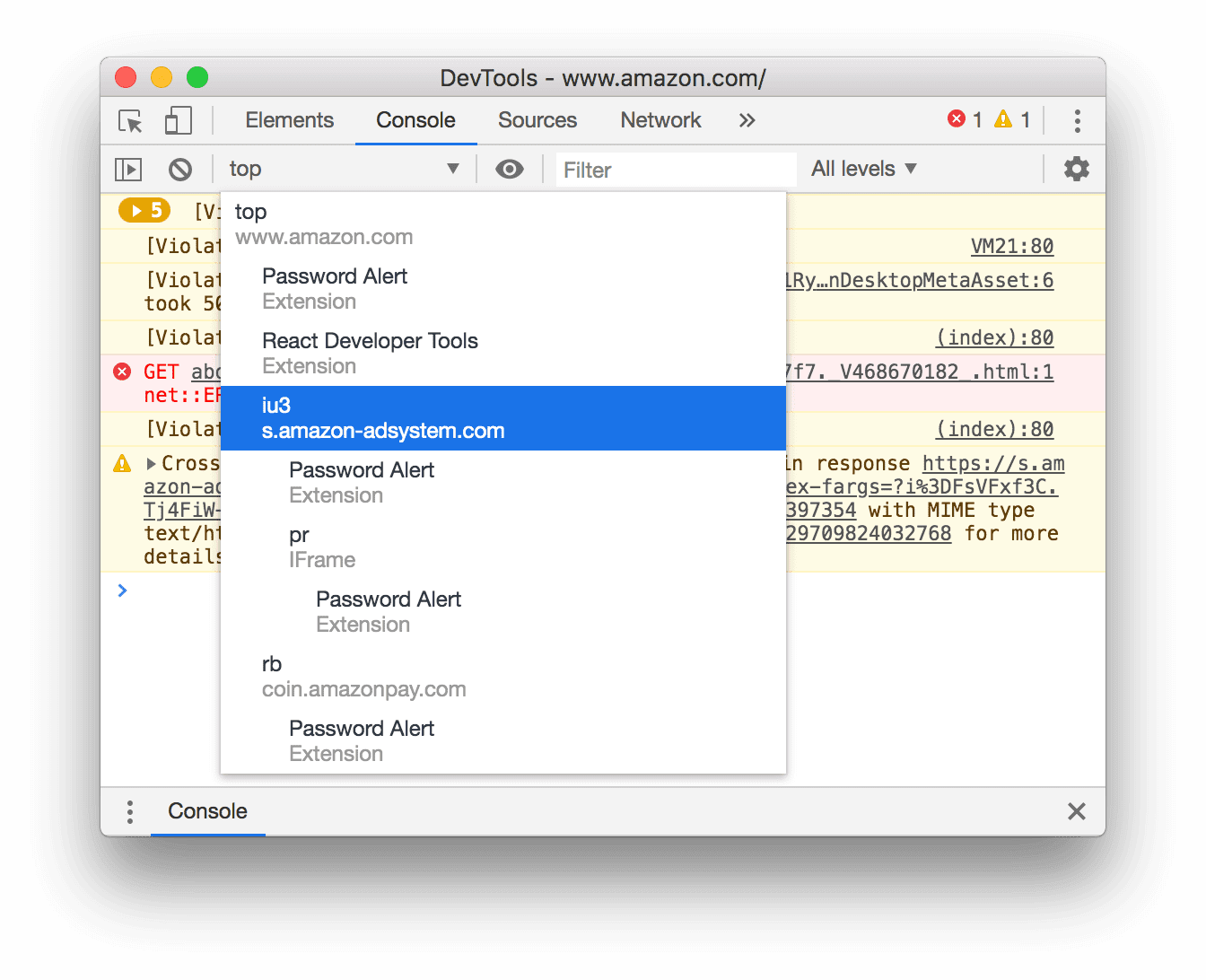
Angenommen, Sie haben eine Anzeige auf Ihrer Seite, die in einem <iframe> eingebettet ist. Sie möchten JavaScript ausführen, um das DOM der Anzeige anzupassen. Dazu müssen Sie zuerst den Browsing-Kontext der Anzeige im Drop-down-Menü JavaScript Context (JavaScript-Kontext) auswählen.

Objektattribute prüfen
In der Konsole kann eine interaktive Liste der Eigenschaften eines von Ihnen angegebenen JavaScript-Objekts angezeigt werden.
Wenn Sie die Liste durchsuchen möchten, geben Sie den Objektnamen in die Konsole ein und drücken Sie die Eingabetaste.
Wenn Sie die Eigenschaften von DOM-Objekten untersuchen möchten, folgen Sie der Anleitung unter Eigenschaften von DOM-Objekten ansehen.
Eigene und übernommene Eigenschaften erkennen
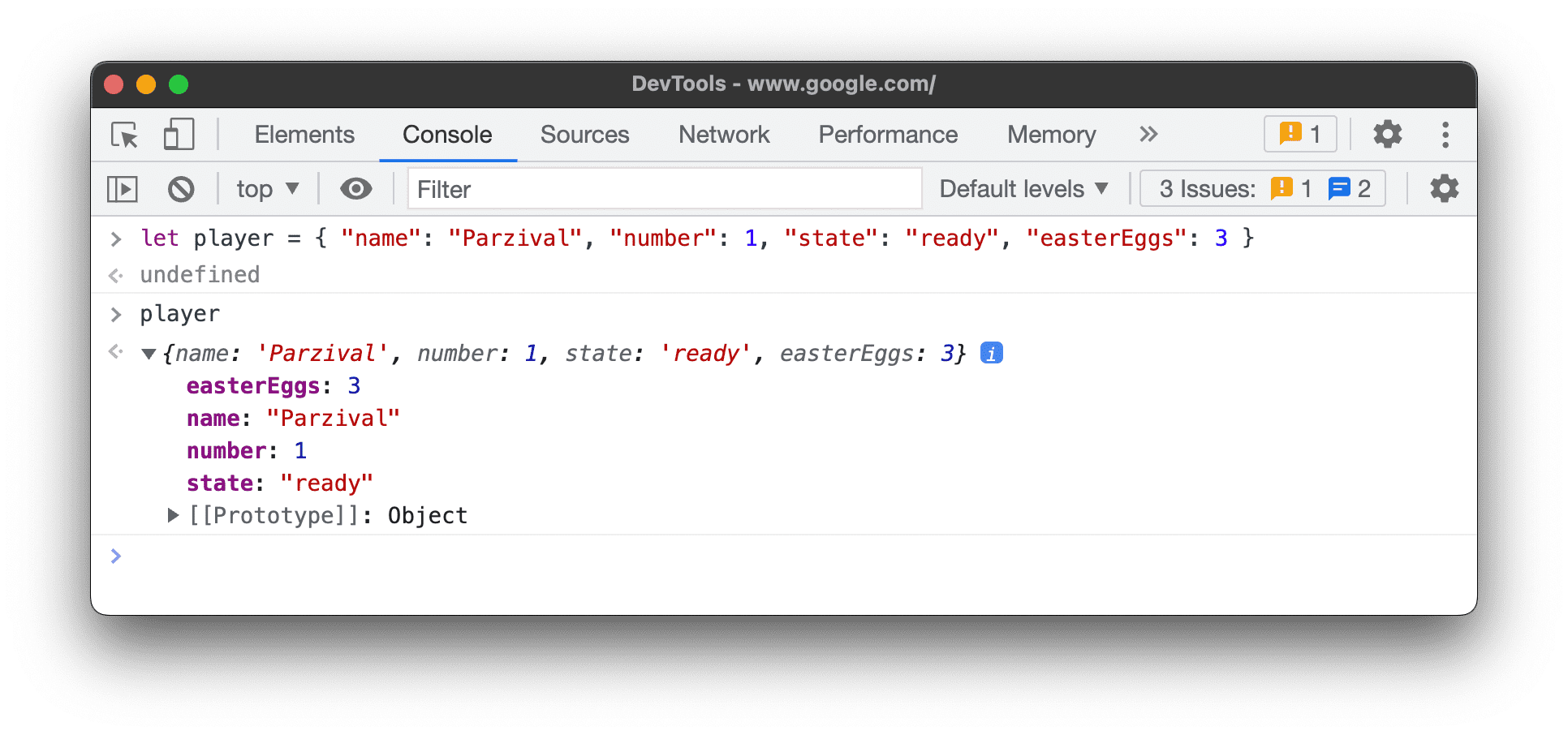
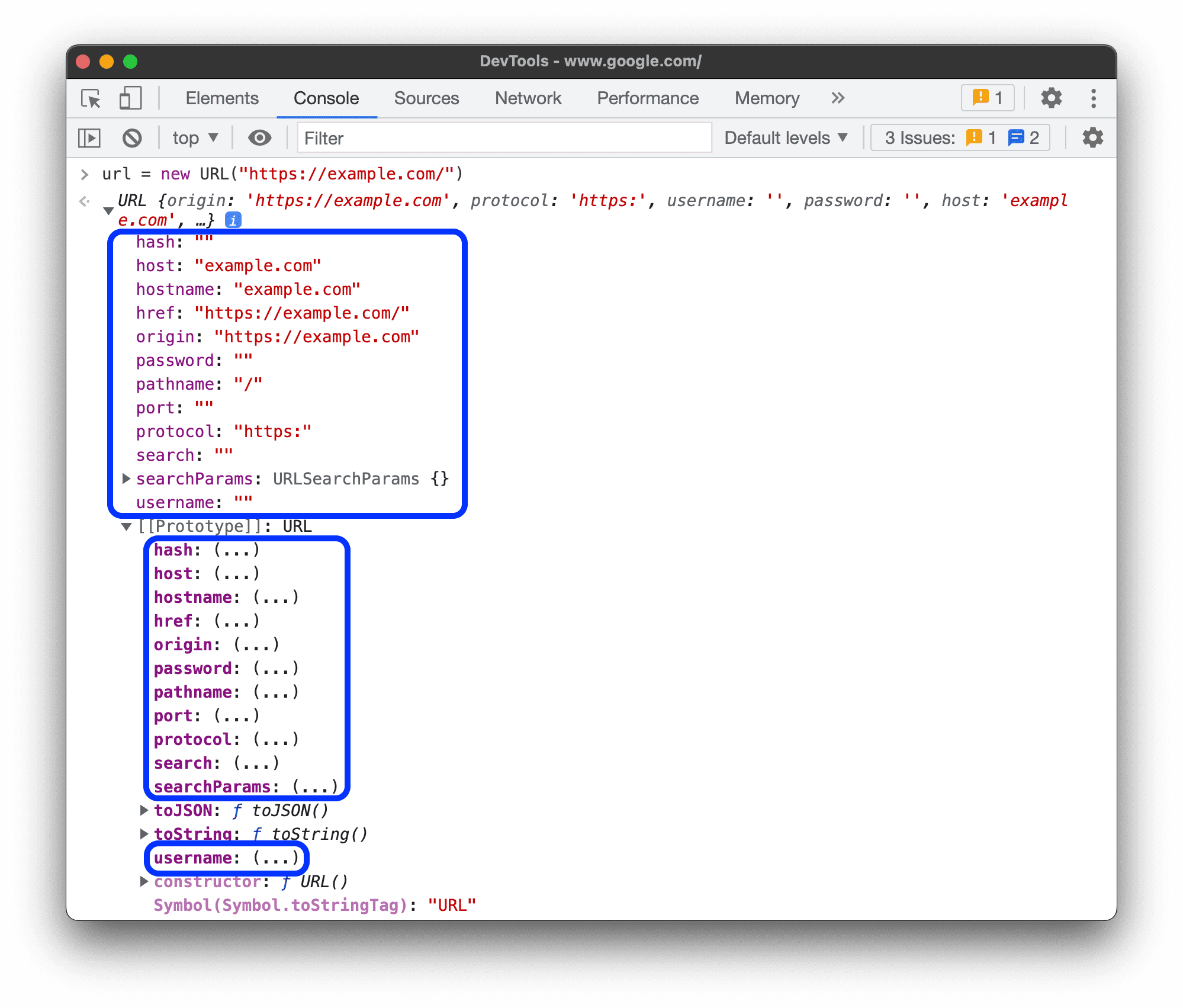
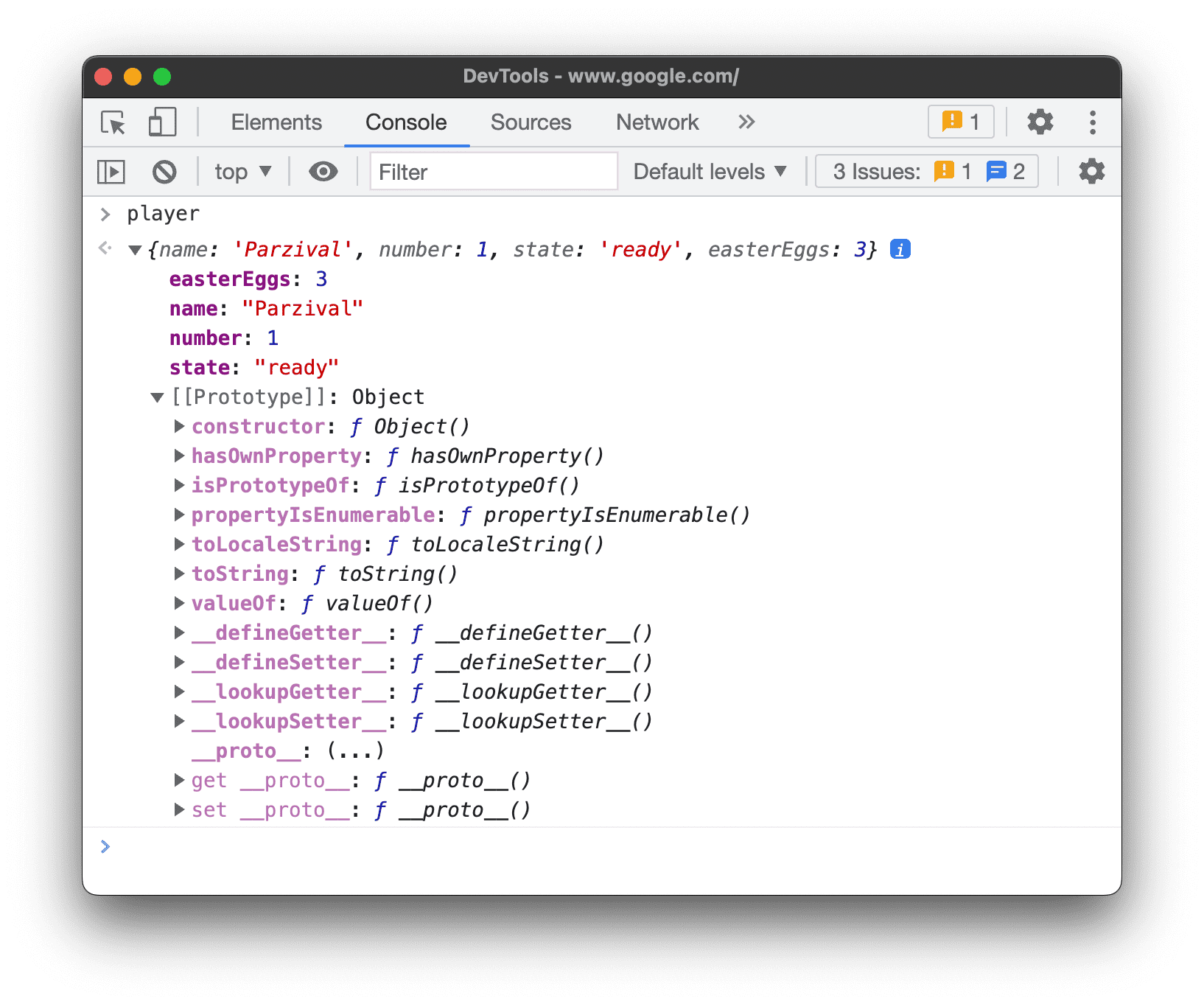
In der Konsole werden eigene Objekteigenschaften zuerst sortiert und fett hervorgehoben.

Attribute, die von der Prototypkette übernommen werden, sind in normaler Schriftart dargestellt. In der Konsole werden sie für das Objekt selbst angezeigt, indem die entsprechenden nativen Accessoren von integrierten Objekten ausgewertet werden.

Benutzerdefinierte Accessoren bewerten
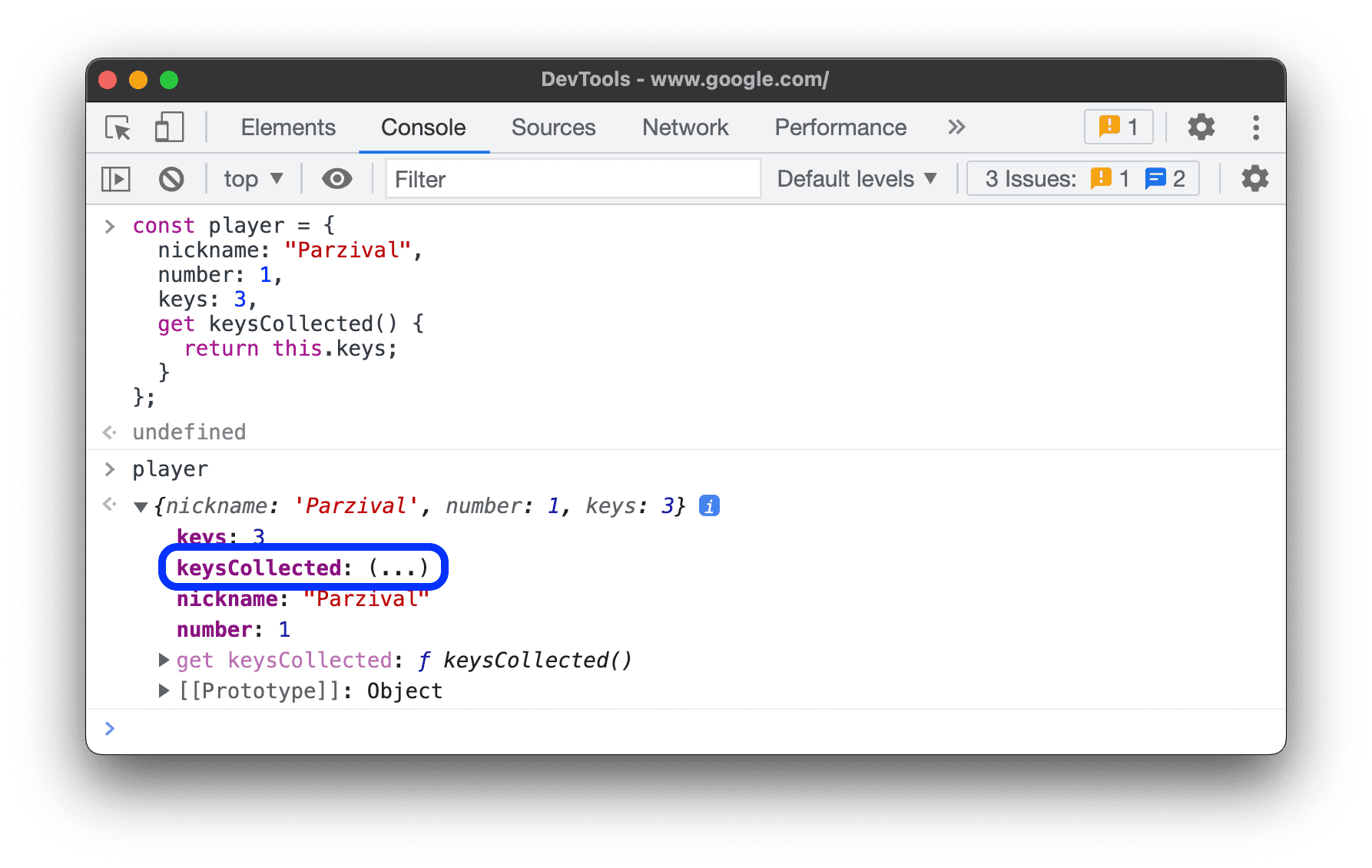
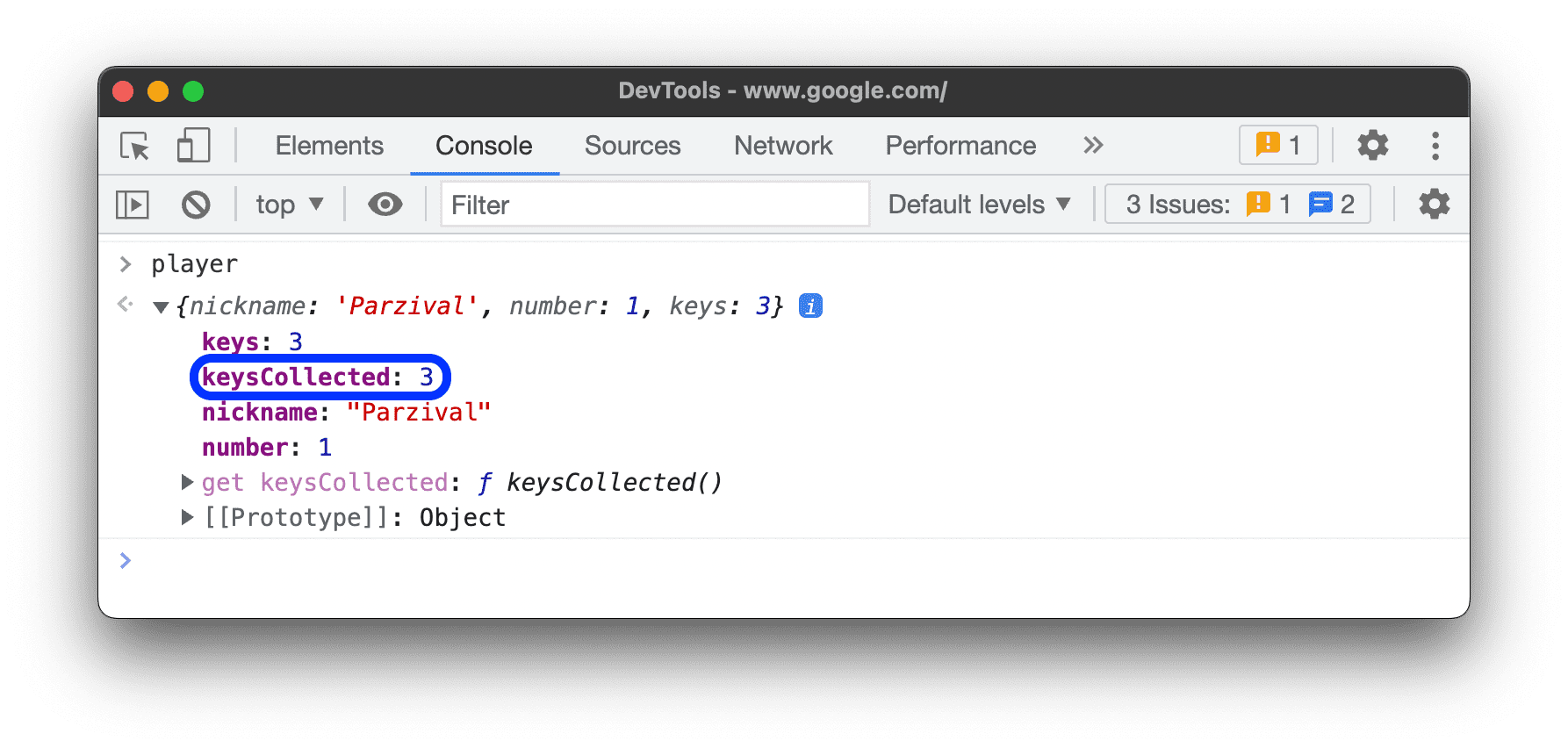
Standardmäßig werden von Ihnen erstellte Accessoren in den Entwicklertools nicht ausgewertet.
 Wenn Sie einen benutzerdefinierten Accessor für ein Objekt auswerten möchten, klicken Sie auf
Wenn Sie einen benutzerdefinierten Accessor für ein Objekt auswerten möchten, klicken Sie auf (...).

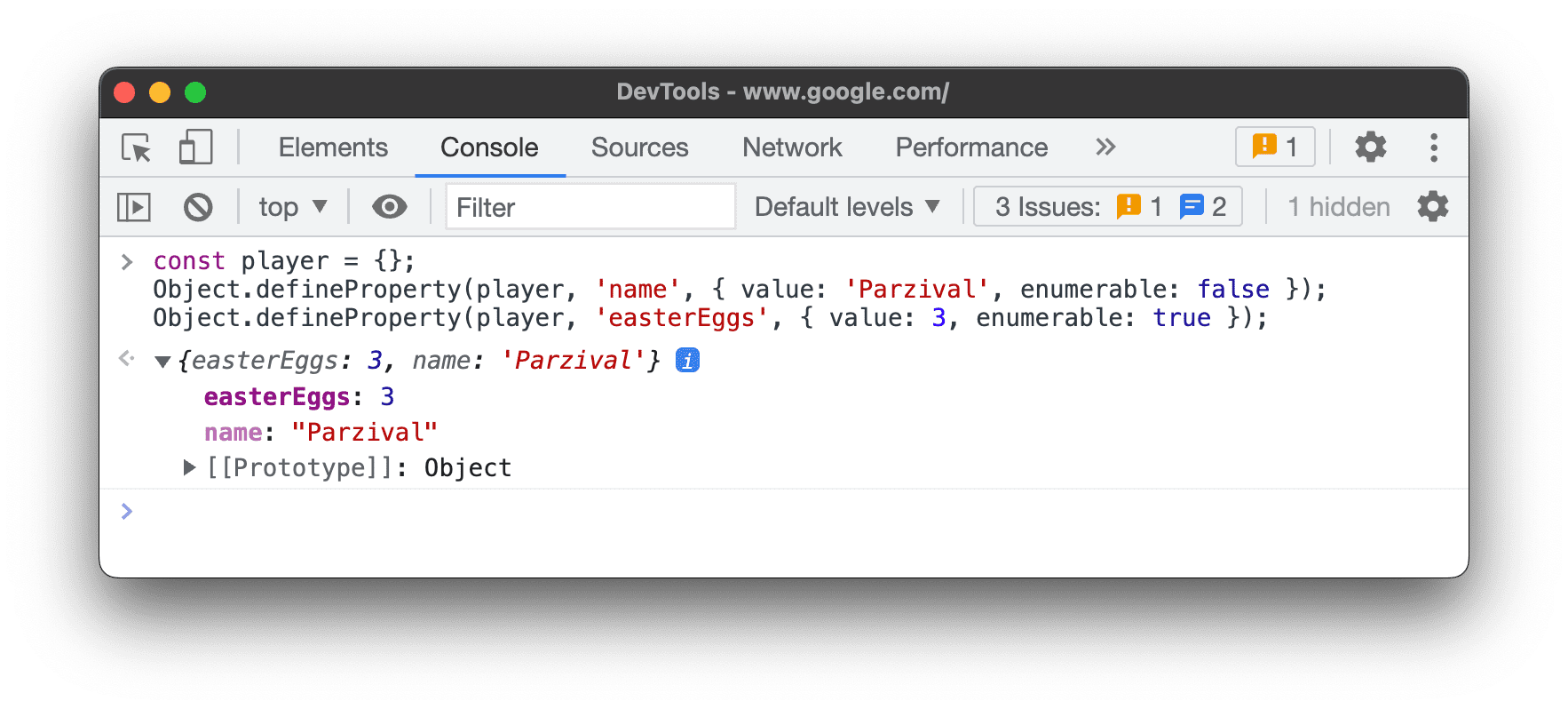
Aufzählbares und nicht aufzählbares Attribut erkennen
Aufzählbare Eigenschaften sind hell gefärbt. Nicht aufzählbare Attribute werden ausgeblendet.
 Aufzählbare Eigenschaften können mit der
Aufzählbare Eigenschaften können mit der for … in-Schleife oder der Object.keys()-Methode durchlaufen werden.
Private Eigenschaften von Klasseninstanzen erkennen
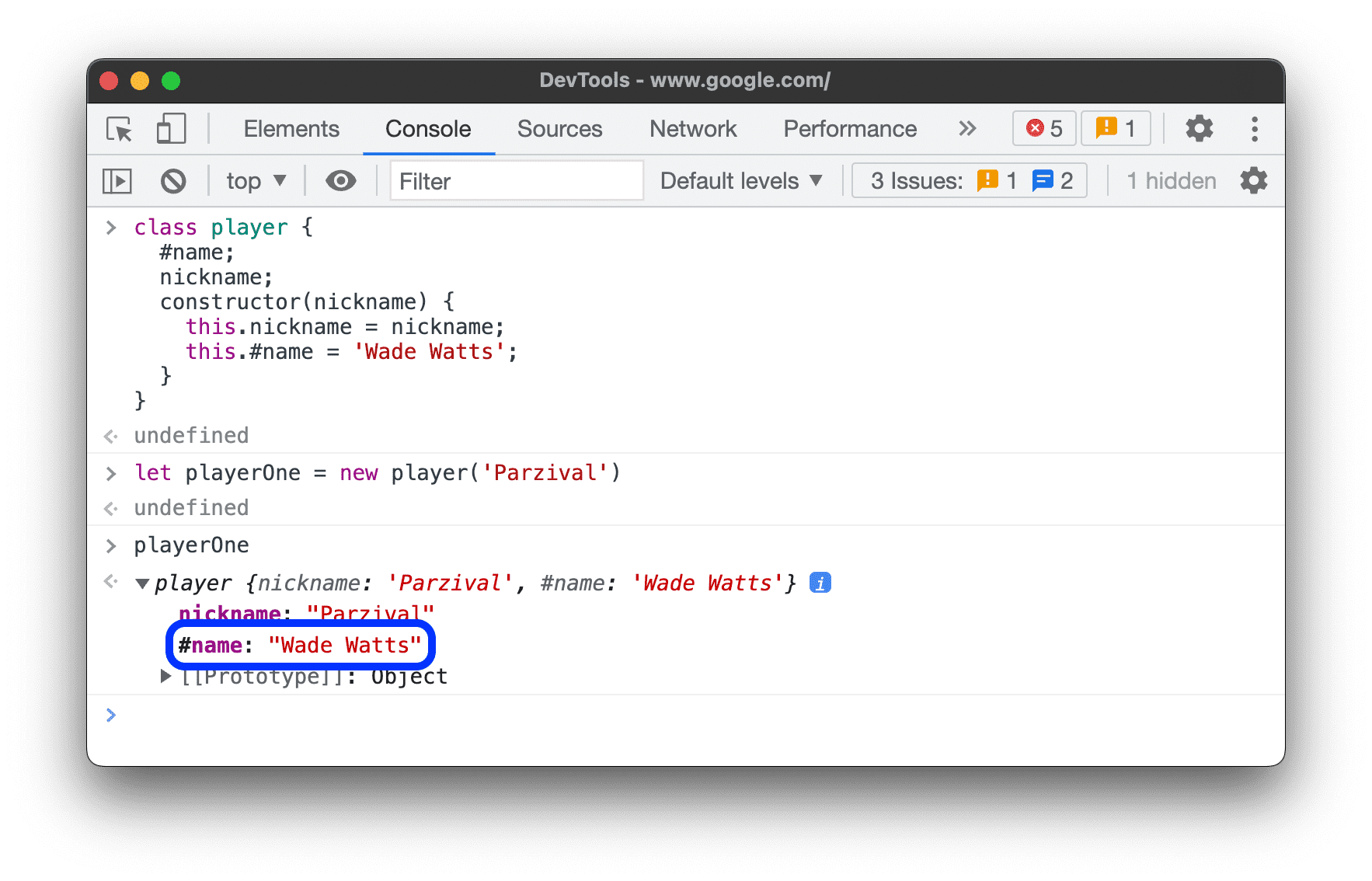
In der Konsole werden private Properties von Klasseninstanzen mit dem Präfix # gekennzeichnet.

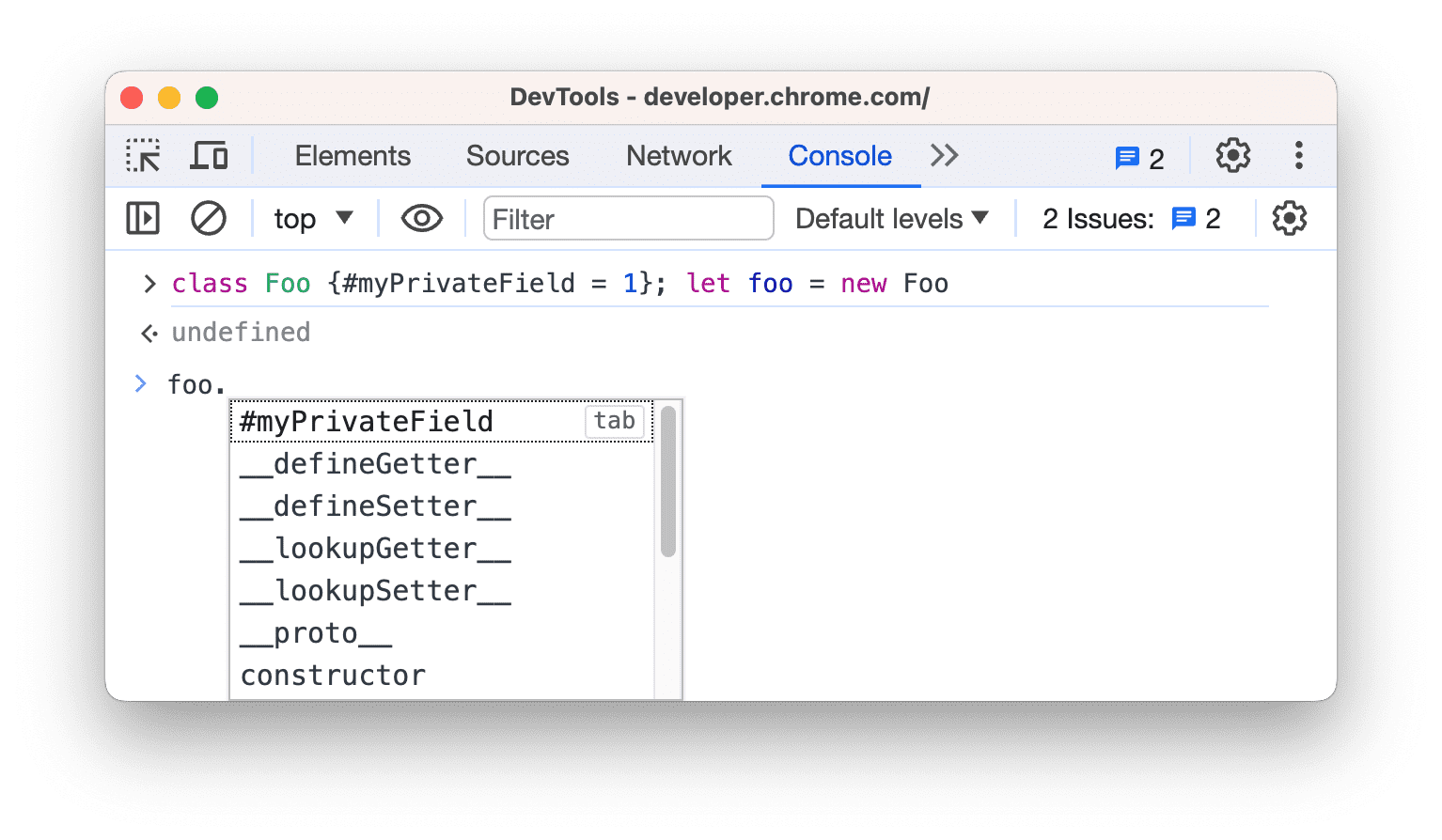
In der Konsole können private Eigenschaften auch dann automatisch vervollständigt werden, wenn Sie sie außerhalb des Klassenbereichs auswerten.

Interne JavaScript-Attribute untersuchen
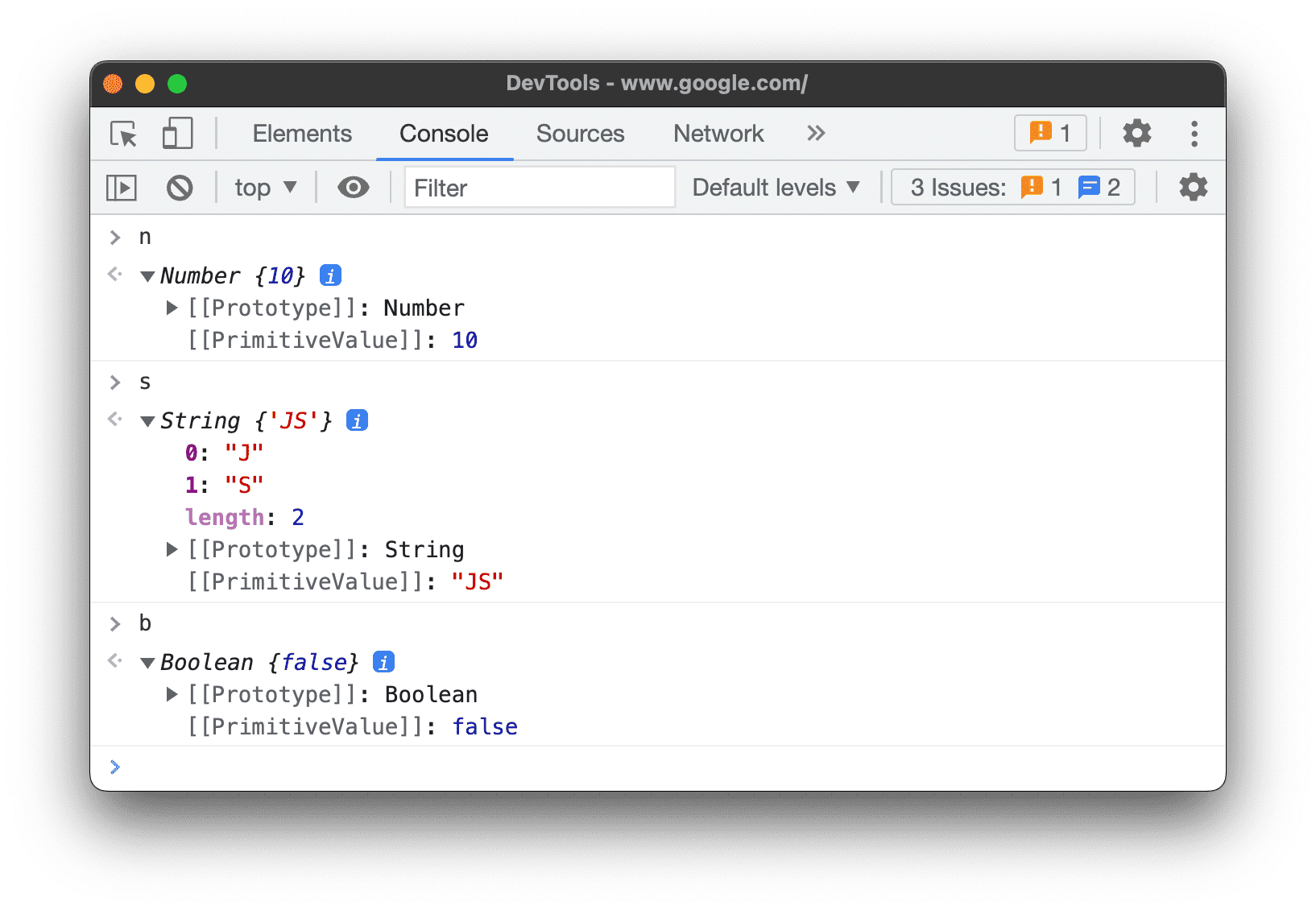
In Anlehnung an die ECMAScript-Notation werden in der Konsole einige interne JavaScript-Eigenschaften in doppelten eckigen Klammern eingeschlossen. Sie können in Ihrem Code nicht mit solchen Eigenschaften interagieren. Es kann jedoch nützlich sein, sie zu untersuchen.
Möglicherweise sehen Sie die folgenden internen Eigenschaften für verschiedene Objekte:
- Jedes Objekt hat einen
[[Prototype]].
- Primitive Wrapper haben das Attribut
[[PrimitiveValue]].
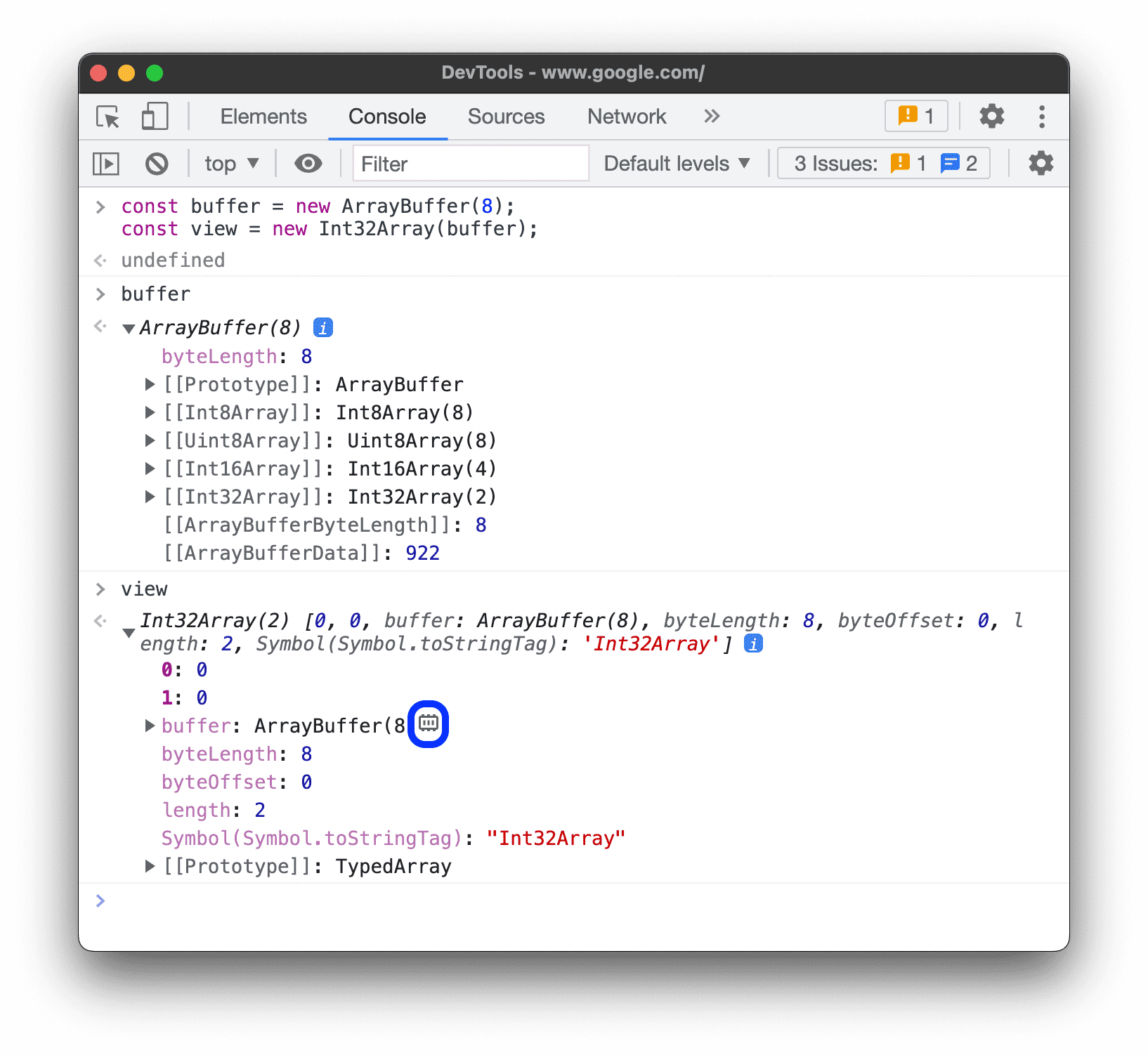
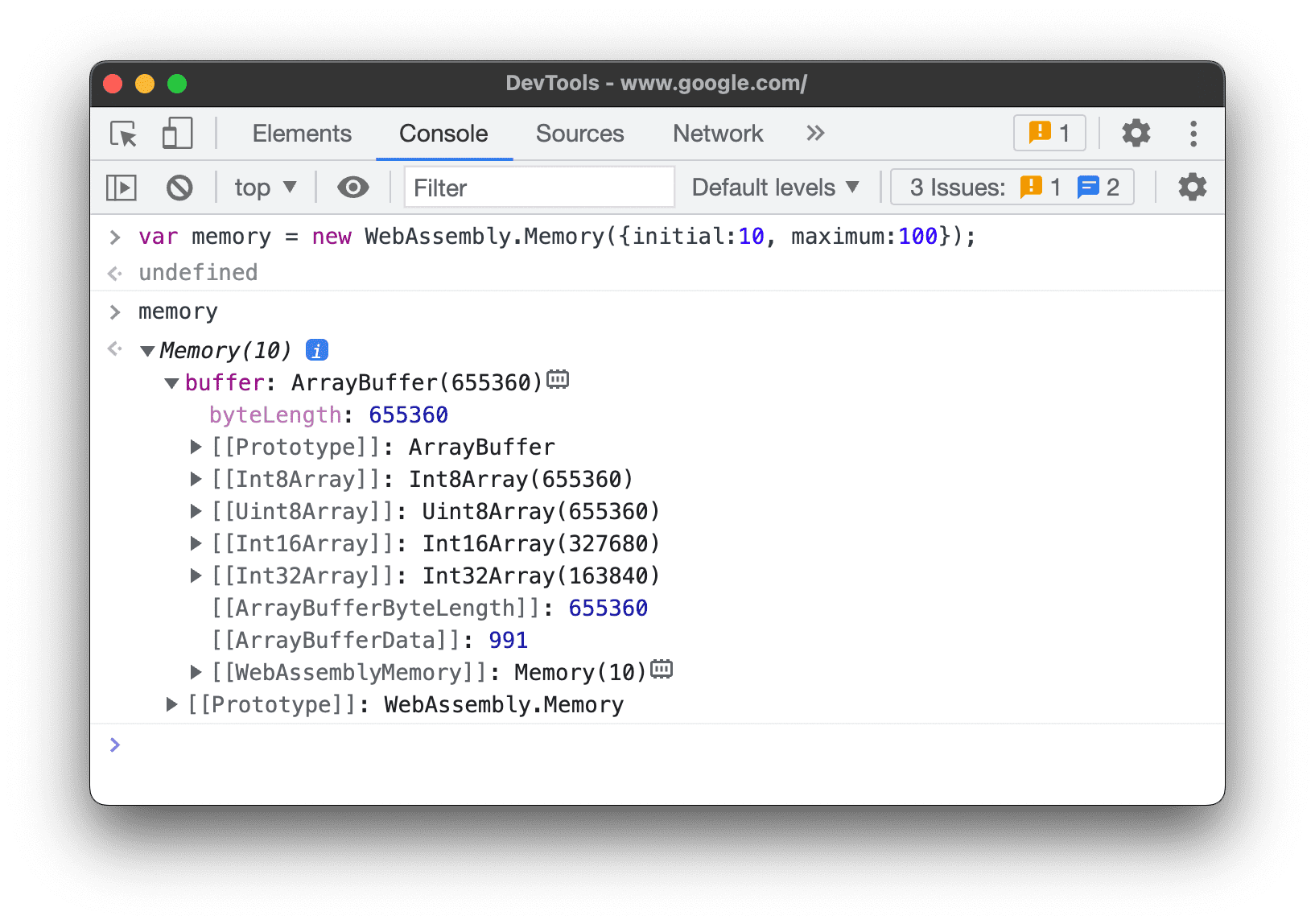
ArrayBuffer-Objekte haben die folgenden Eigenschaften:- Zusätzlich zu den
ArrayBuffer-spezifischen Properties habenWebAssembly.Memory-Objekte eine[[WebAssemblyMemory]]-Property.
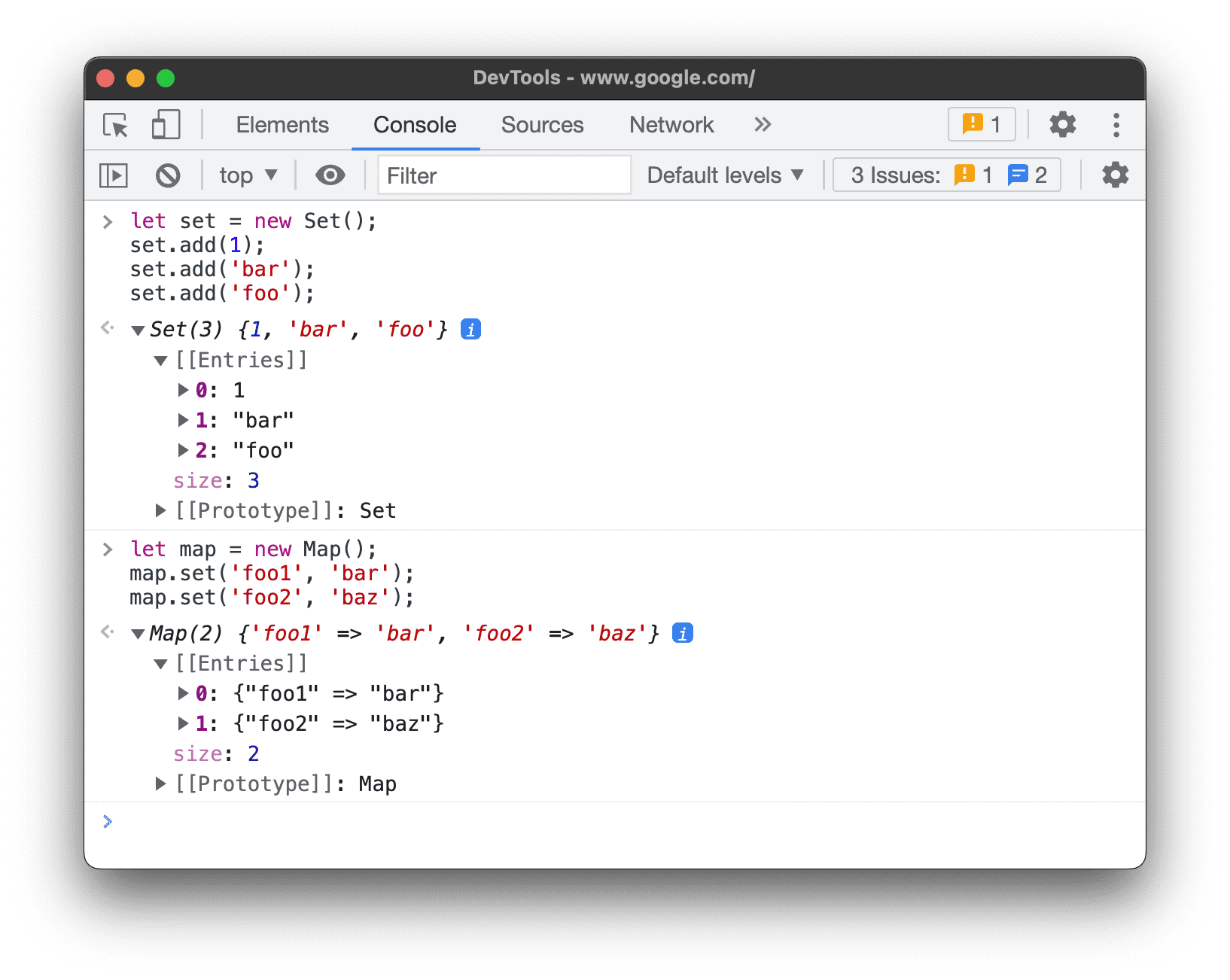
- Schlüsselbasierte Sammlungen (Maps und Sets) haben ein
[[Entries]]-Attribut, das ihre schlüsselbasierten Einträge enthält.
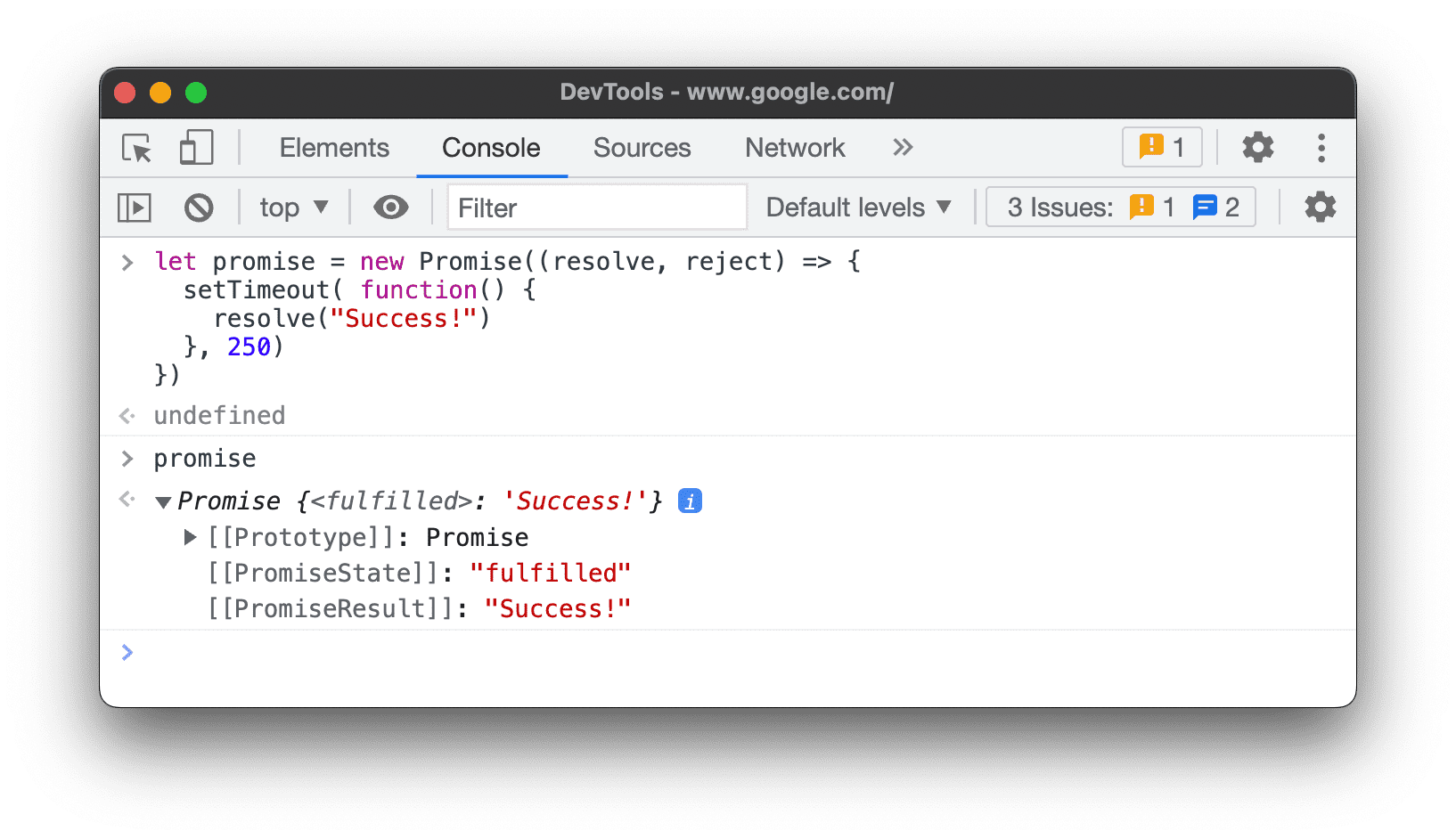
Promise-Objekte haben die folgenden Eigenschaften:[[PromiseState]]: ausstehend, erfüllt oder abgelehnt[[PromiseResult]]:undefined, wenn ausstehend,<value>, wenn erfüllt,<reason>, wenn abgelehnt
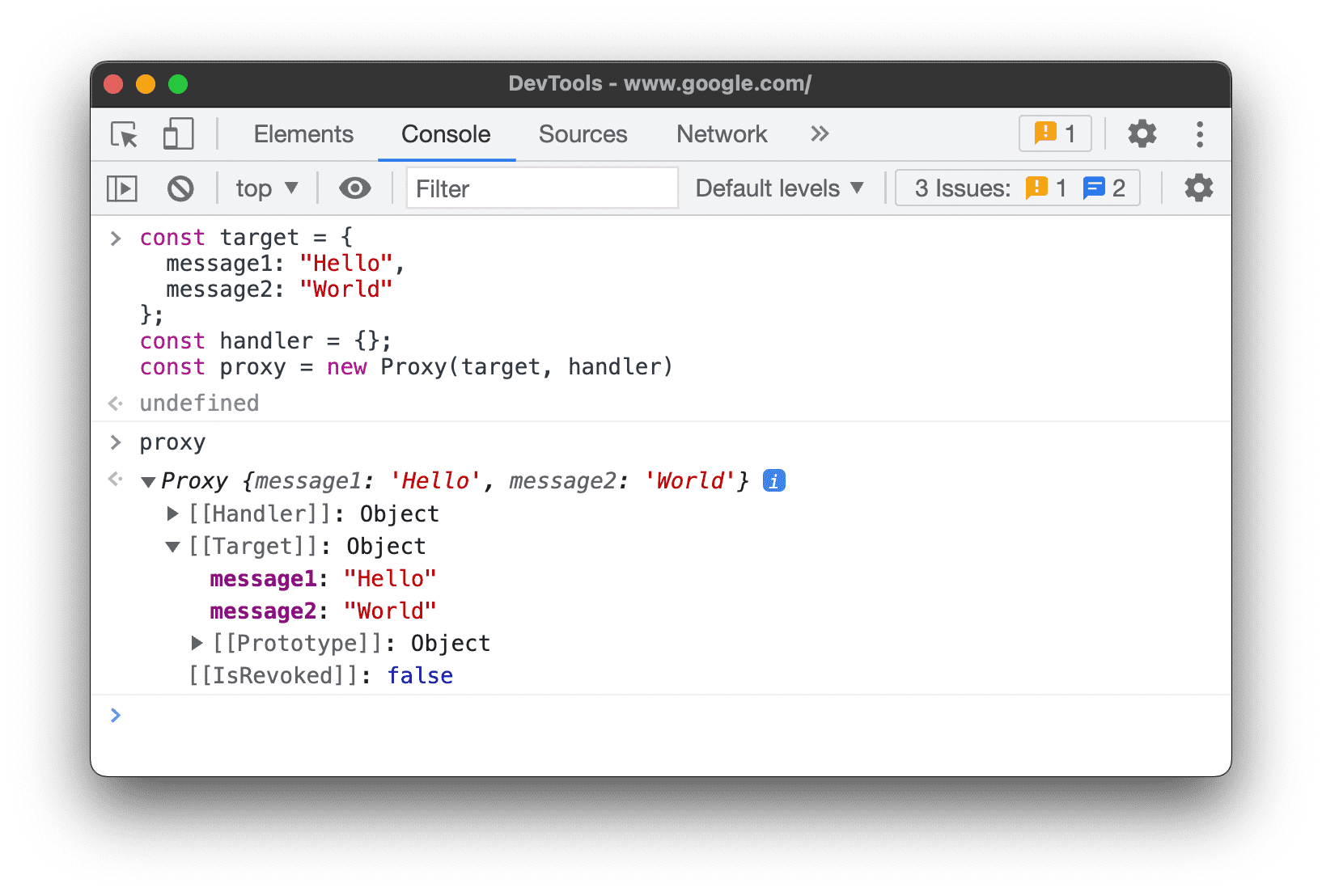
Proxy-Objekte haben die folgenden Eigenschaften:[[Handler]]-Objekt,[[Target]]-Objekt und[[isRevoked]](aktiviert oder nicht).
Funktionen prüfen
In JavaScript sind Funktionen auch Objekte mit Eigenschaften. Wenn Sie jedoch einen Funktionsnamen in die Konsole eingeben, ruft DevTools die Funktion auf, anstatt ihre Eigenschaften anzuzeigen.
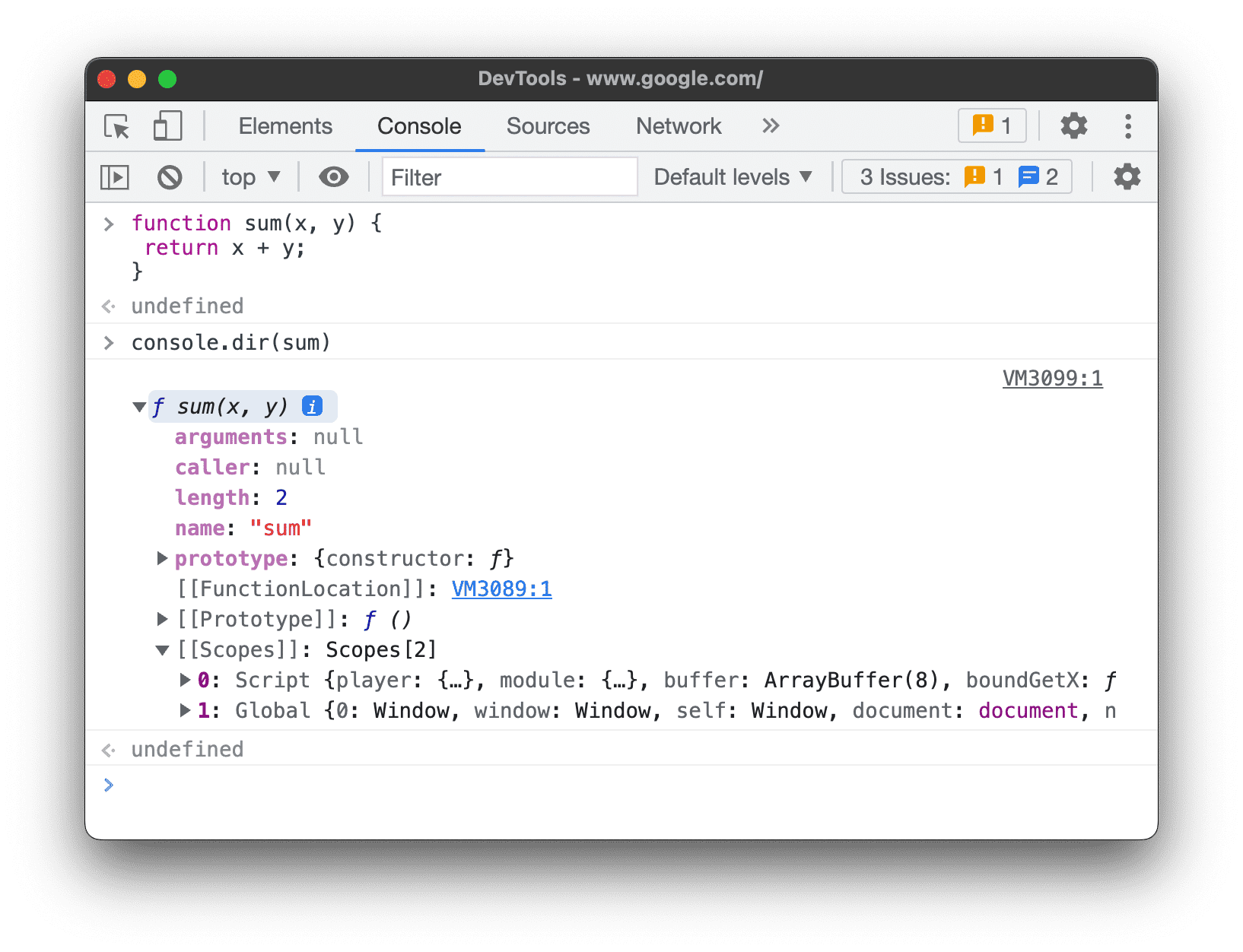
Wenn Sie interne Funktionseigenschaften in JavaScript aufrufen möchten, verwenden Sie den Befehl console.dir().

Funktionen haben die folgenden Eigenschaften:
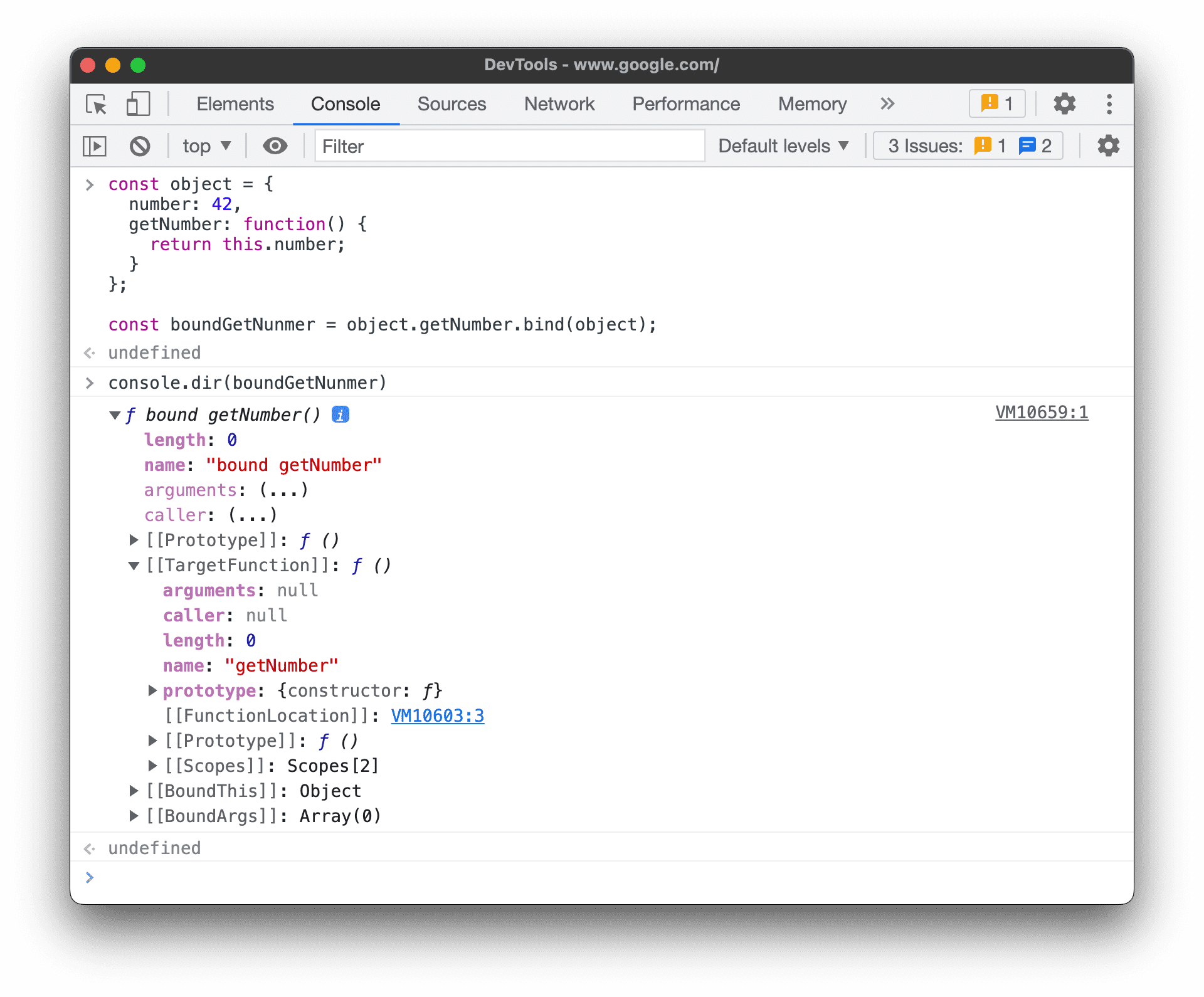
[[FunctionLocation]]. Ein Link zur Zeile mit der Funktionsdefinition in einer Quelldatei.[[Scopes]]: Hier werden die Werte und Ausdrücke aufgeführt, auf die die Funktion zugreifen kann. Informationen zum Untersuchen von Funktionsbereichen während des Debuggens finden Sie unter Lokale, Closure- und globale Eigenschaften ansehen und bearbeiten.- Gebundene Funktionen haben die folgenden Eigenschaften:
[[TargetFunction]]. Das Ziel vonbind().[[BoundThis]]: Der Wert vonthis.[[BoundArgs]]. Ein Array von Funktionsargumenten.
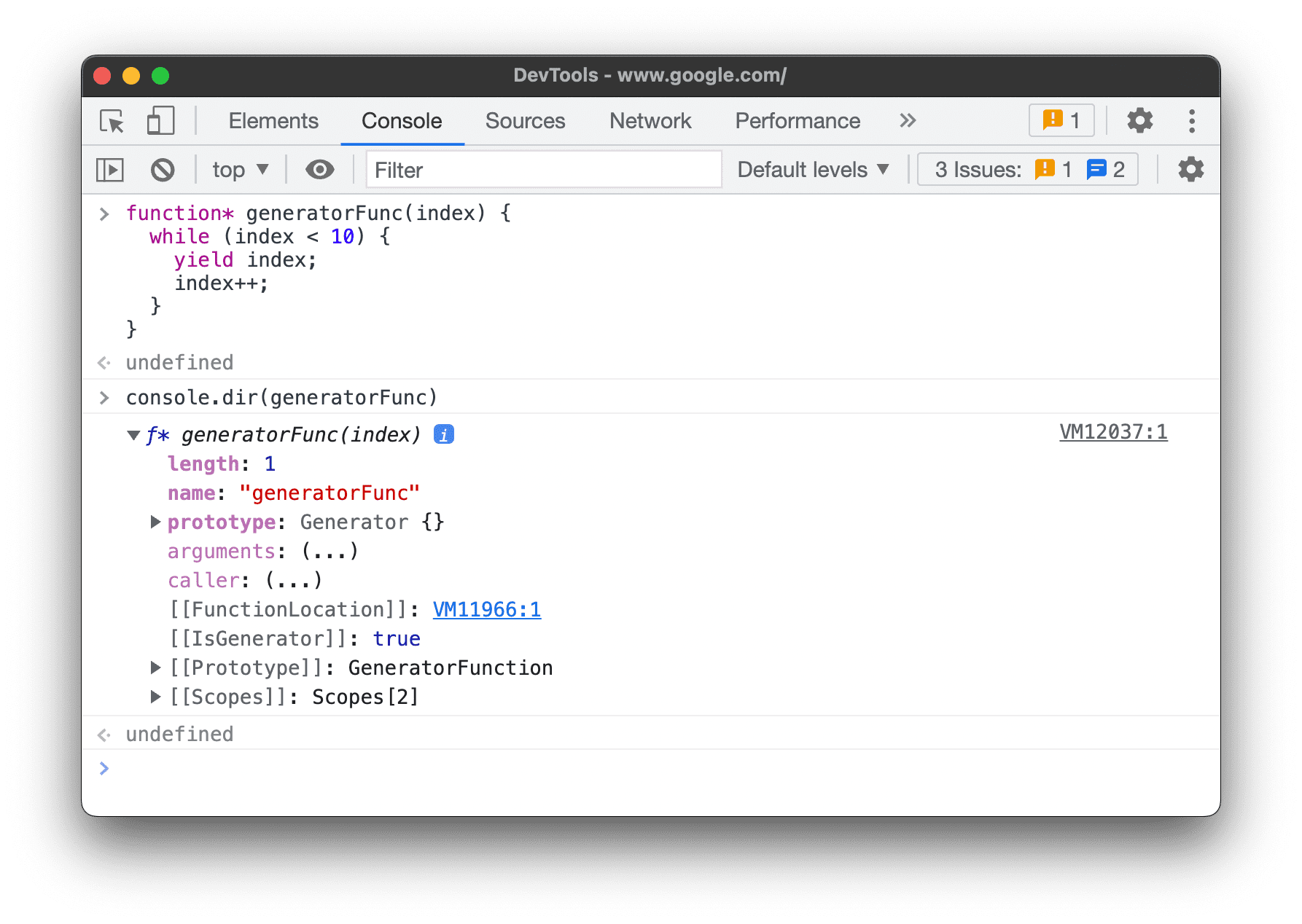
- Generatorfunktionen sind mit der Property
[[IsGenerator]]: truegekennzeichnet.
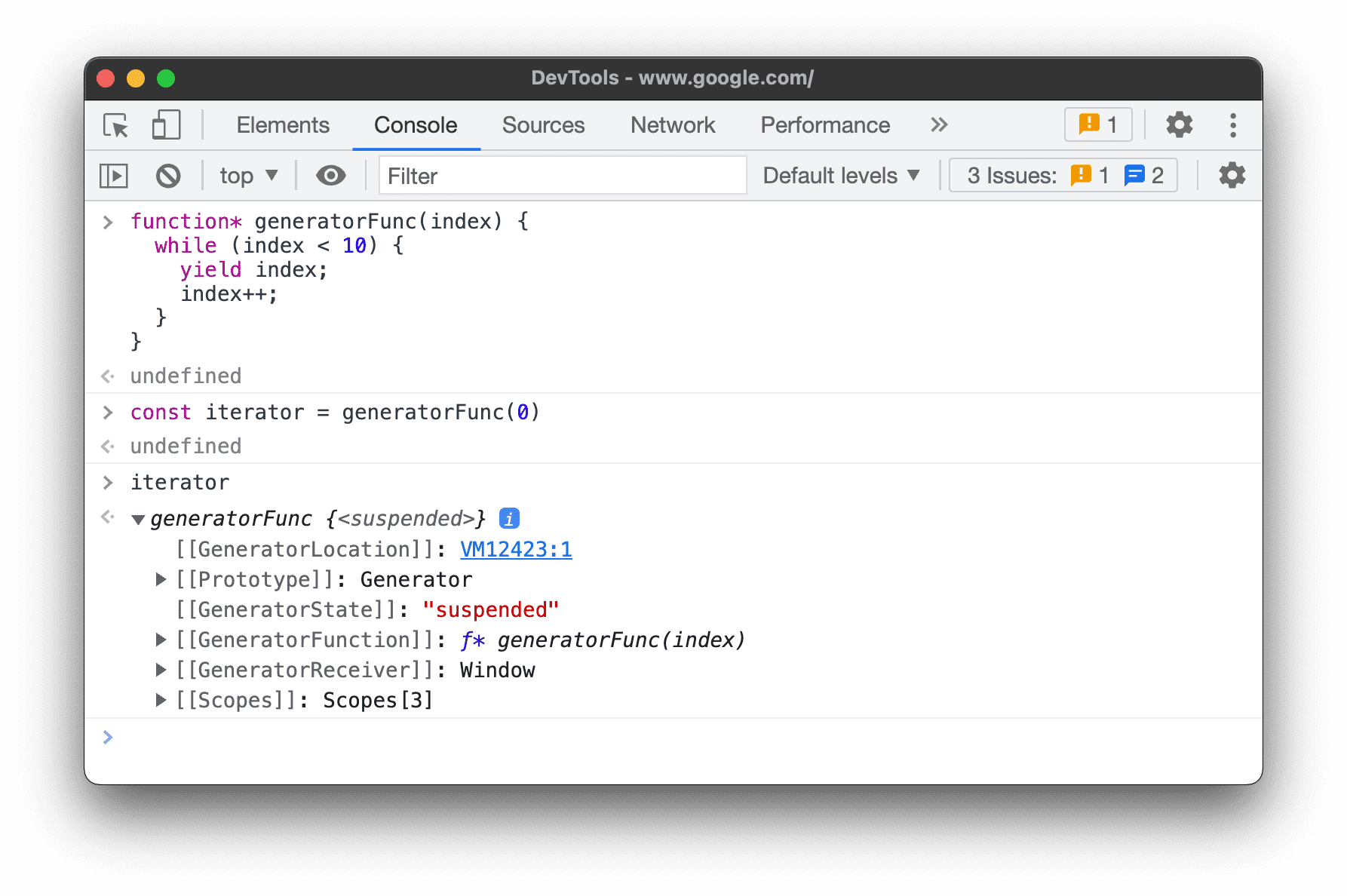
- Generatoren geben Iteratorobjekte zurück und haben die folgenden Eigenschaften:
[[GeneratorLocation]]: Ein Link zu einer Zeile mit der Generatordefinition in einer Quelldatei.[[GeneratorState]]:suspended,closedoderrunning.[[GeneratorFunction]]: Der Generator, der das Objekt zurückgegeben hat.[[GeneratorReceiver]]: Ein Objekt, das den Wert empfängt.
Konsole leeren
Sie können die Console mit einem der folgenden Workflows leeren:
- Klicken Sie auf Clear Console (Konsole leeren)
.
- Klicken Sie mit der rechten Maustaste auf eine Nachricht und wählen Sie Konsole leeren aus.
- Geben Sie
clear()in die Konsole ein und drücken Sie die Eingabetaste. - Rufen Sie
console.clear()über das JavaScript Ihrer Webseite auf. - Drücken Sie Strg + L, während die Konsole den Fokus hat.