Este tutorial interativo mostra como registrar e filtrar mensagens no console do Chrome DevTools.

Este tutorial deve ser concluído na ordem. Pressupomos que você entenda os fundamentos do desenvolvimento da Web, como usar o JavaScript para adicionar interatividade a uma página.
Configurar a demonstração e as DevTools
Este tutorial foi criado para que você possa abrir a demonstração e testar todos os fluxos de trabalho. Quando você acompanha o processo, é mais provável que se lembre dos fluxos de trabalho mais tarde.
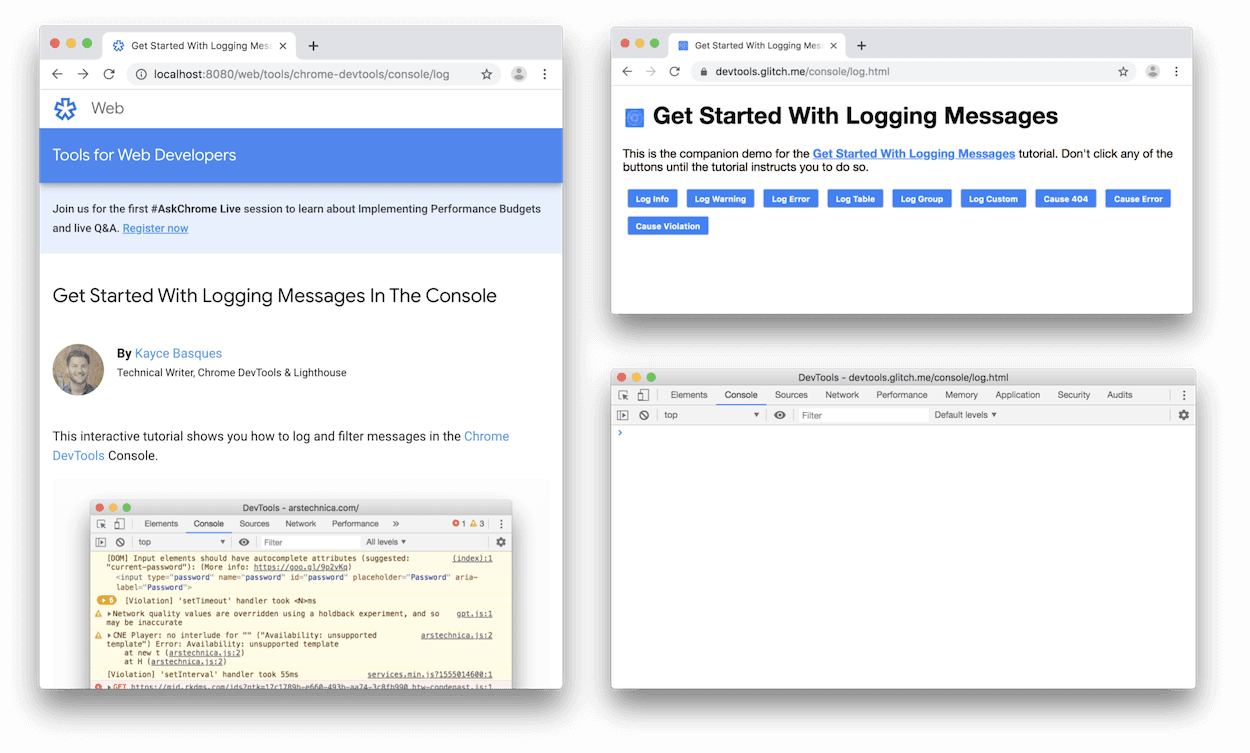
- Abra a demonstração.
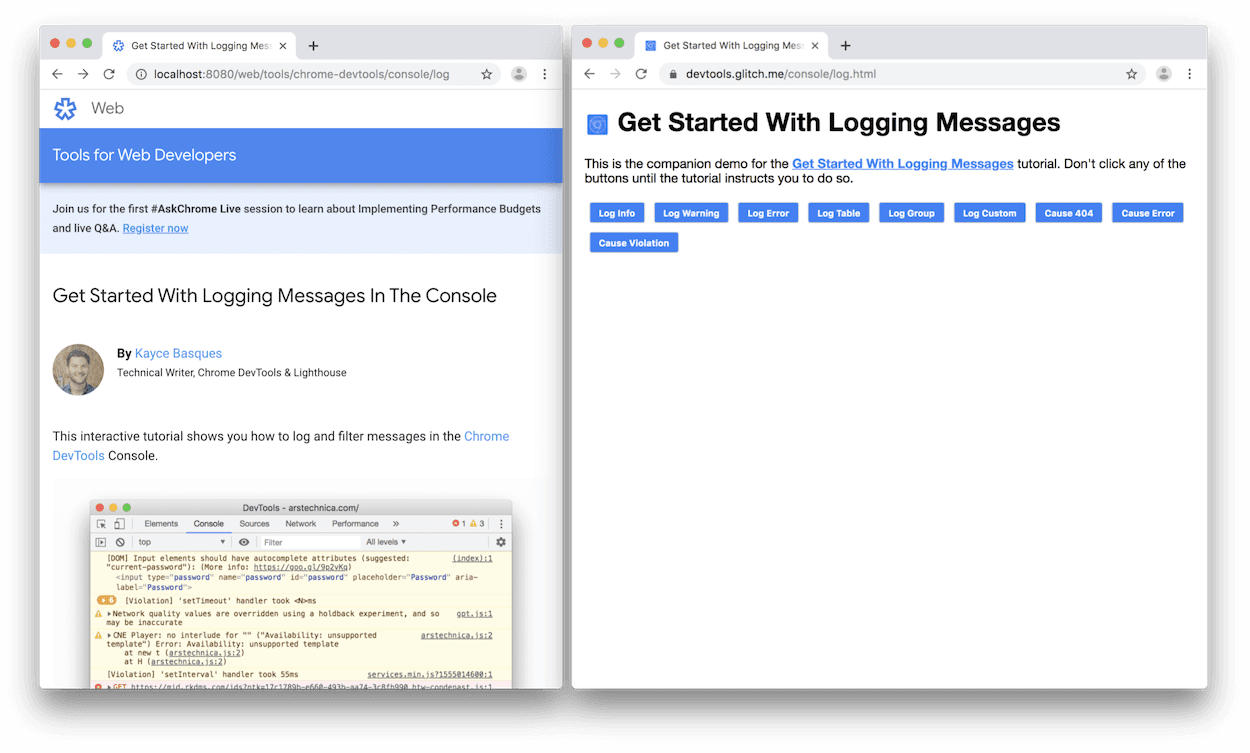
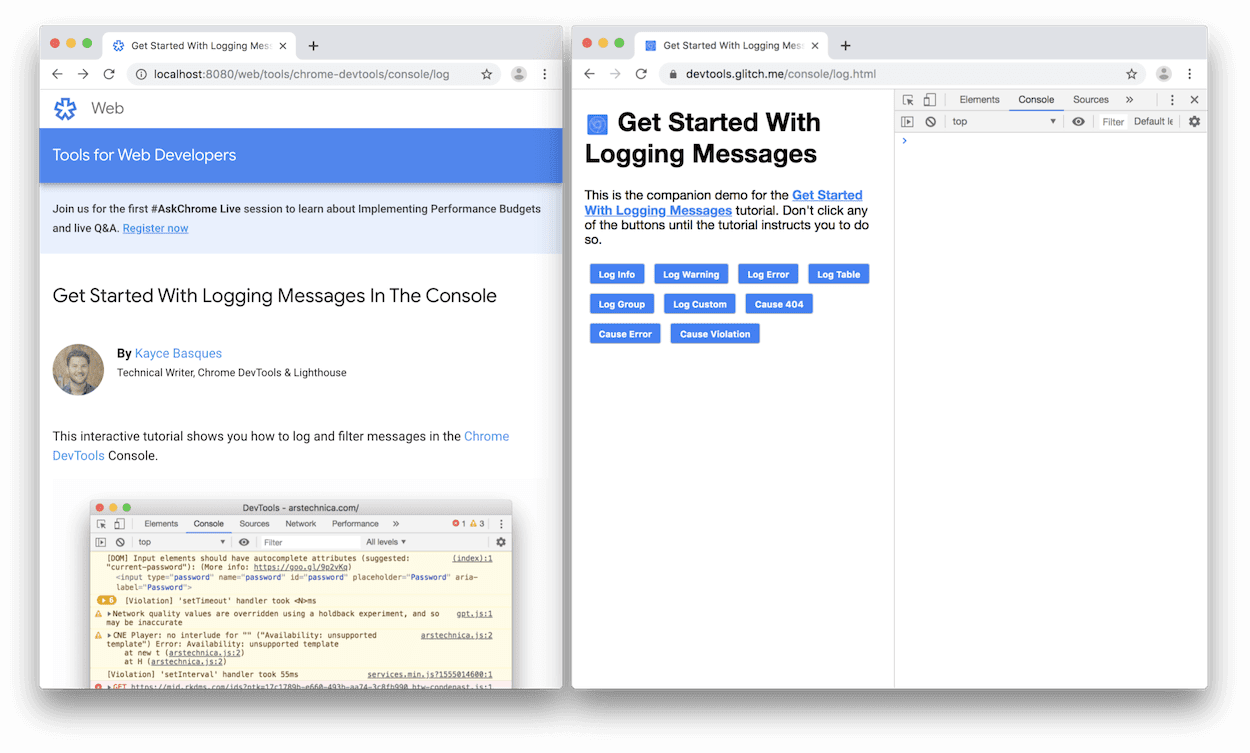
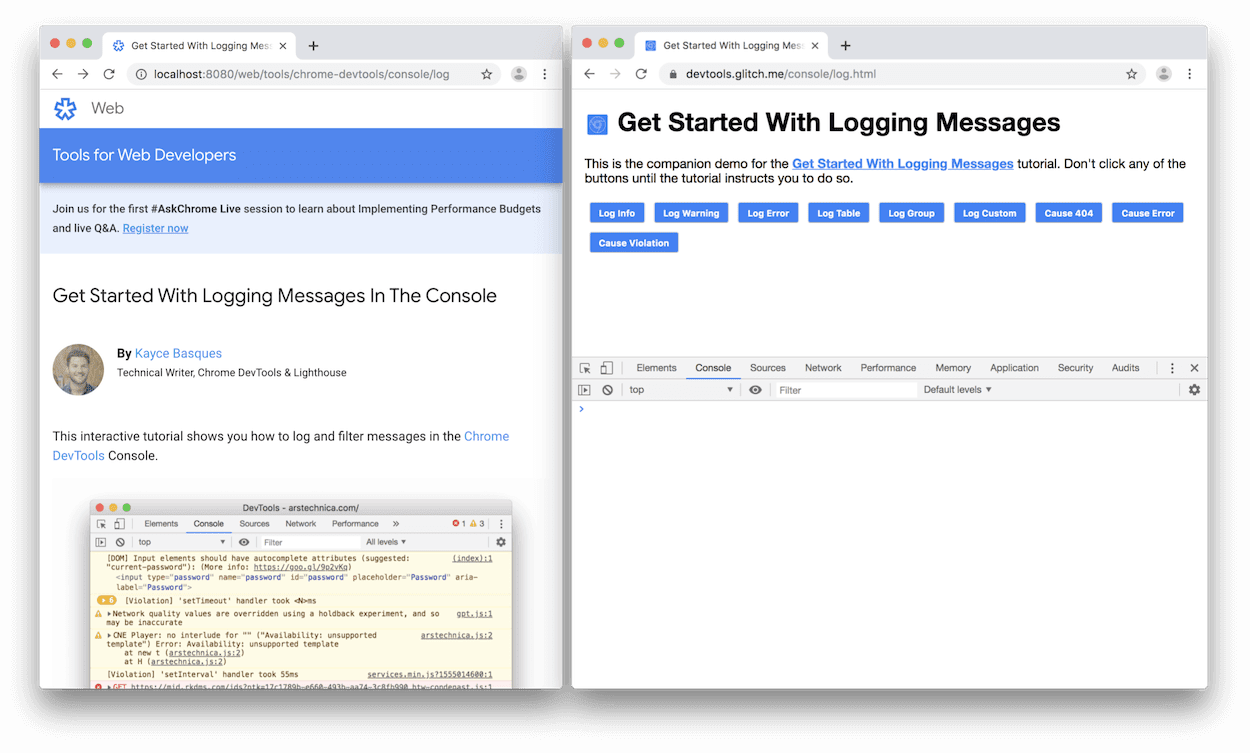
Opcional: mova a demonstração para uma janela separada. Neste exemplo, o tutorial está à esquerda e a demonstração, à direita.

Foque a demonstração e pressione Control+Shift+J ou Command+Option+J (Mac) para abrir as Ferramentas do desenvolvedor. Por padrão, o DevTools é aberto à direita da demonstração.

-
O DevTools está fixado na parte de baixo da demonstração:

O DevTools não está fixado em uma janela separada:

Conferir mensagens registradas em JavaScript
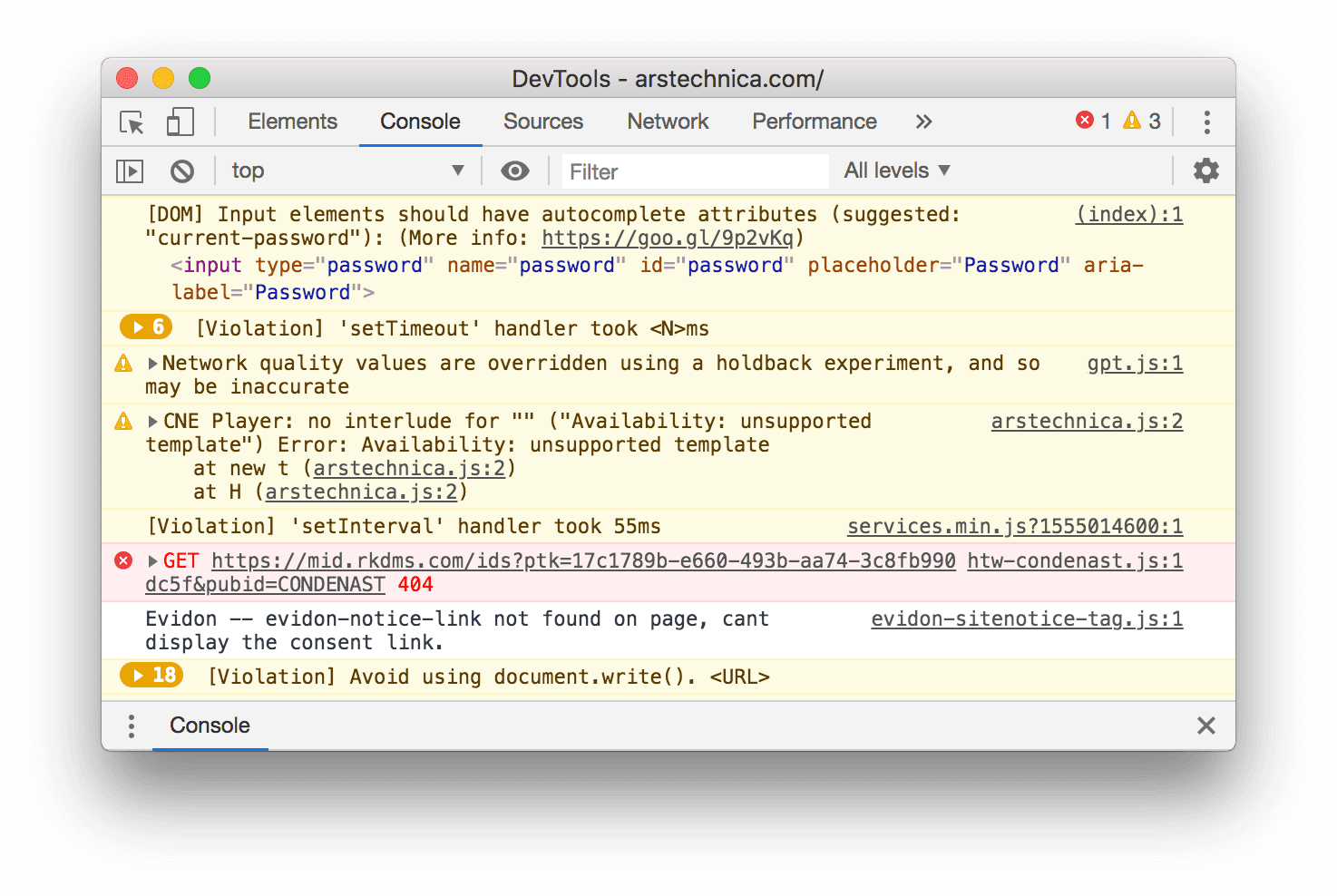
A maioria das mensagens exibidas no Console vem dos desenvolvedores da Web que escreveram o JavaScript da página. O objetivo desta seção é apresentar os diferentes tipos de mensagem que você provavelmente vai encontrar no console e explicar como registrar cada tipo de mensagem no seu JavaScript.
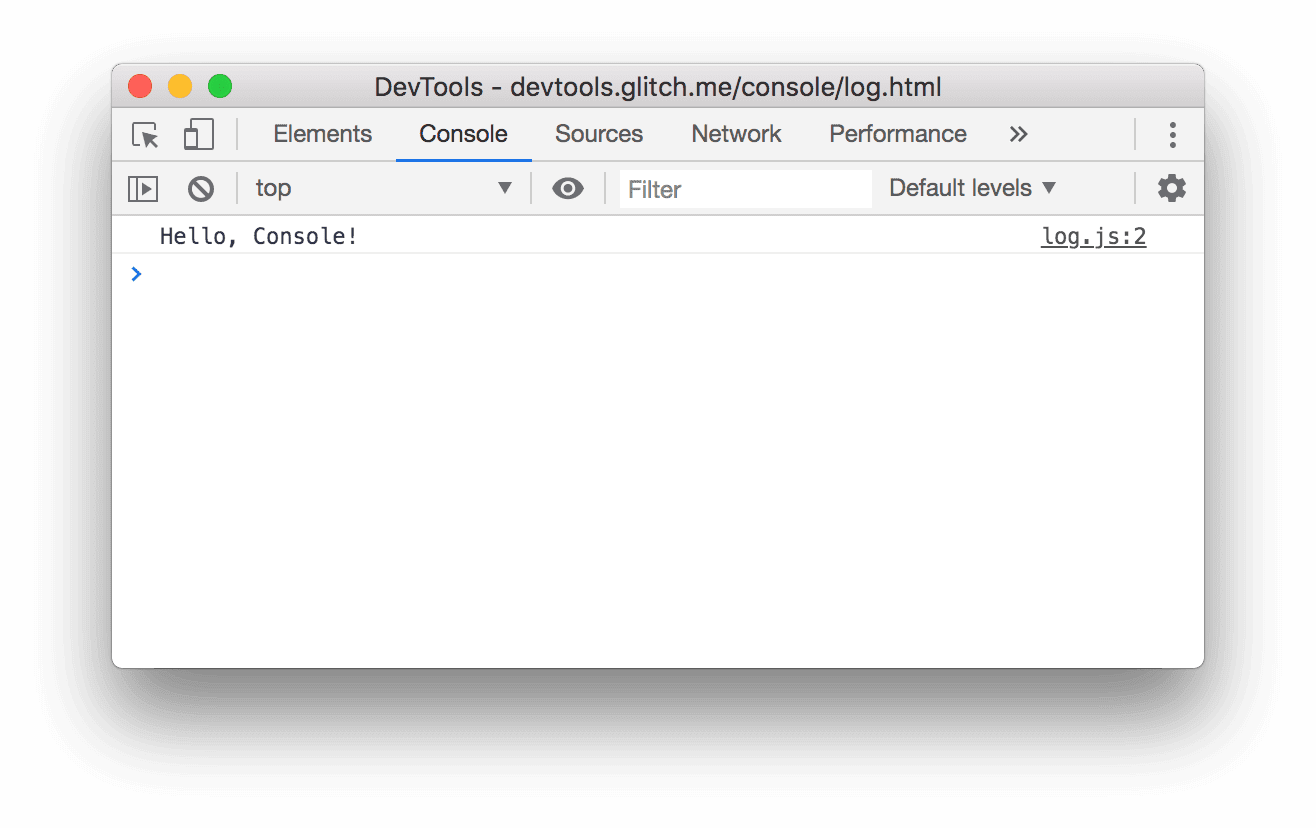
Clique no botão Log Info na demonstração. O
Hello, Console!é registrado no console.
Ao lado da mensagem
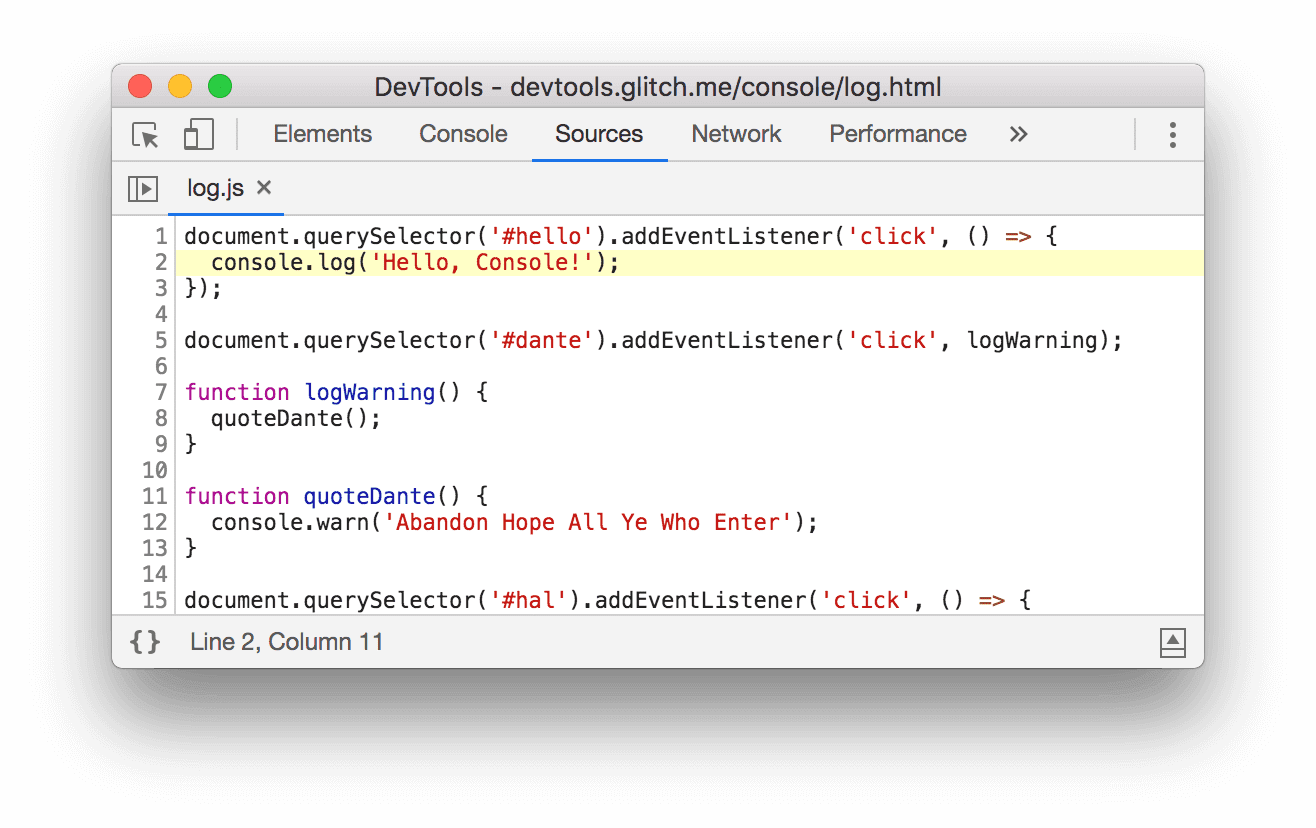
Hello, Console!no Console, clique em log.js:2. O painel Sources é aberto e destaca a linha de código que fez com que a mensagem fosse registrada no console.
A mensagem foi registrada quando o JavaScript da página chamou
console.log('Hello, Console!').Navegue de volta ao console usando um dos seguintes fluxos de trabalho:
- Clique na guia Console.
- Pressione Control+[ ou Command+[ (Mac) até que o Console esteja em foco.
- Abra o menu de comando, comece a digitar
Console, selecione o comando Mostrar painel do console e pressione Enter.
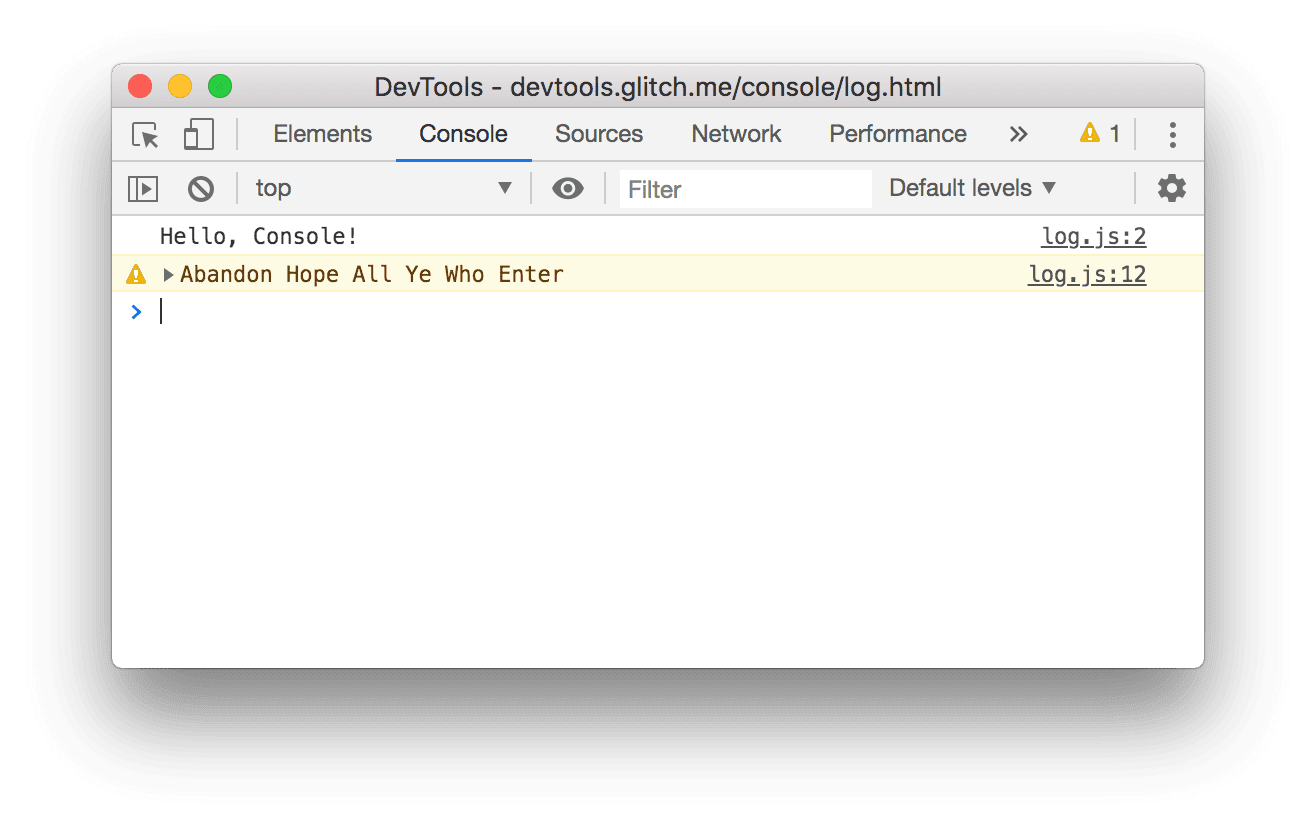
Clique no botão Log Warning na demonstração.
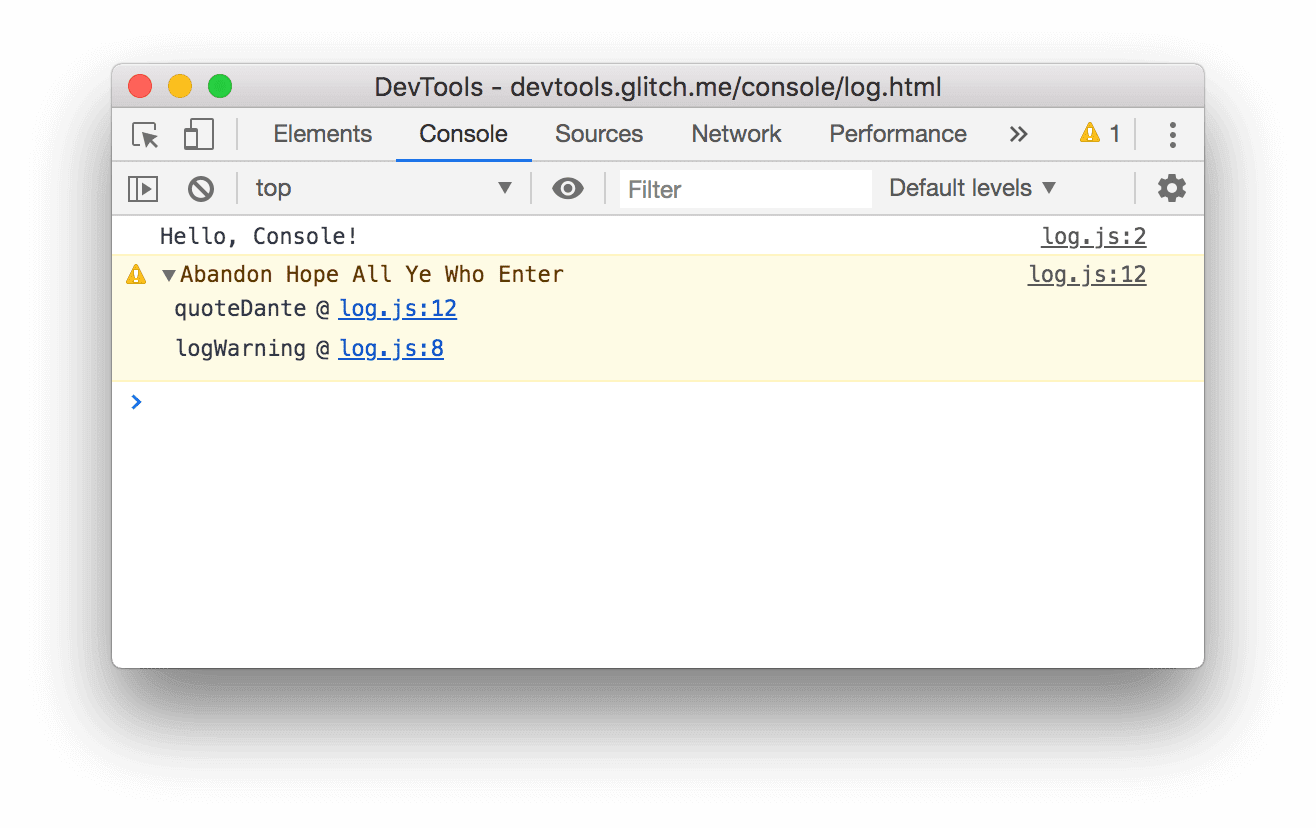
Abandon Hope All Ye Who Enteré registrado no console.
Mensagens formatadas assim são avisos.
Opcional: clique em log.js:12 para conferir o código que fez com que a mensagem fosse formatada dessa forma e volte para o Console quando terminar. Faça isso sempre que quiser conferir o código que fez com que uma mensagem fosse registrada de uma determinada maneira.
Clique no ícone
Expandir na frente de
Abandon Hope All Ye Who Enter. O DevTools mostra o stack trace que leva à chamada.
O stack trace informa que uma função com o nome
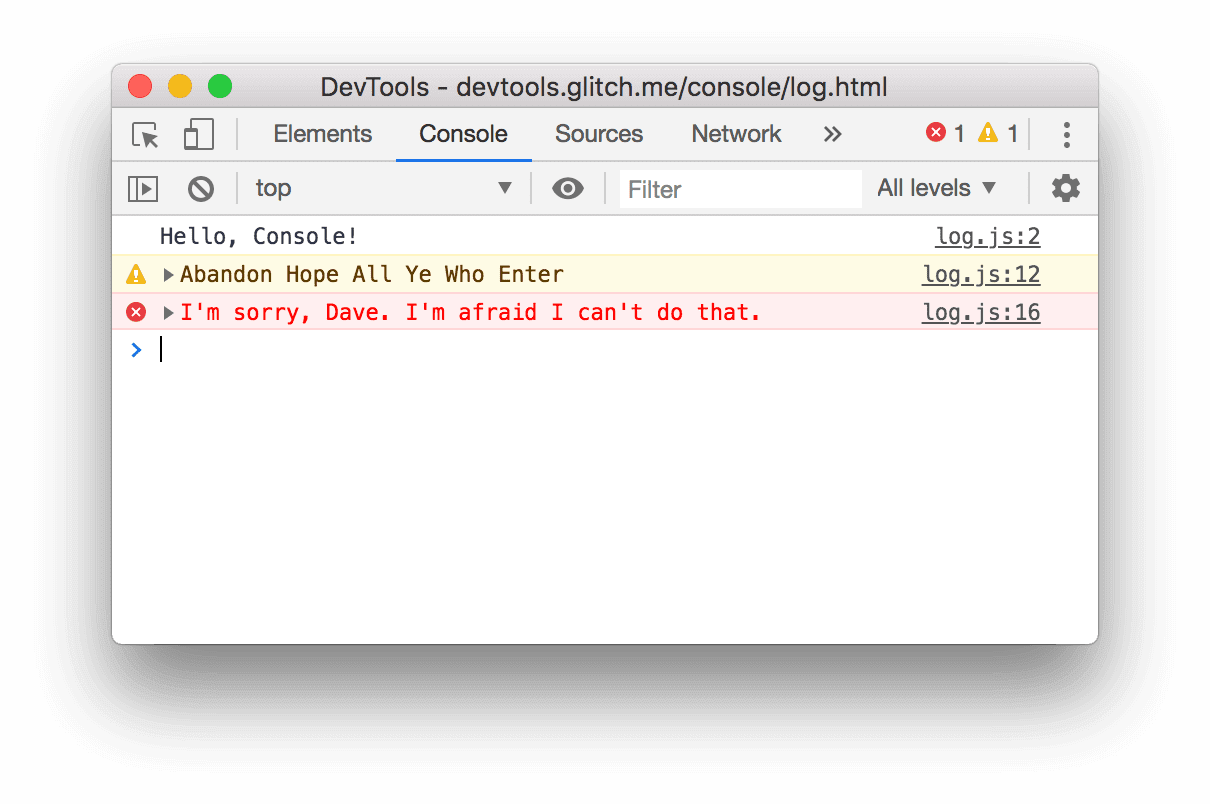
logWarningfoi chamada, o que, por sua vez, chamou uma função com o nomequoteDante. Em outras palavras, a chamada que aconteceu primeiro está na parte de baixo do stack trace. É possível registrar rastros de pilha a qualquer momento chamandoconsole.trace().Clique em Registrar erro. A seguinte mensagem de erro é registrada:
I'm sorry, Dave. I'm afraid I can't do that.
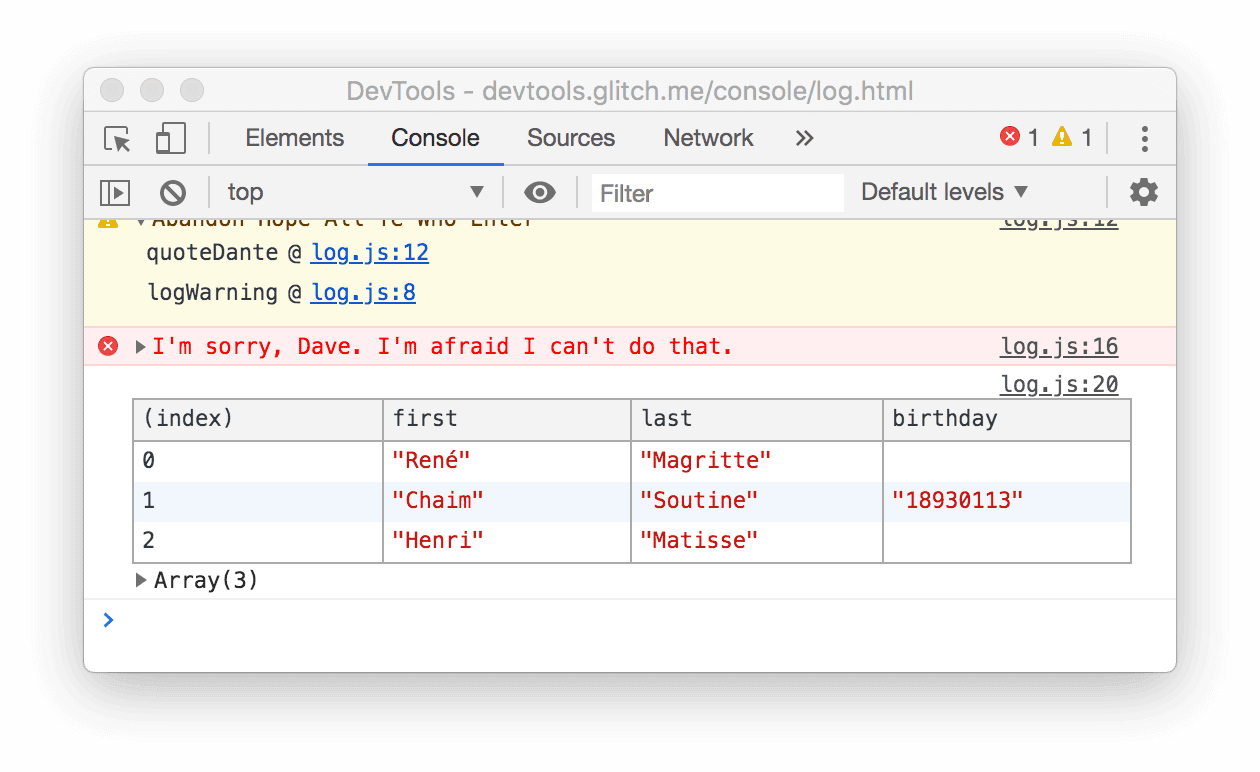
Clique em Tabela de registro. Uma tabela sobre artistas famosos é registrada no console.

Observe como a coluna
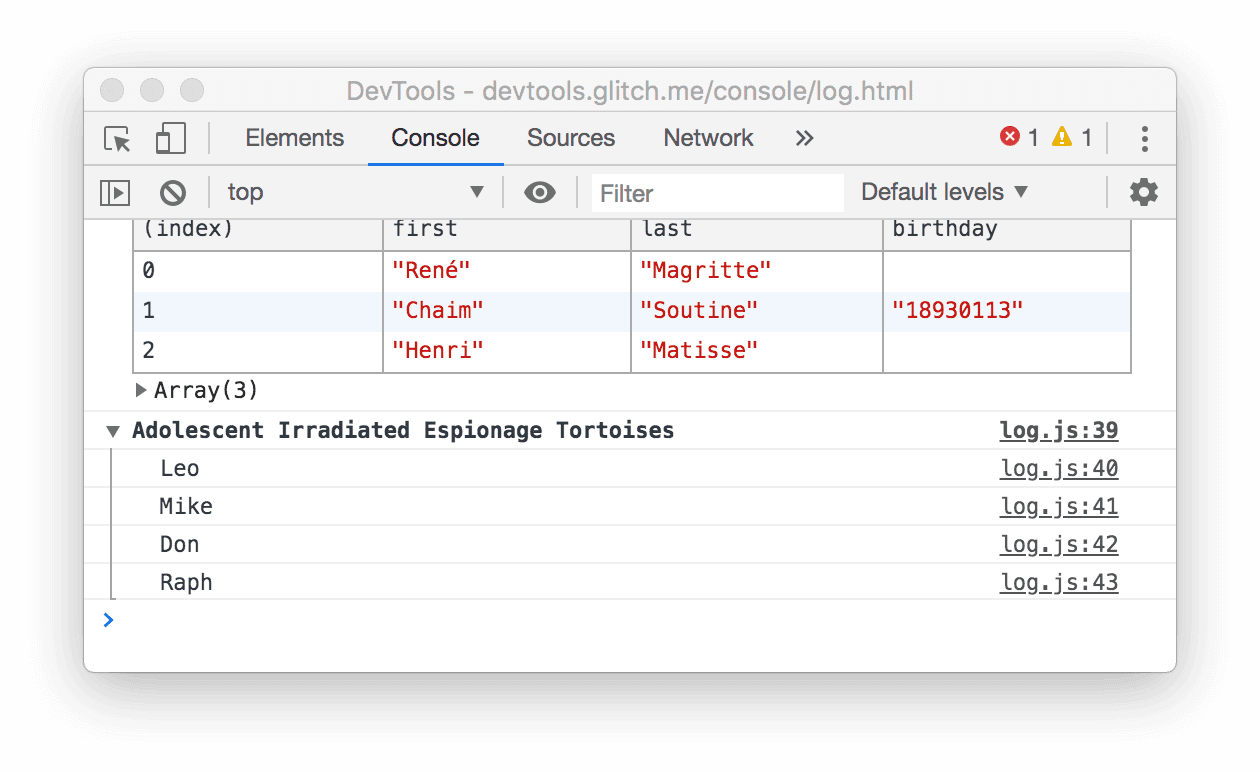
birthdayé preenchida apenas para uma linha. Verifique o código para descobrir o motivo.Clique em Grupo de registro. Os nomes de quatro tartarugas famosas que combatem o crime estão agrupados sob o rótulo
Adolescent Irradiated Espionage Tortoises.
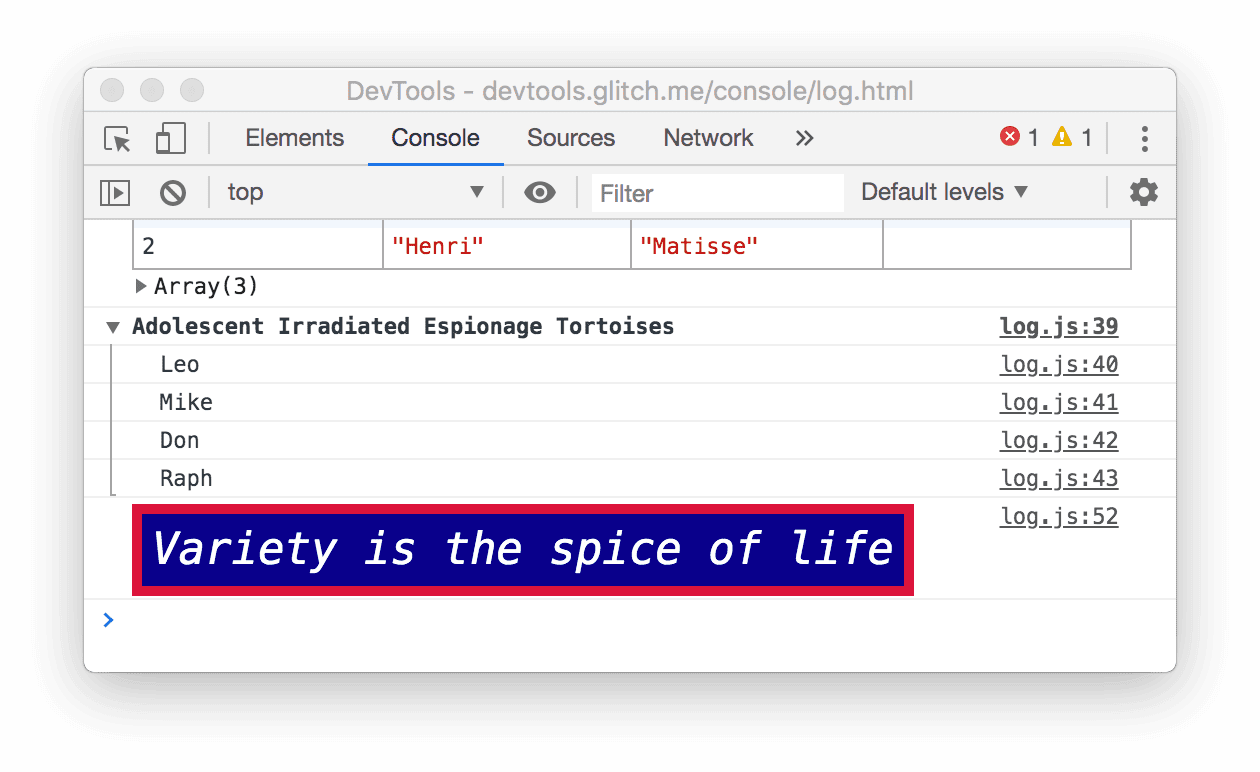
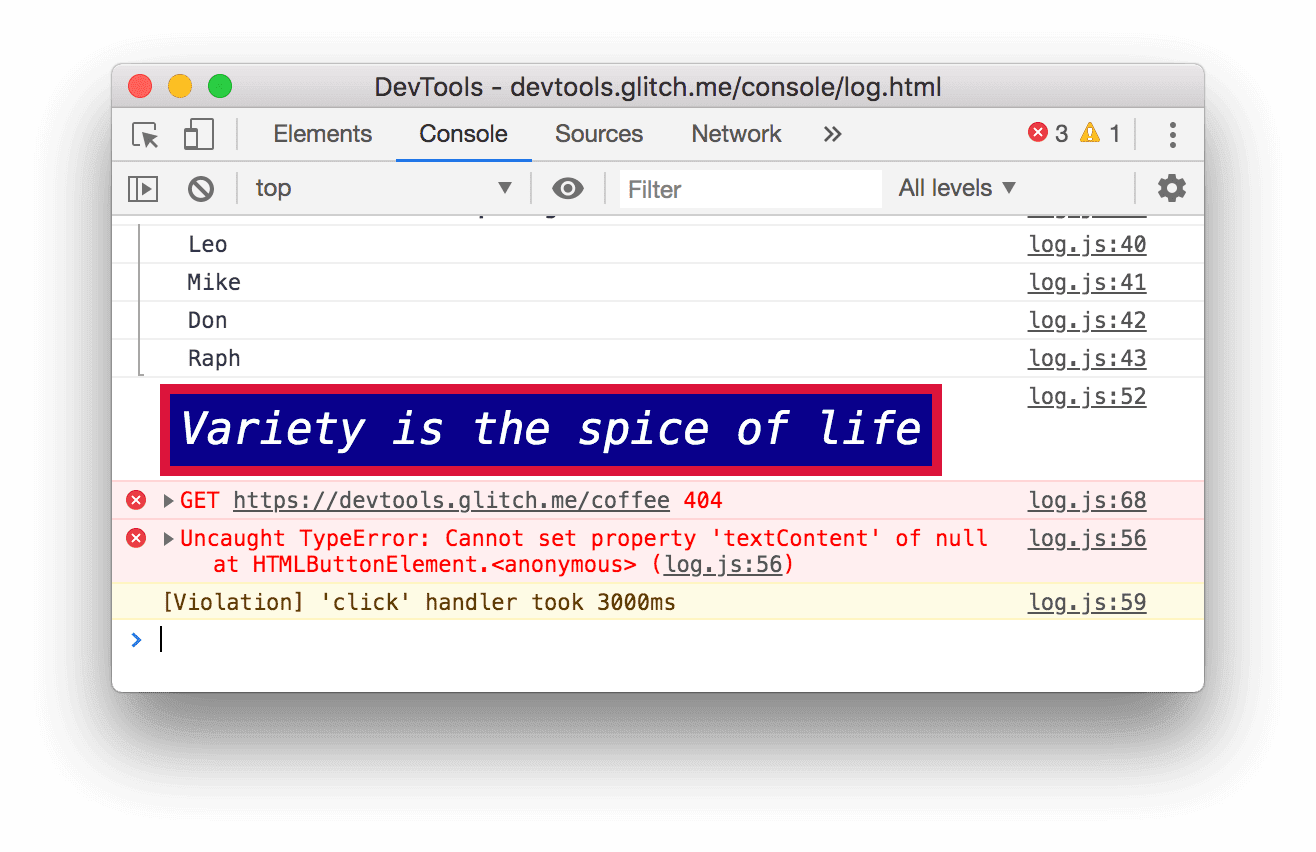
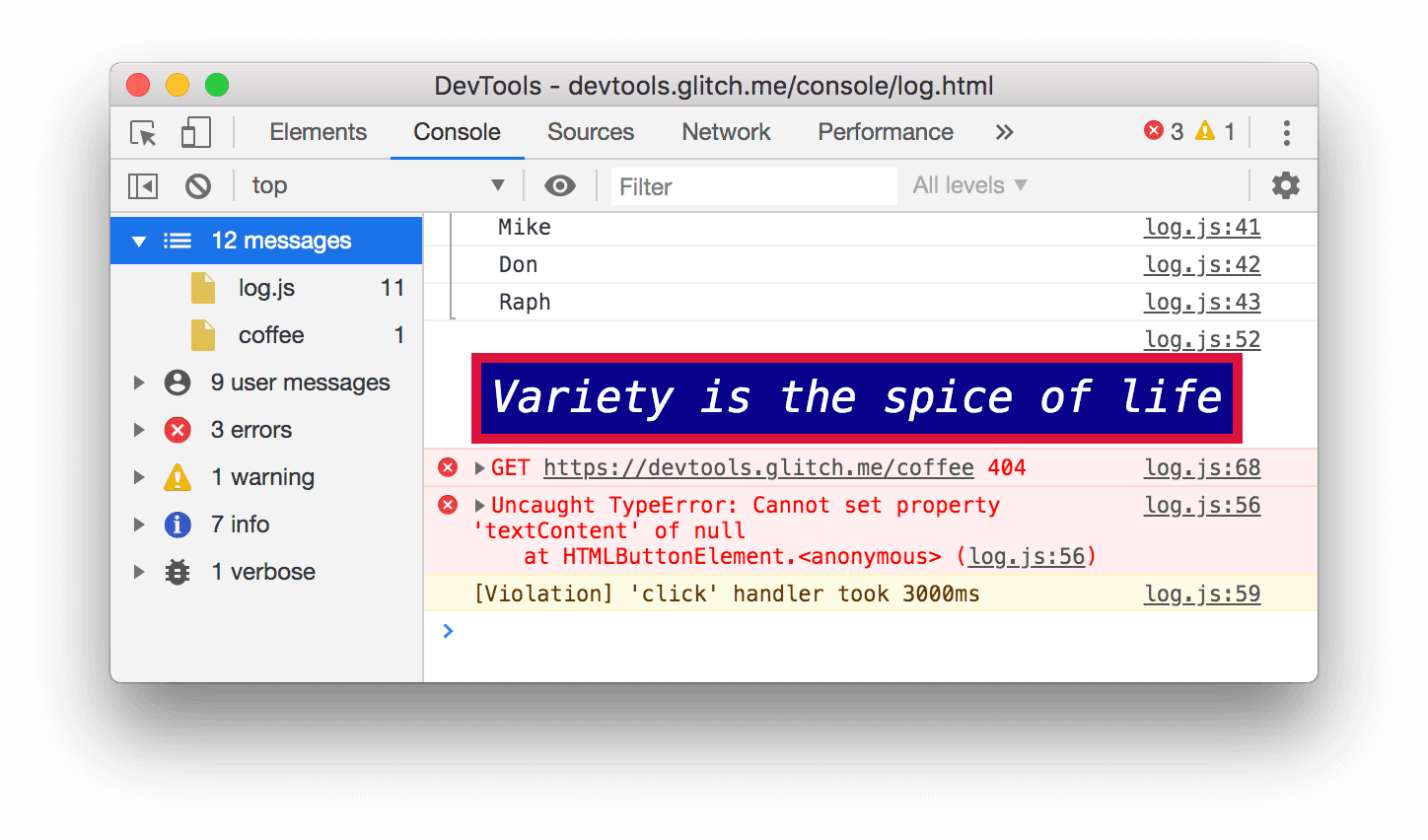
Clique em Registrar personalizado. Uma mensagem com borda vermelha e fundo azul é registrada no console.

A ideia principal aqui é que, quando você quer registrar mensagens no Console do JavaScript, use um dos métodos console. Cada método formata as mensagens de maneira diferente.
Há ainda mais métodos do que os demonstrados nesta seção. Ao final do tutorial, você vai aprender a explorar o restante dos métodos.
Conferir as mensagens registradas pelo navegador
O navegador também registra mensagens no console. Isso geralmente acontece quando há um problema com a página.
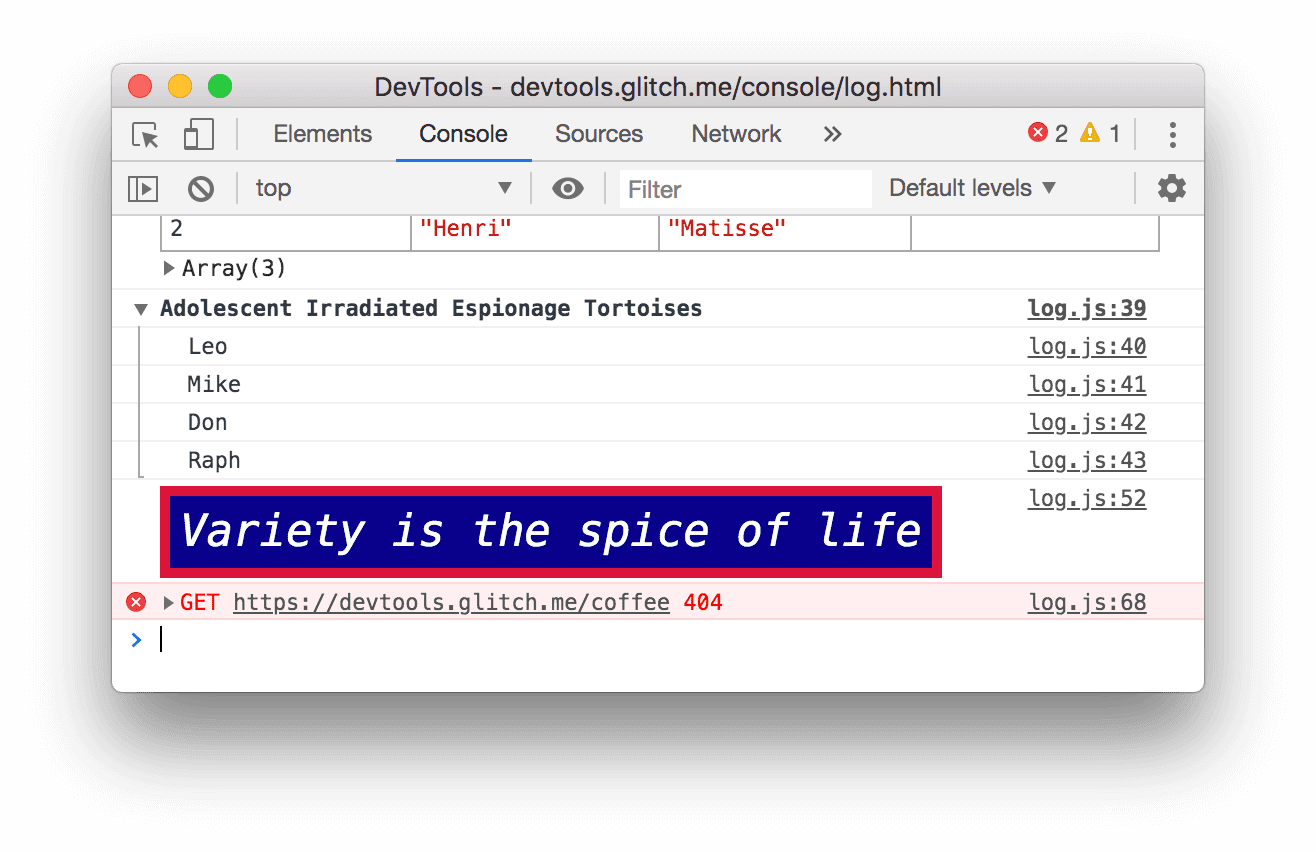
Clique em Cause 404. O navegador registra um erro de rede
404porque o JavaScript da página tentou buscar um arquivo que não existe.
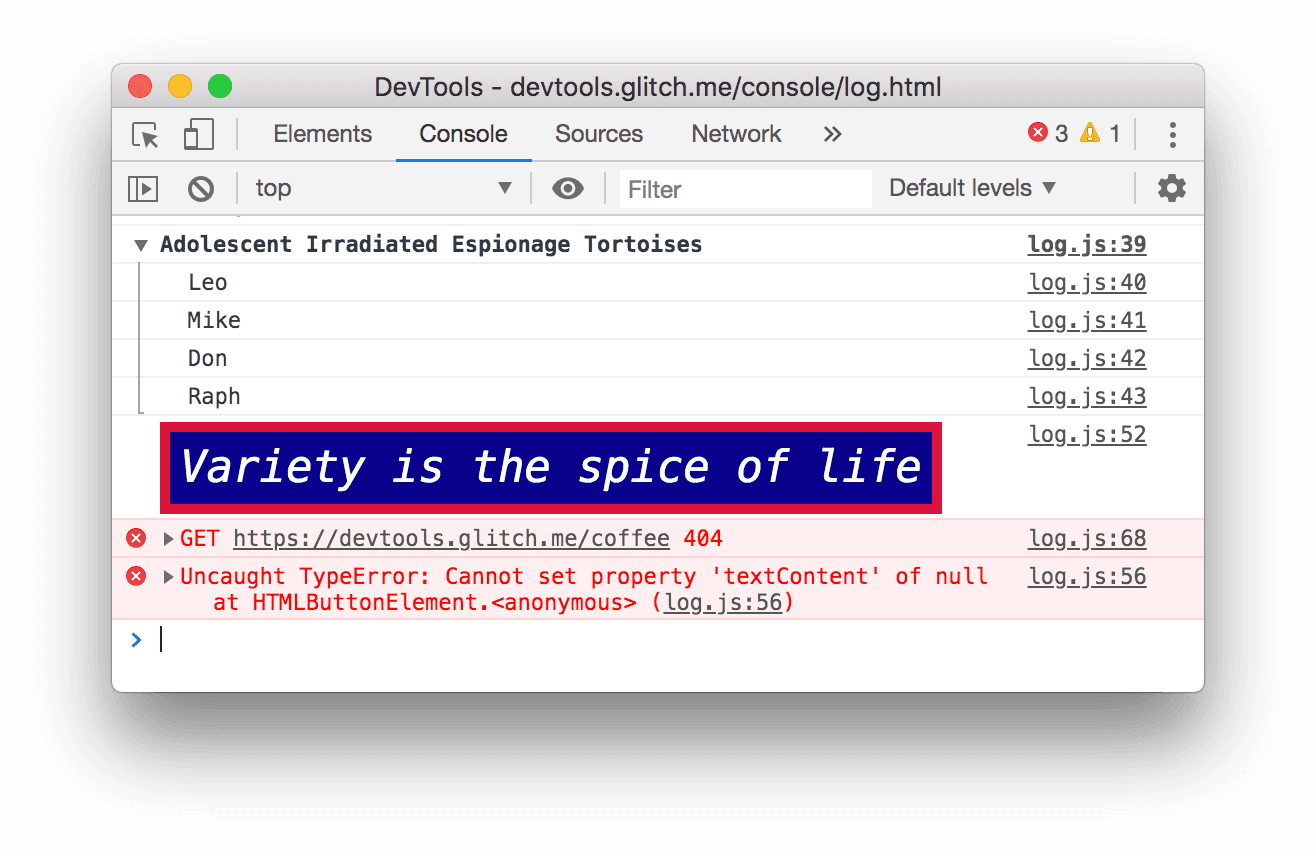
Clique em Causar erro. O navegador registra um
TypeErrornão detectado porque o JavaScript está tentando atualizar um nó DOM que não existe.
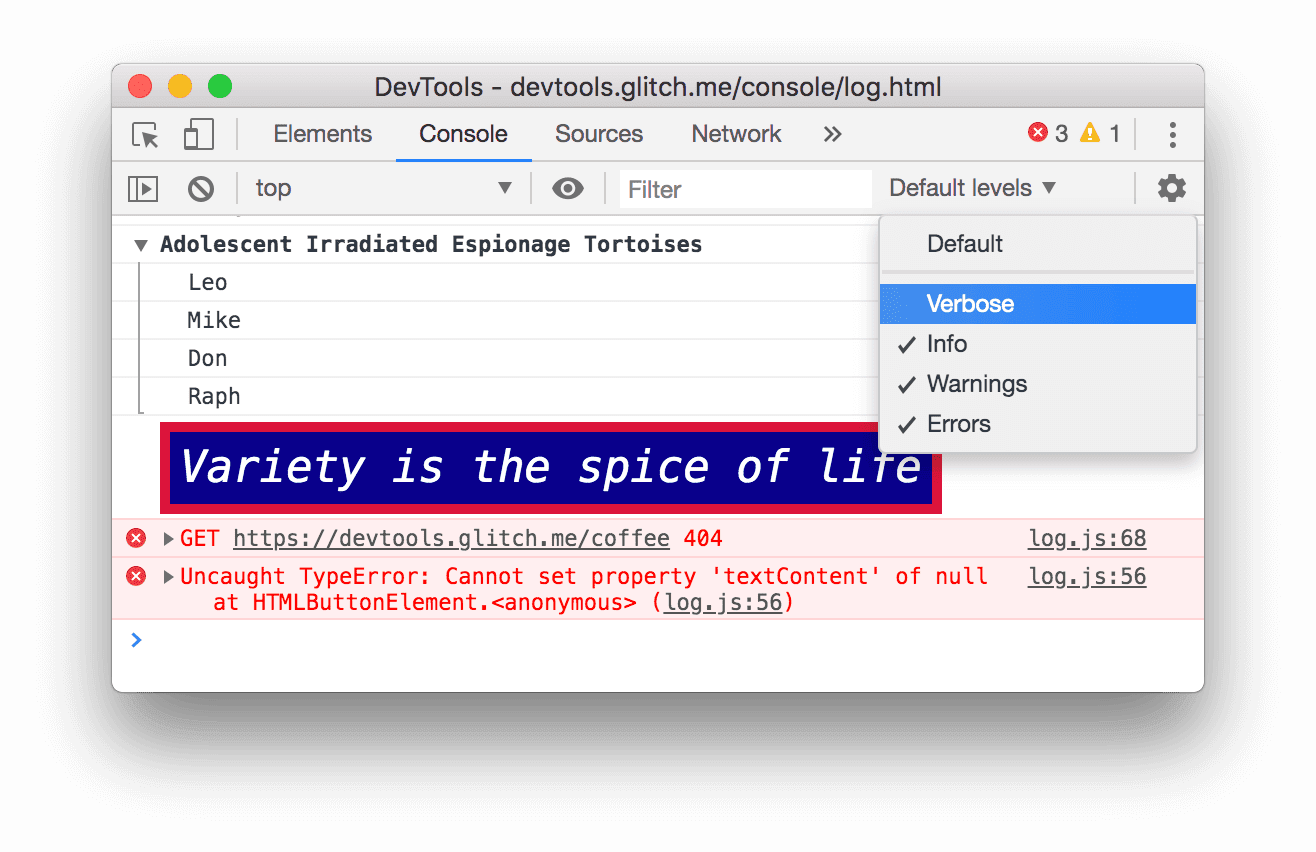
Clique no menu suspenso Níveis de registro e ative a opção Detalhados, se ela estiver desativada. Você vai aprender mais sobre a filtragem na próxima seção. Isso é necessário para garantir que a próxima mensagem registrada seja visível. Observação:se o menu suspenso "Default Levels" estiver desativado, talvez seja necessário fechar a barra lateral do console. Filtre por origem da mensagem abaixo para mais informações sobre a barra lateral do Console.

Clique em Causar violação. A página fica sem resposta por alguns segundos, e o navegador registra a mensagem
[Violation] 'click' handler took 3000msno console. A duração exata pode variar.
Filtrar mensagens
Em algumas páginas, o console fica inundado de mensagens. O DevTools oferece muitas maneiras diferentes de filtrar mensagens que não são relevantes para a tarefa em questão.
Filtrar por nível de registro
Cada método console.* recebe um nível de gravidade: Verbose, Info, Warning ou Error. Por exemplo, console.log() é uma mensagem de nível Info, enquanto console.error() é uma mensagem de nível Error.
Para filtrar por nível de registro:
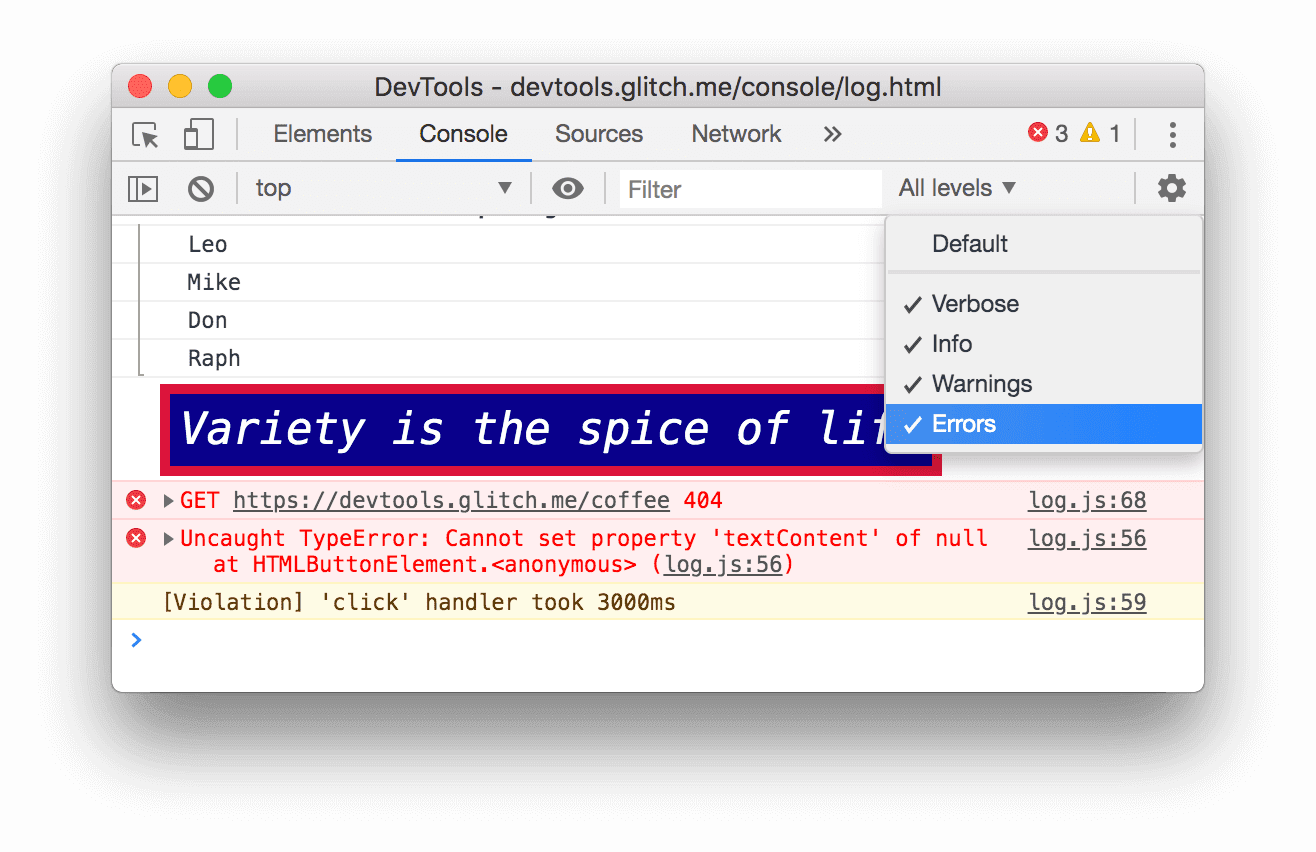
Clique no menu suspenso Níveis de registro e desative a opção Erros. Um nível é desativado quando não há mais uma marca de seleção ao lado dele. As mensagens no nível
Errordesaparecem.
Clique novamente no menu suspenso Níveis de registro e reative a opção Erros. As mensagens no nível
Errorreaparecem.
Filtrar por texto
Quando você quiser visualizar apenas mensagens que incluem uma string exata, digite essa string na caixa de texto Filtro.
Digite
Davena caixa de texto Filtro. Todas as mensagens que não incluem a stringDavesão ocultas. Você também pode encontrar o rótuloAdolescent Irradiated Espionage Tortoises. Isto é um bug.
Exclua
Daveda caixa de texto Filtrar. Todas as mensagens reaparecem.
Filtrar por expressão regular
Quando você quiser mostrar todas as mensagens que incluem um padrão de texto, em vez de uma string específica, use uma expressão regular.
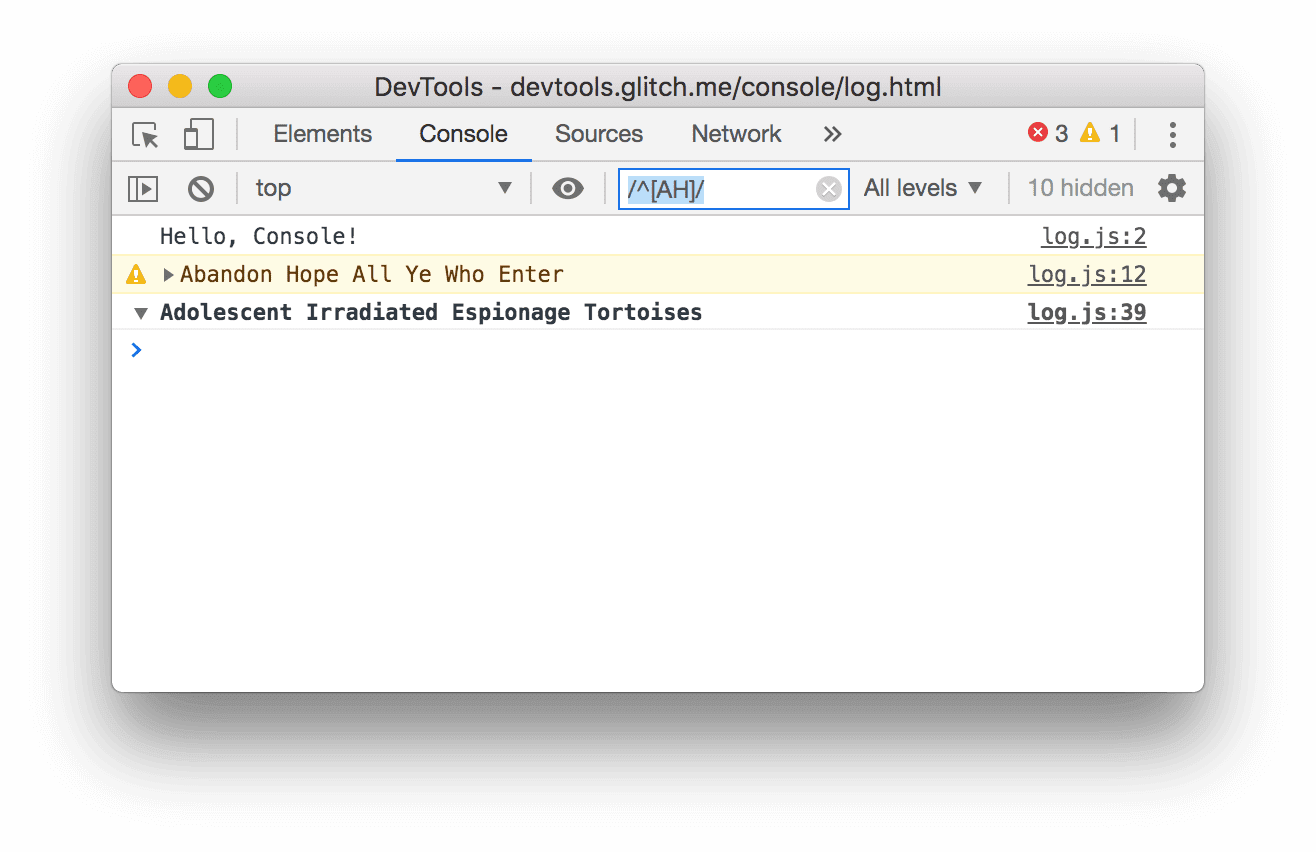
Digite
/^[AH]/na caixa de texto Filtro. Digite esse padrão no RegExr para uma explicação do que ele está fazendo.![Filtrar qualquer mensagem que não corresponda ao padrão "/^[AH]/".](https://developer.chrome.google.cn/static/docs/devtools/console/log/image/filtering-any-message-d-a0b17462a87b8.png?authuser=4&hl=pt-br)
Exclua
/^[AH]/da caixa de texto Filtrar. Todas as mensagens vão ficar visíveis novamente.
Filtrar por origem da mensagem
Para ver apenas as mensagens que vieram de um determinado URL, use a barra lateral.
Clique em Mostrar a barra lateral do console
 .
.
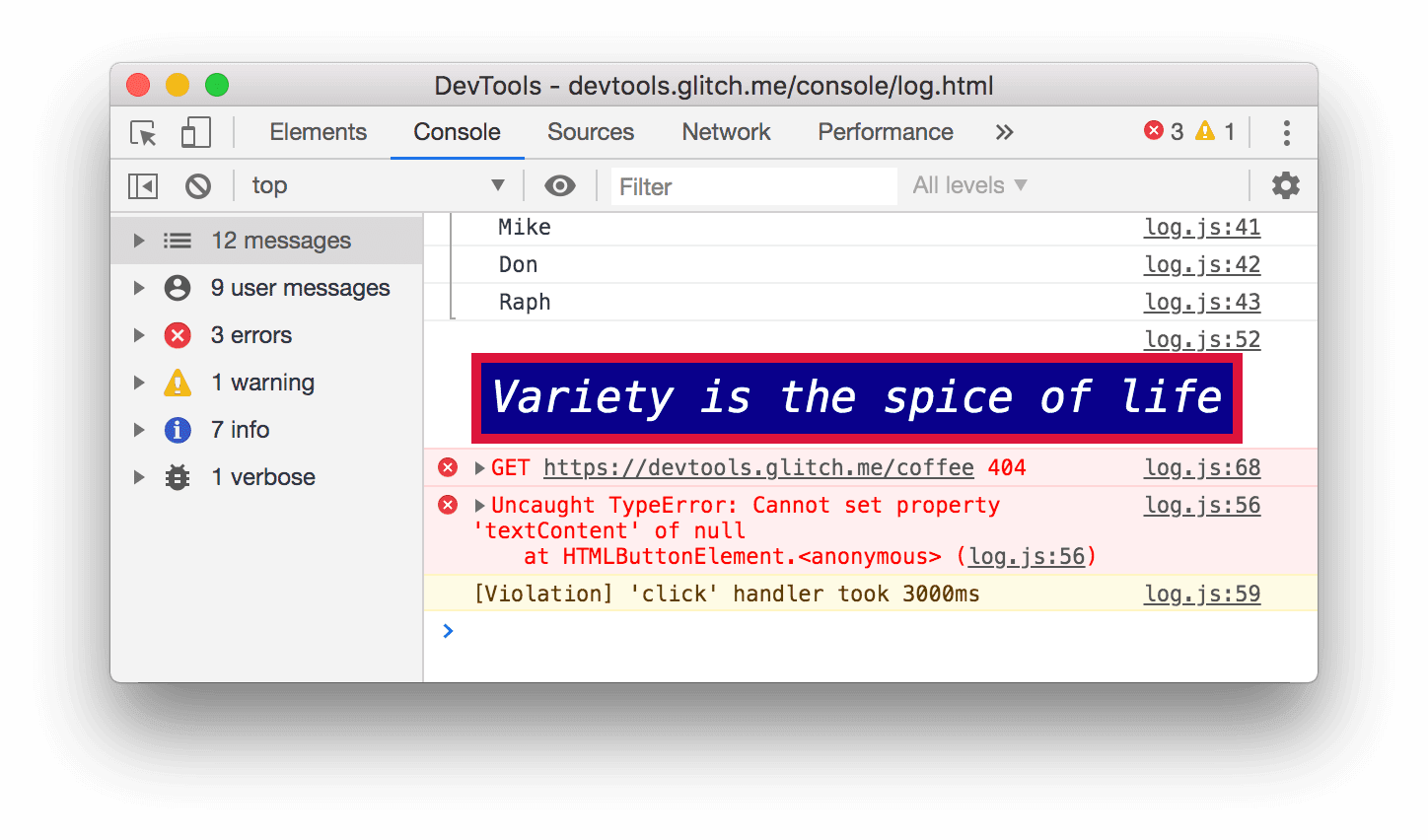
Clique no ícone
Abrir ao lado de 12 mensagens. A barra lateral mostra uma lista de URLs que causaram o registro de mensagens. Por exemplo,
log.jscausou 11 mensagens.
Filtrar por mensagens do usuário
Anteriormente, quando você clicou em Log Info, um script chamado console.log('Hello, Console!') foi chamado para
registrar a mensagem no console. As mensagens registradas em JavaScript como essa são chamadas de mensagens
do usuário. Por outro lado, quando você clicou em Cause 404, o navegador registrou uma mensagem de nível Error
informando que o recurso solicitado não foi encontrado. Mensagens como essa são consideradas mensagens
de navegador. Você pode usar a barra lateral para filtrar mensagens do navegador e mostrar apenas mensagens do usuário.
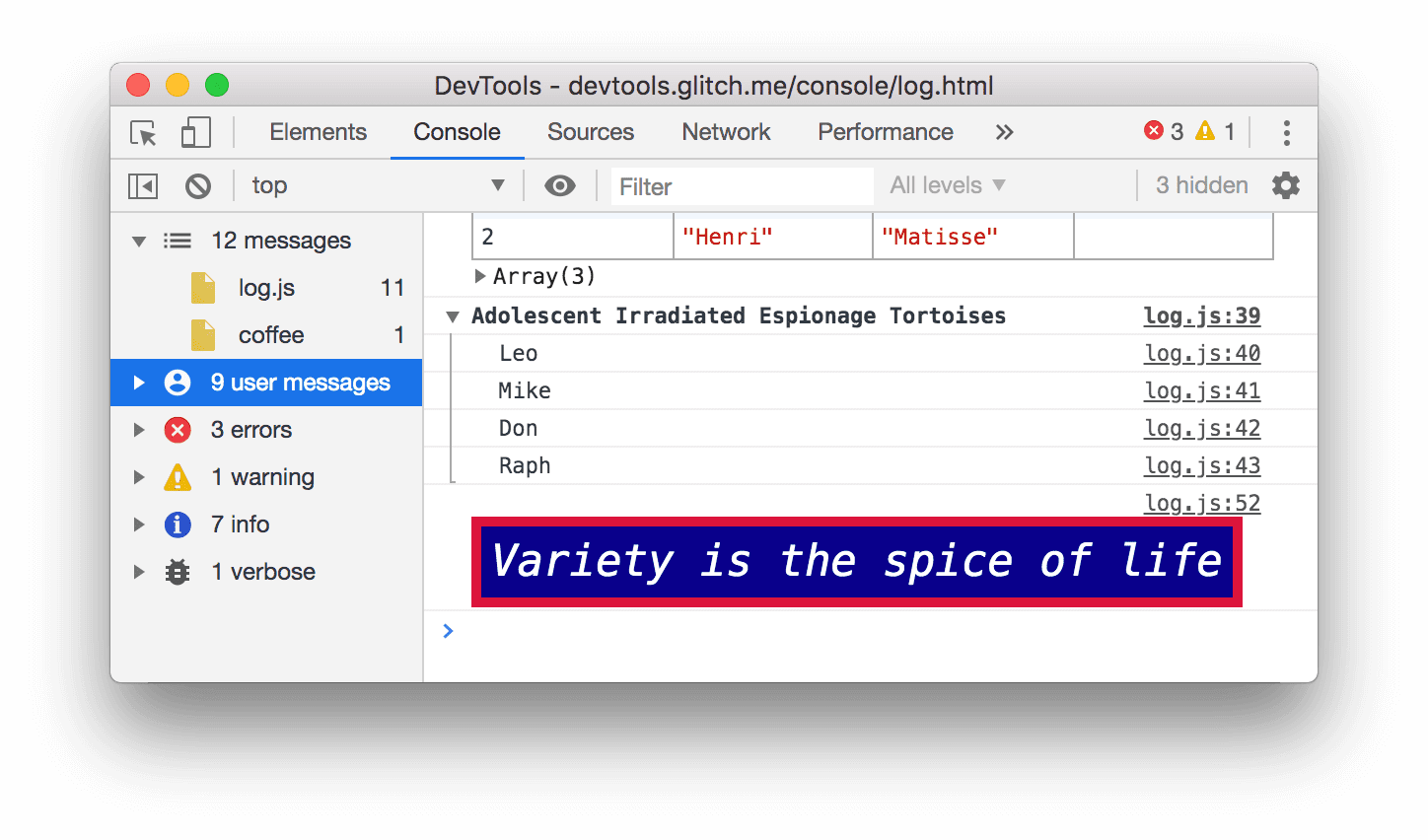
Clique em 9 Mensagens do usuário. As mensagens do navegador estão ocultas.

Clique em 12 mensagens para mostrar todas as mensagens novamente.
Use o console com qualquer outro painel
E se você estiver editando estilos, mas precisar verificar rapidamente o registro do Console? Use a gaveta.
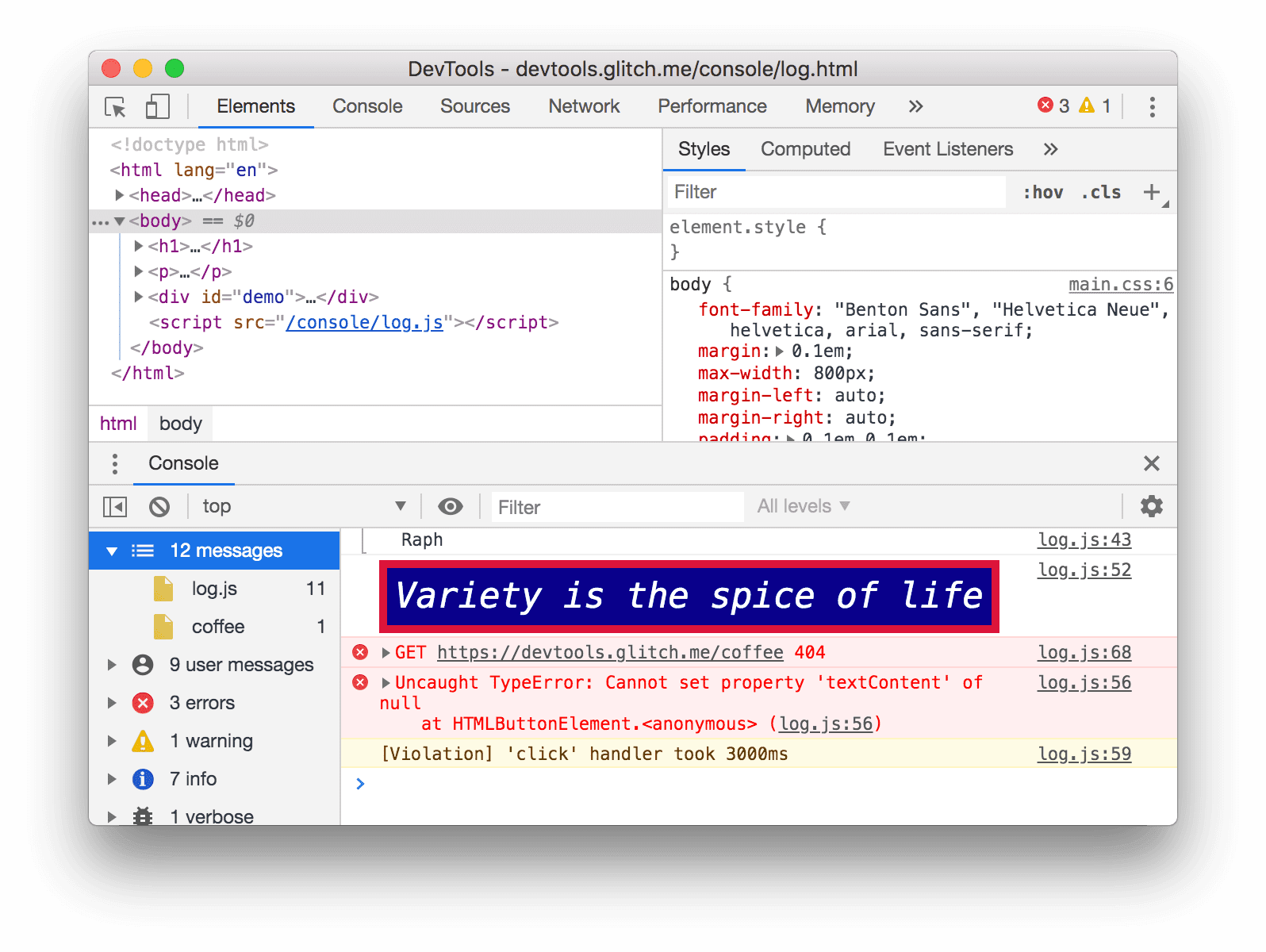
- Clique na guia Elementos.
Pressione Escape. A guia Console da gaveta é aberta. Ele tem todos os recursos do Console que você usou ao longo deste tutorial.

Próximas etapas
Parabéns, você concluiu o tutorial. Clique em Dispense Trophy para receber o troféu.
- Consulte a Referência do console para conhecer mais recursos e fluxos de trabalho relacionados à interface do console.
- Consulte a Referência da API Console para saber mais sobre todos os métodos
consoleque foram demonstrados em Conferir mensagens registradas no JavaScript e conhecer os outros métodosconsoleque não foram abordados neste tutorial. - Consulte Primeiros passos para saber o que mais você pode fazer com as Ferramentas para desenvolvedores.
- Consulte Formatar e estilizar mensagens no console para saber mais sobre todos os métodos de formatação e estilo de
console.


